Как вставить видео с ютуба на сайт
Содержание:
- Как поставить фильтр в Экселе на столбец с числами
- HTML Ссылки
- HTML Теги
- Встраивание проигрывателя во фрейм
- Атрибуты EMBED
- Вопросы и задачи по теме
- 6. Подключение видео с YouTube
- Вставляем видео при помощи ссылки
- Таблица поддержки браузерами видео кодеков и форматов
- Коротко о других основных кодах-ошибках по протоколу HTTP
- Шорткоды для вставки видео
- 3. Установка плейера Plyr
- Сортировка и фильтр по цвету с помощью функций
- Используем скрипт плеера
- Адаптивное видео c Youtube
- Как добавить видео — инструкция
- Вставка видео
- 9. Методы
- Пример кода тега
- Самые обсуждаемые
- Пример использования
- Способ № 1. Вставка медиа-контента (видео) посредством тегов HTML5
- Вставка видео в WordPress и не только
- Разбираемся с настройками
Как поставить фильтр в Экселе на столбец с числами
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Встраивание проигрывателя во фрейм
Для начала предалагаю рассмотреть пример, в котором используется рекомендованный способ добавления видео. И так, для добавления видео на страницу сделайте по порядку следующие действия:
- Если вы хотите использовать на сайте ваше видео, то необходимо его предварительно загрузить на YouTube, для этого необходимо иметь аккаунт и провести минимальные настройки своего канала (будем считать что этот шаг Вами пройден).
- Запишите ID видео (последние символы в адресной строке ?v=VIDEO_ID).
- Определите размеры <iframe> элемента на вашей веб-странице (атрибуты width и height). Хочу сразу подчеркнуть, что встраивать проигрыватель с помощью элемента <iframe> является лучшей практикой, таким образом вы предоставите пользователю оптимальные условия просмотра вне зависимости от типа его устройства или формата воспроизводимого файла).
Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения.
Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.
Добавьте путь к видео, используя атрибут src и записанный ранее ID необходимого видео (https://www.youtube.com/embed/VIDEO_ID).
Справочно: Раньше региональные блокировки видео можно было обходить тем, что вместо /embed/ можно было указать /v/.
Давайте рассмотрим пример добавления видео с YouTube:
<!DOCTYPE html> <html> <head> <title>Размещение видео с YouTube</title> </head> <body> <p>Размещение видео с YouTube</p> <iframe width = "320" height = "240" src = "https://www.youtube.com/embed/d9TpRfDdyU0?autoplay=1?loop=1&start=28&color=white"> </iframe> </body> </html>
В этом примере элементом <iframe> мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width) и высоту 240 пикселей (height).
В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
- autoplay = «1» (видео автоматически запускается).
- loop = «1» (проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле).
- start = «28» (определяет с какой секунды начнется воспроизведение видео, значение должно быть положительным целым числом).
- color = «white» (бегунок просмотренного отмеряет белым цветом, по умолчанию — красным).
Результат нашего примера:
Рис. 52 Добавление видео с YouTube во фрейм.
Есть еще один способ, который позволяет формировать HTML код для размещения плеера YouTube с интересующим нас видео.
Для этого необходимо найти на YouTube это видео, пролистать под описание к видео, найти и нажать на кнопку «Поделиться».
После этого нам будет доступно меню в котором необходимо выбрать вкладку «HTML-код». У нас есть два варианта: сразу скопировать готовый код сформированный по умолчанию, либо нажать на вкладку «Еще» и провести более расширенную настройку:
Рис. 53 Настройка фрейма на сайте YouTube.
В расширенных настройках, к примеру, можно включить режим повышенной конфиденциальности, который указывает, что YouTube должен сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Обратите внимание, что YouTube добавляет такие атрибуты как frameboarder, который отвечает за наличие, либо отсутствие рамки вокруг фрейма и атрибут allowfullscreen, который позволяет перевести плеер в полноэкранный режим.
Обращаю ваше внимание, что этих атрибутов нет в спецификации HTML 5, не смотря на это атрибут frameboarder убирает границы фрейма, но при валидации документа быдет указана ошибка. В HTML 5 рекомендуется границы элемента добавлять, либо убирать средствами CSS, подробно об этом мы изучим в учебнике CSS в статье «Границы элемента в CSS»
Атрибуты EMBED
height — высота плеера (в пикселях). Пример:
<embed src="bloggood-ru.swf" height="100">
width — ширина плеера (в пикселях). Пример:
<embed src="bloggood-ru.swf" width="200">
src — адрес флэш-ролика, видео или аудио файла. Пример:
<embed src="bloggood-ru.swf">
type — указывает MIME-тип (спецификация форматирования сообщений и кодирования информации для передачи по интернету) содержимого элемента.
pluginspage — адрес страницы в Интернете, откуда можно скачать и установить плагин к браузеру.
autostart — если параметр стоит «0», то это значит, что после загрузки веб-страницы, плеер будет остановлен. Если указать параметр «1», тогда после загрузки веб-страницы, плеер будет автоматически воспроизведен (работает в браузере IE). Пример:
<embed src="bloggood.swf" autostart="0">
title — вывод всплывающей подсказки при наведении курсора мышки на аудио или видео плеер. (Работает в браузере IE).
Пример:
<html> <head> <meta http-equiv="Content-Type" Content="text/html; Charset=utf-8"> <title>ТЕГ embed</title> </head> <body> <embed src="bloggood-ru.mp4" width="300" height="300" autostart="0" ENGINE="application/x-mplayer2" pluginspage="https://www.macromedia.com/go/getflashplayer"> </body> </html>
Результат в Google Chrome:

А можно вот так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>ТЕГ embed</title> <META HTTP-EQUIV="content-type" CONTENT="TEXT/HTML; CHARSET=utf-8"> </head> <body> <embed src="bloggood-ru.mp4"> </body> </html>
Результат в Google Chrome:

Способ 2.
Изображения, аудио, видео, Java приложения, ActiveX, PDF и Flash можно вставить в HTML-документ с помощью тега <OBJECT>.
<OBJECT data="путь к объекту" type="тип объекта" width="ширина" height="высота"></OBJECT>
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую страницу:
Практическое задание № 27.
Подсказки:
- Чтобы получить значение цвета, который использует YouTube вы можете сделать PrintScreen экрана и в графическом редакторе, используя инструмент палитра (пипетка) получить значения цвета. Например, в Paint можно получить значение цвета в системе RGB. Как задавать цвета в системе RGB вы можете повторить в статье учебника «HTML Цвета». Кроме того, для этих целей существует множество плагинов для браузера.
- Укажите для боковой панели значение ширины равной 50% это позволит Вам получить два одинаковых блока с видео клипами и сделать наш пример адаптивным.
- Для выполнения задания Вам потребуются знания из статьи учебника «Теги разметки страницы».
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Видео и аудио контент
Метаданные
6. Подключение видео с YouTube
Видео с YouTube можно подключить двумя способами.
Через с прогрессивным улучшением (используя embed). Данный метод рекомендуется.
<div class=»plyr__video-embed» id=»player»>
<iframe
src=»https://www.youtube.com/embed/6wJAdfTJZUQ»
allowfullscreen
allowtransparency
allow=»autoplay»
></iframe>
</div>
|
1 |
<div class=»plyr__video-embed»id=»player»> <iframe src=»https://www.youtube.com/embed/6wJAdfTJZUQ» allowfullscreen allowtransparency allow=»autoplay» ></iframe> </div> |
Примечание: класс сделает плеер формата 16:9. Когда плеер включится, будет использоваться пользовательский параметр конфигурации ratio
Второй вариант через
<div id=»player» data-plyr-provider=»youtube» data-plyr-embed-id=»6wJAdfTJZUQ»></div>
| 1 | <div id=»player»data-plyr-provider=»youtube»data-plyr-embed-id=»6wJAdfTJZUQ»></div> |
Примечание: атрибут может быть либо идентификатором видео, либо его URL-адресом.
Вставляем видео при помощи ссылки
Как вставить видео с хостинга Ютуб на свой сайт: для этого используется тег <iframe>. Он создаст html-документ, что открывается вместе с базовой страницей. Он будет как всплывающее окно. При использовании данного тега содержимое статьи и основной страницы всегда в приоритете.
Команда содержит такие элементы:
- width, height – это размеры (ширина и высота соответственно);
- autoplay — автозапуск при запуске страницы;
- controls — вывод инструментов управления;
- loop — автоповтор;
- poster — команда на демонстрацию картинки, которая выводится при неполадках с показом видеоряда;
- preload — загрузка фильма одновременно со страницей;
- src – путь (адрес, URL);
- frameborder – рамка. Если стоит «0», ее не будет;
- allowfullscreen – полноэкранный режим.
Таблица поддержки браузерами видео кодеков и форматов
Каждый браузер поддерживает только определённые видео форматы, поэтому если вы хотите чтобы ваши ролики можно было просмотреть на всех браузерах, то нужно добавить как минимум два файла, один с расширением .mp4, а другой с расширенеим .ogv
| БРАУЗЕР/КОДЕК | h.264 | ogg/vorbis | webm |
|---|---|---|---|
| Chrome 6+ | да | да | да |
| FireFox 3.6+ | нет | да | да |
| IE 9+ | да | нет | нет |
| Opera 10.60+ | нет | да | да |
| Safari 4+ | да | нет | нет |
У видео формата OGG/VORBIS, расширение файлов будет .ogv
У видео формата h.264, расширение файлов будет .mp4
DVDVideoSoft — бесплатная русскоязычная программа для конвертирования и редактирования аудио/видео файлов различных форматов.
Тема о том почему браузеры поддерживют только определённые форматы, раскрывается в статье Война браузеров продолжается…
Коротко о других основных кодах-ошибках по протоколу HTTP
Шорткоды для вставки видео
Существует достаточно большое количество ультимативных наборов шорткодов для вставки самых разных элементов в контент страниц Joomla, и практически каждый из них имеет в своём арсенале короткий код для вставки видео. Самым достойным представителем в линейке подобных расширений является Shortcode Ultimate.
Вставлять шорткоды Shortcode Ultimate — одно удовольствие. Чтобы добавить видео с YouTube:
- нажимаем кнопку Вставить шорткод в текстовом редакторе;
- из списка элементов во всплывающем окне находим и выбираем YouTube видео;
- вставляем ссылку на видео и при необходимости настраиваем другие параметры;
- можно просмотреть результат в текущем окне, нажав Предварительный просмотр;
- жмем Вставить шорткод.
Короткий код будет выглядеть так:
[youtube url="https://www.youtube.com/watch?v=tj_V7BDHTxk"]
Как и в случае с AllVideos, данный код на выходе преобразуется в HTML, отображающий указанное видео. Если мы опять посмотрим в код страницы, то снова увидим несколько ресурсных файлов, добавляемых плагином, которые также не лучшим образом сказываются на скорости загрузки. Тем не менее, применение Shortcode Ultimate для вставки видео в Joomla 3 является более предпочтительным относительно AllVideos по следующим причинам:
- ультимативный набор шорткодов;
- кнопка редактора для вставки шорткодов;
- наглядная настройка параметров видео;
- никаких проблем с JCH Optimize.
3. Установка плейера Plyr
Скачиваем плеер Plyr:
Скачать с Atuin Скачать с GitHub
Подключаем CSS файл с вашего сайта:
<link rel=»stylesheet» href=»/path/to/plyr.css» />
| 1 | <link rel=»stylesheet»href=»/path/to/plyr.css» /> |
Или с сайта разработчика:
<link rel=»stylesheet» href=»https://cdn.plyr.io/3.5.6/plyr.css» />
| 1 | <link rel=»stylesheet»href=»https://cdn.plyr.io/3.5.6/plyr.css» /> |
Подключаем JS файл и инициализируем:
<script src=»path/to/plyr.js»></script>
<script>
const player = new Plyr(‘#player’);
</script>
|
1 |
<script src=»path/to/plyr.js»></script> <script> constplayer=newPlyr(‘#player’); </script> |
Как и CSS файл, JS можно подключить с сайта разработчика:
<script src=»https://cdn.plyr.io/3.5.6/plyr.js»></script>
| 1 | <script src=»https://cdn.plyr.io/3.5.6/plyr.js»></script> |
По умолчанию, значки, используемые в элементах управления Plyr, загружаются из SVG спрайта, который находится по адресу: https://cdn.plyr.io/3.5.6/plyr.svg
Для подключения нескольких плееров используется:
или
Оба варианта вернут массив в порядке их нахождения в документе.
Сортировка и фильтр по цвету с помощью функций
Используем скрипт плеера
Отличие данного способа от предыдущего заключается в том, что видеоматериал будет располагаться непосредственно на сайте, а не добавляться со стороннего ресурса.
Это обеспечивает высокий контроль над качеством и содержанием публикации, а также оперативное отслеживание проблем, которые могут возникнуть с записью.
Существуют две разновидности скрипт плееров для WordPress: встроенный, предоставляемый платформой автоматически и устанавливаемый дополнительно с помощью плагина.
Если требуется «залить» видеоматериал при помощи встроенного плеера, то необходимо:
В панели администратора в левом верхнем углу выбрать вкладку «Медиафайлы».
Нажать на кнопку «Добавить новый».
- Появится всплывающее окно, в котором можно выбрать файл с личного компьютера или другого устройства.
- Выбрать нужное видео и нажать кнопку «Открыть». Таким образом можно вставить несколько файлов, загрузив их в библиотеку на своем сайте.
- После этого вставляем видео в любую запись сайта.
Вставка будет оформлена в виде кода, но затем преобразуется в ролик. Его размеры можно будет редактировать, нажав на карандаш в правом верхнем углу.
Следует помнить, что существуют ограничения по размеру файла загрузки (не более 512 Мб). Еще вы будите расходовать собственно место на хостинге, которое заполнится достаточно быстро, если загружать большое количество материалов.
Отчасти эту проблему помогут решить сторонние скрипты. Их принцип действия схож с предыдущим, но перед началом работы их следует установить на сайт.
Для этого в административной панели выбрать вкладку плагины и в строке поиска ввести нужное название.
Затем поочередно выбрать кнопки «Установить» и «Активировать плагин». Все они будут отображаться в подразделе «Плагины — установленные».
Топ-10 популярных бесплатных модулей плееров для WordPress:
- Advanced Responsive Video Embedder;
- ARVE Advanced Responsive Video Embedder;
- Audio And Video Player;
- Easy Video Player;
- FV WordPress Flowplayer;
- Responsive Video Light;
- Spider Video Player;
- Video Gallery and Player;
- WP Video Lightbox;
- YouTube Embed.
Каждый из них по-своему функционален и выполняет определенные задачи. Подробнее о работе плееров можно узнать на официальном сайте Вордпресс в разделе «Плагины», указав соответствующее название из списка.
Адаптивное видео c Youtube
Когда на страницу вы добавляете код плеера с конкретными размерами ширины и высоты, то при просмотре сайта на меньших разрешениях экрана это может вызвать некоторые проблемы. Если у вас хороший адаптивный шаблон, то скорее всего, там все это уже учтено, в противном случае придется внедрить один хак.
Чтобы реализовать адаптивное видео на сайте вставляете HTML код с Ютуба, Vimeo и любого другого сервиса внутрь нового DIV:
<div class="adaptive-wrap"> <iframe width="640" height="360" src="https://www.youtube.com/embed/KiS8rZBeIO0" frameborder="0" allowfullscreen></iframe> </div> |
Затем в стилях прописываете:
.adaptive-wrap {
position relative;
padding-bottom 56.25%;
padding-top 30px;
height ;
overflow hidden;
}
.adaptive-wrap iframe {
position absolute;
top ;
left ;
width 100%;
height 100%;
}
|
Тут есть 2 нюанса:
- Если плеер добавляется через object и embed, то для них также задаете аналогичные стили как с iframe.
- В первом селекторе стилей параметр padding-bottom: 56.25%; соответствует пропорциям ролика 16:9, если нужен формат 4:3 — используйте значение 75%.
Сниппет для автоматизации процесса (оборачивает iframe в DIV с нужным стилем, но CSS все равно нужно добавить):
add_filter('the_content', 'filter_iframe');
function filter_iframe($html){
$html = preg_replace('/<iframe (.*?)>(.*?)<\/iframe\>/is', '<div class="adaptive-wrap"><iframe $1>$2</iframe></div>', $html);
return $html;
}
|
Как добавить видео — инструкция
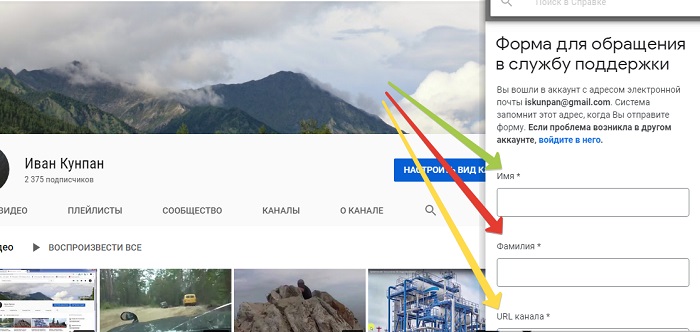
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
XHTML
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
| 1 | <iframe width=»560″height=»315″src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″frameborder=»0″allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Вставка видео
Формат видео-файлов:
- MP4
- WebM
- Ogg
<video width="320" height="240" controls="controls" poster="logo.png"> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Ваш браузер не поддерживает video. <video> |
Результат в браузере:
Атрибуты тега для плеера:
| Атрибут | Значение | Описание |
|---|---|---|
| audio | muted | Определяет по умолчанию состояние звука. В настоящий момент только «muted» разрешено |
| autoplay | autoplay | Если указан, видео начнет играть сразу как только оно будет готово |
| controls | controls | Если указан, кнопки управления будут показаны, такие как кнопка воспроизведения |
| height | пиксели | Указывает высоту видео плеера |
| loop | loop | Если указан, видео начнет проигрываться снова, как только закончится |
| poster | url | Указывает URL изображения, представляющего видео |
| preload | auto metadata none |
Если указан, видео будет загружено при загрузке страницы, и готово к запуску. Игнорируется, если «autoplay» указан |
| src | url | Адрес URL видео для проигрывания |
| width | пиксели | Указывает ширину видео плеера |
Пример:
<video src="04.avi" loop="loop" audio="muted"> |
Другой вариант вставки видео (без плеера):
<a href="имя_файла.avi">Щелкни и смотри<a> <!-- Пример: --> <a href="ocean.qt"> Видеоклип 1 Мб<a> |
* для форматов mpeg, avi
9. Методы
Пример использования:
player.play(); // Старт воспроизведения
player.fullscreen.enter(); // Открыть полный экран
|
1 |
player.play();// Старт воспроизведения player.fullscreen.enter();// Открыть полный экран |
Список методов:
| Метод | Параметры | Описание |
|---|---|---|
| — | Старт воспроизведения. | |
| — | Пауза | |
| Логический | Переключение воспроизведения, если параметры не передаются, он будет переключаться на основе текущего состояния. | |
| — | Остановка воспроизведения и сброс на начало. | |
| — | Рестарт воспроизведения. | |
| Номер | Перемотка воспроизведения на заданное время. Если параметр не передан, будет использоваться время по умолчанию. | |
| Номер | Быстрая перемотка вперед на указанное время. Если параметр не передан, будет использоваться время по умолчанию. | |
| Номер | Увеличение громкости на указанный шаг. Если параметр не передан, будет использоваться шаг по умолчанию. | |
| Номер | Уменьшение громкости на указанный шаг. Если параметр не передан, будет использоваться шаг по умолчанию. | |
| Логический | Переключение отображения субтитров. Если параметр не передается, он будет переключаться в зависимости от текущего состояния. | |
| — | Вход в полноэкранный режим. Если он не поддерживается, вместо него будет использоваться резервный вариант «полное окно». | |
| — | Выход из полноэкранного режима. | |
| — | Переключение полноэкранного режима. | |
| — | Запуск диалогового окна airplay на поддерживаемых устройствах. | |
| Логический | Переключение элементов управления (только видео). | |
| Строка, функция | Добавление прослушивателя событий для заданного события. | |
| Строка, функция | Добавление прослушивателя событий для заданного события один раз. | |
| Строка, функция | Удаление прослушивателя событий для заданного события. | |
| Строка | Проверка поддержки типа mime. | |
| — | Удаление. |
HTML:
<div class=»mybtn-restart»>начать воспроизведение сначала</div>
| 1 | <div class=»mybtn-restart»>начать воспроизведение сначала</div> |
jQuery:
$(‘.mybtn-restart’).click(function(){
player.restart();
player.play();
});
|
1 |
$(‘.mybtn-restart’).click(function(){ player.restart(); player.play(); }); |
начать воспроизведение сначала
выключить
Пример кода тега
Пример добавления видеофайла при помощи тега :
<video width="560" height="315" controls="controls" poster="teg-video.jpg">
<source src="norwegian-army-harlem-shake.ogv" />
<source src="norwegian-army-harlem-shake.mp4" />
</video>
Результат:
Странно, Safari почему то не видит тега видео.
Автор ролика: Норвежская армия,
Название: Garlem Shake.
Скачать файл можно c Яндекс.Диска: в формате OGG, в формате MP4,
Постер: http://yadi.sk/d/i24KhBiT3o0Vb
Тег содержит в себе атрибут , чьим значением выступает адрес хранения файлов мультимедиа.
В нашем примере, тег указывает на два файла хранящих одну и ту же информацию, но имеющих различное расширение. Если ваш браузер не поддерживает файлы с расширением .ogv, то он будет проигрывать файлы с расширением .mp4
Самые обсуждаемые
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <video></title> </head> <body> <h1>Видео в HTML5</h1> <video width = "320" height = "240" poster = "10.jpg" controls> <source src = "123.mp4" type = "video/mp4"> <source src = "123.ogg" type = "video/ogg"> <track src = "sub_en.vtt" kind = "subtitles" srclang = "en" label = "English"> <track src = "sub_ru.vtt" kind = "subtitles" srclang = "ru" label = "Russian" default> Ваш браузер не поддерживает видео тег. </video> </body> </html>
В этом примере мы:
Добавили на страницу видео (тег <video>) шириной 320 пикселей и высотой 240 пикселей (атрибуты width = «320» height = «240»), атрибут poster — указывает местоположение изображения, которое пользователь будет видеть перед запуском видео (если атрибут не указан, то отображается первый кадр видео). Часто этим атрибутом пользователей вводят в заблуждение (отсутствие того контента, которое изображено на картинке).
Атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы клиента, при использовании нескольких форматов нужно указывать в тегах <source> атрибут type (MIME-типы для видео):
| Формат | MIME-типы |
|---|---|
| MP4 | video/mp4 |
| Ogg | video/ogg |
| WebM | video/webm |
Благодаря тегу <track> добавили субтитры к видео:
- Добавили путь к файлу атрибутом src.
- Установили тип дорожки — субтитры kind = «subtitles» (данный параметр устанавливается по умолчанию, также доступны навигационные параметры, метаданные и параметры для людей с ограниченными возможностями).
- Установили язык дорожки srclang = «ru».
- Отобразили названия двух дорожек label = «English», label = «Russian».
- Выбрали дорожку по умолчанию атрибутом default.
Результат нашего примера:
Ваш браузер не поддерживает видео тег.
Добавление видео с субтитрами на страницу (HTML тег <video>).
Допускается добавлять видео файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат видео:
Способ № 1. Вставка медиа-контента (видео) посредством тегов HTML5
Существует несколько способов вставки видео контента на веб-страницу. Выделяют три варианта: вставка посредством HTML, плеера или YouTube. Для начала нужно создать обычный HTML5-файл, который будет содержать в себе стили страницы и несколько подзаголовков. После подготовки можно выбирать один из методов и наслаждаться результатом.
- Найти третий заголовок и прописать код прямо под ним:
- Открыть страницу в браузере и убедиться в появлении видео.
- Обязательно нужно правильно прописать путь к ролику.
- Чтобы вставка видео в HTML была грамотной, нужно разметить панель контроля видео. За это отвечает параметр controls.
Следует учесть, что такой способ примечателен не для всех. К примеру, в браузере Opera видео, размещенное таким способом, воспроизводиться не будет. Чтобы избежать такой ситуации, нужно конвертировать видеоролик в тип Ogg Theora, изменить код.
Конвертировать файл можно посредством сервиса online-convert.com. Затем нужно изменить код на такой:
Если старый браузер не понимает какой-то тег, тогда код может выглядеть следующим образом.
Вставка видео в WordPress и не только
Теперь рассмотрим самый простой способ как вставить видео с Youtube на сайт WordPress. Данную систему использует большинство блогов и не только. Сначала пару слов о реализации через текстовый редактор, о чем я говорил выше, а потом покажу вариант с HTML.
Помнится, раньше для решения задачи даже были какие-то специальные wp плагины, но сейчас все гораздо проще, я бы сказал элементарно.
Чтобы вставить видео на сайт WordPress:
- Заходите в админку своего веб-проекта и выбирайте добавление/редактирование записи.
- Затем в текстовом редакторе просто размещаете ссылку на Youtube видео.
- В 99% случаев система автоматически преобразует линк (как показано на гифке ниже).
Интересно, что в последних версиях CMS данный прием работает в обеих режимах редактора. В «Визуальном» вы можете сразу увидеть преобразование, а в HTML подмена линка на видео будет видна при сохранении и просмотре опубликованной записи.
Возможно, в других системах такой функции нет, и придется использовать вариант с HTML. В таком случае для вставки видео с Youtube на сайт Joomla будь то или Вордпресс, или любая другая CMS вам нужно:
- Зайти в текстовый редактор в режим HTML.
- Скопировать код из ютуба в область контента.
- Сохранить страницу/запись в том же HTML режиме.
Иногда такой подход удобнее, если надо подправить некоторые параметры тега, например, размер плеера. Кроме всего прочего лично я добавляю абзацу с роликом выравнивание по центру.
Разбираемся с настройками
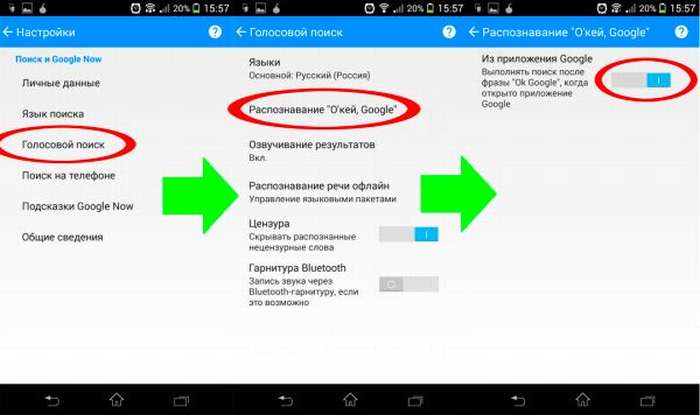
Чтобы активировать возможность управления голосом поисковиком и пользоваться командой «Окей, Гугл», нужно выполнить следующее:
- Зайдите в Настройки, затем нажмите на «Голосовой поиск», «Язык» и «Русский».
- Снова выберете «Голосовой поиск», далее нажмите на «Распознавание «Ok, Google», передвиньте кнопку вправо напротив параметра «Из приложения Гугл».
Есть и другой вариант, для которого следует установить «Google Now» и открыть его:
- Открываем Google Now в левом верхнем углу экрана ищем меню.
- После этого кликните по пункту настроек программы, нажав на соответствующее меню с шестеренкой.
- В открывшемся окне находим раздел поиска голосом, затем – в подраздел распознавания команды.
- Активируем функцию распознавания «Из всех приложений», после чего система попросит трижды произнести команду, чтобы лучше распознавать речь.
- После нескольких повторений, появится уведомление о завершении настройки.