Форматы файлов изображений — image file formats
Содержание:
- Какой формат изображения лучше?
- Разновидности схем сжатия JPEG
- Так какой же формат следует использовать?
- Расчет линейного размера
- Наиболее распространенные форматы файлов фотографий
- Формат графических файлов JPEG
- PNG — универсальная растровая новинка
- Основные форматы файлов фотографий
- Алгоритмы сжатия данных с потерями / без потерь
- Thank You For Helping Us!
- Подробнее о выборе формата записи цифровой фотографии
- Программные
- Расширения файлов
- Векторные форматы
- Dragon Age 3 на Core 2 Duo процессоре — идет или нет?
- В чем отличия форматов изображений bmp, png, jpg, gif
- Выводы
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Разновидности схем сжатия JPEG
Стандарт JPEG предусматривает два основных способа представления кодируемых данных.
Наиболее распространённым, поддерживаемым большинством доступных кодеков, является последовательное (sequential JPEG) представление данных, предполагающее последовательный обход кодируемого изображения разрядностью 8 бит на компоненту (или 8 бит на пиксель для чёрно-белых полутоновых изображений) поблочно слева направо, сверху вниз. Над каждым кодируемым блоком изображения осуществляются описанные выше операции, а результаты кодирования помещаются в выходной поток в виде единственного «скана», то есть массива кодированных данных, соответствующего последовательно пройденному («просканированному») изображению. Основной или «базовый» (baseline) режим кодирования допускает только такое представление (и хаффмановское кодирование квантованных коэффициентов ДКП). Расширенный (extended) режим наряду с последовательным допускает также прогрессивное (progressive JPEG) представление данных, кодирование изображений разрядностью 12 бит на компоненту/пиксель (сжатие таких изображений спецификацией JFIF не поддерживается) и арифметическое кодирование квантованных коэффициентов ДКП.
В случае progressive JPEG сжатые данные записываются в выходной поток в виде набора сканов, каждый из которых описывает изображение полностью с всё большей степенью детализации. Это достигается либо путём записи в каждый скан не полного набора коэффициентов ДКП, а лишь какой-то их части: сначала — низкочастотных, в следующих сканах — высокочастотных (метод «spectral selection» то есть спектральных выборок), либо путём последовательного, от скана к скану, уточнения коэффициентов ДКП (метод «successive approximation», то есть последовательных приближений). Такое прогрессивное представление данных оказывается особенно полезным при передаче сжатых изображений с использованием низкоскоростных каналов связи, поскольку позволяет получить представление обо всём изображении уже после передачи незначительной части JPEG-файла.
Обе описанные схемы (и sequential, и progressive JPEG) базируются на ДКП и принципиально не позволяют получить восстановленное изображение абсолютно идентичным исходному. Однако стандарт допускает также сжатие, не использующее ДКП, а построенное на основе линейного предсказателя (lossless, то есть «без потерь», JPEG), гарантирующее полное, бит-в-бит, совпадение исходного и восстановленного изображений. При этом коэффициент сжатия для фотографических изображений редко достигает 2, но гарантированное отсутствие искажений в некоторых случаях оказывается востребованным. Заметно большие степени сжатия могут быть получены при использовании не имеющего, несмотря на сходство в названиях, непосредственного отношения к стандарту JPEG ISO/IEC 10918-1 (ITU T.81 Recommendation) метода сжатия JPEG-LS, описываемого стандартом ISO/IEC 14495-1 (ITU T.87 Recommendation).
Так какой же формат следует использовать?
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.

Приветствую на блоге всех на блоге сайт. Сегодня хочу рассказать про три самых популярных формата картинок, которые используются на просторах всемирной сети интернет, на различных сайтах, блогах и не только.
Эта тема очень важна, ведь различные форматы предназначаются для разных целей. Если знать все нюансы можно легко уменьшить нагрузку на свой хостинг ведь загрузка (вес) различных форматов различаются.
Расчет линейного размера
Если вы не уверены, какой именно формат печати вам нужен, чтобы получить максимально большую фотографию оптимального качества, можно воспользоваться формулой, с помощью которой получится рассчитать одну сторону фотографии в сантиметрах: ЛР=а*d/DPI.
В этой формуле:
- ЛР – линейный размер заданной стороны в миллиметрах;
- а – численность пикселей на данной стороне;
- d – дюймы в миллиметрах (25,4);
- DPI – количество точек на дюйм вашего изображения (примерно 150-300).
Рассмотрим на примере: если разрешение нужной стороны равно 2398 “а”, а количество точек фотографии – 300 “DPI”, то получаем ЛР=2398*25,4/300. Таким образом, ЛР=203 мм, что идеально подходит для фотокарточки со стороной 20 сантиметров. Остается только выбрать подходящее соотношение сторон, посчитав при необходимости размер второй стороны.
Наиболее распространенные форматы файлов фотографий
Для цифровых снимков самыми популярными форматами принято считать TIFF, JPEG, RAW, PNG, GIF. Современные фотоаппараты способны получать фотографии в любом из перечисленных форматов. Поэтому сами фотографы нередко спорят между собой, в каком из этих форматов снимки сохраняются более удачно.
Выбор формата определяет не только качество самого фото, но и размер файла (т.е. его вес), в котором сохраняется изображение. От размера зависит, как быстро фото будет загружаться на экране или как быстро оно будет скачиваться на другой носитель (например, с карты памяти фотоаппарата на жесткий диск компьютера).
Но по статистике можно утверждать, что наиболее распространенным все же является JPEG формат, так как он позволяет сохранить высокое качество фотографии. При желании вес JPEG изображения можно уменьшить в графических редакторах, типа PhotoShop, сильно не испортив при этом качество снимка.
Формат графических файлов JPEG
Эта группа экспертов занималась разработкой стандарта сжатия графических данных. Разработанный ими алгоритм сжатия изображений впоследствии получил аббревиатуру JPEG. Файлы графического формата jpeg имеют гораздо меньший объем, чем те же самые изображения в формате tiff и соответственно более эффективно расходуют место на диске. В то время это было весьма революционным событием!
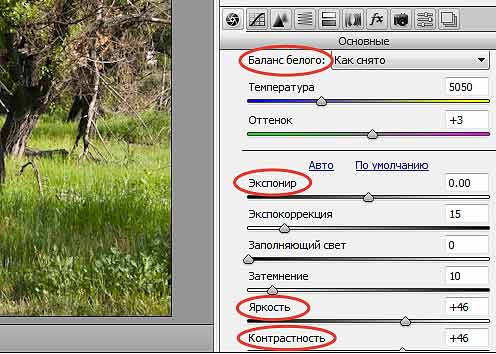
Как происходит сжатие в jpeg? В первую очередь осуществляется преобразование цветовой модели изображения из RGB в модель YIV, которая используется на телевидении.
В этой модели составляющая Y содержит данные о яркости пикселя, а составляющие U и V хранят информацию о его цвете. Применение такой модели объясняется тем, что для человеческого глаза яркостные характеристики гораздо важнее, чем оттенки цвета.
Рисунок 1. Особенностью компрессии по алгоритмам JPEG является потеря оттенков цветов и размытие границ, которые особенно заметны при тоновых переходах.
Далее изображение делится на блоки по 8 пикселей по вертикали и горизонтали. Каждый из блоков впоследствии преобразуется. В итоге изображение представляет собой набор колебаний с разной амплитудой и частотой.
На последнем этапе производится анализ амплитудно-частотных характеристик каждого блока. На основе анализа исключаются яркостные и цветовые данные кадра. Именно поэтому формат JPEG относится к форматам графических файлов с потерей данных.
Степень сжатия JPEG можно настраивать, но это вовсе не означает, что при минимальной компрессии удастся полностью восстановить исходное изображение, хотя при сравнении оба изображения будут трудно различимы.
С увеличением степени компрессии все больше цветовой и яркостной информации будет отбрасываться, размер файла будет уменьшаться, но вместе с этим будут сильно возрастать искажения, которые выражаются в размытии контрастных границ, пикселизации изображения и прочее.
Рисунок 2. При сжатии графического изображения происходит потеря качества. На изображении слева высокая степень компрессии, на изображении справа низкая степень компрессии.
В ряде случаев требуется наличие четких границ без размытия и смазывания, например, в высококачественной полиграфии. Естественно, для хранения изображений формат JPEG не подойдет. Производители фототехники предоставили возможность сохранять снимки в формате TIFF.
PNG — универсальная растровая новинка
Представитель следующего поколения растровых форматов, PNG, взял лучшие свойства
и от JPEG, и от GIF и добавил свой, уникальный подход к подаче изображения,
который дает возможность встроить в один файл различные версии того же самого
изображения для низкого, среднего и высокого разрешений.
Формат PNG (Portable Network Graphics) — относительно новый растровый графический
формат, который был одобрен как стандарт консорциумом W3C и должен постепенно
заменить оба «устаревших» формата: как GIF, так и JPEG. PNG предлагает и цветовую
индексацию (до 256 цветов), и поддержку как 24-, так и 48-разрядного цвета (True-Color),
и работу с каналом прозрачности (альфа-каналом), к тому же он значительно более
эффективен, чем традиционные форматы хранения растровых изображений.
Алгоритм сжатия для полноцветной картинки превосходит JPEG по качеству, а при
поддержке ограниченной индексированной палитры (до 256 цветов) новый формат
осуществляет компрессию без потерь на 10-30% лучше, чем та, которая реализована
в GIF-формате, что делает его оптимальным для использования в любых случаях.
К сожалению, новый формат не позволяет жертвовать качеством изображения в обмен
на более высокую степень сжатия, как в формате JPEG.
Поддержка прозрачности в формате PNG в отличие от GIF — полноценная, то есть
вы можете строить и полупрозрачные изображения или границы, поэтому проблема
«чистых» границ, так трудно решаемая при использовании прозрачности в GIF-файле,
здесь легко преодолима.
Однако, несмотря на все усовершенствования, предлагаемые в PNG, новый формат
«заживет» только после того, как к нему обратятся проектировщики Web-сайтов
и производители программного обеспечения как для визуализации изображений в
новом формате, так и для подготовки их для публикации. А пока довольно трудно
найти PNG-изображения где-нибудь в Интернете, несмотря на недавнее включение
поддержки этого формата как в Netscape Navigator, так и в Microsoft Internet
Explorer.
И хотя их последние версии и поддерживают PNG, они делают это весьма ограниченным
способом. В настоящее время единственным решением для пользователей, которые
хотят видеть полноценный PNG-файл, является самостоятельная установка внешнего
модуля (подобного PNG Live).
Видимо, разработчики медлят, дожидаясь полного перехода пользователей к новым
форматам. Что ж, здоровый консерватизм никогда не помешает, но все же мы настоятельно
рекомендуем вам постепенно переходить к PNG, заменяя им, по крайней мере, все
существующие применения GIF-формата.
Основные форматы файлов фотографий
Имена файлов цифровых фотографий любого фото формата также как и программные файлы других типов состоят из изменяемой части, точки и расширения. Расширение файлов фотографий всегда неизменно и может состоять из трех или четырех символов, по которым и определяется тип файла или название формата. Например, jpeg, cr2, tiff, psd, gif (рис.3).

Рис.3 Расширение файла фотографии указывает на его формат.
Универсальным форматом для файлов цифровых фотографий считается JPEG. Это самый популярный растровый формат, который используется для сохранения фотографий в разных типах фототехники. С ним удобно работать в различных фоторедакторах и использовать его для просмотра фотографий во всех технических устройствах. Главный его недостаток – потеря качества изображения при сохранении файла (рис.4).

Рис.4 Потеря качества изображения фотографии при сохранении ее файла в формате JPEG.
Кроме формата JPEG в дорогой фототехнике часто используется формат RAW. В файле этого формата сохраняется самая полная информация об изображении и обо всех настройках фотоаппарата, с которыми оно было сделано. Это дает огромные преимущества при обработке фотографий и позволяет устранять многие ошибки фотосъемки (рис.5).

Рис.5 Используя специальную программу в файлах фотографий формата RAW можно изменять настройки фотоаппарата.
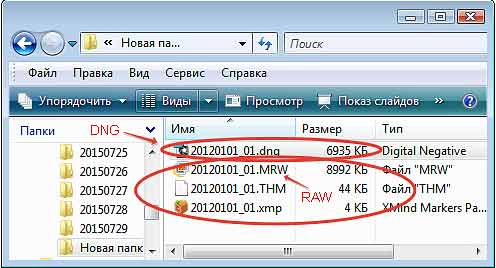
Формат RAW это общее название нескольких форматов используемых в фототехнике разных производителей. Каждый такой формат имеет свои особенности и не является унифицированным. Для того чтобы привести все существующие форматы RAW к единому стандарту был разработан формат DNG. По сути это тот же формат RAW, но у него размер файлов меньше и нет дополнительных текстовых файлов (рис.6).

Рис.6 Файлы одной и той же фотографии в формате RAW и DNG имеют разные размеры и способы хранения текстовой информации.
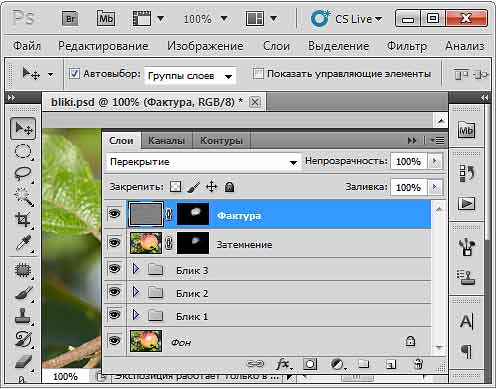
В тех случаях, когда требуется сохранение результатов обработки цвета, слоев, каналов, масок или каких-либо других атрибутов редактирования фотографий, используется формат PSD. Это внутренний формат файлов программы Photoshop, в котором следует сохранять всю информация об изменении фотографий после фотосъемки (рис.7). Основной недостаток этого формата – ограниченное применение.

Рис.7 В файлах формата PSD удобно хранить информацию о редактировании фотографий (пример файла).
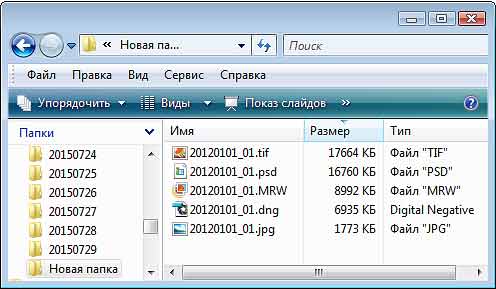
Формат TIFF это еще один формат файлов, используемый для хранения цифровых фотографий. Он позволяет сохранять максимальное качество изображения, но при этом размер такого файла будет и самым большим в сравнении с другими перечисленными форматами (рис.8). В цифровой фотографии он используется для высококачественной работы с цветом.

Рис.8 Сравнение размеров файлов одной фотографии, сохраненной в разных фото форматах.
Рассмотренные выше пять файловых фото форматов – JPG, RAW, DNG, PSD и TIFF считаются основными для хранения, обработки и просмотра цифровых фотографий. Но для эффективной демонстрации фотографий зрителю такие форматы не подходят. Для этого нужно выбирать другие форматы, разработанные для этой цели.
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.

При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
Thank You For Helping Us!
Подробнее о выборе формата записи цифровой фотографии
Итак, рассмотрим главные особенности популярных форматов фотографий.
Формат RAW
- по сути, является аналогом пленочного негатива (в отличие от других форматов, которые представляют собой цифровой аналог слайда),
- предназначен для дальнейшей обработки и сохранения либо в конвертируемом виде, либо в другом формате в зависимости от целей фотографа (например, если нужна печать, то в TIFF или JPEG; если — использование для веб, то в PNG и GIF),
- обеспечивает наилучшее качество снимка,
- обладает большим размером и требует достаточного места на карте памяти,
- хранит всю изначальную информацию о фотографии.
Формат TIFF
- полностью сохраняет высокое качество фотографии,
- отлично подходит для печати,
- сохраняет данные и информацию о снимке,
- фотографии в этом формате имеют очень большой размер (вес), что мешает размещать их в интернете.
Формат JPEG
- самый популярный формат,
- прочитывается и открывается любыми графическими программами,
- позволяет сохранить фотографию в высоком качестве,
- подходит для печати,
- подходит для размещения в сети, так как размер всегда можно уменьшить в графическом редакторе,
- имеет недостаток — утрачивание (при частом открытии и закрытии теряется часть данных).
Формат PNG
- как и JPEG позволяет сохранить качество снимка при уменьшении его веса/размера,
- позволяет сделать элементы полупрозрачными (посредством графического редактора),
- удобен для использования в интернете,
- подходит для создания веб-дизайна, так как можно управлять его размером и прозрачность.
Формат GIF
- позволяет объединить графику с анимацией,
- имеет легкий вес,
- подходит для загрузки в интернет и для создания веб-дизайна,
- качество снимка «страдает» из-за уменьшения веса,
- не подходит для печати,
- имеет ограничение в цветовой палитре.
Таким образом, фотограф может выбрать, какой формат ему использовать в определенных ситуациях и в зависимости от стоящих перед ним рабочих задач. Поэтому, если Вам нужно сделать красочную печать, то лучше используйте конвертируемый RAW или JPEG, если же Вы хотите использовать картинку в дизайне своего сайта, то обратитесь к PNG и GIF.
Также популярно использование формата PSD (формата программы PhotoShop) для хранения фотографии на компьютере для дальнейшей обработки.
Исходя из всего вышесказанного можно заключить, что расширению фотографии нужно уделить не меньше времени, чем другим параметрам снимка.
Программные
Как правило, эти форматы не могут быть открыты в других графических редакторах или импортированы в текст, а фильтры импортируют только устаревшие версии.
Практически все современные версии могут содержать как векторную, так и растровую информацию.
- PSD, EPS (Adobe Photoshop)
- …………..
- AI, EPS (Adobe Illustrator)
- В этих файлах информация хранится в формате, в основе которого лежит EPS (до 9 версии) или ядро PDF (с 9 версии). Стандарт де-факто для издательских целей.
- CDR (Corel Draw)
- Формат ранее изобиловал множеством ошибок (до 9 версии). Широко распространен в связи с чрезвычайным удобством работы с программой. Поддерживает многостраничность.
Приложение весьма корректно работает с форматом WMF. - DXF (Drawing Interchange format)
- Универсальный формат для обмена графической информацией в системах автоматизированного проектирования (САПР, CAD/CAM).
- Специфические форматы
- программ научной и деловой графики. Представляют из себя изображения, сформированные по указываемому алгоритму на основе таблицы с данными.
При такой схеме, изменения алгоритма (шаблона) и/или исходных данных приводит к мгновенному перерисовыванию диаграммы.
Как правило, не воспринимаются напрямую другими форматами, а могут быть вставлены либо как WMF, либо в качестве OLE-объекта.
Рисунок может быть преобразован в обычный векторный формат и отредактирован средствами мощных векторных программ, но при этом полностью теряется возможность исправить его
в программе-источнике, например изменить форму кривой за счет замены значений в исходной таблице. - Специализированные форматы
- для хранения изображений химических и математических формул, диаграмм и т.п. Они обычно векторные, так что содержат математическое описание, необходимое для конкретной программы (класса программ).
Расширения файлов
Расширение файла всегда указывается в его названии после точки и состоит из трех букв. Например, работая с файлом Word, мы можем увидеть расширение doc или docx. Благодаря расширению операционная система понимает, какой программой можно воздействовать на файл — открыть, редактировать и т.п.
Примечание
Если расширение не указано в названии файла, значит это заложено в настройках операционной системы, которые можно поменять.
Как правило, расширение пользователю показывается графически — картинкой, которой обозначен файл. Если на месте иконки отображается чистый белый лист, значит файл не распознается. В этом случае система предложит выбрать программу для работы с файлом вручную из списка установленных.
Векторные форматы
GIF, JPEG, PNG, и WebP — растровые форматы, основанные на дискретном (пиксельном, точечном) представлении изображения, в то время как векторные форматы основаны на математических формулах (геометрическом представлении фигур). Подробнее о векторной графике можно прочитать в статье «Растровая и векторная графика».
SVG (Scalable Vector Graphics)
SVG переводится как — масштабируемая векторная графика. Формат существует с 1999 года.
Размер объектов SVG намного меньше размера растровых изображений, а сами изображения не теряют в качестве при масштабировании. В отличие от растровых форматов мы можем взаимодействовать с изображениями в формате SVG — при помощи CSS можно изменять параметры графики: цвет, прозрачность или границы, а при помощи JavaScript — анимировать изображение.
SVG поддерживается почти всеми браузерами за исключением Internet Explorer 8 и ниже, но и это можно решить подключением JavaScript-библиотек, например, SVGeezy.
Формат SVG отлично подходит для малоцветных схем, логотипов и иконок.
Примеры SVG (источники изображений: Roundicons Freebies www.flaticon.com/authors/roundicons-freebies
и HTML Academy)
Таким образом, формат SVG подходит если:
- нужно анимировать части изображения;
- изменять цвет элементов изображения;
- необходимо масштабировать изображение без потерь.
Dragon Age 3 на Core 2 Duo процессоре — идет или нет?
В чем отличия форматов изображений bmp, png, jpg, gif
Я много-много написал выше, но так и не дал ответа на вопрос, выведенный в заголовок. Не знаю, смогу ли ответить, но попытаюсь.
Но для начала маленькая иллюстрация. Я взял одну картинку и сохранил ее в отдельной папке в нескольких форматах. Результаты наглядны
Обратите внимание на вес изображений разных форматов
Итак,
Формат JPEG (Joint Photographic Experts Group) – объединенная группа экспертов-фотографов. Так называлась компания, разработавшая этот формат. Пожалуй, самый распространенный формат изображений, с которым сталкивался каждый, хоть раз садившийся за компьютер. Редактировать файлы jpeg можно практически в любом графическом редакторе. При сжатии цвет соседних пикселей усредняется. Этим вызваны потери в качестве. Тем не менее, качество таких изображений неплохое, даже хорошее, если сравнивать с некоторыми другими форматами.
Формат BMP (Bitmap Picture) – растровое изображение. Качество изображений на высоте, потому что информация почти не сжимается. Но и размер таких файлов по сравнению с jpeg – огого.
Формат GIF (Graphics Interchange Format) – формат обмена графическими данными. Очень популярный формат. Он позволяет сохранять анимированные изображения. Хотя считается, что он устарел. Но, судя по популярности гифок, со сцены этот формат сойдет не скоро. Конечно, для фотографов gif не пойдет – количество цветов в этом формате сильно ограничено 256. Зато в интернете это едва ли не основной формат. Еще один немаловажный плюс – файлы gif поддерживают режим прозрачности.
Формат PNG (Portable Network Graphics) – переносимая сетевая графика. Формат был разработан на смену формату GIF. Существует даже неофициальная расшифровка аббревиатуру как «PNG is Not GIF» — PNG не GIF. Этот формат поддерживает не только прозрачность, но и полупрозрачность от 1% до 99%, что является большим плюсом. Но PNG не может в одном файле хранить несколько изображений, как gif. Поэтому он не может использоваться для создания анимированных картинок.
Конечно, я рассказал не обо всех форматах изображений. Но эти – самые распространенные. Поэтому, думаю, вам была полезна моя статья «Чем отличаются форматы изображений bmp, png, jpg, gif».
Удачи вам во всех ваших благородных начинаниях!
Выводы
У вас есть много вариантов, когда дело доходит до выбора типов изображений на сайте WordPress. Конечно, вы будете выбирать те форматы, которые позволят вам отображать высококачественные изображения без значительного замедления работы сайта. Отметим, что WordPress поддерживает все самые популярные форматы изображений изначально.
Итак, принимая решение о выборе того или иного типа картинок для своего сайта, важно помнить преимущества каждого из них
- JPEG – это идеальный формат изображений для всех типов фотографий.
- PNG – формат, который идеально подходит для скриншотов и других типов изображений, где не так много цветных данных.
- GIF лучше всего подойдет для демонстрации анимированной графики.
Мне нравится2Не нравится2