Подключаем jquery. версии jquery
Содержание:
- Что это такое
- Перебор текущих элементов (.each)
- How to build your own jQuery
- Вставка нескольких элементов с помощью методов append() и prepend()
- Создаем обобщенный запрос AJAX с помощью $.ajax()
- jQuery Core — All 1.x Versions
- Подключаем jQuery
- Преимущества jQuery
- чтобы правильно подключить jQuery библиотеку от CDN Google
- Производительность событий
- Метод jQuery before()
- Подключение jQuery в HTML
- Необходимое условие
- jQuery Migrate — All Versions
- link jQuery Migrate Plugin
- Как создать обложку онлайн в 3d-cover design
- Подключение jQuery со страницы своего сайта
- Подключение библиотеки jQuery
- Подключение jQuery с CDN
- Подключаем библиотеку к HTML-документу
- link Downloading jQuery
- Essential Git
Что это такое
Jquery — это фреймворк JavaScript. Если говорить простыми словами, то это библиотека скриптов написанная на JS, включающая в себя набор готовых функций, облегчающих создание приложений на JavaScript.
Уметь работать с ним должен любой вебмастер, который хочет создать профессиональный интернет-проект. Перед началом изучения ознакомьтесь с моей статьей «JavaScript для чайников». Она поможет вам в дальнейшем изучении jquery. Используя эту библиотеку, вы получите такие преимущества по сравнению с использованием javascript:
- Работает со всеми современными браузерами;
- Быстрое внедрение визуальных эффектов, а также скрытие и появление элементов на блоге;
- Много плагинов, облегчающих работу — галереи, слайдеры формы, выпадающее меню и другие элементы страницы.
- Работа с ajax. Это технология, разрешающая отправлять запрос к серверу без перезагрузки браузера.
Перебор текущих элементов (.each)
Синтаксис метода each (пременяется только к выбранным элементам):
.each(function); // function - функция, которая будет выполнена для каждого элемента текущего объекта
Разберём, как работает метод на следующем примере (переберём элементы ):
<div id="id1"></div>
<div id="id2">
<p></p>
<hr>
<p></p>
<div id="id3"></div>
</div>
<script>
// после загрузки DOM страницы выполнить
$(function(){
// перебрать элементы div на странице
$('div').each(function (index, element) {
// index (число) - текущий индекс итерации (цикла)
// данное значение является числом
// начинается отсчёт с 0 и заканчивается количеству элементов в текущем наборе минус 1
// element - содержит DOM-ссылку на текущий элемент
console.log('Индекс элемента div: ' + index + '; id элемента = ' + $(element).attr('id'));
});
});
// Результат:
// Индекс элемента div: 0; id элемента = id1
// Индекс элемента div: 1; id элемента = id2
// Индекс элемента div: 2; id элемента = id3
</script>
В вышеприведённом примере метод each использует текущий набор (элементы, выбранные посредством селектора ). В качестве обработчика метода each всегда выступает функция, которая будет выполнена для каждого элемента текущего набора (в данном случае для каждого элемента ). Данная функция имеет 2 необязательных параметра. Один из них (index) представляет собой порядковый номер текущей итерации, а второй (element) — DOM ссылку на текущий элемент. Кроме этого внутри функции доступно ключевое слово , которое также как и второй параметр, содержит DOM-ссылку на текущий элемент.
Например, выведем в консоль значение атрибута для всех элементов на странице:
$('a').each(function() {
console.log($(this).attr('href'));
});
Например, выведем в консоль все внешние ссылки, расположенные на странице:
$('a').each(function() {
var link = $(this).attr('href');
if ((link.indexOf('http://') == 0) || (link.indexOf('https://') == 0)) {
console.log('href ссылки = ' + link);
}
});
// Если на странице расположены следующие ссылки:
// <a href="https://www.yandex.ru/">Яндекс</a>
// <a href="post/2898">Как работает JavaScript?</a>
// <a href="http://getbootstrap.com/">Bootstrap</a>
// То в консоли увидим следующий результат:
// https://www.yandex.ru/
// http://getbootstrap.com/
Например, рассмотрим, как организовать цикл each по элементам DOM, имеющих класс (переберём все элементы одного класса).
<!-- HTML-код -->
<div class="name">Raspberry pi</div>
<div>single-board compute</div>
<div class="name">Intel Galileo Gen2</div>
<div class="price">19$</div>
<div class="name">Pine A64 Plus</div>
<script>
// с помощью функции jQuery.each ($.each)
$.each($('.name'),function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// с помощью метода jQuery .each
$('.name').each(function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// Получим следующий ответ:
// Порядковый номер: 0 ; Содержимое: Raspberry pi
// Порядковый номер: 1 ; Содержимое: Intel Galileo Gen2
// Порядковый номер: 2 ; Содержимое: Pine A64 Plus
</script>
Например, разберём, как перебрать все элементы на странице.
<script>
$('*').each(function() {
console.log(this);
});
</script>
Например, выведем значение всех элементов на странице.
$('input').each(function() {
console.log($(this).val());
});
Например, переберём все дочерние элементы, расположенные в с (each children).
<!-- HTML список -->
<ul id="myList">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
$('ul#myList').children().each(function(){
console.log($(this).text());
});
// Результат:
// HTML
// CSS
// JavaScript
</script>
Рассмотрим способ, с помощью которого можно определить последний индекс (элемент) в методе jQuery .
// выбираем элементы
var myList = $('ul li');
// определяем количество элементом в выборке
var total = myList.length;
// осуществляем перебор выбранных элементов
myList.each(function(index) {
if (index === total - 1) {
// это последний элемент в выборке
}
});
How to build your own jQuery
First, clone the jQuery git repo.
Then, enter the jquery directory and run the build script:
cd jquery && npm run build
The built version of jQuery will be put in the subdirectory, along with the minified copy and associated map file.
If you want to create custom build or help with jQuery development, it would be better to install grunt command line interface as a global package:
Make sure you have installed by testing:
Now by running the command, in the jquery directory, you can build a full version of jQuery, just like with an command:
There are many other tasks available for jQuery Core:
Modules
Special builds can be created that exclude subsets of jQuery functionality.
This allows for smaller custom builds when the builder is certain that those parts of jQuery are not being used.
For example, an app that only used JSONP for and did not need to calculate offsets or positions of elements could exclude the offset and ajax/xhr modules.
Any module may be excluded except for , and . To exclude a module, pass its path relative to the folder (without the extension).
Some example modules that can be excluded are:
- ajax: All AJAX functionality: , , , , , transports, and ajax event shorthands such as .
- ajax/xhr: The XMLHTTPRequest AJAX transport only.
- ajax/script: The AJAX transport only; used to retrieve scripts.
- ajax/jsonp: The JSONP AJAX transport only; depends on the ajax/script transport.
- css: The method. Also removes all modules depending on css (including effects, dimensions, and offset).
- css/showHide: Non-animated , and ; can be excluded if you use classes or explicit calls to set the property. Also removes the effects module.
- deprecated: Methods documented as deprecated but not yet removed.
- dimensions: The and methods, including and variations.
- effects: The method and its shorthands such as or .
- event: The and methods and all event functionality.
- event/trigger: The and methods.
- offset: The , , , , and methods.
- wrap: The , , , and methods.
- core/ready: Exclude the ready module if you place your scripts at the end of the body. Any ready callbacks bound with will simply be called immediately. However, will not be a function and or similar will not be triggered.
- deferred: Exclude jQuery.Deferred. This also removes jQuery.Callbacks. Note that modules that depend on jQuery.Deferred(AJAX, effects, core/ready) will not be removed and will still expect jQuery.Deferred to be there. Include your own jQuery.Deferred implementation or exclude those modules as well ().
- exports/global: Exclude the attachment of global jQuery variables ($ and jQuery) to the window.
- exports/amd: Exclude the AMD definition.
The build process shows a message for each dependent module it excludes or includes.
AMD name
As an option, you can set the module name for jQuery’s AMD definition. By default, it is set to «jquery», which plays nicely with plugins and third-party libraries, but there may be cases where you’d like to change this. Simply set the option:
grunt custom --amd="custom-name"
Or, to define anonymously, set the name to an empty string.
grunt custom --amd=""
Custom Build Examples
To create a custom build, first check out the version:
git pull; git checkout VERSION
Where VERSION is the version you want to customize. Then, make sure all Node dependencies are installed:
npm install
Create the custom build using the option, listing the modules to be excluded.
Exclude all ajax functionality:
grunt custom:-ajax
Excluding css removes modules depending on CSS: effects, offset, dimensions.
grunt custom:-css
Exclude a bunch of modules:
grunt custom:-ajax/jsonp,-css,-deprecated,-dimensions,-effects,-offset,-wrap
There is also a special alias to generate a build with the same configuration as the official jQuery Slim build is generated:
grunt custom:slim
Вставка нескольких элементов с помощью методов append() и prepend()
JQuery append() и prepend() также поддерживает передачу нескольких аргументов в качестве параметров.
Код jQuery в следующем примере вставит элемент <h1>, <p> и <img> внутри элемента <body> в качестве последних трех дочерних узлов.
<script type="text/javascript">
$(document).ready(function(){
var newHeading = "<h1>Note:</h1>";
var newParagraph = document.createElement("p");
newParagraph.innerHTML = "<em>Lorem Ipsum...</em>";
var newImage = $('<img src="images/smiley.png" alt="Smile">');
$("body").append(newHeading, newParagraph, newImage);
});
</script>
Создаем обобщенный запрос AJAX с помощью $.ajax()
Высокоуровневые методы AJAX, которые мы рассмотрели ранее (, , , и открывают простой и легкий путь к использованию общих типов запросов AJAX в своих приложениях. Но иногда требуется более сильный контроль над запросом, или нужно решить задачу, которая недоступна высокоуровневым методам.
В такой ситуации нужно использовать низкоуровневый метод jQuery . Вызов метода делает AJAX запрос к указанному URL. Обобщенный синтаксис вызова следующий:
$.ajax( url );
Аргумент является адресом URL к которому производится запрос, а является опциональным объектом, который содержит различные значения, которые определяют, как запрос будет выполняться.
Параметры, которые можно использовать с методом :
| Параметр | Описание | Значение по умолчанию |
|---|---|---|
| Устанавливаем значение , чтобы разрешить кеширование ответа от сервера, или значение чтобы всегда производить запрос. Значение также принуждает jQuery добавлять случайное число к запросу для предотвращения кеширования.. | (, когда используется со значениями и параметра ) | |
| Задает возвратную функцию, которая выполняется по завершению запроса (независимо от успешности операции). | Нет | |
| Данные, которые пересылаются на сервер в запросе. | Нет | |
| Ожидаемый тип данных ответа. Дополнительно можно использовать значение для выполнения запроса JSONP. | Автоматическое определение данных | |
| Задает возвратную функцию, которая выполняется. если запрос завершился ошибкой. | Нет | |
| Дополнительный заголовок HTTP , который отправляется вместе с запросом в виде пар ключ/значение. | ||
| Пароль, который используется, если сервер HTTP требует аутентификации. | Нет | |
| Задает возвратную функцию, которая выполняется, если запрос завершается успешно. | Нет | |
| Время ожидания (в миллисекундах) завершения запроса AJAX. Значение 0 означает, что jQuery будет ждать без ограничения во времени. | ||
| Тип запроса: или . | ||
| Имя пользователя, если сервер HTTP требует аутентификации. | Нет |
Полный список параметров приводится в документации jQuery.
Изменим наш пример для использования метода . Мы можем для нашего прогноза отказаться от кеширования и будем обрабатывать ошибки. Вот модифицированный код страницы :
<!doctype html>
<html lang="ru">
<head>
<title>Прогноз погоды</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$( function() {
$('#getForecast').click( function() {
var data = { city: "Васюки", date: "20120318" };
$.ajax( "getForecast.txt", {
cache: false,
data: data,
dataType: "json",
error: errorHandler,
success: success
} );
} );
function success( forecastData ) {
var forecast = forecastData.city + ". Прогноз на " + forecastData.date;
forecast += ": " + forecastData.forecast + ". Максимальная температура: " + forecastData.maxTemp + "C";
alert( forecast );
}
function errorHandler() {
alert( "Есть проблемы с получением прогноза. Наверно, Васюки смыло в море." );
}
} );
</script>
</head>
<body>
<button id="getForecast">Получить прогноз погоды</button>
<div id="forecast"></div>
</body>
</html>
Запускаем код демонстрации и наслаждаемся результатом.
В данном примере мы используем метод для генерации запроса AJAX. Мы передаем URL в запрос () вместе со списком опций. Три из данных опций (, и ) соответствуют аргументам, которые мы передаем в метод . Остальные два ( и ) отключают кеширование и устанавливают функцию обработки ошибок
Функция просто выдает сообщение об ошибке пользователю.
jQuery Core — All 1.x Versions
- jQuery Core 1.12.4 — uncompressed, minified
- jQuery Core 1.12.3 — uncompressed, minified
- jQuery Core 1.12.2 — uncompressed, minified
- jQuery Core 1.12.1 — uncompressed, minified
- jQuery Core 1.12.0 — uncompressed, minified
- jQuery Core 1.11.3 — uncompressed, minified
- jQuery Core 1.11.2 — uncompressed, minified
- jQuery Core 1.11.1 — uncompressed, minified
- jQuery Core 1.11.0 — uncompressed, minified
- jQuery Core 1.10.2 — uncompressed, minified
- jQuery Core 1.10.1 — uncompressed, minified
- jQuery Core 1.10.0 — uncompressed, minified
- jQuery Core 1.9.1 — uncompressed, minified
- jQuery Core 1.9.0 — uncompressed, minified
- jQuery Core 1.8.3 — uncompressed, minified
- jQuery Core 1.8.2 — uncompressed, minified
- jQuery Core 1.8.1 — uncompressed, minified
- jQuery Core 1.8.0 — uncompressed, minified
- jQuery Core 1.7.2 — uncompressed, minified
- jQuery Core 1.7.1 — uncompressed, minified
- jQuery Core 1.7.0 — uncompressed, minified
- jQuery Core 1.7.0 — uncompressed, minified
- jQuery Core 1.6.4 — uncompressed, minified
- jQuery Core 1.6.3 — uncompressed, minified
- jQuery Core 1.6.2 — uncompressed, minified
- jQuery Core 1.6.1 — uncompressed, minified
- jQuery Core 1.6.0 — uncompressed, minified
- jQuery Core 1.5.2 — uncompressed, minified
- jQuery Core 1.5.1 — uncompressed, minified
- jQuery Core 1.5.0 — uncompressed, minified
- jQuery Core 1.4.4 — uncompressed, minified
- jQuery Core 1.4.3 — uncompressed, minified
- jQuery Core 1.4.2 — uncompressed, minified
- jQuery Core 1.4.1 — uncompressed, minified
- jQuery Core 1.4.0 — uncompressed, minified
- jQuery Core 1.3.2 — uncompressed, minified, packed
- jQuery Core 1.3.1 — uncompressed, minified, packed
- jQuery Core 1.3.0 — uncompressed, minified, packed
- jQuery Core 1.2.6 — uncompressed, minified, packed
- jQuery Core 1.2.5 — uncompressed, minified, packed
- jQuery Core 1.2.4 — uncompressed, minified, packed
- jQuery Core 1.2.3 — uncompressed, minified, packed
- jQuery Core 1.2.2 — uncompressed, minified, packed
- jQuery Core 1.2.1 — uncompressed, minified, packed
- jQuery Core 1.2.0 — uncompressed, minified, packed
- jQuery Core 1.1.4 — uncompressed, packed
- jQuery Core 1.1.3 — uncompressed, packed
- jQuery Core 1.1.2 — uncompressed, packed
- jQuery Core 1.1.1 — uncompressed, packed
- jQuery Core 1.1.0 — uncompressed, packed
- jQuery Core 1.0.4 — uncompressed, packed
- jQuery Core 1.0.3 — uncompressed, packed
- jQuery Core 1.0.2 — uncompressed, packed
- jQuery Core 1.0.1 — uncompressed, packed
- jQuery Core 1.0.0 — uncompressed, packed
Подключаем jQuery
Для того чтобы добавить jQuery на страницу, необходимо расположить тег с атрибутом , в котором указывается путь к скачанному файлу с jquery.min.js. Например, разместите следующий код в секции или до основного скрипта:
Подключаем jQuery и свой скрипт
JavaScript
<script src=»папка_со_скриптами/jquery.min.js»></script>
<script src=»папка_со_скриптами/myscript.js»></script>
//Очень часто это такой путь:
<script src=»js/jquery-3.5.0.min.js»></script>
<script src=»js/myscript.js»></script>
|
1 2 3 4 5 6 |
<script src=»папка_со_скриптами/jquery.min.js»></script> <script src=»папка_со_скриптами/myscript.js»></script> <script src=»js/jquery-3.5.0.min.js»></script> <script src=»js/myscript.js»></script> |
Подключение jQuery из локальной папки имеет следующие плюсы:
- Вы используете ту версию, которую считаете для сюда удобной
- Вы в любой момент можете найти файл с jQuery в папке и подключить его к другому сайту/html-странице.
- Вы не зависите от наличия/отсутствия интернета для того, чтобы написать свой код.
В том случае, когда у вас есть сайт в сети или вы уверены в стабильности своего интернета, вам стоит воспользоваться онлайн-сервисами, которые позволяют подключить jQuery из сети распределенного контента (CDN). Плюсы этого способа:
- Таких сервисов очень много, и они позволяют загрузить jQuery с ближайшего источника,
- Вы можете выбрать версию jQuery, хотя для этого вам, возможно, придется поискать нужную.
- Пользователь, просматривающий ваш сайт, уже загрузил в кэш своего браузера jQuery с того источника, который используете вы, и ваш сайт подхватит ее из кэша браузера, а значит загрузка будет очень быстрой.
Преимущества jQuery
Легко учиться: jQuery легко научиться, потому что он поддерживает то же самое кодирование в стиле JavaScript.
Пишите меньше, делайте больше: jQuery предоставляет богатый набор функций, которые повышают производительность разработчиков за счет написания меньшего количества удобочитаемого кода.
Отличная документация по API: jQuery предоставляет отличную онлайн-документацию по API.
Кросс-браузерная поддержка: jQuery обеспечивает отличную кросс-браузерную поддержку без написания дополнительного кода.
Ненавязчивый: jQuery является ненавязчивым, что позволяет разделить проблемы путем разделения HTML и jQuery кода.
чтобы правильно подключить jQuery библиотеку от CDN Google
Возможные варианты Redirect 301
…нужно знать и помнить, что в ядре вордпресс теперь возможны варианты подключения jquery… пара функций — наиболее распространённая эта .
…метод просто необходим для использования! и он хорош тем, что, например, исключает конфликты с подключенными некими плагинами библиотек jQuery (конфликтных версий или одноимённых!)…
Это общие правила и порядок… а порядок — это здорово))
Однако, при всём при этом, у многих владельцев сайтов подключения библиотек выполнены кустарно: или напрямую (видал и такое — хотя это и не самый скверный вариант) или каким-то неведомым скриптом, внедряющим мета-строку в для подгрузки библиотеки.
…хотя, сейчас, этот процесс подключения автоматизирован… так что не буду об этом…
Короче, если открыть исходный код, то в большинстве случаев будет так (вариант WP):
— можно исключить из строки: валидаторы и нынешние правила позволяют…
Итак, чтобы подключить библиотеку, правильнее использовать функцию, о которой говорилось выше.
Преимущества: если подобная библиотека используется плагинами, то никаких повторных (а следовательно — времязатратных) подключений не будет! Библиотека подключиться только один раз! это важно!
1 — файл библиотеки принимается/отдаётся в сжатом его виде…
2 — а, главное, то, что если посетитель уже был на каком-то сайте где использовано подобное подключение, то его кэш-браузера будет хранить эту самую библиотеку, и отдаст при случае «нам»: т.е процесс загрузки сократится вдвое, ибо это даже не близко расположенный сервер… а тут же!
3 — немаловажно: файл библиотеки jQuery подгружается в отдельном потоке (загрузки полной страницы)
Производительность событий
В большинстве случаев, такое событие, как происходит редко и производительность не является значительной проблемой. Тем не менее, высокая частота событий, таких как (прокрутка) или (движение мыши) может выполняться десятки раз в секунду, в этих случаях, становится важным использовать события рассудительно. Производительность может быть увеличена за счет уменьшения количества работы, выполняемой в обработчике, кэширования информации, необходимой для обработчиков, а не пересчета, или на ограничение скорости фактического количества обновлений страницы с помощью .
Назначение большого количества делегированных обработчиков событий в верхней части дерева документа может снизить производительность. Каждый раз, когда происходит событие, jQuery должен сравнить все селекторы всех вложенных событий этого типа до каждого элемента в пути от целевого элемента события до верхней части документа. Для лучшей производительности, нужно назначать делегированное событие в документе, расположенное как можно ближе к целевым элементам. Избегайте чрезмерного использования или для делегированных событий в больших документах.
jQuery может обрабатывать простые селекторы вида очень быстро, когда они используются для фильтрации делегированных событий. Итак, ««, «» и «» это быстрые селекторы. Делегированные событий, которые используют более сложные селекторы, особенно иерархические, могут быть в несколько раз медленнее, хотя они все еще достаточно быстры для большинства приложений. Иерархических селекторов часто можно избежать, просто назначая обработчика в более подходящем месте в документе. Например, вместо используйте .
Метод jQuery before()
Метод jQuery before() используется для вставки содержимого перед выбранными элементами.
В следующем примере будет вставлен абзац перед элементом контейнера в готовом документе, тогда как вставка изображения перед элементом <h1> будет выполнена при нажатии кнопки.
<script type="text/javascript">
$(document).ready(function(){
// Добавить элемент до контейнера
$("#container").before("<p>— Lorem Ipsum —</p>");
// Добавить контент до заголовка
$("button").click(function(){
$("h1").before('<img src="images/symbol.gif" alt="Symbol">');
});
});
</script>
Подключение jQuery в HTML
Подключиться можно прямо с официального сайта jQuery. Для этого, перед закрывающим тегом head необходимо разместить такую строку:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
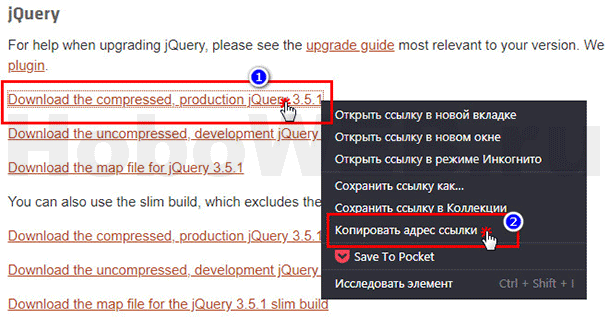
Чтобы в дальнейшем подключать актуальную версию jQuery, просто снова заходим на их офсайт и копируем адрес ссылки, как на скриншоте ниже. Далее, меняем ссылку в скрипте не актуальную.

Кроме того, можно включить в работу jQuery с CDN Google. Вместо вышеприведённой строчки внести запись:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
Необходимое условие
jQuery Migrate — All Versions
- jQuery Migrate 3.3.2 — uncompressed, minified
- jQuery Migrate 3.3.1 — uncompressed, minified
- jQuery Migrate 3.3.0 — uncompressed, minified
- jQuery Migrate 3.2.0 — uncompressed, minified
- jQuery Migrate 3.1.0 — uncompressed, minified
- jQuery Migrate 3.0.1 — uncompressed, minified
- jQuery Migrate 3.0.0 — uncompressed, minified
- jQuery Migrate 1.4.1 — uncompressed, minified
- jQuery Migrate 1.4.0 — uncompressed, minified
- jQuery Migrate 1.3.0 — uncompressed, minified
- jQuery Migrate 1.2.1 — uncompressed, minified
- jQuery Migrate 1.2.0 — uncompressed, minified
- jQuery Migrate 1.1.1 — uncompressed, minified
- jQuery Migrate 1.1.0 — uncompressed, minified
- jQuery Migrate 1.0.0 — uncompressed, minified
link jQuery Migrate Plugin
We have created the
to simplify the transition from older versions of jQuery. The plugin restores deprecated features and behaviors so that older code will still run properly on newer versions of jQuery. Use the uncompressed development version to diagnose compatibility issues, it will generate warnings on the console that you can use to identify and fix problems. Use the compressed production version to simply fix compatibility issues without generating console warnings.
There are two versions of Migrate. The first will help you update your pre-1.9 jQuery code to jQuery 1.9 up to 3.0. You can get that version here:
The second version helps you update code to run on jQuery 3.0 or higher, once you have used Migrate 1.x and upgraded to jQuery 1.9 or higher:
Как создать обложку онлайн в 3d-cover design
Итак, чтобы создавать обложку например, для книги, заходим на сервис 3D Cover и выбираем шаблон обложки (Скрин 3).
Потом переходите в другое окно, в котором нужно загрузить наши созданные исходники для обложки. Нажимаем слева кнопку «Обзор» и загружаем на сервис с компьютера лицевую сторону книги, справа торцевую (Скрин 4).
После всех изменений нажимаете внизу кнопку «Создать 3D». Далее нужно немного подождать, пока сервис создаст обложку для книги (Скрин 5).
Как видите, она создается на этом сервисе достаточно просто. Главное, иметь для этого готовые картинки-исходники.
Подключение jQuery со страницы своего сайта
Самый распространенный способ подключения библиотеки. Для начала необходимо скачать свежую версию с сайта разработчика. На странице загрузки представлено несколько вариантов библиотеки, например сейчас предлагается скачать «Compressed, production jQuery 3.1.1» и «Uncompressed, development jQuery 3.1.1». Первый вариант — это сжатый вариант библиотеки, оттуда удалены все комментарии, в этом случае библиотека занимает намного меньше места, следовательно страница, на которую она будет подключена будет загружаться быстрее. Второй вариант — это, грубо говоря, исходный код библиотеки, он структурирован в удобном для чтения виде с комментариями, и предназначен в первую очередь для разработчиков. Поэтому рекомендую использоваться сжатую версию библиотеки.
После того, как библиотека загружена, необходимо разместить её на сервере, где находятся файлы сайта. Я обычно в корне сайта создаю папку «js» в которую копирую нужные библиотеки и там же размещаю файл со своими функциями.
Теперь можно переходить непосредственно к подключению jQuery. Структура веб-страницы, на которую Вы подключаете jQuery, может быть разной. Но в ней обязательно присутствуют теги HTML, HEAD и BODY. Так вот для подключения jQuery необходимо добавить тег SCRIPT со ссылкой на библиотеку внутрь тега HEAD.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
<script src="js/jquery-3.1.1.min.js"></script>
</head>
<body> </body>
</html>
В некоторых случаях, библиотеку подключают перед закрывающимся тегом body, что связанно с порядком обработки html страницы браузером. Поскольку браузер вычитывает строки последовательно, то при подключении jQuery в конце файла вначале браузер отобразит сайт, а затем уже подключит динамику. При медленном соединении, такой подход обеспечивает увеличение скорости загрузки сайта, и уже потом работу слайдеров и остального. Код при таком подключении выглядит так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
</head>
<body>
<script src="js/jquery-3.1.1.min.js"></script>
</body>
</html>
Внимание! Желательно не менять название файла библиотеки jQuery (зачастую меняют на jquery.js), так как в дальнейшем сохранение официального названия файла поможет увидеть, какую версию библиотеки Вы используете (в моем примере используется версия 3.1.1)
Подключение библиотеки jQuery
Всё что нужно знать о подключении библиотеки jQuery — это, что библиотека подключается как обычный ,js скрипт, а код который будет использоваться вместе с этой библиотекой и плагинами, под строкой подключения jQuery
Подключение jQuery с CDN
Если вы не исправляете саму библиотеку jquery, а используете только версию Compressed (файлик min.js), то есть смысл не загружать библиотеку на локальный сервер, а подключать его напрямую с CDN (Content Delivery Networks) — в данном случае библиотека jQuery находится физически в ctnb CDN — а мы просто ссылаемся на неё.
Что такое CDN
В двух словах, CDN — это сети из серверов разнесенных на большое расстояние между собой. Когда в сеть CDN приходит запрос на какой-либо файл, внутри сети определяется, какой сервер ближе расположен к месту запроса и отправляет его на тот сервер, таким образом, выбирается оптимальный маршрут по которому наиболее быстро будет отправлен скачиваемый файл в ответ на запрос.
Строка подключения библиотеки jQuery с CDN сервера
Строка подключения к CDN серверу также находится на странице http://jquery.com/download и выглядит следующим образом (в зависимости от версии):
Подключаем библиотеку к HTML-документу
Есть несколько способов, позволяющих подключить JQuery в HTML.
Самый простой — использование тега <script>, дающего возможность ссылаться на внешние файлы, содержащие JavaScript.
Для того чтобы использовать скачанную библиотеку, поместите файл в папку, где хранятся все остальные файлы вашего сайта. Можно добавить ее в корневую директорию, но лучше создать отдельную папку только для скриптов, это поможет удобнее ориентироваться в структуре страницы.
Далее заходим в HTML-документ и прописываем там код, подключающий JQuery к веб-странице.
Код будет выглядеть так:
Располагается тег <script> с атрибутом src, показывающим на искомый файл, в теге <head>.
Обратите внимание: на этом примере мы подключаем к странице сжатую версию библиотеки JQuery, которая расположена в папке «js» в корневом каталоге сайта. Всегда внимательно прописывайте путь к подключаемым файлам, иначе документ не сможет на них ссылаться
Таким образом, код нужно будет разместить на всех страницах сайта, где используется JQuery.
Второй способ — через Google подключить JQuery.
Это еще проще: необходимо зайти на сервис Google Developers, в разделе библиотек для оптимизации найти JQuery и скопировать код:
Этот код ссылается на актуальную версию библиотеки. Его можно прописать либо в тег <head> аналогично предыдущему варианту, либо внизу страницы перед закрывающим тегом </body>.
Этот способ подключения JQuery хорош тем, что не перегружает вашу страницу лишней информацией, а ссылается напрямую на библиотеку на стороннем ресурсе. Сервисы Google достаточно надежны, поэтому можно не волноваться о том, что на вашем сайте что-то перестанет работать. Подключить JQuery таким образом — оптимальный вариант, если вам не требуется отладка исходного кода библиотеки.
Google также ссылается на сжатую версию библиотеки.
link Downloading jQuery
Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production.
You can also download a sourcemap file for use when debugging with a compressed file.
The map file is not required for users to run jQuery, it just improves the developer’s debugger experience.
As of jQuery 1.11.0/2.1.0 the comment is not included in the compressed file.
To locally download these files, right-click the link and select «Save as…» from the menu.
jQuery
For help when upgrading jQuery, please see the upgrade guide most relevant to your version.
We also recommend using the jQuery Migrate plugin.
You can also use the slim build, which excludes the ajax and effects modules:
Essential Git
As the source code is handled by the Git version control system, it’s useful to know some features used.
Cleaning
If you want to purge your working directory back to the status of upstream, the following commands can be used (remember everything you’ve worked on is gone after these):
git reset --hard upstream/master git clean -fdx
Rebasing
For feature/topic branches, you should always use the flag to , or if you are usually handling many temporary «to be in a github pull request» branches, run the following to automate this:
git config branch.autosetuprebase local
(see for more information)
Handling merge conflicts
If you’re getting merge conflicts when merging, instead of editing the conflicted files manually, you can use the feature
. Even though the default tool looks awful/old, it’s rather useful.
The following are some commands that can be used there:
- — automerge as much as possible
- — jump to next merge conflict
- — change the order of the conflicted lines
- — undo a merge
- — mark a block to be the winner
- — mark a line to be the winner
- — save
- — quit