Предварительная загрузка контента при помощи rel=»preload»
Содержание:
- Шаг 3: задаем нужные параметры для сравнения
- Задание цвета отдельных ссылок на странице
- Пример использования
- Пример конфигурации: rel=alternate hreflang=x
- Jump Links
- Атрибуты¶
- CSS Responsive
- Поддержка браузерами
- What is CSS?
- Вопросы для проверки
- Внедряем CSS-код, с помощью тега
- More Examples
- Изменить цвет объекта в «Фотошопе»
- Images
- JavaScript
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- Link Object Properties
Шаг 3: задаем нужные параметры для сравнения
Итак, перед тем как сравнить два файла Word, разумнее будет задать параметры, на которые будет опираться анализ. Это позволит обнаружить те несоответствия, которые вы хотите найти.
Чтобы открыть меню параметров, вам нужно нажать на кнопку «Больше», все в том же окне «Сравнение версий».
В меню, которое развернулось, вы можете наблюдать кучу настроек
Сейчас давайте обратим внимание на группу «Параметры сравнения». В ней вам нужно выбрать те элементы, которые будут сопоставляться в двух документах
К слову, чем меньше галочек установлено, тем быстрее пройдет процесс сравнения. Поэтому, если вы ищете изменения в форматировании, будет разумно выделить лишь этот пункт, в то время как другие убрать.
В группе «Показывать изменения» выберите, в чем именно искать их: в знаках или словах. Также не забудьте указать, в каком из документов показывать результат. В исходнике, измененном файле или новом.
После того как вы зададите все необходимые вам параметры, можно смело нажимать кнопку «ОК», чтобы начался процесс анализа. Длится он не очень долго, даже если были выбраны все пункты сравнения.
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color:
#rrggbb» в теге <a>, где #rrggbb
— цвет в шестнадцатеричном представлении. Можно, также, использовать названия
цветов или указывать цвет в формате: rgb (132, 33, 65).
В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Пример использования
<link>
HTML 5 - <link rel = "stylesheet" href = "css/styles.css"> HTML 4.01 - <link rel = "stylesheet" type = "text/css" href = "css/styles.css"> XHTML - <link rel = "stylesheet" type = "text/css" href = "css/styles.css">
Для всех типов документов необходимы два атрибута:
- rel = «stylesheet» — указывает тип ссылки (в нашем случае таблица стилей).
- href — задает URL-адрес местонахождения внешнего CSS-файла (принцип действия аналогичен атрибуту src тега <img> ).
При необходимости можно добавить несколько таблиц стилей, используя несколько тегов <link>, которые ссылаются на различные таблицы стилей.
Рассмотрим пример в котором установим определенные стили, которые браузер будет использовать при просмотре страниц, а другие при печати страниц (в нашем случае для экономии ресурса принтера — цвет всех элементов черный, а цвет заднего фона белый).
Для просмотра страниц пользователями мы установим следующие CSS стили (файл tag_link.css), которые свяжем с документом, используя элемент <link>:
h2 {color: brown;} /* устанавливаем цвет элемента - коричневый */
p {color: red;} /* устанавливаем цвет элемента - красный */
body {background-color: khaki;} /* устанавливаем цвет заднего фона - хаки */
Следующие CSS стили мы будем использовать при печати и предварительном просмотре страницы, вынесем их тоже в отдельный файл CSS (файл tag_link_print.css) и свяжем с документом, используя элемент <link>, а именно:
h2, p {color: #000;} /* групповой селектор устанавливает цвет элементов - черный */
body {background-color: #FFF; } /* устанавливаем цвет заднего фона - белый */
Теперь полный пример:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута media HTML тега <style></title> <link rel = "stylesheet" href = "../tag_link.css"> <link media = "print" rel = "stylesheet" href = "../tag_link_print.css"> </head> <body> <h2>Утконос</h2> <p><b>Утконос (лат. Ornithorhynchus anatinus)</b> — водоплавающее млекопитающее отряда однопроходных, обитающее в Австралии. Это единственный современный представитель семейства утконосовых (Ornithorhynchidae); вместе с ехиднами образует отряд однопроходных (Monotremata) — млекопитающих, по ряду признаков близких к рептилиям. Это уникальное животное является одним из символов Австралии; оно изображено на реверсе австралийской монеты в 20 центов.</p> </body> </html>
Ниже показано как этот пример отображается в браузере, а на изображении как пример отображается в предварительном просмотре печати страницы (стили, которые мы установили для печати):

Пример использования атрибута media HTML тега link (таблицы стилей для конкретных типов устройств).
Пример конфигурации: rel=alternate hreflang=x
Компания «Пример» запустила сайт предназначенный для пользователей из Германии, Швейцарии и России.
Под следующим URL находятся в основном одно и тоже содержание, но с некоторыми отличиями вытекающими из этого региона:
- http://www.example.com/site.html – главная на немецком языке;
- http://de-de.example.com/site.html – немецкая версия с ценами в евро;
- http://de-ch.example.com/site.html – немецкая версия с ценами в швейцарских франках;
- http://ru.example.com/stranica.html – сайт на русском языке.
Атрибуты rel=»alternate» hreflang=»x» работают на уровне страницы, а не всего сайта, поэтому вы должны соответствующим образом отмечать каждый набор страниц, включая главную страницу.
Обновите код HTML во всех URL, добавив группу элементов с атрибутами rel=»alternate» hreflang=»x» на каждой странице:
<link rel=»alternate» hreflang=»de» href=»http://www.example.com/site.html» />
<link rel=»alternate» hreflang=»de-de» href=»http://de-de.example.com/site.html» />
<link rel=»alternate» hreflang=»de-ch» href=»http://de-ch.example.com/site.html» />
<link rel=»alternate» hreflang=»ru» href=»http://ru.example.com/stranica.html» />
Это руководство для алгоритма Google, что все эти страницы надо рассматривать в качестве взаимозаменяемых версий.
Jump Links
You can make your links «jump» to other sections within the same page (or another page). These used to be called «named anchors», but they’re often referred to as jump links, bookmarks, or fragment identifiers.
Here’s how to link to the same page:
-
Add an ID to the Link Target
Add an ID to the part of the page that you want the user to end up. To do this, use the attribute. The value should be some short descriptive text. The attribute is a commonly used attribute in HTML.
<h2 id=»elephants»>Elephants</h2>
-
Create the Hyperlink
Now create the hyperlink (that the user will click on). This is done by using the of the link target, preceded by a hash () symbol:
<a href=»#elephants»>Jump to Elephants</a>
So these two pieces of code are placed in different parts of the document. Something like this:
<!DOCTYPE html>
<html>
<title>Example</title>
<body>
<p><a href=»#elephants»>Jump to Elephants</a></p>
<h2>Cats</h2>
<p>All about cats.</p>
<h2>Dogs</h2>
<p>All about dogs.</p>
<h2>Birds</h2>
<p>All about birds.</p>
<h2 id=»elephants»>Elephants</h2>
<p>All about elephants.</p>
<h2>Monkeys</h2>
<p>All about monkeys.</p>
<h2>Snakes</h2>
<p>All about snakes.</p>
<h2>Rats</h2>
<p>All about rats.</p>
<h2>Fish</h2>
<p>All about fish.</p>
<h2>Buffalo</h2>
<p>All about buffalo.</p>
</body>
</html>
It doesn’t have to be the same page. You can use this method to jump to an ID of any page. To do this, simply add the destination URL before the hash () symbol. Example:
<a href=»http://www.example.com#elephants»>Jump to Elephants</a>
Of course, this assumes that there’s an ID with that value on the page.
Атрибуты¶
- Путь к связываемому файлу.
- Определяет устройство, для которого следует применять стилевое оформление.
- Определяет отношения между текущим документом и файлом, на который делается ссылка.
- Указывает размер иконок для визуального отображения.
- MIME-тип данных подключаемого файла.
Также для этого элемента доступны универсальные атрибуты.
href
Путь к файлу, на который делается ссылка.
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
media
Определяет устройство, для которого следует применять стилевое оформление. Это позволяет сделать разный стиль для отображения документа на экране монитора и при его печати. Допускается писать несколько значений через запятую.
Синтаксис
Значения
- Все устройства.
- Печатающее устройство вроде принтера.
- Экран монитора.
- Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры.
В HTML5 в качестве значений могут быть указаны медиа-запросы.
Значение по умолчанию
rel
Атрибут определяет отношения между текущим документом и файлом, на который делается ссылка. Это необходимо, чтобы браузер знал, как использовать подключаемый документ.
Синтаксис
Значения
- Альтернативный тип, используется, к примеру, для указания ссылки на файл в формате XML для описания ленты новостей, анонсов статей.
- Указывает ссылку на автора текущего документа или статьи.
- Указывает ссылку на контекстно-зависимую справку.
- Адрес картинки, которая символизирует текущий документ или сайт.
- Сообщает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на следующий документ.
- Указывает на предварительно кэшированный ресурс текущей страницы или сайта целиком.
- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на предыдущий документ.
- Указывает ссылку на ресурс, который применяется для поиска по документу или сайту.
- Определяет, что подключаемый файл хранит таблицу стилей (CSS).
Значение по умолчанию
Нет.
sizes
Указывает размер иконок для визуального отображения. Сама иконка может применяться браузером для отображения в адресной строке, при сохранении в избранное, а также поисковыми системами для придания наглядности результатам поиска (именно так поступает Яндекс).
Синтаксис
Значения
Вначале указывается ширина иконки в пикселах без указания единиц (например, 16), затем пишется латинская буква x в верхнем (X) или нижнем регистре (x), после чего идёт высота иконки. Если в файле хранится сразу несколько иконок, можно задавать их размеры через пробел. Ключевое слово указывает, что иконка может масштабироваться в любой размер, к примеру, если она хранится в векторном формате SVG.
Значение по умолчанию
Нет.
type
Сообщает браузеру, какой MIME-тип данных используется для внешнего документа. Как правило, применяется для того, чтобы указать, что подключаемый файл содержит CSS.
Синтаксис
Значения
Имя MIME-типа в любом регистре. Для подключаемых таблиц связанных стилей применяется тип .
Значение по умолчанию
CSS Responsive
Поддержка браузерами
What is CSS?
Cascading Style Sheets (CSS) is used to format the layout of a webpage.
With CSS, you can control the color, font, the size of text, the spacing
between elements, how elements are positioned and laid out, what background
images or background colors are to be used, different displays for different devices
and screen sizes, and much more!
Tip: The word cascading means that a style
applied to a parent element will also apply to all children elements within the
parent. So, if you set the color of the body text to «blue», all headings,
paragraphs, and other text elements within the body will also get the same color (unless you specify
something else)!
Вопросы для проверки
1. Олег сделал ссылки, которые меняют цвет фона при наведении на них курсора мыши. Для этого он использовал следующий стиль.
A { color: blue; background: orange; }
A:hover { background: yellow; color: black; }
A:visited { color: white; }
A:active { color: red; }
Однако некоторые ссылки при наведении на них курсора не меняли свой цвет на чёрный. Почему?
- Код CSS не валидный.
- К селектору A не добавлен псевдокласс :link.
- Псевдокласс :visited стоит после :hover.
- Псевдокласс :active стоит после :visited.
- Неверное значение свойства color у A:hover.
2. Требуется выделить фоновым цветом первую строку таблицы. Какой псевдокласс для этой цели подойдёт?
- :active
- :first-child
- :focus
- :hover
- :lang
3. К каким элементам добавляет стиль следующая конструкция — A:link:visited:hover ?
- К непосещённым ссылкам.
- К посещённым ссылкам.
- К любым ссылкам при наведении на них курсора мыши.
- К посещённым ссылкам при наведении на них курсора мыши.
- Ни к одному элементу.
Внедряем CSS-код, с помощью тега
Урок №8Внедряем CSS-код, с помощью тега <link>
Рассмотрим третий способ внедрения CSS-кода в HTML-документ: Внедрение с помощью тега <link>
Итак, мы узнали что с помощью тегов можно изменять внешний вид тегов на одной странице, с помощью глобального атрибута , можно изменить внешний вид конкретного тега.
Но что делать, если нужно изменить внешний вид тегов на всех страницах сайта одновременно? Для этого, нам понадобится тег , его нужно поместить в голову каждого HTML-документа. Тег должен ссылаться на CSS-файл, для этого у него имеется атрибут .
Создайте на рабочем столе папку Мой сайт, в папке создайте три HTML-файла:
и один CSS-файл:
В HTML-файлах, разместите следующий HTML-код:
<!DOCTYPE html> <html> <head> <title>Страница о снежном барсе</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Снежный барс</h1> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Кыргызстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом. Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> <a href="index.html">Снежный барс</a> <a href="polyarnyi-volk.html">Полярный волк</a> <a href="polyarnaya-sova.html">Полярная сова</a> </body> </html>
<!DOCTYPE html>
<html>
<head>
<title>Страница о полярном волке</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Полярный волк</h1>
<p>
Полярный арктический волк - подвид волка. Обитает в Арктике и тундре, на
обширных пространствах северных регионов, которые пять месяцев в году,
погружены в темноту. Чтобы выжить, волк приспособился есть практически
любой корм, который только попадается ему на пути.</p>
<p>
Полярные волки хорошо усвоились к жизни в Арктике: они могут годами
жить при минусовой температуре, месяцами не видеть солнечного света и
неделями оставаться без пищи. Длина волка составляет 100-150 см, высота
в холке может достигать 100 см, а масса у самцов переваливает за 100 кг.
Продолжительность жизни полярного волка около 7 лет. В его рацион входят:
леминги, зайцы, овцебыки, олени и птицы.</p>
<a href="index.html">Снежный барс</a>
<a href="polyarnyi-volk.html">Полярный волк</a>
<a href="polyarnaya-sova.html">Полярная сова</a>
</body>
</html>
<!DOCTYPE html> <html> <head> <title>Страница о полярной сове</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Полярная сова</h1> <p> Полярная сова (белая сова) птица из семейства совиных. Самая крупная птица, из отряда совиных, в тундре. Голова у белой совы круглая, глаза жёлтые, длина тела достигает 70 см, масса 3 кг, размах крыльев 165 см. Ареал распространения - территория тундры: Евразия, Северная Америка, Гренландия.</p> <p> Полярная сова обитает обычно в открытой местности, в лесах встречается редко. Питается в основном, мелкими грызунами: леммингами, в год может съесть более 1600 леммингов. Также в рацион совы входят зайцы, мелкие хищники, птицы, рыба и даже падаль.</p> <a href="index.html">Снежный барс</a> <a href="polyarnyi-volk.html">Полярный волк</a> <a href="polyarnaya-sova.html">Полярная сова</a> </body> </html>
CSS-документ файла , должен содержать следующий код:
h1 {
color: red;
}
p {
color: blue;
}
Ваш сайт, состоящий из трёх страниц, должен выглядеть следующим образом.
Теперь, для того чтобы изменить цвет заголовка, абзаца, ссылки и т.д., сразу на всех страницах сайта, достаточно лишь внести изменения в одном файле:
Давайте сделаем текст в абзацах всех страниц, зелёным. Для этого в , вместо значения , впишем значение
p {
color: green;
}
Теперь цвет текста в абзацах, всех страниц сайта, между тегами стал зелёным.
Задание: сделайте цвет ссылок , оранжевым
More Examples
Example
This example demonstrates how to add other styles to hyperlinks:
a.one:link {color: #ff0000;}a.one:visited {color: #0000ff;}a.one:hover
{color: #ffcc00;}a.two:link {color: #ff0000;}a.two:visited {color:
#0000ff;}a.two:hover {font-size: 150%;}a.three:link {color:
#ff0000;}a.three:visited {color: #0000ff;}a.three:hover {background:
#66ff66;}a.four:link {color: #ff0000;}a.four:visited {color:
#0000ff;}a.four:hover {font-family: monospace;}a.five:link {color:
#ff0000; text-decoration: none;}a.five:visited {color: #0000ff;
text-decoration: none;}a.five:hover {text-decoration: underline;}
Example
Another example of how to create link boxes/buttons:
a:link, a:visited { background-color: white; color: black;
border: 2px solid green; padding: 10px 20px; text-align:
center; text-decoration: none; display: inline-block;}a:hover, a:active
{ background-color: green; color: white;}
Example
This example demonstrates the different types of cursors (can be useful for links):
<span style=»cursor: auto»>auto</span><br><span style=»cursor:
crosshair»>crosshair</span><br><span style=»cursor:
default»>default</span><br><span style=»cursor: e-resize»>e-resize</span><br>
<span style=»cursor: help»>help</span><br><span style=»cursor:
move»>move</span><br><span style=»cursor: n-resize»>n-resize</span><br>
<span style=»cursor: ne-resize»>ne-resize</span><br><span style=»cursor:
nw-resize»>nw-resize</span><br><span style=»cursor:
pointer»>pointer</span><br><span style=»cursor: progress»>progress</span><br>
<span style=»cursor: s-resize»>s-resize</span><br><span style=»cursor:
se-resize»>se-resize</span><br><span style=»cursor: sw-resize»>sw-resize</span><br>
<span style=»cursor: text»>text</span><br><span style=»cursor:
w-resize»>w-resize</span><br><span style=»cursor: wait»>wait</span>
❮ Previous
Next ❯
Изменить цвет объекта в «Фотошопе»
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
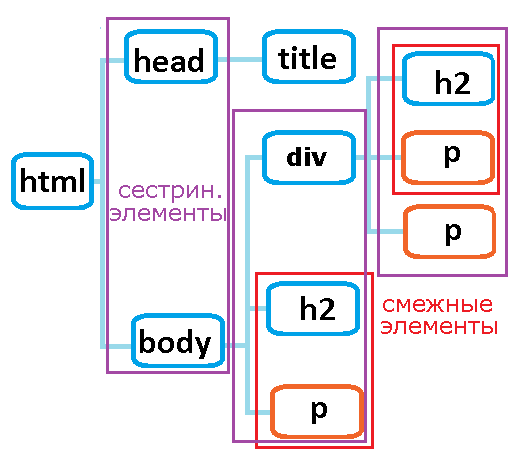
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css»
Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
Link Object Properties
| Property | Description |
|---|---|
| charset | Not supported in HTML5. Sets or returns the character encoding of the linked document |
| crossOrigin | Sets or returns the the CORS settings of the linked document |
| disabled | Sets or returns whether the linked document is disabled, or not |
| href | Sets or returns the URL of the linked document |
| hreflang | Sets or returns the language code of the linked document |
| media | Sets or returns the media type for the link element |
| rel | Sets or returns the relationship between the current document and the linked document |
| rev | Not supported in HTML5. Sets or returns the reverse relationship from the linked document to the current document |
| sizes | Returns the value of the sizes attribute of the linked resource |
| type | Sets or returns the content type of the linked document |