Скриншоты в браузере яндекс
Содержание:
- Складской учет в Excel – программа без макросов и программирования
- Склад в Excel
- Что делать если Lightshot отсутствует
- Расширения для создания скриншотов
- Что такое скриншот в Яндекс браузере
- Стандартный способ создания скриншотов
- Как сделать скриншот системными средствами
- FireShot
- Joxi
- Стандартный способ создания скриншотов
- Особенности Lightshot
- Как сделать скриншот экрана в Yandex browser
- Скачать расширение для Mozilla Firefox
- Приложения для Windows
- Редактор
- Скриншоты можно хранить в облаке
- Почему важно правильно оформлять титульный лист для проектов
Складской учет в Excel – программа без макросов и программирования
Складской учет в Excel подходит для любой торговой или производственной организации, где важно учитывать количество сырья и материалов, готовой продукции. С этой целью предприятие ведет складской учет
Крупные фирмы, как правило, закупают готовые решения для ведения учета в электронном виде. Вариантов сегодня предлагается масса, для различных направлений деятельности.
На малых предприятиях движение товаров контролируют своими силами. С этой целью можно использовать таблицы Excel. Функционала данного инструмента вполне достаточно. Ознакомимся с некоторыми возможностями и самостоятельно составим свою программу складского учета в Excel.
В конце статьи можно скачать программу бесплатно, которая здесь разобрана и описана.
Склад в Excel
Характеристики
Обновлено: 2018-10-27 16:33:36
Разрядность: 32 и 64 бит
Совместимость: Windows XP, Windows 2003, Windows Vista, Windows 2008, Windows 7, Windows 8, Windows 10
Склад в Excel — это довольно простая складская программа с простым и наглядным интерфейсом.Не требует специального обучения или каких-либо специальных навыков.Пригодна для разных видов складского учета и производства.Выполнена на основе табличного редактора Microsoft Excel.
Программа выполняет следующие операции:
- прием заявок от заказчика (формирование заявки);
- лист заказов со списком всех принятых заявок;
- комплектация заказа;
- оприходование;
- отгрузка заказа;
- расчеты с поставщиками;
- частичная отгрузка товара;
- бланки счетов,накладных,счет-фактур,договоров и пр. документация;
- статистика продаж и приходов.
Возможности программы:
- клиентская база покупателей;
- выбор оператораменеджера;
- учет скидок;
- учет суммы доставки;
- выбор даты заказа и отгрузки;
- поиск товара по наименованию и коду;
- несколько складов, перемещения товара мд складами;
- администрирование: разграничение функций,защита данных;
- печать остатков;
- автоматизация прихода (импорт данных в программу из приходной документации);
- создает файлы заявок для заказчика.
Что делать если Lightshot отсутствует
Если после выполнения всех действий не обнаружите мини-программу в списке обозревателя, не расстраивайтесь, ведь ее можно установить вручную. Для этого необходимо перейти в магазине Google Chrome, кликнув по данной кнопке.
Перейти в Google Chrome
Слева в поисковой строке введите название программы,
дождитесь результатов.
Установите расширение в браузер.
В магазине Гугл можно отыскать множество других мини-программ,
предназначенных, чтобы делать снимок экрана. Самыми популярными являются:
- Joxi
– если хотите максимально быстро сделать снимок экрана, данное приложение без
особого труда справится с задачей. - Nimbus Screenshot
– позволяет делать снимок определенной части экрана и редактировать его.
Существует возможность записывать видео с монитора, а также удалять из него
ненужные части.
В магазине дополнений ЯБ также имеются разнообразные
программы, благодаря которым пользователи смогут снимать монитор ПК. Среди
многочисленных дополнений стоит отметить: Скриншотер, Screenshot Web, Joxi Full Page.
Скриншот в Яндекс браузере, а также других известных обозревателях сделать просто, главное знать, какое расширение стоит использовать для достижения цели. Большинство современных мини-программ не только делают снимок экрана, но позволяют редактировать фотографии.
Расширения для создания скриншотов
В отличие от напичканных функциями браузеров типа Opera или Firefox, в Яндекс.Браузере нет встроенных инструментов для создания скриншотов. При этом в базовом наборе расширений компания Яндекс рекомендует Lightshot, который отлично справляется с созданием снимков веб-страниц.
Для начала нужно его установить. Чтобы это сделать:
- Открываем Яндекс.Браузер.
- Переходим в основное меню программы, кликнув по соответствующей иконке в правом верхнем углу.
Нам нужно меню со значком в виде трех полос
В списке основных опций и настроек браузера ищем пункт «Дополнения» и переходим в него.
Не перепутайте «Дополнения» и «Дополнительно»
Перед нами появится список рекомендуемых расширений от Яндекса. Ищем дополнение «Lightshot» и переключаем тумблер напротив в положение «Вкл.».
Вот нужное расширение
Появится оповещение о том, что расширение включено и работает, а его логотип появится в панели инструментов браузера. Чтобы сделать скриншот веб-страницы, нужно кликнуть по значку Lightshot.
Вот наше расширение
Страница будет затемнена, и расширение предложит выделить определенный участок, который нужно запечатлеть. Чтобы его выделить, просто кликаем по любому участку страницы левой кнопкой мыши и тянем ее в любую сторону.
Так выглядит открытый сайт после нажатия на иконку Lightshot
После этого в выделенной области появится информация о расширении снимка и две панели инструментов. Это весь интерфейс дополнения, и его более чем достаточно для полноценной работы.
Все доступные функции отображаются рядом с выделенной областью
Список опций в Lightshot
В верхнем левом углу отображается расширение потенциального скриншота. В правой части выделенной области отображаются инструменты для редактирования. Сверху вниз:
Инструмент для свободного рисования по скриншоту без ограничений.
Виртуальный карандаш для рисования прямых линий.
Ручка для рисования стрелок.
Инструмент для рисования фигур
В частности, кубов, прямоугольников и так далее.
Хайлайтер для выделения отдельных областей (например, какого-то важного участка текста).
Инструмент для печати текста на скриншоте.
Палитра с выбором цвета текста и фигур.
Шаг назад. Отменяет последнее действие (рисование фигур, набор текста или наоборот его удаление).
В нижней части находятся разные варианты сохранения скриншота. Слева направо:
- Загрузка в фирменное облако Lightshot. Можно загрузить туда скриншот, а потом отправить ссылку другому пользователю.
- Кнопка для отправки скриншота в социальные сети. Всего четыре на выбор. Твиттер, Facebook, ВКонтакте и Pinterest.
- Отправка скриншота в Google.Печать скриншота. Расширение автоматически отправляет запрос принтеру и предлагает запустить печать.
- Сохранение снимка на жесткий диск.
- Выключение расширения.
Вот, собственно, все, что вы можете делать со скриншотами с помощью Lightshot. Но для того, чтобы снимать экран, необязательно скачивать какие-то сторонние программы.
Что такое скриншот в Яндекс браузере
Скриншот экрана является обычным снимком всего или части того, что сейчас отображается на мониторе. На самом деле это весьма функциональный инструмент, который используется в самых разных сферах жизни пользователя.
Зачем нужен скрин:
- Для описания сути проблемы. Во время обращения на форумы за помощью всегда лучше продемонстрировать проблему: ошибку, сбой, неправильное поведение программы. Скриншоты помогают иллюстрировать суть неисправности;
- Для сохранения информации. Часто встречаются смешные фотографии или важные отрывки видеоролика. Создав скриншот, к нему всегда можем получить напрямую доступ через сеть или из памяти компьютера;
- Для создания изображений. Предположим, что есть большая картинка, с которой нужно вырезать отдельную часть изображения. Можем пойти по пути: скачать фото, запустить Paint и выполнить обрезание границ изображения. Простой способ – сразу захватить скриншотом только часть изображения.
Сфер использования скриншотов очень много, но суть уже понятна – сохранение данных с экрана. При этом можем сохранить не только весь снимок экрана. Многочисленные приложения и расширения поддерживают создание скриншота как всего экрана, так и отдельного его фрагмента.
Стандартный способ создания скриншотов
Вместе с Яндекс Браузером поставляется встроенное расширение Lightshot, которое как раз и предназначено для создания скриншотов. Стоит отметить, что оно довольно таки функциональное. Поэтому в данный веб-обозреватель и не обязательно устанавливать какие-то сторонние дополнения.
Данный плагин по умолчанию деактивирован. Для его использования придется сначала его включить. И только потом можно будет делать скриншоты. Однако сначала придется найти это расширение. И сейчас мы предоставим подробную инструкцию, которая расскажет о том, как активировать плагин и сделать скриншот с его помощью.
- Итак, сначала нужно запустить браузер.
- После этого нужно нажать на кнопку с изображением трех горизонтальных полосок. Она находится в правом верхнем углу главного окна веб-обозревателя.
-
В появившемся контекстном меню кликаем по пункту «Дополнения».
- Появится список установленных расширений. Здесь находим «Lightshot» и передвигаем переключатель напротив него в положение «Вкл».
- Вот и все. Теперь плагин активирован. Открываем страницу, скриншот которой нам нужно сделать.
- В правом верхнем углу появится кнопка с изображением пера, нажмите на нее и выделите ту область на странице, которую нужно заснять.
- После этого появится меню с возможными действиями. Редактируем картинку (добавляем текст, значки и так далее).
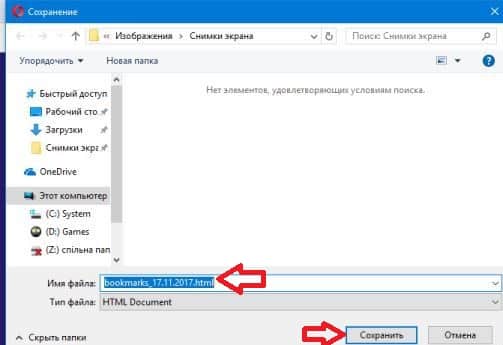
- Теперь просто нажимаем на кнопку с изображением дискеты и сохраняем скриншот.
Вот как сделать скриншот экрана на компьютере в Яндекс Браузере. Как видите, ничего сложного в этом нет. Особенно, если действовать в строгом соответствии с инструкцией. Однако не один Lightshot способен выдавать качественные скриншоты. Сейчас мы рассмотрим самые лучшие расширения такого плана для нашего веб-обозревателя.
Как сделать скриншот системными средствами
В каждой операционной системе есть встроенные приложения для решения этой задачи. Далее речь пойдет именно о них.
В Windows
До недавних пор в Windows не было достойного инструмента для создания скриншотов. Людям по старинке приходилось сначала нажимать на знаменитую клавишу PrntScrn, а затем открывать условный Paint и вставлять картинку туда.
Сейчас там все не так ужасно — появилась программа для создания и сохранения снимков экрана. Чтобы ее вызвать:
Одновременно нажимаем клавиши Shift + Win + S.
По умолчанию программа предлагает выделить прямоугольную область на экране
В верхней части интерфейса системы появятся три кнопки. Они позволяют:
- выделить любую свободную область на экране и сделать PNG-скриншот из нее;
- выбрать окно отдельной программы и быстро сделать снимок именно этого окна;
- сделать скриншот всего монитора сразу без выбора отдельных приложений и областей.
После нажатия на одну из кнопок и создания снимка в правом нижнем углу экрана появится его мини-превью. По сути, это уведомление, оповещающее о том, что вы сделали скриншот, но если на него нажать, откроется редактор.
Вот по этому окошку надо кликнуть, чтобы отредактировать его
В редакторе вы увидите вполне типичные инструменты для редактирования скриншотов.
- Инструмент для создания фигур (квадратов, кругов и так далее).
- Ручка для свободного рисования.
- Ручка для подчеркивания и выделения определенных областей.
- Линейка для рисования сложных фигур.
- Инструмент для обрезки картинки.
- В правой части окна сосредоточены кнопки для сохранения и копирования созданного скриншота.
Здесь ничего необычного
Очень полезная фишка новой версии Windows
В macOS
В операционной системе Apple есть похожий инструмент. Только он более продвинутый.
Его можно активировать несколькими способами:
- Нажав одновременно клавиши Shift + Cmd + 3. Так можно сделать снимок всего экрана.
- Одновременно нажав клавиши Shift + Cmd + 4. Так можно выбрать определенную область, которую нужно запечатлеть. Если в этом режиме нажать на клавишу Пробел, то в область снимка будут попадать окна отдельных приложений.
- Полный доступ ко всем инструментам можно получить, одновременно нажав клавиши Shift + Cmd + 5. В этом случае перед нами появляется панель, в которой можно точечно настроить, где и как в системе будет создан скриншот.
Вот так выглядит выделенное окно при попытке сделать скриншот в macOS
После создания скриншота в правом нижнем углу, так же как и в Windows 10, появляется миниатюра снимка. Если с ней не взаимодействовать, то снимок сохранится на рабочем столе. Если на него нажать, то откроется редактор.
Вот по ней нужно кликнуть, чтобы открыть редактор изображений
В редакторе почти тот же набор инструментов:
- Первая ручка для свободного рисования, которая при этом умеет предлагать готовые формы, которые сможет распознать (например, если вы криво нарисовали стрелку, то редактор все выровняет за вас).
- Добавление фигур.
- Добавление текста и подписей.
- Выбор цвета.
- Обрезка картинки.
- Кнопка «Поделиться» для отправки скриншота в другую программу.
Вот так выглядит редактор скриншотов в операционной системе Apple
На мобильных устройствах
В разных версиях мобильных операционных систем скриншоты создаются по-разному. И дело не только в разнице между iOS и Android, а в разнице между оболочками Samsung, LG, Google, Xiaomi и так далее.
Чтобы сделать скриншот на смартфоне или планшете, сначала надо выяснить, какая комбинация кнопок за это отвечает. Обычно это кнопки увеличения громкости и включения устройства.
Автор материала: Владимир Ковылов
FireShot
По сути, с данной задачей справляется каждое расширение, однако FireShot вобрал в себя как простоту Lightshot, так и все необходимые функции Awesome Screenshot и Nimbus. Безусловно стилистически расширение имеет чётко выраженную уникальность, однако желание собрать лучшие черты остальных веб-программ у разработчиков явно прослеживается. При невероятно простой контекстном меню редактирования и быстроте срабатывания, FireShot имеет весь стандартный набор необходимого среднему пользователю приложения. Скриншоты, сделанные в FireShot могут быть:
- Загружены на сервера веб-хостинга
- Сохранены в PDF, PNG, GIF, JPEG, BMP
- Скопированы в буфер обмена
- Распечатаны
- Отправлены электронной почтой
- Экспортированы в другой редактор (настраивается)
Joxi
Это расширение отличается от предыдущих тем, что умеет делать скриншоты с прокруткой страницы. Это весьма полезная штука для тех, кто занимается обзорами или хочет продемонстрировать кому-нибудь полное содержание документа.
Стоит отметить, что управлять Joxi так же просто, как и предыдущими скриншотерами. Только при нажатии на иконку появляется не меню выбора области, а возможность выбора типа скриншота. Это очень удобно.
Также данный плагин позволяет без проблем отредактировать картинку и добавить свои заметки. Для этого у расширения имеется весьма богатый набор инструментов. Дополнение выглядит почти как полноценный редактор.
Плагин требует для своей работы очень мало оперативной памяти и превосходно интегрируется с Яндекс Браузером. Никаких сбоев в процессе работы не наблюдается. Также плагин можно без проблем использовать на относительно слабых и старых машинах.
Преимущества
- Возможность создания скриншотов с прокруткой
- Режим быстрого создания скриншота
- Богатый инструментарий для редактирования картинки
- Мощные алгоритмы обработки изображения
- Очень простой и понятный интерфейс
- Предельно простой процесс инсталляции
- Потребление малого количества оперативной памяти
- Плагин совершенно бесплатен
- Не требуются дополнительные редакторы
- Расширение отлично работает с Яндекс Браузером.
Стандартный способ создания скриншотов
Вместе с Яндекс Браузером поставляется встроенное расширение Lightshot, которое как раз и предназначено для создания скриншотов. Стоит отметить, что оно довольно таки функциональное. Поэтому в данный веб-обозреватель и не обязательно устанавливать какие-то сторонние дополнения.
Данный плагин по умолчанию деактивирован. Для его использования придется сначала его включить. И только потом можно будет делать скриншоты. Однако сначала придется найти это расширение. И сейчас мы предоставим подробную инструкцию, которая расскажет о том, как активировать плагин и сделать скриншот с его помощью.
- Итак, сначала нужно запустить браузер.
- После этого нужно нажать на кнопку с изображением трех горизонтальных полосок. Она находится в правом верхнем углу главного окна веб-обозревателя.
- В появившемся контекстном меню кликаем по пункту «Дополнения».
- Появится список установленных расширений. Здесь находим «Lightshot» и передвигаем переключатель напротив него в положение «Вкл».
- Вот и все. Теперь плагин активирован. Открываем страницу, скриншот которой нам нужно сделать.
- В правом верхнем углу появится кнопка с изображением пера, нажмите на нее и выделите ту область на странице, которую нужно заснять.
- После этого появится меню с возможными действиями. Редактируем картинку (добавляем текст, значки и так далее).
- Теперь просто нажимаем на кнопку с изображением дискеты и сохраняем скриншот.
Вот как сделать скриншот экрана на компьютере в Яндекс Браузере. Как видите, ничего сложного в этом нет. Особенно, если действовать в строгом соответствии с инструкцией. Однако не один Lightshot способен выдавать качественные скриншоты. Сейчас мы рассмотрим самые лучшие расширения такого плана для нашего веб-обозревателя.
Особенности Lightshot
- Интерфейс. Предсказуемая навигация за счет органичного контекстного меню и всплывающих подсказок, представленных на русском языке (дополнительно предусмотрено около 20 языковых пакетов, включающих европейские и азиатские переводы), заметно облегчают подготовку скриншотов и помогают новичкам адаптироваться к функционалу за считанные минуты.
- Наполнение. Возможности легко разделить на три части. Первая связана с редактированием. Скриншоты легко обрабатывать с помощью текста, линий, прямоугольников и квадратов, маркера и карандаша. Из любого исходника можно собрать отдельную и необычайно наглядную инструкцию.Вторая часть контента сосредоточена вокруг публикации или же передачи подготовленных через Lightshot изображений. E-mail, социальные сети, мессенджеры, комментарии на форумах – поделиться подготовленной инструкцией можно почти в любом месте, да еще и за считанные секунды (придется лишь в панели быстрого доступа разобраться). Дополнительно предусмотрена печать изображений со стандартными параметрами.Третья часть функционала – облачное хранилище. При желании все скриншоты можно синхронизовать с аккаунтом на официальном сайте. Исходники сразу же попадут на личную страницу и станут доступны для просмотра, редактирования или использования через браузер с любого компьютера.На перечисленных китах Lightshot и держится, из-за чего и обгоняет конкурентов и серьезно цениться в нише программного обеспечения, захватывающего изображение с экрана.
- Обновления. Над апдейтами разработчики экспериментируют с завидной регулярностью. После релиза появилась и поддержка Linux, и отдельная версия Lightshot специально для браузеров, и даже графический редактор PIXLR X, представленный на сайте, и тот превратился в подобие онлайн-Photoshop с кучей функций.И куда же без технической поддержки. Вылеты, ошибки, неполадки – все проблемы давно остались в прошлом.
- Настройки. Панель с параметрами хотя и не слишком разнообразна, все же разрешает проработать кучу деталей, начиная с используемых горячих клавиш, заканчивая Proxy-серверами для обхода региональных ограничений и соединения с официальными серверами.
Как сделать скриншот экрана в Yandex browser
Начать делать скриншот в Яндекс браузере можем разными способами:
- С помощью стандартной функции Windows. Метод хоть и не требует использование дополнительных программ, но он самый неудобный в реализации;
- Через расширения. Самый быстрый и доступный метод, потребуется только поставить дополнение, это займёт меньше минуты;
- Используя программы. Среди остальных способов является самым функциональным, с помощью приложений можем делать скрины во всех программах. Для его использования придётся устанавливать специальную утилиту.
Как создать скриншот страницы Яндекс браузера встроенными средствами Windows
Классический метод – сфотографировать экран с помощью кнопки Print Screen (Prt sc). Она расположена прямо на клавиатуре, обычно находится справа от F12.
- Не нужно ничего устанавливать;
- Скриншот захватывает сразу всю страницу сайта в Яндекс браузере.
- Придётся выполнять много лишних действий: запускать графический редактор, вставлять изображение, сохранять его;
- Нет функции автоматической загрузки скриншота на сервер. Придётся вручную загружать снимок экрана на сервер;
- Чтобы вырезать отдельный фрагмент скриншота, придётся использовать редактор изображений.
Процесс создания скриншота:
Скачать расширение для Mozilla Firefox
Работа Lightshot в браузере Mozilla не отличается от версий, подключаемых в Яндекс и Chrome. Иконка для запуска расширения находится в правом верхнем углу экрана и доступна в любое время. Активировать скриншотер в браузере можно здесь:
Панель автоматически всплывает после выделения области. Расположения клавиш, функционал и цветовое оформление – стандартные.
Версия скриншотера для браузера позволяет быстро выполнять захват экрана компьютера, без запуска дополнительных приложений. Сервис не оказывает негативного влияния на быстродействие, доступен на русском языке и оснащен удобной панелью.
Активация расширения занимает несколько секунд. После появления иконки на панели браузера пользователю становятся доступны все функции скриншотера, в том числе загрузка на сервер Lightshot. Для работы некоторых функций требуется соединение с сетью, привязка к социальным сетям и подключение к принтеру.
Приложения для Windows
Специальные оффлайн-программы для Windows.
5. Greenshot
Простой и бесплатный инструмент для создания скриншотов. Захват полного экрана, определенной области или веб-страницы с прокруткой. Сохраняйте скрины в буфер, загружайте в графические редакторы, отправляйте по почте и выбирайте формат.
7. PicPick
Бесплатный многофункциональный инструмент. Возможность добавления значков, символов, текста, графических эффектов (размытие, резкость, баланс цвета).
8. Jing
Программа для Windows и Mac. Jing по функциях схож с PicPick, но обладает более разработанной системой загрузки скрина на различные сайты: Flickr, Twitter, Facebook. Также есть возможность записи видео с экрана.
9. FastStone
Платная программа, которая оснащена некоторыми дополнительными функциями: прямая пересылка скрина в Word документ или презентацию Power Point, запись видео.
10. Tinytake
Бесплатный инструмент с возможностью записи видео (до 120 минут). Добавляйте комментарии, делитесь скринами сразу, просматривайте историю действий. Для Windows и Mac.
13. I4X Screencatcher
Ничего лишнего, только стандартные инструменты и функции, которые помогут вам быстро сделать скриншот. Есть возможность сохранить скриншот в виде GIF.
14. Lightshot
Редактируйте скрины и сразу ими делитесь. Большой полюс — возможность поиска похожих изображений. Программа работает как на Windows, так и Mac.
Редактор
Созданные скриншоты автоматически открываются в Редакторе. Здесь изображение можно обрезать, добавить стрелки, текст, произвольно порисовать маркером, размыть выделенный участок. Также можно настроить вид стрелок и фигур, задать для них толщину линий и цвет.
При помощи кнопок на нижней панели готовый скрин возможно скопировать в буфер обмена, сохранить с папку скриншотов на Яндекс Диске или получить (скопированную в буфер обмена) публичную ссылку на файл.
В Редакторе имеется функция добавления любого изображения к скриншоту. Нужное изображение перетаскивается в рабочее окно и редактируется, как любой другой элемент.
Если возникла необходимость отредактировать уже сохраненный скриншот, нужно открыть меню программы в трее, найти изображение и нажать «Редактировать».
Настройки
Скриншоты в программе по умолчанию сохраняются в формате PNG. Для изменения формата необходимо зайти в настройки, открыть вкладку «Скриншоты», и в выпадающем списке выбрать другой формат (JPEG).
На этой же вкладке настраиваются горячие клавиши. Для того чтобы исключить или изменить сочетание, нужно нажать на крестик рядом с ним. Комбинация исчезнет.
Затем кликнуть по пустому полю и ввести новое сочетание.
Приложение Яндекс Диск предоставило нам в пользование удобную скриншотилку. Все картинки автоматически загружаются на сервер диска и могут быть сразу доступны друзьям и коллегам.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Скриншоты можно хранить в облаке
Для дальнейшей работы с расширением нужно зарегистрироваться на облаке, нажмите «Создать аккаунт» или «Войти», если у вас уже есть аккаунт на этом ресурсе. После регистрации входить на облако можно через социальные сети, нажав на соответствующую иконку.
Когда необходимо создать скриншот, просто кликаете на иконку с фотоаппаратом, меняете размер снимка, захватив курсором мышки, любой угол и перетаскиванием подстраиваете тот участок, который необходимо сохранить. Затем нажимаете «Продолжить», файл автоматически загружается в хранилище, где вы можете делать со снимком что угодно.
Почему важно правильно оформлять титульный лист для проектов
Независимо какой тип проектной работы пишется, важно чтобы были соблюдены правила относительно оформления титульного листа. Все дело в том, что это не просто прихоть, а необходимость
Благодаря наличию титульной страницы можно узнать такую информацию:
- авторство проектной работы;
- кураторство;
- тип проекта;
- тему выполненной работы;
- дату и место создания.
Последний пункт имеет важное значение, поскольку благодаря указанию даты предоставляет возможность создания архивов, где будут храниться обозначенные проектные работы
Правила оформления титульного листа
Изначально нужно сказать, что наиболее удобным для написания проекта будет использование программы Microsoft Office Word. Но может кому-то будет привычней выполнять написание в другой программе. Хотя правила оформления все равно остаются неизменными.
Основными из них считаются:
- Обязательно должен выставляться шрифт Times New Roman 16.
- Написание названий выполняются по средине листа, установив выравнивание по центру.
- Наименование учреждений, авторство пишутся без любых сокращений и аббревиатур.
- Непременно должна выставляться разметка страницы с соответствующими значениями. (15 мм. сверху и снизу, от правого края 10 мм, а с левого края отступ 20 мм.). Обозначенные параметры страницы позволяют придать титульной странице проекта презентабельный вид, а отступ от левого края предоставляет возможность в дальнейшем скрепить проектную работу.
- Тип проекта отмечается на оформляемом листе прописывается шрифтом, размер которого должен составлять 24м.
- Название самого проекта также пишется по средине, но используется размер шрифта – 28м.
Нюансы, которые непременно должны быть учтены
Помимо правил, также нужно учитывать и другие не менее важные нюансы при оформлении титульного листа для любого вида проекта. К ним причисляются:
- Несмотря на то, что титульный лист считается самостоятельной страницей, но он не нумеруется.
- Непременно должны соблюдаться отступы от верхнего и нижнего края, и они должны составлять 3 сантиметра.
- Между отмеченной информацией об учебном заведении или научном учреждении и непосредственно указанием темы проекта должен быть соблюден отступ размером 8 сантиметров.
- Тема, предмет проекта, а также тип работы пишется без кавычек и точек в конце написанной строки.
В правом нижнем углу должна быть указана информация об исполнителе проекта, а также здесь указывается и должность научного руководителя.
Особенности оформления титульного листа
Помимо утвержденных правил и наличия нюансов также имеется ряд особенностей, которые обязательно должны быть соблюдены. Основными из них считаются:
- титульный лист должен оформляться непосредственно на листе А4;
- промежуток между строчками – 1,5;
- отступ от левого края – 20 мм;
- верхнее и нижнее поле -15 мм;
- отступ правого поля – 10 мм;
- в нижнем крае листа пишется город и год выполнения работы (год пишется только цифрами) – шрифтом 11 или 12.
В основном представленные правила, нюансы и особенности оформления титульного листа для проекта имеют общий характер. Но к примеру, для школьного проекта, если куратором не было указано никаких пометок относительно соблюдения правил, то можно проявить творческий подход. Зачастую такое оформление разрешается детям начальных классов.
А вот, если проектная работа имеет серьезных характер, то соблюдение правил является крайне важным показателем. Также нужно обозначить, что выполняя работу на серьезные темы студенты высших учебных заведений должны указывать в верхней части титульного листа то или иное министерство государства, к которому имеет непосредственное отношение учебное заведение.
Как оформляется титульный лист презентационного проекта
Следует отметить, что проекты могут выполняться не только на бумаге, распечатав на ней выполненную работу. Также можно создавать презентации на компьютере используя программу PowerPoint.
Электронный вариант проекта тоже имеет ряд правил, нюансов и особенностей при оформлении титульного листа, которые необходимо рассмотреть более подробно:
- Нежелательно использовать яркие краски для оформления. Наилучшим будет применение белого или нейтрального фона для титульного листа.
- Крайне не рекомендуется применять звуковые спецэффекты.
- В качестве совета можно использовать шрифт для заголовков размером 30, а для обычного текста – кегль 22.
- Титульный лист и остальные слайды должны размещаться в горизонтальном положении.
- Презентационная работа должна состоять не более, чем из 15 слайдов вместе с титульным листом.
Подводя итог, хочется сказать, что для принятия проекта хотя бы на рассмотрение обязательно нужно чтобы титульный лист был правильно оформлен. Не зря имеется поговорка – «Что встречают по одежке, а…». Такое сравнение можно отнести и к выполнению проектной работы. Поскольку довольно часто работа может быть отклонена лишь потому, что титульный лист имеет несоответствие относительно правил оформления.
Поэтому крайне важно отнестись внимательно к одному из важнейших пунктов при оформлении проектной работы. Если куратором не было обозначено соблюдение правил, то можно просмотреть информацию по ГОСТу, где подробно указывается требования для выполнения подобных проектных работ