15 онлайн-сервисов для создания блок-схем
Содержание:
- Mindomo
- Преимущества раздвижных экранов
- Виды и применение
- Как сделать вышивку по фотографии онлайн бесплатно на сайте pic2pat
- Cacoo
- Инструменты для рисования
- Инструменты
- Gliffy
- Обо мне
- Лучшие онлайн сервисы для черчения
- Плюсы русской мини-печи
- OmniGraffle
- Как нарисовать схемы в Word
- Пример блока Биткоина
- Интерфейс редактора
- Масштабирование и перемещение
- План действий по составлению схемы предложения
- Варочная стойка[править | править код]
- Цементно-стружечные плиты: характеристика и область применения
- Добавление стрелок, соединение блоков
- Заключение
Mindomo
А этот сервис создан специально для образовательных программ, чтобы, во-первых, преподносить информацию наглядно, а во-вторых, научить студентов структурировать её в блок-схемы (mind map). Помогут в создании схем шаблоны и образцы. Кроме того, можно искать в сети изображения и вставлять их в проект буквально за пару кликов. Есть возможность командной работы и просмотра истории изменений, добавления коротких видео и записи голосовых сообщений.
Сервис интегрирован с GSuite, Google Диском, Office 365, а также с системами управления обучением – Canvas, Blackboard, Schoology, Moodle.
Преимущества раздвижных экранов
Существует несколько видов экранов, которые монтируют под ванной. Простым монтажом отличаются сплошные изделия без дверок. Главный их плюс – возможность использования любого строительного и отделочного материала, от кирпичей и гипсокартона до плитки и пластика.
Экраны с выдвижными ящиками, раздвижными или распашными дверцами позволяют использовать скрытую зону в качестве системы хранения. Благодаря этому значительно экономится место в шкафах, а все тубы, бутылки, пачки с моющими средствами можно собрать и расставить в одном месте. Больше об устройстве раздвижных и цельных типов экранов мы писали здесь.
Но мы рекомендуем, особенно для малогабаритных помещений, выбирать изделия со створками, которые обеспечивают доступ к внутреннему пространству под ванной
Таким образом, решается сразу несколько вопросов:
- увеличивается полезное пространство санузла или ванной;
- появляется удобное и доступное место для хранения бытовой химии;
- внешний вид помещения становится более привлекательным.
Минус раздвижных конструкций в ограниченном выборе материала. Створки должны быть легкими и тонкими, чтобы могли легко двигаться по направляющим, следовательно, плитку или ГКЛ исключаем. Фанера не подходит, так как быстро деформируется во влажном микроклимате.
Максимально подходящими по всем характеристикам являются пластиковые панели. Они хорошо держат форму, легкие в обработки, имеют маленький вес и невысокую стоимость
Чуть тяжелее ламинированные плиты ДСП, МДФ, однако их тоже используют для изготовления раздвижных конструкций.
У владельцев есть выбор: купить готовую модель или собрать экран «с нуля» своими руками. Учитывая невысокую стоимость фабричных изделий, рекомендуем приобретать экран, полностью подготовленный к установке. Он укомплектован креплениями и инструкцией, поэтому закрепить его под ванной можно легко и быстро.
Для самостоятельной же сборки потребуются расчеты, выбор подходящего материала, дополнительная обработка деталей. Это отберет много времени, да и результат может оказаться не самым впечатляющим.
Это интересно: Душевая кабина своими руками: устройство, сборка, подключение
Виды и применение
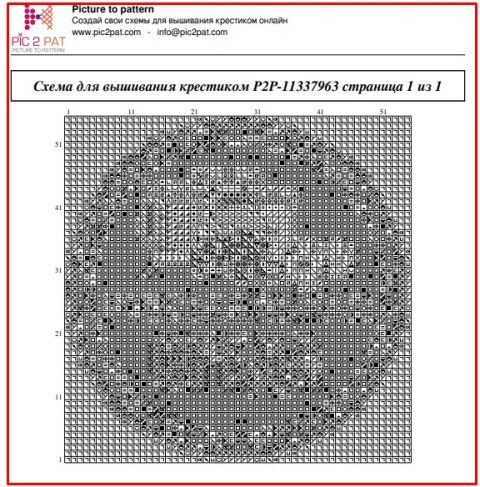
Как сделать вышивку по фотографии онлайн бесплатно на сайте pic2pat
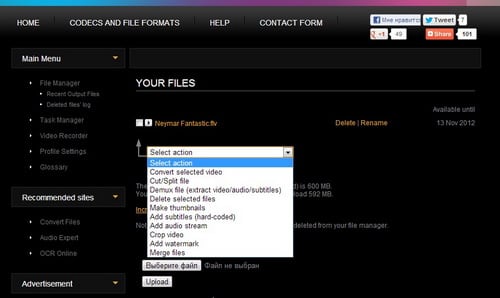
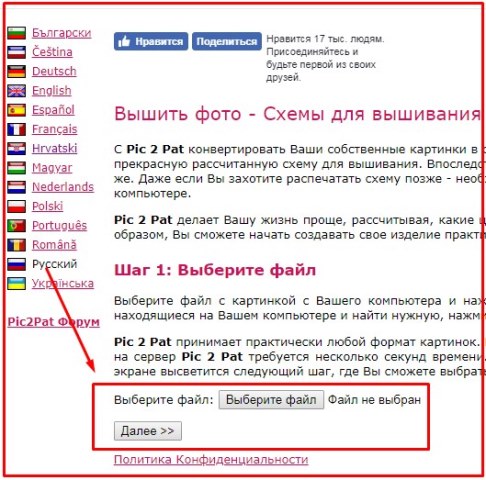
Загрузите свое изображение (размер файла должен быть не более 4 мегабайт) и кликните «Далее».

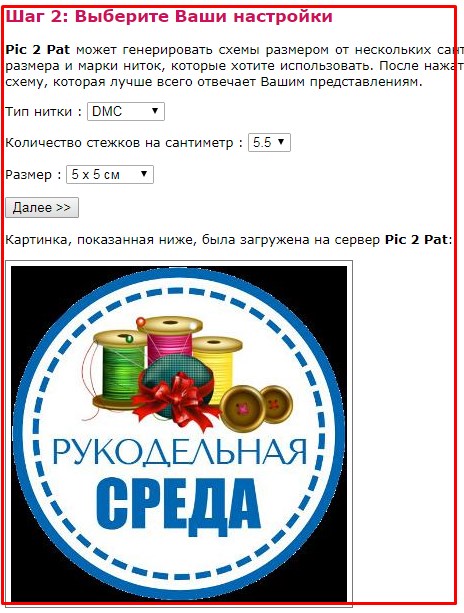
Выберите нужные параметры (тип нити, число стежков на сантиметр и размер схемы в сантиметрах) и жмите «Далее».

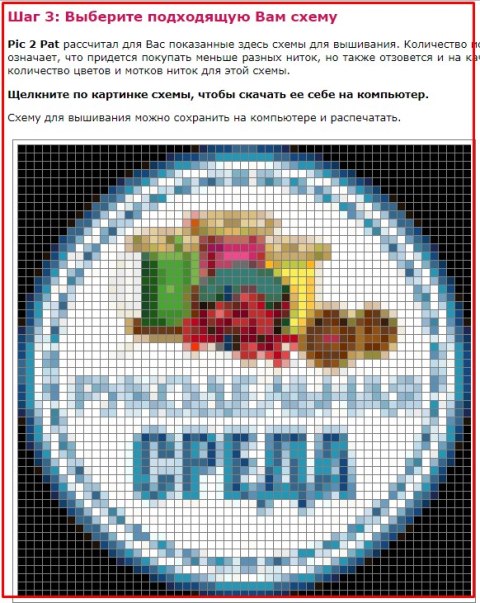
Из сгенерированных схем выберите ту, которая наиболее вам подходит по количеству оттенков, качеству и т.д. Чтобы посмотреть все схемы, используйте скроллер (прокрутка вниз и вверх). В самом конце страницы схемы с меньшим числом оттенков.
Кликните по выбранной картинке — автоматически откроется окно сохранения файла в *пдф.



Откройте сохраненный файл на компьютере – в нем будет кроме цветной схемы также черно-белая картинка с номерами цветов и список всех оттенков, которые использованы в данной схеме.
Мне сервис сгенерировал 17 схем с различным числом оттенков. Сравните две схемы ниже, это первая и последняя картинка. Разница существенная, не так ли.

Плюсы данного редактора: генерация большого числа схем без дополнительных действий с вашей стороны.
Cacoo

Для совместной работы над блок-схемами рекомендуем воспользоваться сервисом Cacoo. Как и Lucidchart, он оснащен приятным для глаз понятным интерфейсом. Сервис предлагает широкий выбор всевозможных шаблонов для блок-схем, каркасов, диаграмм Венна и пр. Что касается блок-схем, то в Cacoo вы найдете различные варианты форм на выбор. Для того чтобы создать блок-схему, достаточно перетянуть нужные формы и стрелки и расположить соответствующим образом.
Лучшая функция в Cacoo – возможность совместной работы в режиме реального времени. Это значит, что множество людей могут работать над блок-схемой одновременно. Для обсуждения вносимых изменений предусмотрен чат. Cacoo также позволяет видеть, кто в настоящее время работает над проектом.
Cacoo изначально разрабатывался как сервис для коллективной работы, о чем свидетельствуют проектные папки и настройки безопасности для членов команды. Тем не менее, он отлично подходит для работы одного человека. В вашем распоряжении 1 тыс. страниц, неограниченные возможности для обмена, импорт и экспорт SVG и многое другое.
Стоит отметить, Cacoo полностью оправдывает свою стоимость. Для отдельных пользователей месячная плата начинается от $4,95 в месяц. Тарифный план Team для командной работы начинается от $18 в месяц (для троих пользователей). Cacoo для корпоративных пользователей (тарифный план Enterprise) позволяет устанавливать приложение на свой частный сервер. Его стоимость начинается от $600 в год для 10 пользователей. Для любой версии предусмотрен пробный период (14 дней), в течение которого сервисом можно пользоваться бесплатно.
Инструменты для рисования
Сразу после добавления нового полотна на страницу, в документе откроется вкладка «Формат»
, в которой и будут находиться основные инструменты для рисования. Рассмотрим детально каждую из групп, представленных на панели быстрого доступа.
Вставка фигур
«Фигуры»
— нажав на эту кнопку, вы увидите большой перечень фигур, которые можно добавить на страницу. Все они разделены по тематическим группам, название каждой из которых говорит само за себя. Здесь вы найдете:
- Линии;
- Прямоугольники;
- Основные фигуры;
- Фигурные стрелки;
- Фигуры для уравнений;
- Блок-схемы;
- Звезды;
- Выноски.
Выберите подходящий тип фигуры и нарисуйте ее, задав левым кликом мышки точку начала. Не отпуская кнопку, укажите конечную точку фигуры (если это прямая) или область, которую она должна занимать. После этого отпустите левую кнопку мышки.
«Изменить фигуру»
— выбрав первый пункт в меню этой кнопки, вы можете, в буквальном смысле, изменить фигуру, то есть, вместо одной нарисовать другую. Второй пункт в меню этой кнопки — «Начать изменение узлов»
. Выбрав его, вы можете изменить узлы, то есть, точки привязки конкретных мест фигуры (в нашем примере это внешние и внутренние углы прямоугольника.
«Добавить надпись»
— эта кнопка позволяет добавить текстовое поле и вписать в него текст. Поле добавляется в указанном вами месте, однако, при необходимости его можно свободно перемещать по странице. Рекомендуем предварительно сделать поле и его грани прозрачными. Более подробно о том, как работать с текстовым полем и что можно сделать с его помощью, вы можете прочесть в нашей статье.
Стили фигур
С помощью инструментов данной группы вы можете изменить внешний вид нарисованной фигуры, ее стиль, текстуру.
Выбрав подходящий вариант, вы можете изменить цвет контура фигуры и цвет заливки.
Для этого выберите подходящие цвета в выпадающем меню кнопок «Заливка фигуры»
и «Контур фигуры»
, которые расположены справа от окна с шаблонными стилями фигур.
«Эффекты фигуры»
— это инструмент, с помощью которого можно еще больше изменить внешний вид фигуры, выбрав один из предложенных эффектов. В числе таковых:
- Тень;
- Отражение;
- Подсветка;
- Сглаживание;
- Рельеф;
- Поворот.
Стили WordArt
Эффекты из данного раздела применяются исключительно к тексту, добавленнуму с помощью кнопки «Добавление надписи»
, расположенной в группе «Вставка фигуры»
.
Упорядочить
Инструменты этой группы предназначены для изменения положения фигуры, ее выравнивания, поворота и других подобных манипуляций.
Поворот фигуры выполняется точно так же, как и поворот рисунка — на шаблонное, строго заданное или произвольное значение. То есть, можно выбрать стандартный угол поворота, указать свой или просто повернуть фигуру, потянув за круговую стрелку, расположенную непосредственно над ней.
Кроме того, с помощью данного раздела можно наложить одну фигуру на другую, подобно тому, как это можно сделать с рисунками.
В этом же разделе можно сделать обтекание фигуры текстом или сгруппировать две и более фигур.
Уроки по работе с Ворд:
Размер
Возможность единого инструмента данной группы всего одна — изменение размера фигуры и поля, в котором она находиться. Здесь можно задать точное значение ширины и высоты в сантиметрах или изменить его пошагово с помощью стрелок.
Кроме того, размер поля, как и размер фигуры, можно менять вручную, используя для этого маркеры, расположенные по контуру их границ.
Вот, собственно, и все, из этой статьи вы узнали, как рисовать в Ворде. Не забывайте о том, что данная программа является в первую очередь текстовым редактором, поэтому не стоит возлагать на нее слишком серьезных задач. Используйте для таких целей профильный софт — графические редакторы.
MS Office Word 2007 и 2010 — , чрезвычайно распространенные в пользовательской среде. Но о том, как рисовать в Ворде, знают далеко не все владельцы ПК. Являясь довольно универсальными пакетами, приложения в основном используются для создания текстовых документов. Иногда чуть более продвинутые пользователи вставляют в них картинки, но мало кому известно, что рисунок в MS Word можно создать, не прибегая к помощи других редакторов.
Как нарисовать картинку в MS Word 2007 и 2010? После первого же урока по рисованию в популярном редакторе вы сможете стать хорошим иллюстратором.
Инструменты
Gliffy
Если вам нужен простой инструмент для работы, то обратите внимание на сервис Gliffy. По сравнению с другими службами, Gliffy немного более схематичный
Это хороший вариант, когда вам нужно быстро построить блок-схему. Вы сможете создать хороший вариант всего за несколько кликов.
Есть встроенные базовые шаблоны, которые позволяют начать еще быстрей. Однако, когда вы начинаете настраивать свои блок-схемы, процесс редактирования уже не так прост, как, например, в Lucidchart. Есть несколько особенностей интерфейса, которые могут немного раздражать.
Gliffy предоставляет возможность поделиться и даже пригласить других людей просматривать, редактировать или оставлять комментарии. Но эти инструменты для совместной работы не такие эффективные, как у других сервисов. Gliffy предлагает тарифы, начинающиеся с $8 в месяц для обычных пользователей, и командный тариф за 60 долларов в год.
Обо мне
Лучшие онлайн сервисы для черчения
Перейдём к непосредственному описанию сетевых сервисов онлайн. Замечу, что указанные сервисы для создания чертежей обладают довольно сжатым по сравнению с профессиональными программами функционалом, чего, впрочем, может быть достаточно для решения множества базовых задач.
Онлайн-редактор GLIFFY
Данный визуальный редактор GLIFFY обладает довольно широким инструментарием для создания чертежей и схематических изображений, включая множество шаблонов и схем для архитектурных проектов, блок-схем, сетевых диаграмм и других соответствующих целей.
Для работы с данным редактором перейдите на сайт cameralabs.org, при необходимости авторизуйтесь (доступна также авторизация через социальную сеть). После этого вам станет доступен экран редактирования, где вы сможете создать ваш чертёж.
Рабочий экран редактора «GLIFFY»
Слева расположены вкладки различных шаблонов (вы можете раскрыть вкладку, кликнув на ней), сверху – панель инструментов, а справа будет размещаться непосредственное поле для создания чертежа.
Для сохранения вашей работы нужно будет нажать вверху на «File» — «Сохранить» (или «Экспорт»).
Сервис draw.io
Англоязычный сервис draw.io поможет создать чертёж в режиме онлайн, начертав различные графики, схемы и диаграммы.
Для работы с данным сервисом перейдите на сайт draw.io. Ресурс спросит, куда сохранять созданные вами работы (выберите «Device» для сохранения на жёсткий диск).
Нажмите на «Create New Diagram» (создание новой диаграммы), выберите её имя, а также соответствующий шаблон для создания слева.
Нажмите на «Create New Diagram» для создания нового чертежа
Выберите пустую начальную диаграмму (Blanc Diagramm) или какой-либо из уже имеющихся шаблонов диаграмм (charts), инженерных схем (Engineering), блок-схем (Flowcharts), разметки (layout), карт (maps) и других видов шаблонов
После того, как вы выбрали шаблон, нажмите на «Create» (Создать).
Далее вы перейдёте в экран редактирования. Слева представлены различные шаблоны черчения, сверху панель вспомогательных инструментов, справа – различные настройки отображения документов.
Левая и центральная часть экрана редактирования сервиса «draw.io»
Для сохранения созданного чертежа нажмите на «File» — «Save as».
Сервис drawisland.com
Сервис drawisland.com – простой англоязычный сервис для черчения в Интернете. После перехода на него вас ждёт экран для создания чертежа с довольно ограниченным набором инструментов. Слева расположена панель инструментов, сверху вы можете выбрать размеры рисунка и повернуть его на 90 или 180 градусов, а справа доступ выбор диаметр инструмента для рисования, а также переключаться между слоями.
Рабочее окно «drawisland.com»
Для сохранения созданного вами рисунка на диск нажмите на кнопку «Save» слева.
Сервис knin.com.ua
Данный сервис предназначен для создания технического плана строительного объекта, который можно будет позже сохранить к себе на ПК. Как и большинство аналогичных сервисов, данный сервис обладает набором встроенных графических шаблонов, делающих процесс создания технического плана помещения практичным и удобным, позволяя легко нарисовать чертёж онлайн.
- Для начала работы с данным сервисом перейдите на сайт knin.com.ua.
- Укажите справа сверху размеры помещения, а затем нажмите на кнопку «Создать».
- Если будет необходимо добавить ещё помещение, тогда вновь укажите его размеры и нажмите на «Создать».
- После того, как все нужные помещения будут созданы, нажмите на «Продолжить».
- После этого вам справа станут доступны различные графические объекты – окна, стены, предметы интерьера и так далее, которые вы сможете помещать на ваш объект.
- Далее, как план объекта будет создан, вы сможете сохранить его на диск, нажав на кнопку «Сохранить» внизу.
Рабочее окно сервиса «knin.com.ua»
Сервис sketch.io
«Sketch.io» — ещё один простой англоязычный ресурс для построения простых чертежей, создания графических набросков и зарисовок. Функционал сервиса довольно прост, и подойдёт, в первую очередь новичкам в деле создания чертежей.
- Для работы с сервисом перейдите на сайт sketch.io.
- Справа размещена панель инструментов, с помощью которой можно выполнять все необходимые операции.
- После того, как рисунок будет создан, нажмите на кнопку «Export» (дискетка сверху), затем на «Save» — «Download».
Панель инструментов сервиса sketch.io
Плюсы русской мини-печи
OmniGraffle
Как нарисовать схемы в Word
Прежде чем создавать схемы в Word неплохо было бы научиться изменять цвет страницы, создавать красивые рамки, и пользоваться WordArt.
Откройте новый документ: — Пуск – Программы – Microsoft Office — Microsoft Office Word . Внизу на панели – Рисование – выбираем иконку – Прямоугольник .
Если у вас нет этой панели, то зайдите в меню – Вид – Панели инструментов – и выберите – Рисование .
После того, как вы кликнули мышкой по иконке – Прямоугольник – у вас появится такая рамочка.
Кликните в любом месте вновь созданного поля. Поле примет вот такой вид.
Этот квадратик в центре можете вырезать (щелкните на нем правой кнопкой мыши и в выпадающем меню выберите – Вырезать -). Выделите прямоугольник, в котором мы будем рисовать. На панели – Рисование – откройте – Автофигуры – Основные фигуры – Куб – и кликнете мышкой на поле выделенного прямоугольника.
У вас должна получиться, вот такая картинка.
Вы можете перемещать и изменять размер этого куба. Для этого кликните по этому кубику, чтобы выделить его. Если при наведении мышкой на этот кубик курсор принимает вид крестика со стрелочками на концах, значит, этот предмет можно переместить. Если же курсор принимает вид двунаправленной стрелки (на узелках, которые обозначены маленькими кружочками), значит можно изменить размер объекта. Сделайте из куба прямоугольную фигуру.
Кликните по новой фигуре правой кнопкой мыши и в выпадающем меню выберите пункт – Копировать .
Потом кликните правой кнопкой мыши на свободном поле рядом с фигурой и выберите – Вставить . Проделайте этот трюк дважды.
Уже готовые необходимые вам фигуры можно выбрать из панели — Рисование – Автофигуры – Другие автофигуры .
Должно получиться вот так.
Теперь перетащите эти фигуры как у меня.
Следующую фигуру попробуйте сделать сами (опять же методом копирования).
Сюда же можно вставлять и небольшие рисунки извне, например иконки. Просто берёте нужную вам иконку и копируете или перетаскиваете её на место. Вот что у нас получилось.
Теперь подпишем наши рисунки. Для этого выделите рамку с рисунками (кликните на свободном от рисунков месте, чтобы появилась рамочка) и выберите на панели Рисование иконку Надпись .
Теперь кликните мышкой на свободном поле рамочки. Должно получиться вот так.
У нас появилась новая маленькая рамочка с курсором. В ней мы и будем писать. Размер этой рамочки также можно изменять.
Создайте методом копирования такие же надписи как у меня и переместите их по местам.
Теперь нарисуем соединительные линии. Для этого в Автофигурах (на панели – Рисование -) выбираем – Соединительные линии . Не забывайте перед выбором выделять главную рамку. Можно её назвать « Холст ». Ведь мы рисуем на ней как на холсте. Я в качестве соединительной линии выбрала – Уступ со стрелкой .
Вот тут вам придётся набраться терпения и потренироваться. Наводите курсор в виде крестика на то место откуда собираетесь вести линию и щелкаете не отпуская левой кнопки мыши, тянете линию до того места куда вам нужно и только тогда отпускаете кнопку мыши.
Если не получилось, то отмените ваше действие и опять выберите соединительную линию и начните сначала. Каждую новую линию необходимо заново выбирать на панели – Рисование .
Линии можно изменять, потянув за желтые ромбики на них.
Теперь сделаем симпатичный фон нашему рисунку. Для этого опять выделяем наш «холст» и выбираем всё на той же панели иконку – Цвет заливки .
Выбрав необходимый цвет, щелкните по иконке ещё раз и второй щелчок сделайте уже на свободном поле «холста». Или сначала щелкните по «холсту», а потом по иконке заливки.
Вот, что у нас получилось.
Чтобы наши отдельные рисунки и иконки не смещались в разные стороны, необходимо каждый элемент (и соединительные линии тоже) выделить (щелкайте по каждому элементу, удерживая клавишу « Ctrl », пока не выделите все элементы). Тут тоже придется попотеть. Даже у меня не всегда с первого раза получается.
Теперь аккуратно щелкните правой кнопкой мыши на каком-нибудь выделенном элементе (например, на иконке монитора) и выберите – Группировка – Группировать .
Потренируйтесь немного и вы запросто сможете быстро и легко создавать любые схемы в Word.
Кстати, толщину всех линий можно менять. Для этого выделите необходимую линию, щелкнув по ней и выберите на панели – Рисунок – иконку – Тип линии . Но это необходимо делать до группировки. Рамочки с надписями тоже можно залить любым цветом (можно и после группировки).
Пример блока Биткоина
Интерфейс редактора
Начальный интерфейс редактора
При открытии редактора, пользователю отображается меню и поле для построения блок-схем. Поле имеет сетку (при желании её можно отключить с помощью сочетания клавиш Ctrl+G), позволяющую избегать свойственной Visio проблемы со сверхмалым смещением блоков друг относительно друга и кривых стрелок. Меню (можно свернуть с помощью сочетания Ctrl+M) позволяет добавлять блоки на поле, выполнять загрузку и сохранение блок-схемы, а также изменять цветовую тему.
В правом нижнем углу поля находятся кнопки отмены/повтора действий, изменения масштаба и отображения всех горячих клавиш, а также отображается основная информация о текущей схеме. Пока не выбран ни один блок, отображаются только общие сведения — масштаб, текущая точка и количество блоков и стрелок. Как только пользователь выбирает какой-либо блок, к этой информации добавляются сведения о типе блока, его размере, положении, а также форматировании и размере шрифта.
Редактор хранит историю действий, так что в случае ошибки можно отменить последние действия с помощью сочетания клавиш Ctrl+Z. Чтобы повторить отменённое действие, достаточно нажать сочетание Ctrl+Y.
Масштабирование и перемещение
Масштабирование и перемещение поля (.gif)
Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей Ctrl.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt. Также масштабирование возможно с использованием сочетаний клавиш Ctrl+Plus и Ctrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
План действий по составлению схемы предложения
Для того, чтобы правильно скомпоновать схему предложения, необходимо следовать определенному алгоритму действий:
- Тщательно рассмотреть написанное предложение;
- Определить, к какому типу оно относится по интонации и цели высказывания;
- Найти основу, главную мысль предложения, несущую важную информацию (подлежащее и сказуемое);
По количеству основ определить, является предложение простым (с одной основой) или сложным (с двумя или несколькими основами);
- Перпендикулярными линиями отделить границы простых предложений (также можно выделить причастные/ деепричастные обороты и иные осложнения);
- Подчеркнуть члены предложения соответствующими черточками;
- Определить наличие и характер союзной связи между фрагментами сложного предложения (подчинительный или сочинительный) – в случае правильного определения вы поймете, с каким типом предложения имеете дело;
- В прямоугольные скобки заключить простые предложения, так как они являются равнозначными фрагментами сложносочиненных или бессоюзных сложных;
В круглые скобки заключить придаточные предложения, входящие в структуру сложноподчиненных;
Сложноподчиненное предложение тщательно изучить, и поставить от слова в главном фрагменте (над которым нарисовать крестик) вопрос к придаточному; начертить от этого слова к придаточному предложению стрелку и написать над ней вопрос.
Вся информация, собранная в процессе изучения, дает возможность правильно составить схему предложения. После исполнения всех вышеперечисленных действий наступает момент, когда можно начинать чертить саму схему. Выпишите из своего предложения по порядку все знаки, которые использовали для разграничения простых предложений, выделения оборотов (деепричастных и причастных), грамматических основ, вопросы и стрелки к придаточному предложению от главного, и другие осложнения. Соберите все эти данные в виде линейной графической схемы. Когда необходимо разобрать сложное предложение, имеющее несколько придаточных, то для корректного отображения подчинения необходима и вертикальная графическая схема (о ней будет рассказано ниже). Цифрами обозначаются степени придаточных – по ним можно определить их место в составе предложений, при этом главное никаких обозначений не имеет.
Если вы школьник или студент, то можете столкнуться с ситуацией, когда преподаватели требуют отметить вместе с главными членами предложения на схеме и второстепенные. Также возможен вариант, когда по предложенной схеме надо составить новое предложение. При внимательном подходе к делу данные действия вас не затруднят.
Варочная стойка[править | править код]
Цементно-стружечные плиты: характеристика и область применения
Добавление стрелок, соединение блоков
Добавление стрелки (.gif)
У каждого блока (кроме текстового) есть четыре коннектора. Чтобы соединить блоки стрелкой, необходимо навести мышь на один из коннекторов начального блока и нажать левую кнопку мыши. После этого стрелка будет перемещаться вместе с мышью до тех пор, пока не будет произведён клик на другой коннектор. Также в процессе добавления стрелки можно кликнуть по пустому пространству. Данное действие приведёт к добавлению промежуточного узла в стрелку, и новые сегменты будут строиться уже от неё. Если решение начать строить данную стрелку оказалось ошибочным, для отмены действия достаточно нажать клавишу Esc.
Если же нужно соединить два близких блока и не хочется тянуть стрелку, можно перетащить один из блоков к другому нужным коннектором (коннекторы, между которыми будет добавлена стрелка будут подсвечены) и отпустить мышь.
А если требуется вставить блок между двумя другими блоками, не нужно сначала разрывать все уже имеющиеся стрелки. Достаточно перетащить блок на вертикальный участок стрелки так, чтобы она подсветилась, и отпустить блок. Все соединения будут добавлены автоматически.
Заключение
В этом материале вы познакомились лишь с несколькими бесплатными сервисами, которые позволят вам перевести фотографию или любую картинку в схему для вышивки крестом или бисероплетения совершенно бесплатно и онлайн. То есть вам не нужно устанавливать дополнительные программы на свой компьютер, это хорошо.
Однако, есть и другие способы перевода картинки в схему. Например, тот же фотошоп. Или специализированные программы, которые скачиваются на комп. Выбирать вам.
Будут вопросы – пишите. Адрес моей электронки Sedovaolga@ya.ru/
Присоединяйтесь к моей группе Вконтакте, чтобы быть в курсе новостей.