Как создать сайт бесплатно на wordpress в 2020 году
Содержание:
- Как добавить виджеты?
- Что такое WordPress?
- Информация была полезной? Поделись с друзьями!
- Переустановка Skype
- Как выбрать домен
- HTML шаблон
- Оптимизация (SEO) и продвижение
- Правильное подключение скриптов
- Как выбрать хостинг
- Common Installation Problems # Common Installation Problems
- В чем была проблема?
- Используйте сложный логин и пароль
- Как добавлять контент на сайт
- Создание темы WordPress
- Как удалить NET Framework в Windows 10
- Возможности хостинга wordpress.com
- Университет ИТМО – сайт академии
- Домен, хостинг, CMS:
- ClassicalMusicNews – блог о классической музыке
- Хостинг и домен для WordPress
- Заключение
Как добавить виджеты?
Записи могут отображаться не только на главной. С помощью виджетов вы можете настроить отображение постов в сайдбаре, т. е. боковой панели. Там можно разместить большое количество всевозможных виджетов. Чтобы настроить виджеты, просто перейдите в раздел “Внешний вид – Виджеты”.
Для размещения виджета в области боковой панели достаточно просто перетащить его с помощью курсора. Таким же образом вы можете настраивать их порядок.
Как видите, в моей теме есть только одна область для виджетов – боковая панель. Однако в вашем случае их может быть больше. Например, обычно область для виджетов имеется в нижней части сайта – футере, а также в верхней – рядом с логотипом. Установка в другие области происходит аналогично.
Что такое WordPress?
WordPress – одна из самых популярных систем управления контентом. Она написана на языке программирования PHP и имеет миллионы фанатов по всему миру. Если посмотреть на статистику всех сайтов интернета, то именно эту CMS использует наибольший процент веб-ресурсов.
Платформа умеет решать поставленные задачи, и если раньше ее использовали только для создания блогов и информационных порталов, то сейчас на WordPress работает огромное количество самых разнообразных проектов. Начиная от простых визиток и заканчивая целыми тематическими социальными сетями.
В сегодняшнем материале мы разберемся в том, как работать в ВордПресс, добавлять статьи и категории, устанавливать плагины, шаблоны и пр.
Кстати говоря, работа в любой системе управления контентом осуществляется из панели администратора. Она недоступна для простых пользователей, из нее выполняется полное управление сайтом. Эта инструкция для чайников и призвана, прежде всего, научить вас работать с этой панелью.
Чтобы открыть панель управления, перейдите по адресу вашсайт.ru/wp-login.php, введите свои учетные данные и войдите. После этого вас перекинет в консоль (это и есть админка). Если этого не произошло, и вас перебросило на главную страницу вашего сайта, то вы наверняка должны были заметить темную полоску вверху. Чтобы перейти в панель управления (ПУ), нажмите на соответствующую кнопку.
Информация была полезной? Поделись с друзьями!
Переустановка Skype
Что делать, если указанные методы не помогли решению проблему с запуском? Следует полностью удалить Скайп с устройства и установить заново последнюю версию софта.
В нем нужно:
Перейти в раздел «Сервис»
Найти приложение Skype и нажать «Деинсталляция»
После этого нужно скачать последнюю версию Скайп и установить его на устройство. Сделать это можно на сайте skype-messengers.ru.
Как выбрать домен
Выбирайте любое имя, придерживаясь нескольких правил:
- max кол-во символов – 63
- уникальность
Оно не должно повторять название другого сайта. Для проверки воспользуйтесь сервисами, например: reg.ru, whois-service.ru и пр. - в названии сайта нельзя использовать пробел
Если в имени будет содержаться 2 и более слов, вам необходимо будет писать их слитно, через дефис или нижнее подчеркивание. Например: azbuka-wp.ru. - нежелательно использовать буквы Ц, Ч, Щ, Ю, Я, Й.
Их транслитерация разнится: с, ts (Ц); sch, ch (Ч); shch, sch (Щ) и пр.
А теперь про домен. Домен делится на уровни:
- .ru/.com/.org/.info – домены первого уровня.
Определяют страну/регион/тематику вашего сайта. Россия: ru/su(СССР), регионы: asia/eu(Евросоюз). Тематика: com/biz (комм. организации), org (некомм.), edu(учебные заведения), gov(прав-во), net(сетевые техн-гии, интернет-провайдеры), name(физические лица) и пр. - имя сайта, которое вы придумали – второй уровень.
Можно использовать русский/латинский алфавиты, цифры, знаки дефиса и подчеркивания.
HTML шаблон
Bootstrap v4 начальный шаблон
Для его работы понадобятся файлы bootstrap.min.css и bootstrap.min.js, которые мы соответственно добавляем в папки css и js нашей темы. Скачать их можно по кнопке Download source code на той же странице.
Перед тем, как тема будет «разрезана» на шапку и футер вы можете добавить весь исходный код шаблона в файл index.php и увидеть, что тема работает. Путь до папки с темой указывается функцией — это чтобы сразу в теме указать ссылки для скриптов. Должно получится примерно следующее:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="/docs/4.0/assets/img/favicons/favicon.ico">
<title>Starter Template for Bootstrap</title>
<link rel="canonical" href="https://getbootstrap.com/docs/4.0/examples/starter-template/">
<!-- Bootstrap core CSS -->
<link href="<?=get_template_directory_uri();?>/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="<?=get_template_directory_uri();?>/css/starter-template.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</main><!-- /.container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="<?=get_template_directory_uri();?>/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="<?=get_template_directory_uri();?>/js/vendor/popper.min.js"></script>
<script src="<?=get_template_directory_uri();?>/js/bootstrap.min.js"></script>
</body>
</html>
Если все сделано верно, то на главной странице сайта отобразится тема Bootstrap 4.
Оптимизация (SEO) и продвижение
При анализе страниц в топе поисковой выдаче становится ясно, что большинство из них сделаны на WordPress. Это связано не только с популярностью самого движка, но и с его возможностями для продвижения. При правильном их использовании контент хорошо индексируется роботами и занимает высокие позиции.
В базовой комплектации WordPress — не лучший пример SEO-оптимизации. Но если немного поработать с движком, то без проблем можно добиться хороших результатов в поисковой выдаче — естественно, с учётом публикации полезного и интересного контента.
Первый шаг к оптимизации сайта – выбор SEO-дружественной темы. Чтобы шаблон считался таковым, он должен отвечать ряду требований, среди которых вёрстка по стандартам CSS3 и HTML5, а также быстрая загрузка страниц
Если вы покупаете или скачиваете бесплатную тему на стороннем сайте, обратите внимание на её описание – в нём должно быть указание на SEO friendly или SEO Optimized
После выбора подходящей темы необходимо изменить стандартную конфигурацию работы WordPress.
- В общих настройках укажите адрес сайта в одном стиле – с WWW или без WWW. Чтобы поисковики точно определяли сайт по указанному адресу, добавьте его в Яндекс.Вебмастер и Google Search Console.
- Установите формат ссылок вида «сайт/категория/название поста». Зайдите в раздел «Постоянные ссылки» в настройках, выберите опцию «Произвольно» и вставьте в поле значение /%category%/%postname%.html.
Дальнейшая оптимизация движка возможна только с помощью плагинов. Первое расширение, которое необходимо установить, – Cyr to Lat. Этот плагин будет автоматически транслитерировать названия страниц и постов на кириллице в латиницу. Это позволит избежать сложностей с кодировкой, которые возникают у поисковиков из-за адресов с кириллическими символами.
Для оптимизации также потребуется установка одного их мощных плагинов – All in One Seo Pack или Yoast SEO. После их добавления в редакторе появится новый раздел, в котором можно указать заголовок, описание и ключевые слова записи. Но этим влияние SEO-плагинов на WordPress не ограничивается: в их настройках очень много опций, для работы с которыми есть отдельные руководства. All in One Seo Pack закрывает все потребности в оптимизации, начиная от мета-тегов для поисковых роботов до создания XML-карты сайта. Yoast SEO предлагает ничуть не меньшую функциональность, поэтому выбор будет сделать сложно, но в любом случае вы получите очень мощные инструменты продвижения сайта на WordPress.
Для улучшения поведенческих факторов не помешает подключить виджет онлайн-консультанта и установить онлайн калькулятор для расчета чего либо прямо на сайте. Для работы с клиентами и обработкой заказов/заявок можно использовать CRM-систему. Само-собой рекомендуем добавить кнопки для социальных сетей. Подобного рода инструменты положительно влияют на продвижение сайта в поисковиках Яндекс и Google, добавляют веса восприятию сайта и способны приводить клиентов.
Правильное подключение скриптов
Мы вывели скрипты прямо в шаблоне указав путь до них через функцию . Вы конечно можете оставить это и так. Я и сам так делал. Но по правилам WordPress скрипты должны подключаться через специальную функцию в файле functions.php. Давайте подключим их правильно. Делается это следующим образом:
function it-blog_style_frontend() {
wp_enqueue_style('bootstrap', get_stylesheet_directory_uri() . '/css/bootstrap.min.css');
wp_enqueue_style('styles', get_stylesheet_directory_uri() . '/css/style.css');
}
add_action('wp_enqueue_scripts', 'it-blog_style_frontend');
function it-blog_include_myscript(){
wp_enqueue_script('jquery', 'https://code.jquery.com/jquery-3.3.1.slim.min.js', '', '1.0', false);
wp_enqueue_script('bootstrap', get_stylesheet_directory_uri() . '/js/bootstrap.min.js', '', '1.0', false);
}
add_action('wp_enqueue_scripts', 'it-blog_include_myscript');
Как вы можете заметить ещё я подключил файл style.css, в нём будут находится пользовательские CSS стили, которые рано или поздно вам понадобятся.
Как выбрать хостинг
Что такое хостинг?
Хостинг – место на серверах, где находится любой сайт. Компаний, предлагающих эту услугу, очень много.
Выбирайте хостинг в зависимости от:
И, конечно, вам следует обращать внимание на:
- Цены
Низкие цены – не показатель. Хороший хостинг не может стоить дешево. - Обслуживание
Оперативная помощь и поддержка - Подарки при подключении
Компании активно предлагают бонусы: 2+ домена, сертификат SSL, реклама в Google AdWords.. - Стаж работы
- Отзывы
- Бесплатный тестовый период
Да, такая услуга распространена.
Основные тех. требования к хостингу сайта WordPress.
- версия PHP 7
- версия MySQL от 5.6 и выше
- модуль Apache mod_rewrite
- HTTPS (желательно)
Если у сайта нет SSL сертификата (т.е. адрес сайта начинается с http://), Google также понижает его в выдаче.
Yandex тоже в теме.
Common Installation Problems # Common Installation Problems
The following are some of the most common installation problems. For more information and troubleshooting for problems with your WordPress installation, check out FAQ Installation and FAQ Troubleshooting.
I see a directory listing rather than a web page.
The web server needs to be told to view index.php by default. In Apache, use the DirectoryIndex index.php directive. The simplest option is to create a file named .htaccess in the installed directory and place the directive there. Another option is to add the directive to the web server’s configuration files.
I see lots of Headers already sent errors. How do I fix this?
You probably introduced a syntax error in editing wp-config.php.
- Download wp-config.php (if you don’t have access).
- Open it in a .
- Check that the first line contains nothing but <?php, and that there is no text before it (not even whitespace).
- Check that the last line contains nothing but ?>, and that there is no text after it (not even whitespace).
- If your text editor saves as Unicode, make sure it adds no byte order mark (BOM). Most Unicode-enabled text editors do not inform the user whether or not it adds a BOM to files; if so, try using a different text editor.
- Save the file, upload it again if necessary, and reload the page in your browser.
My page comes out gibberish. When I look at the source I see a lot of “<?php ?>” tags.
If the <?php ?> tags are being sent to the browser, it means your is not working properly. All PHP code is supposed to be executed before the server sends the resulting to your web browser. (That’s why it’s called a preprocessor.) Make sure your web server meets the requirements to run WordPress, that PHP is installed and configured properly, or contact your hosting provider or system administrator for assistance.
I keep getting an Error connecting to database message but I’m sure my configuration is correct.
Try resetting your MySQL password manually. If you have access to MySQL via shell, try issuing:
SET PASSWORD FOR 'wordpressusername'@'hostname' = OLD_PASSWORD('password');
If you do not have shell access, you should be able to simply enter the above into an SQL query in phpMyAdmin. Failing that, you may need to use your host’s control panel to reset the password for your database user.
I keep getting an Your PHP installation appears to be missing the MySQL extension which is required by WordPress message but I’m sure my configuration is correct.
Check to make sure that your configuration of your web-server is correct and that the MySQL plugin is getting loaded correctly by your web-server program. Sometimes this issue requires everything in the path all the way from the web-server down to the MySQL installation to be checked and verified to be fully operational. Incorrect configuration files or settings are often the cause of this issue.
My image/MP3 uploads aren’t working.
If you use the Rich Text Editor on a blog that’s installed in a subdirectory, and drag a newly uploaded image into the editor field, the image may vanish a couple seconds later. This is due to a problem with TinyMCE (the rich text editor) not getting enough information during the drag operation to construct the path to the image or other file correctly. The solution is to NOT drag uploaded images into the editor. Instead, click and hold on the image and select Send to Editor.
В чем была проблема?
Если вам удалось решить проблему, поделитесь своим опытом для других. Что помогло:
Используйте сложный логин и пароль
При установке Вордпресс администратору сайта дается имя admin по умолчанию.
Логин admin — первый, который пробуется хакерами при попытке подобрать логин и пароль к сайту. Хакеры используют ботов, которые автоматически обходят тысячи сайтов и используют списки популярных логинов и паролей, которые находятся в свободном доступе.
Не используйте имена admin, administrator, test, demo, домен сайта и аналогичные в качестве логина. Также не используйте простые / распространенные пароли qwerty, password, 12345, 1q2w3e, йцукен и так далее.
Еще одна вещь, на которую нужно обратить внимание — не используете тот же логин, что и имя пользователя, которое можно найти на Страницах или Постах в мета-тегах Автора. Имя пользователя Вордпресс
Имя пользователя Вордпресс
Если ваш логин такой же, как имя пользователя, то хакеры уже знают половину информации для входа на сайт.
Зайдите в Пользователи — Ваш профиль. Выберите другое имя в выпадающем списке Отображать как и нажмите Обновить информацию.
Вместо Very-strong-username у вас должен быть ваш уникальный сложный логин.
Как изменить имя пользователя WordPress
В Вордпрессе есть встроенный генератор паролей. Перейдите Пользователи — Ваш профиль — Управление учетной записью.
Генератор паролей Вордпресс
Вы можете хранить пароли в хранителе паролей, например lastpass.com или браузере, или придумайте собственный сложный пароль, например, У меня есть собака породы пудель, который родился в 2018: UmespP,krv2018.
Как добавлять контент на сайт
WordPress поставляется с двумя типами записей по умолчанию: записями и страницами.
Записи являются частью блога и отображаются в обратном хронологическом порядке (сначала отображаются новые).
Страницы предназначены для статического типа контента, например: главная страница, страница контактов, политика конфиденциальности и т.д.
WordPress показывает ваши сообщения в блоге на главной странице сайта. Вы можете изменить это и сделать любую страницу WordPress в качестве главной (мы покажем вам, как это сделать).
Для начала нужно создать несколько страниц.
Не переживайте, если у вас не хватает контента для их заполнения — вы всегда сможете отредактировать и обновить страницу.
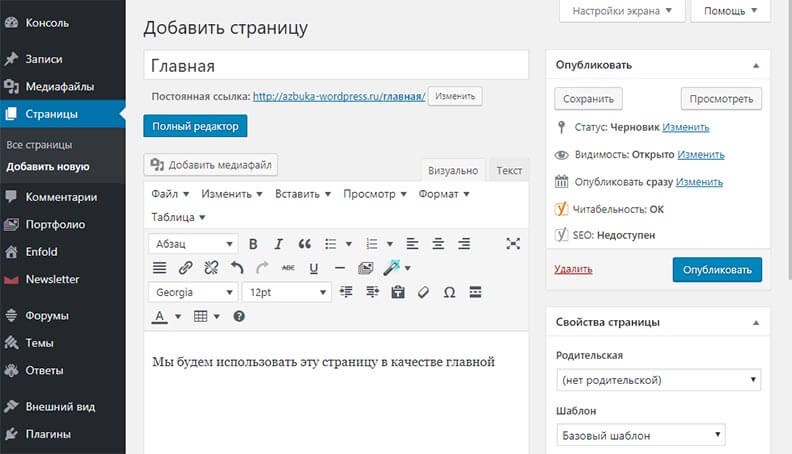
В панели управления перейдите в пункт меню «Страницы» — «Добавить новую». На экране появится новое окно редактора:

Сначала вам нужно задать заголовок для своей страницы. Давайте назовем ее «Главная».
После этого вам нужно добавить контент в текстовый редактор: текст, ссылки, изображения, видео, аудио и т.д. Чтобы созданная вами страница появилась на сайте, нажмите кнопку «Опубликовать».
Таким же образом вы можете создать и другие страницы сайта — о нас, услуги, галерея, контакты и т.д.
Давайте добавим несколько записей в блог.
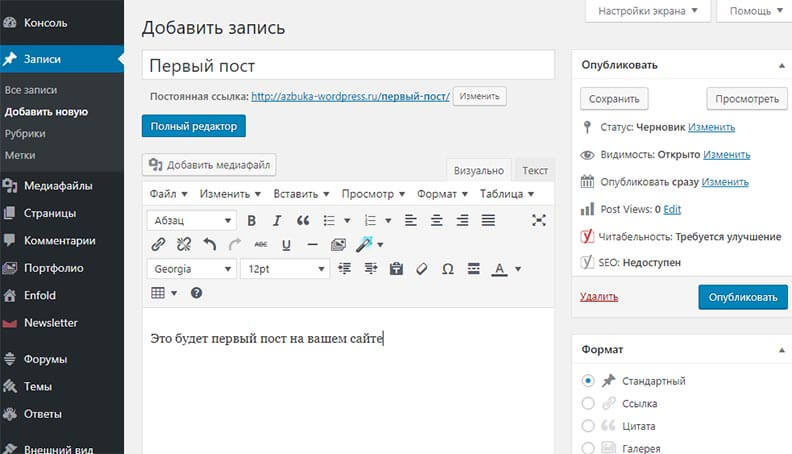
В панели управления перейдите в пункт меню «Записи» — «Добавить новую». На экране появится такое же окно, как и в случае с добавлением страницы:

Добавьте заголовок записи, а затем контент. Справа от окна редактора вы заметите некоторые дополнительные параметры: форматы записи, а также рубрики и метки.
Что такое рубрики и метки?
Это таксономия. У нас есть отдельная статья о таксономии WordPress.
Вы можете нажать кнопку «Сохранить», чтобы оставить запись в виде черновика или нажать на кнопку публикации, чтобы она появилась на сайте.
Более подробные инструкции по использованию всех этих параметров смотрите в статье «Как добавить новую запись».
Настройка сайта
Сначала создадим статическую главную страницу.
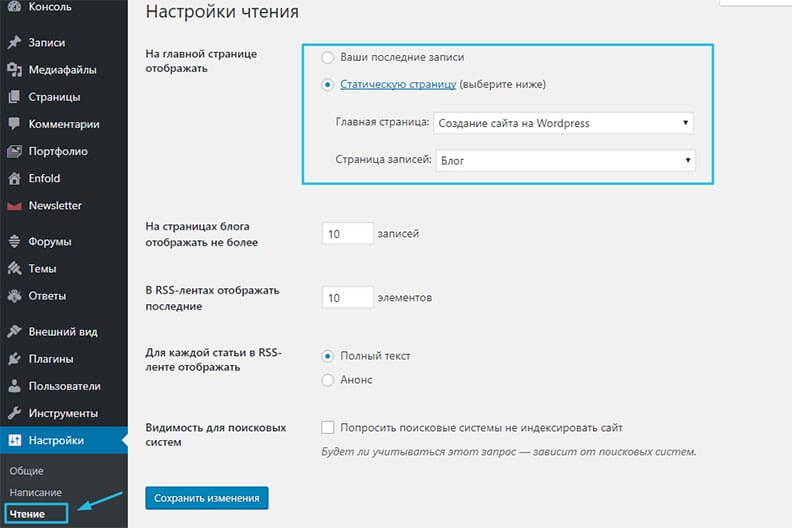
В панели администратора выберите меню «Настройки» — «Чтение».
В разделе «На главной странице отображать» выберите статическую страницу, а затем выберите «Страницы», которые вы создали ранее для главной страницы и страниц блога.

Не забудьте нажать кнопку «Сохранить изменения» в нижней части страницы.
Теперь в качестве главной страницы сайта WordPress будет отображать страницу под названием «Главная». А страницу «Блог» — как страницу с вашими записями.
На примере сайта Azbuka WordPress «Главная» — это страница «Создание сайта на WordPress».
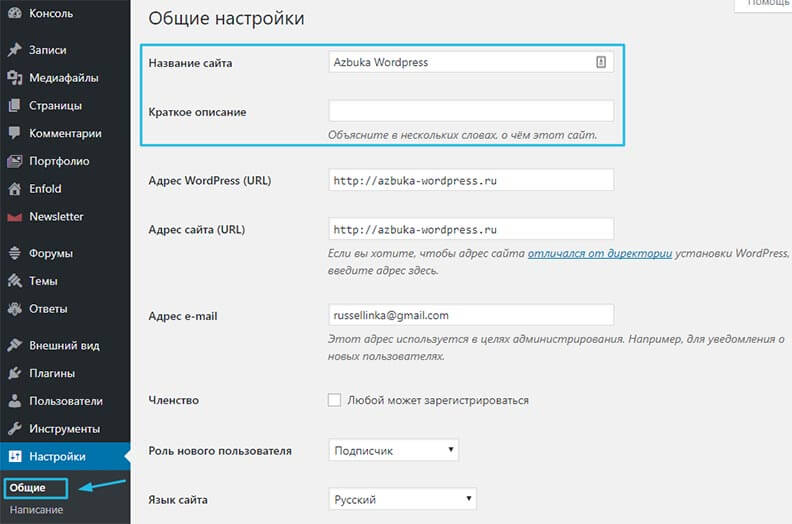
Изменение названия сайта и ссылки
В панели администратора в пункте меню «Настройки» — «Общие» вы можете задать название своего сайта. WordPress автоматически добавляет краткое описание сайта: «Еще один сайт WordPress».
И название сайта, и описание можно изменить в любое время.

Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить все настройки.
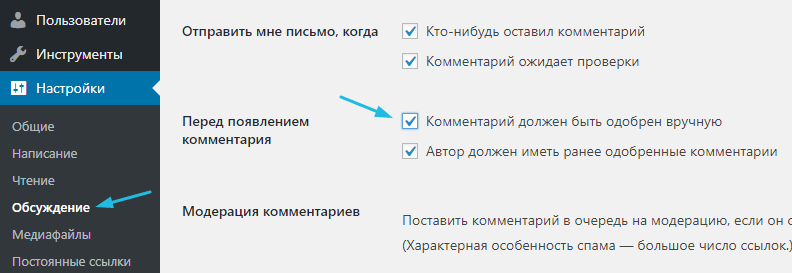
Настройка параметров комментариев
В WordPress есть встроенная система комментариев, позволяющая пользователям оставлять комментарии к вашим записям. Это отлично подходит для взаимодействия с пользователями, но не исключает появления спам комментариев.
Чтобы не допустить этого, вам нужно включить модератор комментариев на вашем сайте.
В панели администратора перейдите в пункт меню «Настройки» — «Обсуждение» и прокрутите вниз до пункта «Перед появлением комментария». Установите флажок рядом с параметром «Комментарий должен быть одобрен вручную».

Нажмите кнопку «Сохранить изменения», чтобы сохранить все настройки.
Создание навигационного меню
Навигационные меню позволяют пользователям просматривать различные страницы или разделы вашего сайта. Платформа WordPress поставляется с мощной навигационной системой меню, которая также имеется и в вашей теме.

Давайте добавим навигационное меню на ваш сайт.
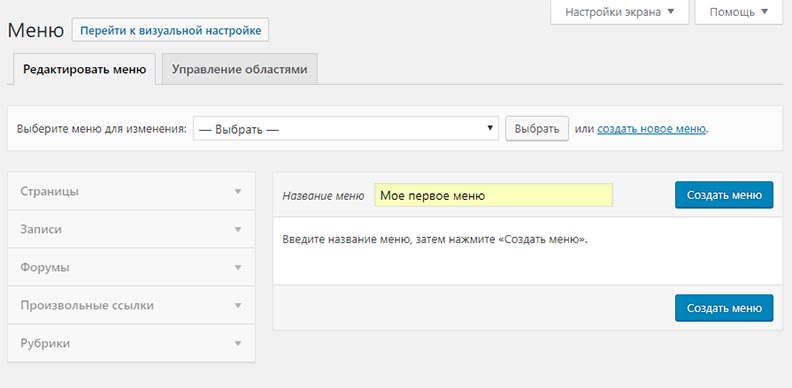
Во-первых, в панели администратора выберите пункт меню «Внешний вид» — «Меню». Введите имя для нового меню навигации и нажмите кнопку «Создать меню».

WordPress создаст новое навигационное меню, которое нужно будет заполнить.
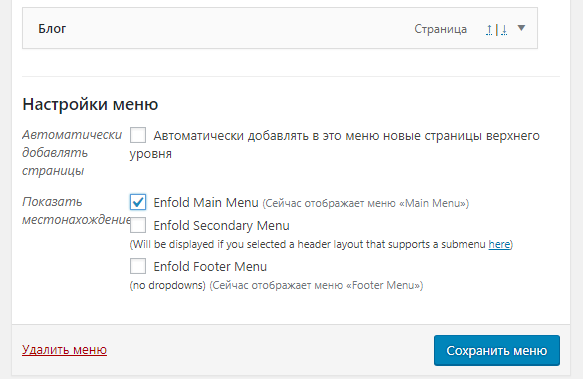
Выберите страницы, которые вы хотите отобразить в меню и нажмите кнопку «Добавить в меню».

Вы заметите, что выбранные вами страницы заполняют пустую область вашего меню навигации. Вы можете перемещать их вверх и вниз, чтобы изменить их положение в меню.

Далее вам нужно выбрать местоположение отображения.
Эти местоположения определяются вашей темой WordPress. Обычно в большинстве тем есть главное меню, которое отображается сверху.
Подробнее о создании меню читайте в нашей статье о навигационном меню.
Создание темы WordPress
Если вы ещё не установили CMS WordPress, то пришло время это сделать. Про то, как установить WordPress можно прочитать в этой статье. Если система уже установлена, то продолжаем.
Итак, приступим к созданию собственной темы. Для начала нам понадобится создать папку с названием темы в разделе /wp-content/themes/. Я назову её it-blog. Как я уже говорил, чтобы WordPress не выдавал ошибку, внутри этой папки необходимо создать файл стилей style.css. Теперь в панели администрирования в разделе Внешний вид → Темы появится наша тема, где её можно применить к сайту, нажав кнопку активировать. Название темы будет такое же, как и название её папки. На сайте теперь конечно же будет открываться только белая страница, так как тема ещё совсем пустая.
Активация новой темы
Вы можете создать свое изображение темы, добавив файл screenshot.png в папку с темой, а в файле style.css установить название, описание, автора и другую информацию добавив в начало файла примерно такой текст:
/* Theme Name: Progme Version: 1.0 Description: Тема Bootstrap 4 Author: Progme Author URI: https://it-blog.ru */
Лично я считаю, что это лишнее, но для эстетики можно потратить немного времени.
Теперь внутри папки с нашей новой темой нам нужно создать все файлы в соответствии со структурой описанной выше. Можно создать их все сразу пустыми или создавать отдельно по мере написания кода.
Как удалить NET Framework в Windows 10
Компонент Microsoft .NET Framework 3.5 присутствовал уже давно в операционной системе Windows. В обновлении операционной системы Windows 10 была добавлена возможность установить последнюю новую версию .NET Framework.
Включение и отключение программ и компонентов
- Откройте стандартную панель управления выполнив команду control panel в окне Win+R.
- Дальше перейдите в раздел Программы и компоненты и выберите пункт Включение или отключение компонентов Windows.
- В открывшемся окне отмечаем компоненты .NET Framework 3.5 (Включает .NET 2.0 и 3.0) и .NET Framework 4.7 с дополнительными службами.
- Отметьте также все внутренние службы этих компонентов и нажмите кнопку ОК.
После чего операционная система Windows будет выполнять изменение функций. Это может занять несколько минут и в конце пользователь увидит сообщение о том что Windows применила требуемые изменения.
NET Framework Setup Cleanup Utility
Преимуществом утилиты .NET Framework Setup Cleanup Utility есть не только полное удаление компонента .NET Framework любой версии, но и очистка реестра в автоматическом режиме.
- В первом же открывшемся окне подтверждаем запуск утилиты Cleanup Utility и соглашаемся с лицензией.
- Дальше выбираем продукт в пункте Product to cleanup и нажимаем кнопку Cleanup Now.
Есть возможность очистить все версии .NET Framework, выбрав в пункте Product to cleanup значение All Versions. Обратите внимание: дальнейшее продолжение внесет постоянные изменения в систему пользователя. И Вам необходимо будет переустановить версии продукта .NET Framework, которые Вы хотите очистить
Программы и компоненты
В предыдущих версиях операционной системы Windows была возможность проводить деинсталяцию продуктов с панели управления. Если же Вы устанавливали компонент .NET Framework используя автономный установщик, а такая возможность действительно есть, тогда можно попробовать воспользоваться текущим способом.
Тут достаточно аналогичным способом выполнив команду control в окне Win+R, либо любым другим открыть стандартную панель управления Windows 10. Дальше перейти в раздел Программы и компоненты и выбрав среди списка доступных программ наш компонент нажать удалить, после чего следовать шагам деинсталятора.
Заключение
Возможности хостинга wordpress.com
На главной странице разработчики приводят краткое описание системы и каким образом ее можно использовать; упоминаются шаблоны и другие преимущества. Также они рассказывают про интересную опцию «привязки» любого автономного блога к веб-панели управления через модуль Jetpack.
В пункте «Товары» верхнего меню найдете несколько задач, которые решаются с помощью хостинга wordpress.com — в частности, речь идет о создании классического сайта либо блога + имеются eCommerce фишки. Не смотря на то, что лендинги во всех этих случаях несколько отличаются по наполнению, суть упомянутых функций там, в принципе, плюс-минус одинаковая.
Что же вы получите после регистрации:
- Более 300 шаблонов под всяческие ниши: бизнес, блог, портфолио, адаптивные и т.п. За последние пару лет число макетов выросло в несколько раз, как и улучшилось их качество.
- Доступны почти все базовые настройки WP: комментирование, страницы/заметки, текстовый редактор, виджеты, управление пользователями, меню и др.
- По умолчанию вы получаете домен по типу ваш_урл.wordpress.com (третьего уровня), но можете подключить другой (не во Free версии).
- В админке имеются опции оформления для макета: выбор шрифта, его размеров, цвета. Также есть разные параметры по дизайну: фавиконка, фон, картинка и лого в шапке и т.п.
- Встроенный медиа архив позволяет загружать на сервер фото, видео, документы, а затем выводить их в своем веб-ресурсе. Минимум вам дается 3ГБ места.
- Хорошая безопасность и быстродействие платформы, присутствует защита от спама Akismet. Все заботы по тех.обслуживанию сервис берет на себя.
- Импорт статей из других блогохостингов и платформ: Blogger, Movable Type, ЖЖ (LiveJournal), Typepad и Tumblr.
- Встроенная система статистики с графиками, диаграммами, ключевыми запросами, по которым переходили и т.п.
- Доступ с любого устройства будь то компьютер или смартфон (удобно вносить правки где бы вы не находились).
- В движок интегрирована часть функций плагина Jetpack.
Если выделять наиболее важные моменты из всех этих фишек, то я бы отметил в первую очередь такие преимущества как:
- Быстрый старт — сразу приступаете к разработке веб-ресурса за считанные минуты, не требуется дополнительно общаться с другими доменными/хостинговыми компаниями.
- Доступность и простота — не надо вникать в технические особенности Вордпресс, управление базами данных и т.п. — все необходимые задачи решаются через веб-интерфейс сервиса.
- Чуть более расширенный функционал «из коробки» нежели в обычной CMS.
Самый большой минус на бесплатном хостинге для Вордпресс и в базовых премиальных вариантах — это разного рода ограничения. Подробнее расскажу в , но чтобы вы понимали «суть проблемы» — устанавливать сторонние модули/шаблоны можно лишь в Business’е, а он стоит 25 баксов/месяц.
Университет ИТМО – сайт академии
Limtu.ifmo.ru – сайт подготовительных курсов для поступления в Академию ЛИМТУ. По формату является качественной визиткой с адаптивным дизайном. Выглядит опрятно, собран хорошо. Акценты оттенка зелёного освежают макет, делают его более дружелюбным, подходящим для аудитории будущих молодых специалистов. В шапке находятся контакты, ссылка ан блог и социальные каналы учреждения. Меню без изысков – простое и внятное, сдобрено эффектами проявления цветных подпунктов. При переходе в мобильную версию появляется выпадающее меню со множеством ссылок на общую информацию об университете и кафедрах. Удобно.
Текстовые материалы оформлены нормально – просто и внятно. Форма обратной связи главной страницы излишне крупная, навязчивая. На сайте есть прайс-листы, описания подготовительных курсов, пустующий раздел с акциями, данные о лицензиях и прочее. Многие ссылки ведут на внешние ресурсы для получения дополнительной информации. Контента на сайте немного, несмотря на довольно громоздкий перечень пунктов в навигации. Футер растянут по высоте, содержит поиск по сайту, совершенно здесь не нужный, и контакты. В целом, визитка неплохая, несложная в плане технического исполнения. Среднестатистический сайт организации на WP.
Домен, хостинг, CMS:
Домен.
Домен — это имя сайта, то название, по которому посетители будут попадать на ваш блог. Рекомендую сразу приобрести домен от аккредитованных регистраторов в зонах .RU и .РФ. Примерная стоимость 179 рублей в год. Сумма небольшая. Пример домена, который приобрёл я : it88.ru. На сайте Beget.ru можно для начала использовать бесплатный домен, но правда он будет такого вида: p917254l.beget.tech Вам нужно будет придумать домен, в соответствии с вашей тематикой сайта. Проверить свободен ли он, если свободен — зарегистрировать. Если пока не решили купить домен, то можно использовать бесплатный, затем при необходимости купить и прикрепить его к своему сайту через панель управления хостингом. В принципе, всё интуитивно понятно.Как выбрать домен?:а) Чем короче слово, тем лучше; б) Если нужный домен занят, попробуйте добавить цифры или тире, если подходит по логике и продолжает понятно читаться. Чуть ниже представлен сервис по проверке доменов:Beget

Хостинг
Хостинг — это место, где хранятся все файлы и база данных сайта. Я пользуюсь платным хостингом. Тариф «Блог». Стоимость тарифа — 190 рублей в месяц. Но для начала, можно воспользоваться и бесплатным хостингом, при необходимости перейти на платный. Основные отличия платного хостинга от бесплатного:
Платный:
- Неограниченное количество доменов и поддоменов
- Собственную панель управления;
- PHP 4/5/7, Perl 5, Python, Zend, phpMyAdmin;
- SSH, sFTP/FTP доступ;
- Возможность заказа дополнительных IP-адресов;
- Неограниченный трафик;
- Автоматическую установку CMS;
- Управление CronTab (задания по расписанию);
- Управление DNS-записями;
- POP3, IMAP, SMTP для работы с почтой;
- Автоматическое резервное копирование;
- Управление журналами веб-сервера;
- Круглосуточную техническую поддержку;
- Разрешённую нагрузку 65 в день;
- Разрешённую нагрузку 2500 CP для MySQL в день.Технические характеристики сервера на платном хостинге:

Бесплатный:
- Дисковое пространство: 1000 Мб
- Количество:
- сайтов — 1 сайт
- дополнительных FTP: 1 аккаунт
- баз данных MySQL: 1 база
- доменов и поддоменов: ∞
- Максимальное количество файлов: 25 000
- Разрешённая нагрузка (CP): 10
ClassicalMusicNews – блог о классической музыке
Classicalmusicnews.ru – бородатый (существует с 2006 года) и качественный блог, рассчитанный на аудиторию поклонников классической музыки и культуры вообще. Дизайн чистый, немного даже пресный, адаптивный. Красные акценты ассоциируются с занавесом сцены, созвучны тематике. Блоговая лента на главной странице оформлена блоками из колонок, что выглядит немного сумбурно – много мелких элементов на экране. Меню навигации сдобрено эффектов разворачивания подменю, имеет довольно сложную структуру, информативное. В мобильной версии новостная лента выглядит не очень красиво: мелкие миниатюры, слабо выделяющийся стиль заголовков, много пустого белого пространства.
Качество материалов отличное, но местами не хватает изображений для разбавления хорошо форматированного текста. Система комментирования удобная, можно авторизоваться через соцсеть и сразу отписаться. Есть возможность подписки на рассылку в Telegram или по почте. Футер массивный, содержит множество полезной информации и даже календарь, позволяющий выбрать материалы по дате выпуска. Тут же висит обширное облако тегов для быстрого выбора тематики для чтения. Помимо блога, есть раздел с видео, спецпроектами, интервью и прочими интересными штуками. Мощный, качественный блог, хоть и не идеальный в плане структуры и дизайна.
Хостинг и домен для WordPress
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb.ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Заключение
Это все действия, которые необходимо сделать при создании сайта на WP. Учтите, что вы только-только создали ресурс. Чтобы успешно запустить сайт, его еще необходимо будет правильно настроить, начать продвижение и публикацию информации. Это намного сложнее, но я уверен, что при должном подходе вы справитесь.
Нужно понимать, что работа над сайтом – процесс постоянный. Даже если вы фрилансер, который сделает сайт под заказ, в дальнейшем заказчику придется искать нового фрилансера или вновь обращаться к вам. Поэтому подходите ко всему с ответственностью и пониманием своих действий.
Если вы только на начальном этапе, то для лучшего понимания вы можете пройти специальное обучение. Оно позволит вам понять, что это и как работает, то есть расскажет обо всех нюансах в подробностях. Уроки можно найти на просторах интернета либо же заглянуть в нашу базу знаний. Там доступен курс от Василия Блинова, который представляет собой самоучитель с домашними заданиями и консультациями от экспертов.