Куки http
Содержание:
- Приватность и сторонние куки.
- Регистрация на сайте
- Аутентификация
- Parameter Values
- domain
- Коротко о главном
- 5 последних уроков рубрики «Разное»
- Семья и дети Александра Градского
- Definition and Usage
- Заголовки Set-Cookie и Cookie
- Как обновить куки php?
- Как создать куки в php?
- Cookie: создание и параметры
- Как удалить куку php?
- Сохранение куки
- Basic Usage
- Cookies
- Работа с cookie из JavaScript
- Appendix: Cookie functions
- Examples
Приватность и сторонние куки.
Куки значительным образом влияют на конфиденциальность и анонимность пользователей Интернета. Хотя куки отправляются только на серверы домена, для которого они предназначены, веб-страница может подгружать изображения или другие компоненты из других доменов. Куки, получаемые во время подгрузки этих компонентов из других доменов, называются «сторонними».
Устанавливая баннеры на разных сайтах и используя сторонние куки, рекламная компания может отследить перемещение пользователей между этими сайтами.
Рекламные компании используют сторонние куки для отслеживания перемещений пользователя по сайтам. В частности, рекламная компания может отслеживать пользователей на всех сайтах, где установлены их рекламные баннеры. Знание страниц, посещённых пользователем, позволяет менять направленность рекламы в зависимости от предпочтений пользователя.
Создание профиля пользователей рассматривается как потенциальная угроза приватности даже при отслеживании в рамках одного домена, но особенно это актуально при отслеживания на нескольких доменах с использованием сторонних куки. По этой причине в некоторых странах куки регулируются законодательством.
Правительство Соединенных Штатов приняло строгие законы в отношении куки в 2000 году, после того, как выяснилось, что Агентство по борьбе с наркотиками США использовало куки для отслеживания пользователей, просмотревших их антинаркотическую рекламу в сети. В 2002 году Дэниел Брандт установил, что ЦРУ устанавливает на компьютеры постоянные куки со сроком хранения до 2010 года. Когда ЦРУ было уведомлено о неправомерности подобного использования куки, управление заявило, что это было непреднамеренно и прекратило их установку. 25 декабря 2005 года Брандт обнаружил, что Агентство национальной безопасности оставляло пару постоянных куки после обновления программного обеспечения. После этого сообщения Агентство немедленно отключило куки.
Директива Евросоюза о конфиденциальности электронных данных от 2002 года держит нормы, касающиеся использования куки. В частности, пункт 3 статьи 5 устанавливает, что хранение данных (в том числе куки) может осуществляться лишь если:
- пользователю предоставляется информация о том, как эти данные используются;
- пользователь имеет возможность отказаться от этого.
Тем не менее, в данной статье также говорится, что хранение технически необходимых данных освобождается от этих норм. Ожидалось, что директива вступит в силу с октября 2003 года, но доклад от декабря 2004 года отмечает, что эти положения не нашли применения на практике и что в некоторых государствах (Словакия, Латвия,Греция, Бельгия и Люксембург) эти положения не внесены в национальные законодательства. Доклад предлагает провести тщательный анализ ситуации в государствах, участвующих в договоре.
Спецификация P3P включает возможность для веб-сервера сообщить браузеру о нарушении конфиденциальности, указывая характер собираемой информации и цели сбора. Сюда входит и использование информации, полученной с помощью куки. По спецификации P3P браузер может принимать или отклонять куки согласно пользовательским настройкам или же спросить пользователя.
Многие веб-браузеры, включая Safari от Apple и Internet Explorer версий 6 и 7 от Microsoft, поддерживают спецификации P3P, которые позволяют определить, следует ли разрешать сторонние куки. Веб-браузер Opera позволяет пользователям отказаться от сторонних куки и создать глобальные или выборочные профили безопасности для веб-доменов. Firefox 2 был лишён этой опции, но она была восстановлена в версии 3.
Регистрация на сайте
Перед тем, как мы начнем добавлять аутентификацию на своем сайте, придётся добавить форму для регистрации нового аккаунта.Аккаунт — это учётная запись пользователя.
Чтобы завести аккаунт, требуется пройти регистрацию — это заполнение специальной формы, где пользователь указывает свою почту, пароль, и, возможно, дополнительную информацию.
После регистрации все данные из формы сохраняются в базе данных как есть
Но хранению паролей нужно уделить особое внимание
Хранение паролей
Пароль пользователя — это секретный набор символов, который используется в дальнейшем в ходе аутентификации. Зная пароль пользователя, злоумышленник может войти на сайт под его именем. По этой причине пароль нельзя хранить в базе в открытом виде. Ведь если информацию из БД сайта украдут, то
данные всех пользователей станут скомпрометированными.
Вместо самого пароля, в базе будут храниться их отпечатки — хэши.
Что такое хеширование
Отпечаток (хэш) — это результат работы функции хэширования, которая вернёт для любого значения строку фиксированной длины.
Используя специальный математический алгоритм, такая функция умеет преобразовывать любую переданную информацию к строке фиксированной длины (например, 32 или 64 символа). Причём любому массиву информации, будь это все статьи из Википедии, или одно слово, всегда будет соответствовать уникальный отпечаток. Повторный вызов функции для одного и того же исходника всегда возвращает один и тот же хэш.
Обратная операция (получить из отпечатка оригинал) невозможна.
Возьмём простой пример. У нас есть информация, для которой мы хотим получить отпечаток. Пусть такой информацией будет следующая строка:
«Я знаю только то, что ничего не знаю, но другие не знают и этого»
Результат обработки этой строки хэширующей функцией SHA-1 будет таким:
Хэширующие функции часто используются для контроля целостности информации при передачи по сети. Например, чтобы убедиться в том, что загруженный файл не был повреждён, достаточно получить его хэш и сравнить данный хэш с опубликованным на сайте. Если в файле поменялся хоть один байт, то эти отпечатки будут совершенно разными.
Нам же функции хэширования помогут для сравнения паролей.
Реализация регистрации пользователя
Вернёмся к форме регистрации.
Выше говорилось, что вместо пароля лучше хранить его отпечаток. Для получения отпечатка существуют множество хэшируюших функций. К счастью, нам не надо разбираться в их многообразии, потому что в PHP есть стандартная функция, которая делает ровно то, что нужно.
Вот пример как из пароля получить отпечаток, пригодный для хранения в базе:
Вызов этой функции вернёт следующую строку:
Именно это значение и следует хранить в БД, вместо пароля.
Аутентификация
Процедура проверки возможности доступа пользователя к определенной части сайта и называется аутентификацией.
Весь процесс аутентификации всегда состоит из нескольких шагов:
- При попытке доступа к закрытой части сайта, пользователь видит форму, где он должен ввести свой логин и пароль.
- Форма отправляется, а полученные данные сравниваются с действительным логином и паролем существующего пользователя.
- Если данные совпадают, то пользователь считается аутентифицированным и получает доступ к приватной части сайта.
- При повторном открытии этой страницы пользователь не должен повторно вводить пароль, если он уже делал это в рамках текущего сеанса.
Ещё немного терминологии
Следует различать два термина: аутентификация и авторизация.
Аутентификация — проверка подлинности предоставленного пользователем идентификатора (пара логин-пароль).Авторизация — процесс проверки и предоставления прав пользователю на выполнение определённого действия.
Логика авторизации намного сложнее, чем простая проверка совпадения почты и пароля при входе на сайт. В авторизацию могут также входить следующие понятия: группы пользователей, виды действий, ресурсы, иерархия ролей и действий. Этой теме можно посвятить отдельную главу. Мы не рассматриваем авторизацию в рамках этого учебника, потому что эта тема выходит за рамки «базовой».
Parameter Values
| Parameter | Description |
|---|---|
| name | Required. Specifies the name of the cookie |
| value | Optional. Specifies the value of the cookie |
| expire | Optional. Specifies when the cookie expires. The value: time()+86400*30, will set the cookie to expire in 30 days. If this parameter is omitted or set to 0, the cookie will expire at the end of the session (when the browser closes). Default is 0 |
| path | Optional. Specifies the server path of the cookie. If set to «/», the cookie will be available within the entire domain. If set to «/php/», the cookie will only be available within the php directory and all sub-directories of php. The default value is the current directory that the cookie is being set in |
| domain | Optional. Specifies the domain name of the cookie. To make the cookie available on all subdomains of example.com, set domain to «example.com». Setting it to www.example.com will make the cookie only available in the www subdomain |
| secure | Optional. Specifies whether or not the cookie should only be transmitted over a secure HTTPS connection. TRUE indicates that the cookie will only be set if a secure connection exists. Default is FALSE |
| httponly | Optional. If set to TRUE the cookie will be accessible only through the HTTP protocol (the cookie will not be accessible by scripting languages). This setting can help to reduce identity theft through XSS attacks. Default is FALSE |
domain
A domain where the cookie is accessible. In practice though, there are limitations. We can’t set any domain.
By default, a cookie is accessible only at the domain that set it. So, if the cookie was set by , we won’t get it at .
…But what’s more tricky, we also won’t get the cookie at a subdomain !
There’s no way to let a cookie be accessible from another 2nd-level domain, so will never receive a cookie set at .
It’s a safety restriction, to allow us to store sensitive data in cookies, that should be available only on one site.
…But if we’d like to allow subdomains like get a cookie, that’s possible. When setting a cookie at , we should explicitly set option to the root domain: :
For historical reasons, (a dot before ) also works the same way, allowing access to the cookie from subdomains. That’s an old notation, should be used if we need to support very old browsers.
So, option allows to make a cookie accessible at subdomains.
Коротко о главном
В переводе с английского cookie – печеньки, между тем на деле термин не имеет ничего общего со сладкой выпечкой. Куки представляют собой небольшие фрагменты текста, которые отправляются с веб-сервера. Отправка происходит в момент, когда браузер открывает веб-страницу (что такое веб-страница я описывал здесь) выбранного интернет-ресурса, при этом данные высылаются в составе HTTP запроса.
Цели отправки разносторонние, но основная – различение пользователей и хранение о них информации. Это удобно, так как если те авторизуются на сайте, система запоминает на определенное время их логин и пароль (что это такое я писал здесь) и в дальнейшем пропускает без дополнительной авторизации.
Есть у куки и другие задачи:
Но, главное, благодаря куки, браузер запоминает отдельные данные и не запрашивает их каждый раз при входе на сайт, а это уменьшает нагрузку на сервер.
Подытоживая все вышесказанное, стоит отметить, что куки не нужно опасаться. Они представляют собой фрагменты данных, которые изначально отправляются с сервера браузеру, а при каждом новом посещении сайта пересылаются браузером обратно. К слову, понять принцип работы браузера можно, прочитав эту статью. Также cookie-файлы создаются скриптами, если они поддерживаются и включены в браузере.
5 последних уроков рубрики «Разное»
-
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Семья и дети Александра Градского
Семья и дети Александра Градского – это то, что в настоящее время занимает особое место в его жизни. В настоящее время Семья композитора состоит из жены Марины и троих детей – Даниила, Александра и Марии Градских.
Напомним, что Даниил и Мария Градские – уже давно взрослые люди и на сегодняшний день одни также, как и их отец, работают в области шоу-бизнеса, хоть и не смогли достичь в нем таких высот, как и он. Хотя, справедливости ради, стоит упомянуть, что они ни к чему подобному и не стремились. Кроме того, не стоит забывать и о самом младшем наследнике музыканта, которого ему подарила последняя жена – Марина.
Definition and Usage
The setcookie() function defines a cookie to be sent along with the rest of the HTTP headers.
A cookie is often used to identify a user. A cookie is a small file that the
server embeds on the user’s computer. Each time the same computer requests a
page with a browser, it will send the cookie too. With PHP, you can both create and retrieve cookie values.
The name of the cookie is automatically assigned to a variable of the same
name. For example, if a cookie was sent with the name «user», a variable is
automatically created called $user, containing the cookie value.
Note: The setcookie() function must appear BEFORE the <html> tag.
Note: The value of the cookie is automatically URLencoded when
sending the cookie, and automatically decoded when received (to prevent
URLencoding, use setrawcookie() instead).
Заголовки Set-Cookie и Cookie
Заголовок используется для отправки cookie с сервера на клиентское приложение (браузер). Этот заголовок с сервера дает клиенту указание сохранить cookie.
Set-Cookie: <имя-cookie>=<значение-cookie>
HTTP/1.1 200 OK Date: Sun, 07 Oct 2018 13:31:17 GMT Server: Apache/2.4.34 (Win64) mod_fcgid/2.3.9 X-Powered-By: PHP/7.1.10 Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate Pragma: no-cache Set-Cookie: PHPSESSID=m2iut9i59p73ld1c5q9j49c6t0; path=/ Set-Cookie: visitor=0d3749f09d222bea3b8f163937eb9bf1; Max-Age=31536000; path=/ Set-Cookie: lastvisit=1538919655; path=/ Vary: Accept-Encoding Content-Encoding: gzip Keep-Alive: timeout=5, max=100 Connection: Keep-Alive Transfer-Encoding: chunked Content-Type: text/html; charset=utf-8 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ..........
Теперь, с каждым новым запросом к серверу, при помощи заголовка браузер будет возвращать серверу все сохраненные ранее cookies:
GET /catalog HTTP/1.1 Host: www.server.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:62.0) Gecko/20100101 Firefox/62.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Referer: http://www.server.com/ Cookie: PHPSESSID=m2iut9i59p73ld1c5q9j49c6t0; visitor=0d3749f09d222bea3b8f163937eb9bf1; lastvisit=1538919655 Connection: keep-alive Upgrade-Insecure-Requests: 1
Как обновить куки php?
Предположим нам нужно обновить значение куки. Т.е. название будет то же, но значение или срок действия надо изменить. В таком случае нам опять же понадобится функция setcookie.
Операция ничем не отличается от операции создания куков. Точно так же пишем похожий код, но с измененными данными:
|
1 |
<?php $name=’wpguru’;//имя куки $value=’hello world, ver. 2′;//значение куки $expire=time()+60*60*24*7;//сколько будет кука работать (неделя в секундах) setcookie($name,$value,$expire);//установили куку с нашими параметрами |
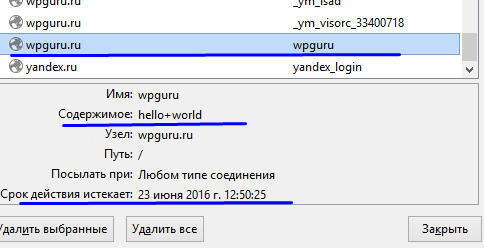
Теперь посмотрим, что содержится в браузере:
Как видите, обновление куки произошло успешно!
Как создать куки в php?
Создаются куки в php благодаря функции setcookie. Эта функция принимает в себя следующие параметры:
| 1 | setcookie(‘Имя’,’Значение’,’Срок’,’Путь’,’Домен’,’Защита’); |
- Обязательный здесь только один параметр — ‘Имя’.
- «Значение» указывается значение куки, как уже все догадались.
- Срок — сколько времени куки будут работать? После окончания срока действия, кука автоматически будет удалена. Срок может быть бессрочным, в случае, если мы не указываем значение «срок». Срок устанавливается только в секундах!
- Путь — из какого каталога будет доступна кука. (обычно не указывается, и доступна из всех каталогов)
- Домен — Домен указывается автоматически. В случае, если доступ к куки нужно получать и на поддоменах, можно указать «.wpguru.ru». В таком случае кука будет доступна на всех сайтах с адресами: name.wpguru.ru
- Защита — если написано TRUE, тогда куки передаются по шифрованному соединению (ssl).
Создание куки на PHP
|
1 |
$name=’wpguru’;//имя куки $value=’hello world’;//значение куки $expire=time()+60*60*24;//сколько будет кука работать (1 день в секундах) setcookie($name,$value,$expire);//установили куку с нашими параметрами |
Теперь если посмотреть в браузере (я использую mozilla), то мы увидим куку в действии:

Как видите, куки установились ровно на 1 день, с нужным, нам, названием, и нужным значением.
Cookie: создание и параметры
Существуют переменные сессионные (временные) и постоянные. Временные существуют пока открыт браузер, постоянные — пока не истечет срок годности cookie.
Работу сервера и браузера с cookie файлами демонстрирует следующая иллюстрация:
Браузер, посылая запрос на конкретный домен, смотрит, есть ли у него куки для этого домена
Пример cookie
Рис. 9.1. Параметры cookie
параметры cookie
- Имя куки: только латинские буквы, цифры, символ подчеркивания и дефис
- Значение параметра
- Дата истечения срока годности
- Путь, который определяет, в каком месте домена может использоваться файл куки
- Домен
- Указание, что данные куки должны передаваться посредством безопасного соединения HTTPS
Рис. 9.2. Пример установки cookie
Рис. 9.3. Проверка передачи cookie
Задание 9_1: Создать cookie, установить значение – ваше имя. Написать код с проверкой передачи и выводом данного cookie на экран. Добавить текстовое поле для вывода значения cookie в нем.
Задание 9_2:
Выводите на экран количество посещений страницы, используя cookie.Предлагаемый алгоритм (возможен другой вариант выполнения):
- Установите переменную для счетчика ($counter), обнулив ее.
- Проверьте, установлен ли уже cookie, если да — то присвойте переменной $counter значение cookie (см. пункт 3).
- Добавьте cookie для хранения количества посещений.
- Приращивайте счетчик.
- Проверьте, установлен ли уже cookie, если да — то выводите значение cookie.
Помимо стандартного создания cookie
setcookie("TestCookie", "Ivan", time()+300);
|
существует возможность создания массива из разных cookie:
Рис. 9.3. Создание массива из разных cookie
Пример: Создать два cookie для хранения имени и возраста. Представить cookie, как массив из двух элементов
Выполнение:
1 2 3 4 5 6 7 |
while(list($name,$value)=each($_COOKIE)){
$array="Иван";
$array1="23";
}
foreach($array as $val){
echo "значение=".$val."<br>";
}
|
Результат:
значение=Иван значение=23
Данное задание также можно выполнить при помощи ассоциативного массива:Выполнение:
1 2 3 4 5 6 |
while(list($name,$value)=each($_COOKIE)){
$array"Иван"=23;
}
foreach($array as $k=>$val){
echo "индекс= ".$k." значение=".$val."<br>";
}
|
Результат:
значение=Иван значение=23
Задание:
Создать массив данных для хранения паролей. Значения паролей сохранить в cookie. В html-код добавить текстовые поля, выводить в них значения паролей.
Как удалить куку php?
Нет ничего проще, чем удалить куки. Для этого нам достаточно создать куку с тем же названием, с любым содержанием, обычно, с пустым, и просто задать дату истечения срока действия ту, которая уже прошла. Например:
| 1 | setcookie(‘wpguru’,»,time()-4444); |
Теперь кука удалится!
Одно важное замечание, о котором никто не говорит. Когда я только начинал изучать программирование, я удалил куку этим способом
Зашел в браузер — кука осталась. Перерыл все форумы — такая проблема часто встречается, но все отвечают мол: «Хм, не знаю, у меня работает». А причина вот в чем — кука удаляется, но не из файлов пользователя. Там она остается. И открывая браузер, Вы ее видите, но если мы обратимся к ней посредством $_COOKIE, то в результате будет 0. Вот так можно легко проверить, удалена ли кука.
На этом у меня все, в ближайшее время будут выходить еще статьи. Скорей всего я опишу в следующей статьи, какие планы ждут блог, и подробно расскажу про серию статей о заработке. Все будет в онлайн-режиме, т.е. я зарабатываю, и пишу статью. А не просто теорию вещаю.
Так что ждите.
До скорых встреч!
Сохранение куки
Для сохранения куки нужно присвоить document.cookie текстовую строку, которая содержит свойства куки, которые мы хотим создать:
Свойства описаны в таблице:
| Свойство | Описание | Пример |
|---|---|---|
| = | Устанавливает имя куки и его значение. | |
| Устанавливает дату истечения срока хранения куки. Дата должна быть представлена в формате, который возвращает метод объекта . Если значение не задано, куки будет удалено при закрытии браузера. | ||
| Данная опция устанавливает путь на сайте, в рамках которого действует куки. Получить значение куки могут только документы из указанного пути. Обычно данное свойство оставляют пустым, что означает что только документ установивший куки может получит доступ к нему. | ||
| Данная опция устанавливает домен, в рамках которого действует куки. Получить значение куки могут только сайты из указанного домена. Обычно данное свойство оставляют пустым, что означает, что только домен установивший куки может получит доступ к нему. | ||
| Данная опция указывает браузеру, что для пересылки куки на сервер следует использовать SSL. Очень редко используется. |
Давайте посмотрим пример установки куки:
Данный код устанавливает куки , и присваивает ему значение , которое будет храниться до 15-го февраля 2011 года (используется Европейский формат времени!).
Данный код выполняет точно такое же действие, как и предыдущий пример, но для установки даты используется метод . Учтите, что нумерация месяца в объекте начинается с 0, то есть февраль — это .
Данный код устанавливает куки , и присваивает ему значение . Так как атрибут не установлен, то куки удалится при закрытии браузера.
Перекодирование значения куки!
Следует перекодировать значение куки для корректного хранения и отображения таких символов как пробел и двоеточие. Такая операция гарантирует, что браузер корректно воспримет значение. Перекодирование лекго выполняется функцией JavaScript . Например:
Функция для установки куки
Установка куки станет проще, если мы напишем специальную функцию, которая будет выполнять простые операции, такие как перекодирование значений и построение строки . Например:
Функция получает данные для куки в качестве аргументов, затем строит соответствующую строку и устанавливает куки.
Например, установка куки без срока хранения:
Установка куки со сроком хранения до 15 февраля 2011:
Установка куки со сроком хранения, доменом , использованием SSL, но без пути:
Функция для удаления куки.
Другая полезная функция для работы с куки представлена ниже. Функция «удаляет» куки из браузера посредством установки срока хранения на одну секунду раньше текущего значения времени.
Для использования данной функции нужно только передать ей имя удаляемого куки:
Basic Usage
Create a cookie, valid across the entire site:
Cookies.set('name', 'value')
Create a cookie that expires 7 days from now, valid across the entire site:
Cookies.set('name', 'value', { expires: 7 })
Create an expiring cookie, valid to the path of the current page:
Cookies.set('name', 'value', { expires: 7, path: '' })
Read cookie:
Cookies.get('name') // => 'value'
Cookies.get('nothing') // => undefined
Read all visible cookies:
Cookies.get() // => { name: 'value' }
Note: It is not possible to read a particular cookie by passing one of the cookie attributes (which may or may not
have been used when writing the cookie in question):
Cookies.get('foo', { domain: 'sub.example.com' }) // `domain` won't have any effect...!
The cookie with the name will only be available on if it’s visible from where the
code is called; the domain and/or path attribute will not have an effect when reading.
Delete cookie:
Cookies.remove('name')
Delete a cookie valid to the path of the current page:
Cookies.set('name', 'value', { path: '' })
Cookies.remove('name') // fail!
Cookies.remove('name', { path: '' }) // removed!
IMPORTANT! When deleting a cookie and you’re not relying on the , you must pass the exact same path and domain attributes that were used to set the cookie:
Cookies.remove('name', { path: '', domain: '.yourdomain.com' })
Note: Removing a nonexistent cookie neither raises any exception nor returns any value.
Cookies
Cookies (в дальнейшем просто «куки») — небольшие фрагменты данных, которые веб-сервер отправляет браузеру.
Браузер сохраняет их у себя, а при следующем посещении веб-страницы отправляет обратно. Благодаря этому, веб-сервер сможет узнать своего «старого» посетитеиля, идентифицировать его.
С технической стороны, куки — это обычные HTTP заголовки.
Когда веб-сервер хочет записать куку в браузер пользователя, он отсылает специальный заголовок ответа с названием . В этом заголовке должна содержаться необходимая информация и дополнительные аттрибуты, о которых пойдёт речь далее.
В следующий раз, когда браузер пользователя запросит веб-страницу с того же сайта, в числе прочих заголовков он передаст заголовок запроса . Веб-сервер получит эту информацию, и она будет доступна также и для PHP.
Являясь серверным языком программирования, PHP может управлять заголовками, которые отправляет сервер, а значит может устанавливать и читать куки.
Чтобы добавить новую куку, необходимо вначале определиться со следующими критериями:
- Название этой куки (может состоять только из символов латинского алфавита и цифр);
- Значение, которое предполагается хранить;
- Срок жизни куки — это обязательное условие.
За установку куки в PHP отвечает функция , ей нужно передать как минимум три параметра, описанных выше. Пример:
Обратите внимание, что срок жизни указывается в относительной величине. В этом примере кука будет существовать ровно 30 дней с момента установки
Как прочитать куки
В PHP максимально упрощён процесс чтения информации из кукисов. Все переданные сервером куки становятся автоматически доступны в специальном глобальном массиве
Так, чтобы получить содержимое куки с именем «visit_count», достаточно обратиться к одноимённому элементу массива , например вот так:
Обратите внимание: установив в сценарии куку через , прочитать её можно будет только при следующем посещении страницы
Собираем всё вместе
Теперь, научившись устанавливать и читать куки, напишем полноценный сценарий, который будет считать и выводить количество посещений страницы пользователем:
Куки можно создавать через JavaScript при помощи свойства . Если флаг не установлен, то и доступ к существующим cookies можно получить через JavaScript.
// получить cookie console.log(document.cookie);
PHPSESSID=m2iut9i59p73ld1c5q9j49c6t0; visitor=0d3749f09d222bea3b8f163937eb9bf1; lastvisit=1538919655
// установить cookie document.cookie = "some_name=some_value"; console.log(document.cookie);
PHPSESSID=m2iut9i59p73ld1c5q9j49c6t0; visitor=0d3749f09d222bea3b8f163937eb9bf1; lastvisit=1538919655; some_name=some_value
Функция getCookie()
Следующая функция возвращает cookie с именем :
// возвращает cookie с именем name, если есть, если нет, то undefined
function getCookie(name) {
var matches = document.cookie.match(
new RegExp("(?:^|; )" + name.replace(/(\\\/\+^])/g, '\\$1') + "=(*)")
);
return matches ? decodeURIComponent(matches1) undefined;
}
Функция setCookie()
function setCookie(name, value, options) {
options = options || {};
var expires = options.expires;
if (typeof expires == "number" && expires) {
var d = new Date();
d.setTime(d.getTime() + expires * 1000);
expires = options.expires = d;
}
if (expires && expires.toUTCString) {
options.expires = expires.toUTCString();
}
value = encodeURIComponent(value);
var updatedCookie = name + "=" + value;
for (var propName in options) {
updatedCookie += "; " + propName;
var propValue = optionspropName;
if (propValue !== true) {
updatedCookie += "=" + propValue;
}
}
document.cookie = updatedCookie;
}
Appendix: Cookie functions
Here’s a small set of functions to work with cookies, more convenient than a manual modification of .
There exist many cookie libraries for that, so these are for demo purposes. Fully working though.
The shortest way to access cookie is to use a regular expression.
The function returns the cookie with the given :
Here is generated dynamically, to match .
Please note that a cookie value is encoded, so uses a built-in function to decode it.
Sets the cookie to the given with by default (can be modified to add other defaults):
To delete a cookie, we can call it with a negative expiration date:
Updating or deleting must use same path and domain
Please note: when we update or delete a cookie, we should use exactly the same path and domain options as when we set it.
Together: cookie.js.
Examples
Session cookies are removed when the client shuts down. Cookies are session cookies if they don’t specify the or attributes.
Set-Cookie: sessionId=38afes7a8
Instead of expiring when the client is closed, permanent cookies expire at a specific date () or after a specific length of time ().
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT
Set-Cookie: id=a3fWa; Max-Age=2592000
Invalid domains
A cookie for a domain that does not include the server that set it .
The following cookie will be rejected if set by a server hosted on :
Set-Cookie: qwerty=219ffwef9w0f; Domain=somecompany.co.uk
A cookie for a sub domain of the serving domain will be rejected.
The following cookie will be rejected if set by a server hosted on :
Set-Cookie: sessionId=e8bb43229de9; Domain=foo.example.com
Cookie prefixes
Cookies names prefixed with or can be used only if they are set with the attribute from a secure (HTTPS) origin.
In addition, cookies with the prefix must have a path of (meaning any path at the host) and must not have a attribute.
For clients that don’t implement cookie prefixes, you cannot count on these additional assurances, and prefixed cookies will always be accepted.
// Both accepted when from a secure origin (HTTPS) Set-Cookie: __Secure-ID=123; Secure; Domain=example.com Set-Cookie: __Host-ID=123; Secure; Path=/ // Rejected due to missing Secure attribute Set-Cookie: __Secure-id=1 // Rejected due to the missing Path=/ attribute Set-Cookie: __Host-id=1; Secure // Rejected due to setting a Domain Set-Cookie: __Host-id=1; Secure; Path=/; Domain=example.com