Как сделать нижнее подчеркивание на клавиатуре: простой способ вставки
Содержание:
- Шаг 2. Добавляем свои кнопки в панель форматирования текста
- Черта в ворде над которой можно писать текст
- Настало время практики
- Как написать подчеркнутый текст вконтакте
- Подчеркивание пробелов между словами
- Главная
- Подчёркивание пробелов
- Верхнее подчеркивание в Ворде
- Границы страниц
- Как сделать текст жирным, курсивом или подчеркнуть
- Декоративное подчёркивание ссылок
- Второстепенные члены предложения
- Партнерские программы
- Подчеркнутый текст силами HTML и CSS
Шаг 2. Добавляем свои кнопки в панель форматирования текста
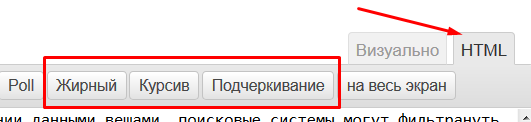
Теперь мы добавим новые кнопки в панель форматирования текста в админке вашего сайта на WordPress. Выглядеть это будет вот так:

Как видно с картинки, у меня в режиме HTML добавилось 3 новых кнопки. Именно на них я «подвесил» созданные span с нужными классами (strong, italic и underline).
Открываем свой файл functions.php и в самый конец, перед закрывающим ?>, добавляем такой код (позаимствован, но модифицирован мной):
PHP
/*свои кнопки форматирования текста*/ add_action(‘admin_footer’, ‘eg_quicktags’); function eg_quicktags() { ?> <script type=»text/javascript» charset=»utf-8″> jQuery(document).ready(function(){ if(typeof(QTags) !== ‘undefined’) { QTags.addButton( ‘zhirny’, ‘Жирный’, ‘<span class=»strong»>’, ‘</span>’); QTags.addButton( ‘italic’, ‘Курсив’, ‘<span class=»italic»>’, ‘</span>’); QTags.addButton( ‘underline’, ‘Подчеркивание’, ‘<span class=»underline»>’, ‘</span>’); } }); </script> <?php }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*свои кнопки форматирования текста*/ add_action(‘admin_footer’,’eg_quicktags’); functioneg_quicktags(){ ?> <script type=»text/javascript»charset=»utf-8″> jQuery(document).ready(function(){ if(typeof(QTags)!==’undefined’){ QTags.addButton(‘zhirny’,’Жирный’,'<span class=»strong»>’,'</span>’); QTags.addButton(‘italic’,’Курсив’,'<span class=»italic»>’,'</span>’); QTags.addButton(‘underline’,’Подчеркивание’,'<span class=»underline»>’,'</span>’); } }); </script> <?php } |
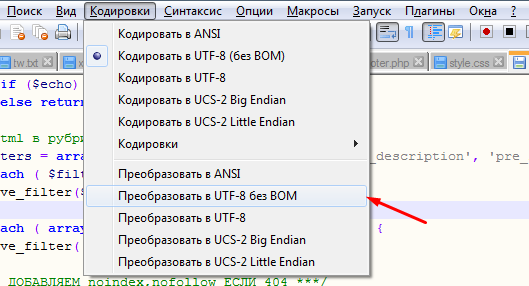
Если ранее ни разу не делали для этого файла UTF-8 без BOM (чтобы русский был буквами, а не иероглифами), то при помощи бесплатной программы Notepad++ сделайте это:

Сохранили и закинули все это дело назад на хостинг. Теперь обновите страничку в админке и увидите в режиме HTML новые кнопки, только что созданные.
Черта в ворде над которой можно писать текст
Создание линии в MS Word над которой можно писать текст
При работе с текстовым редактором MS Word нередко возникает необходимость в проведении ровной прямой линии под одной из строк.
В качестве базовой функции форматирования имеется кнопка «Подчеркнутый», что при нажатии проводит подобную линию под напечатанным и выделенным текстом, либо способствует введению новых символов с такой полосой под ними.
Далее в материале рассмотрены основные способы того, как сделать черту в Ворде без текста (для версий Word 2003 и 2010).
Посредством клавиатурного набора
Сочетание зажатой клавиши «Shift» и клавиши «-» на верхнем цифровом ряду позволит ввести символ нижнего подчеркивания «_». Определённое количество символов позволит создать длинную линию подчеркивания. При печати документа этот способ является актуальным, поскольку в пустую строку с подчеркиванием можно вписывать необходимую информацию.
Линия подчеркивания без возможности набора текста поверх нее
Однако печатать в самом документе поверх такой линии невозможно. Для этого существует следующий способ.
Программные средства Word
Чтобы получить линию, поверх которой в дальнейшем можно будет впечатать необходимый текст, следует активировать функцию форматирования «Подчеркнутый», нажатием на соответствующую клавишу или горячей комбинацией «CTRL+U».
Опция «Подчеркнутый»
Затем следует нажимать:
- «TAB», чтобы сразу получить видимую строку. Одно нажатие создаст линию, длина которой равна установленному значению для размера табуляции в параметрах абзаца.
- «SPACE» (пробел) нужное количество раз. Однако такая линия подчеркивания будет невидимой. Если в её конце (за последним пробелом) отключить функцию «Подчеркнутый» и начать печатать (хотя бы поставить точку), то проявится подстрочная линия.
Нажав в любом месте такой линии можно печатать текст, который будет отображаться поверх неё.
Текст поверх линии подчеркивания
Линия будет увеличиваться в процессе печати. Удалить лишние подчеркивания можно, как и обычные символы, нажатием на «DEL» или «BACKSPACE».
Важно! В новых версиях Word значок функции форматирования «Подчеркнутый» находится на вкладке «Главная» панели задач
Изменение типа линии
В случае, когда линия проводится через описанную функцию, можно изменить её внешний вид, сделав жирнее, раздвоив на две полосы или заменив на пунктир. Для этого:
В новых версиях Word рядом со значком функции «Подчеркнутый» имеется стрелка, позволяющая открыть контекстное меню и выбрать внешний вид создаваемой линии.
Выбор типа линии через стрелку возле кнопки «Подчеркивание»
Универсальный способ заключается в том, чтобы выделить линию подчеркивания, открыть меню «Шрифт» и внести все изменения через него.
Выбор типа линии в меню шрифт
Заключение
Пользуясь любым из предложенных способов можно оставить место для подписи в текстовом документе Word. Конкретный способ начертания данной линии предопределяется назначением документа (для печати, для заполнения в электронной форме).
Настало время практики
Теперь я хочу, чтоб вы закрепили полученные знания и практически опробовали приведенный мной пример программного кода. Для тех, кто знаком с данной темой, это также будет полезно. Как мы все знаем: «Повторение – мать учения!».
Данный код реализует видоизмененную стилизацию ссылок, а также устанавливает подчеркивание заголовка во всю ширину блока.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчеркивание</title>
<style>
h1 {
text-align:center;
border-bottom:3px double green;
padding-bottom: 4px;
}
.block {
border: 5px groove green;
padding: 40px;
font-size:21px;
}
.one {
text-decoration: none;
border-bottom: 2px dashed green;
color: green;
}
.two {
text-decoration: none;
color: green;
font-weight: 900;
}
a.two:hover, a.one:hover {
color: blue;
}
</style>
</head>
<body>
<h1>Озаглавим текст подчеркнутым названием</h1>
<div class="block">
В этом блоке находится важный текст с некоторым описанием чего-то и ссылкой на первый ресурс с пунктирным подчеркиванием. Теперь мы опишем вторую ссылку, убрав стандартное подчеркивание и цвет.
</div>
</body>
</html>
|
На этой ноте я заканчиваю обучающую публикацию. В ней рассмотрены все необходимые инструменты для подчеркивания текстового контента, зная которые вы можете создавать свои варианты оформления страниц веб-сайтов.
Еще интересную статью можете почитать про вертикальные линии, где я подробно рассказал про интересные моменты и некоторые секретные украшательства.
Не забывайте вступать в ряды моих подписчиков, ведь впереди еще множество интересных и полезных тем, а также делитесь ссылкой блога с друзьями. Пока-пока!
Прочитано: 633 раз
Как написать подчеркнутый текст вконтакте
Андрей Николаев запись закреплена
_*̡͌l̡*̡̡ ̴̡ı̴̴̡ ̡̡_|̲̲̲͡͡͡ ̲͡ ̲̲̲͡͡π̲̲͡͡ ̲̲̲͡|
1. Как сделать “подчёркнутый” текст: к примеру ЛАСКА Чтобы подчеркнуть текст, нужно под текстом поставить: ¯ (только нужно убрать пробел, и не забываем про точку с запятой! и вставлять перед каждой буквой) получаеться ¯Л¯а¯с¯к¯а¯
2.зачеркнутый текст вконтакте Для того чтобы сделать зачеркнутый текст нужно перед каждой буквой нужного слова поставить: ̶ (нужно убирать пробел между &# и 822;) не забываем точку с запятой ПОЛЧАЕТЬСЯ зачеркнутый 3.Подчёркнутый сверху текст; Для того чтобы сделать Подчёркнутый текст нужно перед каждой буквой нужного слова поставить: &_#831; (нужно убирать пробел между &_#831;) не забываем точку с запятой ПОЛЧАЕТЬСЯ л̿е̿н̿ь̿ 4.&_#839; Жирное подчёркивание снизу; Для того чтобы сделать Жирное подчёркивание снизу нужно перед каждой буквой нужного слова поставить: &_#831; (нужно убирать пробел между &_#831;) не забываем точку с запятой ПОЛЧАЕТЬСЯ с͇м͇е͇х 5.Ударе́ние
& #769; Удаляем пробелы,пишем этот код после буквы на которую хотите поставит ударение. ПОЛУЧАЕТЬСЯ При́мер 6.Чтобы подчеркнуть текст вконтакте нужно после каждой буквы вставить код
ПОЛУЧАЕТЬСЯ ̲ Г̲̲О̲В̲О̲Р̲И̲Т̲Ь
Для того чтобы сделать зачеркнутый текст нужно перед каждой буквой нужного слова поставить: ̶ (нужно убирать пробел между &# и 822;) не забываем ставить точку с запятой Пример Как сделать “подчёркнутый” текст ¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯ Чтобы подчеркнуть текст, нужно под текстом поставить: ¯ (нужно убрать пробел между &# и 175; не забывайте про точку с запятой после кода. ) ¯П¯р¯и¯м¯е¯р
Нужно убрать знак _ между & и #9759; не забывайте точку с запятой
Код (нужно убрать пробел между &# и 11;) переносит текст на следующую строчку. Видно в OPERA и FF.
Что можно сделать этим способом: – название группы; – имя и фамилию
๏̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ √√√ ๑۩۩๑ ¤¤¤ ••• ツツツ ●•●• ♡♡♡ ღღღ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ ΩΩΩ ①①① █ ▌ ○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ░░░░░ > % $$$ ### № @@@ “”” !
٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ – ٩(●̮̮̃●̃)۶ – ٩(-̮̮̃-̃)۶ – ٩(͡๏̯͡๏)۶ ٩(-̮̮̃•̃)۶ ٩(×̯×)۶
̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ √√√ ๑۩۩๑ ¤¤¤ ••• ツツツ ●•●• ♡♡♡ ღღღ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ ΩΩΩ ①①① █ ▌ ○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ░░░░░ > % $$$ ### № @@@ “”” !
너는 박식하고 유식한 거, 나 알고 하늘 알고 다 아니까 어려운 말 쓰지 말고 내 수 준에 맞춰서 간단하게 말해 연애하는 척은 하되 연애는 하지 않는다. 절대로 경법대4학년경제학과학생 음악 영화 사진 한국어 영어 엠엣앤 ^-ㅋ 힙헙 빅뱅 최고 아차아차 엽기적인 그녀 영화 “러브 오브 시베리아 ” 원 제목은 시베리아의 이발사 등등
۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ √ ๑۩۩๑ ¤ ••• ツツツ ●•●• ♡♡♡ ღღღ ♫♫♫ ₪₪₪ øøø ♪♪♪ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ ΩΩΩ ①①① █ ▌ ○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ▲▲ ◄◄ ►► ■ « » ░░░░░ > % $$$ ### № @@@ “”” !
– всё очень даже не плохо • – в десяточку ← – давай влево → – аааа, нет вправо 为 – ну и всё – люблю – очень даже хорошо ╠╣- . мда.. ۞ – квадратное солнце ☆ – буйный ★ – особо буйный ۩ – . – фирменный знак ﭢ – =)) ツ – (3 ت – =) – пики козырь ▀ – чёрный квадрат
•════════••════════• ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼★★★ ѼѼ ๏̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ √√√ ๑۩۩๑¤¤¤••• ツツツ ●•●• ♡♡♡ ₪₪₪ øøø ♪♪♪ ˜”*°•..•°*”˜ששששש☻☻☻ ت ت ت ˙˙· . ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ΩΩΩ ①①① █▌○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنتيتلقّى تبحثل,و Заметка обрезана, так как ее максимальный размер превышен.
Источник статьи: http://vk.com/note82365510_9817213
Подчеркивание пробелов между словами
Самый простой способ, с помощью которого можно сделать подчеркивание только в пробелах — это нажатие клавиши “нижнее подчеркивание” (предпоследняя клавиша в верхнем цифровом ряду, на ней также находится дефис) с предварительно зажатой кнопкой “Shift”.
Однако, стоит отметить, что у данного метода есть один важный недостаток — сложность выравнивания подчеркивающих линий в некоторых случаях. Один из явных тому примеров — создание форм для заполнения. Кроме того, если у вас в MS Word активирован параметр автоформата для автозамены знаков подчеркивания на линию границы, нажав три и/или более раза “Shift+-(дефис)”, в результате вы получите линию, равную ширине абзаца, что крайне нежелательно в большинстве случаем.
Верное решение в случаях, когда необходимо подчеркнуть пробел — это использование табуляции. Необходимо просто нажать клавишу “Tab”, а затем подчеркнуть пробел. Если же вы хотите подчеркнуть пробел в веб-форме, рекомендовано использовать пустую ячейку таблицы с тремя прозрачными границами и непрозрачной нижней. Более подробно о каждом из этих методов читайте ниже.
Подчеркиваем пробелы в документе для печати
1. Установите указатель курсора в том месте, где необходимо подчеркнуть пробел и нажмите клавишу “Tab”.
2. Включите режим отображения скрытых символов, нажав на кнопку, расположенную в группе “Абзац”.
3. Выделите установленный знак табуляции (он будет отображен в виде небольшой стрелки).
4. Нажмите кнопку “Подчеркивание” (Ч), расположенную в группе “Шрифт”, или используйте клавиши “Ctrl+U”.
- Совет: Если вы хотите изменить стиль подчеркивания, разверните меню этой клавиши (Ч), нажав на стрелочку возле нее, и выберите подходящий стиль.
5. Подчеркивание пробела будет установлено. Если это необходимо, проделайте аналогичное действие и в других местах текста.
6. Отключите режим отображения скрытых знаков.
Подчеркиваем пробелы в веб-документе
1. Кликните левой кнопкой мышки в том месте, где необходимо подчеркнуть пробел.
2. Перейдите во вкладку “Вставка” и нажмите кнопку “Таблица”.
3. Выберите таблицу размером в одну ячейку, то есть, просто нажмите на первый левый квадрат.
- Совет: Если это необходимо, изменить размер таблицы, просто потянув за ее край.
4. Кликните левой кнопкой мышки внутри добавленной ячейки, чтобы отобразился режим работы с таблицами.
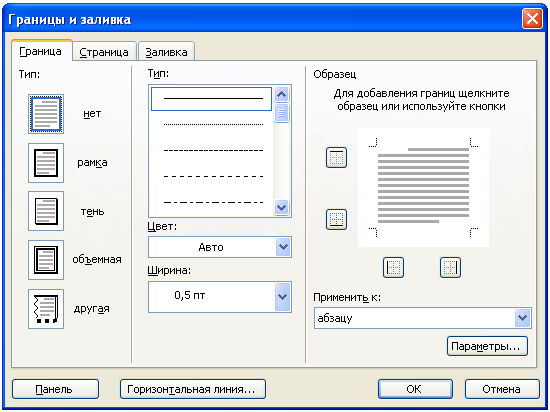
5. Кликните в этом месте правой кнопкой мышки и нажмите на кнопку “Границы”, где выберите в списке “Границы и заливка”.
6. Перейдите во вкладку “Граница” где в разделе “Тип” выберите “нет”, а затем в разделе “Образец” выберите макет таблицы с нижней границей, но без трех остальных. В разделе “Тип” будет показано, что вы выбрали параметр “Другая”. Нажмите “ОК”.
7. В разделе “Стиль” (вкладка “Конструктор”) выберите желаемый тип, цвет и толщину линии, которая будет добавлена в качестве подчеркивания.
8. Для отображения нижней границы кликните в группе “Просмотр” между маркерами нижнего поля на рисунке.
- Совет: Для отображения таблицы без серых границ (на печать не выводятся) перейдите во вкладку “Макет”, где в группе “Таблица” выберите пункт “Отображать сетку”.
9. Подчеркнутый пробел будет добавлен между словами в выбранном вами месте.
Огромным плюсом данного метода добавления подчеркнутого пробела является возможность изменения длины линии подчеркивания. Достаточно просто выделить таблицу и потянуть ее за правый край в правую сторону.
Добавление фигурного подчеркивания
Помимо стандартной одной или двух линий нижнего подчеркивания, вы также можете выбрать другой стиль и цвет линии.
1. Выделите текст, который нужно подчеркнуть в особом стиле.
2. Разверните меню кнопки “Подчеркивание” (группа “Шрифт”), нажав на треугольник возле нее.
3. Выберите необходимый стиль подчеркивания. Если это необходимо, выберите также цвет линии.
- Совет: Если шаблонных линий, представленных в окне вам недостаточно, выберите пункт “Другие подчеркивания” и попробуйте найти там подходящий стиль в разделе “Подчеркивание”.
4. Фигурное подчеркивание будет добавлено в соответствие с выбранным вами стилем и цветом.
Удаление подчеркивания
Если вам необходимо убрать подчеркивание слова, фразы, текста или пробелов, выполните то же самое действие, что и для его добавления.
1. Выделите подчеркнутый текст.
2. Нажмите кнопку “Подчеркивание” в группе “Шрифт” или клавиши “Ctrl+U”.
- Совет: Чтобы убрать подчеркивание, выполненное в особом стиле, кнопку “Подчеркивание” или клавиши “Ctrl+U” необходимо нажать дважды.
3. Линия подчеркивания будет удалена.
На этом все, теперь вы знаете, как подчеркнуть слово, текст или пробел между словами в Ворде. Желаем вам успехов в дальнейшем освоении этой программы для работы с текстовыми документами.
Главная
Как сделать зачёркнутый текст ВКонтакте и произвести другие изменения вида текста
И на своей странице, и в оформлении группы многим хочется создать текст, отличающийся от других постов не только содержанием, но и оригинальностью оформления. И если банальные звёздочки и сердечки поставишь надоели, да и далеко не всегда они бывают к месту, то совсем другое дело – зачёркивание и подчёркивание текста (как прямыми, так и волнистыми линиями).
Зачёркнутый текст часто используется в случаях, когда автор хочет создать иронический эффект, вместо одного слова подразумевает другое: «всем давно известные долгожданные итоги выборов». Другой, не менее популярный вариант – использовать зачёркнутый текст у себя в статусе на странице (Зачеркни прошлое, Зима). Статус можно подобрать в любой из тематических групп, например
Что касается нижнего подчёркивания, оно обычно призвано обратить внимание читателя на какое-то конкретное слово, выделить в тексте главное. Можно сделать и верхнее подчёркивание, чтобы черта отображалась над словом (так верхняя строка будет чётко отделена от следующей за ней)
Как сделать зачёркнутый текст ВКонтакте
Для этого нужно вставить специальный код перед каждой буквой слова, которые вы желаете сделать зачёркнутым. Код ̶
Обратите внимание: вставлять его нужно не просто перед словом, а перед каждой буквой слова, иначе зачёркнутой окажется лишь первая буква. Не забудьте также про точку с запятой в конце
Подобным же образом можно нарисовать цепочки, гирлянды из символов, например, [][][][][][][][], &&&&&&&
Как видите, это дело довольно долгое, поэтому, если вам требуется зачеркнуть большой кусок текста, воспользуйтесь специальным сервисом по адресу
Как написать зачеркнутый текст Вконтакте
Как сделать слово ссылкой ВКонтакте
Как сделать ВКонтакте гиперссылку
Как сделать таблицу ВКонтакте
Маленькие секреты «Вконтакте.ру», как написать фамилию с новой строки
f1-vkontakte.ru
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+ (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски, найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Верхнее подчеркивание в Ворде
Помимо использования разных видов форматирования текста таких как: изменение шрифта, применение полужирного или курсивного начертания, иногда необходимо сделать верхнее подчеркивание в Ворде. Расположить черту над буквой довольно просто, рассмотрим несколько способов решения данной задачи.
С помощью «диакритических знаков»
Благодаря панели символов сделать черточку сверху можно следующим образом. Установите курсор мыши в нужном месте по тексту. Перейдите во вкладку «Вставка» далее найдите и нажмите в области «Символы» на кнопку «Формула» и выберите из выпадающего меню «Вставить новую формулу».
Откроется дополнительная вкладка «Работа с формулами» или «Конструктор». Из представленных вариантов в области «Структуры» выберите «Диакритические знаки» и кликните по окну с названием «Черта».
В результате получится такой вид.
Подчеркивание сверху посредством фигуры
Используя фигуры в Ворде, можно подчеркнуть слово как сверху, так и снизу. Рассмотрим верхнее подчеркивание. Изначально необходимо напечатать нужный текст. Далее перейти во вкладку «Вставка» в области «Иллюстрации» выбрать кнопку «Фигуры». В новом окне кликнуть по фигуре «Линия».
Поставить крестик над словом в начале, нажать и протянуть линию до конца слова, двигая вверх или вниз выровнять линию и отпустить.
Можно изменить цвет верхнего подчеркивания, нужно нажать по линии и открыть вкладку «Формат». Нажав по кнопке «Контур фигуры» указать нужный цвет. Также можно изменить вид подчеркивания и толщину. Для этого перейдите в подпункт ниже «Толщина» или «Штрихи».
В соответствии с настройками палочку можно преобразовать в штрихпунктирную линию, либо изменить на стрелку, в нужном направлении.
Благодаря таким простым вариантам, поставить черту над буквой или цифрой не займёт много времени. Стоит лишь выбрать наиболее подходящий способ из вышепредставленных.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы. Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Как сделать текст жирным, курсивом или подчеркнуть
В соцсети Фейсбук существует много полезных функций, о которых не знают пользователи. Одна из них позволяет менять особенности оформления. Иными словами, можно сделать жирный шрифт в Фейсбук или сделать другое форматирование. Минус в том, что предложенный ниже вариант не работает с кириллицей, но написать название компании или другие латинские символы реально.
Для решения задачи сделайте такие шаги:
- Выберите нужный вариант из тех, что предложены в редакторе. Здесь можно сделать курсив в Фейсбук, выделить слово или предложение жирным, оформить зачеркнутый текст и т. д.
- Копируйте созданную информацию, вернитесь в пост Фейсбук и вставьте сделанную запись.
Здесь же доступно множество интересных иконок, которые разбросаны по разным группам для удобства поиска. Перед тем как выделить текст жирным в Фейсбук, помните о возможных последствиях. В частности, не все веб-проводники корректно распознают такие изменения. В некоторых случаях зачеркнутый, жирный или подчеркнутый вариант фразы могут отображаться в виде пустых клеток. Но рассмотренный выше инструмент работает корректно, поэтому с ним не должно быть трудностей. При этом старайтесь не делать всю фразу измененной. Лучше вносить изменения в какие-то конкретные слова.
Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
color: blue; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание */
}
a:hover {
border-bottom: 1px dashed blue; /* Добавляем синее пунктирное подчёркивание */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
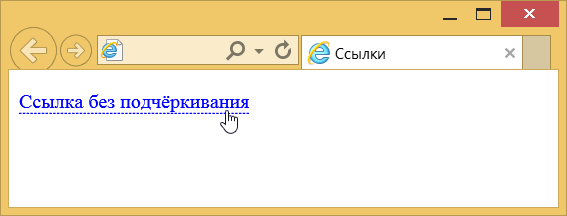
При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).

Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
color: blue; text-decoration: none;
}
a:hover {
border-bottom: 4px double red;
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Второстепенные члены предложения
Среди неглавных частей предложения в тексте представлены:
Определение — выделяется волнистой линией. Уточняется вопросами: чья? чей? какая? который?.
В тексте выражается:
- прилагательным;
- инфинитивом;
- наречием;
- существительным в не Именительном падеже.
Для наглядности приведем примеры, показывающие, как подчеркивается определение, выраженное разными частями речи.
Прилагательным:
Черта характера подчинять была у каждого правителя.
где слово «подчинять» — признак предмета «черта».
Дочь сидела тихо в комнате.
где слово «тихо», описывает сказуемое «сидела».
Существительным:
Дом с мезонином был последним пристанищем Чехова.
где слово «с мезонином» — определение субъекта «дом».
- Обстоятельство — подчеркивается штрихпунктирной линией с точкой. Описывает характеристики действия и указывает на:
- место — вопросы — маркеры: где? куда? откуда?
- время — вопрос-определитель: когда?
- причину — маркер: почему?
- цель — вопрос: зачем?
- образ — вопрос-маркер: каким образом?
- сравнение — вопрос-определитель: как?
- условие — маркер: из-за чего?
В тексте выражается:
- косвенным существительным;
- наречием;
- деепричастным оборотом.
В качестве примеров приведем фразы, где покажем, как подчеркивается обстоятельство, представленное вышеуказанными частями речи.
Косвенным существительным:
Он был на севере важным человеком.
Машина ушла влево, чтобы не перевернуться.
где слово «влево» является обстоятельством.
Деепричастным оборотом:
Ожидая праздника, она пригласила всех своих родственников.
где словосочетание «ожидая праздника» — обстоятельство.
Дополнение — выделяется на письме штрихпунктирной линией. Определяется вопросами косвенных падежей: Т., П. Д. Вн ., Р.
Подразделяется на 2 типа:
- прямое — субъект действует прямо, например, воплощать мечту; съел кашу; заворачивать подарок.
- косвенное — субъект действует через кого-то или что-то, например, приказал подать чай; покоритель душ; параллельно дому.
В тексте выражается:
В качестве примеров приведем предложения, показывающие, как подчеркивается дополнение, выраженное ранее указанными частями речи.
Существительным:
Все украшают дом гирляндами на Рождество.
где слово «гирляндами» обозначает дополнение.
Местоимением:
Принцесса знала его как никто другой.
где слово «его» — дополнение.
Важно! В связи с тем, что некоторые части речи могут обозначать разные члены предложения, необходимо задавать вопросы-маркеры. Например, чтобы понять, как подчеркивается местоимение или числительное, необходимо уточнить, каким членом предложения оно является
Например, чтобы понять, как подчеркивается местоимение или числительное, необходимо уточнить, каким членом предложения оно является.
Подводя итог, отметим, что приведенные примеры не только наглядно демонстрируют, как подчеркивается прилагательное и другие члены предложения, но и являются материалом для составления таблицы, которая в будущем может стать «костылем» для памяти.
Источник статьи: http://obrazovanie.guru/russkij-yazyk/kak-pravilno-podcherkivayutsya-chasti-rechi-v-predlozhenii.html
Партнерские программы
Суть работы заключается в следующем:
Одна из самых надежных партнерских сетей – платформа Admitad.com. Сайт открывает доступ для подключения партнерским программам ведущих мировых брендов. Таким образом, владельцам пабликов предоставляется возможность выгодной монетизации трафика по прозрачной и технологичной схеме. Величина прибыли может начинаться от нескольких тысяч и не имеет верхнего рубежа. Успешные администраторы умудряются зарабатывать от 200 тысяч рублей.
Подчеркнутый текст силами HTML и CSS
Серёжа СыроежкинКопирайтер
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами <u></u>):
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье Зачеркнутый текст, декорации текста задаются при помощи свойства text-decoration. Подчеркнутый текст задается параметром underline:
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
-
Подчеркнуть текст пунктиром CSS:
-
Подчеркивание точками:
-
Двойная черта:
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.