Создание сайта в онлайн конструкторе ucoz
Содержание:
- Как изменить название сайта ucoz
- Интернет-каталоги
- Конструктор школьных сайтов uCoz Рекомендуем!
- Конструктор сайтов LBIhost
- Дизайн
- Раскрутка в Ютубе
- Раскрутка в Одноклассниках
- Стоимость использования
- Включение и удаление модулей
- Поддержка пользователей
- Создание и первоначальная настройка сайта
- Что должно быть на школьном сайте?
- Функциональные возможности
- Создание сайта в ucoz.ru с прикреплением домена
- Функциональные возможности uCoz
- Tilda
- WIX
- Редактирование текстов и добавление новостей
- Заключение
- Выводы
Как изменить название сайта ucoz
Первым делом меняем название сайта ucoz. Изначально ваш сайт на ucoz имеет название «Мой сайт». Его надо изменить на более подходящий по тематике. Для этого на панели администратора нажимаем «Конструктор», -> «Включить конструктор». Сайт немного меняет свой вид, ставим курсор на старое название и пишем новое. Потом на панели администратора опять жмем «Конструктор», -> «Сохранить изменения». Все, визуально название сайта вы изменили. НО!!! Если вы изначально при создание сайта не указали название сайта, то в браузере и в поисковике отображается название сайта по умолчанию, а именно «Персональный сайт». Для того что бы это изменить делаем вот что. Заходим в панель управления, это можно сделать через вебтом или лучше через панель администратора. Для этого жмем на панели «Общее», -> «Вход в панель управления». Далее жмем «Редактор страниц», -> «Общие настройки» и вводим желаемое название в соотстветствующее поле.
Наполняем сайт ucoz контентом
Теперь нам надо наполнить содержимым нашу главную страницу. Для этого жмем на значок редактирования либо в HTML (если разбираетесь), либо в визуальном редакторе (кнопка с изображением глаза). В визуальном редакторе в поле ввода рядом с $LAST NEWS$ вставляем то, что будет находиться на данной страничке и приводим в соответствующий вид с помощью панели редактирования — выравниваем, ставим шрифт, цвет и т.д. По окончании редактирования страницы жмем «Сохранить».
Эта панель очень похожа на панель инструментов в Microsoft Word. Существенно изменился только принцип работы с кнопкой вставки изображения. Чтобы вставить изображение на ucoz нажимаем на кнопку в виде картинки, появляется окно «Изображение». Рядом с полем «Путь» щелкаем папку, попадаем в файловый менеджер. Через кнопку «обзор» выбираем файл с изображением на вашем компьютере, жмем «загрузить файл». Изображение появляется в списке файлового менеджера, щелкаем на него. Далее в окне «Изображение» выставляем настройки: отступы, тип рамки, размер картинки. Если хотим чтобы текст обтекал изображение, ставим выравнивание «влево» и жмем «Вставить».
Редактируем боковые блоки и меню сайта ucoz
Еще можно отредактировать, добавить или убрать боковые блоки. Для этого на панели администратора жмем «Конструктор» -> «Включить конструктор». Боковые блоки меняют свой вид. Стрелками их можно поднять или опустить, крестиком удалить, фигурным кружком отредактировать содержимое блока. У блока «Меню» есть дополнительная кнопка редактирования в виде ключа. Если нажать на него, то появится окно «Управление меню». Здесь можно удалить пункт меню, добавить или изменить порядок простым перетаскиванием. Так же можно добавить новый блок. Для этого в режиме конструктора жмем «Конструктор» -> «Добавить блок», называем его как-нибудь, например «реклама», и перетаскиваем на нужное место. Далее жмем значок редактирования и заполняем блок содержимым. И не забываем после всех изменений нажать «Конструктор» -> «Сохранить изменения». От себя очень рекомендую скачать (естественно, бесплатно) «Учебник по HTML для чайников» и изучить хотя бы первую главу. Это значительно упростит и ускорит весь процесс создания сайта и его редактирования.
Интернет-каталоги
Конструктор школьных сайтов uCoz Рекомендуем!
uCoz – безусловно, лучший вариант, удовлетворяющий всем необходимым по условию задачи критериям
Самое важное – его можно использовать бесплатно, без ограничений в функциональности для создания именно образовательных сайтов. Прикрепить свой домен второго уровня, использовать хороший тематический шаблон (бесплатный или премиум из «Маркета»), полный набор модулей (форум, блог, справочник, опросы и т
д.), создать структуру любой сложности вложенности навигации, красиво оформлять и подавать контент, организовать «фейсконтроль» для доступа к разделам с рабочими материалами (по классам, например) и многое другое вы сможете с этим конструктором.
Услуги пользователям uCoz предоставляются российским юрлицом ООО «Юкоз Медиа». Серверы uCoz физически находятся на территории Российской Федерации. Вы даже можете получить в онлайн режиме справку о местонахождении сервера и принадлежности домена.
Плюсы
- Множество образовательных шаблонов с подогнанной под задачу структурой;
- Соответствие требованиям законодательства;
- Богатая функциональность;
- Можно использовать бесплатно (домен тоже не обязательно покупать, по умолчанию конструктор даёт поддомен);
- Доступ к сайту по FTP – удобно загружать массово материалы;
- Универсальность: подходит для создания и визитки учителя, и общешкольного сайта со множеством разделов, типов материалов и прочим.
Минусы
Для красивого оформления страниц желательно владеть HTML/CSS, что значительно ускорит и упростит взаимодействие с конструктором. Без этого навыка полный потенциал системы не раскрыть.
Стоимость
₽ бессрочно на бесплатном тарифе
БЕЗ РЕКЛАМЫдля социальных, государственных и др. некоммерческих проектов
Вы получите:
- Неограниченное количество страниц, 400+ МБ места на хостинге;
- Набор из двух дюжин функциональных модулей, которых хватит для создания образовательного сайта любой сложности;
- Около 400 бесплатных дизайнов, или платных из «Маркета», а так же с сайта uTemplate;
- Продвинутые параметры настройки пользовательского доступа к материалам;
- Бесплатные хостинг и поддомен, подключение своего домена вида site.ru, отсутствие рекламы;
- Полный доступ к коду сайта HTML/CSS/JS, доступ по FTP;
- Соответствие всем нормам и требованиям законодательства.
Примеры
Сообщество взаимопомощи учителей «Педсовет»
Школа немецкого языка «Deutsch Online»
Сайт частного детского сада «Планета детства»
- uspevashki.my1.ru
- проф-обр.рф
- school94.ru
- mkdoyromashka.ucoz.com
- mbdou36yurga.ucoz.net
- virtuallab.by
- профконкурс.рф
- easyen.ru
Конструктор сайтов LBIhost
LBIhost – хостинг для создания образовательных сайтов, запущенный в рамках проекта «Лига безопасного Интернета». Позволяет бесплатно разместить на мощностях хостера сайт школы, университета, техникума, детского сада, управления образования и т. д. Дают 500 Мб места на 1 проект. По сути, созданный сайт не принадлежит пользователю. Он получает в аренду готовую структуру, в рамках которой сможет публиковать свои материалы (статьи, фото, новости и т. д.). Можно даже свой домен подключить, но покупать и прикреплять его к сайту нужно отдельно. Кстати, воспользоваться услугами сервиса могут только граждане РФ, то есть казахам, украинцам, белорусам и другим национальностям он недоступен.

Сайты LBIhost работают на слегка модифицированной CMS WordPress. То есть для использования необходимо освоить эту систему. На выбор даётся всего 4 шаблона, причём, никаких других вы установить не можете (этот функционал выпилили, как и некоторые другие возможности). Самое главное неудобство – вы должны подать заявление «Лиге безопасного Интернета» на создание сайта, в котором подробно опишите, что собираетесь делать, предоставив немало личных данных. То есть в погоне за 500 Мб хостинга и доступом к бесплатной CMS с ограниченным функционалом вам придётся подать прошение, ощущать контроль и надеяться, что ваш сайт не однажды не исчезнет без предупреждения. Оно того явно не стоит, хоть и кое-как подогнано под образовательный профиль за счёт нескольких тематических шаблонов и введения ограничений.


Плюсы
- Шаблонов мало (4), но они и правда подходят для создания школьного или учительского сайта;
- WordPress, лежащий в основе сайтов, — вполне хороший вариант;
- Это бесплатно.
Минусы
- Мало места на хостинге;
- Ограниченная версия WordPress, она покажется сложной новичкам;
- Необходимость писать заявление, раскрывающее большое количество персональных данных;
- Подходит только для граждан РФ;
- Контроль LBI: нет никаких гарантий, что ваш сайт не закроют просто так.
Стоимость
₽
Вы получите:
- 500 Мб дискового пространства;
- Урезанный WordPress с 4 шаблонами (выбрать можно один).
Примеры
- slob-school5.lbihost.ru
- nsosh2.lbihost.ru
- school102.lbihost.ru
- imc-simf.lbihost.ru
- kotino2016.lbihost.ru
- progress2002.lbihost.ru
Дизайн
При создании сайта uCoz предлагает посмотреть галерею шаблонов, разделённых по категориям. Общее количество вариантов превышает четыре сотни. Названия каталогов определяют как конкретные сферы деятельности (медицина, образование), так и достаточно отвлечённые понятия (природа, животные). Неоднородным является и качество исполнения: среди современных вариантов с адаптивной вёрсткой встречаются совсем уж старые шаблоны, из которых тяжело сделать приличный сайт.
Премиальные темы периодически получают обновления. Если апдейт добавляет новые возможности, то за него нужно платить; если исправляет ошибки, то можно обновиться бесплатно. Впрочем, ставить обновления вообще не обязательно — можно оставаться на первоначальной версии или кастомизировать её самостоятельно. При установке новой темы автоматически создаётся резервная копия шаблона. При необходимости можно откатиться к предыдущему состоянию.
Конструктор также предлагает использовать визуальный редактор, однако его возможности кастомизации ограничены. Визуальные инструменты позволяют вносить незначительные изменения в интерфейс, менять изображения, править тексты без перехода в панель администратора, однако для внесения глубоких изменений в шаблон в любом случае требуется правка файлов шаблона.
Раскрутка в Ютубе
Раскрутка в Одноклассниках
Стоимость использования
На uCoz есть бесплатный тариф, которым можно пользоваться без ограничений по времени. Вы получаете 400 МБ для хранения файлов и можете прикрепить к сайту свой домен. Есть FTP-доступ, однако размер максимальной загрузки не превышает 15 МБ. Если на сайте не будет посетителей, то через некоторое время администрация конструктора его удалит.
На бесплатном тарифе uCoz можно создать личный сайт для некоммерческих нужд — например, онлайн-страницу организации или спортивной команды. Но рано или поздно его возможностей станет не хватать. В таком случае можно перейти на один из платных тарифов, которые закрывают самые разные потребности.
- «Минимальный» (2,99 доллара/месяц) — добавление 1 ГБ хранилища, сайт не удаляется, если нет посетителей, максимальная загрузка по FTP — 60 МБ, можно прикреплять файлы к почтовым формам.
- «Образовательный» (4 доллара/месяц) — плюс 2 ГБ хранилища, создание 2 резервных копий в месяц, можно автоматически накладывать водяной знак на загружаемые изображения. Подходит только для образовательных сайтов.
- «Базовый» (5,99 доллара/месяц) — те же возможности, что и у образовательного тарифа, но для всех пользователей.
- «Оптимальный» (7,99 доллара/месяц) — плюс 10 ГБ хранилища, встроенный SEO-модуль, хранение 3 последний копий сайта, мобильный шаблон, домен в подарок при оплате тарифа на год, отсутствие копирайта uCoz на страницах сайта и рекламы в панели управления, максимальная загрузка по FTP — 90 МБ.
- «Магазин» (9,99 доллара/месяц) — возможности тарифа «Оптимальный» плюс магазинная функциональность и чат с поддержкой.
- «Максимальный» (15,99 доллара/месяц) — плюс 20 ГБ хранилища, создание бэкапов каждые 3 дня и хранение 5 последних копий, домен в подарок при оплате на полгода, максимальная загрузка по FTP — 135 МБ.
Оплатить тариф можно через платёжные системы, электронные кошельки, банковский перевод. Подписку можно в любой момент отменить. uCoz возвращает деньги за неиспользованные услуги.
|
ПОПРОБОВАТЬ |
Включение и удаление модулей
Возможности конструктора зависят от того, какие модули включены в панели администратора. Первоначальный набор вы указали при создании сайта, однако это не окончательный состав — список можно постоянно менять, добавляя новые приложения и отключая расширения, которые оказались ненужными для вашего проекта.
Подключение модулей:
Сила модулей в их специфичности. Например, «Блог» нужен только для ведения блога. Если вы добавили такой модуль, но затем решили ограничиться новостями компании, то ничего страшного — просто удалите неиспользуемое расширение.
- Выберите модуль из списка установленных.
- Откройте его настройки.
- Внизу есть пункт «Удалить модуль» — кликните по нему, чтобы отказаться от ненужной функциональности.
- Ответьте на секретный вопрос, чтобы завершить удаление модуля.
Без ответа на проверочный вопрос расширение удалить не удастся. Это дополнительная гарантия того, что никто, кроме истинного владельца, не внесёт на сайт серьёзные изменения. Даже если злоумышленник попадёт в ваш аккаунт, он не сможет удалить сайт, модули, изменить настройки безопасности или сменить владельца. Проверочный вопрос и ответ на него задаются при создании сайта. Если вы не помните эти сведения, то также не сможете внести указанные выше изменения, в том числе удалить модуль.
При удалении модуля теряются все данные, которые были в него добавлены. Например, если это был «Блог», то вы лишитесь всех записей, размещённых через него. Чтобы этого не произошло, делайте резервные копии сайта.
Поддержка пользователей
Конструктор uCoz предлагает несколько вариантов получения информации о работе сервиса и решения возникающих проблем.
- Круглосуточная техническая поддержка в панели управления. Отправка запроса выполняется через форму обратной связи.
Такое разнообразие материалов позволяет веб-мастеру выбирать удобные способы получения информации и всегда оставаться в курсе событий. Например, вышло очередное обновление — можно не только прочитать о нём в блоге, но и посмотреть комментарии других пользователей: как они относятся к новым возможностям, есть ли какие-то проблемы. Сообщество очень часто приносит даже больше пользы, чем официальная информация.
Создание и первоначальная настройка сайта
Откройте электронный ящик и найдите письмо от uCoz. Иногда оно попадает в «Спам» — проверьте эту папку, если во входящих нет сообщения о регистрации. Внутри письма есть кнопка «Продолжить» — нажмите на неё, чтобы перейти к настройкам безопасности аккаунта.
- Добавьте страну и номер телефона.
- Выберите проверочный вопрос и добавьте ответ. Вопрос будет появляться при попытке внесения критических изменений — например, для смены владельца или удаления модулей.
- Задайте пароль для панели управления (ПУ). Вы будете вводить его каждый раз при входе в панель администратора сайта.
- Нажмите «Приступить к созданию сайта».
- Укажите адрес, по которому будет доступен сайт, и согласитесь с правилами хостинга. Изначально все проекты размещаются на бесплатных доменах третьего уровня. Затем вы сможете подключить домен второго уровня.
- Нажмите «Создать сайт».
Процесс создания на этом завершён. Но система не отправляет вас сразу в панель управления, а предлагает настроить конфигурацию. На первом этапе нужно добавить название сайта, выбрать язык и дизайн. Вам доступно несколько сотен шаблонов, которые вы можете бесплатно применить к своему проекту. Можно пока ничего не менять — эти настройки всегда доступны в панели администратора.
Следующий шаг — выбор модулей, которые нужны вам для создания сайта. Выбирайте то, чем будете пользоваться. Например, для ведения блога требуется одноимённый модуль — без него в админке не будет необходимых инструментов для управления записями.
После выбора модулей вы попадёте в панель администрирования. Это та среда, в которой вы сначала создадите сайт, а затем будете им полностью управлять. Чтобы не потерять доступ к панели управления и всем возможностям конструктора, запомните следующие данные:
- Адрес для входа — sitename/admin.
- Пароль для входа в панель управления. Вы задавали его при настройке параметров безопасности. Не путайте этот пароль с тем, который используется для учётной записи и был создан при регистрации на uCoz.
- Ответ на секретный вопрос.
Эту информацию должен знать только владелец сайта, так как она даёт неограниченные права на управление проектом, вплоть до его удаления.
Что должно быть на школьном сайте?
Обрисуем в общих чертах полезное для школьного сайта наполнение. За основу возьмите следующее:
Информация о школе
Новых школ не так уж и много. За плечами развития многих из них стоят истории, которые вполне могут быть интересны аудитории. Можно похвастать достижениями, выложить старые фото школы, преподавателей и выдающихся выпускников. Также необходимо предоставить полные контактные данные – адрес, телефоны, обозначить школу на картах Гугла или Яндекса. Весьма важными станут сведения о педагогическом составе – образование, категория, курсы повышения квалификации, награды и прочее. Такая информация будет весьма полезна для тех, кто думает, куда же отдать своё чадо на обучение. Конкуренцию среди школ ведь никто же не отменял?
Новости
Последние новости о жизни школы, информирование о предстоящих/проведённых мероприятиях, статьи, объявления и прочее.
Блок с информацией о классах
Сюда необходимо занести данные о классных руководителях, достижениях классов и расписаниях уроков. Также можно дополнить журналом успеваемости, что, наверняка, будет одобрено родителями.
Персональные страницы учеников
«Все мы учились понемногу…». А кто-то ведь всерьёз старается, участвует в мероприятиях. Здесь ученики могут презентовать свои достижения, навыки, учиться позиционировать себя.
Персональные страницы учителей
Раздел достижений учителей, где они смогут публиковать свои методические разработки, рекомендовать материалы и давать советы родителям для повышения успеваемости их детей.
Форум
Он будет нужен. Возможно, не сразу, но со временем станет востребован. Как ещё столь широкой аудитории можно поучаствовать в групповых обсуждениях? Ветки тем, мнений, голосований, обсуждений.
Вышеперечисленного вполне должно хватить. Если у вас появятся задачи, которые не вошли в перечень предложенных, вы легко сможете их реализовать. Модульность uCoz позволит в любой момент быстренько нарастить функционал для реализации новых разделов/возможностей.
Сайт можно развивать почти до бесконечности
Самое важное – аудиторию – он получит практически сразу после своей публикации. Всем станет интересно
Дальше просто нужно обновлять/добавлять информацию в блоки для того, чтобы он мог нормально выполнять свои задачи.
Функциональные возможности
Функциональность конструктор зависит от того, какие модули вы подключили в панели управления. По умолчанию устанавливается только один — «Редактор страниц». Он нужен для того, чтобы создавать страницы и наполнять их контентом с помощью текстового, визуального или HTML-редактора.
Кроме «Редактора страниц» в каталоге uCoz представлено ещё 15 модулей.
Кроме модулей есть расширения. Они тоже добавляют в панель управления новые возможности, но сфера их применения немного меньше, чем у модулей.
- SEO-модуль — инструменты для оптимизации страниц сайта. Представлены в двух конфигурациях: Free и Pro. Через это расширение добавляются уникальные заголовки, описания и ключевые слова страниц, указываются индивидуальные URL, настраиваются редиректы и параметры индексации. Здесь есть система уведомления Яндекса о публикации оригинального контента, а также настройки мониторинга позиции сайта в поисковых системах.
- Статистика — инструменты сбора и вывода статистики посещений страниц сайта. Вы также можете здесь видеть, по каким поисковым запросам посетители приходят на сайт.
- Мини-чат — простой чат для общения посетителей сайта между собой. Важный элемент социальной инфраструктуры конструктора.
- Постинг в соцсети — настройка автоматической публикации контента в привязанных профилях в соцсетях. С его помощью можно экспортировать посты из блога, новости, объявления, статьи.
- Почтовые формы — расширение для управления формой обратной связи. Здесь можно создавать и настраивать формы, задавать количество и вид полей.
- Опросы — создание и публикация на страницах сайта опросов и голосований.
|
ПОПРОБОВАТЬ |
Создание сайта в ucoz.ru с прикреплением домена
Управление всеми созданными сайтами в системе ucoz.ru производится через панель управления, поэтому чтобы начать создавать сайты в системе ucoz нужно зарегистрироваться на сайте unet.com. Не забудьте записать все пароли и сохранить их в надженом месте.
Теперь приступаем к созданию сайта, независимо от того какой домен вы будете использовать (платный или бесплатный), сайт создается сначала на бесплатном домене:
Меню -> Сайты -> Создать сайт
Выберите один из предложенных бесплатных поддоменов (ucoz.ru, ucoz.net, at.ua, clan.su и др.) и создайте сайт, с доменом вида site.ucoz.ru.
Если поддомен будет свободен, сайт будет создан и вам будет предложено перейти в панель управления сайтом. Когда вы посетите ее в первый раз вам будет предложено ввести название сайта и выбрать дизайн, эти данные можно будет измнить в любой момент, подберите короткое название (2-3 слова) и понравившийся, подходящий дизайн, нажмите «продолжить».
Далее нужно выбрать модули сайта, которые вы желаете чтобы присутствовали на вашем сайте. Я выбрал «Редактор страниц», «Фотоальбом», «Блог», «Статистика сайта», «Новости сайта»; вы можете включить все модули, не советую подключать гостевую книгу — кроме спама там ничего не будет.
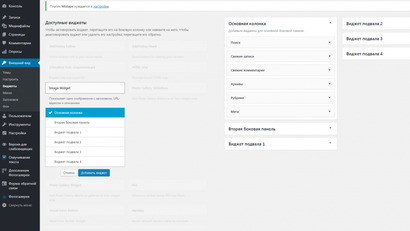
Первым делом я убираю все ненужные мне элементы с сайта:
1. Внешние ссылки в блоке друзья сайта. Редактор страниц -> Управление дизайном модуля -> Первый контейнер -> Убираю все ссылки в блоке «block9». Нахождение этого блока на сайте зависит от конкретного дизайна, поэтому если вы затрудняетесь найти этот блок можете оставить эти ссылки или попросить помощи у меня.
2. Таким же образом я удаляю календарь, чат, голосование.
3. В нижней части сайта, в надписи copyright mycorp, mycorp меняю на свой ник.
4. Также я поменял шапку сайта, убрал вывод даты, времени, но если вы новичок, пропустите этот пункт.
Во время работы с сайтом вы будете ближе знакомиться с ucoz, и сможете сделать все как вам нужно.
Прикрепление домена к сайту на ucoz
Покупка и прикрепление платного домена очень важно, т.к. если оставить бесплатный домен ucoz то в первый месяц будет запрещена индексация сайта поисковым системам (администрация ucoz приняла такую меру во избежании спама)
1. Регистрация домена.
Домен можно зарегистрировать у любого регистратора, я рекомендую домены .ru за 99 рублей. Зарегистрируйтесь у регистратора, пополните счет на 99 рублей, зарегистрируйте домен, указав dns1 — ns1.ucoz.net, dns2 — ns2.ucoz.net. Это важный пункт, если вы не укажете dns, домен не будет знать «где он живет», сайт не будет правильно работать. Если у вас возникают проблемы с подбором свободного домена, попробуйте воспользоваться сео-ботом, добавьте в список ваших icq-контактов icq 1033535, далее отправляйте ему сообщения вида «!domen site.ru» чтобы узнать свободен ли site.ru.
2. Прикрепления домена в ucoz.
Войдите в панель управления. -> Настройки -> Перенос домена (свой домен).
Дальше выбираем «Способ 2. Перенести существующий домен на DNS-сервера uCoz», введите домен, который вы зарегистрировали и нажмите припарковать.
Если домен зарегистрирован недавно то должно пройти около суток прежде чем можно будет окончательно прикрепить домен. Через сутки нужно зайти в панель управления — > настройки -> перенос домена, если вы все сделали правильно появится надпись о том что все правильно, осталось только прикрепить домен, нажмите на «прикрепить домен» и сайт заработает через 15 минут.
Если после регистрации домена еще не прошло суток может появиться надпись «Для домена установлены некорректные DNS-сервера: <список пуст или домен не существует>», не переживайте, так и должно быть.
В следующей статье я расскажу как наполнять сайт и что такое внутренняя оптимизация. Также я расскажу про программы и сервисы, которые использую.
Если все осилите до следующей статьи, почитайте статьи про ucoz, например, как создать или как создать блог в ucoz. Ucoz — очень большая система, чтобы понять все тонкости нужно время, но когда вы разберетесь в ней сможете делать практически все что угодно!
Функциональные возможности uCoz
Начнем с описания функций платформы в следующей таблице.
Важно! Платформа uCoz — это сервис с широкими возможностями для опытных пользователей, которые знакомы с CSS и HTML. Здесь отсутствует простое использование конструктора блоков на сайтах в режиме drag-and-drop, но есть масса других возможностей, которые мы перечислили выше
Выбирая между uKit или uCoz, новичку лучше отдать предпочтение первому варианту.
Вот еще несколько дополнительных функций Юкоз:
- автопостинг материалов в социальные сети;
- наложение водяных знаков на авторские изображения;
- SEO-модуль;
- Яндекс.Фиды, Web Services и другие.
Tilda
Tilda Publishing – это, наверное, самый топ по популярности. Этот конструктор сайтов отлично подойдет для запуска:
О том, как способен выглядеть сайт на Тильде, можно узнать в разделе #madeontilda.
- полноценный блок «корзина»;
- подключение различных сервисов оплаты и доставки;
- карточки товаров с инструментами визуального выделения отдельных элементов;
- легкое подключение CRM-системы для отслеживания лидов.
Среди прочих преимуществ Тильда
- огромный выбор стильных шаблонов для разных целей с широчайшими возможностями кастомизации;
- возможность создания собственного шаблона;
- оперативная поддержка на русском языке;
- широкий набор готовых модулей для различных целей (опросы, отзывы, формы заказов, формы онлайн-бронирования и пр.);
- легкое подключение аналитики от Яндекса и Гугла плюс собственная система отслеживания трафика;
- подключение публикации постов из Instagram;
- возможность скачать сайт и перенести на другой хостинг;
- наличие кнопок соцсетей;
- подключение безопасного протокола HTTPS;
- готовый функционал для создания email-рассылки;
- возможность настройки отправки информации в налоговую службу;
- встроенные UTM-метки, по которым удобно отслеживать отдельные рекламные кампании;
- легкое интегрирование с интернет-банкингом от Тинькофф Банка, Сбербанк-онлайн и Альфа-Банка.
Отдельно стоит выделить интуитивно-понятный интерфейс и расторопную поддержку, которая всегда поможет.
Среди недостатков Тильда
- высокие расценки;
- для создания по-настоящему красивого и оригинального внешнего вида, нужно обладать навыками веб-дизайнера.
Тарифы Tilda
Администрация Тильды предлагает попробовать их продукт бесплатно (тариф Free), но с ограниченным функционалом. Если не платить деньги, то пользователю будет доступно:
Тем не менее даже с таким ограниченным функционалом на бесплатном тарифе Тильды, одного из лучших конструкторов сайтов, легко можно создавать простые и стильные Landing Page.
Платных тарифов два: Personal и Business.
- Personal – этот тариф можно бесплатно опробовать в течение 2-недельного срока после регистрации. Сделано это для того, чтобы пользователи могли оценить функционал и убедиться, что он подходит под их нужды. По истечении 2-х недель нужно платить по 750 руб. ежемесячно или сразу 6 тыс. руб. за год, чтобы продолжать пользоваться тарифом Personal Tilda, который открывает доступ ко всем возможностям этого конструктора, но позволяет установить только 1 сайт с максимальным количеством веб-страниц, не превышающим 500, и объемом места на сервере не более 1Gb.
- Business – обойдется в 1250 руб. ежемесячно или 12 тыс. руб. при оплате сразу за год. На этом тарифе можно установить на Тильду до 5 сайтов с теми же ограничениями по количеству страниц и объему, что и у Personal.
Если оплачивать Personal или Business одним платежом сразу за год, то сервис не только сделает хорошую скидку, но и еще подарит домен, а также позволит убрать надпись made on Tilda с веб-страниц сайта.
Подробнее о том, как пользоваться конструктором Tilda → читайте в нашей статье “Как создать сайт на Тильда”
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
WIX
Здесь можно посмотреть сайты, которые сделаны на WIX.
Среди преимуществ WIX
- свыше 500 функциональных и красивых шаблонов под разные категории бизнеса;
- свыше 250 полезных виджетов;
- возможность добавления на созданный сайт своего кода HTML;
- дружественный интерфейс;
- собственный фотобанк;
- возможность отображать на сайте видео из Facebook и посты из Instagram;
- собственная CRM.
К числу недостатков ВИКСА относят:
- перегруженную инструментами админку;
- сложность получения качественной поддержки на русском языке.
Тарифные планы WIX
Ознакомиться с тарифными планами и их различием поможет следующий скриншот:
Учитывайте, что на скрине стоимость годовой подписки ВИКСА. Если оплачивать меньший период, то конечная стоимость будет выше, и видна она станет лишь в момент оплаты, размер которой зависит от региона. Если сравнивать тарифы между собой, то для серьезного бизнеса нужно как минимум брать «Безлимитный» с его 10 Гб дискового пространства.
Редактирование текстов и добавление новостей
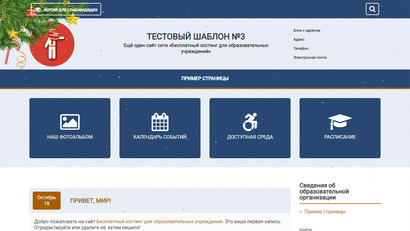
Первое, что «бросается» в глаза – это надпись «Lorem ipsum…». От нее необходимо избавиться, заменив на приветствие посетителей сайта, и краткое описание проекта.
Для этого в панели управления нужно зайти в раздел «Дизайн», нажать на кнопку «Редактировать» под шаблоном сайта, затем «Глобальные блоки» и «PROMO». В открывшемся окне необходимо найти, обозначенные выше, надписи и заменить на приятный текст.
Редактирование пункта «PROMO»
Вот что получается в результате:
Вид измененной главной страницы
Теперь нужно добавить новость на сайт. Для этого пользователь должен авторизоваться на самом сайте. После чего нажать на кнопку «Добавить новость» в центральном блоке сайта.
Открывается редактор новостей.
Редактор новостей
Здесь необходимо заполнить поля текстом новости, и, при желании, прикрепить одно или несколько изображений. После того, как все сделано, нужно нажать кнопку «Добавить».
Вид добавленной новости
Заключение
В итоге, конструктор uCoz является одним из старейших русскоязычных сервисов для создания веб-страниц. Существуя с 2005 года, он успел привлечь немало пользователей, что подтверждено результатом в 1,2 млн. активных сайтов. Тем не менее, за это время и техническая часть платформы Юкоз существенно устарела. Львиная доля шаблонов имеет дизайн 2000-х (за исключением платных), а редактировать их можно только через код HTML и CSS. Новичкам пользоваться таким сервисом будет очень неудобно, а профессионалам проще делать проекты на известных CMS. Владельцы uCoz это прекрасно понимают, поэтому и вложились в создание новых конструкторов: uKit и uLanding.
Опубликовано:
Добавить комментарий
Вам понравится
Выводы
uCoz — универсальный конструктор сайтов. Идеальное описание его целевой аудитории — пользователи, не имеющие навыков в веб-разработке, но готовые учиться. Впрочем, для успешного создания сайта можно ограничиться минимальным обучением. Опытные разработчики тоже найдёт для себя полезные возможности. В первую очередь, речь идёт о доступе к API uCoz, а также о работе с системными кодами при настройке дизайна интерфейса.
При работе с uCoz у вас будет достаточно большой потенциал для роста. Можно начать с использования шаблона, чуть отредактированного в визуальном редакторе, а со временем прийти к профессиональному сайту с самописными приложениями для расширения стандартной функциональности. В этом состоит одно из главных отличий uCoz от других конструкторов сайтов — он даёт возможности для реализации идей разного уровня сложности.