Как сделать расширенный сниппет в яндексе
Содержание:
- Как составить краткое описание для сниппета?
- Возможности
- Как вставить шорткод сниппета в тектовом виджете?
- Кому и зачем нужны быстрые ответы
- Что такое привлекательный сниппет?
- Как сделать сниппет для Яндекса?
- Сниппеты
- Quick Start Guide
- Create your own snippets
- Как сделать сниппет для Гугла?
- Как с помощью быстрых ссылок привлечь трафик на сайт
- Как добавить сниппет Яндекс?
- Как редактировать сниппет
- Как занять чужое место в быстрых ответах
- Оптимизация сниппета для Google
- Как измерить емкость аккумулятора с помощью тестера?
- Каким должно быть идеальное описание для человека и поисковика
- Из чего состоит сниппет?
- Быстрые ответы Яндекс
- Фавикон
- Аналоги сниппетов
- Create a code snippet
Как составить краткое описание для сниппета?
Данные рекомендации влияют на привлекательность вашего сниппета и его показатель кликабельности (CTR). Придерживайте нескольких простых правил и главное не старайтесь впихнуть всю информацию о вашем сайте в эти несколько предложений:
1. Не будьте слишком кратки, в данном случае лаконичность ни к чему. Ведь если вы добавите в описание пару слов, остальные поисковая система подтянет кусок текста из сайта.
2
Пишите по существу, только то, что поможет обратить пользователю внимание на вас
3. Скажите “Нет” переспаму. Поисковая система может проигнорировать слишком заспамленный ключевиками текст и взять отрывок текста с сайта.
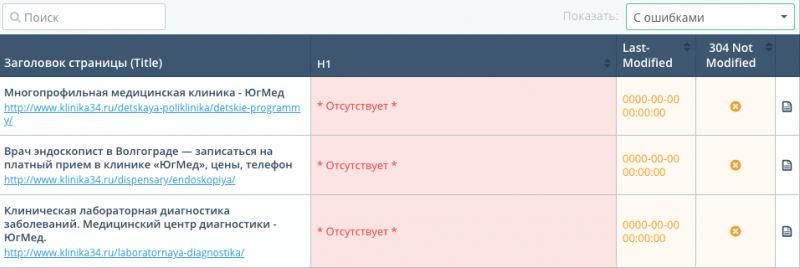
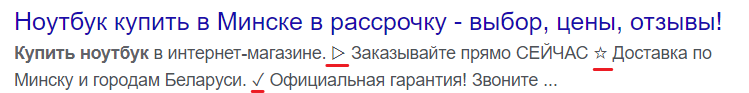
4. Используйте способы привлечения внимания, например, специальные символы (как на скриншоте). Но не стоит увлекаться, прием должен быть уместным. Более детально о них в следующей статье. 
Мета тег Description — это естественно непосредственное влияние на CTR. Поэтому грамотный и правильный Description способствует увеличение переходов на ваш ресурс
Уделяйте внимание его написанию и размеру. Идеальный вариант — сниппет, состоящий из цельного Description, без лишней информации из текста на сайте и без обрезанных кусков
Возможности
Как вставить шорткод сниппета в тектовом виджете?
Вы можете использовать шорткоды сниппетов в произвольных текстовых виджетах. Это может вам пригодиться в тех случаях, когда вы хотите разместить рекламный блок в сайдбаре или в футере вашего сайта.
- Перейдите на страницу “Widgets”
- Добавьте новый текстовый виджет в ваш сайдбар
- Если вам нужно передать контент виджета в сниппет, выделите контент внутри виджета (если нет, просто установите курсор в текстовое поле).
- На панели инструментов редактирования виджета найдите иконку нашего плагина и нажмите на нее, после чего вы должны выбрать любой из доступных сниппетов (в этом списке могут быть только активные сниппеты и с областью применения, только через шорткод).
Кому и зачем нужны быстрые ответы
Польза такого блока с точки зрения пользователя — получить ответ на свой запрос, не переходя на сайт. Изначально идея заключалась в упрощении работы с поисковой выдачей на портативных устройствах. Когда нужно получить ответ на ходу, не тратя лишнее время.
В том числе такие ответы заточены под голосовой поиск. Говоришь: «Окей, гугол, что такое депофорез?», а он такой отвечает: «Депофорез — это…»
Польза быстрых ответов со стороны SEO:
- Заветная нулевая позиция в выдаче.
- Возможность занять
первые 2 местапервое место и оставить конкурентов не у дел. - Повысить узнаваемость сайта.
Кстати, раньше хакеры использовали featured snippets для привлечения трафика и обмана пользователей.
Далее будем говорить о плюсах и минусах с точки зрения SEO.
Что такое привлекательный сниппет?
Сниппет – это краткое описание содержания вашей страницы. Просматривая название сайта (тайтл) и текст под ним (сниппет), пользователь решает, стОит ли посетить ваш сайт или нет. Соответственно, что б решение было принято в вашу пользу, сниппет должен:
а) содержать краткий ответ на запрос пользователя – очевидность того, что запрашиваемая информация точно есть на вашем сайте, и время на его посещение не будет потрачено зря;
б) стимулировать посетителя перейти именно на ваш сайт – информация о каком-либо преимуществе компании (или сайта) привлечет больше пользователей, чем абстрактная информация. Например, сравните сниппеты у сайтов на 3 и 4 местах в Яндексе по запросу “доставка пиццы”.
В сниппете у сайта на 4 месте указаны сразу 2 преимущества доставки, которые предлагает компания – доставка круглосуточная и бесплатная. У сайта на 3-м месте сниппет более длинный, но менее информативный – уверена, что желающих заказать пиццу с бесплатной доставкой будет на порядок больше, чем желающий заказать пиццу, сохраняющую традицию настоящей итальянской кухни.
Иными словами, если у вас есть привлекательное УТП, особая скидка, бесплатная доставка, уникальная информация (если сайт информационный) – постарайтесь, что б об этом упоминалось в вашем сниппете.
Как сделать сниппет для Яндекса?
С этим посложнее. Ясно то, что к содержимому meta description данный поисковик относится более «холодно». Кто-то говорит, что надо вставить в description примерно то же, что в первое и последнее предложение статьи, или выделить вхождения ключевиков, которые вставляем в description, жирным. Точно с этим пока не определился.
Стоит также учитывать, что сниппеты для одной и той же страницы, но по разным ключевым запросам могут отличаться
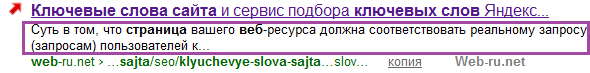
К примеру, есть на данном сайте статья про ключевые слова сайта. Description её имеет такой вид: «Что такое и зачем нужны ключевые слова сайта? Как сервис по подбору ключевых слов Яндекс Вордстат помогает собрать нужные ключевые слова для страниц сайта.» Сниппет в Яндексе по одноимённому запросу выглядит так:

По ключевому запросу
Не очень красиво и довольно необычно
веб-страница сайт, про ЧПУ URL
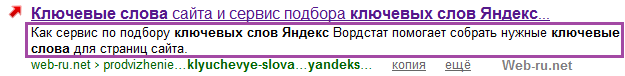
А по запросу «Ключевые слова яндекс» выдаётся как раз содержимое meta description (с отбрасыванием первого предложения):

По не ключевому запросу в Яндекс
В Гугл же по разным запросам выдаётся один и тот же сниппет:

По не ключевому и ключевому запросу в Google
В общем, «осознанное» формирование сниппетов — дело интересное. Кстати, может у кого есть мысли по поводу сниппета в Яндекс?
Случайные публикации:
Самые популярные поисковые запросы в Яндексе и GoogleВы никогда не задавали себе вопрос: что люди ищут в интернете? Чем они интересуются?…
SEO-аудит сайта о недвижимости в Испании Port-banus.ru
ВидеоИнтересный коммерческий сайт агенства недвижимости по продаже и аренде…
Заработок на партнерских программах, что нужно сделать….сти рекламы, легче выбрать лучший лендинг и в результате получить ещё больше прибыли.
Как проверить уникальность текста на сайте? 3 способаЯ уже писал про важность уникальных текстов на сайте — это и правда…
Как узнать, сколько страниц проиндексировано? Страницы в индексе Яндекса, Google, Bing…е получается. Но оно и не страшно, т.к
пока Mail.ru использует индексы
Оставьте комментарий:
Сниппеты
Теперь рассмотрим намного более полезный способ вставки блоков кода в файл: сниппеты. Они записываются в отдельных XML-файлах вместе с переменными параметрами, облегчающими настройку сниппета для конкретной задачи. Сниппеты являются частью технологии IntelliSense и значительно упрощают поиск и вставку блоков кода в текст программы. Сниппеты на языке VB также позволяют добавлять ссылки на сборки и и вставлять инструкции импорта.
Система Visual Studio 2013 изначально содержит много заранее подготовленных сниппетов для двух основных языков, VB и C#, а также для языков JavaScript, HTML и XML. Эти сниппеты организованы в логические иерархии, поэтому их можно легко найти. Вместо инструментальной панели Toolbox для поиска сниппета можно также использовать команды или комбинации клавиш, открывающие списки основных групп сниппетов.
Кроме того, пользователь может создавать свои собственные сниппеты и хранить их в той же самой библиотеке. Поскольку каждый сниппет хранится в специальном XML-файле, их можно использовать совместно с другими разработчиками. Сниппеты можно вставлять в следующие части программы:
-
Объявление класса. В этом случае сниппет, по существу, генерирует целый класс.
-
Объявление члена класса. В этом случае сниппет содержит определение членов, в частности, методов, свойств и процедур для обработки событий. Это означает, что его следует вставлять за пределами существующих членов класса.
-
Тело члена класса. Эта часть кода предназначена для сниппетов, которые вставляются в уже определенный член класса, например в метод.
Quick Start Guide
Choosing an Abbreviation
Abbreviations should be short, easy to remember and hard to trigger accidentally.It helps if an abbreviation includes either a key word from the fully expanded text, or an initialization or acronym that is part of it.For example, if you regularly wrote «Snippet Pixie» you might use «sp».However, there are a lot of words that include the letter combination «sp», so there’s a reasonably high chance that Snippet Pixie would expand that abbreviation when you didn’t want it to.So instead it’s common to add a «trigger character» to the end of the abbreviation. This is commonly a character that isn’t found in normal sentences such as «`» or «~» that is easy to find on your keyboard. Often just appending a space is enough, or doubling up characters.I personally use «`» (commonly known as grav or backtick) a lot as it’s a single keystroke on my British layout keyboard just below my Escape key. So for me «sp`» is a natural abbreviation for «Snippet Pixie».However, I could see using «sp » or «spp» for the abbreviation.If you do use a trailing space as your trigger character you might find it useful to include a trailing space in the text that is expanded, e.g. «sp » expands to «Snippet Pixie » as it’s more natural when typing.
Placeholders
All placeholders are delimited (wrapped) by , with the placeholder name starting with an symbol.For example, today’s date can be inserted with .Some placeholders allow for extra arguments when follows their name and that is followed by the argument. For example a format for a date, or the abbreviation for a snippet. Check the following descriptions for each placeholder for more details.To use in your snippet body, escape the second with a backslash like so: .
@date
Quick Examples:Today’s date with system format: Today’s date with custom format: Tomorrow’s date with system format: Date 2 weeks from today with custom format: Time 3 hours from now: is an alias for , with one important difference, the default output if no format specified is the default time format () rather than default date format ().The optional format specified after can take a format string as detailed in the GLib.DateTime.format function’s docs.The optional date calculation starts with an after the placeholder name, followed by a signed integer and unit. The unit types are as follows:Y: YearsM: MonthsW: WeeksD: Daysh: Hoursm: Minutess: SecondsYou can apply more than one date calculation, for example adds 2 hours and 30 minutes to the current time.You can use both positive () and negative calculations, for example takes 3 days from the current date.
@clipboard
When is part of a snippet’s body, when its abbreviation is expanded the current text contents of the clipboard will replace the placeholder.
@snippet
You can have up to three levels of embedded snippets with the placeholder.The abbreviation for the snippet to be embedded is entered after , for example expands the snippet with abbreviation in place of the placeholder.
@cursor
Adding to a snippet’s body will put the cursor in its place after expansion instead of at the end of the expanded text.If is entered more than once in a snippet’s body or via snippet embedding, then the last occurrence of the cursor placeholder wins.
Command Line Options
Usage:com.github.bytepixie.snippetpixie Options:—showShow Snippet Pixie’s window (default action)—startStart with no window—stopFully quit the application, including the background process—autostart={on|off|status}Turn auto start of Snippet Pixie on login, on, off, or show status of setting—statusShows status of the application, exits with status 0 if running, 1 if not-e, —export=filenameExport snippets to file-i, —import=filenameImport snippets from file, skips snippets where abbreviation already exists—forceIf used in conjunction with import, existing snippets with same abbreviation are updated—versionDisplay version number-h, —helpDisplay help
Create your own snippets
You can easily define your own snippets without any extension. To create or edit your own snippets, select User Snippets under File > Preferences (Code > Preferences on macOS), and then select the language (by language identifier) for which the snippets should appear, or the New Global Snippets file option if they should appear for all languages. VS Code manages the creation and refreshing of the underlying snippets file(s) for you.
Snippets files are written in JSON, support C-style comments, and can define an unlimited number of snippets. Snippets support most TextMate syntax for dynamic behavior, intelligently format whitespace based on the insertion context, and allow easy multiline editing.
Below is an example of a loop snippet for JavaScript:
In the example above:
- «For Loop» is the snippet name. It is displayed via IntelliSense if no is provided.
- defines one or more trigger words that display the snippet in IntelliSense. Substring matching is performed on prefixes, so in this case, «fc» could match «for-const».
- is one or more lines of content, which will be joined as multiple lines upon insertion. Newlines and embedded tabs will be formatted according to the context in which the snippet is inserted.
- is an optional description of the snippet displayed by IntelliSense.
Additionally, the of the example above has three placeholders (listed in order of traversal): , , and . You can quickly jump to the next placeholder with Tab, at which point you may edit the placeholder or jump again the next one. The string after the colon (if any) is the default text, for example in . Placeholder traversal order is ascending by number, starting from one; zero is an optional special case that always comes last, and exits snippet mode with the cursor at the specified position.
Как сделать сниппет для Гугла?
Основу для формирования сниппета Google составляет мета тег description. Его, так же как и тайтл, нужно обязательно прописывать, учитывая следующие рекомендации:
- Ключевики в description. Для робота релевантный запросу пост должен обязательно содержать в себе ключевую фразу, но и от переспама «ключей» в сниппете стоит отказаться. Оптимальной будет одна ключевая фраза с прямым вхождением в дескрипшене (без учета тайтла).
- Случается, что поведать обо всех достоинствах вашей статьи, уложившись в 140-160 символов, не представляется возможным. На этот случай старайтесь расположить ключевую фразу и ее склонение в начале описания, т.к. остальную часть робот просто отсечет.
- Кликабельность сниппета зависит также от точности и достоверности указанной в нем информации. Описывайте в description реальные факты, содержащиеся на вашей странице. Это убережет вас от высокого процента отказов и увеличит длительность пребывания посетителей на сайте. Что в свою очередь даст сигнал поисковым системам считать вашу ссылку релевантной запросу, а также повысит доверие ПС.
Но не всегда Гугл используют в сниппете тот текст, который вы приготовили. Например, он может использовать для этой цели информацию, содержащуюся в каталоге DMOZ. Если вам не подходит это описание, вы можете прописать такую директиву в файл robots.txt:
В некоторых случаях поисковики разрешают использование так называемых «расширенных сниппетов», которые могут показывать дополнительную информацию. Это может быть цена на товары или услуги, фото т.д.
Но даже составление description с учетом всех требований и правил не гарантирует, что ваши сниппеты Гугл покажет именно в таком виде.
Как с помощью быстрых ссылок привлечь трафик на сайт
Часто пользователь задает запрос, на который невозможно ответить однозначно, например, ”квартиры в Москве”. Мы четко понимаем, что человек ищет жилплощадь, но не можем предсказать, к примеру, сколько комнат ему нужно. Для того чтобы упростить поиск, поисковая система выдает наиболее вероятные варианты ответа сразу в сниппете. Выполнены они в виде быстрых ссылок, то есть пользователь непосредственно из поисковой выдачи может перейти на ту страницу сайта, которая максимально точно отвечает его неоднозначному требованию.
Пример такого сниппета:
Сниппет с быстрыми ссылками
Поисковые системы сами формируют быстрые ссылки. Основное требование для этого – четкая внутренняя структура сайта. Бесплатный аудит ссылочной структуры можно провести в Rookee. Для этого вводим адрес своего сайта в соответствующее поле:
Аудит ссылочной структуры для увеличения трафика на сайт
Затем открываем вкладку “Проверка внутренних ссылок”:
Проверка внутренних ссылок
Убеждаемся, что ссылочная структура полностью приведена к абсолютному или относительному виду. В данном примере видно, что на сайте ссылочная структура разнородна: встречаются внутренние ссылки как с абсолютными, так и относительными путями (url). Кроме этого, не лишним будет проверка на наличие или отсутствие динамических сессионных ссылок. В идеале они должны отсутствовать.
О том, как можно помочь Яндексу поставить быстрые ссылки, .
Как добавить сниппет Яндекс?
Как изменить сниппет в Яндексе в случае, если он создал его самостоятельно? Нужно отыскать на сайте ту часть текста, которую отображает ПС. А после подправить ее таким образом, чтобы она соответствовало всем требованиям хорошего сниппета.
Но как сделать сниппет для Яндекс или Гугл для каждой страницы сайта? Ведь на некоторых сайтах порой десятки тысяч страниц. В этом случае изменить все описания практически нереально. Но выход все-таки есть.
Для начала нужно выбрать те запросы, которые находятся на первых страницах в поисковой выдаче – достаточно найти тридцатку лучших. Как это сделать написано в статье «Как определить позиции сайта в поисковиках».
Затем следует проверить их сниппеты на привлекательность для пользовательской аудитории и в случае необходимости переписать.
Также вы можете оптимизировать сниппеты, перенося основные ключевые фразы в те части текста на странице, которые вам больше подойдут для описания.
И обязательно анализируйте проведенную вами работу по оптимизации сниппетов сайта. Проверяйте результаты изменений, они не заставят себя долго ждать.
Как редактировать сниппет
Сделали ошибку или никто не переходит из поисковика на сайт? Надо поработать над сниппетом.
Как изменить описание:
- Узнайте, откуда поисковая система берет сниппет – из дескрипшена или текста.
- Отредактируйте абзац. Когда захотите, чтобы описание было из другой части статьи, перенесите основные ключи туда.
- Сортировать, отключить, выбрать другие быстрые ссылки можно в Яндекс.Вебмастере.
- Контакты обновятся автоматически после того, как внесете изменения в справочник Яндекса.
Для Гугла достаточно переписать description. Подробно то, как правильно заполнять дескрипшен, мы рассматривали в отдельной статье.
Как занять чужое место в быстрых ответах
- Изучить уже попавшую в блок ответов страницу. Нужно сделать ответ на поисковый запрос лучше, чем сейчас.
- В подзаголовке своей статьи используем максимально точно поисковую фразу.
- Есть мнение, что блок с ответами отображается по какому-либо запросу, если страницы в поисковый выдаче содержат похожие ответы. Имеется ввиду, что на вопрос можно ответить однозначно, хотя и разными словами. Поэтому оперируйте фактами, смотрите на соседние ответы, не пишите отсебятину.
- Используйте правильную html разметку. Параграфы, списки, таблицы. Ту разметку, которую хочет видеть поисковик.
- Используйте картинки в статье. Далее остановимся на них подробно.
Оптимизация сниппета для Google
Как оформлен сниппет, что это значит для Google и как сделать его привлекательным? В этом случае достаточно правильно оформить title и description. Для создания информативного и читабельного сниппета лучше настроить расширенный. Он будет включать дополнительную навигацию по сайту, рейтинг страницы, рубрики или другую полезную информацию. Для этого используйте Google Search Console.
Пример сниппета для Google — на изображении внизу.
Если сайт добавлен в каталог DMOZ, то поисковая система может не учесть установленные теги и взять описание оттуда. Чтобы этого избежать, разместите в коде метатег: <meta name=»robots» content=»noodp»/>.
Как измерить емкость аккумулятора с помощью тестера?
Каким должно быть идеальное описание для человека и поисковика
Типичное описание показывается всегда – хотите вы того или нет. Поисковый робот вырвет фрагмент из статьи или сплетет из других элементов, только вряд ли пользователи сочтут его заманчивым, поэтому над аннотацией каждой страницы надо работать.
Новички любят пускаться в две крайности: либо пишут одни ключи, либо пишут живописный текст без них. Позиции в поиске не повышаются и о посетителях остается только мечтать.
За 3,5 года копирайтинга я написала более 200 сниппетов. Щелкаю их как орешки.
Как сделать идеальный сниппет? Пользуйтесь чек-листом:
- Текст дескрипшена не копирует тайтл.
- Содержит ключевое слово, отвечающее основному поисковому запросу.
- Используются околотематические слова.
- Добавлены специальные символы, подходящий фавикон для привлечения внимания.
- Объем до 200 символов. Максимум 3 предложения.
- Добавлены хлебные крошки вида: главная страница > раздел > статья.
- В хлебных крошках понятные и релевантные слова. Например, mebelny320.su > Chehly-na-mebel по запросу “Купить чехлы на мебель”.
- Указаны контакты.
- Выгода в первом предложении. Без предисловий наподобие: “в современном мире”, “все мы знаем” и др. Читать прописные истины никто не будет. Человеку хочется закрыть пробел в знаниях, за этим он и лезет в поисковик.
- Микроразметка о товаре, услуге в сниппете: цена, способ доставки, отзывы, оценка. Включен YML-файл в Яндексе.
- Добавлены ссылки на соцсети, когда сниппет ведет на главную страницу.
- В тайтле и дескрипшене упомянут регион целевой аудитории.
- Тошнотность в пределах 6 – 7,5 %, одни и те же слова желательно не повторять.
- Отвечает на запрос пользователя.
- Для коммерческих проектов упоминается уникальное торговое предложение в самом начале.
Эффективный сниппет – это интригующий полезный текст с правильными настройками в поисковой системе.
Из чего состоит сниппет?
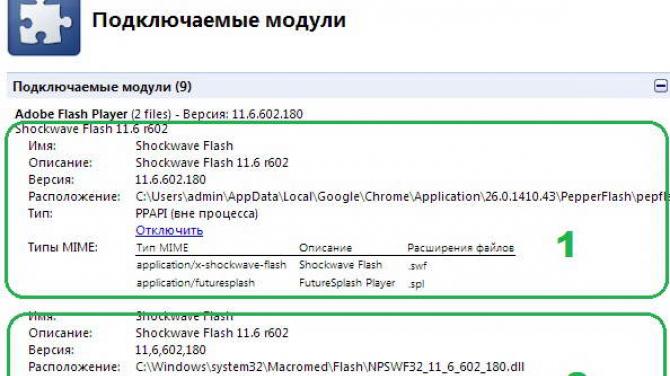
Сниппет состоит из основной части и расширений. Основная часть представлена:
- заголовком (1),
- навигационной цепочкой (2),
- фрагментом описания (3).
Расширения могут включать дополнительную информацию о сайте и компании:
- быстрые ссылки (только в поиске Яндекса)(4),
- адрес, телефон, график работы (5),
- ссылку на сервис карт (6).
А также данные о товаре (в том случае, когда в строке поиска был задан конкретный товарный запрос):
- цену (7),
- рейтинг по отзывам (только в поиске Google)(8),
- информацию о доставке (только в поиске Яндекса)(9).
Расширения не только выделяют сниппет из ряда конкурентов, но зачастую приносят заказы даже без перехода пользователя на ваш сайт. Например, если клиент видит название товара, привлекательную цену и телефон, он может позвонить вам без захода на сайт.
Быстрые ответы Яндекс
Быстрые ответы — это блок ответов в поисковой выдаче Яндекса. Ответы располагаются на нулевой позиции и представляют собой расширенный сниппет.
Вот официальная позиция представителя Яндекс.Поиска:
Кратко рассмотрим быстрые ответы Яндекса, потому что:
- информации не так много;
- в целом похожи на featured snippet Гугла;
- мало полезны с точки зрения SEO.
Почему быстрые ответы Яндекса не лучший вариант для SEO
Алгоритмы Яндекса редко выводят в блок быстрых ответов сайты из ТОП-3, а тем более из ТОП-1. Поэтому занять желанные первые два места в органической выдаче очень сложно.
В результатах поиска кроме блока ответов, зачастую, выводятся видео, картинки и сервисы ответов. Все это осложняет задачу занять сразу 2 места в Яндексе.
Рассмотрим поисковую выдачу на примере одного и того же запроса в Яндексе и Гугле.
Очевидно, что продвигать статьи через блок ответов Google намного проще и продуктивнее, чем через Яндекс.
К тому же Serpstat и Ahrefs не показывают статистику по быстрым ответам для Яндекса. Поэтому проверять запросы придется вручную.
Фавикон
Понятие фавикона известно далеко не всем, хотя каждый пользователь, хоть раз посещавший поисковую систему с каким-либо запросом, видел его воочию. Фавикон – это небольшое изображение (картинка, иконка) сайта, которая, по мнению некоторых оптимизаторов, абсолютно бесполезна.
Такой подход к сниппету является крайне неправильным, ведь фавикон призван выделить сайт из большинства в поисковой выдаче.
Вот пример сниппета с использованием картинки:
А вот такой вид имеют сайты в поисковой выдаче без фавикона:
Как можно видеть, второй вариант показа сайтов менее притягателен для взора пользователя
Следовательно, можно сделать вывод, что сниппет – это инструмент оптимизации ресурса, который в тандеме с фавиконом обращает на себя большее внимание пользователей и повышает конверсию
Аналоги сниппетов
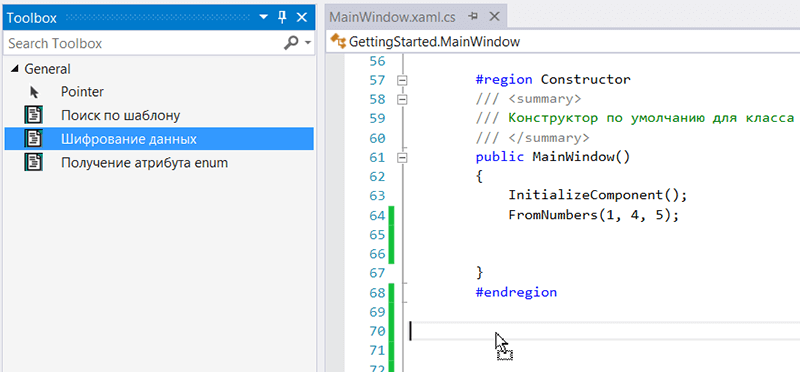
Прежде чем исследовать сниппеты, рассмотрим простейшие средства, с помощью которых система Visual Studio позволяет вставлять в файл заранее заготовленные блоки текста. Наряду с элементами управления, которые вставляются в форму, панель компонентов Toolbox может содержать блоки текстов (например, кода), которые тоже можно вставлять в файл. Для того чтобы добавить блок кода (или другого текста) на панель Toolbox, достаточно выбрать текст в окне редактора и перетащить его на панель Toolbox. В результате будет создан элемент панели Toolbox, именем которого является первая строка кода. Эти фрагменты можно переименовывать, переставлять и группировать так, как и любые другие компоненты инструментальной панели Toolbox. Для того чтобы вставить блок кода в файл, его следует перетащить с панели Toolbox в намеченное место файла, как показано на рисунке ниже, или дважды щелкнуть на элементе панели Toolbox, чтобы вставить Фрагмент текста в текущую позицию курсора в активном файле.

Многие презентаторы часто используют эту возможность, чтобы быстро вставлять большие блоки кода при создании программ в ходе презентаций.
Это простейшая форма сниппетов в системе Visual Studio, но ее простота означает ограниченные функциональные возможности, в частности, нельзя модифицировать и разделять фрагменты кода с другими пользователями. Тем не менее данный метод работы с небольшими фрагментами кода в некоторых ситуациях может оказаться полезным, чтобы обеспечить их быстрое использование.
Create a code snippet
-
Create a new XML file in Visual Studio and add the template shown above.
-
Fill in the title of the snippet in the Title element. Use the title Square Root.
-
Fill in the language of the snippet in the Language attribute of the Code element. For C#, use CSharp, for Visual Basic, use VB, and for C++, use CPP.
Tip
To see all the available language values, browse the on the Code snippets schema reference page.
-
Add the snippet code in the CDATA section inside the Code element.
For C#:
Or for Visual Basic:
Note
You can’t specify how lines of code in the CDATA section of a code snippet should be indented or formatted. Upon insertion, the language service formats the inserted code automatically.
-
Save the snippet as SquareRoot.snippet (you can save it anywhere).