Графический интерфейс пользователя
Содержание:
- Обработка ошибок
- PARC
- PowerToys Run
- «Великие инвесторы. Практические уроки от Джорджа Сороса, Уоррена Баффета, Джона Темплтона, Бенджамин Грэхема, Энтони Болтона, Чарльза Мангера, Питера Линча, Филипа Фишера, Джона Неффа», Глен Арнольд
- Акции
- Правила формирования UIO селектора (UIOSelector)
- (По шагам) робот своими руками
- Parameter Values
- [Как работает обработчик]
- Как создать видео с веб-камеры в онлайн режиме
- Основные функции GUI
- История
- Составные части
- Концепция GUI
- Запуск программ (приложений)
- Виды стабилизаторов для холодильника
- Основные элементы графического интерфейса
- Прочее
- Узнайте больше о наборе текста на Android
Обработка ошибок
Может вы уже столкнулись с этим, но если запустить приложение, ничего не ввести и просто нажать кнопку, программа выдаст ошибку:
появление ее закономерно, программа пытается с помощью метода int.Parse преобразовать строку в число, но в строке пусто и преобразовывать нечего.
Аналогичная ошибка появится если ввести буквы вместо цифр.
Наверное было бы здорово, просто проигнорировать нажатие кнопки с некорректными данными, для этого нам надо заставить программу не падать.
Делается это не сильно сложно, путем добавления конструкции для перехвата ошибок, Именуется она try-catch, и выглядит так:
правда если просто вставить код в таком виде то он будет ругаться на переменные ivanovSum и petrovSum, после блока try/catch.
Это происходит потому что переменные инициализируются внутри блока try, надо их вынести вовне. Придется указать тип явно.
проверяем:
Красота! Можно сообщение выдавать об ошибке (но лучше не надо):
получится:
Это в принципе должно хватить для выполнения первого задания в лабе 4.
PARC
The next wave of GUI innovation occurred at the Xerox Corporation’s Palo Alto (California) Research Center (PARC), to which several of Engelbart’s team moved in the 1970s. The new interface ideas found their way to a computer workstation called the Xerox Star, which was introduced in 1981. Though the process was expensive, the Star (and its prototype predecessor, the Alto) used a technique called “bit mapping” in which everything on the computer screen was, in effect, a picture. Bit mapping not only welcomed the use of graphics but allowed the computer screen to display exactly what would be output from a printer—a feature that became known as “what you see is what you get,” or WYSIWYG. The computer scientists at PARC, notably Alan Kay, also designed the Star interface to embody a metaphor: a set of small pictures, or “icons,” were arranged on the screen, which was to be thought of as a virtual desktop. The icons represented officelike activities such as retrieving files from folders and printing documents. By using the mouse to position the computer’s cursor over an icon and then clicking a button on the mouse, a command would be instantly implemented—an intuitively simpler, and generally quicker, process than typing commands.
PowerToys Run
Первое, что показали — вроде бы мелочь, но вероятно, некоторые будут пользоваться ей активнее всего остального представленного. В наборе утилит PowerToys появился новый инструмент PowerToys Run, что-то вроде «Win+R на максималках». По нажатию Alt+Space на экране появляется крупная поисковая строка, позволяющая открывать приложения, файлы и папки.
Выглядит это похоже на Spotlight из macOS:
Но в PowerToys Run, если начать ввод с символа >, можно ввести консольную команду и сразу её выполнить. На Mac так умеет стороннее приложение Alfred, но не стандартный Spotlight.
Утилита входит в новый релиз PowerToys v0.18.0, его можно брать на GitHub.
«Великие инвесторы. Практические уроки от Джорджа Сороса, Уоррена Баффета, Джона Темплтона, Бенджамин Грэхема, Энтони Болтона, Чарльза Мангера, Питера Линча, Филипа Фишера, Джона Неффа», Глен Арнольд
Акции
Правила формирования UIO селектора (UIOSelector)
UIO селектор — это список характеристических словарей (спецификаций UIO). Данные спецификации UIO содержат условия, с помощью которых библиотека pyOpenRPA определит UIO, удовлетворяющий условиям, заданным в спецификации UIO. Индекс спецификации UIO в списке UIO селектора харакетризует уровень вложенности целевого UIO.
Говоря другим языком, UIO селектор — это перечень условий, под которые может попасть 0, 1 или n UIO.
Ниже приведен перечень атрибутов — условий, которые можно использовать в спецификациях UIO:
Пример UIO селектора
(По шагам) робот своими руками
Вот мы и добрались до самого интересного и важного раздела этого туториала — это пошаговый пример по созданию своего первого робота с использованием pyOpenRPA. В качестве экспериментального робота поставим себе следующую цель: Разработать робота, который будет контролировать вид интерфейса в приложении «Калькулятор»
Если вид интерфейса будет отличаться от вида «Программист», то робот должен будет выставить данный вид в автоматическом режиме
В качестве экспериментального робота поставим себе следующую цель: Разработать робота, который будет контролировать вид интерфейса в приложении «Калькулятор». Если вид интерфейса будет отличаться от вида «Программист», то робот должен будет выставить данный вид в автоматическом режиме.
Parameter Values
[Как работает обработчик]
Если вам не интересно как, смело пропускайте данный раздел =)
Что же тут произошло? А произошло тут создание функции (то есть Visual Studio за нас написала код, нам никто не мешает его ручками писать) с сигнатурой обработчика системного события. У функции два аргумента:
- object sender – объект от которого пришло событие, в нашем случае это будет кнопка button1
- EventArgs e – специфически свойства события, в клика нет особых свойства, а вот всякие события типа клика мыши или нажатия кнопки могут содержать дополнительную информацию (см. выше про системные события)
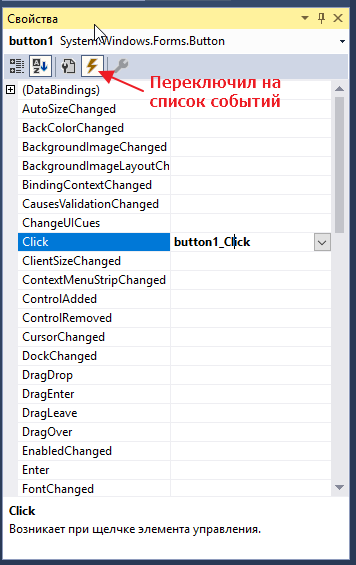
Далее студия привязала данную функцию к кнопке. Если смотреть через интерфейс (переключимся на форму нажав Shift+F7), то эта функция будет указана в качестве значения свойства Click в разделе Событий.

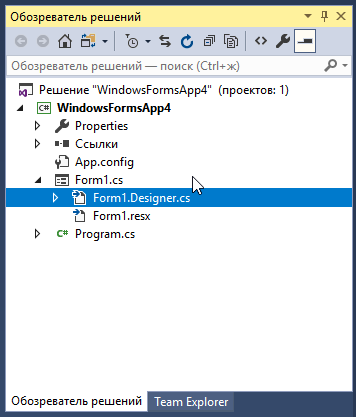
Если же смотреть еще глубже можно открыть, автогенерируемый файлик для формы Form1.Designer.cs

Там мы увидим код:

И если раскрыть узел Код автоматически созданный конструктором, то увидим сгенерированный код, который в явном виде описывает положение всех объектов на форме, а также привязанные к ним свойства. Приведу часть кода:
но ладно, вернемся к нашему обработчику.
Как создать видео с веб-камеры в онлайн режиме
Основные функции GUI
Ниже представлены основные функции, которые вам нужны для создания GUI. Это только основные, хотя, есть на много больше функций, для момента когда вы будете готовы создать более улучшенный GUI.
| Функция | Описание |
|---|---|
| GUICreate | Создание окна. |
| GUICtrlCreate… | Создание различных элементов управления в окне. |
| GUISetState | Отображает или скрывает окно. |
| GUIGetMsg | Опрос GUI, чтобы обнаружить, если событие произошло (Только в режиме цикла) |
| GUICtrlRead | Чтение данных из элемента управления. |
| GUICtrlSetData | Установить/изменить данные в элементе управления. |
| GUICtrlUpdate… | Изменение различных параметров элементов управления (цвет, стиль и т.д.) |
Необходимо в скрипт добавить строку #include <GUIConstantsEx.au3> для подключения основных констант связанных с созданием GUI. Есть другие файлы, содержащие константы, связанные с различными элементами управления для создания их в GUI.
Сначала давайте создадим окно, назовем его «Привет Мир» и сделаем его размером 200 на 100 пиксель. При создании нового окна, оно скрыто, поэтому мы должны отобразить его.
#include <GUIConstantsEx.au3>
GUICreate(«Привет Мир», 200, 100)
GUISetState()
Sleep(2000)
Если выполнить приведённый выше пример, вы увидите открытие окна и закрытие через 2 секунды. Это не очень интересно … давайте добавим немного текста и кнопку ОК. Текст будет добавлен в координаты x=30, y=10 и кнопка в координаты x=70, y=50 и шириной 60 пикселей.
#include <GUIConstantsEx.au3>
GUICreate(«Привет Мир», 200, 100)
GUICtrlCreateLabel(«Привет Мир! Как дела?», 30, 10)
GUICtrlCreateButton(«OK», 70, 50, 60)
GUISetState()
Sleep(2000)
Теперь на много лучше, но как сделать реакцию GUI на нажатие кнопки? Здесь мы должны принять решение, как обрабатывать события — через MessageLoop (цикл опроса GUI) или через функции OnEvent (по событию).
История
Предшественники
Предшественник GUIs был изобретен исследователями в Стэнфордском Научно-исследовательском институте, во главе с Дугласом Энджелбартом. Они развили использование основанных на тексте гиперссылок, которыми управляют с мышью для Системы Онлайн (NLS). Понятие гиперссылок было далее усовершенствовано и распространилось на графику исследователями в ксероксе PARC и определенно Алан Кей, который пошел вне основанных на тексте гиперссылок и использовал GUI в качестве основного интерфейса для компьютера Альта ксерокса, выпущенного в 1973. Самые современные GUIs общего назначения получены из этой системы.
Иван Сазерленд разработал основанную на указателе систему, названную Блокнотом в 1963. Это использовало световое перо, чтобы вести создание и манипуляцию объектов в технических рисунках.
Пользовательский интерфейс PARC
Пользовательский интерфейс PARC состоял из графических элементов, таких как окна, меню, радио-кнопки и флажки. Понятие символов было позже введено Дэвидом Смитом, который написал тезис по предмету под руководством Кеем. Пользовательский интерфейс PARC использует указывающее устройство в дополнение к клавиатуре. Эти аспекты могут быть подчеркнуты при помощи альтернативного МЕЩАНИНА акронима, который поддерживает окна, изображения, меню и указывающее устройство.
Развитие
После PARC первый GUI-центральный компьютер операционная модель была ксероксом 8 010 Звездных Информационных систем в 1981, сопровождаемый Apple Лайза (который представил понятие строки меню, а также средств управления окном), в 1983, Apple Macintosh 128K в 1984, и АТАРИ-СТРИТ и Коммодор Амига в 1985.
Visi На был выпущен в 1983 для ПК IBM-PC совместимые компьютеры, но не сделал стал популярным из-за его высоких требований аппаратных средств. Тем не менее, это было решающее влияние на современное развитие Microsoft Windows.
Apple, IBM и Microsoft использовали многие идеи ксерокса развить продукты, и технические требования Стандартного пользовательского доступа IBM сформировали основание пользовательского интерфейса, найденного в Microsoft Windows, IBM администратор представлений OS/2, и набор инструментов Мотива Unix и администратор полноэкранного режима. Эти идеи развились, чтобы создать интерфейс, найденный в текущих версиях Microsoft Windows, а также в Mac OS X и различной настольной окружающей среде для подобных Unix операционных систем, таких как Linux. Таким образом у актуальнейших GUIs есть в основном общие идиомы.
Популяризация
В 1984 Apple опубликовала рекламный ролик, который ввел Apple Macintosh во время телевизионной передачи Супер Боул XVIII CBS, с намеками на отмеченный роман Джорджа Оруэлла, . Реклама была нацелена на то, чтобы заставлять людей думать о компьютерах, идентифицировав легкий в использовании интерфейс как персональный компьютер, который отступил от предыдущих ориентированных на бизнес систем и становления представлением подписи продуктов Apple.
Сопровождаемый обширной маркетинговой кампанией, Windows 95 были главным успехом на рынке в запуске и вскоре стали самой популярной настольной операционной системой.
В 2007, с iPhone и позже в 2010 с введением iPad, Apple популяризировала стиль постмещанина взаимодействия для мультисенсорных экранов, и те устройства, как полагали, были вехами в разработке мобильных устройств.
Знакомой GUIs большинству людей с середины 2010-х является Microsoft Windows, Mac OS X и X интерфейсов Оконной системы для настольных компьютеров и ноутбуков, и iOS Apple, Android, Symbian, BlackBerry OS, Windows Phone, Пальмового OSWeb OS и Firefox OS для карманного компьютера («смартфон») устройства.
Составные части
Слои графического интерфейса на основе оконной системы
Графический интерфейс пользователя использует комбинацию технологий и устройств, чтобы предоставить платформу, с которой пользователи могут взаимодействовать, для задач сбора и производства информации.
Ряд элементов, соответствующих визуальному языку , эволюционировал для представления информации, хранящейся в компьютерах. Это облегчает людям с ограниченными компьютерными навыками работу и использование компьютерного программного обеспечения. Наиболее распространенной комбинацией таких элементов в графическом интерфейсе пользователя является парадигма окон, значков, меню и указателя ( WIMP ), особенно на персональных компьютерах .
Стиль взаимодействия WIMP использует виртуальное устройство ввода для представления положения интерфейса указывающего устройства , чаще всего мыши , и представляет информацию, организованную в окнах и представленную значками . Доступные команды собираются вместе в меню, а действия выполняются жестами с помощью указывающего устройства. Менеджер окон облегчает взаимодействие между окнами, приложениями , а также системой управления окнами . Оконная система обрабатывает аппаратные устройства, такие как указывающие устройства, графическое оборудование и позиционирование указателя.
В персональных компьютерах все эти элементы моделируются с помощью метафоры рабочего стола для создания имитации, называемой средой рабочего стола, в которой дисплей представляет собой рабочий стол, на котором могут быть размещены документы и папки с документами. Оконные менеджеры и другое программное обеспечение объединяются, чтобы моделировать среду рабочего стола с разной степенью реализма.
Концепция GUI
GUI состоит из одного или нескольких окон и каждое окно содержит один или несколько элементов управления. GUI управляем событиями, которые означают реагирование на событие, подобно реакции на нажатие кнопки. Скрипт тратит большую часть времени на бездействие и ожидание события — это мало чем отличается от обычного скрипта, где вы управляете его поведением, устанавливая что и где должно произойти! Представьте это как ожидание почтальона у дверей — вы ожидаете пока письмо не появится в почтовом ящике и затем вы смотрите на письмо и решаете что с ним делать — это аналогично работе GUI — вы ожидаете прихода почтальона.
Конечно, вы можете выбрать другие задачи, в то время как GUI активен — например вы можете использовать функции GUI для создания сложного окна прогресса, которое обновляется, пока скрипт выполняет набор действий.
Запуск программ (приложений)
Выполнив задания этой темы, вы научитесь:- запускать приложения из меню Пуск;
— запускать приложения из программы Проводник;
— запускать приложения из системной папки Мой компьютер.
Задание 1.24
1. Запустите из меню Пуск графический редактор Paint.
2. Запустите из меню Пуск программу Калькулятор.
3. Создайте на диске С: папку Игры и скопируйте в нее несколько программ, например игру Сапер и программу Блокнот.
4. Из программы Проводник запустите игру Сапер и программу Блокнот, находящиеся в папке Игры.
5. Из папки МОЙ компьютер запустите любую программу, находящуюся в папке Игры.
6. Завершите работу в среде Windows и выключите компьютер.
Технология работы
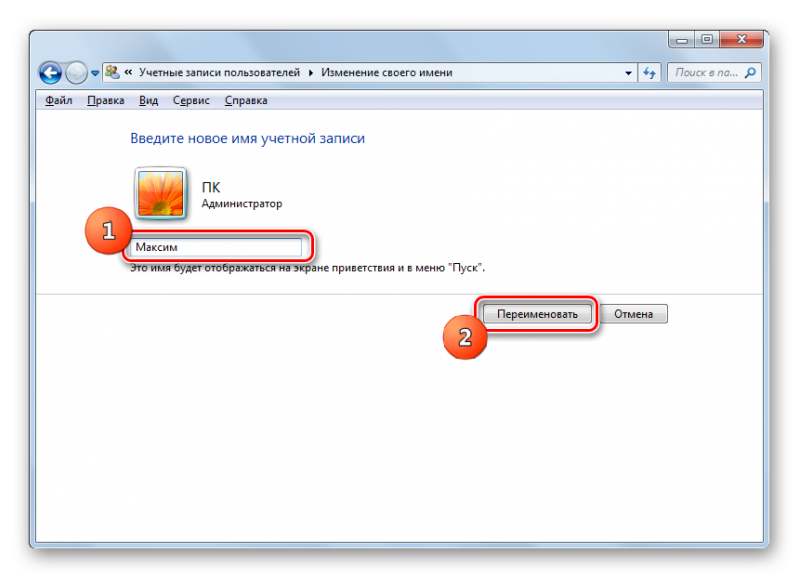
1. Запустите графический редактор Paint из меню Пуск: • щелкните на кнопке Пуск на панели задач;
• выберите щелчком мыши пункт меню Все программы — откроется вложенное меню (подменю) со списком установленных на компьютере программ;
• щелчком мыши выберите в подменю пункт Стандартные — откроется вложенное меню со списком стандартных программ Windows;
• щелкните левой кнопкой мыши на строке с названием графического редактора Paint (рис. 1.8);
• закройте программу Paint, используя команду Файл ► Выход.
2. Запустите Калькулятор из меню Пуск: • щелкните на кнопке Пуск на панели задач;
• выберите щелчком мыши пункт меню Все программы;
• выберите в подменю пункт Стандартные;
• щелкните левой кнопкой мыши на строке с названием программы Калькулятор;
• закройте программу Калькулятор с помощью кнопки управления окном Закрыть.
Последовательность команд, выбираемых одна за другой во вложенных меню, принято обозначать стрелками, например: Все программы ► Стандартные ► Калькулятор.
3. Создайте на диске С: папку Игры, воспользовавшись технологией, описанной в теме 1.2 (задание 1.8), и скопируйте в нее несколько программ, например игру Сапер (файл winmine.exe) и программу Блокнот (файл notepad.exe) из папки C:\Windows\ System32.
4. С помощью программы Проводник запустите игру Сапер из папки Игры (рис. 1.9): • щелкните на кнопке Пуск на панели задач;
• запустите Проводник, выбрав в меню команду Все программы ► Стандартные ► Проводник;
• найдите на диске С: папку Игры и откройте ее щелчком мыши;
• запустите игру Сапер двойным щелчком на значке исполняемого файла winmine.exe;
• закройте программу командой меню Игра ► Закрыть.
Рис. 1.9. Запуск приложения из программы Проводник
5. Запустите программу Блокнот, находящуюся в папке Игры, используя системную папку Мой компьютер: • дважды щелкните на значке Мой компьютер на Рабочем столе;
• выберите в списке папок и устройств локальный диск С:;
• найдите и откройте на диске С: папку Игры;
• запустите приложение Блокнот двойным щелчком на значке исполняемого файла notepad.exe;
• закройте программу Блокнот, щелкнув на кнопке управления окном Закрыть.
6. Завершите работу в среде Windows и выключите компьютер: • щелкните на кнопке Пуск на панели задач;
• выберите в нижней части меню кнопку Выключение;
• в открывшемся окне выберите команду Выключение.
Задание 1.25.
Скопируйте программу Калькулятор (calc.exe) из папки C:\Windows\System32 в папку Игры и запустите ее разными способами:• из меню Пуск;
• из программы Проводник;
• из системной папки Мой компьютер.
Виды стабилизаторов для холодильника
Все защитные электрические устройства делятся на несколько категорий, каждая из которых обладает своими особенностями. В процессе изготовления всех моделей задействуют безопасные материалы, они полностью соответствуют нормам качества.
В процессе изготовления всех моделей задействуют безопасные материалы, они полностью соответствуют нормам качества.
Для комфорта и безопасности потребителя качественный аппарат дополняется защитой от перегрева, то есть разработчики оснащают устройство специальным термодатчиком. Также следует вспомнить, что конструкция во время превышения предела тока дает сигнал электронике, а она отключает оборудование полностью. Это необходимо, чтобы избежать замыкания и возгорания агрегата.
Также следует вспомнить, что конструкция во время превышения предела тока дает сигнал электронике, а она отключает оборудование полностью.
Чтобы понимать особенности каждого типа, предлагаем познакомиться более детально с каждой разновидностью.
Приборы электромеханического типа
Содержит электронную плату, которая отвечает за контроль напряжения и управляет специальным мотором. Он способствует движению токосъемника, который перемещается по катушке и регулирует исходящий уровень напряжения.
Достоинство таких стабилизаторов – высокая точность. Но при этом характеризуется небольшой скоростью функционирования, из-за инерционности.
Содержит электронную плату, которая отвечает за контроль напряжения и управляет специальным мотором. Он способствует движению токосъемника, который перемещается по катушке и регулирует исходящий уровень напряжения.
Стабилизатор релейного вида
Используя этот сложный вид устройств, в процессе переключения трансформаторных обмоток придется задействовать силовое реле. Достоинство релейного типа – быстрая скорость реакции на изменения сети.
Если вы отдадите предпочтение такой разновидности, следует рассчитывать на возможное подгорание контактов, множество этапов функционирования перед достижением необходимого результата и шум в процессе от переключения.
Достоинство релейного типа – быстрая скорость реакции на изменения сети.
Системные модели приборов
Процедура переключения происходит благодаря силовым ключам. При этом отсутствуют классические реле, потому все процессы проходят бесшумно. К сильным сторонам относятся – скорость реакции, регулярные переключения при изменениях в напряжении.
Значительным недостатком можно назвать высокую стоимость и требования по качеству изготовления компонентов.
К сильным сторонам относятся – скорость реакции, регулярные переключения при изменениях в напряжении.
Основные элементы графического интерфейса
Элемент интерфейса, элемент управления, виджет – примитив графического интерфейса пользователя, который имеет стандартный внешний вид и выполняет стандартные действия.
Рисунок 1.
Окно является одним из основных элементов интерфейса операционной системы Windows.
Рабочий стол, на котором расположены программы и инструменты в виде значков или иконок.
Окна папок Windows имеют одинаковый вид или интерфейс, что облегчает работу на ПК.
Рисунок 2. Вид окна папки и его элементы
Диалоговое окно – в графическом интерфейсе является специальным элементом интерфейса, предназначенным для вывода информации и (или) получения ответа от пользователя. Осуществляет двусторонний «диалог» между пользователем и ПК.
Рисунок 3. Пример диалогового окна
Диалоговые окна бывают модальными и немодальными, в зависимости от блокировки или возможности взаимодействия пользователя с приложением (или системой в целом) до получения ответа от него.
Простейшим типом диалогового окна является окно сообщения, которое предназначено для выведения сообщения и запрашивает у пользователя подтверждение того, что он прочитал сообщение, нажатием кнопки OK. Окно сообщения информирует пользователя о завершении действия, которое выполнялось, об ошибке или подобном случае, который не требует от пользователя никакого выбора.
В диалоговых окнах, которые посвящены настройкам параметров, встречаются особые значки – выключатели и переключатели:
Выключатель – значок (флажок) в виде «галочки» в квадратном окошечке, который показывает, что установленный элемент включен.
Соответственно отсутствие «галочки» означает, что данный элемент выключен. Включение/отключение выключателя осуществляется щелчком мыши по названию соответствующей команды. Выключатель может быть установлен сразу у нескольких команд.
Переключатель – значок в виде черного кружка в круглом окошке, установленный слева от команды. Включение/отключение, как и у выключателя, происходит щелчком мыши, но в отличие от выключателя, может быть включен только у одной команды из списка.
Окно приложения. Приложениями принято называть прикладные программы. Каждое приложение имеет главное окно. В ходе работы с приложением могут открываться дополнительные подчиненные окна.
Рисунок 4. Окно приложения – графического редактора Paint
Окно документа не может существовать самостоятельно, оно управляется каким-либо приложением. Такие окна называются дочерними. Они размещаются только внутри главного окна приложения и исчезают при закрытии главного окна.
Рисунок 5. Окно документа, управляемое приложением MS Word
Меню является важным элементом графического интерфейса пользователя, с помощью которого можно выбрать одну из нескольких перечисленных опций программы.
Выбор пунктов меню может осуществляться пользователем любым из указательных устройств ввода, которые предоставляет электронное устройство (с помощью мыши, клавиатуры, тачпада и т.п.).
Контекстное меню – элемент графического интерфейса операционной системы в виде списка команд, который вызывается пользователем для выбора необходимого действия над выбранным объектом. Команды контекстного меню относятся лишь к тому объекту, для которого это меню вызвано.
Элементами графического интерфейса операционной системы Windows также являются:
- Значки, которыми обозначаются программы и документы. Для запуска выполняется двойной щелчок кнопки мыши по значку.
- Ярлыки, которые используются для быстрого доступа к программе, которая может храниться не на Рабочем столе и даже на другом диске.
- Панель задач располагается в нижней части экрана. На ней располагаются кнопка Пуск, кнопки открытых окон, индикаторы и время.
Взаимодействие человека и современного ПК осуществляется с помощью объектно-ориентированного графического интерфейса, в котором:
- все объекты представлены в виде значков;
- операции над объектами осуществляются в окнах;
- основным элементом программного управления является меню;
- основным элементом аппаратного управления являются различные манипуляторы.
Прочее
Также Хансельман с коллегами показали некоторые вещи, которые вообще-то уже были анонсированы ранее, но трансляция позволяла увидеть их в действии — особенно наглядно в таком варианте выглядят GitHub Codespaces, представленные недавно на GitHub Connect.
Если совсем коротко, то Codespaces — это «мы встроили VS Code прямо вам в GitHub». Но есть интересные нюансы: с одной стороны, тут можно подтягивать ваши настройки десктопного VS Code (создавая вам максимально привычное окружение), а с другой стороны, при этом всё подстраивается под зависимости конкретного репозитория (так что не нужно устанавливать на свой компьютер кучу вещей только для того, чтобы чуть-чуть поконтрибьютить). И ещё к сессии Codespaces можно подключиться из десктопного VS Code — если в процессе вы поняли, что в браузере всё-таки некомфортно, сможете продолжать не в нём. Пока что вся эта красота в ограниченной бете, можно запросить ранний доступ.
Другая ранее уже представленная штука, о которой вспомнили — новый Surface Book 3. Тут похвастались тем, что у него до 32 гигабайт оперативной памяти, SSD до двух терабайт, интеловские процессоры 10-го поколения — в общем, разработчикам подходит.
И немного поговорили о том, как с помощью Xamarin можно делать мобильные приложения для устройств с двумя экранами (напомним, Microsoft такие устройства сейчас готовит).
А, ну и Windows Terminal добрался до версии 1.0 — никаких суперфич при этом не добавилось, но теперь он официально «production-ready». О нём на Хабре есть отдельный пост непосредственно от Microsoft.
Ещё на Build были анонсы вне этой презентации, но менее релевантные для жизни обычного разработчика — от того, что Microsoft сделали новый суперкомпьютер, до приложения Lists (выглядит как потомство todo-менеджера и Excel).