Устанавливаем wordpress на компьютер и хостинг
Содержание:
- /uploads — медиафайлы и загрузки
- Требования к хостинг провайдеру
- Установка шаблона через админку WordPress
- /mu-plugins — обязательные плагины
- Описание
- Local Installation Instructions # Local Installation Instructions
- Установка WordPress на локальный сервер: пошаговая инструкция
- Установка WordPress c помощью модуля
- Зачем устанавливать WordPress на компьютер, а не сразу на хостинг
- Извлекаем OEM-код из UEFI для проверки лицензии 10 винды
- Настройка базы данных.
- Способ № 4: как поставить сайт на ВордПресс локально
- Как выбрать шаблон для сайта
- Как поставить WordPress на хостинг
- WordPress перенесен на хостинг, осталось установить.
- Установка WordPress на XAMPP ручным методом
/uploads — медиафайлы и загрузки
WordPress хранит загруженные файлы в папке . Эта директория не существует в дистрибутиве WordPress по умолчанию. Она создается при первой загрузке файла в WordPress. Отдельное создание необходимо, потому что эта папка может быть перемещена в другое место (см. ниже)
По умолчанию WordPress хранит загрузки в папке по месяцам и годам:
Перед тем как можно будет загружать какие-либо изображения или файлы в WordPress, на сервере необходимо разрешить создание папок в директории . При загрузке первого изображения WordPress автоматически создает директорию /uploads и необходимые поддиректории в ней. После того как первый файл загружен, верните права для /wp-content обратно, обычно 755. Некоторые серверы сразу позволяют скрипту создавать папки и файлы.
Директория uploads должна иметь все права, чтобы в ней можно было свободно создавать и удалять файлы, обычно это права 777.
WordPress НЕ умеет распознавать и импортировать в админку изображения загруженные в uploads напрямую (не через админку). И в библиотеке файлов WordPress такие файлы не отображаются — WordPress о них ничего не знает.
uploads в Multisite
В Multisite установке для основного сайта фалы загружаются как обычно. А для всех дополнительных сайтов, создается папка , где 2 — это ID сайта сети.
Так для каждого сайта создается папка с его ID в папке . Далее файлы также располагаются в папках по году и месяцу.
Такой подход позволяет разделить загрузки для каждого сайта и упрощает их обслуживание.
До версии WP 3.5 файлы дополнительных сайтов располагались не в , а в .
Так например, директория для сайта с ID 3 выглядит так:
- WP 3.5 и выше:
- WP 3.4 и ниже:
Перемещение папки uploads
Чтобы переместить папку нужно определить константу UPLOADS в wp-config.php так:
define('UPLOADS', 'uploads'); // значит что папка uploads должна лежать в корне сайта
Или можно изменить опции: и в таблице опций (см. update_option()).
Перемещать папку не рекомендуется, об этом я писал в статье: Баг с перемещением папки uploads.
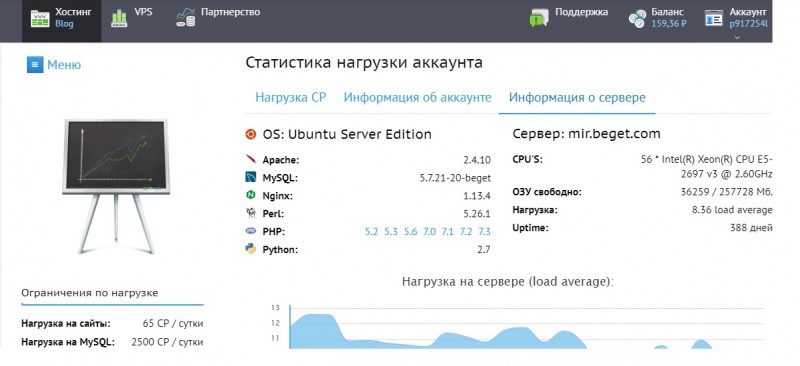
Требования к хостинг провайдеру
Что такое CMS разобрались, теперь настала пора узнать, какие требования они предъявляют к хостингу, на который будут устанавливаться. И да, как я и сказал выше – рассматривать буду только Вордпресс.
Главным образом хостинг должен поддерживать следующее:
- Обязательно – протокол https. Если его нет – даже не думайте связываться с таким хостинг провайдером. Только хуже сделаете.
- PHP с версиями 7.3 и выше. Кстати, 7.3 здорово улучшает производительность и скорость загрузки (вроде около 30%, а это существенно), так что рекомендую переходить на неё.
- Базы MySQL от 5.6 и выше. Есть и другие, но MySQL считается самой популярной среди веб-мастеров и веб-разработчиков, поэтому рекомендую выбирать именно её. Другой вариант – MariaDB с версиями 10.1 или выше, но я с такой не сталкивался ни разу, поэтому говорить ничего не буду.
Старые версии PHP и MySQL еще работают, но уже не поддерживаются. Соответственно, сайты, которые их используют, могут стать очень уязвимы к попыткам взлома. Ну и работоспособность таких сайтов оставляет желать лучшего, поэтому поисковики будут относиться к ним с подозрением.
Установка шаблона через админку WordPress
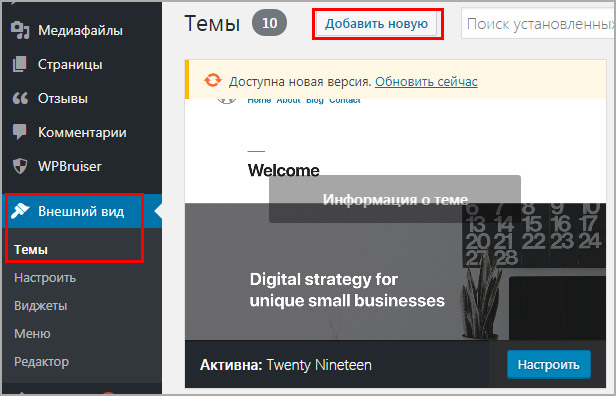
Отличие WordPress от других CMS – поставить шаблон можно через панель управления, входим в раздел Внешний вид > Темы > Добавить новую.
 Кнопка добавить новую
Кнопка добавить новую
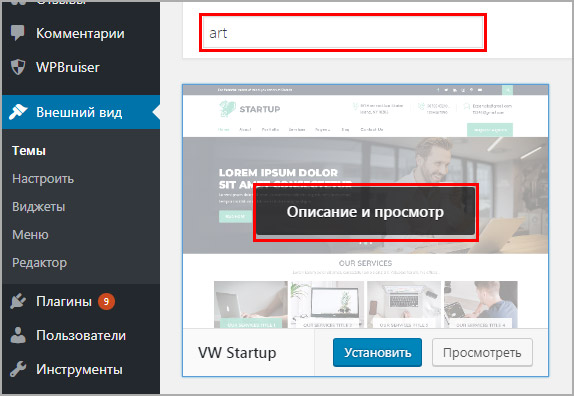
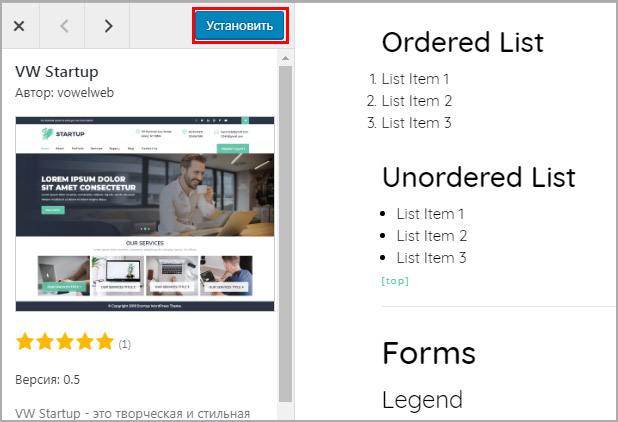
Вводим в поиске название, находим необходимую, жмем Описание и просмотр.
 Поиск по названию
Поиск по названию
Откроется окно customizer, в нем читаем про продукт, если устраивает, то находим Установить и запускается автоматический процесс инсталляции.
 Установка
Установка
Если название темы узнать невозможно, то подобрать темплейт можно, используя фильтр по характеристикам в базе данных библиотеки WP. Выбираем в меню ссылку с фильтрами, отмечаем необходимые параметры, которым должен соответствовать шаблон.
 Фильтрация по признакам и функциям
Фильтрация по признакам и функциям
Выведется список вариантов, соответствующих требованиям. Чтобы дополнить или удалить фильтр жмем Редактировать, либо автоматически устанавливаем понравившийся вариант.
 Сброс и редактирование параметров поиска
Сброс и редактирование параметров поиска
/mu-plugins — обязательные плагины
В WordPress есть «Обязательные плагины», они находится в директории . О них я писал отдельно, обязательно ознакомьтесь!
Коротко об обязательных плагинах: Обязательные к использованию плагины (Must-use plugins), известные также под названием mu-plugins — это плагины, которые устанавливаются в специальную папку mu-plugins в каталоге контента wp-content и активируются автоматически (всегда активны) для сайта и сайтов сети. Эти плагины не видно среди обычных плагинов. В админ-панели они отображаются в верхней информационной строке и их невозможно отключить, кроме как удалить файл плагина из каталога .
Описание
English
WPS Hide Login — небольшой плагин, который позволяет легко и безопасно изменять URL страницы авторизации. Он может работать на любом сайте WordPress, перехватывая запросы страниц, при этом не меняя файлы ядра и не добавляя правил перезаписи. Необходимо создать закладку или запомнить новый URL, так как директория /wp-admin и страница /wp-login.php становятся недоступными. В прежнее состояние сайт можно вернуть, отключив данный плагин.
This plugin is kindly proposed by WPServeur the specialized WordPress web host.
Discover also our other free extensions:
— WPS Limit Login to block brute force attacks.
— WPS Bidouille to optimize your WordPress and get more info.
— WPS Cleaner to clean your WordPress site.
This plugin is only maintained, which means we do not guarantee free support. Consider reporting a problem and be patient.
Français
WPS Hide Login est un plugin très léger qui vous permet de changer facilement et en toute sécurité l’url de la page de formulaire de connexion. Il ne renomme pas littéralement ou ne modifie pas les fichiers dans le noyau, ni n’ajoute des règles de réécriture. Il intercepte simplement les demandes de pages et fonctionne sur n’importe quel site WordPress. Le répertoire wp-admin et la page wp-login.php deviennent inaccessibles, vous devez donc ajouter un signet ou vous souvenir de l’URL. Désactiver ce plugin ramène votre site exactement à l’état dans lequel il était auparavant.
Ce plugin vous est gentiment proposé par WPServeur l’hébergeur spécialisé WordPress.
Plus d’infos sur son utilisation : https://wpformation.com/wps-hide-login-url-connexion-wordpress/
Découvrez également nos autres extensions gratuites :
— WPS Limit Login pour bloquer les attaques par force brute.
— WPS Bidouille pour optimiser votre WordPress et faire le plein d’infos.
— WPS Cleaner pour nettoyer votre site WordPress.
Ce plugin est seulement maintenu, ce qui signifie que nous ne garantissons pas un support gratuit. Envisagez de signaler un problème et soyez patient.
English
Требуется WordPress 4.1 или выше. Функции, связанные с авторизацией, такие как регистрация, восстановление пароля, виджет входа и сеансы с истекшим сроком продолжат работать в штатном режиме.
Он также совместим с любым плагином, который прицепляется к форме входа, в том числе:
- BuddyPress,
- bbPress,
- Jetpack,
- WPS Limit Login,
- и Переключение пользователя.
Очевидно, что это не работает с плагинами или темами, которые жёстко привязаны к wp-login.php.
Works with multisite, with subdomains and subfolders. Activating it for a network allows you to set a networkwide default. Individual sites can still rename their login page to something else.
Если вы используете плагин для кэширования страниц, отличный от WP Rocket, вы должны добавить префикс нового URL входа в список страниц, которые не должны кэшироваться. WP Rocket полностью совместим с плагином.
Для W3 Total Cache и WP Super Cache этот плагин выдаст вам сообщение со ссылкой на поле, которое необходимо обновить.
Français
Nécessite WordPress 4.1 ou supérieur. Toutes les choses liées à la connexion telles que le formulaire d’inscription, le formulaire de mot de passe perdu, le widget de connexion et les sessions expirées continuent de fonctionner.
Il est également compatible avec tout plugin qui se connecte au formulaire de connexion, notamment:
- BuddyPress,
- bbPress,
- Jetpack,
- WPS Limit Login,
- и Переключение пользователя.
Évidemment, cela ne fonctionne pas avec les plugins ou les thèmes hardcoded wp-login.php.
Fonctionne en multisite, avec sous-domaines ou sous dossiers. L’activer pour un réseau vous permet de définir une valeur par défaut pour l’ensemble du réseau. Les sites individuels peuvent toujours renommer leur page de connexion pour autre chose.
Si vous utilisez un plugin de mise en cache de pages autre que WP Rocket, vous devez ajouter le slug de la nouvelle URL de connexion à la liste des pages à ne pas mettre en cache. WP Rocket est déjà entièrement compatible avec le plugin.
Pour W3 Total Cache et WP Super Cache, ce plugin vous donnera un message avec un lien vers le champ que vous devriez mettre à jour.
Local Installation Instructions # Local Installation Instructions
Use these instruction for setting up a local server environment for testing and development.
Installing WordPress locally is usually meant for the purpose of development. Those interested in development should follow the instructions below and download WordPress locally.
- AMPPS: Free WAMP/MAMP/LAMP stack, with inbuilt Softaculous Installer. Can 1 click install and upgrade WordPress and others as well.
- DesktopServer Limited: Free Windows/Macintosh server, creates multiple virtual servers with fictitious top level domains (i.e. www.example.dev) specifically for working on multiple WordPress projects.
- Mac App Store 1-click install for WordPress Installs a free, self-contained all-in-one bundle of WordPress and everything it needs to run: MySQL/MariaDB, Apache and PHP
- Installing WordPress Locally on Your Mac With MAMP
- User:Beltranrubo/BitNami Free all-in-one installers for OS X, Windows and Linux. There are also available installers for WordPress Multisite User:Beltranrubo/BitNami_Multisite using different domains or subdomains.
- Instant WordPress is a free, standalone, portable WordPress development environment for Windows that will run from a USB key.
Установка WordPress на локальный сервер: пошаговая инструкция
1. Начинается всё со скачивания необходимого софта с официального сайта:
- denwer;
- OpenServer;
Denwer/OpenServer – это наборы инструментов, включающих:
- сам веб-сервер, например Apache;
- систему управления базами данных, это могут быть MySQL, MariaDB и другие;
- PHP-модули;
- PHP-приложения.
Они позволяют проверить работоспособность вашего ресурса. Для осуществления отладки вам не нужно подключение к интернету.
2. Установка локального сервера — дело не хитрое. Пошаговую инструкцию для Денвера вы можете посмотреть здесь.
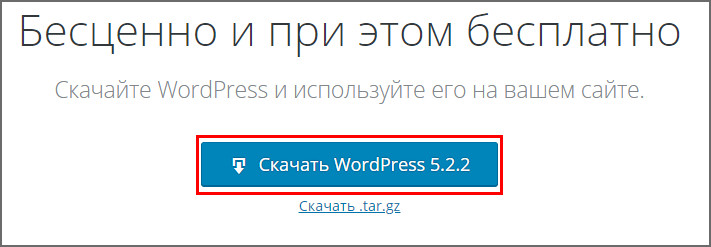
3. На официальном сайте вы можете найти и скачать последнюю версию WordPress.
4. Запустите локальный сервер. Потребуется отыскать папку C:\WebServers\etc. Найдите в ней и запустите файл Run.exe.
5. Дальше придётся немного поработать с файловой системой. В корне находим C:\WebServers\home\ и в ней создаем папку. Её название – это домен вашего сайта, в качестве примера будем использовать — wptest.ru. Внутри этой папки вам придётся создать ещё одну с названием www. В конечном счёте вы должны получить следующий путь к папке www: C:\WebServers\home\wptest.ru\www.
6. Распакуйте свою CMS в папку C:\WebServers\home\wptest.ru\www. Дальше мы подробно рассмотрим процесс установки WordPress на Denwer.
7. Создайте новую базу данных для сайта, для этого нужно набрать в браузере http://localhost/Tools/phpMyAdmin/. Далее следует процесс регистрации с логином и паролем (логин – root, а пароля нет). В открывшемся окне ищем строку «Создать новую БД» и прописываем в ней название, в нашем случае это будет: wptest. Рядом находится поле, в котором необходимо выбрать сравнение с utf8_general_ci. Далее происходит создание базы данных.
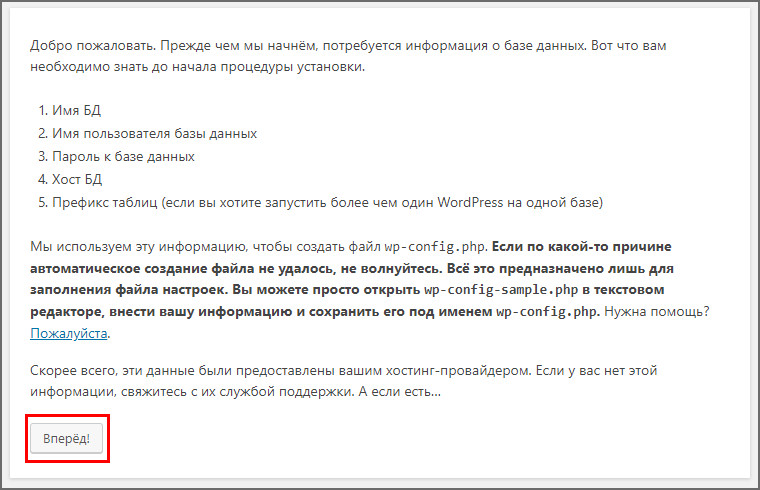
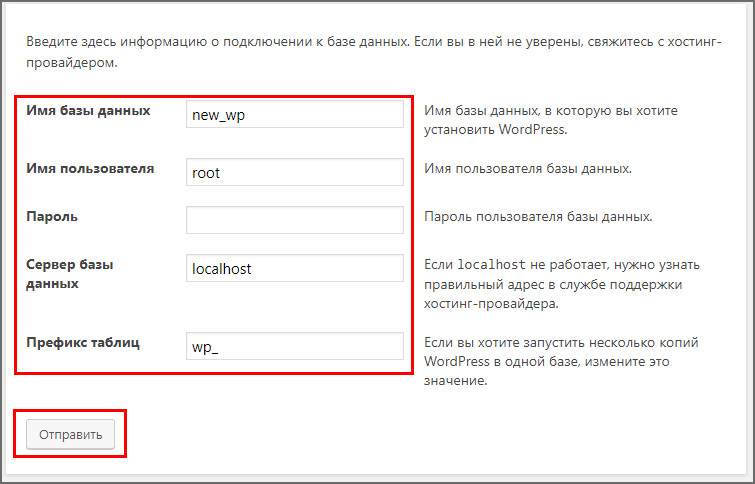
8. Это последний шаг, в котором мы будем завершать установку WordPress на локальный сервер. Для установки Вордпресс необходимо прописать в окне браузера имя домена — http://wptest.ru, после загрузки страницы, нажимайте на «Создать файл настроек», потом кнопку «Вперед» и заполняйте все пустые поля:
- имя базы данных – используется имя базы данных из 7 шага (wptest);
- имя пользователя – это имя пользователя, которое вы вводили во время создания учётной записи (root);
- пароль – пароль вашей учётной записи (в нашем случае пароля нет);
- сервер базы данных – оставляем значение по умолчанию;
- префикс таблиц – также оставляем все по умолчанию.
Теперь нажимаем кнопку «Submit», в открывшемся окне запускается процесс установки. Вам остается ввести название сайта, собственный адрес электронной почты, куда будет выслан пароль от административной панели. После ввода всех данных, нужно только нажать: «Установить WordPress».
Здесь наша пошаговая установка WordPress на локальный сервер подходит к своему логическому завершению. Фактически, это единая инструкция, охватывающая такие вопросы, как:
- установка WordPress на Openserver;
- установка WordPress на Apache;
- установка WordPress на Denwer;
- установка WordPress на локальный сервер;
Установка WordPress c помощью модуля
Переходим к быстрой установке WP. Разработчикам не удобно самостоятельно скачивать движок и создавать базу данных. Есть специальные модули, помогающие поставить WP.
Скачиваем приложение вордпресс со страницы расширений. WP стоит на первом месте, скачиваем под свою ОС из вариантов Windows и Linux.
Загрузка надстройки WordPress
Загрузится файл, запускаем его и начинаем настройку приложения. Правильно выбираем путь до XAMPP, нажимаем далее.
Прописываем дополнение
Заполняем все поля для создания нового WP, прописывайте реальную почту, при случае можно восстановить пароль. Записываем логин и пароль в отдельный файл на компьютере.
Задаем логин и пароль для входа в WP
В следующем окне придумываем название, оставил по умолчанию, выбираем Далее.
Заголовок
Начнется загрузка вордпресс, после чего система поздравит и предложит запуск. Отмечаем чекбокс и нас перекинет в браузер на локальный сайт.
Завершение и запуск
По умолчанию локальный сервер настроен на стандартное ip, адрес и будет выглядеть так.
http://127.0.0.1/wordpress/
Запомните адрес, при заходе запускается ресурс. Далее можно прописать /wp-login.php и авторизоваться в админпанели по комбинации сделанной на первом этапе.
Вход в админку WP
Расширение активно и сайт запустили, единственное неудобство, что по умолчанию вордпресс на английском языке, но это исправляем в настройках админки. Для более подробного обзора приложу собственное видео.
Зачем устанавливать WordPress на компьютер, а не сразу на хостинг
Причин установить WordPress на локальный сервер может быть несколько. Попробую перечислить их, и убедить вас в том, что это необходимо всем.
- Тренировка. Перед установкой на хостинг стоит попрактиковаться, что бы не наделать ошибок.
- Знакомство с админкой и оценка своих сил.
- Тестирование сайта, функционала.
- Проверка изменений (дизайн, дополнительные функции), правки лучше делать сперва на локальном компьютере а уж затем внедрять на рабочий сайт.
- Разработка тем и плагинов. Этот пункт для более продвинутых пользователей.
Этих причин должно быть вполне достаточно для того, что бы знать как устанавливать WordPress локально.
Извлекаем OEM-код из UEFI для проверки лицензии 10 винды
Настройка базы данных.
- Настройка базы данных Хостинга. Заходим в панель управления хостинга. Выбираем «База данных MySQL» Создаем новую базу данных. Сохраняем логин и пароль куда Вам удобнее, но скажу, что это очень важная информация, как и доступ в панель хостинга.
- Теперь в браузере переходим по адресу https://ваш_домен.ru/wp-admin/setup-config.php
Если все правильно сделали, то должны увидеть такое окно. Жмем «Вперед!»Далее будет вот такое окошко, тут все на Русском. Заполняем поля.
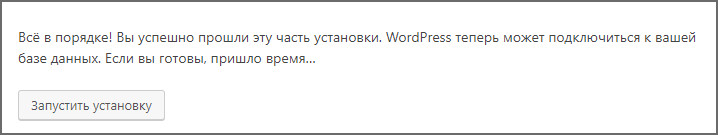
Если указали все данные правильно, то увидите такое окошко.
В результате чего получаем, вот такое окошко. Заполняем все данные, эти данные будут для входа в админ панель WordPress-а. Пожалуйста тоже их сохраните. Например в блокнот в компьютере или в бумажный блокнот.
Жмем «Установить WordPress».Когда установится появится вот такое окошко, значит все хорошо.
Далее заходим в админ панель и настраиваем уже сам сайт.
Если Вы скачали WordPress. И локально разрабатывали свой проект, то тут уже установка WordPress на хостинг. Не много по-другому. Такой перенос на хостинг я расскажу в видео.Надеюсь понятно объяснил, как установить WordPress на хостинг(wordpress установка на хостинг). Будут вопросы, пишите, всегда рад помочь.
Способ № 4: как поставить сайт на ВордПресс локально
Если вы хотите создать песочницу, где вы можете узнать больше о WordPress: протестировать шаблоны ВордПресс и плагины, вы можете установить WordPress на свой компьютер. У вас будет полнофункциональная установка WordPress, с которой вы можете поиграть, она просто не будет доступна никому другому.
То есть он будет доступен только на вашем компьютере. Это также известно как «localhost».
Если вы заинтересованы в такой настройке, мы написали два поста о том, как запустить WordPress на локальном сервере:
- Установка ВордПресс на OpenServer
- Установка WordPress на XAMPP
В вышеназванных руководствах, подробно описан процесс установки WordPress на наиболее популярные локальные серверы.
Как выбрать шаблон для сайта
Перед тем, как установить шаблон на WordPress, его необходимо правильно выбрать. Дизайн сайта значительно влияет на удобное юзабилити, что в свою очередь окажет эффект на продвижение сайта. Для удачного выбора следует руководствоваться несколькими простыми критериями:
- Тематика шаблона должна соответствовать тематике сайта. В крайнем случае, дизайн следует выбрать нейтральный.
- Дизайн не должен быть слишком тяжёлым. Не следует выбирать такие темы, которые замедляют работу сайта.
- Необходимо выбрать такую тему, которая будет удобной и дружественной. Его задача – привлечь и удержать посетителя.
Самое главное при выборе шаблона – это получить его из надёжного источника. Нежелательно брать темы из сомнительных мест, в них могут существовать скрытые ссылки, которые негативно отразятся на продвижении сайта, а также они могут быть неработоспособными.
Закончили со вступлением – теперь расскажу, как установить шаблон на WordPress. Задача может быть решена тремя способами, по аналогии с установкой плагинов.
Как поставить WordPress на хостинг
Существует два варианта установки:
- Первый – самому, вручную (вариант сложный, можно где-то напутать и ошибиться).
- Второй – автоматически через хостинг-провайдера (самый простой и быстрый способ);
Поскольку второй вариант с автоматической установкой у некоторых провайдеров может отсутствовать, придется начинать писать руководство с ручной. Ну а чтобы информация была максимально полезной, доступной и понятной, мною была составлена максимально подробная пошаговая инструкция, которую я в добавок сопроводил скриншотами для большей наглядности.
Ставим вручную
Как я уже говорил чуть выше, установка и настройка CMS вручную гораздо сложнее и существует огромная возможность где-нибудь накосячить. Если вас такие проблемы не страшат и хочется испробовать всё на себе, то вот моя инструкция (подойдет абсолютно для всех хостинг-провайдеров, будь то рег ру, beget или любой другой):
Два окна слева — данные на компьютере.
Два окна справа — данные у хостинг-провайдера.
- Разархивируем скачанный чуть ранее движок (в нашем случае это вордпресс). Заходим в папку с файлами, ищем и переименовываем файл wp-config-sample.php в wp-config.php.
- Открываем этот файл в любом редакторе текста, например блокноте (рекомендую скачать и в будущем использовать Notepad++, но это не обязательно) и заменяем следующие данные на свои (сверху вниз — Имя БД, Логин БД, Пароль БД):
В программе FileZilla в левом окошке ищем нашу папку с файлами движка, выделяем содержимое, делаем щелчок правой кнопкой мыши и закачиваем всё на сервер.
Если вы создаете свой первый сайт и не знаете, что делать дальше, то советую временно поставить галочку «Попросить поисковые системы не индексировать сайт». Позже, когда закончите со всеми настройками внешнего вида, установкой плагинов, виджетов и тому подобного, а первые статьи (хотя бы 10) будут написаны, отредактированы и выложены, просто зайдите в админке в «Настройки»-«Чтение» и снимите эту галочку. И не забудьте нажать «Сохранить изменения»!
Как установить на хостинг reg.ru
А теперь немного информации по автоматической установке Вордпресс через хостинг-провайдера. Начну я, пожалуй, с reg.ru, как самого именитого и просто чаще используемого. Ниже будут приведены несколько ссылок, чтобы вам было проще сориентироваться на их сайте. Каждая ссылка ведет непосредственно на инструкции по установке конкретных CMS.
Итак, поехали:
Если решили попробовать установить все вручную:
- Инструкция по установке WordPress.
- Инструкция по установке Joomla.
- Инструкция по установке Drupal.
Если запутались, под каждой инструкцией есть видео, показывающие, что и как делать.
Как установить Вордпресс на beget.com
Если вы решили воспользоваться услугами хостинг-провайдера beget, то у меня отличные новости. Тут все намного проще и ставится буквально в 1 клик. Итак, для начала зайдите в «установку систем управления»:
Откроется страница с сайтами и списком CMS, которые можно поставить на сайт. Выбираем ВП:
Наконец, остается только ввести необходимые данные в появившемся окошке и нажать «Установить»:
На этом все. Скрипт сам все сделает за пару минут. Ну а если вдруг остались вопросы или что-то изменилось, а я не успел поправить, то вот вам ссылка на инструкцию самого хостинга: Инструкция по установке CMS
WordPress перенесен на хостинг, осталось установить.
У каждого хостера кончено разные панели управления. Но возможность работать с zip архивом должна быть у каждого. Нам нужно распаковать наш zip архив. В данном случае кликаем по «wordpress-5.1-ru_RU.zip» как бы выбирая его, затем жмем кнопку «архиватор». И жмем «Разархивировать».
Ждем не торопимся. У нас получается такая картина
Теперь нам нужно все файлы, которые находятся в папке «wordpress» переместить из директории «wordpress» в директорию «public-html». Т.е. выше. Возвращаемся в наш ftp клиент в FileZilla можно тупо перетягиванием сделать, вот так.В WinSCP заходим в папку «wordpress» выделяем все файлы, кликаем правой кнопкой, в появившемся окне выбираем, — «перенести». Появляется окно с путем, удаляем из этого пути «wordpress/», жмем ок. Все наши файлы на месте.
Установка WordPress на XAMPP ручным методом
Установка WordPress на локальный компьютер XAMPP займет немного больше времени.
Создание базы данных
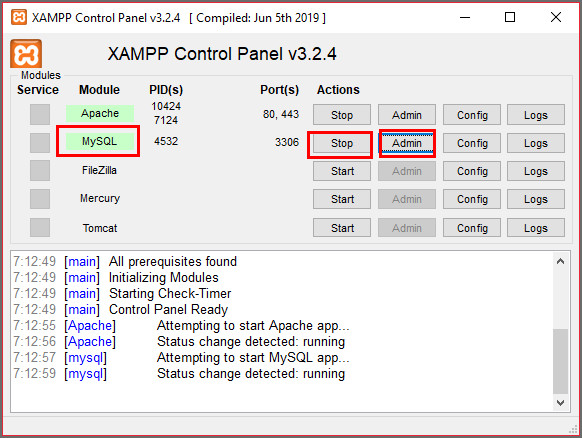
Создадим базу данных, запускаем программу и напротив MySQL сначала на кнопку Start (смотрим чтобы надпись MySQL стала зеленым, кнопка изменит название на Stop), а после Admin.
 Запуск MySQL
Запуск MySQL
Автоматически запуститься в браузере страница http://localhost/phpmyadmin/ это хранилище всех database, начинаем создание новой.
Можно сразу перейти по адресу без нажатия кнопки Admin.
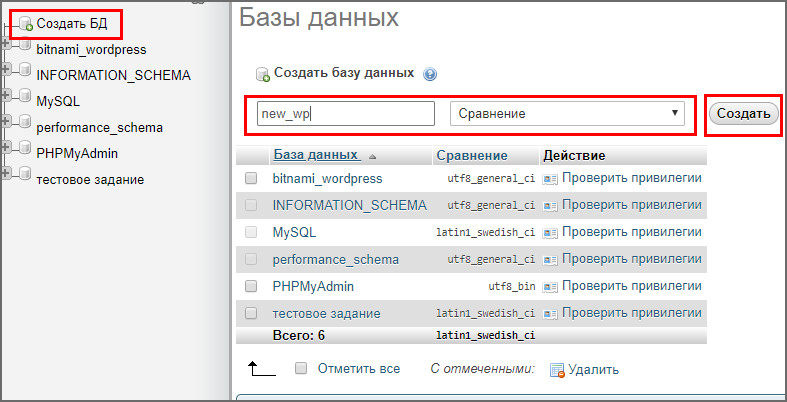
 Создание новой базы данных
Создание новой базы данных
- Выбираем создать БД, начнется загрузка инструмента, нужно немного подождать
- Прописываем имя базы данных и выставляем параметр Сравнение
- Нажимаем кнопку Создать
Создание нового сайта в XAMPP
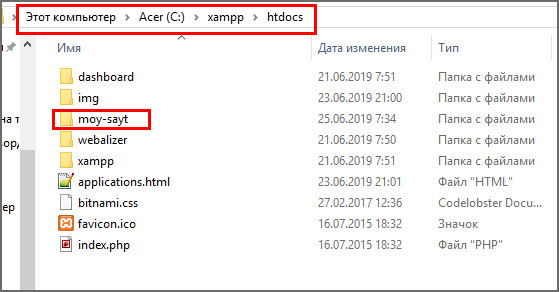
Чтобы прописать сайт в XAMPP нужно создать папку. По умолчанию место расположения программы C:\xampp, далее каталог htdocs, тут создаем папку с названием ресурса, например moy-sayt.
 Расположение htdocs
Расположение htdocs
 Загрузка WP
Загрузка WP
В загрузки попадёт архив, открываем, используя WinRar. Откроем параллельно папку, которую мы создавали для сайта, и простым перетаскиванием левой кнопки мыши копируем файлы из архива.
 Извлечение файлов движка
Извлечение файлов движка
Запускаем браузер и в строке пишем http://localhost/moy-sayt, если файлы были загружены корректно, то запуститься стандартная пятиминутная установка WordPress, жмем Далее.
 Предварительный экран установки WP
Предварительный экран установки WP
В следующем окне откроется настройка базы.
 Вводим доступы от базы данных
Вводим доступы от базы данных
- Имя базы данных, прописываем то, которое создавали в MySQL
- Имя пользователя по умолчанию root для всех новых баз
- Пароль оставляем пустым, так как мы его не задавали
- Сервер оставляем localhost
- Префикс таблиц тоже можно оставить без изменений
- Теперь отправить
Если всё хорошо то система поздравит и предложит двинуться далее, нажимаем Запустить.
 Запуск установки WordPress
Запуск установки WordPress
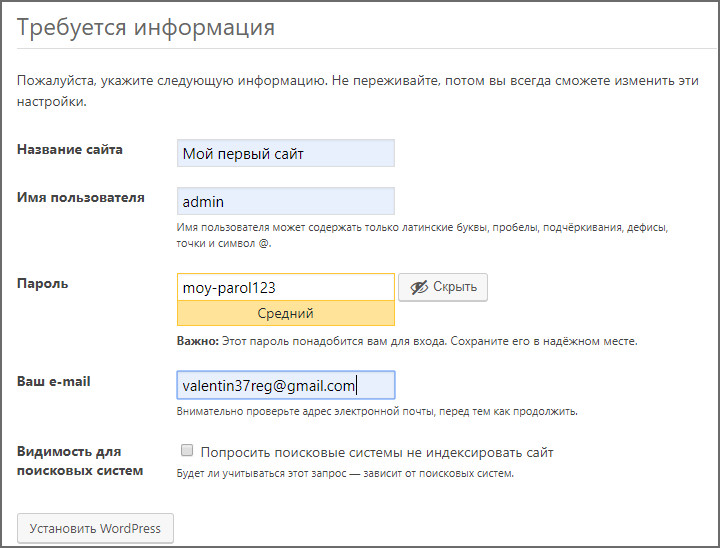
В открывшейся странице заполняем поля: название, логин, пароль и почту, записываем их в отдельный файл. Нажимаем Установить WordPress.
 Создание аккаунта администратора
Создание аккаунта администратора
Начнется процесс, ждем несколько секунд и откроется новая страница с поздравлениями и предложением осуществить вход.
 Поздравление с успешной установкой WP
Поздравление с успешной установкой WP
Перебросит на страницу входа в админпанель, вводим логин и пароль.
 Вход в админку
Вход в админку
Мы справились и теперь можем оперировать настройками, как если бы вебресурс располагался в интернете.