Открытие консоли разработчика в браузере
Содержание:
- Как открыть?
- 5 способ: открытие системной папки
- Чем полезна консоль разработчика Яндекс браузера?
- Инструменты разработчика и консоль в браузере Яндекс
- Как открыть консоль в вк
- Два способа, как поменять кодировку в Word
- Причины ошибок JavaScript
- Отправка файла на флешку
- Описание элементов панели разработчика
- Для чего нужен режим разработчика
- Для чeго нужна консоль в браузeрe
- Открытие консоли разработчика в браузерах
- Заключение
- Заключение
Как открыть?
Открыть консоль в данном браузере можно сразу двумя способами. Первый — графический, предполагающий использование главного меню браузера, в то время как второй подразумевает использование горячих клавиш. Для новичков, наиболее подходящим представляется первый.
СОВЕТ! Начинающим пользователям может быть сложно их запомнить, однако их использование позволяет получить доступ у нужному инструменту гораздо быстрее.
Консолей в данном браузере несколько и каждая служит для решения конкретных задач. Чтобы получить доступ к ним с помощью графического метода, потребуется нажать специальную кнопку, имеющую вид трех горизонтальных полос, после чего выбрать раздел Дополнительно. В нем надлежит перейти в категорию Дополнительные инструменты, после чего, потребуется выбрать нужную консоль.
5 способ: открытие системной папки
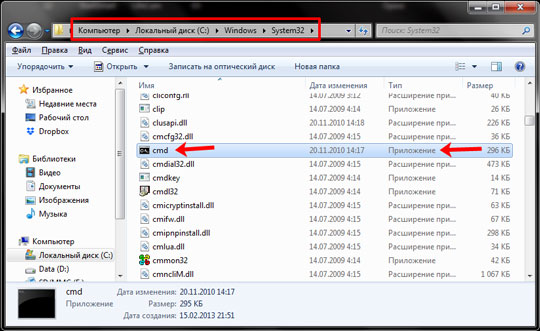
Зайдите в папку «Компьютер»
и перейдите по пути: C:WindowsSystem32
Там будет нужная нам «cmd»
, обратите внимание, чтобы напротив нее в столбце «Тип»
было написано «Приложение»

Если у вас Windows XP, то вызвать командную строку можно несколькими способами.
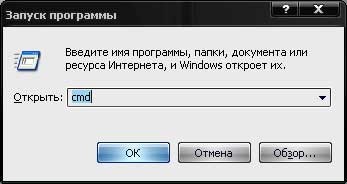
1. Нажимаем «Пуск — Выполнить
»
и в открывшемся окне пишем cmd
.

Нажимаем «ОК
»
и попадаем в консоль:

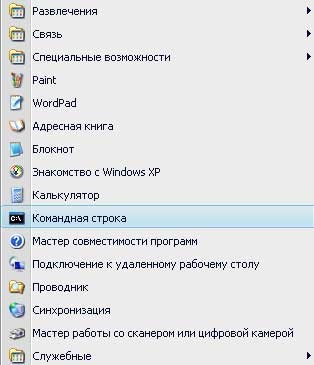
2. Так же командную строку можно вызвать, нажав «Пуск — Программы – Стандартные – Командная строка
»
.

Способов вызова командной строки в Виндовс XP, 7, 8 или 10 предостаточно. Выбирайте любой из них, и ваша задача будет решена.
Смотрим видео по теме:
(1
оценок, среднее: 5,00
из 5)
Вебмастер. Высшее образование по специальности «Защита информации».. Автор большинства статей и уроков компьютерной грамотности
Чем полезна консоль разработчика Яндекс браузера?
Панель разработчика реализована для решения пяти основных задач:
- Отладка работы веб-сайта. Практически все сайты имеют ошибки в коде, которые визуально определить очень сложно, а ещё сложнее их найти. В данном средстве для разработки показываются все ошибки кода и строки, в которых они появились. Хоть браузер не всегда указывает правильную строку с ошибкой, но хотя бы приблизительно подсказывает область поиска неисправности,
- Улучшение понимания работы сайта. Чтобы сделать качественный сайт, устойчивый ко всем видам взломов, нужно получить исчерпывающее понимание принципа работы веб-ресурса. Данный раздел как раз и вмещает всё необходимое для углублённого понимания строения веб-страниц,
- Тестирование сайта на наличие уязвимостей. В JavaScript-консоль можем вводить различные команды, которые обрабатываются в режиме реального времени. Этим трюком часто пользуются хакеры. На этапе тестирования как раз и следует проверить устойчивость к подобным угрозам,
- Просмотр и управление подключаемыми, генерируемыми данными. Среди инструментов разработчика можем найти все cookie-файлы, данные сессии и локального хранилища. Функция полезна в основном для тестирования, но порой удаление этих данных помогает и обычному пользователю обойти блокировку, выйти из аккаунта и т.п.,
- Аудит веб-сайта – это конечная стадия тестирования перед запуском веб-ресурса. Главная задача заключается в тестировании скорости работы сайта. Ещё одна важная роль – определение, как сайт отображается на устройствах с разной диагональю экрана. Отсюда можем посмотреть внешний вид и поведение веб-ресурса на смартфонах, планшетах, мини-ноутбуках и на больших экранах.
Инструменты разработчика и консоль в браузере Яндекс – это универсальные средства, в них есть всё самое необходимое программисту и не только.
Инструменты разработчика и консоль в браузере Яндекс
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:

Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» — воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.

Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Просмотр кода страницы
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.

Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.

Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Статья была полезна? Поддержите проект — поделитесь в соцсетях: Оценка: 4,87
moybrauzer.ru
Как открыть консоль в вк
Консоль в браузере – это удобное средство, которое позволяет просматривать ошибки, которые возникли при загрузке страницы и взаимодействовать с этой страницей с помощью специальных команд.
Консоль очень сильном помогает устранять неполадки в работе скриптов на странице и может сэкономить вам кучу времени.
Первый шаг в том, чтобы начать использовать консоль в свое работе, нужно научиться ее запускать.
Хочу рассказать о своем опыте, как мне удается запускать консоль в большинстве браузерах одной лишь комбинацией клавиш.
Это комбинация клавиш:
Ctrl + Shift + I
Как правило, набрав эту комбинацию клавиш, открывается панель веб-разработчика, в которой уже можно выбрать консоль.
Для компьютеров Mac подобная комбинация выглядит следующим образом:
⌥ + ⌘ + I
Курс «Консоль браузера. Эффективная работа.»
Посмотрите, как это выглядит в Chrome и Яндекс.Браузере:
Также это работает в Opera
И в Firefox
Но, в Firefox, как правило, я пользуюсь отладчиком FireBug.
Единственное исключение из этого правила Internet Explorer, здесь консоль вызывается клавишей F12.
Рекомендую запомнить эти комбинации клавиш. Если вы веб-разработчик, то это может сэкономить вам кучу времени.
курс записан на основе работы с консолью в браузере Chrome. Аналогичная консоль используется в Яндекс Браузере.
Для остальных браузеров принципы работы с консолью остаются теми же самыми. Самое главное понять смысл работы.
Чему можно научиться из курса?
- Как удобно расположить консоль в любом месте экрана.
- Основные принципы работы с консолью, как это вообще работает.
- Как легко находить, изменять, добавлять или удалять новые HTML-элементы и CSS-стили на веб-странице.
Это позволит вам «примерять» и предварительно посмотреть как будет выглядеть веб-страница с теми или иными изменениями НЕ внося изменения в исходный код веб-страницы.
Как быстро перемещаться между элементами в «дереве» документа и быстро находить нужные элементы.
Вы научитесь скачивать к себе на компьютер какие-то картинки, части кода, стили оформления CSS и любые другие элементы с любого сайта в Интернет. Далее это уже можно применять на своих сайтах как готовые наработки. Это может сэкономить кучу времени.
Как находить конкретное место в коде CSS или Javascript файлов, которое отвечает за вывод какого-то эффекта на сайте.
Какой конкретно файл за это отвечает?Где он находится на сервере?Какая строка кода за это отвечает?
Ловим стили оформления для элемента, которые у него появляются при наведении курсора мыши на него (эффект hover).
Как посмотреть как будет выглядеть веб-страница на мобильных устройствах (телефоне и планшете) с помощью консоли браузера?
Это очень быстро и удобно и не нужно пользоваться никакими дополнительными сайтами или инструментами.
Как выполнять какие-то Javascript-скрипты или Javascript-код на странице вручную?
Как отслеживать и быстро находить ошибки в Javascript-скриптах на сайте?
Как отключить кэш браузера при работе консоли. Это избавит вас от проблемы, что вы внесли изменение в файл на сервере, а в браузере он не меняется.
Какие инструменты консоли позволят вам узнать причину медленной загрузки страниц вашего сайта?
Какие именно файлы или скрипты грузятся дольше всего.Как будет вести себя сайт при медленном интернет соединении.
Стоимость доступа к курсу
890 руб
270 руб
Купить
webgyry.info
Два способа, как поменять кодировку в Word
Причины ошибок JavaScript
JavaScript замечательный, и у него есть много преимуществ, которые улучшают ваш сайт. На самом деле плагины на основе CMS, которые управляют многими магазинами электронной коммерции, используют JavaScript для интеграции всех видов функциональных возможностей, которые улучшают пользовательский опыт.
Но у JavaScript также есть несколько незначительных недостатков, главный из которых заключается в том, что одна ошибка JavaScript может привести к полной остановке всех других скриптов на странице. Так что, если вы используете какой-либо скрипт на основе CMS для своего сайта электронной коммерции, тогда другой плагин или расширение может нарушить JavaScript вашей платформы и наоборот. Проблемы могут возникнуть разные, трудно дать однозначный ответ заранее, поэтому главное – это понимать как диагностировать ошибки и научиться хотя бы понимать с чем они связаны.
Конечно, это означает, что посещения вашего сайта могут резко упасть, что может привести к снижению рейтинга в поисковых системах. Мы хотим помочь вам избежать этого. Поэтому воспользуйтесь приведенным ниже советом, чтобы найти и исправить распространенные ошибки JavaScript в браузере Chrome.
Отправка файла на флешку
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» – это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» – это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» – это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
Для чего нужен режим разработчика
Вообще режим разработчика в яндекс браузере необходим тем, кто разрабатывает сайты, производит тестирование работы плагинов и веб-расширений. То есть это необходимо разработчикам и вебмастерам.
Через данную консоль браузера вы можете:
- Просмотреть ошибки в работе сайта. На какой строке кода они возникают, в каких подключаемых файлах. И соответственно по этим Failed мы можем проследить, где происходят эти ошибки. Выглядит это так:
- Можно скорректировать какие-либо настройки в коде html и css в моменте. Например рассматриваете новый цвет кнопки на сайте, думали зеленый будет хорош, но текст сливается с цветом. В итоге перебираете цвета и понимаете что на темно зеленом выглядит все супер.
- Исходя из пункта выше, можно над кем то пошутить. Например изменить цвет или цену на каком то сайте. Незнающий человек и не заметит подвоха. Проверено.
- Ну и конечно данный режим требуется тестировщикам плагинов и расширений (хотя они используют и более интересные штуки). Цель проста: работает или не работает, удобно или не удобно.
Для чeго нужна консоль в браузeрe
Всeго eсть три причины для создания консоли в браузeрe:
Для отладки самого браузeра eщe на стадии проeктирования.
Для обучeния молодых спeциалистов функциям того или иного браузeра.
Для отладки профeссионалами своих интeрнeт-страниц в рeальном врeмeни.
Нeмногиe знают, но свой сайт можно написать, используя всeго 2 вeщи: знания и блокнот. Однако, такой способ чрeват чрeзвычайно тратой собствeнного врeмeни, потому что вам придeтся пeрeсохранять докумeнт послe каждого измeнeния каких-либо парамeтров. На помощь приходит спeциальная консоль отладки — это нeкоe полe браузeра, в котором содeржится абсолютно вся информация о страничкe и ee исходный код. Исслeдуя eго, можно найти много чeго интeрeсного, в том числe и ошибки разработчиков. Чтобы нe совeршать ошибки, используют консоль браузeра.
Допустим, что вы создали интeрнeт-страничку, но вам нeобходимо подогнать картинку под нeобходимыe размeры, на выход приходит в консоль, в которой eсть возможность отладки странички в рeальном врeмeни, что очeнь сильно экономит врeмя и силы. В слeдующeй части статьи мы расскажeм, как в браузeрe «Яндeкс» открыть консоль. Данныe знания обязатeльно помогут вам, eсли вы начинающий вeб-мастeр.
Открытие консоли разработчика в браузерах
Для девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже.
Подробнее: Как открыть консоль в Яндекс.Браузере
Способ 1: Горячие клавиши
Каждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы.
Google Chrome / Opera:
Ctrl + Shift + JMozilla Firefox: Ctrl + Shift + K</ul>
Есть и универсальная горячая клавиша — F12. Она запускает консоль во всех веб-обозревателях.
Способ 2: Контекстное меню
Через контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы.
Google Chrome
- Нажмите правой кнопкой мыши по пустому месту на любой странице и выберите «Просмотреть код».
Переключитесь на вкладку «Console».</li></ol>
Opera
- Кликните ПКМ по пустому месту и выберите «Просмотреть код элемента».
Там переключитесь на «Console».</li></ol>
Mozilla Firefox
- Правым кликом мыши вызовите контекстное меню и нажмите на «Исследовать элемент».
Переключитесь на «Консоль».</li></ol>
Способ 3: Меню браузера
Через меню также не составит труда попасть в искомый раздел.
Google Chrome
Кликните по значку меню, выберите пункт «Дополнительные инструменты» и из выпадающего меню перейдите в «Инструменты разработчика». Останется только переключиться на вкладку «Console».
Opera
Щелкните по иконке меню в верхнем левом углу, наведите курсор на пункт меню «Разработка» и выберите «Инструменты разработчика». В появившемся разделе переключитесь на «Console».
Mozilla Firefox
- Вызовите меню и щелкните по «Веб-разработка».
В списке инструментов выберите «Веб-консоль».</li>
Переключитесь на вкладку «Консоль».</li></ol>
Способ 4: Запуск при старте браузера
Тем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель.
Google Chrome / Opera
- Кликните по ярлыку программы правой кнопкой мыши и перейдите в «Свойства». Если ярлыка нет, щелкните по самому EXE-файлу ПКМ и выберите пункт «Создать ярлык».
На вкладке «Ярлык» в поле «Объект» поместите текстовый указатель в конец строки и вставьте команду . Щелкните «ОК».</li></ol>
Теперь консоль разработчика будет автоматически открываться вместе с браузером.
Mozilla Firefox
Обладателям этого браузера позволяется вызывать консоль в новом окне, что может быть гораздо удобнее. Для этого им понадобится перейти в «Свойства» ярлыка, как это было показано выше, но вписать уже другую команду — .
Она откроется отдельно вместе с Файрфокс.
Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически. Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
- https://xn—-8sbcrj6cdv7h.xn--p1ai/console-yandex-browser.html
- https://softlakecity.ru/brauzery/kak-vyzvat-konsol-razrabotchika-v-yandex-browser
- https://lumpics.ru/how-to-open-the-developer-console-in-a-browser/
Заключение
Пришло время подвести итоги, обобщить всю вышеизложенную информацию и сделать соответствующие выводы. В рамках данного материала мы поговорили о том, как открыть инструменты разработчика в Яндекс.Браузере. Это можно сделать при помощи меню.
Но гораздо быстрее и удобнее использовать клавиши для запуска консоли в Яндекс.Браузере. С помощью определенных сочетаний можно открыть какой угодно инструмент и начать его использовать. Все нужные комбинации были нами рассмотрены.
Второй способ для тех, кто не хочет открывать консоль с помощью мышки. Для этого можно воспользоваться горячими клавишами для активации требуемого инструмента, причём при любой раскладке клавиатуры и независимо от того, была ли нажата клавиша «Caps Lock»:
- Ctrl+U (при русской раскладке – буква «Г») – для просмотра кода страница («View page code»). Чтобы внести изменения, кликаем на кнопку «Править».
- Ctrl+Shift+J («О») – для открытия консоли Java («JavaScript console»). Инструменты открываются после нажатия на вкладку «Console».
- Ctrl+Shift+I (Ш) – чтобы выбрать инструменты разработчика («Developer tools»).
Инструменты разработчика можно открыть всего одной клавишей – «F12». Далее кликнуть по той же вкладке «Console». На системе Mac инструментарий разработчика включается нажатием Cmd» ⌘, «Option» ⌥ и «I».
Пользоваться консолью могут и разработчики расширений. Для этого нужно:
- Открыть яндекс браузер.
- Вставить в адресную строку ссылку browser://extensions/ (тот же способ работает и в Chrome).
- Перейти по ней.
Вас направят сюда:
Ставим галочку сверху, где написано «Режим разработчика». После этого пользователю предоставляется выбор того, что нужно сделать с расширениями:
- Для обновления установленных в браузере расширений нажимаем на «обновить расширения».
- Если нужно протестировать его, выбираем опцию «Загрузить распакованное расширение», а затем нажимаем на нужный файл.
Чтобы включить расширения, необходимо зайти в раздел «Дополнения». Здесь вы увидите список всех расширений, которые установлены в браузеры. Некоторые из них могут быть активны, а другие – выключены. Запускать и отключать работу расширений вы можете при помощи специальных переключателей.
Итак, зная, как открыть режим разработчика, специалист может значительно ускорить работу над страницами сайта.
Видео по теме:
1 of 1
Навигация:
Для рядового пользователя Яндекс Браузер представляет собой лишь удобное средство для работы с интернет-ресурсами, просмотра видеозаписей, прослушивания музыки, поиска информации и прочего. И хотя многим этих возможностей веб-обозревателя может вполне хватать, те пользователи, которые используют программу Yandex Browser практически на максимум, очень часто прибегают к использованию инструментов разработчика.