Введение в javascript
Содержание:
- Подключение jQuery на страницы своего сайта с внешних источников
- Распаковка архива Bootstrap
- Асинхронные скрипты: defer/async
- JavaScript в сравнении с ECMAScript
- Что это такое
- Подключение скриптов для плагинов
- JavaScript в URL
- Подключение jQuery со страницы своего сайта
- Как проверить правильность подключения
- Динамика и обработка событий
- Внешние файлы и серверное управление
- Советы по эфективному изучению JavaScript
- Атрибуты async и defer
- Практический пример
- Итоги
Подключение jQuery на страницы своего сайта с внешних источников
Данный способ хорош тем, что библиотека подключается с сайта и не валяется на жестком диске. Особенно это актуально при большом количестве маленьких проектов и для обучения.
Этот способ подключения называется «Подключение с CDN». Сеть доставки контента или как ее чаще называют CDN (Content Delivery Network) является сетью серверов по всему миру. Они помогают улучшить производительность вашего веб-сервера и уменьшают нагрузку на ваш трафик.
Наиболее популярные CDN для подключения jQuery:
- jQuery CDN
- CDNJS CDN
Я обычно использую подключение от Google Developers. На странице проекта для нас уже подготовлены несколько сниппетов, достаточно скопировать строчку нужного нам и подключить ее в файл. При таком способе подключения код будет выглядеть так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
</head>
<body> </body>
</html>
Преимуществом данного способа, является то, что многие сайты подключают jQuery через Google API, а это значит, что с большой долей вероятности эта библиотека уже присутствует в кэше браузера пользователя, и она не будет загружаться второй раз вообще.
Распаковка архива Bootstrap
После скачивания архива (с готовыми к применению CSS и JavaScript файлами), его необходимо распаковать в каталог вашего веб-проекта.
Если рассмотреть архив, то можно заметить, что он имеет следующее содержимое (на примере Bootstrap 3.4.1):
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
В каталоге находятся стили фреймворка Bootstrap, а в — плагины для обеспечения работы некоторых компонентов. Плагины написаны с использованием функций библиотеки jQuery. Поэтому перед Bootstrap JS необходимо подключить библиотеку jQuery.
Как вы можете заметить, в архиве есть 2 версии CSS и JavaScript файлов, т.е. с суффиксом min и без него. Версия файла с min ничем ни отличается от без min, она просто минимизирована (сжата).
В продакшене (на рабочем сайте) лучше использовать минимизированные версии файлов. Эти файлы имеют меньший размер, и, следовательно, обеспечивают более быструю загрузку страниц сайта.
Не минимизированные версии более удобно использовать при разработке, а также для изучения.
Кроме этих файлов, в данный архив ещё входит иконочный шрифт «Glyphicons». Шрифт «Glyphicons» насчитывает более 250 иконок из набора «Glyphicon Halflings». Шрифт представлен с помощью 4 файлов: , , , ).
Такое разнообразие форматов одного и того же шрифта необходимо для того чтобы обеспечить его отображение во всех браузерах.
Архив фреймворка Bootstrap 4 практически ничем ни отличается от Bootstrap 3. Основное его отличие в том, что он не содержит шрифт «Glyphicons». Если вам нужны шрифтовые иконки, то их необходимо будет подключить самостоятельно. Например, воспользовавшись одним из следующих наборов: FontAwesome, Octicons, Glyphicons, IcoMoon или др. Если же вы не хотите использовать готовый шрифт, а создать свой, который будет состоять только из нужных значков, то воспользуйтесь этой информацией.
Кроме этого архив Bootstrap 4 содержит ещё файлы и . Данные файлы необходимы только тем, кому нужен не целый фреймворк, а только его часть.
Первый файл () содержит сетку Bootstrap, а второй () — нормализатор, который устанавливает базовые стили, для того чтобы они у всех HTML-элементов во всех браузерах были одинаковыми.
Асинхронные скрипты: defer/async
Когда браузер загружает и отображает веб-страницу, то она загружается постепенно. Это хорошо заметно при медленном подключении, когда часть страницы загрузилась, а остальная часть еще нет.
И вот если браузер встречает тег <script>, то он выполняет его, а уже потом идет дальнейшая загрузка страницы.
Вот в примере пока все зайчики не будут посчитаны – нижний абзац не будет показан:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Начинаем считать:</p>
<script>
alert( 'Первый зайчик!' );
alert( 'Второй зайчик!' );
alert( 'Третий зайчик!' );
</script>
<p>Зайчики посчитаны!</p>
</body>
</html>
Такую загрузку называют синхронной, то есть последовательной браузер последовательно сначала выполнит скрипт, а потом уже загрузит остальную часть страницы.
И следует заметить, что если скрипт внешний, то пока он не выполнится остальная часть страницы не загрузится.
Вот как здесь в примере пока не загрузится и не выполнится скрипт script.js, содержимое <body> будет скрыто:
<html> <head> <script src="script.js"></script> </head> <body> Этот текст не будет показан, пока браузер не выполнит script.js. </body> </html>
Только вот надо ли вам, чтобы так все происходило, а что если в скрипте ошибки, тогда скорость загрузки веб-страницы замедлится или может вообще зависнуть.
Да можно конечно подключение скриптов перенести вниз страницы, но иногда это тоже не спасает ситуацию.
А вот решить такую проблему помогут атрибуты async или defer:
- Атрибут async
- Поддерживается всеми браузерами, кроме IE9-. Скрипт будет выполняться полностью асинхронно. Таким образом, при <script async src=»…»> браузер не останавливает обработку страницы, а идет дальше загружать страницу и параллельно выполняет скрипт.
- Атрибут defer
- Поддерживается всеми браузерами, включая самые старые IE. Сценарий выполняется асинхронно,но имеются 2 отличия от async.
Первое – браузер будет загружать скрипты по порядку, а в случае с async, кто первым загрузится тот и загрузится.
Вот в примере (с async) первым выполнится, тот скрипт который раньше загрузится:
<script src="one.js" async></script> <script src="second.js" async></script>
А в вот в коде (с defer) первым выполнится всегда one.js, а вот скрипт second.js, даже если загрузился раньше, будет его ждать.
<script src="one.js" defer></script> <script src="second.js" defer></script>
Поэтому атрибут defer следует использовать только в тех случаях, когда второй скрипт second.js будет зависит от первого first.js, например – использует модуль, описанный первым скриптом.
Ну и второе отличие – скрипт с defer выполнится, когда вся веб-страница будет обработана браузером.
Например, если документ достаточно большой…
<script src="async.js" async></script> <script src="defer.js" defer></script> Много много много букв
- …То скрипт async.js выполнится, как только загрузится – возможно, до того, как весь документ готов. А вот defer.js будет ждать готовности всего документа.
Это удобно если нужно работать с элементами веб-страницы.
async вместе с defer
Если вы одновременно укажете и async и defer в браузерах будет использован только async, а вот в браузере IE9- – defer (async не воспринимает).
Атрибуты async/defer – только для внешних скриптов
Атрибуты async/defer работают только если подключаются внешние скрипты, т.е. имеющие src.
При попытке назначить на <script>…</script>, будут проигнорированы.
Тот же пример с async:
<p>Эта информация теперь не будет ждать, пока будет загружен весь скрипт...</p> <script async src="https://js.cx/hell/ads1.js?speed=0"></script> <p>...Очень важная информация!</p>
При запуске вы можете увидить, что вся страница загрузилась сразу же, а вот alert из внешнего скрипта появится позже, когда загрузится скрипт.
Забегая вперёд
Для тех,кто знает, что теги <script> можно добавлять при помощи javascript, то эти скриптв будут вести себя так же, как и async.
А для сохранения порядка выполнения и добавить несколько скриптов, которые будут выполнятся один за другим, надо использовать свойство script.async = false.
Выглядит это будет примерно так:
function addScript(src){
var script = document.createElement('script');
script.src = src;
script.async = false; // чтобы гарантировать порядок
document.head.appendChild(script);
}
addScript('first.js'); // загружаться эти скрипты начнут сразу
addScript('second.js'); // выполнятся, как только загрузятся
addScript('third.js'); // но, гарантированно, в порядке 1 -> 2 -> 3
JavaScript в сравнении с ECMAScript
Этот учебник написан о языке, который известен как JavaScript. Тем не менее официальный стандарт, в котором определены спецификации, описывающие язык, называет его ECMAScript.
Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Разработчики могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript.
Формально, когда разработчики ссылаются на ECMAScript, они обычно имеют в виду «идеальный» язык, определенный стандартом Ecma. Чаще всего эти два понятия взаимозаменяемы. Поэтому, при упоминании об официальном стандарте в этом учебнике будет употребляться название ECMAScript, а в остальных случаях при ссылках на язык — JavaScript. Также в учебнике будет встречаться общепринятое сокращение ES5 при ссылке на пятый выпуск стандарта ECMAScript.
Что это такое
Jquery — это фреймворк JavaScript. Если говорить простыми словами, то это библиотека скриптов написанная на JS, включающая в себя набор готовых функций, облегчающих создание приложений на JavaScript.
Уметь работать с ним должен любой вебмастер, который хочет создать профессиональный интернет-проект. Перед началом изучения ознакомьтесь с моей статьей «JavaScript для чайников». Она поможет вам в дальнейшем изучении jquery. Используя эту библиотеку, вы получите такие преимущества по сравнению с использованием javascript:
- Работает со всеми современными браузерами;
- Быстрое внедрение визуальных эффектов, а также скрытие и появление элементов на блоге;
- Много плагинов, облегчающих работу — галереи, слайдеры формы, выпадающее меню и другие элементы страницы.
- Работа с ajax. Это технология, разрешающая отправлять запрос к серверу без перезагрузки браузера.
Подключение скриптов для плагинов
Плагины это очень сложна штука. Нужно понимать что нужно на данной странице пользователю в данный момент, а что нет. На своём сайте в плагине для определения вхождений ключей в текст я подключаю стили и js дважды. В первый раз при загрузке страницы (загружается плагин по шорткоду) и во второй раз в момент отображения ответа по ajax. Как же достичь такого же в своём плагине.
Допустим у нас есть задача по шорткоду вывести текст и подключить текст для него. В нашем фале мы пишем следующие:
/**
* В файле плагине
*/
// Регистрируем стиль
function your_preffix_reg_script() {
wp_register_style( 'my_style', 'https://example.ru/style.css');
}
add_action( 'wp_enqueue_scripts', 'your_preffix_reg_script' );
// Регистрируем шорткод
add_shortcode('shortcode_name', 'shortcode_func');
function shortcode_func(){
// Print string
do_action('your_preffix_desc');
// Include script
wp_enqueue_script( 'your_preffix_reg_script' );
}
add_action('your_preffix_desc', 'your_preffix_desc_func');
function your_preffix_desc_func(){
echo 'some string';
}
Таким образом мы зарегистрировали свой стиль и вызвали его в функции, которая выполняется на странице с шорткодом. Теперь если вызвать шорткод shortcode_name то мы увидим строку ‘some string’ и поключенный наш стиль. То же самое касается и javascript-файлов.
JavaScript в URL
Еще один способ выполнения JavaScript-кода на стороне клиента — включение этого кода в URL-адресе вслед за спецификатором псевдопротокола javascript:. Этот специальный тип протокола обозначает, что тело URL-адреса представляет собою произвольный JavaScript-код, который должен быть выполнен интерпретатором JavaScript. Он интерпретируется как единственная строка, и потому инструкции в ней должны быть отделены друг от друга точками с запятой, а для комментариев следует использовать комбинации символов /* */, а не //.
«Ресурсом», который определяется URL-адресом javascript:, является значение, возвращаемое этим программным кодом, преобразованное в строку. Если программный код возвращает значение undefined, считается, что ресурс не имеет содержимого.
URL вида javascript: можно использовать везде, где допускается указывать обычные URL: в атрибуте href тега <a>, в атрибуте action тега <form> и даже как аргумент метода, такого как window.open(). Например, адрес URL с программным кодом на языке JavaScript в гиперссылке может иметь такой вид:
Другие браузеры (такие как Chrome и Safari) не позволяют URL-адресам, как в примере выше, затирать содержимое документа — они просто игнорируют возвращаемое значение. Однако они поддерживают URL-адреса вида:
Когда загружается такой URL-адрес, браузер выполняет JavaScript-код, но, т.к. он не имеет возвращаемого значения (метод alert() возвращает значение undefined), такие браузеры, как Firefox, не затирают текущий отображаемый документ. (В данном случае URL-адрес javascript: служит той же цели, что и обработчик события onclick. Ссылку выше лучше было бы выразить как обработчик события onclick элемента <button> — элемент <a> в целом должен использоваться только для гиперссылок, которые загружают новые документы.)
Если необходимо гарантировать, что URL-адрес javascript: не затрет документ, можно с помощью оператора void обеспечить принудительный возврат значения undefined:
Без оператора void в этом URL-адресе значение, возвращаемое методом Window.open(), было бы преобразовано в строку и (в некоторых браузерах) текущий документ был бы затерт новым документом.
Подобно HTML-атрибутам обработчиков событий, URL-адреса javascript: являются пережитком раннего периода развития Веб и не должны использоваться в современных HTML-страницах. URL-адреса javascript: могут сослужить полезную службу, если использовать их вне контекста HTML-документов. Если потребуется проверить работу небольшого фрагмента JavaScript-кода, можно ввести URL-адрес javascript: непосредственно в адресную строку браузера. Другое узаконенное применение URL-адресов javascript: — создание закладок в браузерах.
Подключение jQuery со страницы своего сайта
Самый распространенный способ подключения библиотеки. Для начала необходимо скачать свежую версию с сайта разработчика. На странице загрузки представлено несколько вариантов библиотеки, например сейчас предлагается скачать «Compressed, production jQuery 3.1.1» и «Uncompressed, development jQuery 3.1.1». Первый вариант — это сжатый вариант библиотеки, оттуда удалены все комментарии, в этом случае библиотека занимает намного меньше места, следовательно страница, на которую она будет подключена будет загружаться быстрее. Второй вариант — это, грубо говоря, исходный код библиотеки, он структурирован в удобном для чтения виде с комментариями, и предназначен в первую очередь для разработчиков. Поэтому рекомендую использоваться сжатую версию библиотеки.
После того, как библиотека загружена, необходимо разместить её на сервере, где находятся файлы сайта. Я обычно в корне сайта создаю папку «js» в которую копирую нужные библиотеки и там же размещаю файл со своими функциями.
Теперь можно переходить непосредственно к подключению jQuery. Структура веб-страницы, на которую Вы подключаете jQuery, может быть разной. Но в ней обязательно присутствуют теги HTML, HEAD и BODY. Так вот для подключения jQuery необходимо добавить тег SCRIPT со ссылкой на библиотеку внутрь тега HEAD.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
<script src="js/jquery-3.1.1.min.js"></script>
</head>
<body> </body>
</html>
В некоторых случаях, библиотеку подключают перед закрывающимся тегом body, что связанно с порядком обработки html страницы браузером. Поскольку браузер вычитывает строки последовательно, то при подключении jQuery в конце файла вначале браузер отобразит сайт, а затем уже подключит динамику. При медленном соединении, такой подход обеспечивает увеличение скорости загрузки сайта, и уже потом работу слайдеров и остального. Код при таком подключении выглядит так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
</head>
<body>
<script src="js/jquery-3.1.1.min.js"></script>
</body>
</html>
Внимание! Желательно не менять название файла библиотеки jQuery (зачастую меняют на jquery.js), так как в дальнейшем сохранение официального названия файла поможет увидеть, какую версию библиотеки Вы используете (в моем примере используется версия 3.1.1)
Как проверить правильность подключения
Чтобы убедиться, что все работает как следует, напишите такой скрипт в html-коде между тегами «head»:
<script type="text/javascript">
$(document).ready(function(){
$('body').append('<br/>Работает');
});
</script>
|
Если добавление выполнено правильно, то в окне браузера появится слово «Работает».
Важно! Не изменяйте название скачанного файла. Хотя ошибки в работе не возникнет, все-таки лучше будет если вы оставите официальное название, полученное при загрузке
Это нужно для того, чтобы знать какая версия использовалась. Хотелось отметить, что подключение к файлу придется выполнить на всех страницах сайта, где будет работать фреймворк.
Динамика и обработка событий
Особенность JavaScript — изначально распределенные алгоритмы и события, которые могут сработать в самом непредсказуемом варианте. Программа (скрипт) на JS это далеко не программа на C/C++, PHP или Perl
Обычные языки программирования допускают события, динамику типов данных, параллельные вычисления, но оригинальность JS и его тесная связь с DOM привносит специфику в программирование на этом языке и, что очень важно, правильное размещение кода
Все скрипты JS сливаются в единое пространство, но правильное размещение переменных, функций, обработчиков событий и последовательности выполнения операций имеет существенное значение.
Использование серверного языка PHP внутри JavaScript кода удобнее делать, когда это код непосредственно вставлен в HTML-документ. Не принято размещать PHP-код внутри внешнего файла *.js, хотя воображение современного разработчика мало чем ограничено, если он работает без той или иной системы управления сайтом.
Важно иметь в виду: JavaScript — это изначально распределенные алгоритмы и события. Серверные языки — это последовательности операций, алгоритмы действий, которые выполняются до того момента, как страница попадает в браузер
Ответ на вопрос «Как подключить JavaScript к HTML-документу?» будет зависеть не только от логики алгоритма, но и времени решения.
Внешние файлы и серверное управление
Формирование HTML-документа при разработке на базе CMS и при ручном создании веб-ресурса программируется. Обработка событий, создание элементов страницы и внешних файлов может производиться так, как это удобно в каждом конкретном случае, в реальном масштабе времени.
PHP интерпретатор, формируя страницу, может создавать код страницы, JavaScript-файлы, рисунки, компоновать структуру файлов и папок. Через области видимости переменных и данных разработчик может переключать функционал.
Обычно HTML-документ обеспечивает несколько вариантов работы с посетителем. Например, в зависимости от региона, пола, возраста и пр. могут подключаться те или иные возможности сайта, которые удобно и целесообразно иметь на одной странице.

В этом примере то, как подключить JavaScript к HTML-элементам страницы, показано на примере событий мышки. Такой вариант использования возможностей JS бывает необходим, когда функциональность элемента нужно менять в процессе работы страницы.
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
← предыдущая
следующая →
Атрибуты async и defer
– атрибут , который используется для того, чтобы браузер не осуществлял остановку чтения страницы при загрузке скрипта. Скрипт в этом случае будет загружаться асинхронно, а как только он загрузится, он тут же выполнится.
<script src="common.js" async></script>
– атрибут , который так же, как и атрибут «говорит» браузеру, что его загрузку нужно выполнять асинхронно. Но в отличие от он указывает на то, что этот скрипт необходимо выполнить только после полной загрузки страницы.
<script src="path_to/script.js" defer></script>
Второе отличие от заключается в том, что будет сохранена очерёдность выполнения скриптов.
<script src="path_to/1.js" defer></script> <script src="path_to/2.js" defer></script>
Т.е. скрипты вне зависимости от того, какой из них загрузиться быстрее всё равно будут выполнены браузером в порядке их подключения, т.е. сначала , а потом .
Если для одновременно указать атрибуты и , то будет использоваться только .
<script src="path_to/script.js" async defer></script>
Атрибуты и можно использовать только для скриптов, подключаемых на страницу с помощью атрибута .
Практический пример
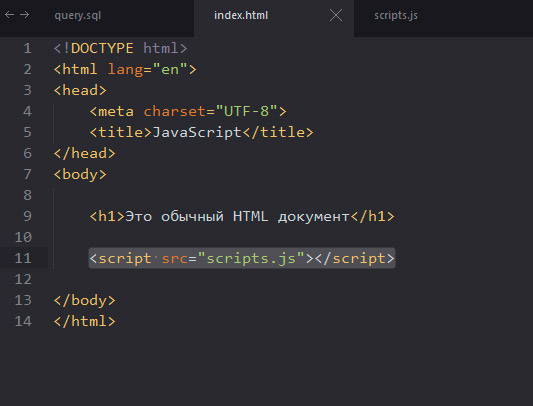
Для примера давайте перенесём коротенькую однострочную программу во внешний файл с последующим подключением этого файла. Пусть файл называется scripts.js и имеет следующее содержимое:
alert('Привет!');
Важный момент заключается в том, что теги script необходимо прописывать внутри HTML-файла. Если они будут написаны в файле .js, код Джаваскрипт работать перестанет, в результате чего всё закончится ошибкой.
Давайте теперь посмотрим, каким образом выглядит непосредственное подсоединение внешнего JS-файла:
<script src="scripts.js"></script>

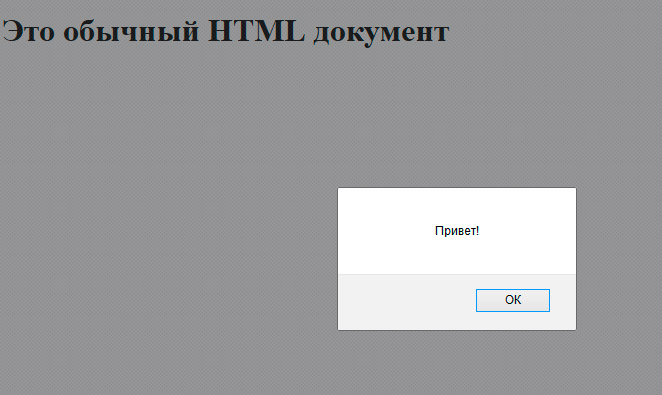
Обновив страницу, мы увидим обычное модальное окно с соответствующим приветствием.

Какие моменты важно учитывать в процессе подключения scripts? Смотрите, в примере JS-скрипт помещён в конец HTML-документа, то есть непосредственно перед закрывающим тегом body. Какое-то время назад скрипты подключали в тегах head, то есть в начале документа
Но в настоящее время поступать таким образом не рекомендуют — лучше всего выполнять подключение именно в конце. Давайте разберёмся, почему.
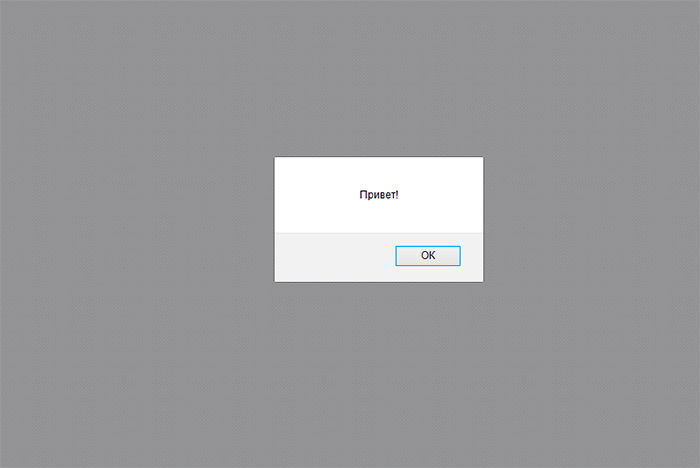
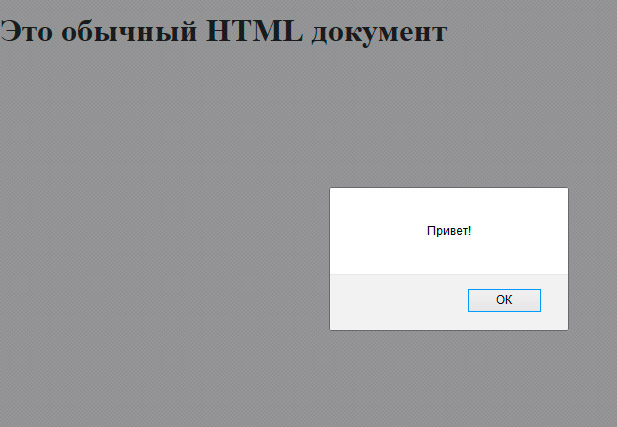
Для примера подключимся теперь в начале документа, между head-тегами:

На картинке выше видно, что кроме модального окна, ничего нет, то есть сам контент (в нашем случае — надпись «Это обычный HTML документ») отсутствует. Дело в том, что при подсоединении внешнего скрипта между тегами head, веб-браузер в первую очередь загрузит и попытается выполнить именно его. И до тех пор, пока загрузка и выполнение не завершатся, веб-браузер не покажет оставшуюся часть документа. Всё вроде бы ничего, но что будет, если файл по каким-нибудь причинам станет загружаться медленно? В результате users будут ждать загрузку этого файла, а ждать сейчас никто не любит, поэтому, скорее всего, users отдадут предпочтение другому ресурсу. Чтобы этого не случилось, сегодня рекомендуют подключать scripts в конце документа, то есть непосредственно перед </body>.
Однако бывают ситуации, когда какая-нибудь библиотека требует подключения как раз таки в начале документа. В данных обстоятельствах пригодятся атрибуты async и defer — они дают возможность веб-браузеру выполнять асинхронную загрузку скриптов (веб-браузер начнёт загружать скрипт, не останавливая отображение контента). Вот, как это работает (будем использовать атрибуты по очереди):

И в первом, и во втором случае будет получен одинаковый результат, то есть script будет подключен без прерывания отображения контента.

Но атрибуты async и defer всё же несколько отличаются:
— defer сохраняет последовательность при подключении внешних скриптов. При использовании этого атрибута первым всегда будет выполняться скрипт, подключаемый выше. Это может иметь значение, если подключаются несколько scripts, среди которых один зависит от другого. То есть разработчик получает возможность подключить основной скрипт раньше зависимого. Можно констатировать, что атрибут defer обеспечивает соблюдение порядка;
— async просто обеспечивает выполнение скрипта непосредственно после того, как он загрузился. Соответственно, при наличии скриптовых зависимостей этот атрибут лучше не использовать.
Несколько слов о jQuery или как подключить JS к JS (файл .js к другому файлу .js)?
Операцию можно выполнить с помощью библиотеки jQuery. Если кто не знает, jQuery — это набор JS-функций, обеспечивающих взаимодействие между HTML и JavaScript. Всё можно реализовать с помощью простого кода:
$.getScript("another_script.js", function(){alert("Загружено.");
// скрипт используем здесь
});
Интересуют более профессиональные знания по JS-разработке? Их можно получить на курсах в OTUS:

По материалам:
• https://webformyself.com/podklyuchenie-skripta-javascript/;
• http://xandeadx.ru/blog/javascript/420.
Итоги
- Методы и являются блокирующими, т. е. они не возвращают управление документом, пока пользователь не отреагирует на запрос диалогового окна. Это значит, что когда выводится одно из таких окон, программный код прекращает исполнение, а текущий документ прекращает загружаться на время показа диалогового окна и возобновляется после его закрытия.
- выводит сообщение и ждёт, пока пользователь нажмёт OK.
- выводит сообщение и ждёт, пока пользователь введёт текст, а затем возвращает введённое значение или , если ввод отменён (Cancel или Esc).
- выводит сообщение и ждёт, пока пользователь нажмёт OK или Cancel и возвращает соответственно или .
- Такие системные диалоговые окна легко использовать, они могут быть полезны, если нужно вывести для пользователя некоторую информацию и запросить подтверждение решения, не требуя загрузки кода HTML, CSS или JavaScript. Однако из эстетических соображений на практике их применяют редко. На веб-страницах они почти не встречаются.
- Текст, отображаемый в диалоговых окнах, которые выводятся перечисленными методами – это обычный неформатированный текст. Его можно форматировать только пробелами, переводами строк и различными знаками пунктуации.






