Всплывающие модальные окна (popup) с помощью css и js
Содержание:
- Примеры качественных всплывающих окон
- Как сделать всплывающее окно на сайте WordPress
- Images
- Установка
- Использование специальных интернет-сервисов
- Как определить размер экрана ноутбука
- Всплывающее окно с формой
- How To Create Popups
- Поп-апы о выгоде
- Как изменить разрешение экрана в Windows 10
- Если поп-апы всех бесят, зачем они маркетологам?
- Полный синтаксис window.open
- Лучшие готовые виджеты всплывающих окон
- Tim Ferriss
- Интересные идеи по настройке всплывающих окон
- Этапы приготовления плавающих бойлов
- Итого
- Выводы
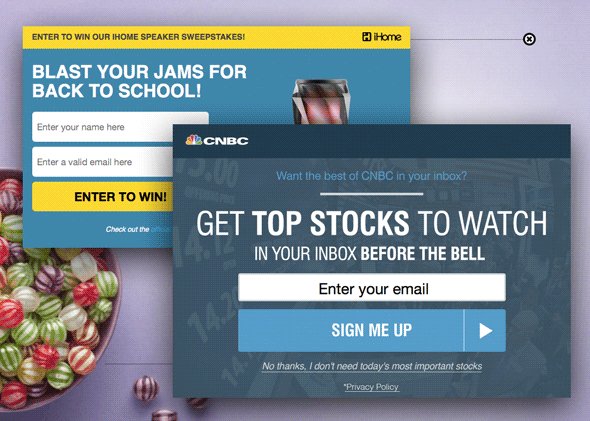
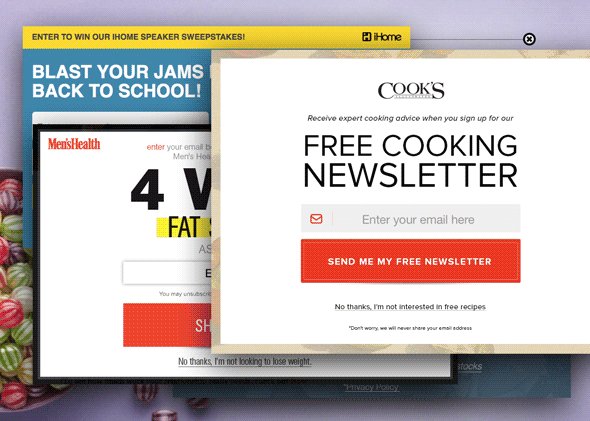
Примеры качественных всплывающих окон
Отличный вариант – предложить купон на скидку в обмен на адрес электронной почты. Как правило, такие предложения ограничены по времени. Их цель – мотивировать человека совершить покупку как можно скорее. Скидка чаще всего не превышает 15-20 %. Все детали акции во всплывающем окне не указываются, чтобы не перегружать его информацией и представить предложение в наиболее выгодном ракурсе.
Некоторые компании стараются создать у своих подписчиков ощущение избранности путем предложения уникальных привилегий, которые не обязательно связаны с денежной выгодой. Этим путем пошел BAON. В своем всплывающем окне он обозначил три причины, почему нужно оформить подписку.
FiNN FLARE
Компания предлагает своей аудитории не скидку, а оперативную информацию о самых выгодных предложениях. Для постоянных клиентов это отличный вариант, позволяющий сэкономить на приобретении товаров любимого бренда. Подойдет он и тем пользователям, которые не спешат с покупкой и готовы ждать скидку.
Qlean.ru
Сайт Qlean.ru творчески подошёл к оформлению всплывающего окна. Скидка предоставляется на первую уборку в квартире. За это нужно поделиться номером телефона потенциального клиента.
Как сделать всплывающее окно на сайте WordPress
Вот мы и добрались до самого главного, каким способом можно сделать попап на сайте собранном на CMS WordPress. Сразу отметим, что задача это не сложная и существует очень много инструментов, позволяющих создавать красивые попапы, которые будут отвечать всем рекомендациям, написанным выше.
Также помимо стандартных попапов, некоторые плагины умеют легко создавать и остальные виды всплывающих окон.
Давайте посмотрим на 5 плагинов для создания всплывающих окон, а один полностью настроим для наглядного примера.
Master Popups
Название плагина говорит само за себя. Плагин имеет 25 шаблонов всплывающих окон, 12 форм подписки на рассылку и красивый drag-n-drop редактор.
Вы можете таргетировать попап по типам страниц или постов, по тегам и категориям. Можно показывать одну всплывашку на весь сайт.
Количество попапов в плагине не ограничено, вы можете делать столько окон, сколько вам нужно. Каждому окну можно задавать свою ширину и высоту, менять цвет заднего фона страницы,
Помимо прочего, вы можете настраивать даже свой собственный прелоадер для каждого попапа.
Для каждого всплывающего окна можно задать шорткод и вызывать его по клику на кнопку или ссылку. Все настройки плагина можно экспортировать для использования на другом сайте.
К сожалению, плагин обновляется не так часто как хотелось бы, тем не менее, он прекрасно работает с последними версиями WordPress.
Из недостатков плагина — он полностью на английском языке.
Popup by Supsystic
Создать лайтбокс за пару минут, выбрав один из 18 типов всплывающих окон и один из 69 адаптивных шаблонов? Легко.
Плагин позволяет вам создавать неограниченное количество всплывашек, каждую из которых можно настраивать по размеру, цвету и любому другому стандартному критерию.
Таргетировать всплывающие окна можно по категориям или типам страниц. Также можно делать различные задержки и целые серии попапов с помощью тонких настроек.
Вы можете выбирать место на странице для каждого попапа и сделать одну из двадцати возможных анимаций открытия. В общем очень много настроек, шаблонов и типов всплывающих окон.
Плагин часто обновляется, но также не поддерживает русский язык. Однако, пусть английский язык не пугает вас. Администрирование плагина и создание новых окон настолько просто и понятно, что с этим справится любой неопытный пользователь.
Popup Builder — Responsive WordPress Pop up — Subscription & Newsletter
Очень популярный и функциональный плагин. Поддерживает интеграцию практически со всеми более-менее крупными плагинами для создания форм на сайте, поддерживает интеграцию и с конструкторами страниц (Visual Composer, Elemental, DIVI, WPML и другие).
Плагин действительно довольно функциональный и имеет все необходимые для комфортной работы настройки. Вы можете выбирать анимации открытия, расположение всплывающего окна на странице, таргетироваться по страницам, рубрикам и тегам, а также вызвать модальное окно по шорткоду.
У плагина есть и платная версия. В ней доступен функционал интеграции в WooCommerce, делать всплывающие окна регистрации и авторизации на сайте, делать всплывающие окна с счетчиками и вызывать попап когда пользователь пытается покинуть страницу. Также для платной версии доступен функционал обхода Adblock и еще более двадцати настроек.
Плагин постоянно обновляется, имеет более 100 000 скачиваний и основная масса оценок это 5*.
Popup Maker — Popup Forms, Opt-ins & More
В платной версии доступен функционал показа попапа пользователю, покидающему страницу, подгрузки попапов с помощью AJAX, все верификационные окна, внутренняя аналитика плагина и большое количество таргетингов.
Плагин очень крупный и “тяжелый”. Хорошо подойдет тем, кто продумывает стратегию размещения модальных окон, создает цепочки и отслеживает аналитику. Если вам нужно одно окно на весь сайт и вы не заморачиваетесь настройками, лучше воспользоваться более “легким” плагином.
На момент написания статьи плагин имеет более 400 000 установок и более 3 000 наивысших оценок. Кстати, плагин поддерживает русский язык.
Popups by OptinMonster
Самый популярный плагин из этой подборки. Плагион обладает всем функционалом своих конкурентов описанных выше. Есть возможность проводить А/Б тесты всего в пару кликов и без сложных настроек. Все виды таргетинга и всплывающих окон.
Есть и внутренняя аналитика поведения на всплывашках. Вы можете воспользоваться одним из шаблонов в библиотеке плагина или создать своё модальное окно с помощью drag-n-drop редактора.
Плагин постоянно обновляется и имеет более 1 000 000 активных установок. Русского языка к сожалению в плагине не имеется.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
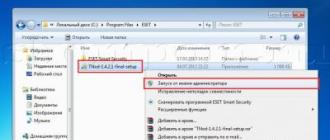
Установка
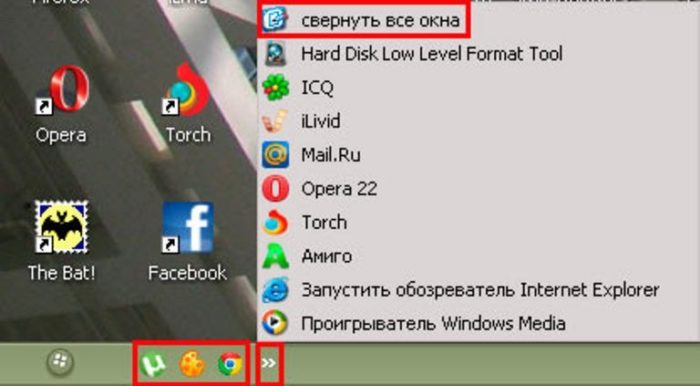
Использование специальных интернет-сервисов
Как определить размер экрана ноутбука
Всплывающее окно с формой
Сделаем форму, которая будет открываться по клику на ссылку. Форма будет отправлять данные на ваш контроллер используя Ajax.
Пример SMARTY блока:
{capture name="content_for_popup"}
<form name="my_form" action="{""|fn_url}" method="post" class="cm-ajax">
<div class="ty-control-group">
<label class="ty-control-group__title" for="name">{__("your_name")}</label>
<input id="name" size="50" class="ty-input-text-full" type="text" name="form_data" value="" />
</div>
<div class="buttons-container">
<div class="ty-float-left">
{include file="buttons/button.tpl" but_name="dispatch" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div class="ty-float-right">
<a class="cm-dialog-closer ty-btn ty-btn__secondary" >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
How To Create Popups
Step 1) Add HTML:
<div class=»popup» onclick=»myFunction()»>Click me! <span class=»popuptext»
id=»myPopup»>Popup text…</span></div>
Step 2) Add CSS:
/* Popup container */.popup { position: relative; display: inline-block; cursor: pointer;}/* The actual popup (appears on top)
*/.popup .popuptext
{ visibility: hidden; width:
160px; background-color: #555; color: #fff; text-align: center; border-radius: 6px; padding: 8px 0; position: absolute; z-index: 1; bottom: 125%; left: 50%;
margin-left: -80px;}/* Popup arrow */.popup .popuptext::after { content: «»;
position: absolute;
top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid;
border-color: #555 transparent
transparent transparent;}/*
Toggle this class when clicking on the popup container (hide and show the
popup) */.popup .show {
visibility: visible; -webkit-animation:
fadeIn 1s; animation: fadeIn 1s}/* Add animation (fade in the popup) */
@-webkit-keyframes fadeIn { from {opacity: 0;} to {opacity: 1;}}@keyframes fadeIn { from {opacity: 0;}
to {opacity:1 ;}}
Step 3) Add JavaScript:
<script>// When the user clicks on <div>, open the popupfunction
myFunction() { var popup = document.getElementById(«myPopup»); popup.classList.toggle(«show»);}</script>
Поп-апы о выгоде
Этот вид поп-апа предлагает подписчику не помощь или знания, а материальную выгоду.
- скидку на первую покупку (в процентах или фиксированную сумму);
- несколько подарков на выбор;
- постоянная скидка (для маленького бизнеса);
- обещание специальных скидок для подписчиков;
- бонусные баллы;
- розыгрыш подарка.
Вот несколько интересных примеров
Бренд SpaDream предлагает новым подписчикам скидку 5% на первый заказ. Выбирая такой вариант поп-апа, стремитесь к большей лаконичности. Не нужно дополнительных слов и объяснений, крупная цифра скидки выступает визуальным якорем и сразу же говорит покупателю о выгоде подписки.
Издательский дом DeAgostini предлагает подарок — первый выпуск рандомно выбранного журнала. На наш взгляд, это предложение можно сделать более привлекательным для подписчика, если предлагать ему не «кота в мешке», а выбор из нескольких журналов.
Как изменить разрешение экрана в Windows 10
Изменить разрешение экрана довольно просто, для этого есть несколько способов:
- через параметры экрана;
- через дополнительные параметры дисплея;
- через дополнительные настройки драйвера видеокарты.
По умолчанию ОС Windows 10 ставит оптимальное разрешение экрана. Это обеспечивает наилучшее изображение и наименьшую нагрузку на глаза, поэтому автор статьи старается не изменять настройки и пользоваться рекомендованными установками.
Встроенными средствами Windows 10
Пожалуй, проще всего изменить разрешение экрана через встроенные средства Windows 10:
Открываем «Параметры экрана» тем же способом, который был описан выше, и меняем фильтр «Разрешение» на удобный для вас.
После выбора необходимого режима настройки сразу войдут в силу. Поэтому сохраняем их сразу, когда система предложит соответствующее действие
Важно успеть нажать «Сохранить» за 15 секунд, иначе настройки сбросятся к первоначальным данным.
Видео: как изменить разрешение экрана
https://youtube.com/watch?v=Kyy4H6oQ8L0
Через дополнительные параметры дисплея
Поменять разрешение экрана можно также с помощью опции «Дополнительные параметры дисплея»:
- Прокручиваем страницу раздела «Параметры экрана» вниз и переходим в пункт «Дополнительные параметры дисплея».
- Открываем «Свойства видеоадаптера для дисплея». Если у вас два монитора, то в дополнительных параметрах будут отображаться все подключённые устройства.
- В открывшемся окне свойств нажимаем на «Список всех режимов».
- Далее выбираем необходимое разрешение экрана и сохраняем изменение кнопкой OK.
Через программную оболочку драйвера видеокарты
Программные оболочки драйверов видеокарт часто дают возможность управления изображением на компьютере. Разрешение экрана не является исключением. Скорее всего, драйверная утилита будет вшита в контекстное меню рабочего стола для удобства вызова настроек.
Автор статьи чаще всего находил драйвер видеокарты в контекстном меню. В зависимости от производителя названия этого пункта отличаются: графические характеристики, настройки видеокарты и так далее.
Чтобы воспользоваться этим способом, выполните последовательность действий:
- Нажимаем правой кнопкой мыши по свободному месту рабочего стола и выбираем пункт меню, который относится к графическому адаптеру.
- Далее переходим в меню, которое отвечает за дисплей.
- Меняем разрешение экрана, после чего нажимаем «Сохранить» или OK.
После этого разрешение экрана сразу изменится.
Узнать и изменить разрешение экрана в Windows 10 очень просто. Настройка качества изображения не отнимет много времени и поможет сохранить ваше зрение в норме.
Если поп-апы всех бесят, зачем они маркетологам?
Если все так плохо, почему маркетологи до сих пор пользуются поп-апами? Потому что они приносят пользу. Как ни удивительно, качественный поп-ап всегда неплохо конвертируется. Вы можете убедиться в этом, прочитав наши кейсы.
На деле все зависит от того, как вы их используете. Всех раздражают плохие поп-апы, и не зря:
- они появляются некстати;
- мешают просматривать основное содержание сайта и взаимодействовать с ним;
- их слишком много, и они надоедают;
- предлагают то, что вам не нужно.

Можно сделать всплывающие окна такими, что они не только не будут надоедать клиентам, но и будут вовлекать их, помогут вам собрать контактные данные пользователей и подвести их к покупке.
О том, как усовершенствовать мобильные поп-апы, расскажем дальше.
Полный синтаксис window.open
Полный синтаксис:
Функция возвращает ссылку на объект нового окна, либо , если окно было заблокировано браузером.
Параметры:
- URL для загрузки в новое окно.
- Имя нового окна. Может быть использовано в параметре в формах. Если позднее вызвать с тем же именем, то браузеры (кроме IE) заменяют существующее окно на новое.
- Строка с конфигурацией для нового окна. Состоит из параметров, перечисленных через запятую. Пробелов в ней быть не должно.
Значения параметров .
- Настройки расположения окна:
- (число)
-
Координаты верхнего левого угла относительно экрана. Ограничение: новое окно не может быть позиционировано за пределами экрана.
- (число)
-
Ширина/высота нового окна. Минимальные значения ограничены, так что невозможно создать невидимое окно с нулевыми размерами.
Если координаты и размеры не указаны, то обычно браузер открывает не окно, а новую вкладку.
- Свойства окна:
- (yes/no)
- Скрыть или показать строку меню браузера.
- (yes/no)
- Показать или скрыть панель навигации браузера (кнопки назад, вперёд, обновить страницу и остальные) в новом окне.
- (yes/no)
- Показать/скрыть поле URL-адреса в новом окне. По умолчанию Firefox и IE не позволяют скрывать строку адреса.
- (yes/no)
- Показать или скрыть строку состояния. С другой стороны, браузер может в принудительном порядке показать строку состояния.
- (yes/no)
- Позволяет отключить возможность изменять размеры нового окна. Значение обычно неудобно посетителям.
- (yes/no)
- Разрешает убрать полосы прокрутки для нового окна. Значение обычно неудобно посетителям.
- Ещё есть небольшое количество не кросс-браузерных свойств, которые обычно не используются. Вы можете узнать о них в документации, например MDN: window.open.
Важно:
Браузер подходит к этим параметрам интеллектуально. Он может проигнорировать их часть или даже все, они скорее являются «пожеланиями», нежели «требованиями».
Важные моменты:
- Если при вызове указан только первый параметр, параметр отсутствует, то используются параметры по умолчанию. Обычно при этом будет открыто не окно, а вкладка, что зачастую более удобно.
- Если указана строка с параметрами, но некоторые параметры отсутствуют, то браузер выставляет их в . Поэтому убедитесь, что все нужные вам параметры выставлены в .
- Когда не указан , то браузер откроет окно с небольшим смещением относительно левого верхнего угла последнего открытого окна.
- Если не указаны , новое окно будет такого же размера, как последнее открытое.
Лучшие готовые виджеты всплывающих окон
1. Форма обратного звонка
Сервис «Обратный звонок» работает следующим образом:
- На сайт загружается код. Это можно сделать самостоятельно, например, по видеоурокам.
- После этого появится всплывающее окно. Через него пользователи могут задавать свои вопросы и общаться с менеджером компании в чате.
- Сервис автоматически осуществляет дозвон. Как только сотрудник компании возьмёт трубку, начнётся соединение с клиентом. В среднем процесс занимает 17-18 секунд.
- Информацией о посетителе сохранится в заявке (ФИО, регион, номер телефона, рекламная кампания, UTM-метки и т. п.), как и запись всего разговора.
2. Онлайн-чат для общения с клиентами
Работа сервиса происходит следующим образом:
- На ресурс загружается код. Это можно сделать самостоятельно, например, по видеоурокам.
- Появляется всплывающее окно чата. Посетители сайта могут задать в нем свои вопросы.
- Сотрудники компании коммуницируют с пользователями в личном кабинете или с помощью мобильного приложения.
- Довольный общением клиент совершает покупку.
3. Генератор входящего трафика
Сервис позволяет:
- Более чем в два раза увеличить количество звонков с сайта.
- Уменьшить затраты на продвижение за счет роста количества обращений без увеличения рекламного бюджета.
- Реализовать остатки определенных товаров.
- Повысить лояльность аудитории за счет организации акций и клиентских мероприятий.
- Сформировать клиентскую базу с контактами для последующей работы с ней.
4. Сервис «Стадный инстинкт»
Данный инструмент имеет следующие преимущества:
- Способен почти в два раза увеличить конверсию.
- Сокращает расходы на продвижение за счет роста входящего трафика.
- Привлекает новых клиентов, воздействуя на их эмоции и реакции.
- Повышает доверие клиентов за счёт того, что они сделали более одной покупки на сайте
- Информирует аудиторию об акциях и специальных предложениях.
Подробнее
Сервис имеет свои уникальные особенности:
Настраиваемый дизайн. Фон, цвет текста и другие категории можно установить так, чтобы они гармонировали с основной площадкой. Наличие анимации
Можно анимировать появление виджета, чтобы максимально привлечь внимание аудитории. Подстановка названия города
Сервис автоматически выберет и подставит в текст название нужного населенного пункта. Подстановка имени. Так же, как и в предыдущем пункте, реализовывается автоматически. Подстановка суммы заказа. Число выбирается из заданного интервала и включается в текст. Настройка сценария показов. С помощью этой функции можно задать, кому и с какой периодичностью будет показываться всплывающее окно сайта.
5. Сервис «Захватчик клиентов»
Работает следующим образом:
- На площадку устанавливается соответствующий код. Как и в предыдущих случаях, это можно сделать самостоятельно, следуя инструкции.
- Далее виджет нужно настроить. Для этого загружается аватарка, имя и три сообщения. В последнее вставляется ссылка на посадочную страницу.
- На сайте появятся всплывающие окна с сообщениями об уникальной акции и призывом к совершению целевого действия.
- Далее нужно просто отслеживать рост заказов, так как клиенты, скорее всего, не устоят перед индивидуальным торговым предложением.
Сервис имеет собственные уникальные особенности:
6. Инструмент «Мультикнопка»
Сервис позволяет:
Сервис имеет достаточно широкий диапазон настроек. Так, можно выбрать цвет кнопок, иконку или загрузить свое изображение. А если привлечь к работе программиста, то он пропишет в java-скрипте все, что только можно.
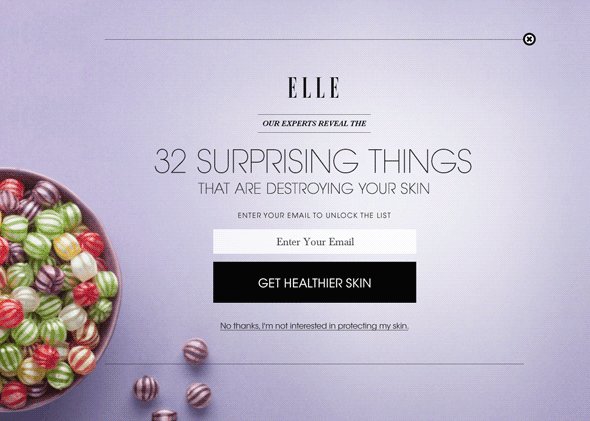
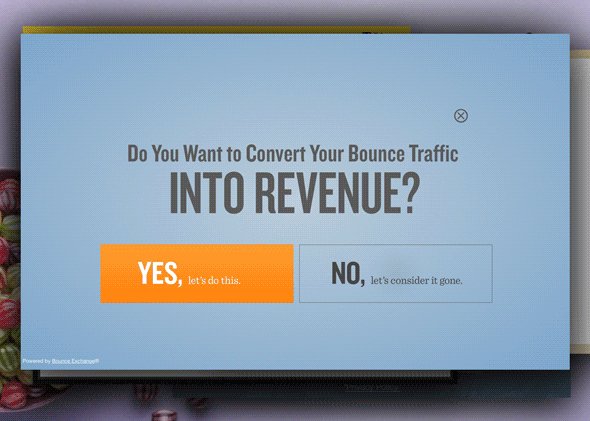
Tim Ferriss

Это полноэкранное всплывающее окно, которое появляется, когда вы хотите покинуть сайт. Такие вещи раздражают при заходе, но поместить его на выходе – отличная идея. Дизайн простой и понятный. А теперь оценки:
Ясность: здесь оценка 0,75, так как у пользователей уходит некоторое время на понимание написанного. Но фото автора на заднем плане немного проясняет ситуацию.
Контроль: 0,8. Единственный минус здесь – невозможность закрыть окно с помощью клавиши Esc на клавиатуре.
Креативность: 1. Дизайн в порядке. И визуальная иерархия кнопок выглядит замечательно – яркое и заметное согласие и менее броская отмена.
Очарование: 0,5. Определенно, да.
Уважение: 1. «Нет, спасибо, мне не интересно» вместо кнопки отказа – удачная идея. Никакого унижения.
Всего: 83%.
Интересные идеи по настройке всплывающих окон
1. Заменяем баннеры всплывающими окнами
Указанный прием имеет как достоинства, так и недостатки. К числу положительных аспектов можно отнести:
- Возможность сэкономить место на странице, что особенно актуально, если баннер был большим.
- Всплывающее окно загружается мгновенно, а на открытие «тяжелого» баннера требуется время.
Все это может положительно сказаться на конверсии.
Минус здесь всего один:
Окошко поп-ап не может разместить много информации, в отличие от полноценного баннера. Но креативный подход позволит избежать трудностей.
2. Заменяем подписки всплывающими окнами
Речь идет о формах подписки, которые могут быть размещены и на отдельных страничках, и сбоку и внизу главной. Можно просто убрать все поля, заменив их единственной кнопкой для клика, которая и будет вызывать всплывающее окно. Оно-то уже сможет содержать всю необходимую информацию и поля.
Достоинства такого подхода:
- Увеличивается число подписчиков, поскольку столь корректный подход вызывает расположение со стороны посетителей. В случае когда форма подписки доступна сразу, больше риск, что ее проигнорируют.
- Отсутствие лишней информации помогает сделать страницу более аккуратной.
Среди недостатков можно назвать:
Маркетологу следует быть осторожным при создании кнопок, поскольку пользователь может неверно истолковать их значение. Так, от слова «Загрузить» люди будут ждать возможности скачать файлы.
3. Заменяем слова благодарности всплывающими окнами
Нет необходимости создавать целю страницу сайта под слова благодарности. Но вполне можно демонстрировать popup окно по истечении определенного времени.
Достоинства подхода:
Потребуется совсем немного времени на создание окна, чем на оформление полноценной страницы.
Недостатки:
- Не все всплывающие окна могут перенаправлять посетителя на социальные сети.
- Создание более хитрого кода с благодарностью требует привлечения хорошего специалиста.
4. Благодарность за подписку заменяем всплывающим окном
Пример схож с предыдущим. Но вместо отсылки к форме с благодарностью, происходит перенаправление на продающую страницу с необходимыми ссылками и словами благодарности за подписку. Это окно pop-up может также содержать данные о платном товаре или предложения поучаствовать в акции.
Достоинства подхода:
- Не нужно создавать отдельную страницу благодарности.
- Увеличивается конверсия, поскольку посетители при закрытии окна будут попадать на загруженную полностью страницу с рекламой товаров. Это ненавязчиво подтолкнет к покупке.
Недостатки:
Необходимо добиться моментального появления всплывающего окна, чтобы посетители не заподозрили сайт в обмане.
5. Секретный баннер pop-up
Идеальное решение для постоянных покупателей и людей, которые долгое время пребывают на страницах сайта. Можно их порадовать выгодными предложениями, доступными при переходе по ссылкам, указанным во всплывающем окне. Правильная настройка позволит сделать ссылку доступной только для ограниченного числа лиц.
Достоинства подхода:
Своеобразное пасхальное яйцо поможет добиться лояльности от определенного числа посетителей ресурса.
Недостатки:
При неправильной настройке «секретное» окно будет всплывать абсолютно для всех, что приведет компанию к убыткам.
6. Персонализация в мини-версии
Персонализацию сейчас используют не так активно, как пару лет назад. Но в совокупности с pop-up она могла бы работать крайне эффективно. Разработчику нужно будет всего лишь настроить автоматическое заполнение формы подписки на соответствующей странице, а все прочие ненужные строки заменить рекламой.
Такой метод сулит только плюсы:
- Можно добиться высоких показателей конверсии, ведь от посетителя не потребуются усилия по заполнению полей. Достаточно лишь кликнуть на кнопку.
- Стандартная страница сайта будет вмещать больше рекламы.
7. Всплывающее окно внутри страницы
Ненавязчивый способ продемонстрировать всплывающее окно на сайте — разместить ссылку на него внутри страницы. Чем объемнее статья, тем больше кнопок, вызывающих поп-ап, можно разместить.
Достоинства инструмента:
- Абсолютно ненавязчивы способ показать дополнительную информацию или пригласить в рассылку.
- Конверсия повышается чрезвычайно легко, поскольку пользователь сам нажимает на кнопки вызова всплывающего окна.
Недостатки:
Статья будет содержать ненужные элементы, потому потребуется настойка страницы. Человек, оформивший подписку или отказавшийся от нее, не должен встречать в тексте те же кнопки.
Этапы приготовления плавающих бойлов
- Смешиваются вместе сухие и жидкие составляющие.
- После этого, замешивается тесто до однородной консистенции.
- Весь замес распределяется на несколько частей.
- И с каждой части формируются колбаски, после чего их режут на мелкие части.
- Из мелких кусочков формируются шарики и выкладываются на поддон.
После этого, из полученных шариков делаются бойлы. Если их проварить, а затем высушить, то получаются тонущие приманки. Чтобы получить плавучие приманки, можно воспользоваться несколькими способами.
мый простой вариант основан на запекании их в микроволновке. При этом выбирается максимальная мощность. Бойлы считаются готовыми, если они уже начали подгорать, но до этого состояния допускать не следует. Насколько плавучими получились бойлы можно проверить в стакане с водой. С помощью таких экспериментов, можно подобрать и определиться с размерами бойлов. После этого, к таким бойлам подбираются крючки
Очень важно, чтобы крючок не тянул бойл на дно, а наживка с крючком оставалась в толще воды
Существует и другой вариант. Для обеспечения плавучести бойлов можно использовать материал из пробки:
- Для этого нужно пробку измельчить и добавить к основной смеси. Такие бойлы не выпекаются в микроволновке, а варятся.
- Использовать кусочки пробки. Для этого их проволакивают тестом и проваривают.
- Можно сделать тонущий бойл плавающим, если в нем просверлить отверстие, и вставить туда кусочек пробки. К сожалению, этот процесс достаточно трудоемкий.
Если делать бойлы на основе пробки, то их диаметр не должен быть более 15 мм, так как пробка обладает слишком большой плавучестью. Хотя, плавучесть бойлов можно регулировать величиной кусочков из пробки и после длительных проб можно определиться с этим вопросом.
Итого
Чтобы вызвать метод или получить содержимое из другого окна, нам, во-первых, необходимо иметь ссылку на него.
Для всплывающих окон (попапов) доступны ссылки в обе стороны:
- При открытии окна: открывает новое окно и возвращает ссылку на него,
- Изнутри открытого окна: – ссылка на открывающее окно.
Для ифреймов мы можем иметь доступ к родителям/потомкам, используя:
- – коллекция объектов вложенных ифреймов,
- , – это ссылки на родительское окно и окно самого верхнего уровня,
- – это объект внутри тега .
Если окна имеют одинаковый источник (протокол, домен, порт), то они могут делать друг с другом всё, что угодно.
В противном случае возможны только следующие действия:
- Изменение свойства location другого окна (доступ только на запись).
- Отправить туда сообщение.
Исключения:
- Окна, которые имеют общий домен второго уровня: и . Установка свойства в обоих окнах переведёт их в состояние «Одинакового источника».
- Если у ифрейма установлен атрибут , это принудительно переведёт окна в состояние «разных источников», если не установить в атрибут значение . Это можно использовать для запуска ненадёжного кода в ифрейме с того же сайта.
Метод позволяет общаться двум окнам с любыми источниками:
-
Отправитель вызывает .
-
Если не , тогда браузер проверяет имеет ли источник .
-
Если это так, тогда вызывает событие со специальными свойствами:
- – источник окна отправителя (например, )
- – ссылка на окно отправитель.
- – данные, может быть объектом везде, кроме IE (в IE только строки).
В окне-получателе следует добавить обработчик для этого события с помощью метода .
Выводы
Итак, у нас есть два формата, способные принести вам большие объёмы трафика, получить отличную базу для аналитики и при этом не слить весь имеющийся бюджет. У этих форматов есть некоторые недостатки, но преимущества их значительно перекрывают.
К достоинствам относится цена и большие объёмы трафика. Благодаря этому можно начинать тесты даже с небольшим бюджетом и при этом получить приличные объёмы данных ,а то и первые конверсии.
На попандер рекламе хорошо конвертят развлекательные офферы, софт, новинки или товары широкого потребления. Попап же является отличным решением для работы с целевой сегментированной аудиторией. Нужно лишь найти максимально подходящий оффер или же задействовать смежные области.
Оба формата отлично подходят для сбора базы данных под ретаргетинг. Ретаргетинг повышает эффективность рекламы в разы. Не забывайте об этом.
Теперь у вас есть два надёжных инструмента, и вы знаете, как их применять. Осталось лишь запустить рекламные кампании и получить профит.