Основные форматы векторной графики
Содержание:
- Сравнительная таблица растровой и векторной графики
- Что мы узнали?
- Как смотреть видео на Android TV
- Векторный логотип имеет много вариантов для экспорта
- Что такое векторная графика
- Остались вопросы — спрашивайте!
- Отличный сервис для продвижения
- Шум Перлина, процедурная генерация контента и интересное пространство
- Векторная графика
- Рекомендуется
- Преимущества и недостатки векторной графики
- Что такое векторная графика
- Сервис годный — проверено
- Прогрммы для работы с графикой
- Где используется растровая графика
- Растровая графика
- Форматы и программы для векторных изображений
- Векторный логотип бесконечно масштабируем
- Построение металлокаркаса здания с помощью программы СПДС Металлоконструкции
- Что такое векторная графика?
- Как легко и быстро создать векторный логотип онлайн?
- Способ хранения изображения
- Домашний очаг
- ⇡#SVG-Edit — онлайновый векторный редактор
- Связанные изображения, присутствующие в векторном файле
- Преимущества и недостатки вектора
- Отличие растровой графики.
- Это хороший сервис, который действительно работает
- Понравился сервис
- ⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
- Комбинирование Signed Distance Fields в 2D
- Подготовка
- Векторные и растровые форматы: PSD и PDF
Сравнительная таблица растровой и векторной графики
| Свойство | Растровая графика | Векторная графика |
| Достоинства | Высокая детализация фотореалистичного изображения | Маленький информационный объем, возможность масштабирования без потери качества |
| Недостатки | Потеря качества при масштабировании | Ограниченная область применения |
| Область применения | Фотографии, красочные иллюстрации | Фотографии, красочные иллюстрации |
Разница в принципах построения векторного и растрового изображения обуславливает различные сферы их применения. Так для редактирования фотореалистичных изображений должны применяться растровые форматы, тогда как чертежи и схемы, требующие высокой точности создаются и редактируются в векторном формате.
Кроме растровой и векторной графики развивается еще один графический формат — фрактальная графика, где изображения задается математическими формулами. Сначала рисуется один геометрический объект, а затем к нему достраиваются другие детали картины, состоящие из подобных фигур. В целом объект является частью самого себя, то есть целое имеет ту же форму, что и его части.
Рис. 3. Фрактальное изображение.
Что мы узнали?
Графические объекты бывают в растровом, векторном и фрактальном формате. Растровое изображение строится из точек, имеет большой информационный объем и теряет свои свойства при масштабировании. Векторное изображение строится из геометрических примитивов, весит меньше и не требовательно к масштабированию. Новый вид графики — фрактальная графика.
-
Вопрос 1 из 10
Начать тест(новая вкладка)
Как смотреть видео на Android TV
Векторный логотип имеет много вариантов для экспорта
При работе в векторных программах, таких как Illustrator, вы можете легко экспортировать один векторный логотип в любой векторный или растровый формат по мере необходимости.
Просто нажмите Shift + Control + S, чтобы вызвать меню Сохранить как; оттуда вы можете сохранить документ Illustrator в различных векторных форматах (AI, EPS, PDF и SVG).
Эти форматы идеальны при экспорте окончательного варианта логотипа или при отправке фирменного знака в разных расширениях клиентам.
Если вы хотите отправить наброски вашего логотипа или других элементов дизайна, вы можете экспортировать его в растровом формате.
Многие клиенты не имеют доступа к векторному программному обеспечению и не могут самостоятельно создавать векторные файлы.
Векторные логотипы могут быть сохранены как в растровом, так и в векторном форматах, в отличие от их растрового аналога.
В Illustrator откройте параметры экспорта, выбрав «Файл»> «Экспорт»> «Экспортировать как». В раскрывающемся списке «Формат» вы можете выбрать PNG, JPG или TIFF.
Эти три формата доступны повсеместно и часто сохраняют большую часть качества при конвертации.
Что такое векторная графика
Векторная графика — это изображение, которое строится по указанным координатам, которые были заданы в векторной программе. Это простые геометрические объекты: линии, точки, кривые, круги и т.д. Т.е. векторные изображения формируются из указанных координат — установленных точек, того, какая им дана форма (линии, круги, кривые, квадраты и т.д.), и какие к ним применены различные эффекты: цвета, заливки и т.д.
В самом файле хранится информация о местоположении этих координат и какие эффекты были применены. Поэтому векторные файлы занимают меньше места, в отличие от растровых, в которых хранится информация о множестве пикселей, их цвете, координатах, используемой цветовой схеме и другой информации.
Такой способ формирования графики позволяет добиться наивысшего качества и гибкости в работе с полиграфическими материалами. Созданные изображения можно бесконечно редактировать, менять их масштаб — качество от этого теряться не будет, т.к. работа происходит с объектами в виде координат моделей, а отрисовка делается в зависимости от необходимого размера.
Чтобы создать такое изображение нужно нарисовать фигуру — начертить линии, поставить где нужно точки, дать им обводку или заливку. Смотрите скриншот, как это выглядит.
Так, как дисплеи различных девайсов и монитор, за которым вы читаете этот материал предназначены для вывода растровой графики, векторная преобразуется в нее на программном или аппаратном уровне. Поэтому, все, что вы видите на дисплеях своих устройств, показывается в растровом формате: изображения, видео, игры и т.д.
Где и как используется векторная графика
Такой вид графики используется во всех сферах, где требуется печать создаваемых материалов. Т.е. если компания создает, например, логотип — то лучше его сделать в векторе, ведь в независимости от того, где вы его в дальнейшем будете использовать, он будет одинаково качественно выглядеть.
Поэтому вектором пользуются: полиграфические фирмы, рекламные агентства, газеты и журналы, печатные издания, архитекторы и многие другие, кому важно, чтобы создаваемый материал был масштабируемым. Самыми качественными и популярными программами являются:
Самыми качественными и популярными программами являются:
- Adobe Illustrator
- Adobe InDesign
- Adobe FreeHand
- Corel Draw
- AutoCAD
- ArhiCAD
Достоинства векторной графики — плюсы
1. Небольшой размер несложных изображений. Но, если деталей будет много — их вес соответственно будет сильно расти.
2. Масштабируемость и редактирование без изменения качества в худшую сторону.
3. Один раз создав материал в таком формате — его можно без сильных изменений использовать, где угодно, хоть на огромном баннере, хоть, как маленькую картинку на сайте — качество будет одно и тоже. Т.е. не нужно отрисовывать его заново в отличие от растрового.
4. Легко перевести в растр причем любого разрешения, но из растра в вектор — сложно.
5. Легко научится создавать и работать с графикой такого формата если у вас есть хотя бы базовые знания о том, как нужно чертить.
Недостатки — минусы
1. Не все можно сделать в векторе — просто формат не позволит сделать сложные изображения с градиентами и большим количеством деталей. Хотя сделать то можно, но весить это дело будет очень много. Бессмысленная и ненужная затея.
2. Нет автоматического ввода/создания в векторе — у тех же сканеров, фотоаппаратов. Камеры, сканеры и т.д. создают изображения в растровом формате по пикселям.
3. Нет нормальной совместимости между программами для работы с такой графикой. Они конкурируют, а мы получаем кривое отображение если не используем тот же софт, в котором создавался материал.
4. Требует хорошего компьютера для отрисовки сложных материалов. Ведь в файле хранятся, только координаты, а отрисовка происходит уже после открытия.
5. Трудоемкий и довольно нелегкий процесс создания качественных изображений.
Остались вопросы — спрашивайте!
Отличный сервис для продвижения
Шум Перлина, процедурная генерация контента и интересное пространство
Перевод
Наверно худшее, что случилось в области процедурной генерации контента (если считать, что это действительно область процедурной генерации контента, в чём я уверен не полностью) — это шум Перлина. Шум Перлина невероятно хорошо подходит (по крайней мере, если не приглядываться слишком внимательно) для генерации интересных ландшафтов. В сабреддите /r/proceduralgeneration недели не проходит без того, чтобы кто-нибудь не опубликовал «систему процедурной генерации», которая оказывается визуализированным разными цветами шумом Перлина. (За время написания этой статьи появилось два таких поста!)
Я не хочу унизить шум Перлина. Это невероятно полезный для процедурной генерации инструмент, ставший точкой входа в эту область для множества людей, в том числе и меня. Но в то же время он очень сбивает с толку, потому что подразумевает, что процедурная генерация намного проще, чем это есть на самом деле. Большинство еженедельных постов о «системах процедурной генерации» в /r/proceduralgeneration исчезают без следа, когда их авторы обнаруживают, что следующий шаг в процедурной генерации гораздо сложнее. Истина в том, что шум Перлина стал своего рода счастливой случайностью. Он отлично подходит для генерации интересных ландшафтов, но на то нет систематических или повторяемых причин.
Векторная графика
Векторное изображение строится не из отдельных точек, а из целых геометрических фигур. Каждая геометрическая фигура задается математическим описанием через функции. Также можно задать цвет и толщину контура фигуры, цвет и фактуру заливки. Все изображение целиком складывается из таких геометрических фигур.
Объем векторного изображения значительно меньше растрового. Особенностью векторных рисунков является возможность изменения их размеров без потери качества. Механизм масштабирования заключается в том, что исходный объект удаляется, а вместо него по тем же формулам, но с другими входными данными строится новое изображение.
Особенность построения векторного изображения накладывает определенные ограничения на его использование. Сложно представить фотореалистичное изображение, используя математические формулы, поэтому векторная графика используется в основном для построения простых эскизов из математических примитивов или чертежей в системах автоматизированного проектирования.
Для создания векторных изображений используются графические редакторы Adobe Illustrator и CorelDraw. Векторные форматы CDR, SVG.
Рис. 2. Векторное изображение в графическом редакторе.
Рекомендуется
Перед отправкой векторной иллюстрации спросите себя:
- Есть ли связанные растровые изображения в моем файле?
- Использовал ли я растровые эффекты в своем файле? Если да, то какие не растровые инструменты я могу использовать для создания подобного эффекта?
- Открывал ли я сохраненный вектор (в формате EPS8 или EPS10) для окончательной проверки? Появились ли какие-либо растровые изображения в панели ссылок, которых не было раньше?
Всего доброго. Ваш MrVector 🙂
Мы в соц медиа: Инстаграм | ВК | Фейсбук | Твиттер | Телеграм Канал | Телеграм Чат для Микростокеров
Трендовые темы для микростоковых авторов на: Patreon и VK Donate
Обсудить эту новость можно на нашем форуме о фотобанках и микростоках.
П.П.С. Чтобы оставаться в курсе происходящих событий и новостей подписывайтесь на еженедельную почтовую рассылку от www.supermicrostock.ru. В каждом выпуске, помимо прочего, вы будете получать 3 горячие рекомендаций на самые перспективные темы для векторных иллюстраторов. Рассылка выходит раз в неделю по воскресеньям.
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
- Основным положительным качеством данного способа передачи информации является его компактность. Файл, содержащий описание (формулы), может занимать мало места, независимо от того, какого размера будет сам объект.
- Благодаря формульному описанию, сами объекты можно неограниченно увеличивать. При этом качество изображения не будет изменяться в худшую сторону.
- Объекты можно форматировать, изменять их положение, группировать. Качество остается неизменным.
- Над объектами можно производить математические преобразования, а также пересечения, дополнения.
- Толщина контурной линии может быть постоянной, независимо от масштаба самого изображения.
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
- В том случае, если детализация изображения сложная, размер исполнительного файла будет достаточно большим. Исходя из этого, может возникнуть трудность реалистичной передачи графики.
- Обратный переход из растровой графики происходит достаточно сложно и влияет на качество вектора.
- Сложности с совместимостью программного обеспечения.
Что такое векторная графика
Рисунок в векторной графике строится по опорным точкам согласно математическим законам. Например, если требуется нарисовать окружность, то программа запоминает координаты ее центра, величину радиуса, толщину линий, тип фигуры и другую подобную информацию. При загрузке такого файла вначале определяется «что» нужно построить, потом, согласно загруженным данным, создается изображение. Цвета также кодируются, и вся эта информация в зашифрованном виде хранится в файле.
История
Французский математик Пьер Безье, создавший в 1968 году свои кривые, и не предполагал, что в будущем они будут так популярны. Ведь изначально они создавались лишь для описания криволинейных фигур при обработке листового металла.
Суть этого математического инструмента заключается в том, что любую геометрическую фигуру можно разбить на простые небольшие участки, которые позже получили называние сегментов. Начало и конец каждого из них задается особыми якорными точками, координаты которых хранятся в специальном файле.
Якорные точки в компьютерной среде программы Adobe Illustrator изображаются в виде маленьких белых квадратов, с помощью которых строятся направляющие линии. Они служат основой для построения фигур. Каждый создаваемый элемент заканчивается маркером, представляющим собой большую черную точку, длина и направление которой соответствует первой и второй производной заданного сегмента.
Возможности
Широкое распространение не было бы возможным без наличия у векторной графики явных преимуществ над другими типами. Рассмотрим подробнее в чем заключаются плюсы.
Возможности векторной графики:
- Сохранение рисунков в различных форматах.
- Выбор заливок. Библиотека цветов и возможных текстур просто огромна.
- Работа с объектами: создание, удаление, перемещение, масштабирование.
- Множество готовых инструментов, например, фигурная обрезка, создание перспективы и объемов т. п.
- Отличная база для создания шрифтов и работы с текстом.
Векторная графика также позволяет создавать изображения любой сложности и масштабировать их без потери качества.
Применение
Богатые возможности прекрасно подходят для хранения данных о сложных трехмерных объектах. Без использования инструментов векторной графики невозможно представить современную конструкторскую инженерию. Она нашла свое применение практически везде: от проектирования микросхем до создания сложнейших архитектурных сооружений.
Даже функционирование такой компании как McDonald’s, начиная с 1987 года, опирается на ресурс, ею предоставляемый. Она помогает создавать дизайн, планировать схемы посадочных мест, проекты помещений, расположение кухонного оборудования.
Способности точно воссоздавать трехмерный объем в компьютерной среде широко используется в медицине. Создание протезов, имплантов, различных учебных анатомических моделей — вот далеко не полный список востребованных отраслей.
Техника для визуализации пространства является квинтэссенцией всей мощи компьютерной графики: очки виртуальной реальности, многочисленные видеоигры, специальные шлемы, дисплеи и другие средства погружения, позволяют не только создавать дополненную реальность, но и совершать разного рода научные изыскания, находящиеся за гранью безопасного и возможного.
В озможности графики широко используются в разных сферах:
- мультимедиа,
- бизнесе,
- искусстве,
- анимации.
Современный кинематограф в принципе уже немыслим без компьютерной графики, как вся печатная индустрия. Под ее влиянием возникают современные виды цифрового искусства, создаются целые виртуальные галереи.
Наиболее наглядным примером использования является создание логотипов в векторе, потому что это позволяет создавать яркие графичные объекты с возможностью легкого масштабирования без потери качества.
Сервис годный — проверено
Прогрммы для работы с графикой
Благодаря развитию технологий, произошла интеграция двух основных видов графики, потому иногда сложно понять, с каким именно форматом происходит работа.
Adobe Illustrator и Coral Draw – самые популярные программы для работы с вектором. Adobe Photoshop чаще используется для растра, но в нем можно создавать и векторные изображения при помощи инструмента «Перо», а также вставлять смарт-объекты, которые являются векторными, но отображаются как растровые. Они при масштабировании не теряют своего качества.
В Adobe Illustrator также есть множество растровых эффектов, и при применении к векторному объекту какого-либо из них он растрируется под определенный размер. В Adobe Illustrator существует понятие сетчатого градиента. Этот эффект помогает рисовать фотореалистичные картинки, которые остаются векторными, но при этом в них сохраняется детализация.
Как видите, для дизайнера очень важно понимать, чем отличается векторная графика от растровой и когда какой вид нужно использовать
Где используется растровая графика
Растровая графика чаще всего используется для создания фотореалистичных изображений и цифровых рисунков. Для ее создания большинство дизайнеров используют популярный графический редактор Adobe Photoshop. Самые распространенные форматы при этом такие:
- JPEG;
- PNG;
- GIF;
- TIF;
- PSD.
Используя растровую графику, можно создавать рисунки любой сложности. Причем цветопередача будет более естественной, что облегчает вывод изображения на печать, а переходы между оттенками можно сделать плавными. Растровые изображения широко используются в вебе, при создании интерфейсов и в оформлении сайтов.
Растровая графика
В ее основе лежит принцип мозаики. Она состоит из отдельных частей, которые принято называть пикселами — единицами изображения в растровой графике. Количество таких точек на единицу длины определяет качество изображения и является одним из основных его параметров, чем выше показатель — тем лучше будет картинка.
Также важными характеристиками являются:
- Глубина цвета. Показывает сколько бит приходится на 1 пиксел.
- Цветовая модель. От ее выбора зависят первоначальные координаты цвета и базовые оттенки.
- Размер изображений. Определяется количеством пикселов на дюйм или сантиметр.
Преимущественно она создается с применением таких устройств как фотоаппараты и сканеры.
История
Память первых электронно-вычислительных машин была совсем небольшой, поэтому изначально не было потребности в средствах для работы с графикой, однако бурный рост технологий создал такую потребность.
В развитии растровой графики можно выделить ряд этапов:
- В 1961 году была спроектирована с ее помощью первая компьютерная игра — «Spacewar» на базе PDP-1.
- В 1963 году Айвен Сазерленд создал первый графический редактор, позволявший рисовать точки, линии, окружности с помощью цифрового пера.
- Вторая половина 60-х годов прошла под знаменем разработки промышленных приложений и устройств, одним из которых стала цифровая электронная чертежная машина.
Первой попыткой создать видеоряд стала созданная группой Константинова Н. Н. в 1968 году математическая модель движения кошки. При ее построении использовался алфавитно-цифровой принтер.
В 1987 году Томас Нолл создал прототип культового редактора для работы с растровой графикой — «Фотошоп», изначально он назывался Display. Компания «Адобе Системс» выкупила у него патент, и так в 1990 году вышла первая версия этого редактора.
Возможности
Растр обладает самыми мощными инструментами для коррекции изображений. Такого рода графика обладает многочисленными «умными» способами выделения, которые значительно сокращают время обработки изображений, позволяет выделять по контрасту, цвету и т. п.
Также имеется богатый арсенал для рисования и ретуши. Есть возможность работы в нескольких слоях, которая позволяет добиться желаемого результата путем тонкой коррекции. Можно выделить желаемый объект, удалить его, а после вместо него вставить что-нибудь совершенно другое. Для того, чтобы подмену не заметили, можно провести коррекцию цвета и тени, которая превратит замену в часть изначального изображения.
Огромное количество специальных кистей позволяют создавать работы, по сложности сравнимые с шедеврами классического изобразительного искусства.
Обработка фотографий в наше время уже превратилась в особый вид искусства. Сейчас можно не просто убрать эффект «красных глаз» или прыщик на видном месте, а превратить первоначальное изображение в нечто совершенное иное.
Применение
Растровая графика наиболее точно способна описать фотографии, которые имеют зачастую множество полутонов и редко состоят из простых линий. Это привело к тому, что сканированные изображения зачастую сохраняются как растровые, даже если изначально таковыми не являлись.
Наиболее активно возможности растровой графики используют в таких областях как:
- полиграфия;
- телевидение;
- дизайн, в том числе и веб;
- изобразительное искусство.
Если есть необходимость сохранения цветового рисунка во всей полноте его полутонов, то ни один другой вид графики не способен сделать это лучше растровой.
Форматы и программы для векторных изображений
Рассмотрим самые популярные и используемые. В любом случае, если вы будете работать с такими изображениями, придется знать хотя бы парочку программ. Как минимум Adobe Illustrator и CorelDRAW, фанаты, которых готовы сгрызть друг друга доказывая, что тот или иной лучше.
AI — Adobe Illustrator. Тип файла для Адоб Иллюстратора.
CDR — Corel Draw. Тип файла для Корел Дроу.
PDF — это контейнер, как для векторных картинок, так и растровых. Подробнее о том — что такое PDF. Самый популярный формат для создания книг и других печатных материалов.
SVG — популярный формат для размещения в интернете векторных картинок. Они занимают мало места, масштабируемы и отлично подходят для создания иконок на сайтах.
В заключение
Теперь, если вас спросят, что такое векторное изображение в информатике, вы сможете уверенно дать этому определение. Если все-таки решите начать работать в данном направлении — то учите, как минимум пару программ, чтобы не было конфликтов по работе.
Векторный логотип бесконечно масштабируем
Главное преимущество вектора перед его растровыми аналогами — его бесконечная масштабируемость; векторные логотипы можно масштабировать до бесконечности, чтобы они соответствовали крупным печатным образцам, или уменьшать, чтобы они соответствовали меньшим форматам.
Векторы сохраняют огромное количество времени, когда вам нужен логотип для визитной карточки и большого рекламного плаката одновременно.
Алгоритмические формулы составляют фигуры в векторе, поэтому вы можете сжимать логотипы по вертикали или горизонтали без потери разрешения и качества.
Те острые края, которые видны на оригинальном векторном логотипе, остаются четкими даже при уменьшении или увеличении до невероятных размеров.
Построение металлокаркаса здания с помощью программы СПДС Металлоконструкции
Одной из основных задач современного проектирования является поиск новых планировочных решений зданий с максимальным внутренним простором. Не сложно догадаться, что именно проектирование здания из металлического каркаса дает возможность для реализации этой идеи. Поэтому, металлические каркасы зданий — это не только актуальная тема для проектировщика, но и прогрессивное решение при проектировании и строительстве любых объектов.
Но как реализовать идею и превратить ее в готовый проект? С этим нам поможет справиться специализированное программное обеспечение СПДС Металлоконструкции. Это вертикальное приложение, которое устанавливается на такие платформы как AutoCAD и nanoCAD (СПДС Металлоконструкции и nanoCAD СПДС Металлоконструкции). СПДС Металлоконструкции — это универсальная программа, которая создана для разработки двухмерных чертежей металлических конструкций марок КМ и АС.
Что такое векторная графика?
С другой стороны, векторная графика состоит из геометрических кривых.
Благодаря математической структуре вектора каждая траектория, линия или кривая выглядят точными при любом размере.
Эти сложные формы и линии могут быть созданы исключительно в векторных программах, таких как Adobe Illustrator или Sketch.
Растровые программы, такие как Adobe Photoshop, не могут создавать векторы.
Такие элементы, как иконки, логотипы и типографика, идеально сочетаются с вектором, чтобы сохранить это четкое качество в различных размерах.
Чтобы узнать, является ли изображение векторным, посмотрите на формат файла.
Файлы, оканчивающиеся на AI, EPS, PDF или SVG, обычно содержат векторную графику; документ может быть отредактирован в Illustrator, если файлы оканчиваются на EPS, AI или SVG.
Коллекция Shutterstock включает в себя множество бесплатных векторных изображений, таких как шрифты, шаблоны и иллюстрации.
Для просмотра исключительно векторных изображений измените тип изображения, расположенный под строкой поиска, и выберите «Векторы».
Теперь, когда вы знаете разницу между растром и вектором, пришло время поговорить о том, почему вы должны использовать векторную графику при создании логотипа. Есть три основные причины, по которым векторный логотип – это правильный шаг.
Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.
После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.
Способ хранения изображения
Рассмотрим, к примеру, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
- координаты центра окружности;
- значение радиуса r;
- цвет заполнения (если окружность не прозрачная);
- цвет и толщина контура (в случае наличия контура);
- порядок плана (передний план, задний план).
Координаты центра и радиус являются обязательными параметрами, остальные данные из описания окружности часто называют атрибутами и в некоторых графических векторных редакторах опускаются. В этом случае при графическом выводе они заменяются атрибутами по умолчанию или текущими атрибутами.
Домашний очаг
⇡#SVG-Edit — онлайновый векторный редактор
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
Связанные изображения, присутствующие в векторном файле
Хотя связанные изображения могут быть полезны при работе с векторными файлами, их не следует включать в финальный EPS файл, так как клиент не сможет отредактировать этот элемент.
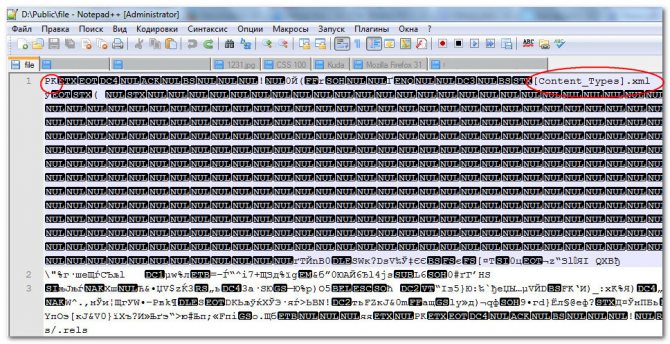
На рисунке ниже обратите внимание, что предварительный просмотр выглядит нормально:

Однако панель “Ссылки” (англ. “Links”) в этом векторном файле предупреждает нас о наличии скрытого отсканированного эскиза справа от монтажной области, который использовался для создания окончательного изображения. Это связанное изображение должно быть удалено, чтобы вектор был принят в базу микростока.

Помните о том, что вы должны владеть или контролировать авторские права на весь контент, который вы отправляете в Shutterstock. Это значит, что вы не можете отправлять работы с веб-сайтов с бесплатными изображениями или из баз изображений для общественного пользования, или включать такие работы в свои материалы, если у вас нет на это разрешения.
Преимущества и недостатки вектора
Основные преимущества векторной графики – это отсутствие потери качества при масштабировании и использование небольшого объема ресурсов компьютера. Обычно это файлы небольшого размера, содержащие небольшое количество информации. У них отсутствует конкретное разрешение, потому увеличивать и уменьшать их можно до любого значения.
Но сложные векторные изображения, с большой детализацией, все же требуют достаточно объема оперативной памяти и вычислительной мощности компьютерного процессора. Кстати, невозможность перевести все изображения в вектор – это то, чем отличается векторная графика от растровой. Сложные картинки с богатой палитрой оттенков не всегда могут быть воссозданы при помощи математических формул, и в этом случае приходится обращаться к растру.
Отличие растровой графики.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать. — Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Это хороший сервис, который действительно работает
Понравился сервис
⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Комбинирование Signed Distance Fields в 2D
Перевод
В предыдущем туториале мы научились создавать и перемещать простые фигуры с помощью функций расстояний со знаком. В этой статье мы научимся комбинировать несколько фигур для создания более сложных полей расстояний. Большинству описанных здесь техник я научился из библиотеки функций расстояний со знаком на glsl, которую можно найти здесь. Также существует несколько способов комбинирования фигур, которые я здесь не рассматриваю.
Подготовка
Для визуализации полей расстояний со знаком (signed distance fields, SDF) мы будем использовать одну простую конфигурацию, а затем применим к ней операторы. Для отображения полей расстояний в ней будет использоваться визуализация линий расстояний из первого туториала. Ради упрощения мы будем задавать все параметры за исключением параметров визуализации в коде, но вы можете заменить любое значение свойством, чтобы сделать его настраиваемым.
Векторные и растровые форматы: PSD и PDF
Формат PSD является запатентованным форматом Adobe Photoshop. Предназначен, в первую очередь, для хранения растровых изображений, но может в ограниченной степени, сохранить и векторные данные. Его возможности в основном копируют возможности Photoshop, который также имеет ограниченную возможность работы с векторной графикой. Формат PSD не использует сжатия, поэтому PSD файлы довольно объёмные. Не поддерживает многостраничных документов, но поддерживает анимацию. Хотя может показаться, что векторные и растровые форматы PSD и AI во многом пересекаются (они из мастерской одной компании, и оба позволяют комбинировать и сохранять растровые и векторные элементы), однако их совместимость реализована не полностью. Например, при загрузке PSD в Illustrator есть много эффектов, которые преобразуются не правильно. И наоборот, Photoshop загружает векторные AI файлы только как точечный рисунок (растрирует).
Необходимость передавать многостраничные 2D документы, содержащие изображения (растровые), векторы и текст, привела в 1990-х компанию Adobe к созданию PDF. Сегодня этот векторный и растровый формат является открытым стандартом для обмена 2D (и в некоторых случаях даже 3D) документов. Формат PDF может содержать текст и изображения, этот формат гарантирует, что любой документ на всех устройствах будет отображаться одинаково.
Растровые и векторные форматы: AI и CDR
Формат AI является запатентованным компанией Adobe, и является родным форматом Adobe Illustrator. Формат AI может сохранить векторную и растровую графику и предлагает много других функций. Illustrator похож на формат PDF — другими словами, если расширение файла AI переименовать в PDF, то он ведёт себя почти как обычный PDF. AI использует сжатие как с потерями, так и без потерь, обрабатывает различные глубины цвета, разные цветовые модели (RGB, CMYK), индексированные цвета и поддерживает прозрачность. Поддерживает несколько слоёв, не поддерживает многостраничных документов и анимацию. На практике это, однако, с учётом назначения программы, не представляет большой проблемы.
Формат CDR патентованный формат компании Corel Corporation и это родной формат приложения CorelDRAW. С точки зрения возможностей, он во многом похож на формат AI (хотя и конкурент), поддерживает многостраничные документы. В отличие от Illustrator, который доступен для Windows и Mac OS X, CorelDRAW доступен практически только для Windows.