Как создать модальное диалоговое окно с помощью css и javascript
Содержание:
- JS:
- Советы по созданию идеального инструмента поп-ап
- Способы закрыть окно
- Примеры качественных всплывающих окон
- JS JSON
- Мотивируйте пользователей на целевое действие
- Plerdy – умные всплывающие окна, превращающие посетителей в покупателей
- Использование элемента Dialog
- Интересные идеи по настройке всплывающих окон
- HTML и CSS код модального окна
- Базовый код модального окна
- CSS
- Как определить размер экрана ноутбука
- Всплывающее окно на CSS
- Как сделать всплывающее окно на сайте WordPress
- Ajax форма обратной связи
JS:
let open_modal = document.getElementById(‘open_modal’);
let close_modal = document.getElementById(‘close_modal’);
let modal = document.getElementById(‘modal’);
let body = document.getElementsByTagName(‘body’);
open_modal.onclick = function() { // клик на открытие
modal.classList.add(‘modal_vis’); // добавляем видимость окна
modal.classList.remove(‘bounceOutDown’); // удаляем эффект закрытия
body.classList.add(‘body_block’); // убираем прокрутку
};
close_modal.onclick = function() { // клик на закрытие
modal.classList.add(‘bounceOutDown’); // добавляем эффект закрытия
window.setTimeout(function() { // удаляем окно через полсекунды (чтобы увидеть эффект закрытия).
modal.classList.remove(‘modal_vis’);
body.classList.remove(‘body_block’); // возвращаем прокрутку
}, 500);
};
|
1 |
let open_modal=document.getElementById(‘open_modal’); let close_modal=document.getElementById(‘close_modal’); let modal=document.getElementById(‘modal’); let body=document.getElementsByTagName(‘body’); open_modal.onclick=function(){// клик на открытие modal.classList.add(‘modal_vis’);// добавляем видимость окна modal.classList.remove(‘bounceOutDown’);// удаляем эффект закрытия body.classList.add(‘body_block’);// убираем прокрутку }; close_modal.onclick=function(){// клик на закрытие modal.classList.add(‘bounceOutDown’);// добавляем эффект закрытия window.setTimeout(function(){// удаляем окно через полсекунды (чтобы увидеть эффект закрытия). modal.classList.remove(‘modal_vis’); body.classList.remove(‘body_block’);// возвращаем прокрутку },500); }; |
Если на сайте используется фиксированное меню (как в этом случае), то прокрутку со страницы лучше не убирать или использовать дополнительные стили.
Похожие модальные окна реализует jQuery плагин animatedModal.js
Советы по созданию идеального инструмента поп-ап
Уважайте посетителя. Не держите гостей сайта за дураков, не грубите и не фамильярничайте при оформлении всплывающего окна.
Качество не должно быть в ущерб количеству. Нельзя перегружать страницы сайта огромным количеством поп-ап окон плохого качества. Пусть их будет немного, но они окажутся эффективными.
Окно должно быть размещено к месту и ко времени. Мгновенная загрузка всплывающего баннера в большинстве случаев приводит к закрытию страницы. Если вы не хотите потерять клиентов, постарайтесь оформить появление окна к моменту, когда посетитель уже захочет закрыть сайт. Подобрать оптимальное время поможет внимательное изучение поведения пользователей на странице.
Кнопка закрытия всплывающего баннера должна быть заметна, иначе у пользователя сложится мнение, что им пытаются манипулировать.
Старайтесь не быть назойливы. Сюрпризы не всегда нравятся людям, особенно если они мешают им достичь желаемой цели
Например, если окно появится, когда гость сайта увлеченно читает статью, он вряд ли обрадуется предложению подписаться на рассылку.
Необходима конкретика, особенно если всплывающее окно нужно для того, чтобы привлечь внимание посетителя. Четко укажите, что вы хотите предложить клиенту.
Помните про лаконичность
Минималистический дизайн, спокойные цвета и минимум текста — вот что сделает всплывающий баннер эффективным.
Определитесь, действительно ли вам нужна popup реклама или стоит остановиться на других вариантах.
Способы закрыть окно
Внутри диалогового окна обязана быть кнопка чтобы его закрыть. Не , не не , не любой другой тег. Исключительно . Это самый надежный способ гарантировать, что любой пользователь сможет закрыть диалоговое окно. Вы же не любите модальные окна которые невозможно закрыть?
Дополнительно, в зависимости от вашей логики, вы можете позволить пользователю закрыть диалог кликнув за его пределами или нажав (встроено в из коробки).
Но:
- Не рассчитывайте, что пользовать всегда может нажать на оверлей и так закрыть диалог.
- Как я писал ранее, во многих случаях диалоговое окно может занимать всю или большую часть экрана. Таким образом попасть в него может быть сложно или невозможно.
- Такой оверлей семантически не считается интерактивным элементом. Он не может быть в фокусе и на него невозможно «нажать» клавишами.
- Не рассчитывайте, что у пользователя под рукой есть клавиатура, чтобы нажать Escape.
- Существует множество устройств, программ и различных инструментов, способных читать веб-сайты и давать пользователю взаимодействовать с ними, но не так как в браузере. Во многих случаях единственным рабочим вариантом остаётся кнопка внутри.
Простейшая реализация кнопки закрывающей родительский диалог:
А если вы делаете кнопку с иконкой, то не забывайте про подпись, чтобы передать ёё назначение:
Примеры качественных всплывающих окон
Отличный вариант – предложить купон на скидку в обмен на адрес электронной почты. Как правило, такие предложения ограничены по времени. Их цель – мотивировать человека совершить покупку как можно скорее. Скидка чаще всего не превышает 15-20 %. Все детали акции во всплывающем окне не указываются, чтобы не перегружать его информацией и представить предложение в наиболее выгодном ракурсе.
Некоторые компании стараются создать у своих подписчиков ощущение избранности путем предложения уникальных привилегий, которые не обязательно связаны с денежной выгодой. Этим путем пошел BAON. В своем всплывающем окне он обозначил три причины, почему нужно оформить подписку.
FiNN FLARE
Компания предлагает своей аудитории не скидку, а оперативную информацию о самых выгодных предложениях. Для постоянных клиентов это отличный вариант, позволяющий сэкономить на приобретении товаров любимого бренда. Подойдет он и тем пользователям, которые не спешат с покупкой и готовы ждать скидку.
Qlean.ru
Сайт Qlean.ru творчески подошёл к оформлению всплывающего окна. Скидка предоставляется на первую уборку в квартире. За это нужно поделиться номером телефона потенциального клиента.
JS JSON
Мотивируйте пользователей на целевое действие
1) Сократите число полей лид-формы.
Здесь их слишком много, а пользователи ненавидят длинные анкеты:
«Следите за трендами с ежедневной рассылкой eMarketer».
Призыв к действию: «Получить ежедневную новостную рассылку».
2) Пусть пользователи думают, что вы предлагаете эксклюзив.
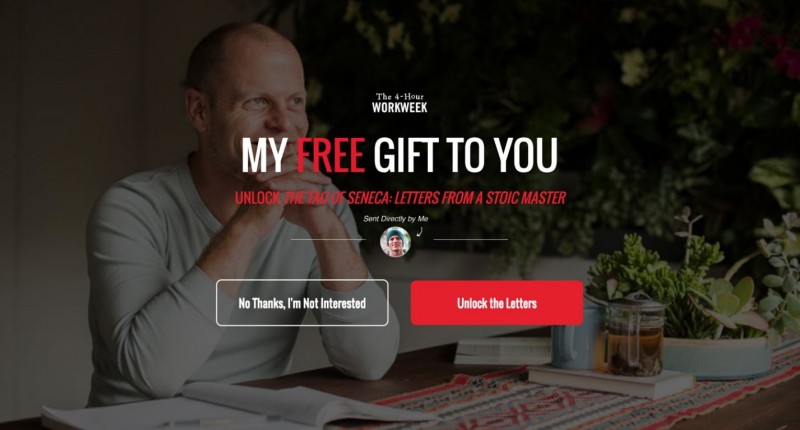
«Получите анонс топового курса по обучению мужскому стилю в одежде».
Призыв к действию: «Отправьте мне анонс».
«Умеете хранить секреты? Наши подписчики скоро узнают о секретных техниках продаж».
Призыв к действию: «Подпишите меня».
P.S
Внимание аудитории – ценность номер один для вас. Создавайте в поп-ап окнах текст для клиента и о клиенте.
Высоких вам конверсий!
Еще в тему: Всплывающие окна на сайте: от любви до ненависти
Plerdy – умные всплывающие окна, превращающие посетителей в покупателей
Plerdy – мощный сервис для увеличения трафика и повышения продаж. Он предлагает три продукта: карту кликов, ежедневный мониторинг SEO и всплывающие окна. Умные попапы появляются по заданному сценарию, а для их настройки не требуются навыки программирования и вёрстки — внешний вид и логика задаются с помощью визуальных инструментов редактирования.
Для создания различных всплывающих форм сервис предлагает шаблоны. С их помощью вы можете информировать посетителей об акциях и скидках, собирать адреса электронной почты и номера телефонов, предлагать сделать заказ в 1 клик. Plerdy предоставляет доступ к визуальному конструктору форм, а также позволяет добавлять свой баннер (гифку или картинку) для отображения на сайте.
Плюсы:
- Тестовый период 14 дней на всех платных тарифах.
- Возможность добавить особые условия показа.
- Синхронизация с CRM Битрикс и почтовыми сервисами для организации рассылок.
- Анализ эффективности показов со сбором данных по двум показателям: количеству потерь, когда пользователь выполнил действие до появления всплывающего окна, и количеству закрытий формы.
Минусы:
- На бесплатном тарифе формы неадаптивные, размещение только по центру, нельзя добавить свой баннер или изображение.
- Инструменты для управления всплывающими окнами нельзя приобрести отдельно, а стоимость пакетов услуг высокая.
Стоимость:
На Plerdy есть бесплатный тариф, однако пользоваться им для управления всплывающими окнами невозможно — слишком много ограничений. Лучше сразу выбрать платный тариф и посмотреть его на практике в течение тестового периода (14 дней).
- Econom ($29 в месяц) — 3 активные формы, до 500 лидов, до 1000 кликов, адаптивный интерфейс.
- Business ($59 в месяц) — 5 активных форм, до 2000 лидов, без ограничений по количеству кликов, показ окна при выходе пользователя со страницы, все варианты размещения.
- Premium ($99 в месяц) — 10 активных форм, без ограничений на количество лидов.
- Enterprise (стоимость рассчитывается индивидуально) — нет лимитов на количество форм и лидов.
При оплате подписки на год вы получаете скидку 20% на всех тарифах.
Использование элемента Dialog
появился в HTML5 (в 5.1 если точнее). Он классифицируется как «корневой секционный» элемент, так же как и элементы , и , каждый из которых устанавливает новый независимый блок с контентом. Вы можете разместить его как дочерний к body элемент или же использовать наподобие или – оба этих подхода правильные.
Поддерживающие браузеры (Chrome 37+ и Opera 27+) по умолчанию будут показывать элемент скрытым, делая его видимым при вызове или , а также чтобы снова скрыть его. Как правило, мы будем запускать этот метод при срабатывании события , вот так:
Отличия между методами и
Стоит отметить, что методы и ведут себя по-разному.
Метод открывает диалог в соответствии с его положением внутри DOM. Если вы добавили его непосредственно перед </body>, он появится внизу страницы. Нам пришлось бы добавлять кастомные стили например для позиционирования диалога в центр страницы. Эти стили обычно используют для показа элемента выше других, выставляется свойство в , вместе с и .
Метод напротив покажет элемент как модальное окно. Оно будет отображаться по центру страницы, располагается , который предотвращает наложения применением , относительного позиционирования (relative position) и overflow к родительскому элементу.
В большинстве случаев, вполне вероятно, мы будем использовать вместо метода .
Интересные идеи по настройке всплывающих окон
1. Заменяем баннеры всплывающими окнами
Указанный прием имеет как достоинства, так и недостатки. К числу положительных аспектов можно отнести:
- Возможность сэкономить место на странице, что особенно актуально, если баннер был большим.
- Всплывающее окно загружается мгновенно, а на открытие «тяжелого» баннера требуется время.
Все это может положительно сказаться на конверсии.
Минус здесь всего один:
Окошко поп-ап не может разместить много информации, в отличие от полноценного баннера. Но креативный подход позволит избежать трудностей.
2. Заменяем подписки всплывающими окнами
Речь идет о формах подписки, которые могут быть размещены и на отдельных страничках, и сбоку и внизу главной. Можно просто убрать все поля, заменив их единственной кнопкой для клика, которая и будет вызывать всплывающее окно. Оно-то уже сможет содержать всю необходимую информацию и поля.
Достоинства такого подхода:
- Увеличивается число подписчиков, поскольку столь корректный подход вызывает расположение со стороны посетителей. В случае когда форма подписки доступна сразу, больше риск, что ее проигнорируют.
- Отсутствие лишней информации помогает сделать страницу более аккуратной.
Среди недостатков можно назвать:
Маркетологу следует быть осторожным при создании кнопок, поскольку пользователь может неверно истолковать их значение. Так, от слова «Загрузить» люди будут ждать возможности скачать файлы.
3. Заменяем слова благодарности всплывающими окнами
Нет необходимости создавать целю страницу сайта под слова благодарности. Но вполне можно демонстрировать popup окно по истечении определенного времени.
Достоинства подхода:
Потребуется совсем немного времени на создание окна, чем на оформление полноценной страницы.
Недостатки:
- Не все всплывающие окна могут перенаправлять посетителя на социальные сети.
- Создание более хитрого кода с благодарностью требует привлечения хорошего специалиста.
4. Благодарность за подписку заменяем всплывающим окном
Пример схож с предыдущим. Но вместо отсылки к форме с благодарностью, происходит перенаправление на продающую страницу с необходимыми ссылками и словами благодарности за подписку. Это окно pop-up может также содержать данные о платном товаре или предложения поучаствовать в акции.
Достоинства подхода:
- Не нужно создавать отдельную страницу благодарности.
- Увеличивается конверсия, поскольку посетители при закрытии окна будут попадать на загруженную полностью страницу с рекламой товаров. Это ненавязчиво подтолкнет к покупке.
Недостатки:
Необходимо добиться моментального появления всплывающего окна, чтобы посетители не заподозрили сайт в обмане.
5. Секретный баннер pop-up
Идеальное решение для постоянных покупателей и людей, которые долгое время пребывают на страницах сайта. Можно их порадовать выгодными предложениями, доступными при переходе по ссылкам, указанным во всплывающем окне. Правильная настройка позволит сделать ссылку доступной только для ограниченного числа лиц.
Достоинства подхода:
Своеобразное пасхальное яйцо поможет добиться лояльности от определенного числа посетителей ресурса.
Недостатки:
При неправильной настройке «секретное» окно будет всплывать абсолютно для всех, что приведет компанию к убыткам.
6. Персонализация в мини-версии
Персонализацию сейчас используют не так активно, как пару лет назад. Но в совокупности с pop-up она могла бы работать крайне эффективно. Разработчику нужно будет всего лишь настроить автоматическое заполнение формы подписки на соответствующей странице, а все прочие ненужные строки заменить рекламой.
Такой метод сулит только плюсы:
- Можно добиться высоких показателей конверсии, ведь от посетителя не потребуются усилия по заполнению полей. Достаточно лишь кликнуть на кнопку.
- Стандартная страница сайта будет вмещать больше рекламы.
7. Всплывающее окно внутри страницы
Ненавязчивый способ продемонстрировать всплывающее окно на сайте — разместить ссылку на него внутри страницы. Чем объемнее статья, тем больше кнопок, вызывающих поп-ап, можно разместить.
Достоинства инструмента:
- Абсолютно ненавязчивы способ показать дополнительную информацию или пригласить в рассылку.
- Конверсия повышается чрезвычайно легко, поскольку пользователь сам нажимает на кнопки вызова всплывающего окна.
Недостатки:
Статья будет содержать ненужные элементы, потому потребуется настойка страницы. Человек, оформивший подписку или отказавшийся от нее, не должен встречать в тексте те же кнопки.
HTML и CSS код модального окна
HTML разметка модального окна:
<div id="openModal" class="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title">Название</h3>
<a href="#close" title="Close" class="close">×</a>
</div>
<div class="modal-body">
<p>Содержимое модального окна...</p>
</div>
</div>
</div>
</div>
Ссылка, с помощью которой осуществляется открытие модального окна:
<!-- openModal - id модального окна (элемента div) --> <a href="#openModal">Открыть модальное окно</a>
CSS модального окна:
/* стилизация содержимого страницы */
body {
font-family: -apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 1.5;
color: #292b2c;
background-color: #fff;
}
/* свойства модального окна по умолчанию */
.modal {
position: fixed; /* фиксированное положение */
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.5); /* цвет фона */
z-index: 1050;
opacity: 0; /* по умолчанию модальное окно прозрачно */
-webkit-transition: opacity 200ms ease-in;
-moz-transition: opacity 200ms ease-in;
transition: opacity 200ms ease-in; /* анимация перехода */
pointer-events: none; /* элемент невидим для событий мыши */
margin: 0;
padding: 0;
}
/* при отображении модального окно */
.modal:target {
opacity: 1; /* делаем окно видимым */
pointer-events: auto; /* элемент видим для событий мыши */
overflow-y: auto; /* добавляем прокрутку по y, когда элемент не помещается на страницу */
}
/* ширина модального окна и его отступы от экрана */
.modal-dialog {
position: relative;
width: auto;
margin: 10px;
}
@media (min-width: 576px) {
.modal-dialog {
max-width: 500px;
margin: 30px auto; /* для отображения модального окна по центру */
}
}
/* свойства для блока, содержащего контент модального окна */
.modal-content {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.2);
border-radius: .3rem;
outline: 0;
}
@media (min-width: 768px) {
.modal-content {
-webkit-box-shadow: 0 5px 15px rgba(0,0,0,.5);
box-shadow: 0 5px 15px rgba(0,0,0,.5);
}
}
/* свойства для заголовка модального окна */
.modal-header {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 15px;
border-bottom: 1px solid #eceeef;
}
.modal-title {
margin-top: 0;
margin-bottom: 0;
line-height: 1.5;
font-size: 1.25rem;
font-weight: 500;
}
/* свойства для кнопки "Закрыть" */
.close {
float: right;
font-family: sans-serif;
font-size: 24px;
font-weight: 700;
line-height: 1;
color: #000;
text-shadow: 0 1px 0 #fff;
opacity: .5;
text-decoration: none;
}
/* свойства для кнопки "Закрыть" при нахождении её в фокусе или наведении */
.close:focus, .close:hover {
color: #000;
text-decoration: none;
cursor: pointer;
opacity: .75;
}
/* свойства для блока, содержащего основное содержимое окна */
.modal-body {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 15px;
overflow: auto;
}
Если вам необходимо убрать скролл страницы после отображения модального окна, то к элементу нужно добавить CSS-свойство со значением . А после скрытия модального окна данное свойство убрать у элемента . Данное действие можно осуществить только с помощью JavaScript:
document.addEventListener("DOMContentLoaded", function(){
var scrollbar = document.body.clientWidth - window.innerWidth + 'px';
console.log(scrollbar);
document.querySelector('').addEventListener('click',function(){
document.body.style.overflow = 'hidden';
document.querySelector('#openModal').style.marginLeft = scrollbar;
});
document.querySelector('').addEventListener('click',function(){
document.body.style.overflow = 'visible';
document.querySelector('#openModal').style.marginLeft = '0px';
});
});
Базовый код модального окна
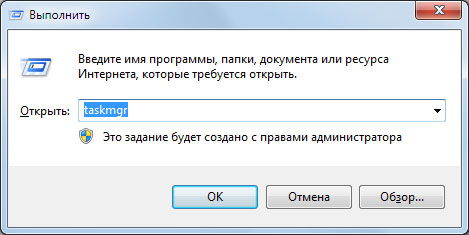
Вы можете легко создавать очень умные и гибкие диалоговые окна с помощью модального плагина Bootstrap. В следующем примере представлена базовая структура для создания простого модального окна с заголовком, телом сообщения и нижним колонтитулом, содержащим кнопки действий для пользователя.
<div id="myModal" class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Подтверждение</h5>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<p>Вы хотите сохранить изменения в этом документе перед закрытием?</p>
<p class="text-secondary"><small>Если вы не сохраните, ваши изменения будут потеряны.</small></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">Сохранить изменения</button>
</div>
</div>
</div>
</div>
Для того, чтобы код сработал, конечно же, вы должны подключить bootstrap.min.css в внутри тегов , например так:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
И перед закрывающим тегом подключить библиотеку jQuery, bootstrap.min.js, popper.min.js и скрипт, инициализирующий запуск модального окна:
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$("#myModal").modal('show');
});
</script>
Функция запускает модальное окно с указанным ID, в данном случае .
Если вы запустите приведенный выше пример, он автоматически создаст модальное окно, когда DOM будет полностью загружен через JavaScript. Результат будет выглядеть примерно так:
Модальное окно Bootstrap
Совет: всегда старайтесь размещать HTML-код модального окна в позиции верхнего уровня в вашем документе, предпочтительно сразу после открывающего тега , чтобы избежать помех от других элементов, в противном случае это может повлиять на внешний вид или функциональность модального окна.
CSS
А вот и стили для формирования модальных окон:
.main {
background: #aaa url(../images/bg.jpg) no-repeat;
width: 800px;
height: 600px;
margin: 50px auto;
}
.panel {
background-color: #444;
height: 34px;
padding: 10px;
}
.panel a#login_pop, .panel a#join_pop {
border: 2px solid #aaa;
color: #fff;
display: block;
float: right;
margin-right: 10px;
padding: 5px 10px;
text-decoration: none;
text-shadow: 1px 1px #000;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
a#login_pop:hover, a#join_pop:hover {
border-color: #eee;
}
.overlay {
background-color: rgba(0, 0, 0, 0.6);
bottom: 0;
cursor: default;
left: 0;
opacity: 0;
position: fixed;
right: 0;
top: 0;
visibility: hidden;
z-index: 1;
-webkit-transition: opacity .5s;
-moz-transition: opacity .5s;
-ms-transition: opacity .5s;
-o-transition: opacity .5s;
transition: opacity .5s;
}
.overlay:target {
visibility: visible;
opacity: 1;
}
.popup {
background-color: #fff;
border: 3px solid #fff;
display: inline-block;
left: 50%;
opacity: 0;
padding: 15px;
position: fixed;
text-align: justify;
top: 40%;
visibility: hidden;
z-index: 10;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-ms-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-o-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-webkit-transition: opacity .5s, top .5s;
-moz-transition: opacity .5s, top .5s;
-ms-transition: opacity .5s, top .5s;
-o-transition: opacity .5s, top .5s;
transition: opacity .5s, top .5s;
}
.overlay:target+.popup {
top: 50%;
opacity: 1;
visibility: visible;
}
.close {
background-color: rgba(0, 0, 0, 0.8);
height: 30px;
line-height: 30px;
position: absolute;
right: 0;
text-align: center;
text-decoration: none;
top: -15px;
width: 30px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
-ms-border-radius: 15px;
-o-border-radius: 15px;
border-radius: 15px;
}
.close:before {
color: rgba(255, 255, 255, 0.9);
content: "X";
font-size: 24px;
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
}
.close:hover {
background-color: rgba(64, 128, 128, 0.8);
}
.popup p, .popup div {
margin-bottom: 10px;
}
.popup label {
display: inline-block;
text-align: left;
width: 120px;
}
.popup input, .popup input {
border: 1px solid;
border-color: #999 #ccc #ccc;
margin: 0;
padding: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
border-radius: 2px;
}
.popup input:hover, .popup input:hover {
border-color: #555 #888 #888;
}
Как определить размер экрана ноутбука
Всплывающее окно на CSS
Как сделать всплывающее окно на сайте WordPress
Вот мы и добрались до самого главного, каким способом можно сделать попап на сайте собранном на CMS WordPress. Сразу отметим, что задача это не сложная и существует очень много инструментов, позволяющих создавать красивые попапы, которые будут отвечать всем рекомендациям, написанным выше.
Также помимо стандартных попапов, некоторые плагины умеют легко создавать и остальные виды всплывающих окон.
Давайте посмотрим на 5 плагинов для создания всплывающих окон, а один полностью настроим для наглядного примера.
Master Popups
Название плагина говорит само за себя. Плагин имеет 25 шаблонов всплывающих окон, 12 форм подписки на рассылку и красивый drag-n-drop редактор.
Вы можете таргетировать попап по типам страниц или постов, по тегам и категориям. Можно показывать одну всплывашку на весь сайт.
Количество попапов в плагине не ограничено, вы можете делать столько окон, сколько вам нужно. Каждому окну можно задавать свою ширину и высоту, менять цвет заднего фона страницы,
Помимо прочего, вы можете настраивать даже свой собственный прелоадер для каждого попапа.
Для каждого всплывающего окна можно задать шорткод и вызывать его по клику на кнопку или ссылку. Все настройки плагина можно экспортировать для использования на другом сайте.
К сожалению, плагин обновляется не так часто как хотелось бы, тем не менее, он прекрасно работает с последними версиями WordPress.
Из недостатков плагина — он полностью на английском языке.
Popup by Supsystic
Создать лайтбокс за пару минут, выбрав один из 18 типов всплывающих окон и один из 69 адаптивных шаблонов? Легко.
Плагин позволяет вам создавать неограниченное количество всплывашек, каждую из которых можно настраивать по размеру, цвету и любому другому стандартному критерию.
Таргетировать всплывающие окна можно по категориям или типам страниц. Также можно делать различные задержки и целые серии попапов с помощью тонких настроек.
Вы можете выбирать место на странице для каждого попапа и сделать одну из двадцати возможных анимаций открытия. В общем очень много настроек, шаблонов и типов всплывающих окон.
Плагин часто обновляется, но также не поддерживает русский язык. Однако, пусть английский язык не пугает вас. Администрирование плагина и создание новых окон настолько просто и понятно, что с этим справится любой неопытный пользователь.
Popup Builder — Responsive WordPress Pop up — Subscription & Newsletter
Очень популярный и функциональный плагин. Поддерживает интеграцию практически со всеми более-менее крупными плагинами для создания форм на сайте, поддерживает интеграцию и с конструкторами страниц (Visual Composer, Elemental, DIVI, WPML и другие).
Плагин действительно довольно функциональный и имеет все необходимые для комфортной работы настройки. Вы можете выбирать анимации открытия, расположение всплывающего окна на странице, таргетироваться по страницам, рубрикам и тегам, а также вызвать модальное окно по шорткоду.
У плагина есть и платная версия. В ней доступен функционал интеграции в WooCommerce, делать всплывающие окна регистрации и авторизации на сайте, делать всплывающие окна с счетчиками и вызывать попап когда пользователь пытается покинуть страницу. Также для платной версии доступен функционал обхода Adblock и еще более двадцати настроек.
Плагин постоянно обновляется, имеет более 100 000 скачиваний и основная масса оценок это 5*.
Popup Maker — Popup Forms, Opt-ins & More
В платной версии доступен функционал показа попапа пользователю, покидающему страницу, подгрузки попапов с помощью AJAX, все верификационные окна, внутренняя аналитика плагина и большое количество таргетингов.
Плагин очень крупный и “тяжелый”. Хорошо подойдет тем, кто продумывает стратегию размещения модальных окон, создает цепочки и отслеживает аналитику. Если вам нужно одно окно на весь сайт и вы не заморачиваетесь настройками, лучше воспользоваться более “легким” плагином.
На момент написания статьи плагин имеет более 400 000 установок и более 3 000 наивысших оценок. Кстати, плагин поддерживает русский язык.
Popups by OptinMonster
Самый популярный плагин из этой подборки. Плагион обладает всем функционалом своих конкурентов описанных выше. Есть возможность проводить А/Б тесты всего в пару кликов и без сложных настроек. Все виды таргетинга и всплывающих окон.
Есть и внутренняя аналитика поведения на всплывашках. Вы можете воспользоваться одним из шаблонов в библиотеке плагина или создать своё модальное окно с помощью drag-n-drop редактора.
Плагин постоянно обновляется и имеет более 1 000 000 активных установок. Русского языка к сожалению в плагине не имеется.
Ajax форма обратной связи
Сегодня начнем не с jQuery, а с верстки кнопки и формы. Все скрипты подключим в конце страницы.
Кнопка, по нажатию на которую будет открываться модальное окно:
<a class="mainButton" href="#modal">Оставить заявку</a>
Класс можете задать любой, а вот в href напишите #modal — это будет id у контейнера с затенением и контактной формой.
Теперь приведу код формы и блока, на котором будет располагаться форма:
<div class="remodal" data-remodal-id="modal" role="dialog" aria-labelledby="modal1Title" aria-describedby="modal1Desc">
<div class="remodalBorder">
<img src="img/sendico.png">
<button data-remodal-action="close" class="remodal-close" aria-label="Close"></button>
<form id="form">
<h2 id="modal1Title">Оставьте ваши контактные данные и наш консультант свяжется
с вами</h2>
<input type="text" class="putName" name="name" placeholder="Ваше ваше имя" required>
<input name="phone" type="tel" class="putPhone" placeholder="Введите номер телефона" required>
<input type="submit" name="submit" class="btn" value="ОТПРАВИТЬ">
<input type="hidden" name="formData" value="Заявка с сайта">
<a style="font-size:12px; text-align:center; color:rgba(255, 255, 255, .3);" href="#">Хочу такую форму на свой сайт</a>
</form>
</div>
</div>
Добавив стили, выглядеть это стало так:
Между тегами head подключаем стили:
<link rel="stylesheet" href="css/remodal.css"> <link rel="stylesheet" href="css/remodal-default-theme.css">
А перед закрывающимся тегом body — добавляем скрипты:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="dist/remodal.min.js"></script> <script src="js/script.js"></script>
Script.js — это скрипт для обработки формы. Тот самый Ajax, который позволяет нам осуществить всю процедуру без перезагрузки страницы:
$(document).ready(function () {
$("form").submit(function () {
// Получение ID формы
var formID = $(this).attr('id');
// Добавление решётки к имени ID
var formNm = $('#' + formID);
$.ajax({
type: "POST",
url: 'mail.php',
data: formNm.serialize(),
success: function (data) {
// Вывод текста результата отправки
$(formNm).html(data);
},
error: function (jqXHR, text, error) {
// Вывод текста ошибки отправки
$(formNm).html(error);
}
});
return false;
});
});
Не буду приводить исходный код css и js из файлов, отвечающих за модальное окно и форму, так как они достаточно объемы. Если что, смотрите в исходнике. А вот php обработчик во многом стандартный (если можно так сказать):
<?php
if ($_SERVER == "POST") {
if (isset($_POST)) {$name = $_POST;}
if (isset($_POST)) {$phone = $_POST;}
// if (isset($_POST)) {$email = $_POST;}
if (isset($_POST)) {$formData = $_POST;}
$to = "site@sitename.com"; /*Укажите адрес, га который должно приходить письмо*/
$sendfrom = "support@sitename.ru"; /*Укажите адрес, с которого будет приходить письмо, можно не настоящий, нужно для формирования заголовка письма*/
$headers = "From: " . strip_tags($sendfrom) . "\r\n";
$headers .= "Reply-To: ". strip_tags($sendfrom) . "\r\n";
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-Type: text/html;charset=utf-8 \r\n";
$subject = "$formData";
$message = "$formData
<b>Имя пославшего:</b> $name
<b>Телефон:</b> $phone";
$send = mail ($to, $subject, $message, $headers);
if ($send == 'true')
{
echo '<center>
Спасибо за отправку вашего сообщения!
</center>';
}
else
{
echo '<center>
<b>Ошибка. Сообщение не отправлено!</b>
</center>';
}
} else {
http_response_code(403);
echo "Попробуйте еще раз";
}?>
Пожалуйста, не забывайте менять адреса электронной почты на свои.
Вот такая ajax форма получилась. Извините, что не пытался объяснить подробно, как делался каждый элемент. Просто хотелось дать готовый результат, а описывать все анимации, появления — нет никакого смысла. Качайте исходник и внедряйте на свой сайт. А на сегодня — все. Всем удачи!
Обновленная версия статьи находится тут