Ленивая загрузка для wordpress: как добавить ее на сайт
Содержание:
- Инструкция по установке Lazy Load 2.0 на сайт
- Extendability
- Выпуск канализации
- Разгрузка фреймворка
- Как установить и настроить плагин?
- Lazy Loader – лучший плагин для реализации Lazy Load изображениям в CMS WordPress
- Что такое ленивая загрузка
- Еще немного о плейсхолдерах
- Download / Install
- Преимущества отложенной загрузки изображений
- Что такое ленивая загрузка изображений?
- WordPress Lazy Load
- ? Setup
- ? FAQ
- Что такое отложенная загрузка изображений
- Что такое Lazy Load — отложенная загрузка изображений?
- Lazy loading
- ? API
- Constructor Options
- ? Demos
Инструкция по установке Lazy Load 2.0 на сайт
Итак, все как обычно.
1. Скачайте архив в конце статьи, разархивируйте и содержимое загрузите на ваш сайт удобным для вас способом.
2. Далее в секцию HEAD на всех страницах вашего сайта подключите ранее загруженный скрипт:
Не забывайте корректно прописывать адрес до скрипта на вашем сайте.
3. Перед закрывающим тегом </body> вы вставляете скрипт вызова плагина и стиль для скрытия отложенных изображений при отключенном в браузере JavaScript:
«img» в скрипте означает, что «лениво» загружаться будут все изображения. Можно поставить ограничение в виде определенного CLASS или ID.
4. Затем (не обязательно, но желательно), в секцию HEAD (обязательно в нее, а не в другое место или отдельный файл стилей) вставьте следующие правила:
Они позволят вам скрыть пока пустые теги img и показать их тогда, когда скрипт подгрузил их содержимое.
Для того чтобы более точно понимать принцип работы этого дополнения, рекомендую проверить ваш сайт с этими правилами и без них с обязательной очисткой кеша браузера при каждой проверке.
5. Пятый и он же, по сути, завершающий шаг. Здесь вам необходимо изменить принцип вставки изображения на сайт.
Стандартная конструкция вставки изображения в HTML выглядит так:
Различия с кодом ваших изображений могут быть лишь в разного рода атрибутах. Главное здесь то, что ранее используемый атрибут «src» вы заменяете на «data-src»:
Оригинальное изображение в теге <noscript> (как и сам тег) не обязательно, но желательно. Оно будет отображаться в том случае, если на стороне пользователя (в его браузере) отключена работа JavaScript.
После этих изменений изображения с новым атрибутом будут грузиться не все сразу, а постепенно, тогда, когда они попадают в область видимости, как об этом говорилось ранее.
По желанию можно не удалять атрибут «src» и прописывать в нем ссылку до превью (уменьшенной копии):
Соответственно, в таком случае до загрузки полного изображения будет показываться его превью.
Предвидя ваш вопрос «У меня куча изображений на сайте, мне что теперь, все руками изменять?», отвечу – я придумал один способ, как можно автоматизировать этот процесс.
Extendability
Lazy Load XT plugin may be easily extended using , , and handlers. Some examples are
listed below.
Spinner
Some effects may be easily added by using and css classes. For example, to display animated
spinner while image is loading, just load css file:
<link rel="stylesheet" href="jquery.lazyloadxt.spinner.css">
To add fade-in animation just load CSS file:
<link rel="stylesheet" href="jquery.lazyloadxt.fadein.css">
Animate.css
It’s possible to use a lot of animation effects (like bounce, flip, rotate, etc.) from
animate.css project by altering option:
<link rel="stylesheet" href="animate.min.css">
/* JS */ $.lazyLoadXT.onload.addClass = 'animated bounceOutLeft';
Horizontal scroll
Lazy Load XT checks that an image is in viewport in both vertical and horizontal dimensions, so that it is easy to
make lazy loading of images in horizontal scroller. Let’s assume that your html markup of scroller is something like
<div class="wrapper">
<img data-src="/path/to/image/1" width="600" height="300">
<img data-src="/path/to/image/2" width="600" height="300">
<img data-src="/path/to/image/3" width="600" height="300">
<img data-src="/path/to/image/4" width="600" height="300">
</div>
with following CSS rules to make scrollable in horizontal direction and images to be alined:
/* CSS */
.wrapper {
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
}
.wrapper > img {
display: inline-block;
*display: inline;
*zoom: 1;
}
/* JS */ $.lazyLoadXT.scrollContainer = '.wrapper';
Infinite scroll
Using Lazy Load XT it is easily to get «infinite scroll» effect. Just put a marker element at the end of list
<div id="marker"></div>
and load next part of elements in handler, e.g.:
/* JS */
$(document).ready(function () {
$('#marker').on('lazyshow', function () {
$.ajax({...}).done(function (responseText) {
// add new elements:
// ...
// process new elements:
$(window).lazyLoadXT();
$('#marker').lazyLoadXT({visibleOnly: false, checkDuplicates: false});
});
}).lazyLoadXT({visibleOnly: false});
});
Hi-DPI (Retina) images
The code below allows you to use attribute for screens with 3x density (e.g. Samsung Galaxy S4),
for 2x density (e.g. iPhones 4+), and for 1.5x density (e.g. HTC Incredible S).
/* JS */
(function($, dpr) {
if (dpr>1)
$.lazyLoadXT.srcAttr = 'data-src-' + (dpr > 2 ? '3x' : (dpr > 1.5 ? '2x' : '1.5x'));
})(jQuery, window.devicePixelRatio || 1);
But in real world it’s better to set function and choose most suitable image URL among existing ones. Or set
attribute in event, like it is done in
addon.
AJAX
If you use jQuery-based AJAX navigation and don’t like to change existing AJAX callbacks,
you can apply lazy loading to new loaded content using event. Note that may not work correctly because of content is not added to the page at the time of
event, that’s why it’s better to postpone initialization by :
/* JS */
$(window).on('ajaxComplete', function() {
setTimeout(function() {
$(window).lazyLoadXT();
}, 50);
});
Support of IE6/7
Lazy Load XT uses Data-URI-encoded transparent image for images outside of viewport (though this image may be visible
during fast page scroll or in print preview). As IE 6 and 7 don’t support Data-URI, you can change image for that
browsers:
/* JS */
if (parseInt(navigator.userAgent.toLowerCase().split('msie')1 || 8, 10) < 8)
$.lazyLoadXT.blankImage = '//upload.wikimedia.org/wikipedia/en/d/d0/Clear.gif';
Выпуск канализации
Чтобы вывести трубу через фундамент, необходимо установить в подготовленное отверстие гильзу – кусок трубы, большего диаметра, чем труба выпуска.
Разгрузка фреймворка
Фреймворки добавляют довольно большой оверхед в работу любого приложения. Однако часто бывают ситуации, когда необходимо выполнить какое-то тривиальное действие. Например, увеличить счетчик в базе данных либо сбросить ключ в Memcache. В этом случае загрузка фреймворка может составлять 99% от всего времени, требуемого на выполнение этой операции. Если таких операций очень много (например, подсчет просмотра статьи), следует использовать разгрузку.
Разгрузка фреймворка — это специальная техника, с помощью которой можно выполнять простые операции без загрузки всей платформы. Представим, что подсчет просмотра для статей в блоге использует AJAX (следует делать именно так, если для показа самой статьи используется HTTP-кэш):
Мы могли бы сделать отдельный файл track.php для подсчета просмотров вместо реализации на основе фреймворка:
И изменить вызов в HTML:
Однако, необходимость делать кучу отдельных файлов может создать проблемы. Например, при изменении параметров соединений, понадобится менять их в разных местах. Это неудобно.
Для удобства можно использовать кэш APC (вообще можно использовать любую внешнюю базу данных для этого). Тогда логика подсчета останется в самом фреймворке. Но мы дополним ее инструкцией разгрузки:
Мы сохранили в APC параметры подключения к MySQL и запрос, который следует выполнять без загрузки фреймворка.
Теперь перед инициализацией фреймворка мы можем добавить обработку разгрузки:
Использовать разгрузку фреймворка следует в тех случаях, когда имеет место большое количество повторных простых операций.
Как установить и настроить плагин?
Установить его можно из консоли Вордпресс. Заходим в раздел «Плагины» – «Добавить новый».
Вбиваем точное название плагина в поисковую строку справа.
Нажимаем «Установить».
Затем «Активировать».
Переходим к настройкам плагина. Для этого заходим в раздел «Настройки» на панели слева и кликаем по названию нашего плагина.
У него меню с русским переводом, поэтому с настройками все довольно понятно.
Если включаете первую настройку, блоки, которые вы разворачивали для настройки, так и останутся в развернутом положении.
Вторая настройка полезна при полном удалении плагина – он все вычистит после себя, не оставив лишнего мусора.
Активация ленивой загрузки – чтобы плагин работал, эта настройка должна быть включена.
Далее можно выбрать, для каких изображений работает ленива загрузка. По умолчанию включены все варианты. Я у себя так и оставила.
Можно указать классы изображений, для которых вы не хотите использовать ленивую загрузку.
А также можно включить поддержку Noscript, чтобы посетители, у которых в браузере выключен Javascript, увидели изображения.
Далее идет отдельный блок настроек для ленивой загрузки видео и iframe. Если вы встраиваете на своем сайте видео из Ютуб или других видеохостингов, то эти настройки будут полезны. Я их оставила включенными.
Следующий блок настроек позволяет исключить страницы, где вы не хотите использовать ленивую загрузку. Можно указать конкретные url-адреса, а также выбрать отдельные типы страниц.
На скриншоте я перевела, что означают эти надписи.
Следующая настройка отвечает за то, как будет подгружаться скрипт ленивой загрузки – через футер (нижнюю часть сайта) или хедер (верхнюю часть). Для многостраничного сайта на Вордпресс можно выбрать футер. Для длинного одностраничного сайта можно ставить в хедере.
Далее можно отключить ленивую загрузку для указанных мобильных шаблонов. По умолчанию эти настройки включены. Я их оставила, как есть. Если вы используете один из указанных плагинов для мобильной версии сайта, то можно протестировать, как будет происходить загрузка с включенной опцией и без.
Следующие настройки касаются визуального эффекта ленивой загрузки.
В частности, эффект может быть в виде плавного появления или спиннера. Посмотрите оба варианта и выберите тот, что вам кажется более удачным. Я оставила спиннер.
Также можно выбрать цветовой фон для загружаемого изображения. Я оставила белый цвет.
Последняя настройка в плагине отвечает за то, на какое расстояние нужно приблизиться к изображению, чтобы произошла его загрузка. Можно поставить 50-60 пикселей.
В конце не забудьте сохранить изменения настроек плагина!
Lazy Loader – лучший плагин для реализации Lazy Load изображениям в CMS WordPress
Страница плагина на GitHub
Плагин отложенной загрузки, который поддерживает изображения, iFrames, видео и аудио элементы и использует легкий скрипт lazysizes. С помощью ручной модификации разметки также можно лениво загружать фоновые изображения, сценарии и стили.
Ленивые загрузки (без необходимости каких-либо модификаций вручную):
- Изображения, вставленные через img или picture в сообщениях, страницах, пользовательских типах сообщений, текстовых виджетах,…
- Lazy Load для миниатюр.
- Поддерживает фреймы. *
- Видео элементы. *
- Аудио элементы. *
Плагин имеет свои настройки в разделе «Настройки» -> « Медиа » -> « Параметры Lazy Loader » в которых Вы можете настроить:
- Классы присвоенные изображениям которые не нужно загружать отложено.
- Включить отложенную загрузку для iFrames.
- Включите плагин lazysizes unveilhooks, который добавляет поддержку для большего количества элементов, например, видео и аудио элементов для Lazy Load. *
- Включить отложенную загрузку для аудио элементов.
- Включите плагин lazysizes aspectratio . Этот плагин рассчитывает необходимое пространство для изображений до их загрузки. Это позволяет избежать скачков содержимого при загрузке изображений и обеспечивает ленивую загрузку для изображений который находятся в сетке постов.
- Показать загрузочный счетчик.
- Расширение unveilhooks lazysizes поддерживает больше, чем видео и аудио элементы, но вам нужно вручную изменить разметку, чтобы использовать его для:
- Фоновые изображения.
- Сценарии.
- Стили.
Плагин добавляет noscript элемент как запасной вариант для браузеров у которых отключен JavaScript.
Автоматическая модификация разметки изображения не работает для изображений, добавленных с использованием wp_get_attachment_image(), поскольку не может быть обработана noscript.
Вы можете отключить отложенную загрузку для элементов с определенными классами CSS, определив их с помощью настроек плагина ( Настройки › Медиа › Параметры Lazy Loader ). Или используйте атрибут data-no-lazyload.
Что такое ленивая загрузка
Lazy Load – метод, предназначенный для отложенной загрузки изображений. Фактически, изображения загружаются только тогда, когда пользователь до них долистал. Ну, или почти долистал.
Без плагинов такой тип загрузки можно подключить только с помощью написания довольно сложной структуры из смеси php/js/css. Также можно использовать готовые решения. Например, jquery.lazyload.js. Но практически все плагины с данной функцией так или иначе используют данную библиотеку. Потому, в данном случае гораздо целесообразнее использовать готовое решение.
Итак, я решил протестировать несколько плагинов, реализующих отложенную загрузку изображений. Давайте сначала посмотрим результаты без использования данной функции.
Итак, обратите внимание на вес страницы и скорость, про количество запросов тоже не забудьте. Чем их больше, тем серьезнее нагрузка на сервер
А вот здесь указан суммарный вес изображений. Тестировать все буду на одной и той же странице. Обозревать будем от худшего плагина к лучшему.
Условия таковы:
-
только бесплатные плагины;
-
доступны в репозитории WordPress;
-
обновлялись не позднее, чем пол года назад.
Поехали!
Lazy Load by WP Rocket
Довольно популярный плагин. Но его результаты не впечатлили. Вес страницы сократил минимально, зато длительность загрузки увеличил многократно. Настроить под себя невозможно, только включить интересующие функции и все.
Посмотрите на эти цифры! Это попросту кошмар. Объяснить, почему такое происходит, я так и не смог. Но затестировал даже на нескольких сайтах. Результат аналогичный. Куда смотрят тем, кто его юзает, крайне интересно.
Вес картинок сократился минимально. Фактически, никакого профита от использования данного поделия не вижу. Можете, конечно, попробовать, но если что, я предупреждал.
Smush
Популярный плагин для оптимизации медиафайлов. Предназначен для сжатия JPEG, PNG и других форматов. Но в режиме бета-тестирования запустили функцию ленивой загрузки картинок. Итак, смотрим на результат.
Я провел несколько тестирований, в итоге результат был примерно такой же.
А вот вес изображений сократился гораздо лучше. Считай на треть. Неплохой результат. Ну, функция пока что еще в разработке, так что стоит подождать, возможно, в скором будущем станет работать заметно лучше. Пока что выкладываю актуальные результаты.
WordPress Infinite Scroll — Ajax Load More
Вылезает по запросу в списке плагинов для WordPress. Ну, просто смотрите на скрины.
По-моему, отношения к нужному функционалу никакого не имеет, такие результаты уже видели в начале. Самое смешное, они все равно лучше, чем у предложенных выше вариантов.
Lazy Load Optimizer
Тут уже более менее, работает плагин на ура. Ничего не рушит, все прекрасно. Правда, чуть подтормаживает сайт, но все в пределах погрешности. Так что, претензий особо не будет.
Вес изображений сократился незначительно, так что свою функцию выполняет не лучшим образом. Игрища с настройками не помогли.
В общем, применять можно, плагин довольно мягко реализует отложенную загрузку медиафайлов. По крайней мере, вероятность конфликта не кажется высокой.
PageSpeed Ninja
О данном плагине уже рассказывал в отдельном обзоре. Можете посмотреть и познакомиться с многофункциональным и полезным плагином для ускорения сайта на WordPress. Функция ленивой загрузки у него также есть. Причем, реализована достаточно хорошо. Смотрите на результаты.
Как видите, вес страницы неплохо сократился. К тому же, количество запросов оказалось также урезано. Неплохой результат.
Тут как раз-таки наглядно видно, насколько сократился вес изображений на странице. Считай втрое. Это позволяет затрачивать меньше времени на загрузку и быстрее выдавать пользователю результат.
A3 Lazy Load
Безусловный лидер, который не сдружился сходу с некоторыми слайдерами. Но если покопаться в настройках плагина, то с проблемой можно разобраться. Фактически, по результатам — лучший вариант.
С ним получается максимальная производительность, на ресурсах, где много изображений.
Видите, насколько сильно сократился вес изображений? Крайне серьезный результат. В целом, это один из самых лучших плагинов для реализации ленивой загрузки, более крутой альтернативы так и не нашел.
Сделайте сайт быстрым
Как видите, реализовать ленивую загрузку изображений на WordPress с помощью плагинов довольно легко, выбирайте, какой вам подойдет лучше и вперед, покорять вершины скорости загрузки сайта!
Еще немного о плейсхолдерах
Напомню, плейсхолдер (placeholder) — это заглушка, которое показывается пока загружается изображение. Как только изображение будет загружено заглушка будет заменена оригинальным изображением.
В примере выше в качестве заглушки мы использовали прозрачную gif-картинку, закодированную в base64. Вообще, если не использовать прелодер, то во время загрузки мы вообще ничего не увидим. Есть варианты разнообразить этот момент.
Плейсхолдер доминирующего цвета
Данная техника состоит в том, чтобы взять в оригинале картинки доминирующий (базовый) цвет и показывать его до загрузки. Такой подход используют сайты Pinterest и Google картинки. Вот как это выглядит.
Источник изображения — https://manu.ninja/dominant-colors-for-lazy-loading-images
Извлечь доминирующий цвет можно, как с помощью JavaScript, так и с помощью PHP, используя расширение . Наиболее подробнее об этом можете почитать здесь. Я не буду тут останавливаться подробно, так как это тема для отдельного разговора. Может быть как нибудь в отдельной статье…
Плейсхолдер низкого качества (LQIP)
Также, до загрузки изображения мы в качестве заглушки можем показывать мутное оригинальное изображение. Такой трюк использует Facebook для изображений. Это дает некое представление о том, какая будет загружаемая картинка, да и выглядит довольно не плохо. Рабочий пример можете посмотреть на CodePen.
Плейсхолдер низкого качества (LQIP)
Вот HTML-код изображения.
Download / Install
| Dev version: | jquery.lazyloadxt.js | jquery.lazyloadxt.extra.js |
| Minified version: | jquery.lazyloadxt.min.js | jquery.lazyloadxt.extra.min.js |
Effects:
| Dev version: | jquery.lazyloadxt.fadein.css | jquery.lazyloadxt.spinner.css |
| Minified version: | jquery.lazyloadxt.fadein.min.css | jquery.lazyloadxt.spinner.min.css |
Addons:
| jquery.lazyloadxt.script.js | jquery.lazyloadxt.script.min.js | |
| jquery.lazyloadxt.srcset.js | jquery.lazyloadxt.srcset.min.js | |
| jquery.lazyloadxt.print.js | jquery.lazyloadxt.print.min.js | |
| jquery.lazyloadxt.bg.js | jquery.lazyloadxt.bg.min.js | |
| jquery.lazyloadxt.autoload.js | jquery.lazyloadxt.autoload.min.js | |
| jquery.lazyloadxt.bootstrap.js | jquery.lazyloadxt.bootstrap.min.js | |
| jquery.lazyloadxt.jquerymobile.js | jquery.lazyloadxt.jquerymobile.min.js |
Get full snapshot of Lazy Load XT: lazy-load-xt-master.zip
If you have any feature to request or bug to report please use
GitHub issues.
Преимущества отложенной загрузки изображений
Основные преимущества ленивой загрузки разбиты на две области…
Ускорьте загрузку вашей страницы
Основным преимуществом является значительное обновление начального времени загрузки вашего сайта. Если вы используете много изображений в своих сообщениях, они добавят кучу размеров на вашу страницу. На самом деле нет смысла загружать их, пока посетители не смогут их увидеть (кроме вопросов SEO, о которых я расскажу позже).
Поэтому лучше сразу загрузить страницу, а затем заполнять её изображениями по мере необходимости. Вы даже не можете быть уверены, что читатели прокрутят весь путь вниз, что делает их загрузку совершенно ненужной.
Это подводит меня к следующему пункту …
Сохранить пропускную способность ваших пользователей
Не все используют неограниченную пропускную способность. Для людей, которые ограничены, скажем, мобильными тарифными планами 3G (или просто ужасными интернет-провайдерами), вы можете сделать им одолжение, лениво загружая ваши изображения. Им нужно будет использовать данные только для изображений, которые они на самом деле видят.
Возможно, они никогда не узнают, но это приятно делать, особенно на вашем мобильном сайте.
Что такое ленивая загрузка изображений?
Полагаю, вам уже известно о том, что быстрый сайт способствует росту посетителей. Скорость загрузки влияет как на хорошее отношение поисковых систем, так и на поведенческие факторы. Мы же не хотим, чтобы читатель, не дождавшись загрузки страниц, закрыл сайт и ушёл?
Что такое ленивая загрузка? Это постепенная загрузка изображений. То есть, когда пользователь откроет страницу, то не сразу все картинки начнут загружаться. А будет происходить постепенная подгрузка по мере пролистывания данной страницы вниз.
И настроить можно будет не только обложки. Но, представьте себе, и картинки баннеров, заставки видеоматериалов, миниатюр и т.д. А в настройках плагина a3 Lazy Load вы сами сможете определить, на какие именно элементы будет распространяться действие. А на какие нет.
WordPress Lazy Load
Как и во многих других проблемах с производительностью сайта, когда речь идет о Lazy Load в WordPress, для ее решения можно использовать плагин. На самом деле, в каталоге плагинов WordPress есть много бесплатных плагинов, которые можно использовать для отложенной загрузки изображений и видео. Рассмотрев несколько десятков плагинов и опробовав несколько из них, мы определили три плагина, которые дают ощутимое улучшение производительности сайта. Если вы готовы реализовать отложенную загрузку на своем сайте, начните с рассмотрения этих трех вариантов.
Действительно ли загрузка изображений и видео замедляет работу сайта?
Прежде всего, прежде чем загружать изображения в WordPress, убедитесь, что вы их оптимизировали.
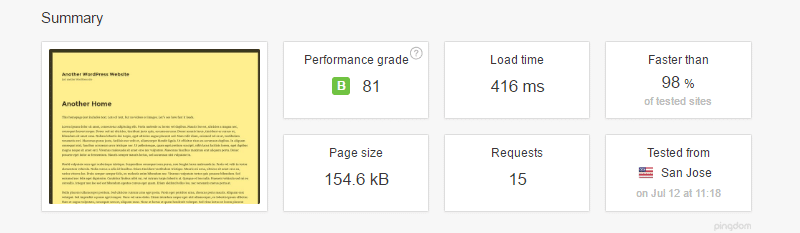
Вот как тест Pingdom оценивает сайт перед добавлением каких-либо картинок или видео.
 Тест скорости без изображений или видео
Тест скорости без изображений или видео
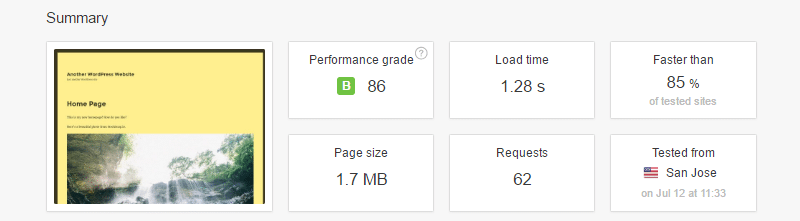
Как видим, страница очень легкая, ее размер составляет менее 155 КБ, и она загружается менее чем за полсекунды. Трудно придраться к этим оценкам. Что произойдет, если мы вставим на страницу большие файлы изображений и встроим видео YouTube?
 Тест скорости без плагина Lazy Load
Тест скорости без плагина Lazy Load
? Setup
Include the library in your module (see app.module.ts):
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { LazyLoadImageModule } from 'ng-lazyload-image'; // <-- import it
import { AppComponent } from './app.component';
@NgModule({
declarations: AppComponent,
imports: BrowserModule, LazyLoadImageModule, // <-- and include it
bootstrap: AppComponent,
})
export class MyAppModule {}
IntersectionObserver
is using a intersection observer by default so you don’t need to do anything if you want to continue using the intersection observer as event emitter.
Scroll listener
You can easily swtich from IntersectionObserver to scroll listener by using the :
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { LazyLoadImageModule, LAZYLOAD_IMAGE_HOOKS, ScrollHooks } from 'ng-lazyload-image'; // <-- include ScrollHooks
import { AppComponent } from './app.component';
@NgModule({
declarations: AppComponent,
imports: BrowserModule, LazyLoadImageModule,
providers: { provide: LAZYLOAD_IMAGE_HOOKS, useClass: ScrollHooks }, // <-- Declare that you want to use ScrollHooks
bootstrap: AppComponent,
})
export class MyAppModule {}
See below for more information.
? FAQ
Q How can I manually trigger the loading of images?
A You can either use the hook if you can trigger the loading outside the dom or you can use the input, see
Q Does this library work with ionic or some other wrapper for Angular?
A Yes, but ionic and some other library wraps the whole document inside an other div so you might need to create your own scroll listener.
Q How can I add a transition effect between the default image and the lazy loaded image?
A See: https://github.com/tjoskar/ng-lazyload-image/issues/300
Q It doesn’t work with
A Are you using the scroll preset? If so, take a look at this issue.
Q Can I add a debounce time before loading the image?
A Yes, take a look at this issue.
Q Can I cancel image loading when the user change page?
A Yes, take a look at this issue.
Q I can’t get it to work. Can you help me?
A Sure, create an issue and describe your issue in as much detail as possible.
Что такое отложенная загрузка изображений
Скрытые изображения — это картинки, которые находятся за пределами видимости веб-страницы (viewport), не прибегая к прокрутке. То есть те картинки, которые нам еще предстоит посмотреть, когда мы будем прокручивать страницу вниз или вверх. Отложенную загрузку еще называют ленивой загрузкой изображений (lazy load images).
Теперь о том, зачем откладывать их загрузку. На самом деле зачем загружать те картинки, которые мы еще не видим. Ведь на загрузку картинок тратятся ресурсы. По сути мы эти самые картинки можем и не посмотреть, например, прочитав первый абзац и закрыв страницу.
Все эти действия сводятся к оптимизации сайта, то есть на ускорение загрузки отдельных страниц сайта. Этот фактор учитывается при тестировании сайта в сервисе pageSpeed Insights от гугла.
Давайте теперь разберем как этого можно добиться. Работать загрузка изображений будет следующим образом — при прокрутке страницы все картинки будут загружаться плавно по мере видимости. Посмотреть это можно на демке.
Что такое Lazy Load — отложенная загрузка изображений?
Отложенная загрузка изображений относится к набору методов в веб-разработке и разработке приложений, которые откладывают загрузку изображений на странице на более поздний момент времени — когда эти изображения действительно нужны, вместо их предварительной загрузки. Эти методы помогают повысить производительность, оптимизировать использование ресурсов устройства и снизить связанные с этим расходы.
Аналогичным образом, отложенная загрузка откладывает загрузку ресурсов на странице сайта, если они не нужны. Вместо того, чтобы загружать их сразу после загрузки страницы, мы переносим загрузку этих ресурсов на более позднее время, когда они действительно необходимы.
Техника отложенной загрузки может применяться практически ко всем ресурсам на странице. Например, в одностраничном приложении, если файл JS пока не нужен, лучше не загружать его сразу. Если изображение не нужно заранее, можно загрузить его позже, когда оно действительно понадобится.
Lazy loading
Работа с любым внешним ресурсом обычно состоит из двух этапов:
- Подключение. Например, инициализация соединения с MySQL либо чтение файла настроек приложения.
- Использование. Например, получение данных из MySQL либо использование подключенного компонента.
Lazy loading (ленивая загрузка) предусматривает откладывание первого этапа до наступления второго. Если второй этап никогда не наступит, то и первый выполнен не будет. Тогда, приложение получает экономию в случаях, когда ресурс не используется. Например, страницы приложения, которые не работают с базой данных или Javascript-библиотекой.
? API
lazyLoad
Type:
Example:
The image to be lazy loaded. This image will replace the default image ().
<img ="'https://www.placecage.com/1000/1000'" ="'https://hd.unsplash.com/photo-1431400445088-1750c997c6b5'" />
defaultImage (optional)
Type:
Example:
Path to default image. This image will be loaded right away.
You can also use attribute for img tag to define default image:
or property for non-image tags:
errorImage (optional)
Type:
Example:
An image to be loaded if failing to load . Will load the default image () if absent.
<img ="someDefaultImage" ="imageToLazyLoad" ="imageToShowOnError" />
offset (optional)
Type:
Example:
Default:
Number of px a image should be loaded before it is in view port
<img ="someDefaultImage" ="imageToLazyLoad" offset="100" />
scrollTarget (optional)
Type:
Example:
Default:
You will need to set this property if you are using a scroll container and do not propagate the scroll event to window.
customObservable (optional)
Type:
Example:
You can pass your own observable if you need more control over the flow. Can be useful if integrating with other frameworks like ionic. See for more information.
useSrcset (optional)
Type:
Example:
You can set this to if you need to lazy load images with attribute, instead of . tags are set to use by default, so you don’t need to set this option additionaly.
Type:
Example:
type:
Exaple:
See for more information.
Events
onStateChange (optional)
Type:
Example:
You can pass a callback function, which will be called when the image is getting into different state.
myCallbackFunction(event: StateChange) {
switch (event.reason) {
case 'setup':
// The lib has been instantiated but we have not done anything yet.
break;
case 'observer-emit':
// The image observer (intersection/scroll/custom observer) has emit a value so we
// should check if the image is in the viewport.
// `event.data` is the event in this case.
break;
case 'start-loading':
// The image is in the viewport so the image will start loading
break;
case 'mount-image':
// The image has been loaded successfully so lets put it into the DOM
break;
case 'loading-succeeded':
// The image has successfully been loaded and placed into the DOM
break;
case 'loading-failed':
// The image could not be loaded for some reason.
// `event.data` is the error in this case
break;
case 'finally':
// The last event before cleaning up
break;
}
}
Constructor Options
| key | description | default | options |
|---|---|---|---|
| proportion of pre-loading height | |||
| src of the image upon load fail | |||
| src of the image while loading | |||
| attempts count | |||
| events that you want vue listen for | |||
| dynamically modify the attribute of element | |||
| the image’s listener filter | |||
| lazyload component | |||
| trigger the dom event | |||
| throttle wait | |||
| use IntersectionObserver | |||
| IntersectionObserver options | { rootMargin: ‘0px’, threshold: 0.1 } | ||
| do not print debug info |
Desired Listen Events
You can configure which events you want vue-lazyload by passing in an array
of listener names.
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
: 'dist/loading.gif',
attempt: 1,
// the default is
listenEvents: 'scroll'
})
This is useful if you are having trouble with this plugin resetting itself to loading
when you have certain animations and transitions taking place
Image listener filter
dynamically modify the src of image
Vue.use(vueLazy, {
filter: {
progressive (listener, options) {
const isCDN = /qiniudn.com/
if (isCDN.test(listener.src)) {
listener.el.setAttribute('lazy-progressive', 'true')
listener. = listener.src + '?imageView2/1/w/10/h/10'
}
},
webp (listener, options) {
if (!options.supportWebp) return
const isCDN = /qiniudn.com/
if (isCDN.test(listener.src)) {
listener.src += '?imageView2/2/format/webp'
}
}
}
})
Element Adapter
Vue.use(vueLazy, {
adapter: {
loaded ({ bindType, el, naturalHeight, naturalWidth, $parent, src, , error, Init }) {
// do something here
// example for call LoadedHandler
LoadedHandler(el)
},
(listender, Init) {
console.log('loading')
},
error (listender, Init) {
console.log('error')
}
}
})
IntersectionObserver
Vue.use(vueLazy, {
// set observer to true
observer: true,
// optional
observerOptions: {
rootMargin: '0px',
threshold: 0.1
}
})
Lazy Component
Vue.use(VueLazyload, {
lazyComponent: true
});
<lazy-component @show="handler">
<img class="mini-cover" :src="img.src" width="100%" height="400">
</lazy-component>
<script>
{
...
methods: {
handler (component) {
console.log('this component is showing')
}
}
}
</script>
Use in list
<lazy-component v-for="(item, index) in list" :key="item.src" > <img class="mini-cover" :src="item.src" width="100%" height="400"> </lazy-component>
? Demos
Didn’t find the that exactly matches your case? We have demos!
The demos folder contains 30+ use cases of vanilla-lazyload. You might find there what you’re looking for.
| Type | Title | Code | Demo |
|---|---|---|---|
| Content | Simple lazy loaded images, not using any placeholder | Code | |
| Content | Lazy images that use an inline SVG as a placeholder | Code | |
| Content | Lazy images that use an external SVG file as a placeholder | Code | |
| Content | Lazy responsive images with | Code | |
| Content | Lazy responsive images with the tag and the attribute (art direction) | Code | |
| Content | Lazy responsive images with and (using ) | Code | |
| Content | Lazy responsive images with and (using plain ) | Code | |
| Content | Lazy video with multiple tags | Code | |
| Content | Lazy loading background images | Code | |
| Content | Lazy loading multiple background images | Code | |
| Content | Lazy WebP images with the tag and the attribute for WebP | Code | |
| Asynchronous loading LazyLoad with requireJS | Code | ||
| Asynchronous loading LazyLoad + InterserctionObserver with requireJS | Code | ||
| Asynchronous loading LazyLoad with | Code | ||
| Asynchronous loading multiple LazyLoad instances with | Code | ||
| Technique | Fade in images as they load | Code | |
| Technique | Lazily create lazyload instances | Code | |
| Technique | Lazily execute functions as specific elements enter the viewport | Code | |
| Technique | How to manage the print of a page with lazy images | Code | |
| Technique | A popup layer containing lazy images in a scrolling container | Code | |
| Settings | Multiple scrolling containers | Code | |
| Settings | Single scrolling container | Code | |
| Methods | How to LazyLoad | Code | |
| Methods | Adding dynamic content, then LazyLoad | Code | |
| Methods | Adding dynamic content, then LazyLoad passing a NodeSet of elements | Code | |
| Methods | Load punctual images using the method | Code | |
| Methods | Load all images at once using | Code | |
| Test | Test for multiple thresholds | Code | |
| Test | Test behaviour with hidden images | Code | |
| Test | Test performance, lazy loading of hundreds of images | Code | |
| Native | Test the native lazy loading of images WITHOUT any line of javascript, not even this script | Code | |
| Native | Test the native lazy loading of images conditionally using the option (see API) | Code |







