Ajax-запрос в jquery
Содержание:
- Содержание раздела:
- Получение json-данных с помощью getJSON
- Добавление html-разметки для модального окна с ответом
- Как создать или вставить данные с помощью jQuery AJAX?
- 5.1 Обработчик нажатия кнопки «Создать товар»
- 5.2 Получение списка категорий из API
- 5.3 Создание кнопки выбора категории
- 5.4 Добавление кнопки «Все товары»
- 5.5 Создание HTML-формы «Создание товара»
- 5.6 Показать форму «Создание товара» и изменить заголовок страницы
- 5.7 Обработчик кнопки «Создать товар», получение данных формы и отправка данных на сервер
- Как получить данные определенного товара с помощью jQuery AJAX?
- Код jQuery
- Создание асинхронного AJAX запроса (метод GET)
- Запрос HTML-файла и обработка ответа
- $.ajax основные параметры
- Напутствие по выбору
- jQuery.post( url [, data ] [, success ] [, dataType ] )Возвращает: jqXHR
- jqXHR
- dataType :string
Содержание раздела:
Получение json-данных с помощью getJSON
getJSON — укороченный вариант ajax-запроса методом GET и получением данных в виде json. Способ удобен, например, для получения какого-то массива с данными и последующей работы с ним.
$.getJSON('<url-адрес>', {par1:val1, par2:val2, ...}).success(function(data) {
// что-то делаем с данными, например, обходим их в цикле и выводим:
for (var i=0; i<data.length; i++) {
console.log(data.text);
}
}).error(function(xhr, textStatus, errorThrown) {
alert('Ошибка: ' + textStatus+' '+errorThrown);
});
На стороне сервера программа формирует массив и преобразовывает его в json-строку, например, так:
$arr = array();
$arr = array('id' => 10, 'text' => 'тестовая строка 1');
$arr = array('id' => 20, 'text' => 'тестовая строка 2');
$arr = array('id' => 30, 'text' => 'тестовая строка 3');
echo json_encode($arr);
Точно так же можно передать с сервера и объекты stdClass, преобразовав их в json-строку.
Добавление html-разметки для модального окна с ответом
Для того чтобы вывести сообщение о получении заявки на обратный звонок от пользователя, заполнившего нашу форму, мы воспользуемся разметкой для создания:
html-код для модального окна с помощью Bootstrap 4
<body>
<!— Modal —>
<div class=»modal fade» id=»messageModal» tabindex=»-1″ role=»dialog» aria-labelledby=»messageModal»
aria-hidden=»true»>
<div class=»modal-dialog» role=»document»>
<div class=»modal-content»>
<div class=»modal-body text-center»>
<button type=»button» class=»close» data-dismiss=»modal» aria-label=»Close»>
<span aria-hidden=»true»>×</span>
</button>
<h3 class=»mt-4 mb-5 modal-title»>Спасибо за вашу заявку</h3>
<div class=»mb-4″>
<p class=»date»></p>
<p>Наш менеджер свяжется с вами
<br>в самое ближайшее время.</p>
</div>
<button type=»submit» value=»ok» class=»btn btn-danger btn-round mb-5″
data-dismiss=»modal»>Ок</button>
</div>
</div>
</div>
</div>
<!— /Modal —>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<body> <!—Modal—> <div class=»modal fade»id=»messageModal»tabindex=»-1″role=»dialog»aria-labelledby=»messageModal» aria-hidden=»true»> <div class=»modal-dialog»role=»document»> <div class=»modal-content»> <div class=»modal-body text-center»> <button type=»button»class=»close»data-dismiss=»modal»aria-label=»Close»> <span aria-hidden=»true»>×<span> <button> <h3 class=»mt-4 mb-5 modal-title»>Спасибозавашузаявку<h3> <div class=»mb-4″> <pclass=»date»><p> <p>Нашменеджерсвяжетсясвами <br>всамоеближайшеевремя.<p> <div> <button type=»submit»value=»ok»class=»btn btn-danger btn-round mb-5″ data-dismiss=»modal»>Ок<button> <div> <div> <div> <div> <!—Modal—> |
Для нас здсь важным будет атрибут . Текст для пользователя будет выведен в . Внутри этого элемента мы разместим абзац , который изначально не имеет текста. В него мы будем добавлять строку о дате и времени получения заявки. Это необязательно на реальном сайте, но в нашем примере покажет, как обращаться к элементам модального окна и менять в нем текст.
Как создать или вставить данные с помощью jQuery AJAX?
5.1 Обработчик нажатия кнопки «Создать товар»
Откройте в папке products файл create-product.js
Следующий код будет обрабатывать нажатие кнопки. Эта кнопка должна иметь класс create-product-button.
5.2 Получение списка категорий из API
Нам нужно получить список категорий из API, потому что мы создадим поле выбора (select) «категории». Здесь пользователь сможет выбрать категорию продукта.
Замените // здесь будет вызов API категорий следующим кодом.
5.3 Создание кнопки выбора категории
Здесь мы создадим тег select с опцией «Categories».
Поместите следующий код после открывающей фигурной скобки предыдущего раздела.
5.4 Добавление кнопки «Все товары»
Кнопка «Все товары» необходима, чтобы мы могли вернуться к списку товаров.
Поместите следующий код после кода предыдущего раздела.
5.5 Создание HTML-формы «Создание товара»
Теперь мы создадим HTML-форму «Создание товара». Здесь пользователь может ввести информацию о новом продукте, которая будет отправлена на сервер.
Поместите следующий код после кода предыдущего раздела.
5.6 Показать форму «Создание товара» и изменить заголовок страницы
Мы должны сделать так, чтобы кнопка и форма появлялись на нашей веб-странице. Также изменим заголовок страницы.
Добавьте следующий код после кода предыдущего раздела.
5.7 Обработчик кнопки «Создать товар», получение данных формы и отправка данных на сервер
Если форма «Создание товара» отправлена, нам нужен скрипт для ее обработки.
Замените комментарий // здесь будет обработчик «создать форму товара» следующим кодом.
Как получить данные определенного товара с помощью jQuery AJAX?
6.1 Обработчик кнопки «Просмотр товара»
Кнопка «Просмотр товара» отображается в общем списке. При клике должны отображаться полные сведения о товаре.
Откройте файл read-one-product.js в папке app/products.
Добавьте следующий код.
6.2 Получение ID товара
Наш скрипт должен идентифицировать запись для чтения. Мы сделаем это путем получения идентификатора товара.
Вместо комментария // здесь будет получение ID товара внесите следующий код.
6.3 Чтение одной записи с API
Мы отправим ID товара в API. Он вернет данные на основе данного идентификатора.
Поместите следующий код после кода предыдущего раздела.
6.4 Добавление кнопки «Все товары»
Нам нужна кнопка «Все товары» вернуться к списку всех товаров.
Замените комментарий // здесь будет кнопка для просмотра всех товаров на следующий код.
6.5 Показ полных данных о товаре в таблице
Мы будем выводить информацию о товаре, возвращаемую из API, в HTML таблицу.
Вставьте следующий код после кода предыдущего раздела.
6.6 Вывод таблицы «Просмотр товара» и изменение заголовка страницы
Мы должны сделать так, чтобы кнопка «Все товары» и таблица появлялись на нашей веб-странице. Изменим заголовок страницы.
Поместите следующий код после кода предыдущего раздела.
Код jQuery
Вот что делает наш код jQuery — он получает информацию для элемента выбора в виде JSON с сервера, генерирует разметку HTML и устанавливает обработчики событий для отслеживания изменений. Если элемент выбора меняется, то процесс повторяется с новыми пунктами.
В коде используется две функции JavaScript:
- refreshSelects запускает плагин Chosen и привязывает обработчики событий каждый раз, когда новый пункт добавляется на страницу;
- fetchSelect запрашивает фид JSON с сервера и генерирует разметку для ответа.
assets/js/script.js
$(function(){
var questions = $('#questions');
function refreshSelects(){
var selects = questions.find('select');
// Улучшаем элемент selects с помощью плагина Chose
selects.chosen();
// Ждем изменений
selects.unbind('change').bind('change',function(){
// Выбранная опция
var selected = $(this).find('option').eq(this.selectedIndex);
// Ищем атрибут data-connection
var connection = selected.data('connection');
// Удаляем следующий контейнер li (к=если есть)
selected.closest('#questions li').nextAll().remove();
if(connection){
fetchSelect(connection);
}
});
}
var working = false;
function fetchSelect(val){
if(working){
return false;
}
working = true;
$.getJSON('ajax.php',{key:val},function(r){
var connection, options = '';
$.each(r.items,function(k,v){
connection = '';
if(v){
connection = 'data-connection="'+v+'"';
}
options+= '<option value="'+k+'" '+connection+'>'+k+'</option>';
});
if(r.defaultText){
// Плагин Chose требует, чтобы был добавлен пустой элемент опции
// если нужно выводить текст "Пожалуйста, выберите"
options = '<option></option>'+options;
}
// Строим разметку для раздела select
$('<li>\
<p>'+r.title+'</p>\
<select data-placeholder="'+r.defaultText+'">\
'+ options +'\
</select>\
<span class="divider"></span>\
</li>').appendTo(questions);
refreshSelects();
working = false;
});
}
$('#preloader').ajaxStart(function(){
$(this).show();
}).ajaxStop(function(){
$(this).hide();
});
// В начале загружаем выбор продукта
fetchSelect('productSelect');
});
Отлично! Теперь осталось сделать генерацию фида JSON
Обратите внимание, что функция fetchSelect получает в качестве аргумента строку. Это ключ, который передается в код PHP, обозначающий, какой набор пунктов нам требуется
Вот как выглядит простой ответ из нашего скрипта PHP:
{
"items": {
"Телефоны": "phoneSelect",
"Ноутбуки": "notebookSelect",
"Планшеты": ""
},
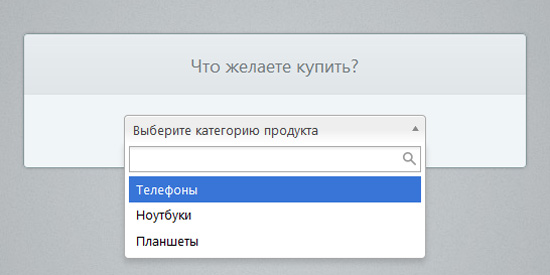
"title": "Что желаете купить?",
"defaultText": "Выберите категорию продукта"
}
Функция fetchSelect проходит циклом все пункты и использует ключи как содержание элементов опций, а значения — как указатели на следующие пункты. Выбор пунктов «Телефоны» и «Ноутбуки» в данном примере будет приводить к генерации новых элементов выбора, а пункта «Планшеты» — нет.

Создание асинхронного AJAX запроса (метод GET)
Рассмотрим создание асинхронного AJAX запроса на примере, который будет после загрузки страницы приветствовать
пользователя и отображать его IP-адрес.
Для этого необходимо создать на сервере 2 файла в одном каталоге:
-
– HTML-страница, которая будет отображаться пользователю. В этой же страницы поместим
скрипт, который будет осуществлять все необходимые действия для работы AJAX на стороне клиента. -
– PHP-файл, который будет обрабатывать запрос на стороне сервера, и формировать ответ.
Начнём разработку с создания основной структуры файла
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Пример работы AJAX</title> </head> <body> <h1>Пример работы AJAX</h1> <div id="welcome"></div> <script> // Здесь поместим код JavaScript, который будет отправлять запрос на сервер, получать его и обновлять содержимое страницы. Всё это будет работать без перезагрузки страницы </script> </body> </html>
Рассмотрим последовательность действий, которые необходимо выполнить на стороне клиента (в коде JavaScript):
-
Подготовим данные, необходимые для выполнения запроса на сервере. Если для выполнения запроса на сервере данные
никакие не нужны, то данный этап можно пропустить. -
Создадим переменную, которая будет содержать экземпляр объекта XHR (XMLHttpRequest).
-
Настроим запрос с помощью метода .
Указываются следующие параметры:
- Метод, с помощью которого будет посылаться запрос на сервер (GET, POST).
- URL-адрес, который будет обрабатывать запрос на сервере.
- Тип запроса: синхронный (false) или асинхронный (true).
- Имя и пароль при необходимости.
-
Подпишемся на событие объекта XHR и укажем обработчик в виде анонимной или
именованной функции. После этого создадим код внутри этой функции, который будет проверять состояние ответа, и
выполнять определённые действия на странице. Ответ, который приходит с сервера, всегда находится в свойстве
.Дополнительно с проверкой значения свойства числу 4, можно проверять и значение свойства
. Данное свойство определяет статус запроса. Если оно равно 200, то всё . А
иначе произошла ошибка (например, 404 – URL не найден). -
Отправим запрос на сервер с помощью метода .
Если используем для отправки запроса метод GET, то передавать данные в параметр данного метода не надо. Они
передаются в составе URL.Если используем для отправки запроса метод POST, то данные необходимо передать в качестве параметра методу
. Кроме этого, перед вызовом данного метода необходимо установить заголовок Content-Type, чтобы
сервер знал в какой кодировке пришёл к нему запрос и смог его расшифровать.
Содержимое элемента :
// 2. Создание переменной request
var request = new XMLHttpRequest();
// 3. Настройка запроса
request.open('GET','processing.php',true);
// 4. Подписка на событие onreadystatechange и обработка его с помощью анонимной функции
request.addEventListener('readystatechange', function() {
// если состояния запроса 4 и статус запроса 200 (OK)
if ((request.readyState==4) && (request.status==200)) {
// например, выведем объект XHR в консоль браузера
console.log(request);
// и ответ (текст), пришедший с сервера в окне alert
console.log(request.responseText);
// получить элемент c id = welcome
var welcome = document.getElementById('welcome');
// заменить содержимое элемента ответом, пришедшим с сервера
welcome.innerHTML = request.responseText;
}
});
// 5. Отправка запроса на сервер
request.send();
В итоге файл будет иметь следующий код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Пример работы AJAX</title>
</head>
<body>
<h1>Пример работы AJAX</h1>
<div id="welcome"></div>
<script>
window.addEventListener("load",function() {
var request = new XMLHttpRequest();
request.open('GET','processing.php',true);
request.addEventListener('readystatechange', function() {
if ((request.readyState==4) && (request.status==200)) {
var welcome = document.getElementById('welcome');
welcome.innerHTML = request.responseText;
}
});
request.send();
});
</script>
</body>
</html>
На сервере (с помощью php):
- Получим данные. Если данные посланы через метод , то из глобального массива
. А если данные переданы с помощью метода , то из глобального
массива . - Используя эти данные, выполним некоторые действия на сервере. В результате которых получим некоторый ответ.
Выведем его с помощью .
<?php
$output = 'Здравствуйте, пользователь! ';
if ($_SERVER) {
$output .= 'Ваш IP адрес: '. $_SERVER;
}
else {
$output .= 'Ваш IP адрес неизвестен.';
}
echo $output;
Запрос HTML-файла и обработка ответа
Последний набор статических данных, который мы запрашиваем – это HTML.
Код HTML, приведенный в листинге 9, ― это то, что мы получали в предыдущих примерах.
Листинг 9.
Пример HTML-файла для Ajax-запроса с применением jQuery
<h1>Improving Ajax Development with jQuery</h1> <p>It's no surprise that Ajax is a great way to enhance a web application. However, sometimes the code that needs to be written can take more time than traditional development techniques, especially when you're interacting with dynamic server-side data sets. Luckily, with the introduction of jQuery there's now a quicker and more robust way to write JavaScript and Ajax. The suite of Ajax functions available through jQuery makes Ajax development much easier than the past by allowing you to write less code and by lending additional methods and event handlers to cover any situation. The amount of code that needs to be written with jQuery is very minimal, even when developing complex functions, so development is a lot faster. With these tools Ajax is becoming a more viable option when developing a website or application, even on a tight deadline.</p> <a href="http://articles.studiosedition.com/ibm/ improving_ajax/ImprovingAjaxDevWithJQuery.zip"> Download the source </a>
HTML – это, пожалуй, самый простой для обработки тип ответа, потому что разбирать нечего.
Как и в предыдущих примерах, чтобы создать запрос HTML, начнем с внедрения библиотеки jQuery, а затем добавим специальный код JavaScript в событие .
В коде, который показан в листинге 10, как и в примере , используется параметр , которому присваивается значение , что указывает на то, что jQuery возвратит HTML как неформатированный текст, а не XML или объект JavaScript, как в предыдущих примерах.
Функция аналогична традиционным запросам JavaScript Ajax с использованием свойства , которое возвращает неформатированный текст.
Другое полезное свойство заключается в том, что если в результирующем наборе HTML присутствуют теги script, они оцениваются при добавлении к HTML-странице, так что можно добавить код JavaScript, который будет выполняться после добавления данных HTML к странице.
Как и раньше, применяются события и , и параметру присваивается имя в соответствии с реальным типом данных – на этот раз, – чтобы его было легко идентифицировать.
Поскольку данные HTML анализировать не нужно, их можно просто добавить в тело страницы HTML, и все готово.
Листинг 10.
Запрос и разбор HTML с помощью Ajax и jQuery
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Improving Ajax Development with jQuery</title>
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
url: 'data/content.html',
dataType: 'html',
success: function(html, status, xhr) {
$("body").append(html);
},
error: function(xhr, status, err) {
// Обработка ошибок
}
});
});
</script>
</head>
<body>
</body>
</html>
$.ajax основные параметры
-
url :string
Определяет адрес, на который будет отправлен запрос. -
type :string
Определяет тип выполняемого запроса GET или POST. -
success(data, textStatus, jqXHR) :function
Функция, которая будет вызвана в случае удачного завершения запроса к серверу.
Ей будут переданы три параметра: данные, присланные сервером и уже прошедшие предварительную обработку (которая отлична для разных dataType). -
timeout :integer
Время ожидания ответа от сервера. Задается в в миллисекундах.
Если это время будет превышено, запрос будет завершен с ошибкой и произойдет событие error , которое будет иметь статус timeout. -
async :boolean(true)
По умолчанию, все запросы без перезагрузки страницы происходят асинхронно
То есть после отправки запроса на сервер, страница не останавливает свою работу в ожидании ответа.
Если вам понадобиться синхронное выполнение запроса, то установите параметр в false.
Имейте ввиду, что выполнение запросов в синхронном режиме может привести к блокировке страницы, пока запрос не будет полностью выполнен.
Сделаем синхронный запрос к серверу. Пока запрос будет выполняться, страница не будет реагировать на действия пользователя:
Напутствие по выбору
jQuery.post( url [, data ] [, success ] [, dataType ] )Возвращает: jqXHR
Описание: Загружает данные с сервера при помощи HTTP POST запроса.
-
-
url
Тип:Строка с URL адресом, на который будет отправлен запрос.
-
data
Тип: илиОбъект или строка, которые будут отправлены на сервер вместе с запросом.
-
success
Тип: ( data, textStatus, jqXHR )
Функция обратного вызова, которая выполняется если запрос успешно завершается. Требуется если указан аргумент , но может быть задан как в таком случае. -
dataType
Тип:Тип данных ожидаемый от сервера. По умолчанию: распознается по полю Content-Type заголовка ответа сервера, поддерживаются: xml, json, script, text, html.
-
-
Ассоциативный массив с настройками Ajax запроса. Все параметры опциональны, исключая url. Значения по умолчанию могут быть установлены при помощи метода $.ajaxSetup(). Смотрите подробнее описание всех возможных параметров на странице jQuery.ajax( settings ). Тип запроса автоматически будет установлен в значение POST.
Это сокращенная Ajax функция, которая эквивалентна следующему коду:
|
1 2 3 4 5 6 7 |
В функцию обратного вызова передаются полученные данные, которые могут быть XML документом или строкой в зависимости от MIME типа ответа. Также передается текстовый статус ответа.
Начиная с jQuery 1.5, в функцию также передается (в jQuery 1.4 и ранее, передавался объект ).
В большинстве случаев обработчик success указывают:
|
1 2 3 |
В это примере полученный из запроса HTML код вставляется в элемент на странице.
Страницы запрошенные при помощи никогда не кэшируются, поэтому опции и в не будут иметь никакого эффекта для таких запросов.
Объект jqXHR
Начиная с jQuery 1.5, все Ajax методы jQuery возвращают объект . Объект jQuery XHR или «jqXHR,» возвращается реализацией интерфейса Promise и предоставляет все его свойства, меоды и повередени Promise в целом (смотрите Deferred object для справки). Методы (успех), (ошибка), and (для гарантированного обработчика, не зависимо от успеха или ошибки ответа, добавлен в версии jQuery 1.6) принимают функцию, которая вызывается когда запрос завершается. Аргументы этих функция описаны на странице в разделе справки.
Интерфейс Promise также разрешает Ajax методам, включая , вызывать неоднократно по цепочке методы , и для одного запроса и даже назначать его обработчики, даже после того как запрос был завершен. Если запрос уже выполнен, то функция обратного вызова выполняется немедленно.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
Уведомление об устаревании
Функции обратного вызова , , and удалены в jQuery 3.0. Используйте методы , и вместо них.
- Если запрос jQuery.post() возвращает код ошибки, то он будет выполнен тихо, до тех пор пока не будет вызван глобальный .ajaxError() метод. В качестве альтернативы, начина с jQuery 1.5, метод в объекте возвращаемый jQuery.post() также доступен для обработки ошибок.
jqXHR
$.ajax() (и связанные с ним удобные методы) возвращает объект jqXHR (jQuery XML HTTP Request), который содержит множество мощных методов. Мы можем сделать запрос через $.ajax(), а затем передать возвращаемый объект jqXHR в переменную.
Мы можем использовать этот объект, чтобы к запросу прикрепить функции обработчика, даже после завершения запроса. Например, мы можем использовать метод .then() объекта jqXHR, чтобы привязать функции успеха и ошибки. Метод .then() принимает одну или две функции в качестве аргументов — первая функция будет вызываться если запрос успешен, вторая если запрос не удался.
Мы можем вызывать .then() в запросе сколько угодно раз, они обслуживаются по очереди.
Если мы не хотим прикреплять функции успеха и ошибки одновременно, то можем использовать методы .done() и .fail() для объекта запроса.
Если мы хотим прикрепить функцию обработчика, которая выполняется при успехе или неудаче, то можем использовать метод .always() для объекта запроса.
dataType :string
Тип данных, в котором ожидается получить ответ от сервера.
Если он не задан, jQuery попытается определить его автоматически с помощью полученного от сервера MIME.
Возможные значения этого параметра:
- xml — полученный xml-документ будет доступен в текстовом виде. С ним можно работать стандартными средствами jQuery (также как и с документом html).
- html — полученный html будет доступен в текстовом виде.
- script — полученные данные будут исполнены как javascript. Переменные, которые обычно содержат ответ от сервера будут содержать объект jqXHR.
- json — полученные данные являются JSON строкой. Jquery декодирует JSON-строку в объект.
- text — полученные данные окажутся доступными в виде обычного текста, без предварительной обработки.
Пример с получением JSON
jq_json.php





