WordPress themes and wordpress templates
Содержание:
- Template File Articles
- DIVI – много демо по медицине
- Структура страницы WordPress
- single.php и page.php
- Темы (шаблоны) для блога на WordPress
- Travelbiz / Шаблон туристического агентства
- Минималистичные темы
- JournalX – многофункциональный журнальный платный шаблон
- Adv — шаблон Вордпресс для сайта рекламного агентства
- ROOT – самая быстрая экологичная тема WordPress для блога
- Правильное подключение скриптов
- Советы по файлам шаблонов
- index.php
- category.php и archive.php
- Добавляем меню
- General Theme Articles
- HTML шаблон
- Template Tags Articles
- Template File Articles
- Выводы и рекомендации
Template File Articles
General References
- Stepping Into Templates
- Introduction to the building blocks of WordPress Themes, the template files. Explains how they work together to build a web page and how template files can be included in other template files.
- Template Hierarchy
- Description of the order of preference of templates for the generation of various pages. Briefly lists the various templates that WordPress checks for in the process of generating a requested page on the weblog.
- The Loop
- Description of the WordPress Loop, which is the part of a template file that generates the content
- The Loop in Action
- More about the WordPress Loop
- WP Query
- WP Query is a class that refers to the $wp_query object used in the WordPress Loop. There are times when you may have to interact with the WP Query, for instance when creating multiple Loops, or when dealing with Conditional_Tags.
- Designing Headers
- Customizing the header.php template file.
- Adding Post Feeds to the Header
- How to add RSS feed links to your header template file
- Customizing Your Sidebar
- Customizing the sidebar.php template file.
- Customizing the Read More
- Customizing the look of Read More links on your excerpts
- Next and Previous Links
- Customizing the look of next/previous post/page links
- Styling Page-Links
- How to break up single posts into multiple pages, and customize their links
- Separating Categories
- Putting custom separators in the category list for your posts
- Using Custom Fields
- How to add custom meta-data to your blog posts, and how to display it
- Adding Asides
- How to add side notes to your blog posts
- How to make comments come in a pop-up window
Archives, Categories, and Special Pages
- Creating a Static Front Page
- How to make a static home page, or splash page, for your blog
- Author Templates
- Customizing the author.php template file which showcases information about the author and their posts.
- Category Templates
- All about defining and customizing templates for the various category archives for your blog.
- Tag Templates
- All about defining and customizing templates for the various tag archives for your blog.
- Alphabetizing Posts
- How to make a category page use alphabetical rather than chronological order
- Creating an Archive Index
- Customizing the archives.php template file which showcases posts by date.
- Pages
- Describes WordPress Pages, and the relationship between Templates and Pages feature.
- Page Templates
- Describes the Template Hierarchy for Pages and Custom Page Templates.
- Styling Theme Forms
- Describes how to make forms in your templates for comments, search, etc.
- Creating a Search Page
- Customizing the search.php template file.
- Creating an Error 404 Page
- Creating a template file Page to feature a customized Error 404 Page.
- Displaying Posts Using a Custom Select Query
- Modifying which posts are displayed on a page
- External Resources
Creating Multiple Single Posts for Different Categories
DIVI – много демо по медицине
DIVI Является целым фреймворком среди конкурентов, потому что сам конструктор страниц встроен. Divi напоминает WooCommerce, как целая платформа для разработки различных сайтов, которая просто использует WordPress из-за того что он очень популярен, клиенты сами ищут простые решения на этой CMS.
DIVI
- Собственный конструктор страниц.
- Так как все встроено в шаблон, то код намного чище чем применять плагины типа Elementor.
- Неплохая скорость загрузки.
- Блоки адаптивны.
- Встроенный редактор с подсветкой кода.
- Создание проектов–шаблонов WordPress.
- Существует история изменений.
- 40+ модулей, не элементов дизайна а именно модулей.
- 800 готовых примеров дизайна (так же есть по медицине), которые легко можно загрузить и использовать на своем сайте.
- База собственных шорткодов.
Структура страницы WordPress
Простая web-страница WordPress сделана из трех основных блоков: заголовок (header), контент и подвал (footer). Каждый из этих блоков формируется на основе файла шаблона текущей темы WordPress.
Заголовок
Контент
Подвал
Заголовок содержит всю информацию, которая должна быть наверху — т.е. внутри тега
— вашей XHTML web-страницы, так же, как и теги , и ссылки на таблицы стилей. Он также включает открытый тег и видимый заголовок вашего блога (который обычно содержит название вашего сайта, а также может содержать навигационное меню, логотип, описание сайта и т.д.).
Блок контента содержит записи и страницы вашего блога, т.е. «основу» сайта.
Подвал содержит информацию, которая находится в самом низу страницы, например ссылки на остальные страницы или категории вашего сайта в меню, авторские права, контактную информацию и т.п.
Основные файлы шаблона
Чтобы сформировать структуру темы WordPress, начните с файла шаблона index.php в папке вашей темы. У этого файла две основные функции:
- Включить или «вызвать» другие файлы шаблона
- Включить цикл WordPress для получения информации из базы данных (записи, страницы, категории и т.д.)
В нашей упрощенной структуре нам достаточно включить два других файла шаблона: заголовок и подвал. Они должны быть названы header.php и footer.php. Теги шаблонов, которые включают их, выглядят так:
<?php get_header(); ?> <?php get_footer(); ?>
Если нужно показать записи и страницы вашего блога (и настроить их внешний вид), файл index.php должен запустить цикл WordPress между вызовами файлов заголовка и подвала.
single.php и page.php
Как я уже говорил single.php выводит запись, а page.php страницу. В нашем шаблоне эти страницы будут идентичные. Они похожи на другие шаблоны, в них так же подключается хедер и футер, но только без цикла WP:
<?php get_header();?>
<?while(have_posts()):
the_post();?>
<h1 class="my-4 page-title"><?wp_title();?></h1>
<img class="img-fluid rounded" src="<?php echo get_the_post_thumbnail_url(null, 'full');?>" alt="<?the_title();?>">
<p><small class="text-muted"><?the_time('j F Y');?> <?php the_tags('');?></small></p>
<?the_content();?>
<?php comments_template(); ?>
<?endwhile;?>
<?php get_footer();?>
Темы (шаблоны) для блога на WordPress
Для начала объясню, что такое шаблоны в WP. Да, понимаю, например, в Joomla принято называть шаблоном, но в Вордпресс немного иначе. Шаблон для WP – часть темы.
Это всё шаблоны, которые являются составляющей темы
Например, стрелками я отметил шаблоны подвала (footer.php), шапки (header.php), главной страницы (index.php). И в папке templates можно найти ещё под десяток шаблонов, способных кардинально изменить внешний вид сайта.
Конечно, у каждой темы иерархия шаблонов строится немного по-разному, но запомните, не называйте тему шаблоном, на форумах вордпресеры вас сожрут. Нет, проблему решить помогут, но каждый посчитает нужным сообщить о том, что шаблоны нужно искать для некоторых других CMS.
Во-первых, не качайте премиум-темы из неофициальных источников. Левые пиратские сайты часто встраивают в ворованные материалы всякую вирусню, майнеры, сборщики данных и прочую дрянь. Скачивая пиратку, подвергаете свой сайт, а также его посетителей, нешуточному риску. Не надо так.
Во-вторых, блоговые темы для WordPress не всегда могут быть хорошо заточены под поисковую оптимизацию (SEO). Неопытному человеку такие мелочи заметить трудно, но придётся учиться. Давайте банальный пример.
Пример плохой поисковой оптимизации у блоговой темы для WP
Здесь получается два заголовка h1. И если захотим исправить сей недочёт, то придётся переписывать шаблон, отвечающий за вывод заголовка в шапке. Это не фатальная ошибка, но очень неприятная. И такие встречаются повсеместно.
К примеру, можно купить красивую тему, которая полностью на Ajax. А продвигать её станет очень трудно, ибо поисковые системы до сих пор с Ajax работают с треском.
Так что выбрал для вас качественные темы, с хорошей проработкой по SEO, а также не вызывающих никаких проблем при установке и настройке.
Если решите покопаться самостоятельно, вот несколько моментов, на которые следует обратить внимание при выборе темы. В общем, рассказал в видео
Travelbiz / Шаблон туристического агентства
Скачать тему бесплатно Посмотреть демо
Красивый современный шаблон для продажи туристических путёвок. Превью, описания курортов, рейтинги отелей, возможность поиска туров по фильтрам, путеводители, цены, страховки – всё это уложено в приятный интерфейс с большим количеством пустого пространства. Весь фокус на фотографиях и формах бронирования поездок. Интересно выглядит эффект параллакса в сочетании с криволинейными областями секций. Есть иконки социалок и формы, стилизованные под всё остальное на макете. Секций куча. В дополнение к основному профилю идёт раздел магазина сопутствующих отпускам товаров. То есть даже без дополнительного eCommerce плагина можно выложить витрину и продавать. Практичный макет.
Минималистичные темы
В данной статье я решил объединить простые темы и минималистичные WordPress решения, т.к. они во многом пересекаются. Просматривая некоторые подборки материалов в сети я заметил, что одни и те же дизайны могут быть представлены в обеих категориях. Грани постепенно стираются. Хотя, если так подумать, все зависит от того как именно вы будете использовать функции макета — убрав большую часть виджетов, минимизировав информацию в футере и отключив сайдбар получите максимально простой результат.
Less
Приятная взгляду минималитисная тема, адаптивная, хорошо себя проявляет в «текстовых» веб-ресурсах: блогах, сборниках стихов/произведений, личном журнале с заметками автора.
Kerinci
Прикольная типографика, классический блого-шаблон, в шапке — выпадающее меню и соц.иконки. Единственное, что я бы немного уменьшил рамки блоков или сделал бы их серыми. Хотя, возможно, именно за счет этих линий макет и смотрится стильно.
Voce
Все максимально просто: записи отображаются в 2 колонки, минимум информации в футере, а в хедере навигация (меню + категории) и соц.кнопки
Аккуратненькое такое решение, где основное внимание уделено контенту
The J A Mortram
На превью вся графика, используемая в макете — ч/б, и вероятно, поэтому чувство минимализма столь заметно. Сайдбаров нет, отсутствует даже верхнее меню, а элементы навигации и поиск спрятаны в нижнюю часть страницы.
Zinnia
Одна из немногих «старых» тем, которые попали в подборку. Здесь имеется единственная центрированная колонка, возможно, слегка узкая как для новых форматов мониторов, но зато с рабочей адаптивностью. На главной постам придется сделать ссылку читать далее дабы укоротить анонсы. В footer, судя по всему, есть поле виджетов.
Maker
Хорошее решение для портфолио или блога фотографа — акцент на изображениях, а меню, футер и шапка практически незаметны. В единичном просмотре контента можете добавить краткую инфу о текущем проекте + дополнительные иллюстрации. Поддерживается адаптивность.
Typist
Этот минималистичный шаблон WordPress сфокусирован на типографике — в нем найдете 7 цветовых схем, 17 опций шрифтов и 3 вида отображения содержимого. Дизайн как таковой практически отсутствует. Также есть выпадающее меню, поле виджетов, он совместим с Buddypress, Bbpress и Jetpack.
Portfolio Lite
Как вы поняли из названия, вариант идеально подойдет для портфолио. Здесь около 2000 загрузок и максимальная оценка. Макет допускает использование слайдшоу, которое центрируется по вертикали и горизонтали. Прикольно выглядит меню, да и вообще расположение контента оригинальное.
Ajaira
Не смотря на общий визуальный минимализм в дизайне по функциям имеется необходимый базис: меню, поиск, соц.кнопки
Приятно, что разработчики уделили внимание мелочам как то оформление прикрепленных постов и пагинации
Hexo
Авторы темы говорят, что она идеально подходит для чтения: во-первых, за счет спокойной палитры цветов, во-вторых за максимальное внимание контенту и, в-третьих, поддерживает ретина дисплеи. Morning
Morning
Классическая блоггерская тема без лишних наворотов и с традиционной функциональностью: меню, сайдбар, поиск, галерея, футер. Если бы не разноцветная графика эффект минимализма был бы сильнее.
Итого. Надеюсь данные 40 решений из подборки пригодятся вам в работе. После написания заметки могу сделать парочку выводов:
В простых шаблонах WordPress, разумеется, не нужна функциональность и универсальность как в журнальных новостных макетах здесь основное внимание идет на контент. Дополнительные отвлекающие элементы, скорее, мешают.
С другой стороны это не значит, что нужно удалить вообще все возможности и фишки — базовые элементы навигации должны присутствовать, sidebar/footer также часто встречаются
Просто желательно сделать дизайн не напрягающим и легким для чтения.
Просматривая списки лучших минималистичных тем WordPress я понял, что подобный формат сейчас куда менее популярен нежели раньше. Видимо, пользователям пользователям нужна бОльшая. Вы ведь в любой момент можете отключить ненужные детали или не использовать поля виджетов, тогда как добавить их в полупустой шаблон — задача посложнее.
Также хочется отметить, что многие из представленных решений являются лайт версиями более продвинутых макетов. Ищите на страницах источниках именно эти варианты для загрузки. Зачастую предложенной там функциональности хватает, тем более, что речь идет о простых темах.
JournalX – многофункциональный журнальный платный шаблон
Уникальный WordPress шаблон JournalX, который не такой универсальный из линейки ВПшоп, но по названию ясно, что именно он заточен под новостные и журнальные интернет издания. Долго рассказывать не буду, в этой статье рассказано про journalX.
JournalX
- Особый вывод записей.
- Полный отказ от классического сайдбара, взамен ему сделан адаптивный плавающий виджет.
- Бесконечный скролл записей на главной, рубриках и других таксономиях.
- Продвинутая типографика.
- Ускорен и адаптирован под разные устройства.
- Выноски, сноски, особые блоки внимания.
- Нестандартная сетка вывода постов.
Инструкция JournalX
Adv — шаблон Вордпресс для сайта рекламного агентства
Тема отлично подойдет не только для рекламного агентства, но и для других сфер бизнеса. Конструктор Elementor и набор плагинов Jet позволяют создать удобную навигацию на сайте
К тому же яркий дизайн темы сразу привлекает внимание. Однозначно посетители не останутся равнодушными и захотят задержаться на таком сайте
Чтобы представить свое рекламное агентство в веб-пространстве, не нужно прилагать много усилий. Достаточно выбрать этот симпатичный шаблон и построить будущий онлайн-проект именно с его помощью. Видео и аудио-интеграция — это отличные инструменты для презентации информации в необычном виде. Если кто-то захочет поделиться понравившейся информацией со своими друзьями, он всегда сможет сделать это, просто воспользовавшись социальной интеграцией.
ROOT – самая быстрая экологичная тема WordPress для блога
Именно с ROOT начался путь компании WPShop на рынке, он стал бомбой которая за первый месяц продаж стал хитом. Шаблон обсуждали на форумах и рекомендовали друзьям. Root сейчас остается популярной платной разработкой, потому что за небольшую суммы получаете:
Root.
- Полностью настроенный платный продукт, в техническом плане дыры закрыты.
- Премиальную безлимитную поддержку по всем вопросам, даже выходящим за пределы работы с продуктом.
- Быстрота загрузки по всем сервисам.
- Пожизненные обновления, никаких подписок, новое получаете без дополнительных подписок и продления лицензий, на все время пока существует фирма.
- Готов к переводу на разные языки.
Подробный разбор может почитать ниже нажав на кнопку, либо сразу перейти на продажную страницу, причем выдаю скидку на 15%, она высчитывается сразу при нажатии.
Обзор ROOT
Правильное подключение скриптов
Мы вывели скрипты прямо в шаблоне указав путь до них через функцию . Вы конечно можете оставить это и так. Я и сам так делал. Но по правилам WordPress скрипты должны подключаться через специальную функцию в файле functions.php. Давайте подключим их правильно. Делается это следующим образом:
function it-blog_style_frontend() {
wp_enqueue_style('bootstrap', get_stylesheet_directory_uri() . '/css/bootstrap.min.css');
wp_enqueue_style('styles', get_stylesheet_directory_uri() . '/css/style.css');
}
add_action('wp_enqueue_scripts', 'it-blog_style_frontend');
function it-blog_include_myscript(){
wp_enqueue_script('jquery', 'https://code.jquery.com/jquery-3.3.1.slim.min.js', '', '1.0', false);
wp_enqueue_script('bootstrap', get_stylesheet_directory_uri() . '/js/bootstrap.min.js', '', '1.0', false);
}
add_action('wp_enqueue_scripts', 'it-blog_include_myscript');
Как вы можете заметить ещё я подключил файл style.css, в нём будут находится пользовательские CSS стили, которые рано или поздно вам понадобятся.
Советы по файлам шаблонов
Здесь приведены несколько советов по созданию файлов шаблонов:
- Отслеживайте открывающие и закрывающие теги
- Файлы шаблона подразумевают использование тегов и ссылок на . Элементы HTML и ссылки на CSS могут «пересекать» файлы шаблона, т.е. начинаться в одном файле и заканчиваться в другом. Например, HTML элементы html и body обычно начинаются в header.php и заканчиваются в footer.php. Большинство тем WordPress используют HTML элементы div, которые также могут охватывать несколько файлов. Например, основной div для контента страницы может начаться в header.php и закончиться либо в index.php, либо в single.php. Отслеживание начала и конца элементов HTML может быть довольно сложным в процессе разработки или изменения тем. Используйте комментарии чтобы отмечать в файлах шаблона, где открываются и закрываются теги большого контейнера, так что вы сможете отслеживать, где какой div, и в какой секции.
- Тестируйте разные файлы шаблона с разными типами страниц
- Если вы сделали изменения в шаблоне комментариев, боковой панели, форме поиска или любом другом файле шаблона, протестируйте их на разных типах страниц (одиночная запись блога, разные типы архивов, страницы).
- Дополнительные комментарии
- Если вы разрабатываете темы для публикации, то учтите, что тот, кто скачает вашу тему, возможно захочет немного модифицировать ее для собственного использования. Так что будет весьма полезным оставлять комментарии в ваших файлах шаблона в тех местах, где вы сделали изменения относительно стандартной логики классических тем. Также неплохо будет добавить комментарий, если вы подключили свою собственную таблицу стилей где-нибудь в header.php.
- Не забывайте закрывать HTML теги
- Таблицы стилей CSS в шаблонах
- Вы можете использовать любые HTML и CSS теги и стили, которые захотите. Однако, мы рекомендуем следовать стандартной структуре тем WordPress (см. Site Architecture 1.5). Это сделает ваши темы более понятными для других пользователей.
index.php
Чтобы подключить шапку и футер в файлах, воспользуемся функциями и . Ну и между ними добавляем стандартный цикл WordPress. Выглядит он следующим образом:
<?php if (have_posts()): while (have_posts()): the_post(); ?> Здесь HTML код и функции вывода значений поста (заголовок, дата, ссылка, текст и т.д.) <?php endwhile; else: ?> <p>Записей не найдено.</p> <?php endif; ?>
А вот основные функции цикла, которые нам понадобятся:
the_title() — выводит заголовок постаthe_content() — выводит текст анонса или полный текст, если цикл находится внутри записиthe_permalink() — ссылка на постthe_time() — дата и время создания постаthe_posts_pagination() — пагинация
Если вам нужен вывод записей по каким-либо параметрам, то можно воспользоваться классом . Как его использовать можете прочитать в этой статье.
В итоге получился следующий код главной страницы:
<?php get_header();?>
<h1 class="my-4"></h1>
<?php if (have_posts()): while(have_posts()): the_post();?>
<h2 class="card-title"><a href="<?the_permalink();?>"><?the_title();?></a></h2>
<div class="card mb-4">
<a href="<?the_permalink();?>"><img class="card-img-top" src="<?php echo get_the_post_thumbnail_url(null, 'full'); ?>" alt="<?the_title();?>"></a>
<div class="card-body">
<p class="card-text"><small class="text-muted"><?the_time('j F Y');?></small> <?php the_tags('');?></p>
<?the_content('');?>
<a href="<?the_permalink();?>" class="btn btn-primary shadow-none">Читать далее →</a>
</div>
</div>
<?php endwhile; else:?>
<p>Записей не найдено.</p>
<?php endif;?>
<?php the_posts_pagination(array(
'mid_size' => 4,
'end_size' => 2,
));?>
<?php get_footer();?>
category.php и archive.php
Данные файлы являются шаблонами категорий и архивов записей. Так же archive.php используется и как шаблон списка записей для меток. Код почти не отличается от других файлов. Так же подключается шапка, футер и циклом выводится список записей:
<?php get_header();?>
<h1 class="my-4 page-title"><?wp_title();?></h1>
<?php if (have_posts()): while(have_posts()): the_post();?>
<h2 class="card-title"><a href="<?the_permalink();?>"><?the_title();?></a></h2>
<div class="card mb-4">
<a href="<?the_permalink();?>"><img class="card-img-top" src="<?php echo get_the_post_thumbnail_url(null, 'full'); ?>" alt="<?the_title();?>"></a>
<div class="card-body">
<p class="card-text"><small class="text-muted"><?the_time('j F Y');?></small> <?php the_tags('');?></p>
<?the_content('');?>
<a href="<?the_permalink();?>" class="btn btn-primary shadow-none">Читать далее →</a>
</div>
</div>
<?php endwhile; else:?>
<p>Записей не найдено.</p>
<?php endif;?>
<?php the_posts_pagination(array(
'mid_size' => 4,
'end_size' => 2,
));?>
<?php get_footer();?>
Добавляем меню
Давайте изменим статичное меню из нашего шаблона так, чтобы его можно было редактировать из админки WordPress. Для начала регистрируем меню в файле functions.php:
register_nav_menus(array( 'top' => 'Верхнее меню', // идентификатор меню и название ));
Теперь в разделе Внешний вид → Меню добавляем пункты меню и сохраняем:
Добавление пунктов меню
Осталось вывести меню в шаблоне. Заменяем в файле header.php код нашего статичного меню следующей функцией с указанием идентификатора меню:
<?php wp_nav_menu('theme_location=top');?>
Более подробно о том, как сделать меню в WordPress читайте в этой статье.
General Theme Articles
- Using Themes
- Basic information about using and installing themes and templates
- Migrating Plugins and Themes
- Content information how to upgrade a theme for compatibility with new versions of WordPress
- Theme Development
- How to develop and build your own themes
- Theme Frameworks
- Build a child theme on the foundation of a parent theme. You can start with a theme that you like and easily modify the parts you want to change. Do more in less time.
- Theme Review
- How to prepare your Theme for public release and submission to Theme Directory
- I18n for WordPress Developers
- Internationalization, including a section on how to internationalize your theme
- Theme Compatibility List
- List of which Themes are compatible with various Versions WordPress
- Creating Admin Themes
- How to create a plugin that modifies the look of the Admin section
- Integrating WordPress with Your Website
- Using WordPress with your existing website
HTML шаблон
Bootstrap v4 начальный шаблон
Для его работы понадобятся файлы bootstrap.min.css и bootstrap.min.js, которые мы соответственно добавляем в папки css и js нашей темы. Скачать их можно по кнопке Download source code на той же странице.
Перед тем, как тема будет «разрезана» на шапку и футер вы можете добавить весь исходный код шаблона в файл index.php и увидеть, что тема работает. Путь до папки с темой указывается функцией — это чтобы сразу в теме указать ссылки для скриптов. Должно получится примерно следующее:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="/docs/4.0/assets/img/favicons/favicon.ico">
<title>Starter Template for Bootstrap</title>
<link rel="canonical" href="https://getbootstrap.com/docs/4.0/examples/starter-template/">
<!-- Bootstrap core CSS -->
<link href="<?=get_template_directory_uri();?>/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="<?=get_template_directory_uri();?>/css/starter-template.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</main><!-- /.container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="<?=get_template_directory_uri();?>/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="<?=get_template_directory_uri();?>/js/vendor/popper.min.js"></script>
<script src="<?=get_template_directory_uri();?>/js/bootstrap.min.js"></script>
</body>
</html>
Если все сделано верно, то на главной странице сайта отобразится тема Bootstrap 4.
Template Tags Articles
- Stepping Into Template Tags
- Introduction to the use of template tags in template files.
- Template Tags
- The core set of functions used to draw information from the database and display it on the web. For example, the Content of a Post is displayed with the Template Tag the_content().
- Anatomy of a Template Tag
- Understanding the structure, usage, and parameters of template tags used in template files.
- Include Tags
- A document describing the tags that are available to include and use WordPress’ template files.
- Conditional Tags
- These tags (always of the form is_*(), such as is_home()), report what sort of page is being displayed (e.g. the Main Page, a Category Archive, etc.) and can be used within a Template to control the Template’s output depending on what the tags report.
- Query Posts Template Tag
- A description of the query_posts template tag, which is used to control which posts are displayed on a page. Query posts alters the main query that WordPress uses, and is therefore not recommended to display different posts than those that would normal show up at a specific URL. It is best to use pre_get_posts for any changes that need to be made to the main query.
- Get Posts Template Tag
- A description of the get_posts tag, which is used to retrieve a list of posts matching criteria set through the tags parameters. This is the preferred method for quickly creating new criteria for your Loop, or to create a specific array of posts.
Template File Articles
General References
- Stepping Into Templates
- Introduction to the building blocks of WordPress Themes, the template files. Explains how they work together to build a web page and how template files can be included in other template files.
- Template Hierarchy
- Description of the order of preference of templates for the generation of various pages. Briefly lists the various templates that WordPress checks for in the process of generating a requested page on the weblog.
- Цикл_WordPress
- Description of the WordPress Loop, which is the part of a template file that generates the content
- Цикл_в_действии
- More about the WordPress Loop
- WP Query
- WP Query is a class that refers to the $wp_query object used in the WordPress Loop. There are times when you may have to interact with the WP Query, for instance when creating multiple Loops, or when dealing with Conditional_Tags.
- Дизайн_Заголовка
- Customizing the header.php template file.
- Adding Post Feeds to the Header
- How to add RSS feed links to your header template file
- Customizing Your Sidebar
- Customizing the sidebar.php template file.
- Customizing the Read More
- Customizing the look of Read More links on your excerpts
- Next and Previous Links
- Customizing the look of next/previous post/page links
- Styling Page-Links
- How to break up single posts into multiple pages, and customize their links
- Separating Categories
- Putting custom separators in the category list for your posts
- Using Custom Fields
- How to add custom meta-data to your blog posts, and how to display it
- Adding Asides
- How to add side notes to your blog posts
- How to make comments come in a pop-up window
Archives, Categories, and Special Pages
- Creating a Static Front Page
- How to make a static home page, or splash page, for your blog
- Author Templates
- Customizing the author.php template file which showcases information about the author and their posts.
- Category Templates
- All about defining and customizing templates for the various category archives for your blog.
- Tag Templates
- All about defining and customizing templates for the various tag archives for your blog.
- Alphabetizing Posts
- How to make a category page use alphabetical rather than chronological order
- Creating an Archive Index
- Customizing the archives.php template file which showcases posts by date.
- Pages
- Describes WordPress Pages, and the relationship between Templates and Pages feature.
- Page Templates
- Describes the Template Hierarchy for Pages and Custom Page Templates.
- Styling Theme Forms
- Describes how to make forms in your templates for comments, search, etc.
- Creating a Search Page
- Customizing the search.php template file.
- Creating an Error 404 Page
- Creating a template file Page to feature a customized Error 404 Page.
- Displaying Posts Using a Custom Select Query
- Modifying which posts are displayed on a page
- External Resources
Creating Multiple Single Posts for Different Categories
Выводы и рекомендации
Шаблон в WordPress – это не просто совокупность структуры блоков, иконок, цветовых схем и демо-картинок. Хорошие темы оформления несут приличную функциональную значимость. Совместимость с профильными плагинами, встроенные виджеты, гибкость кастомизатора дизайна, мультиязычность, количество и расположение ячеек для вывода элементов, пакет иконок – всё это может быть предусмотрено в шаблоне. Его качество проявляется в уровне реализации всего перечисленного.
Создать сайт на WordPress + Bluehostустановка CMS в 1-клик на хостинг ↵
Быстрый, простой и безопасный хостинг с автоматической установкой WordPress. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!Цена: от $2.95
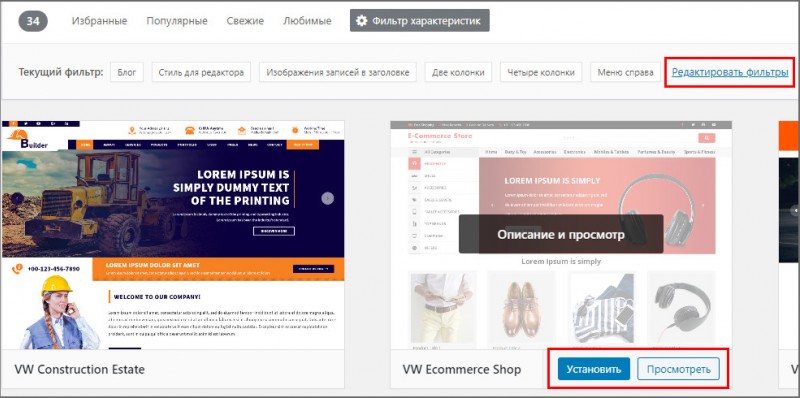
В официальном магазине нельзя посмотреть демо-версии сайтов на размещённых там шаблонах. Зато можно увидеть то, как будут выглядеть галереи, заголовки и оформление постов, кнопки переходов, формы и прочие элементы – общую схему, формат всего, что есть в теме оформления. После установки выбранный шаблон, скорее всего, будет выглядеть иначе, чем на скриншотах, – ведь там уже задействованы демо данные (какие-то изображения, лого, тексты и т. д.). Их можно загрузить отдельно, если потребуется для наглядности. В общем, не пугайтесь отличий от образца после установки. Рекомендуем выбирать тему по перечню её возможностей, прежде всего. Картинки, цвета, шрифты вы и так сможете поставить любые.