Устанавливаем на windows apache, mysql и php
Содержание:
- Как передавать данные в HTTP заголовках
- Оптимизируем работу сайта
- Настраиваем редиректы для SEO
- Общие правила работы с .htaccess
- PHP $_SERVER
- Настраиваем отображение сайта
- Пояснения:
- Использование произвольных методов HTTP запроса
- Latest Magento Tips, Guides, & News
- Установка IIS
- Установка MySQL
- Как работает HTTP, и зачем нам это знать
- Зачем передавать данные в HTTP заголовках
- AMPPS Server
- Единая точка входа
- Зачем нужен .htaccess и где его искать
- PHP
- Пример двойного редиректа
- Получение URL в PHP без GET-параметров
- Why using PHP Server Stacks?
Как передавать данные в HTTP заголовках
HTTP заголовками можно манипулировать с помощью программы cURL, у которой есть опция -H ‘ЗАГОЛОВОК: ЗНАЧЕНИЕ’.
К примеру, если мы хотим передать странице localhost/headers.php заголовок с именем «Hackware» и со значением «Hello! How are you?», то достаточно выполнить следующую команду:
curl -H 'Hackware: Hello! How are you?' localhost/headers.php
Я покажу пример обмена данных с локальным веб-сервером.
Если у вас Kali Linux (и вообще любые производные Debian), то для запуска веб-сервера выполните:
sudo systemctl start apache2.service
Если у вас Arch Linux / BlackArch, то для запуска веб-сервера выполните:
sudo systemctl start httpd.service
Теперь создайте файл headers.php. Для этого в Kali Linux:
sudo gedit /var/www/html/headers.php
В Arch Linux / BlackArch:
sudo gedit /srv/http/headers.php
И скопируйте в него следующее:
<?php
$headers = apache_request_headers();
if (isset($headers)) {
echo $headers;
}
То есть скрипт просто выводит значение заголовка Hackware (если он получен).
Если открыть в веб-браузере адрес http://localhost/headers.php, то будет показана пустая страница — ничего не получено и, следовательно, ничего не выведено.
Давайте выполним уже рассмотренную выше команду, в которой мы передадим заголовок Hackware:
curl -H 'Hackware: Hello! How are you?' localhost/headers.php
Обратите внимание на выведенную скриптом строку «Hello! How are you?» — это и есть отправленное значение заголовка.
Усовершенствуем наш скрипт, чтобы он отправлял ответ не в теле сообщения, а в заголовке:
<?php
$headers = apache_request_headers();
if (isset($headers)) {
header ('HackWare: I got your message: ' . $headers);
}
Вновь выполняем нашу команду:
curl -H 'Hackware: Hello! How are you?' localhost/headers.php
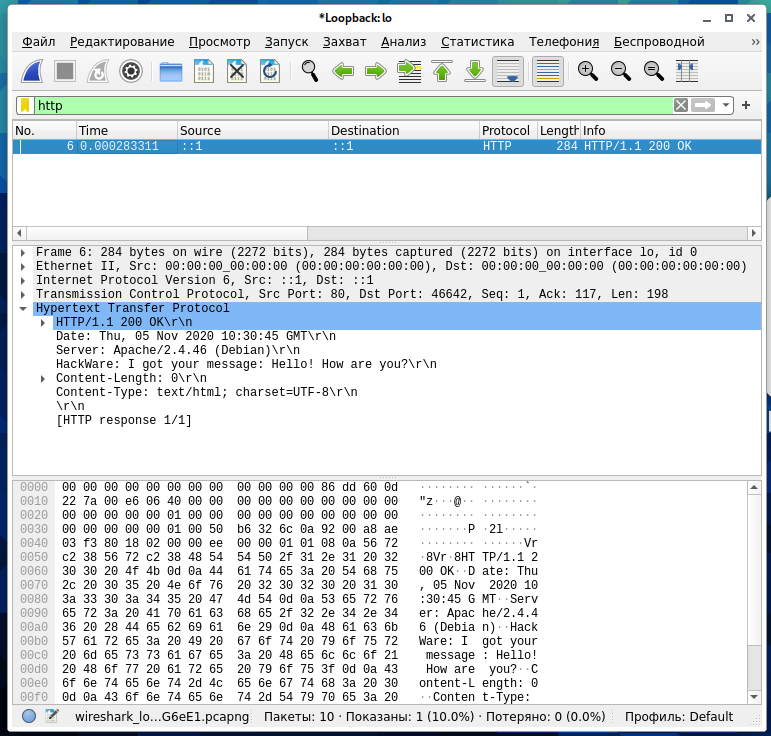
А в ответ получаем пустоту:
На самом деле, всё сработало как надо и ответное сообщение прислано, просто его можно увидеть только если включить показ заголовков. Добавим опцию -v:
curl -v -H 'Hackware: Hello! How are you?' localhost/headers.php
Теперь мы видим и отправленный нами заголовок и полученный в ответ заголовок.
Оптимизируем работу сайта
Скорость загрузки сайта — один из факторов ранжирования в поисковых системах. Увеличить ее можно в том числе с помощью директив в .htaccess.
14. Сжимаем компоненты сайта при помощи mod_gzip или mod_deflate
Сжатие файлов, с одной стороны, увеличивает скорость загрузки сайта, но с другой — больше нагружает сервер. В .htaccess можно включить сжатие при помощи двух модулей — mod_zip и mod_deflate. Они практически идентичны по качеству сжатия.
Синтаксис модуля Gzip более гибкий и он умеет работать с масками:
В mod_deflate вы перечисляете типы файлов, которые нужно сжать:
15. Усиливаем кэширование
Этот комплекс команд поможет быстрой загрузке сайта для тех посетителей, которые уже на нем были. Браузер не будет заново скачивать картинки и скрипты с сервера, а использует данные из кэша.
В примере срок жизни кэша ограничен одной неделей («1 week»), вы можете указать свой срок в месяцах (month), годах (year), часах (hours) и т.д.
Другой вариант кода:
Для кэширования доступны следующие типы файлов:
- image/x-icon;
- image/jpeg;
- image/png;
- image/gif;
- application/x-shockwave-flash;
- text/css;
- text/javascript;
- application/javascript;
- application/x-javascript;
- text/html;
- application/xhtml+xml.
Настраиваем редиректы для SEO
Как мы уже упоминали, это самый популярный способ использования .htaccess. Перед тем, как настраивать тот или иной вид переадресации, убедитесь, что это действительно необходимо. Например, редирект на страницы со слешем в некоторых CMS настроен по умолчанию. О настройках редиректа для SEO мы писали в блоге.
При настройке 301 редиректов помните о двух правилах:
- Избегайте нескольких последовательных перенаправлений — они увеличивают нагрузку на сервер и снижают скорость работы сайта.
- Располагайте редиректы от частных к глобальным. Например, сначала переадресация с одной страницы на другую, затем общий редирект на страницы со слешем. Это правило работает не в 100% случаев, поэтому с размещением директив нужно экспериментировать.
1. Настраиваем постраничные 301 редиректы
Это потребуется в следующих случаях:
- изменилась структура сайта и у страницы поменялся уровень вложенности;
- страница перестала существовать, но нужно сохранить ее входящий трафик (например, в случае отсутствия товара обычно делают переадресацию на товарную категорию);
- поменялся URL, что крайне нежелательно, но тоже встречается.
Просто удалить страницу — плохая идея, лучше не отдавать роботу ошибку 404, а перенаправить его на другой URL. В этом случае есть шанс не потерять позиции сайта в выдаче и целевой трафик. Настроить 301 редирект с одной страницы на другую можно при помощи директивы простого перенаправления:
- — адрес страницы от корня, без протокола и домена. Например, .
- — полный адрес страницы перенаправления, включая протокол и домен. Например, .
2. Избавляемся от дублей
Каждая страница сайта должна быть доступна только по одному адресу. Для этого должны быть настроены:
- редирект на страницы со слешем в конце URL или наоборот;
- главное зеркало — основной адрес сайта в поиске.
Сделать это можно при помощи модуля . В его составе используются специальные команды — директивы сложного перенаправления. Первой командой всегда идет включение преобразования URL:
Переадресация на слеш или наоборот
Настроить ли переадресацию на страницы со слешем или без, в каждом случае нужно решать индивидуально. Если у сайта уже накоплена история в поиске, анализируйте, каких страниц в индексе больше. Для новых сайтов обычно настраивают редирект на слеш. Проверить, не настроена ли переадресация по умолчанию, просто: удалите/добавьте слеш в конце URL. Если страница перезагрузится с новым адресом — мы имеем дубли, требуется настройка. Если URL подменяется — все в порядке. Проверять лучше несколько уровней вложенности.
Код 301 редиректа на страницы без слеша:
3. Настраиваем главное зеркало
Для начала нужно определиться, какой адрес будет являться основным для поиска. SSL-сертификат давно уже мастхэв. Просто установите его и добавьте правило в .htaccess. Не забудьте также прописать его в robots.txt.
Редирект на HTTPS
Определять, с «www» или без будет главное зеркало, можно несколькими способами:
- добавить сайт в Яндекс.Вебмастер в двух вариантах, в консоли отобразится информация, какой URL поисковик считает главным зеркалом;
- проанализировать выдачу и посмотреть, каких страниц сайта больше в индексе;
- для нового ресурса не имеет значения, с «www» или без будет адрес, выбор за вами.
После того как выбор сделан, воспользуйтесь одним из двух вариантов кода.
Редирект с без www на www
4. Перенаправляем с одного домена на другой
Самая очевидная причина настройки этого редиректа — переадресовать роботов и пользователей на другой адрес при переезде сайта на новый домен. Также им пользуются оптимизаторы для манипуляций ссылочной массой, но дроп-домены и PBN — серые технологии продвижения, которые в рамках этого материала мы затрагивать не будем.
Воспользуйтесь одним из вариантов кода:
или
Не забудьте поменять в коде «mysite1» и «mysite2» на старый и новый домен соответственно.
Общие правила работы с .htaccess
- Всегда делайте резервную копию файла перед внесением изменений, чтобы оперативно «откатить» их.
- Вносите изменения пошагово, добавляйте по одному правилу и оценивайте, как оно сработало.
- Если размещаете несколько файлов .htaccess в разных каталогах, прописывайте в дочерних только новые директивы, которые актуальны для конкретного каталога, остальные унаследуются от родительского каталога или файла в корневой папке.
- Очищайте кэш браузера: Ctrl + F5, в Safari: Ctrl + R, в Mac OS: Cmd + R.
- Если возникает ошибка 500, проверьте синтаксис правила (нет ли опечатки). Можно воспользоваться сервисами проверки файла .htaccess онлайн, например таким. Если ошибок не найдено, значит в главном конфигурационном файле такой тип директивы запрещен, придется обратиться за консультацией к программисту и хостинг-провайдеру.
- В директивах .htaccess кириллические символы не допускаются. Если необходимо указать адрес кириллического домена (мойсайт.рф), воспользуйтесь любым whois-сервисом, чтобы узнать его написание по методу punycode. Например, адрес «сайт.рф» будет выглядеть как «xn--80aswg.xn--p1ai/$1».
- Слишком большое количество директив в .htaccess может снизить работоспособность сайта. Старайтесь использовать файл только в том случае, если другим путем задачу решить нельзя.
- Если нет времени подробно изучать особенности директив, воспользуйтесь генератором .htaccess.
PHP $_SERVER
$_SERVER is a PHP super global variable which holds information about headers,
paths, and script locations.
The example below shows how to use some of the elements in $_SERVER:
Example
<?php echo $_SERVER;echo «<br>»;
echo $_SERVER;echo «<br>»;echo $_SERVER;
echo «<br>»;echo $_SERVER;echo «<br>»;echo $_SERVER;echo «<br>»;echo $_SERVER;?>
The following table lists the most important elements that can go inside $_SERVER:
| Element/Code | Description |
|---|---|
| $_SERVER | Returns the filename of the currently executing script |
| $_SERVER | Returns the version of the Common Gateway Interface (CGI) the server is using |
| $_SERVER | Returns the IP address of the host server |
| $_SERVER | Returns the name of the host server (such as www.w3schools.com) |
| $_SERVER | Returns the server identification string (such as Apache/2.2.24) |
| $_SERVER | Returns the name and revision of the information protocol (such as HTTP/1.1) |
| $_SERVER | Returns the request method used to access the page (such as POST) |
| $_SERVER | Returns the timestamp of the start of the request (such as 1377687496) |
| $_SERVER | Returns the query string if the page is accessed via a query string |
| $_SERVER | Returns the Accept header from the current request |
| $_SERVER | Returns the Accept_Charset header from the current request (such as utf-8,ISO-8859-1) |
| $_SERVER | Returns the Host header from the current request |
| $_SERVER | Returns the complete URL of the current page (not reliable because not all user-agents support it) |
| $_SERVER | Is the script queried through a secure HTTP protocol |
| $_SERVER | Returns the IP address from where the user is viewing the current page |
| $_SERVER | Returns the Host name from where the user is viewing the current page |
| $_SERVER | Returns the port being used on the user’s machine to communicate with the web server |
| $_SERVER | Returns the absolute pathname of the currently executing script |
| $_SERVER | Returns the value given to the SERVER_ADMIN directive in the web server configuration file (if your script runs on a virtual host, it will be the value defined for that virtual host) (such as someone@w3schools.com) |
| $_SERVER | Returns the port on the server machine being used by the web server for communication (such as 80) |
| $_SERVER | Returns the server version and virtual host name which are added to server-generated pages |
| $_SERVER | Returns the file system based path to the current script |
| $_SERVER | Returns the path of the current script |
| $_SERVER | Returns the URI of the current page |
❮ Previous
Next ❯
Настраиваем отображение сайта
Посмотрим, что можно сделать с отображением всего ресурса или его разделов в браузерах пользователей при помощи .htaccess.
10. Заменяем индексный файл
Индексный файл — тот, что открывается по умолчанию при обращении к определенному каталогу. Обычно они называются: index.html, index.htm, index.php, index.phtml, index.shtml, default.htm, default.html.
Вот как это выглядит в структуре каталога:
Чтобы заменить этот файл на любой другой, размещаете в каталоге .htaccess и добавляете эту команду:
Вместо «hello.html» вписывайте адрес желаемого файла.
Можно задать последовательность файлов, которые будут открываться в указанном порядке, если один из них будет недоступен:
11. Добавляем или убираем html в конце URL
Сохранять или убирать расширение файлов в URL — дело вкуса каждого оптимизатора. Достоверных исследований влияния расширений в адресах на ранжирование ресурса нет, но каждый вебмастер имеет свое мнение по этому поводу.
Чтобы убрать .html:
Этими же директивами можно добавить/убрать расширение php.
12. Настраиваем кодировку
Чтобы избежать ошибок в отображении ресурса браузером, нужно сообщить ему, в какой кодировке создан сайт. Самые популярные:
- UTF-8 — универсальная
- Windows-1251 — кириллица
- Windows-1250 — для Центральной Европы
- Windows-1252 — для Западной Европы
- KOI8-R — кириллица (КОИ8-Р)
Чаще всего используют UTF-8 и Windows-1251.
Если кодировка не указана в метатеге каждой страницы, можно задать ее через .htaccess.
Пример директивы, которая задает для файла кодировку UTF-8:
А такая команда означает, что все загружаемые на сервер файлы будут преобразованы в Windows-1251:
В примерах приведены разные кодировки, но в рамках одного сайта кодировки в этих директивах должны совпадать.
13. Создаем кастомные страницы ошибок
При помощи правил в .htaccess можно настроить отображение специально созданных страниц для самых популярных ошибок, например:
Перед тем, как прописывать директивы, создайте в корне сайта папку error и разместите туда соответствующие файлы для страниц ошибок.
Зачем это нужно? Например, чтобы не потерять пользователя на странице 404, а дать ему возможность перейти в другие разделы сайта:
Пояснения:
Условие RewriteCond обозначает совпадение с которым будет выполнено правило RewriteRule. При этом, используются символы:. – Точка — это любой символ (но только один!).^ — Эта метка означает начала строки.$ — Эта метка означает конец строки.\ — Эта экранирующий слэш, позволяет считать следующий за ним символ, обычным символом.() – Этот символ обозначает группировку.! – Метка отрицания.+ — Этот символ повторяется от 1 до 65536 раз.? — Этот символ повторяется 0 или 1 раз.* — А этот символ повторяется от 0 до 65536 раз.Флаги определяют дополнительные опции.R — (redirect) — По умолчанию останавливает процесс преобразования, возвращает результат в браузер клиента, как редирект на данную страницу 302, MOVED TEMPORARY. Например флагу можно указать другой код результата, R=301 и он возвратит редирект клиенту с кодом 301 MOVED PERMANENTLY.NC — (nocase) — Этот флаг отключает проверку регистра символов.L — (last) — Флаг останавливает процесс преобразования, текущая ссылка считается окончательной.
Чтобы изменения вступили в силу — не забудьде произвести рестарт nginx. Но для начала — проверьте, что ваша конфигурация в порядке. Для этого выполните команду:
Если выдаст «OK» — делаем смело перезагрузку:
или
Первый вариант — для устаревших систем Linux или FreeBSD. Второй — для новых систем Linux
Если же показывает ошибку — разбираемся с ней.
Проверяя редиректы в браузере, следует учесть, что настройки могут кэшироваться. Для обновления кэша используйте комбинацию Ctrl + F5. Если и это не помогает, закрывайте вкладку и открывайте новую.
Использование произвольных методов HTTP запроса
Мы уже рассмотрели (здесь) методы GET, PUT, HEAD, OPTIONS и другие. На самом деле, в качестве метода можно указать что угодно. Метод указывается после опции -X
Не все серверы одинаково реагируют на произвольные методы, например, команда:
curl -X 'HACK' -A 'Chrome' https://hackware.ru
вызовет ошибку «403 Forbidden».
Команда
curl -X 'HACK' -A 'Chrome' 87.236.16.208
вызовет ошибку «501 Not Implemented».
Команда на этот же сервер, но на 443 порт вместо 80:
curl -X 'HACK' -A 'Chrome' https://87.236.16.208 -k
вызовет ошибку веб-сервера «502 Bad Gateway».
Но современные веб-серверы Apache 2.4 с настройками по умолчанию просто обрабатывают незнакомые методы как если бы это был GET.
Проверим на нашем локальном сервере:
curl -v -H 'Hackware: Hello! How are you?' -X 'MIAL' localhost/headers.php
Как можно убедиться, несмотря на то, что строка запроса стала такой:
MIAL /headers.php HTTP/1.1
Веб-сервер и скрипт корректно обработали этот запрос и прислали ожидаемые данные.

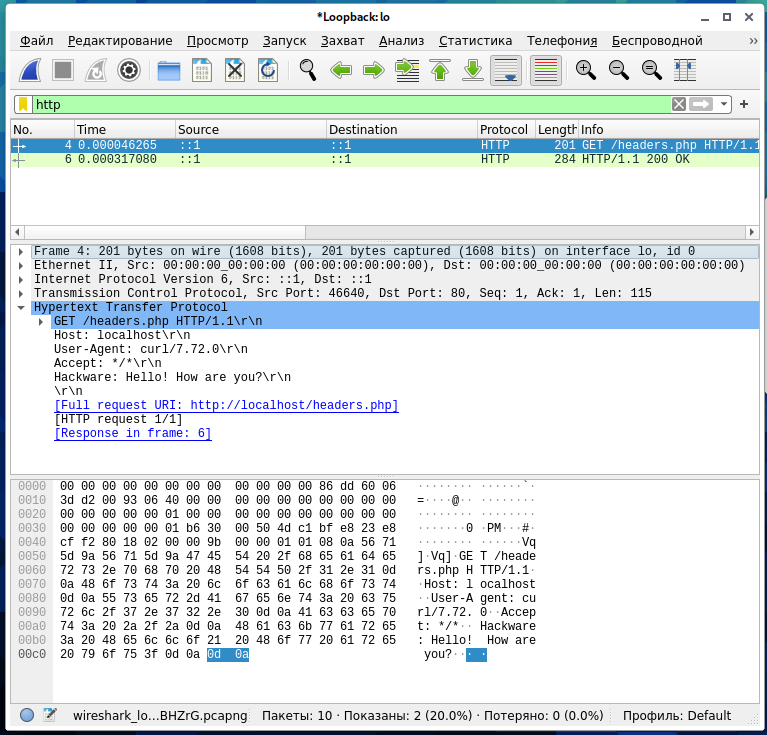
Кажется, что всё как обычно, но такой запрос уже невозможно найти в Wireshark по фильтру
http
Продемонстрируем это скриншотами.
Поиск по фильтру «http» после выполнения команды с запросом методом GET:
curl -H 'Hackware: Hello! How are you?' localhost/headers.php

Всё как положено: HTTP запрос и ответ присутствуют.
Поиск по фильтру «http» после выполнения команды с запросом методом MIAL:
curl -H 'Hackware: Hello! How are you?' -X 'MIAL' localhost/headers.php

То есть ответ найден (потому что он обычный), а запрос уже нет.
Latest Magento Tips, Guides, & News
Установка IIS
Для установки веб-сервера, открываем Диспетчер серверов — переходим в Управление — Добавить роли и компоненты:

Если откроется окно с приветствием, нажимаем Далее:

При выборе типа установки выбираем Установка ролей или компонентов:

При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):

Среди ролей выбираем Веб-сервер (IIS) — во всплывающем окне кликаем по Добавить компоненты:

Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:

При выборе компонентов ничего не меняем — нажимаем Далее:

Откроется окно настройки роли веб-сервера — просто нажимаем Далее:

Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:

В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:

Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
iisreset /start
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:

Открываем браузер и вводим адрес http://localhost — должен открыться стартовый портал:

Установка MySQL
На следующей странице выбираем для скачивания mysql-installer-community:
В открывшемся окне кликаем по No thanks, just start my download:
Начнется загрузка файла для установки MySQL. Дожидаемся скачивания и запускаем установочный файл — в открывшемся окне выбираем Server only:
В следующем окне кликаем по Execute:
… и дожидаемся установки СУБД:
Откроется окно конфигурации MySQL — нажимаем Next:
Выбираем установку одиночного сервера MySQL:
Оставляем все значения по умолчанию для настроек сети:
Требуем сложные пароли:
Вводим дважды пароль для пользователя root:
* также, на данном этапе мы можем сразу добавить новых пользователей.
Устанавливаем СУБД как сервис и стартуем его:
Настройки готовы для применения — нажимаем Execute:
Дожидаемся применения настроек и кликаем по Next:
Настройка завершена:
Установка завершена — нажимаем Finish.
Сервер баз данных готов к использованию.
По умолчанию, PHP поддерживаем mysql — в этом можно убедиться на странице phpinfo, найдя раздел mysqlnd:
Как работает HTTP, и зачем нам это знать
Программировать на PHP можно и без знания протокола HTTP, но есть ряд ситуаций, когда для решения задач нужно знать, как именно работает веб-сервер. Ведь PHP — это, в первую очередь, серверный язык программирования.
Протокол HTTP очень прост и состоит, по сути, из двух частей:
- Заголовков запроса/ответа;
- Тела запроса/ответа.
Сначала идёт список заголовков, затем пустая строка, а затем (если есть) тело запроса/ответа.
И клиент, и сервер могут посылать друг другу заголовки и тело ответа, но в случае с клиентом доступные заголовки будут одни, а с сервером — другие. Рассмотрим пошагово, как будет выглядеть работа по протоколу HTTP в случае, когда пользователь хочет загрузить главную страницу социальной сети «Вконтакте».
1. Браузер пользователя устанавливает соединение с сервером vk.com и отправляет следующий запрос:
GET / HTTP/1.1 Host: vk.com
2. Сервер принимает запрос и отправляет ответ:
3. Браузер принимает ответ и показывает готовую страницу
Больше всего нам интересен самый первый шаг, где браузер инициирует запрос к серверу vk.com
Рассмотрим подробнее, что там происходит. Первая строка запроса определяет несколько важных параметров, а именно:
- Метод, которым будет запрошен контент;
- Адрес страницы;
- Версию протокола.
— это метод (глагол), который мы применяем для доступа к указанной странице. является самым часто используемым методом, потому что он говорит серверу о том, что клиент всего лишь хочет прочитать указанный документ. Но помимо есть и другие методы, один из них мы рассмотрим уже в следующем разделе.
После метода идет указание на адрес страницы — URI (универсальный идентификатор ресурса). В нашем случае мы запрашиваем главную страницу сайта, поэтому используется просто слэш — .
Последним в этой строке идет версия протокола и почти всегда это будет
После строки с указанием основных параметров всегда следует перечисление заголовков, которые передают серверу дополнительную полезную информацию: название и версию браузера, язык, кодировку, параметры кэширования и так далее.
Среди всех этих заголовков, которые передаются при каждом запросе, есть один обязательный и самый важный — это заголовок . Он определяет адрес домена, который запрашивает браузер клиента.
Сервер, получив запрос, ищет у себя сайт с доменом из заголовка , а также указанную страницу.
Если запрошенный сайт и страница найдены, клиенту отправляется ответ:
Такой ответ означает, что всё хорошо, документ найден и будет отправлен клиенту. Если говорить более обобщённо, стартовая строка ответа имеет следующую структуру:
Больше всего здесь интересен именно код состояния, он же код ответа сервера.
В этом примере код ответа — 200, что означает: сервер работает, документ найден и будет передан клиенту. Но не всегда всё идет гладко.
Например, запрошенный документ может отсутствовать или сервер будет перегружен, в таком случае клиент не получит контент, а код ответа будет отличным от 200.
- 404 — если сервер доступен, но запрошённый документ не найден;
- 503 — если сервер не может обрабатывать запросы по техническим причинам.
Спецификация HTTP 1.1 определяет 40 различных кодов HTTP.
После стартовой строки следуют заголовки, а затем тело ответа.
Зачем передавать данные в HTTP заголовках
Обычно в HTTP заголовках передаётся предсказуемая техническая информация, поэтому не все программы для ведения журналов и анализа трафика имеют функцию сохранения содержимого HTTP заголовков. Например, Apache обычно (это зависит от настройки формата логов) сохраняет такие поля HTTP заголовка как Referer и User-Agent. При желании, можно настроить Apache сохранять данные, переданные методом POST, но обычно это не делается, т. к. журналы начинают занимать слишком много места.
Что касается сохранения других полей HTTP заголовка, то это в принципе возможно, но для этого необходимо включение и настройка модуля mod_log_forensic, это тоже бывает нечасто, плюс хранение большого количества практически ненужных данных.
Поэтому определённые резоны использовать HTTP заголовки для передачи данных есть, поскольку GET запросы сохраняются практически всегда, POST запросы сохраняются редко, а HTTP заголовки не сохраняются практически никогда.
Из популярных приложений, которые используют поле HTTP заголовка для передачи данных, на вскидку можно вспомнить PhpSploit — «скрытный фреймворк для последующей эксплуатации», если коротко, то троян, бэкдор на PHP для веб-серверов.
AMPPS Server
AMPSS is a powerful combination of WAMP, LAMP and MAMP stacks. In a way, it is a stack of stacks.
AMPSS offers many programs such as Apache, Mysql, MongoDB, PHP, Perl, Python and Softaculous auto-installer. In addition to AMP, AMPSS also offer SS, that is Softaculous Softwares.
Hence, a developer can choose the program that suits his Project.
Be it Windows, Linux or Mac OS, this Solution Stack could run on every Operating System. One function of AMPPS is allowing you to use the one-click installer of Softaculous.
This PHP server saves you valuable time as you don’t have to install or test software anymore.
You can spend your time developing and testing your projects.
The size of AMPPS is big, but when we see the amount of usefulness it brings to the table, the size does not seem to be a bug anymore.
If you are a developer that requires a lot of tools to start a project, AMPSS is the best PHP Server for you.
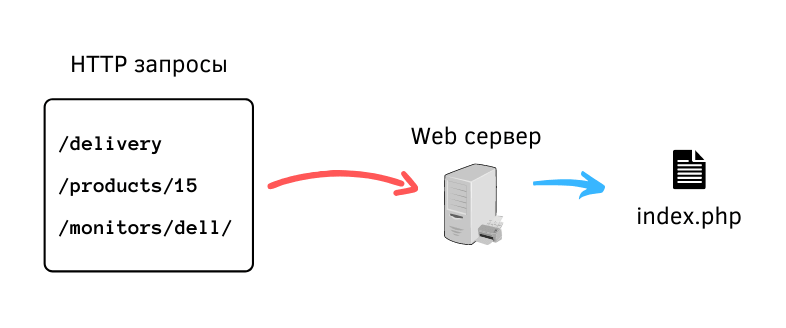
Единая точка входа
Принцип работы единой точки входа очень прост.
Веб-сервер настраивается так, чтобы все HTTP-запросы, вне зависимости от их URL, обрабатывались одним и тем же скриптом index.php.
 Перенаправление всех запросов на index.php
Перенаправление всех запросов на index.php
Текущий URL можно получить из переменной $_SERVER. Дальше останется только написать свои правила обработки URL-адресов. Упрощённый пример:
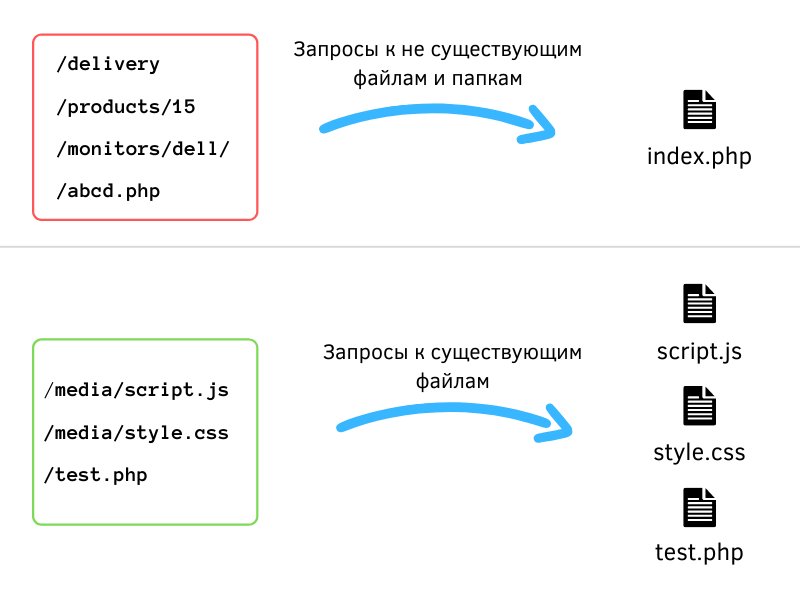
Однако в схеме выше есть одно упущение. Ведь если на сервер пришёл запрос к существующему файлу (style.css, script.js, logo.png и т.д) — сервер должен отдать этот файл, а не перенаправлять его.
 Принцип работы единой точки входа
Принцип работы единой точки входа
Вот и весь принцип единой точки входа. Именно так она работает в популярных CMS вроде WordPress и Opencart, в фреймворках Laravel, Symfony и т.д.
Единственный вопрос, который вам останется решить — что делать с запросами к существующим папкам.
Лично я предпочитаю также перенаправлять их на index.php.
На самом деле на сайтах часто используются 2 точки входа.
Первая — index.php, вторая — отдельный скрипт, предназначенный для работы с сайтом через консоль.
Плюсы единой точки входа
- Позволяет использовать ЧПУ
- Позволяет полностью управлять URL-адресами в PHP, в том числе хранить URL-адреса в базе данных
- Скрипты с конфигами, важными функциями и библиотеками подключаются только 1 раз и становятся доступны везде. Не нужно дублировать их подключение где-либо ещё.
Единая точка входа с Apache
Для настройки единой точки входа необходимо добавить несколько строк в конфиг веб-сервера. Проще всего это сделать с помощью файла .htaccess.
Этот файл позволяет переопределять настройки Apache для определённых сайтов и папок.
Добавляем следующие настройки в .htaccess:
Чтобы перенаправление срабатывало для существующих директорий, удаляем строку с !-d в конце, вот так:
Готово. Получить URL адрес текущей страницы можно из переменной $_SERVER.
Также в интернете часто можно встретить другой вариант конфига, отличается он только последней строкой:
Главное отличие в том, что URL-адрес текущей страницы будет храниться как в $_SERVER, так и в отдельном GET-параметре, в нашем случае $_GET, причём этот URL будет очищен от GET-параметров.
Флаг QSA нужен, поскольку без него GET-параметры не будут работать, т.е. массив $_GET будет содержать только url_param и больше ничего.
Какой из двух вариантов выбрать — решать вам, лично мне больше нравится первый.
Зачем нужен .htaccess и где его искать
Файл нужен для более гибкой настройки сервера под задачи оптимизатора. Задавать правила в .htaccess не стоит, если у вас есть доступ к главному конфигурационному файлу сервера .httpd.conf или apache.conf (название зависит от настроек операционной системы). Изменения в нем вступают в силу быстрее, запросы не перегружают сервер. Однако очень часто такого доступа нет, например, в случае с виртуальным хостингом. Тогда приходится прописывать нужные настройки через .htaccess.
Возможности .htaccess для оптимизации сайта:
- Настройка редиректов для SEO.
- Обеспечение безопасности ресурса в целом и отдельных разделов.
- Настройка корректного отображения сайта.
- Оптимизация скорости загрузки.
Где искать и как редактировать
Если файл .htaccess находится в корневой папке, действие команд распространяется на весь сайт, но разместить его можно в любой каталог. Тогда директивы будут касаться только конкретного каталога и подкаталогов. Таким образом, на ресурсе может быть несколько файлов .htaccess. Приоритет имеют команды файла, расположенного в каталоге, а не в корне.
.htaccess — общепринятое и самое популярное название, но не обязательное (оно задается в файле httpd.conf). Несмотря на непривычное название, создавать и редактировать файл можно в любом текстовом редакторе.
Некоторые CMS дают возможность редактировать файл через административную панель. В Битриксе его легко можно найти в разделе Контент — Файлы и папки:
В WordPress редактировать .htaccess можно с помощью модулей плагинов Yoast SEO и All in One SEO Pack.
Если файл .htaccess отсутствует, создайте его в текстовом редакторе и разместите в корневой папке сайта или в нужном каталоге (потребуется доступ к хостингу или по ftp).
PHP
Установка PHP
Откроется страница с несколькими версиями пакета — там как мы ставим PHP как FastCGI, нам нужна версия «Non Thread Safe» (не потокобезопасная), так как она будет работать быстрее. И так, скачиваем zip-архив на сервер:
Для установка PHP на Windows достаточно просто распаковать содержимое архива в любой каталог, например, C:\Program Files\PHP:
Делаем копию файла php.ini-production и переименовываем его в php.ini:
Открываем на редактирование данный файл и правим следующее:
open_basedir = C:\inetpub\wwwroot
…
cgi.force_redirect = 0
…
short_open_tag = On
* где open_basedir — директория, в которой будут разрешены PHP-скрипты; cgi.force_redirect — указывает будет ли скрипты обрабатываться при прямом запросе или только при запросе от веб-сервера. В IIS запросы контролируются самим веб-сервером, поэтому опция может оказать обратный эффект; short_open_tag — позволяет использовать короткий вид открывающих тегов для PHP.
Проверяем, что PHP работает. Открываем командную строку Windows — переходим в каталог с установленным PHP:
cd «C:\Program Files\PHP»
Запускаем php с параметром -m:
php -m
Мы должны получить список подключенных модулей:
bcmath
calendar
Core
ctype
…
Но если мы получим ошибку, связанную с отсутствием файла VCRUNTIME140.dll:
… необходимо установить Microsoft Visual C++ Redistributable. Переходим на страницу https://www.microsoft.com/ru-RU/download/details.aspx?id=52685 и скачиваем компонент:
После загрузки, устанавливаем его на сервер, после чего, снова пробуем вывести на экран модули php:
php -m
Настройка сайта на IIS для работы с PHP
И так, веб-сервер поднят, PHP установлено, сайт работает. Настроим связку IIS + PHP. Открываем панель управления IIS — переходим к созданному сайту и кликаем по Сопоставления обработчиков:
В меню справа кликаем по Добавить сопоставление модуля:
Заполняем поля:
* где:
- Путь запроса — путь к файлам, при вызове которых действует сопоставление. В данном примере для всех файлов, заканчивающихся на php.
- Модуль — действующий модуль для обработки запроса.
- Исполняемый файл — файл, который будет выполнять обработку запроса. В данном примере мы выбрали файл из скачанного и распакованного нами архива PHP.
- Имя — произвольное имя для сопоставления.
Нажимаем OK и подтверждаем действие. Сопоставление создано.
Теперь заходим в Документ по умолчанию:
… и добавляем новый документ:
* в данном примете мы указываем, что по умолчанию сервер будет искать файл index.php, если таковой не указан явно в запросе.
Открываем в проводнике папку, в которой находятся файлы сайта (в нашем примере, C:\inetpub\wwwroot\php). Создаем файл index.php с содержимым:
<?php
phpinfo();
?>
PHP Manager в IIS
Скачиваем дополнение:
Выполняем установку на сервере, запустив загруженный файл. Открываем диспетчер управления IIS — мы должны увидеть PHP Manager:
Пример двойного редиректа
Для того, чтобы было понятно, о чем идет речь, приведу пример. Допустим, у вас настроен и добавление к урлу в конце слеш. То есть вы хотите такое преобразование:
http://site.ru/catalog -> https://site.ru/catalog
Допустим, у вас сначала был настроен редирект на https подобным образом:
server {
listen 80;
root /var/www/site.ru/public;
location / {
return 301 https://site.ru$request_uri;
}
}
А потом вас попросили добавить редирект всех урлов без слеша на тот же урл только со слешем на конце. Вы идете в секцию c listen 443 и добавляете редирект.
server {
listen 443 http2;
...................
location / {
rewrite ^(*)$ $1/ permanent;
...................
}
# curl -I -L http://site.ru/catalog HTTP/1.1 301 Moved Permanently Server: nginx Content-Type: text/html Content-Length: 162 Connection: keep-alive Location: https://site.ru/catalog HTTP/2 301 server: nginx content-type: text/html content-length: 162 location: https://site.ru/catalog/ HTTP/2 200 server: nginx content-type: text/html; charset=utf-8 vary: Accept-Encoding
На выходе у вас 2 редиректа вместо одного, что плохо для СЕО. Надо по возможности все реализовать в одном. В данном случае напрашивается простое и очевидное решение:
server {
listen 80;
server_name site.ru www.site.ru;
root /var/www/site.ru/public;
location / {
return 301 https://site.ru$request_uri/;
}
}
Вроде бы все нормально. Теперь редирект будет автоматически добавлять слеш в конец запроса. Но проблемы начнутся со ссылками на медиа файлы. Например, запрос http://site.ru/catalog/img.png будет превращаться в https://site.ru/catalog/img.png, что нам совершенно не нужно. Чтобы это исправить, надо сделать так.
server {
listen 80;
server_name site.ru www.site.ru;
location ~* ^.+.(js|css|png|jpg|jpeg|gif|webp|ico|woff|txt)$ {
return 301 https://site.ru$request_uri;
}
location / {
return 301 https://site.ru$request_uri/;
}
}
Теперь все будет нормально, так как location со статикой указан в виде регулярного выражения. В случае попадания запроса в указанное правило, будет выполнен редирект без слеша. Все остальное попадет в следующий префиксный /. То же самое можно сделать с помощью if и одного location, но c if работать будет медленнее. Там где можно обходиться без if, лучше его не использовать.
Получение URL в PHP без GET-параметров
Иногда эти параметры, передаваемые в качестве части ссылки, нас не интересуют, то есть требуется получить адрес без них. Мы говорим о следующих параметрах: name=anna&city=Valencia.
В действительности их можно отсечь, используя функцию explode в PHP, разбивающую строку по разделителю. Не стоит объяснять, что ссылка представляет собой строку, а параметры GET начинают прописываться после «?». В результате вопросительный знак и станет разделителем, а функция explode сделает из строки массив с 2-мя элементами. Первый элемент станет содержать искомую ссылку без GET-параметров, так как эти самые параметры останутся во втором элементе.
Код на PHP с использованием переменной $_SERVER будет выглядеть так:
Ну и результат:
Why using PHP Server Stacks?
If you are a budding developer, you don’t know how frustrating it is to install a Web Server.
It does not end at web servers, developers also have to install PHP, MariaDB, and sometimes Pearl, Ruby and other programming languages.
You can download them separately, and then install them to a same directory. And then you have to activate each of them before running the local host.
Else, you can easily download a PHP server, that is already stacked with the PHP, a database, OS, and a web server. They are a one-click installer of various useful programs that a developer needs to create an environment for web app deployment.
However, there are various type of PHP servers, depending on the requirements of the developer.
Let’s look at them in detail.