Как создать таблицу онлайн?
Содержание:
- Шапка, тело и подвал HTML таблицы.
- Как создать таблицу в Word
- Как в Ворде сделать таблицу?
- Define an HTML Table
- Лучшие пылесосы с аквафильтром для сухой и влажной уборки
- Редактирование каркаса таблицы
- Видеоинструкция
- Плагины для создания и вставки таблиц на сайт
- Как отобразить сетку
- Бонусные функции Google Таблиц. Какая же умная машина…
- Пример использования
- Программа Excel, функции этой программы
- Как в HTML сделать таблицу
- Теги группирования элементов таблиц
- Заключение
Шапка, тело и подвал HTML таблицы.
Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>
Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега
.
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег
:
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>
А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 |
Посмотрите внимательно, несмотря на то, что мы разместили тег
в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.
В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>
Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Как создать таблицу в Word
Таблица состоит из столбцов и ячеек, что позволяет упорядочить данные. Таблица может содержать текст, цифры, рисунок и т.д., но не может содержать в себе другую таблицу.
Но при желании можно нарисовать небольшую таблицу внутри ячейки.
Как сделать таблицу в Word 2003
Если вам необходимо вставить в документ таблицу, то установите курсор в том месте, где она будет располагаться, и выберите в меню пункт Таблица – Вставить – Таблица.
Откроется окно «Вставка таблицы».
В текстовом поле «Число столбцов» установите необходимое количество столбцов таблицы, а в поле «Число строк» — необходимое количество строк.
В области «Автоподбор ширины столбцов» выберите одну из опций, описанных ниже:
- Постоянная + Авто – столбцы равной ширины.
- Постоянная + необходимый размер (в окошке, где изначально стояло «Авто») – столбцы будут той ширины, которую вы укажете.
- По содержимому – ширина столбцов будет по наибольшему содержимому ячейки.
- По ширине окна – ширина таблицы будет на всю страницу со столбцами равной ширины.
При помощи кнопки «Автоформат» можете выбрать формат вашей будущей таблицы и нажмите «ОК».
Примечание :
Для того, чтобы быстро вставить таблицу щелкните на кнопке «Добавить таблицу» в стандартной панели инструментов, выделите мышкой необходимое количество строк и столбцов и щёлкните один раз.
Как сделать таблицу в Word 2007-2010
Перейдите на вкладку Вставка, и щелкните по иконке Таблица.
В выпадающем окошке установите курсор на левую верхнюю клеточку, нажмите левую кнопку мыши, и не отпуская ее, выделите столько клеточек, сколько вам необходимо сделать колонок и строк. Теперь отпустите клавишу мыши, и каркас таблицы готов.
Если вам необходимо гораздо больше строк, чем показано, то это можно сделать потом или выберите ниже пункт «Вставить таблицу», и в открывшемся окошке укажите необходимое вам количество строк и столбцов.
Если вы будете часто создавать таблицы, то можете задать начальные параметры и установить галочку напротив пункта «По умолчанию для новых таблиц». Тогда все эти настройки сохранятся, и в следующий раз вам будет необходимо только нажать кнопку «ОК».
Если вы выберите пункт «Таблица Excel», то у вас появится точно такая же таблица, как в программе Excel.
Можно выбрать Нарисовать таблицу, но для таблиц, которые будут размещаться на нескольких листах, я бы не советовала это делать. Такой метод хорош только для небольших табличек внутри таблицы.
Поэтому пункт «Нарисовать таблицу», я вам не советую выбирать. Это для очень продвинутых пользователей, и то часто такая таблица очень плохо редактируется, и если вы захотите её перенести на другой компьютер, то «геморрой» вам будет обеспечен.
Очень интересен пункт «Экспресс таблицы«, но мы рассмотрим его в отдельной статье, т.к. это очень большая тема.
Самое сложное в таблице, это создание шапки вот такого вида:
Но мы ее сделаем быстро.
Более подробно о редактировании и создании сложных таблиц у меня описано в статье Редактирование таблицы в Word.
Выделите необходимое количество ячеек, и щелкните правой кнопкой мыши по выделению.
Как разбить ячейку на несколько ячеек
Щелкните правой кнопкой мыши в ячейке, которую необходимо разбить, и выберите в выпадающем меню пункт Разбить ячейки.
В окошке Разбиение ячеек, укажите необходимое число столбцов и строк, и нажмите кнопку ОК.
Как раскрасить ячейку таблицы
Щелкните правой кнопкой мыши по ячейке, которую необходимо раскрасить, и в выпадающем списке выберите пункт Границы и заливка.
Вот таким образ можно создать таблицу в Word.
Как в Ворде сделать таблицу?
Рассмотрим доступные способы.
Классический способ
При помощи данного метода можно вставить в Ворд таблицу размером от 1 x 1 до 10 x 8. Если изначально нужно больше столбцов и строк, следует воспользоваться способами, рассмотренными ниже. Чтобы создать базовую таблицу на компьютере, требуется:
- Открыть вкладку «Вставка» (вторая справа от «Файл»).
- Нажать на кнопку «Таблица», выбрать число столбцов и строк в конструкторе (поле 10 x 8, состоящее из квадратов) и кликнуть левой кнопкой мыши.

Вставка с заданной шириной
Этот способ дает возможность начертить таблицу с любым количеством строк и столбцов. Ее добавление осуществляется следующим образом:
Перейти в меню «Вставка». Нажать «Таблица» и выбрать команду «Вставить таблицу».
В открывшемся окне задать параметры — количество строк и столбцов, а также их ширину. Нажать «ОК».
Рисование таблицы
Таблицу в Ворде можно нарисовать при помощи специального инструмента. Чтобы сделать это, необходимо:
Открыть вкладку «Вставка», нажать на кнопку «Таблица» и кликнуть «Нарисовать таблицу».

Появится инструмент в виде карандаша. Сначала нужно выделить прямоугольную область — границы таблицы. Затем начертить карандашом требуемое число столбцов и строк, проводя горизонтальные и вертикальные линии.

Чтобы закончить создание таблицы и перейти к ее заполнению, надо дважды кликнуть левой кнопкой мыши в любом месте внутри документа. Для удаления отдельных линий можно воспользоваться инструментом «Ластик».
Вставка таблицы Excel
Функционал Word позволяет создать в текстовом документе таблицу Excel со всеми базовыми возможностями (добавление функций и дополнительных листов, форматирование и т.д.). Для этого понадобится на вкладке «Вставка» нажать на кнопку «Таблица» и выполнить команду «Таблица Excel».

Преобразование в таблицу
В Ворде есть специальная функция для преобразования текстовой информации в таблицу. Для ее применения нужно:
Выделить в документе текст, зажав левую кнопку мыши. Открыть меню «Вставка», нажать «Таблица» и выбрать из списка вариант «Преобразовать в таблицу».

Задать дополнительные параметры в открывшемся окне (число столбцов и строк, ширина, разделитель) и нажать «ОК».

Рекомендуется предварительно использовать табуляцию (кнопка Tab на клавиатуре) для разбивки текста. Так программа сможет правильно определить число столбцов и строк. Строками считаются выделенные абзацы, а столбцами по умолчанию — части текста, разделенные табуляцией.
Добавление экспресс-таблиц
Экспресс-таблицы представляют собой коллекцию шаблонов для быстрого добавления. Чтобы поместить один из стандартных блоков в документ, необходимо во вкладке «Вставка» нажать кнопку «Таблица», кликнуть «Экспресс-таблицы» и выбрать подходящий вариант.
Если вы часто используете таблицу с определенным форматированием, можно добавить ее копию в коллекцию Word, чтобы не создавать все каждый раз заново. Для этого нужно выделить свою таблицу левой кнопкой мыши и кликнуть «Сохранить выделенный фрагмент в коллекцию экспресс-таблиц». Данная команда находится ниже списка шаблонов.
Define an HTML Table
The tag defines an HTML table.
Each table row is defined with a tag.
Each table header is
defined with a tag. Each table data/cell is defined with
a
tag.
By default, the text in elements
are bold and centered.
By default, the text in elements
are regular and left-aligned.
Example
A simple HTML table:
<table style=»width:100%»>
<tr> <th>Firstname</th>
<th>Lastname</th> <th>Age</th>
</tr>
<tr> <td>Jill</td>
<td>Smith</td> <td>50</td>
</tr> <tr> <td>Eve</td>
<td>Jackson</td> <td>94</td>
</tr></table>
Note: The elements are the data containers of the table.They can contain
all sorts of HTML elements; text, images, lists, other tables, etc.
Лучшие пылесосы с аквафильтром для сухой и влажной уборки
Редактирование каркаса таблицы
Изменить внешний вид данного элемента можно различными способами. Рассмотрим их более внимательно.
Как добавить новые строки и столбцы
Это можно сделать следующими действиями:
- Откройте в меню раздел «Макет».
- Выберите нужный инструмент:
- вставить сверху;
- вставить снизу;
- вставить слева;
- вставить справа.
При добавлении новых колонок нужно быть очень внимательным
Важно посчитать, хватит ли места. Поскольку если таблица и так большая (она занимает всё расстояние между границами листа), то для новых элементов часть пространства переносится с уже существующих
В итоге может произойти искажение внешнего вида. Таким образом, вы сможете потерять красивую таблицу. Поэтому будьте очень внимательны.
Те же самые манипуляции можно выполнить и при помощи контекстного меню.
- Сделайте правый клик на любую ячейку.
- Выберите пункт «Вставить».
- Затем вы увидите точно такие же одинаковые варианты добавления новых элементов.
Удаление строк и столбцов
Если в процессе заполнения таблицы вы увидели, что у вас остались пустые или ненужные клетки, вы всегда можете избавиться от них. Для этого необходимо:
- Перейти в нужное место.
- Открыть вкладку «Макет».
- Кликнуть на иконку «Удалить».
- Затем вы сможете удалить:
- текущую ячейку;
- столбец, в котором вы находитесь;
- строку, в которой расположена активная клетка;
- таблицу целиком.
Как правило, разработчики Microsoft любят дублировать различные функции на панели инструментов и в контекстном меню. И этот случай не исключение.
Если вы кликните правой кнопкой мыши по какой-нибудь клетке, то увидите контекстное меню. В нём нужно будет выбрать пункт «Удалить ячейки».
Затем нужно будет указать, что и как именно необходимо удалить:
- со сдвигом влево;
- со сдвигом вправо;
- всю строку целиком;
- весь столбец целиком.
Объединение ячеек
Объединить клетки довольно просто.
- Выделите нужный диапазон элементов.
- Кликните правой клавишей мыши по указанной области.
- В контекстном меню выберите указанный пункт.
- Благодаря этому вы смогли соединить выделенные ячейки.
Те же самые действия можно сделать и при помощи панели инструментов. В этом случае ход действий будет таков:
- Выделяем нужные ячейки.
- Открываем в меню раздел «Макет».
- Кликаем на иконку «Объединение».
- Нажимаем на пункт «Объединить ячейки».
Результат будет точно таким же. Вы можете использовать то, что удобнее всего вам.
Как разбить ячейки
Объединять ячейки мы научились. Теперь разберемся с тем, как их разорвать на несколько составляющих.
В этом случае от вас требуются следующие действия.
- Кликните правой кнопкой мыши на ячейку, с которой мы работали ранее.
- Выберите пункт «Разделить ячейки».
- Затем нужно проставить желаемое количество строк и столбцов.
- Для продолжения кликните на кнопку «OK».
- Результат будет следующим.
Мы уже ранее говорили, что в редакторе Word многие функции дублируются в разных меню. То же самое и тут. Некоторым людям намного удобнее пользоваться панелью инструментов, чем контекстным меню.
В этом случае инструкция выглядит следующим образом.
- Выберите другую ячейку.
- Откройте вкладку «Макет».
- Нажмите на инструмент «Объединение».
- Кликните на кнопку «Разделить ячейки».
- Затем необходимо указать нужное число столбцов и строк. Менять значения можно стрелками или вручную.
- Для сохранения нажмите на «OK».
- В итоге вы увидите следующее.
Видеоинструкция
Плагины для создания и вставки таблиц на сайт
Для разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов.
Для движка Вордпресс, например, один из самых популярных плагинов для создания таблиц, это плагин TablePress.
У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта.
Но, также необходимо понимать, что у плагинов есть и свои недостатки.
Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт.
Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно.
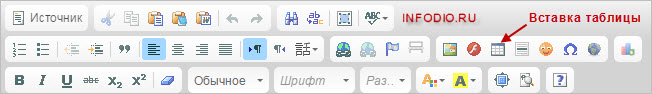
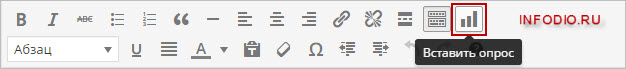
В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц:

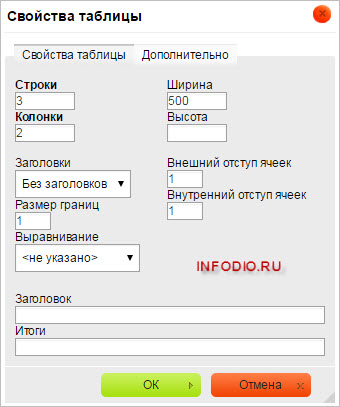
Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу:

Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т.е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций.
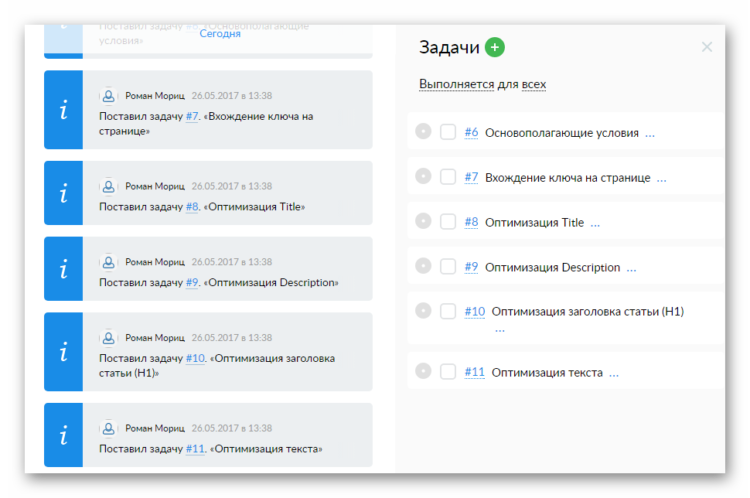
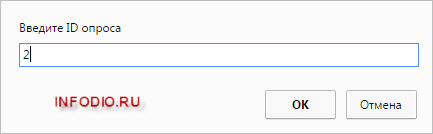
Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос:

При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК:

Опрос вставится в то место страницы, где стоял курсор.
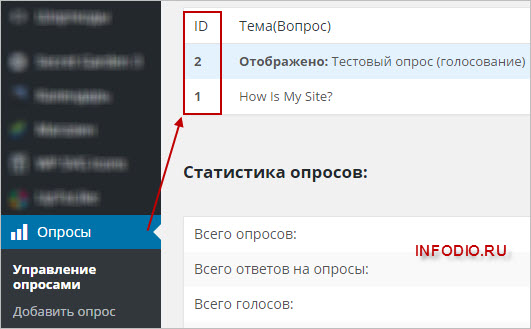
А узнать ID опроса можно в разделе, где находятся все созданные опросы:

Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т.е. не выводит всплывающее окно (по крайней мере, в некоторых темах).
Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса.
Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится.
И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы.
Как отобразить сетку
Иногда бывает так, что часть границ невидима. Возможно, кто-то попытался скрыть их намерено. Например, для того, чтобы их не было видно при печати.
Для того чтобы их увидеть (и при этом сохранить форматирование таблицы без изменений), нужно выполнить несколько простых шагов.
- Кликните на какую-нибудь клетку.
- Откройте в меню раздел «Макет».
- Нажмите на инструмент «Отобразить сетку».
- В результате этого вы увидите разорванную область. Теперь она не является невидимой.
Благодаря этому писать текст в ячейках станет намного проще и удобнее. Так как вы теперь можете визуально разделить их друг от друга.
Бонусные функции Google Таблиц. Какая же умная машина…
Очень веское преимущество Google Sheets, как и любого другого облачного сервиса от этого IT-гиганта – это взаимная интеграция с другими ресурсами. Например, взять Google Формы и что мы имеем?
Одна клавиша «Создать форму» дает вам возможность свободно интегрировать этот сервис в вашу Google Таблицу. Следовательно, создав опросник, например, на тему рациона питания или умения планировать бюджет, вы сможете с легкостью проанализировать полученные результаты. Все они отобразятся в онлайн-таблице. А там и до интеграции Google Аналитики и создания автоматизированной онлайн-отчетности рукой подать. Ууух!
А знаете, как можно развить свои навыки работы с Google Таблицами и довести их до совершенства? На современных онлайн-курсах! Мы тут подборку курсов по гугл таблицам подготовили – обязательно ознакомьтесь. Не переставайте учиться и читайте наши статьи! А еще обязательно оставляйте комментарии и хотя бы иногда заглядывайте к нам в Telegram
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <table></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:
Пример таблицы, составленной на HTML.
Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблицах</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
Пример таблицы с объединёнными столбцами на HTML.
Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблицах</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
Пример таблицы с объединёнными столбцами и строками на HTML.
Программа Excel, функции этой программы
 Здравствуйте друзья! Рассмотрим программу Ексель и её основные функции. Данная программа входит в пакет Microsoft Office, а значит и сама программа является платной. Конечно, в Интернете
Здравствуйте друзья! Рассмотрим программу Ексель и её основные функции. Данная программа входит в пакет Microsoft Office, а значит и сама программа является платной. Конечно, в Интернете
Вы можете скачать и установить бесплатную версию этой программы. Но, она не всегда бывает надёжной. Могут быть и вирусы. Итак, перейдём к основным функциям программы.
У неё есть такие функции, которые могут создавать таблицы, графики, диаграммы, различные надписи, колонтитулы и многое другое. В Ексель Вы можете выравнивать столбцы таблиц, как Вам угодно, добавлять туда разного вида картинки, клип, фигуры, и СмартАрт (простой блочный список).
Использование перечисленных функций программы Ексель позволит Вам работать в ней на максимальном уровне. Она имеет полноценную русскую версию, и удобный интерфейс (Рисунок 1).

Итак, ещё не все три программы для создания таблиц рассмотрены в этом обзоре. Пока, мы лишь рассмотрели одну программу. Переходим ко второй программе – это Гугл таблицы.
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
<table border=»1″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr><table>
Результат:
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
<table border=»1″ width=»400″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr>
<table>
Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Идем дальше.
Теги группирования элементов таблиц
Для группирования элементов таблиц служат теги <thead>, <tbody> и <tfoot>.
Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз
дания верхней шапки таблицы) используется тег <thead>. Заголовки таблицы
должны быть помещены в элемент <thead>, например:
Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody> (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег <tfoot> (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>.
Кроме логического группирования одной из причин использования элементов <thead> и <tfoot> является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Пример: Теги <thead>, <tbody> и <tfoot>
- Результат
- HTML-код
- Попробуй сам »
| Это шапка таблицы | |||
|---|---|---|---|
| Это подвал таблицы | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце таблицы.
Это исходит из того, что <tbody> может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> в коде прописывается перед элементом <tbody>.