Пишем свой dependency free websocket сервер на node.js
Содержание:
- SSE (Server Sent Events / EventSource)
- REST
- Возможности
- Технические подробности
- Ограничения Reverse Ajax на стороне сервера
- Протокол работы с фреймами
- About HTML5 WebSocket
- Резюме файла WSS
- Secure example¶
- Виды памяти на устройствах Android
- История
- Browser-based example¶
- HTTP/2 Server Push
- Типы файлов WSS
- Using the HTML5 WebSocket API
- Заключение
SSE (Server Sent Events / EventSource)
SSE — events can be broadcast to multiple clients (Image from javaee.ch)
SSE connections can only push data to the browser. (communication is carried out from server to browser only, browsers can only subscribe to data updates originated by the server, but cannot send any data to the server)
00:00:00 CLIENT-> I need cakes 00:00:02 SERVER-> Have cake-1.00:00:04 SERVER-> Have cake-2.00:00:05 CLIENT-> Enough, I'm full.
- Sample applications: Twitter updates, stock quotes, cricket scores, notifications to browser
- Issue #1: .
- Issue #2: Maximum number of open connections is limited to 6 or 8 over HTTP/1.1 (based on the browser version). If you use HTTP/2, there won’t be an issue because one single TCP connection is enough for all requests (thanks to multiplexed support in HTTP/2).
REST
The architectural style, REST (REpresentational State Transfer) is by far the most standardized way of structuring the web APIs for requests. REST is purely an architectural style based on several principles. The APIs adhering to REST principles are called RESTful APIs. REST APIs use a request/response model where every message from the server is the response to a message from the client. In general, RESTful APIs uses HTTP as its transport protocol. For such cases, lookups should use requests. , , and requests should be used for mutation, creation, and deletion respectively (avoid using requests for updating information).
Возможности
По умолчанию пакет WSS 3 обладает следующими возможностями:
- сайты и рабочие среды
- Библиотеки документов
- Работа с документами
- Совместная правка при интеграции с Microsoft Office
- Календари
- Списки контактов
- Списки задач
- Уведомления
- Дискуссионные форумы
- Блоги
- Вики
- Объявления
- Библиотеки изображений
- Библиотеки форм
- Контроль проекта (график Гантта)
- Контроль выпусков
- Списки ссылок
- Последовательности работ
- Контроль версий
- Контроль доступа
- Настройка страниц
- Страницы Web Part
- Панели инструментов
- Поиск
- Навигация по сайту
- Бэкап и восстановление
- Управление пользователями
- Единое (центральное) администрирование веб-сайта
После установки пакетов, отдельно загружаемых как Windows Sharepoint Services 3.0 Application Templates, становятся доступны следующие дополнительные возможности:
- Управление планированием отпусков и запросами на отсутствие (Absence Request and Vacation Schedule Management)
- Служба поддержки (Help Desk)
- Составление бюджета и отслеживание нескольких проектов (Budgeting and Tracking Multiple Projects)
- Отслеживание запасов (Inventory Tracking)
- База данных ошибок (Bug Database)
- Рабочая область ИТ-группы (IT Team Workspace)
- Центр обработки (Call Center)
- Управление заявками на должности и собеседованием (Job Requisition and Interview Management)
- Управление запросами на изменение (Change Request Management)
- База знаний (Knowledge Base)
- Узел поддержки процесса определения соответствия (Compliance Process Support Site)
- Отдел абонемента в библиотеке (Lending Library)
- Управление контактами (Contacts Management)
- Отслеживание и управление физическими активами (Physical Asset Tracking and Management)
- Библиотека документов и редактирование (Document Library and Review)
- Рабочая область отслеживания проектов (Project Tracking Workspace)
- Планирование мероприятия (Event Planning)
- Резервирование оборудования и помещений (Room and Equipment Reservations)
- Возмещение и утверждение расходов (Expense Reimbursement and Approval Site)
- Канал зацепок для продаж (Sales Lead Pipeline)
- Совет директоров (Board of Directors)
- Планирование обучения сотрудников и материалы (Employee Training Scheduling and Materials)
- Отчеты об эффективности деятельности (Business Performance Rating)
- Исследование акций (Equity Research)
- Управление делами для правительственных органов (Case Management for Government Agencies)
- Объединенное отслеживание компаний маркетинга (Integrated Marketing Campaign Tracking)
- Управление учебным классом (Classroom Management)
- Управление производственным процессом (Manufacturing Process Management)
- Инициирование и управление клиническим исследованием (Clinical Trial Initiation and Management)
- Открытие нового хранилища (New Store Opening)
- Узел конкурентного анализа (Competitive Analysis Site)
- Планирование потребностей в продуктах и маркетинге (Product and Marketing Requirements Planning)
- База данных обсуждений (Discussion Database)
- Запрос предложения (Request for Proposal)
- Управление спорными счетами-фактурами (Disputed Invoice Management)
- Спортивная лига (Sports League)
- Узел мероприятий сотрудников (Employee Activities Site)
- Узел рабочей группы (Team Work Site)
- Пособия веб-сотрудников (Employee Self-Service Benefits)
- Управление карточками табельного учёта (Timecard Management)
Технические подробности
Страница SharePoint строится путём объединения веб-частей (web parts) в единую страницу, доступ к которой можно получить через браузер. Любой веб-редактор с поддержкой ASP.NET вполне может быть применен для данной цели, хотя использование Microsoft Office SharePoint Designer предпочтительнее. Степень настройки страницы зависит от её дизайна.
WSS-страницы являются ASP.NET-приложениями, а веб-части (web parts) SharePoint используют инфраструктуру веб-частей ASP.NET, и при использовании наборов API ASP.NET веб-части могут быть переписаны для расширения функциональности WSS. Говоря терминами программирования, WSS предоставляет API и объектную модель для программного создания и управления порталами, рабочими пространствами и пользователями. В противоположность этому, MOSS API больше привязан к автоматизации выполнения задач и интеграции с другими приложениями. Как WSS так и MOSS могут использовать API веб-частей для улучшения функциональности конечного пользователя. Кроме того, библиотеки документов WSS могут быть открыты через связи ADO.NET для программного доступа к файлам и их версиям.
Как веб-запросы обрабатываются в WSS 3
На уровне веб-сервера WSS настраивает IIS на пересылку всех запросов, невзирая на типы файлов и контента, сессии ASP.NET, обрабатываемой веб-приложением WSS, которое или выполняет окончательную проверку конечного файла, доступного в БД, или выполняет другие действия. В отличие от обычных приложений ASP.NET, файл содержащий код приложения WSS (и MOSS), помещается в БД SQL Server вместо файловой системы. Таким образом, обычное выполнение ASP.NET не может обработать файл. Вместо этого WSS подключает специальный компонент Virtual Path Provider в процесс обработки ASP.NET, который выбирает файлы из БД для обработки. Благодаря этой возможности, представленной в WSS 3.0, приложение WSS, также как и данные, им генерируемые и управляемые, могут хранится в базе данных.
Иерархия объектов содержимого
Так как WSS главным образом используется для создания html-ориентированных файлов в виде .aspx файлов будет логичным рассматривать иерархию объектов WSS начиная с этого типа объекта. WSS представляет единые веб-страницы с объектом SPWeb.
Класс SPWeb — часть пространства имен Microsoft SharePoint в сборке microsoft.sharepoint.dll. Эта dll находится в папке GAC. Свойство Web класса SPContext возвращает объект SPWeb текущего веб-сайта. Таким образом нижеследующий C#-код присваивает WebValue для SPWeb:
SPWeb WebValue = SPContext.Current.Web;
Модель содержимого SharePoint допускает создание объектов SPWeb выше и ниже (по иерархии) других объектов SPWeb. Перечислить подсайты из данной сущности SPWeb можно при помощи метода Webs.
Набор объектов SPWeb может объединяться в одном объекте SPSite. SPSite представляет собой объект Site Collection в SharePoint. SPSite будет иметь объект SPContentDatabase в качестве родительского. Это представляет БД SQL Server, которая хранит содержимое веб-приложения. Родителем класса будет объект SPWebApplication. БД представлена объектом SPContentDatabase, хранящим содержимое объекта SPWebApplication. SPWebApplication наследует от класса SPWebService.
Нижеследующий код на C# поместит ContentDatabases в ContentDatabaseCollection
public SPContentDatabaseCollection ContentDatabases { get; }
Ниже объекта SPWeb находится SPWebList. SPWebList представляет список объектов SharePoint. Понимание списка — ключ к пониманию того, как SharePoint управляет информацией. По сути, все, что управялется SharePoint будет представлено в виде списков на некотором уровне. WSS 3.0 придает особое значение спискам из страниц как таковых.
Например, Быстрый Запуск (Quick Launch) для сайта Windows SharePoint Services (типа STS) представляет собой иерархию сайтов, подсайтов, а также списков (включая списки списков), вместо страниц как таковых. Если добавляете страницу к подобному сайту, то новая страница появится в Быстром Запуске как новый элемент в списке доступных документов, а не как дочерний узел домашней страницы или другой страницы
SPList объединяет различные элементы SPListItem. Каждый SPListItem будет иметь набор SPFields. SPFields — самый низкий объект в иерархии.
Ограничения Reverse Ajax на стороне сервера
После обзора решений Reverse Ajax на клиентской стороне рассмотрим решения Reverse Ajax на сервере. До сих пор в примерах использовался главным образом клиентский код JavaScript. На стороне сервера, чтобы принимать соединения Reverse Ajax, некоторые методы требуют специальных функций для обработки долгоживущих соединений вместо привычных коротких HTTP-запросов. Для лучшего масштабирования следует использовать новую потоковую модель, которая требует наличия в Java специального API, способного приостанавливать запросы. Кроме того, для WebSockets нужно правильно управлять ограничением срока действия сервисов, используемых в приложении.
Потоки и неблокирующий ввод/вывод
Как правило, Web-сервер связывает с каждым входящим HTTP-соединением один поток, или один процесс. Это соединение может быть постоянным (keep-alive), так что через него может поступать множество запросов. В примере для этой статьи это поведение можно изменить, настроив Web-сервер Apache с помощью моделей mpm_fork или mpm_worker. Java-Web-серверы (включая серверы приложений, что то же самое), как правило, используют по одному потоку для каждого входящего соединения.
Размножение потоков приводит к разбазариванию памяти и ресурсов, так как нельзя гарантировать, что все порожденные потоки будут использоваться. Может оказаться, что через установленное соединение не передается никаких данных ни от клиента, ни от сервера. Используется ли этот поток или нет, он потребляет память и ресурсы процессора для планирования и переключателей контекста. При этом при настройке сервера с использованием потоковой модели, как правило, нужно настраивать пул потоков, задавая максимальное количество потоков для обработки входящих соединений. Если это значение указано неправильно или выбрано слишком малым, вы столкнетесь с проблемой дефицита потоков; запросы будут ожидать освобождения потока для своей обработки. После достижения максимального числа одновременных соединений отклик становится замедленным. С другой стороны, установка слишком большого значения может привести к исчерпанию памяти. Слишком большое число потоков займет всю кучу JVM и приведет к сбою сервера.
Недавно в Java появился новый API ввода/вывода, называемый неблокирующим вводом/выводом (non-blocking I/O). Этот API использует селектор, позволяющий избежать привязки нового потока при создании каждого нового HTTP-соединения с сервером. При поступлении данных происходит прием события и для обработки запроса выделяется поток. Это так называемая модель «поток на запрос» (thread-per-request). Она позволяет Web-серверам, таким как WebSphere и Jetty, масштабироваться и обрабатывать большее число подключений пользователей при фиксированном количестве потоков. При одной и той же конфигурации оборудования Web-серверы, работающие в этом режиме, масштабируются гораздо лучше, чем в режиме «поток на соединение» (thread-per-connection).
В блоге Филиппа Маккарти (автора Comet and Reverse Ajax) есть интересное сравнение масштабируемости двух потоковых моделей (см. раздел ). Рисунок 2 отражает ту же картину: когда соединений слишком много, потоковая модель перестает работать.
Рисунок 2. Сравнение потоковых моделей
Модель «поток на соединение» («Потоки» на рисунке 2) обычно имеет меньшее время отклика, так как все потоки готовы и ждут, но она перестает работать, когда число соединений слишком велико. В модели «поток на запрос» («Продолжения» на рисунке 2) поток используется для обслуживания поступившего запроса, и связь осуществляется через селектор NIO. Время отклика может быть немного больше, зато потоки используются повторно, и в результате это решение лучше масштабируется при большом количестве соединений.
Чтобы понять, как работают потоки, представьте себе, что селектор – это блок LEGO. Каждое входящее соединение поступает в этот блок LEGO и определяется по штырьку. У блока LEGO/селектора будет столько штырьков (ключей), сколько соединений. Для перебора штырьков достаточно одного потока, ожидающего новых событий. Когда что-то случается, поток селектора извлекает ключи для произошедших событий и выделяет поток для обслуживания поступившего запроса.
Хороший пример использования NIO в Java приведен в руководстве «Rox Java NIO Tutorial» (см. раздел ).
Протокол работы с фреймами
- (1 бит): указывает на то, является ли этот фрейм последним фреймом, завершающим передачу сообщения. Чаще всего для передачи сообщения достаточно одного фрейма и этот бит всегда оказывается установленным. Эксперименты показали, что Firefox создаёт второй фрейм после того, как размер сообщения превысит 32 Кб.
- , , (каждое по 1-му биту): эти поля должны быть установлены в 0, только если не было достигнуто договорённости о расширениях, которая и определит смысл их ненулевых значений. Если в одном из этих полей будет установлено ненулевое значение и при этом не было достигнуто договорённости о смысле этого значения, получатель должен признать соединение недействительным.
-
(4 бита): здесь закодированы сведения о содержимом фрейма. В настоящее время используются следующие значения:
- : в этом фрейме находится следующая часть передаваемого сообщения.
- : в этом фрейме находятся текстовые данные.
- : в этом фрейме находятся бинарные данные.
- : этот фрейм завершает соединение.
- : это ping-фрейм.
- : это pong-фрейм.
- (1 бит): указывает на то, что фрейм замаскирован. Сейчас дело обстоит так, что каждое сообщение от клиента к серверу должно быть замаскировано, в противном случае спецификации предписывают разрывать соединения.
- (7 битов): длина полезной нагрузки. Фреймы WebSocket поддерживают следующие методы указания размеров полезной нагрузки. Значение 0-125 указывает на длину полезной нагрузки. 126 означает, что следующие два байта означают размер. 127 означает, что следующие 8 байтов содержат сведения о размере. В результате длина полезной нагрузки может быть записана примерно в 7 битах, или в 16, или в 64-х.
- (32 бита): все фреймы, отправленные с клиента на сервер, замаскированы с помощью 32-битного значения, которое содержится во фрейме.
- : передаваемые во фрейме данные, которые, наверняка, замаскированы. Их длина соответствует тому, что задано в .
вот интересное обсуждение
About HTML5 WebSocket
The HTML5 WebSockets specification defines an API that enables web pages to use the WebSockets protocol for two-way communication with a remote host. It introduces the WebSocket interface and defines a full-duplex communication channel that operates through
a single socket over the Web. HTML5 WebSockets provide an enormous reduction in unnecessary network traffic and latency compared to the unscalable polling and long-polling solutions that were used to simulate a full-duplex connection by maintaining
two connections.
HTML5 WebSockets account for network hazards such as proxies and firewalls, making streaming possible over any connection, and with the ability to support upstream and downstream communications over a single connection, HTML5 WebSockets-based applications
place less burden on servers, allowing existing machines to support more concurrent connections. The following figure shows a basic WebSocket-based architecture in which browsers use a WebSocket connection for full-duplex, direct communication
with remote hosts.
One of the more unique features WebSockets provide is its ability to traverse firewalls and proxies, a problem area for many applications. Comet-style applications typically employ long-polling as a rudimentary line of defense against firewalls and proxies.
The technique is effective, but is not well suited for applications that have sub-500 millisecond latency or high throughput requirements. Plugin-based technologies such as Adobe Flash, also provide some level of socket support, but have long
been burdened with the very proxy and firewall traversal problems that WebSockets now resolve.
A WebSocket detects the presence of a proxy server and automatically sets up a tunnel to pass through the proxy. The tunnel is established by issuing an HTTP CONNECT statement to the proxy server, which requests for the proxy server to open a TCP/IP connection
to a specific host and port. Once the tunnel is set up, communication can flow unimpeded through the proxy. Since HTTP/S works in a similar fashion, secure WebSockets over SSL can leverage the same HTTP CONNECT technique. Note that WebSockets
are just beginning to be supported by modern browsers (Chrome now supports WebSockets natively). However, backward-compatible implementations that enable today’s browsers to take advantage of this emerging technology are available.
WebSockets—like other pieces of the HTML5 effort such as Local Storage and Geolocation—was originally part of the HTML5 specification, but was moved to a separate standards document to keep the specification focused. WebSockets has been submitted to the
Internet Engineering Task Force (IETF) by its creators, the Web Hypertext Application Technology Working Group (WHATWG). Authors, evangelists, and companies involved in the standardization still refer to the original set of features, including
WebSockets, as «HTML5.»
Резюме файла WSS
У нас есть четыре существующие программные обеспечения, связанные с файлами WSS (как правило это программное обеспечение от Microsoft Corporation, известное как Microsoft Windows), и их можно отнести к категории основных типов файлов четыре. Традиционно эти файлы имеют формат Microsoft Windows Sound System File .
Основная часть файлов WSS относится к System Files, однако они также могут относится к Game Files или Data Files.
Файлы WSS можно просматривать с помощью операционной системы Windows. Они обычно находятся на настольных компьютерах (и ряде мобильных устройств) и позволяют просматривать и иногда редактировать эти файлы.
Рейтинг популярности основного типа файла WSS составляет «Низкий», что означает, что эти файлы встречаются на стандартных настольных комьютерах или мобильных устройствах достаточно редко.
Secure example¶
Secure WebSocket connections improve confidentiality and also reliability
because they reduce the risk of interference by bad proxies.
The WSS protocol is to WS what HTTPS is to HTTP: the connection is encrypted
with Transport Layer Security (TLS) — which is often referred to as Secure
Sockets Layer (SSL). WSS requires TLS certificates like HTTPS.
Here’s how to adapt the server example to provide secure connections. See the
documentation of the module for configuring the context securely.
#!/usr/bin/env python
# WSS (WS over TLS) server example, with a self-signed certificate
import asyncio
import pathlib
import ssl
import websockets
async def hello(websocket, path):
name = await websocket.recv()
print(f"< {name}")
greeting = f"Hello {name}!"
await websocket.send(greeting)
print(f"> {greeting}")
ssl_context = ssl.SSLContext(ssl.PROTOCOL_TLS_SERVER)
localhost_pem = pathlib.Path(__file__).with_name("localhost.pem")
ssl_context.load_cert_chain(localhost_pem)
start_server = websockets.serve(
hello, "localhost", 8765, ssl=ssl_context
)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
Here’s how to adapt the client.
#!/usr/bin/env python
# WSS (WS over TLS) client example, with a self-signed certificate
import asyncio
import pathlib
import ssl
import websockets
ssl_context = ssl.SSLContext(ssl.PROTOCOL_TLS_CLIENT)
localhost_pem = pathlib.Path(__file__).with_name("localhost.pem")
ssl_context.load_verify_locations(localhost_pem)
async def hello():
uri = "wss://localhost:8765"
async with websockets.connect(
uri, ssl=ssl_context
) as websocket
name = input("What's your name? ")
await websocket.send(name)
print(f"> {name}")
greeting = await websocket.recv()
print(f"< {greeting}")
asyncio.get_event_loop().run_until_complete(hello())
This client needs a context because the server uses a self-signed certificate.
Виды памяти на устройствах Android
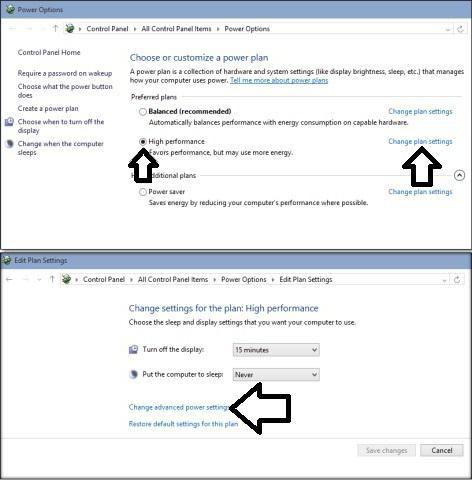
Каждый из отделов памяти имеет свои задачи и характеристики, в которых мы сейчас разберемся:
- Встроенная память — эта та память, которая находится на телефоне или планшете изначально и предназначена для хранения различных файлов. Каждое устройство имеет свой жесткий диск, на котором записана сама операционная система и программы, необходимые для нормального и полноценного функционирования. После подключения устройства к интернету, или же с помощью других способов, вы можете начать наполнять внутреннюю память всем, что вам необходимо: файлами, программами, музыкой, видео и т. д.
- Накопитель или карта памяти — это дополнения к внутренней памяти, которое устанавливается отдельно. Все Android-устройства имеют специальный вход для SD-карты, которая позволит увеличить объем памяти на 4, 8, 16, 32, 64 или 128 ГБ. На внешний накопитель можно перенести личную информацию, медиафайлы и приложения.
Если произойдет полное заполнение встроенной и внешней памяти, то вы больше не сможете что-либо поместить на устройство. Также возможно, что телефон начнет зависать, тормозить и отказываться запускать приложения.
- ОЗУ (RAM) – эта память хранит в себе информацию о процессах, которые происходят в данный момент, и скопированные в буфер обмена файлы. То есть, если вы запустили игру или приложение, начали смотреть видео или слушать музыку через интернет, то нагрузка пойдет на ОЗУ. Другими словами, эта память предназначена для хранения кэша. Все, что находится в этой памяти — временные файлы, так как они сотрутся после перезагрузки устройства или при нажатии специальной кнопки.
- ПЗУ (ROM) – в отличие от ОЗУ, это постоянная память, на которой хранятся процессы необходимые для полноценного функционирования системы. То есть ПЗУ отвечает за нагрузки, связанные с операционной системой, и не обнуляется при перезагрузке устройства.
Если ОЗУ или ПЗУ будут полностью заполнены, то телефон начнет зависать, тормозить и перестанет открывать приложения. Также во многих устройствах существует функция, благодаря которой при сильной загруженности ОЗУ или ПЗУ происходит автоматическая перезагрузка и отключение некоторых приложений.
Это интересно: Что такое обещанный платеж на МТС — раскладываем по полочкам
История
Первая версия, названная SharePoint Team Services (обычно сокращается до аббревиатуры STS), была выпущена в одно время с Office XP и была доступна как часть Microsoft FrontPage. STS могла работать под Windows 2000 Server или Windows XP.
Windows SharePoint Services 2.0 была выпущена как обновление SharePoint Team Services, но фактически являлось полностью переработанным приложением [источник не указан 3252 дня]. SharePoint Team Services хранит документы как обычное файловое хранилище, сохраняя метаданные документа в базе данных. Причем Windows SharePoint Services 2.0 хранит как документы, так и метаданные в БД, а также поддерживает базовый документный контроль версий для элементов в библиотеке документов. Service Pack 2 для WSS добавлял поддержку SQL Server 2005 и использование .NET Framework 2.0.
Windows SharePoint Services 3.0 было выпущено 16 ноября 2006 года как часть комплекта Microsoft Office 2007 и Windows Server 2008. WSS 3.0 был создан с использованием .NET Framework 2.0 и .NET Framework 3.0 Windows Workflow Foundation для добавления возможностей контроля последовательности выполняемых действий в базовый пакет. В начале 2007 года WSS 3.0 стало доступно для общественности. Windows 2000 Server уже не поддерживается WSS 3.0.
WSS версии 3 означает значительное «взросление» продукта. Версия 3 поддерживает больше возможностей, наиболее используемых в решениях Web 2.0, как например, блоги, вики и RSS-потоки.
Microsoft начиная с версии 4.0 изменила название на SharePoint Foundation 2010.
Browser-based example¶
Here’s an example of how to run a WebSocket server and connect from a browser.
Run this script in a console:
#!/usr/bin/env python
# WS server that sends messages at random intervals
import asyncio
import datetime
import random
import websockets
async def time(websocket, path):
while True
now = datetime.datetime.utcnow().isoformat() + "Z"
await websocket.send(now)
await asyncio.sleep(random.random() * 3)
start_server = websockets.serve(time, "127.0.0.1", 5678)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
Then open this HTML file in a browser.
HTTP/2 Server Push
- A mechanism for a server to proactively push assets (stylesheets, scripts, media) to the client cache in advance
- Sample applications: Social media feeds, single-page apps
HTTP/2 is an efficient transport layer based on multiplexed streams (Image from SessionStack.com) — According to IETF, a “stream” is an independent, bidirectional sequence of frames exchanged between the client and server within an HTTP/2 connection. One of its main characteristics is that a single HTTP/2 connection can contain multiple concurrently open streams, with either endpoint interleaving frames from multiple streams.
- Issue #1: Intermediaries (proxies, routers, hosts) can choose not to properly push information to the client as intended by the origin server.
- Issue #2: Connections aren’t kept open indefinitely. A connection can be closed anytime even when the content pushing process happens. Once closed and opened again, this connection cannot continue from where it left.
- Issue #3: Some browsers/intermediaries don’t support Server Push.
Типы файлов WSS
Ассоциация основного файла WSS
.WSS
| Формат файла: | .wss |
| Тип файла: | Microsoft Windows Sound System File |
Звуковая файловая система используется Windows 3.0. Поддержка WSS файла до 16-битной цифровой дискретизации 48 кГц. Этот формат кажется устаревшим для новых версий Windows.
| Создатель: | Microsoft Corporation |
| Категория файла: | Системные файлы |
| Ключ реестра: | HKEY_CLASSES_ROOT\.wss |
Программные обеспечения, открывающие Microsoft Windows Sound System File:
Microsoft Windows, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
Ассоциации других файлов WSS
.WSS
| Формат файла: | .wss |
| Тип файла: | Operation Flashpoint Sound File |
Звуковой файл, используемый Operation Flashpoint, военный шутер компьютерной игры первого лица, разработанная Bohemia Interactive.
| Создатель: | Bohemia Interactive |
| Категория файла: | Файлы игр |
Программы, открывающие файлы Operation Flashpoint Sound File :
Operation FlashPoint, разработчик — Bohemia Interactive
Совместимый с:
| Windows |
.WSS
| Формат файла: | .wss |
| Тип файла: | ReliaSoft RGA File |
Файл данных используется ReliaSoft РГА, анализ роста надежности и REPAIRABLE системного анализа программного средства, разработанный ReliaSoft.
| Создатель: | ReliaSoft |
| Категория файла: | Файлы данных |
Программы, открывающие файлы ReliaSoft RGA File :
ReliaSoft RGA, разработчик — ReliaSoft
Совместимый с:
| Windows |
.WSS
| Формат файла: | .wss |
| Тип файла: | Web Screen Saver Configuration File |
Файл конфигурации, используемый Web Screen Saver, приложение, используемое, чтобы позволить пользователю отображать различный контент, в том числе газеты, например, в качестве заставок.
| Создатель: | Philippe Vaugouin |
| Категория файла: | Файлы настроек |
Программы, открывающие файлы Web Screen Saver Configuration File :
Web Screen Saver, разработчик — Philippe Vaugouin
Совместимый с:
| Windows |
Using the HTML5 WebSocket API
With the introduction of one succinct interface (see the following listing), developers can replace techniques such as long-polling and «forever frames,» and as a result further reduce latency.
interface WebSocket {
readonly attribute DOMString URL;
// ready state
const unsigned short CONNECTING = 0;
const unsigned short OPEN = 1;
const unsigned short CLOSED = 2;
readonly attribute unsigned short readyState;
readonly attribute unsigned long bufferedAmount;
// networking
attribute Function onopen;
attribute Function onmessage;
attribute Function onclose;
boolean send(in DOMString data);
void close();
};
WebSocket implements EventTarget;
Utilizing the WebSocket interface couldn’t be simpler. To connect to an end-point, just create a new WebSocket instance, providing the new object with a URL that represents the end-point to which you wish to connect, as shown in the following example. Note that a ws:// and wss:// prefix are proposed to indicate a WebSocket and a secure WebSocket connection, respectively.
var myWebSocket = new WebSocket("ws://www.websockets.org");
A WebSocket connection is established by upgrading from the HTTP protocol to the WebSockets protocol during the initial handshake between the client and the server. The connection itself is exposed via the «onmessage» and «send» functions defined by the WebSocket interface.
Before connecting to an end-point and sending a message, you can associate a series of event listeners to handle each phase of the connection life-cycle as shown in the following example.
myWebSocket.onopen = function(evt) { alert("Connection open ..."); };
myWebSocket.onmessage = function(evt) { alert( "Received Message: " + evt.data); };
myWebSocket.onclose = function(evt) { alert("Connection closed."); };
To send a message to the server, simply call «send» and provide the content you wish to deliver. After sending the message, call «close» to terminate the connection, as shown in the following example. As you can see, it really couldn’t be much easier.
myWebSocket.send("Hello WebSockets!");
myWebSocket.close();
Заключение
Несмотря на некоторые недостатки, WebSockets – это чрезвычайно мощное решение Reverse Ajax. Оно пока реализовано не во всех браузерах, и его непросто использовать на стороне сервера в Java без помощи библиотеки Reverse Ajax. Так как стандартный стиль запрос-ответ не используется, нельзя полагаться на выполнение цепочки фильтров для реализации request-scoped сервисов. Для Comet и WebSockets требуются специальные функции контейнеров, зависящие от реализации на стороне сервера, и об этом нужно помнить при использовании нового контейнера, иначе он не будет масштабироваться.
В части 3 этого цикла мы рассмотрим различные API для Comet и WebSockets на стороне сервера, а также расскажем об Atmosphere — среде Reverse Ajax.
Похожие темы
- Оригинал статьи
- Start using HTML5 WebSockets today (Nettuts+): о том, как выполнять WebSocket-сервер в PHP и как построить клиент для отправки и получения сообщений от него по протоколу WebSocket.
- The WebSocket API (W3C, июль 2011 г.): спецификация, определяющая API, который позволяет Web-страницам использовать протокол WebSocket для двусторонней связи с удаленным хостом.
- Браузеры с поддержкой jWebSocket: все о браузерах, поддерживаемых jWebSocket и мостом Flash Socket.
- WebSocketJS (WebSocket Flash Bridge): реализация HTML5 WebSocket на базе Flash.
- Подробнее о поддержке асинхронной обработки в Servlet 3.0
- Блог Филиппа Маккарти: Comet и Java: потоковый ввод/вывод против неблокирующего.
- The Rox Java NIO Tutorial: накопленный автором опыт использования библиотек Java NIO и десятки советов, предложений и предостережений, найденных в Интернете.
- Читайте в Википедии об:
- Ajax
- Reverse Ajax
- Comet
- WebSockets
- Exploring Reverse AJAX (блог Google Maps .Net Control, август 2006 г.): введение в некоторые методы Reverse Ajax.
- Cross-domain communications with JSONP, Part 1: Combine JSONP and jQuery to quickly build powerful mashups (developerWorks, февраль 2009 г.): как сочетать метод скрытого междоменного вызова (JSONP) с гибкой библиотекой JavaScript (JQuery) для создания мощных и на удивление быстрых гибридных приложений.
- Спецификация Cross-Origin Resource Sharing (CORS) (W3C, июль 2010 г.): подробнее о механизме, который позволяет XHR выполнять кросс-доменные запросы.
- Build Ajax applications with Ext JS (developerWorks, июль 2008 г.): обзор концепций объектно-ориентированного JavaScript-программирования, стоящих за Ext JS, и способов применения среды Ext JS для элементов пользовательского интерфейса многофункциональных интернет-приложений.
- Compare JavaScript frameworks (developerWorks, февраль 2010 г.): обзор интегрированных сред разработки, которые значительно упрощают разработку JavaScript.
- Mastering Ajax, Part 2: Make asynchronous requests with JavaScript and Ajax (developerWorks, январь 2006 г.): как использовать Ajax и объект для создания модели запрос/ответ, которая никогда не заставляет пользователей ждать реакции сервера.
- Create Ajax applications for the mobile Web (developerWorks, март 2010 г.): как создавать не зависящие от браузера Web-приложения для смартфона с использованием Ajax.
- Where and when to use Ajax in your applications (developerWorks, февраль 2008 г.): как использовать Ajax для совершенствования Web-сайтов, избегая неудобств для пользователей.
- Improve the performance of Web 2.0 applications (developerWorks, декабрь 2009 г.): различные механизмы кэширования на стороне браузера.
- Introducing JSON (JSON.org): введение в синтаксис JSON.
- Google Guice: легкая среда внедрения зависимостей для Java 5 и выше.
- Jetty: Jetty, Web-сервер и контейнер javax.servlet с поддержкой WebSockets.
- Apache Maven: инструмент для управления проектами разработки программного обеспечения.