Как установить шрифты в windows xp 7 8 10
Содержание:
- Настройка шрифта в Windows 10
- Типичные проблемы
- Установка необязательных шрифтов вручную без изменения языковых параметров.Install optional fonts manually without changing language settings:
- Решение проблем со шрифтами Windows 7 и 8.1
- Начертание шрифта
- Где брать шрифты.
- Устраняем проблему со сглаживанием
- ЯзыкиLanguages
- Видео по теме
- Можно ли скачать шрифты для Виндовс 10
- Metro UI: Windows 8 Icon Pack [2014, Иконки]
- Формат и расположение шрифтов в Windows 10
- Как посмотреть установленные шрифты на Windows 10
- Tamil Supplemental Fonts
- Выбор шрифта для сайта
- Прозрачные стеклянные темы для Windows 7 / Full Glass theme for Windows 7 [2010, Темы]
- Time Difference
Настройка шрифта в Windows 10
Про масштабирование
И так, для начала я рекомендую открыть параметры Windows (либо через меню ПУСК, либо при помощи сочетание клавиш Win+i).
ПУСК — параметры
После необходимо открыть раздел «Система» (см. скрин ниже).
Система — параметры Windows
В подразделе «Дисплей» обратите внимание на:
- масштаб: если у вас различные элементы на экране и шрифт слишком мелкие — попробуйте выставить масштаб в 125%-150% (вместо 100%). С новыми ноутбуками, в большинстве случаев, проблема как раз связана с этим параметром;
- разрешение: чем выше разрешение — тем мельче шрифт на экране, но, правда, тем четче изображение в целом (если вы выставляете разрешение выше, чем рекомендовано для вашего дисплея — необходимо его «до-регулировать» через масштабирование (т.е. эти 2 параметра связаны друг с другом));
- дополнительные параметры масштабирования: рекомендую также открыть эту ссылку (см. скрин ниже — стрелка #2).
Настройки дисплея — масштабирование и разрешение
В доп. параметрах масштабирования рекомендую включить один параметр: «Разрешить Windows исправлять размытость в приложениях» (актуально, если масштабирование выставлено на значение выше 100%).
Исправлять размытость в приложениях
Пожалуй, эти параметры — это первое, с чего нужно было начать. Если после регулировки разрешения и масштабирования, изображение все еще не устраивает — его можно «до-настроить» вручную (об этом ниже).
Выбор шрифта и размера для каждого элемента
Очень просто и быстро настроить заголовки окон, приложений, надписи иконок, подсказки и пр. текст можно с помощью спец. утилит. Одна из таких System Font Size Changer…
Прим. от 5.08.2018г.: из Windows 10 убирали возможность «ручной» настройки этих элементов (поэтому часть статьи была удалена, т.к. стала малоинформативная).
System Font Size Changer
System Font Size Changer — настраиваем заголовки окна, меню, подсказки и пр. / Главное окно утилиты
Очень простая утилита, предназначенная для быстрой настройки размера шрифта различных элементов в ОС Windows 10. Отмечу, что утилита очень компактная (менее 100 Кб), не нуждающаяся в установке, все изменения, которые она делает — можно откатить (при запуске создается бэкап-файл).
Перевод некоторых элементов:
- Title bar – заголовки окон;
- Menu – меню приложений (контекстное меню);
- Message box – окно сообщений;
- Palette title – заголовок панели;
- Icon – надписи у иконок;
- Tooltip – подсказки;
- Bold (внизу окна) – жирный шрифт.
После изменений, внесенных утилитой в реестр, чтобы увидеть изменения — необходимо перезайти в Windows (можете просто перезагрузить ПК/ноутбук).
Про калибровку
Качество отображение шрифта зависит не только от его размера, но еще и от четкости. Согласитесь, если шрифт выглядит слишком размыто (например), то его читать сложно, даже если его размер выше среднего.
В Windows есть спец. функция ClearType, которая позволяет быстро откалибровать шрифт (т.е. сделать так, чтобы он четче стал отображаться на экране), в зависимости от вашего монитора и личных предпочтений. Во время калибровки — вам нужно будет всего лишь несколько раз указать мышкой на участок текста, который лучше всего отображается на экране. Ниже показано, как ее запустить…
Как запустить калибровку:
- нажать сочетание кнопок Win+R (должно появиться окно «Выполнить»);
-
в строку «Открыть» ввести cttune и нажать Enter.
-
далее вам нужно будет несколько раз выбрать наиболее удобно-читаемый текст (из всех предложенных вариантов). Этот небольшой тест включает в себя 5 последовательных шагов (в общем-то, ничего сложного здесь нет, поэтому скрин каждого шага не привожу).
После того, как проделаете такой нехитрый тест, шрифты на экране у вас станут отображаться по четче (а значит читать и воспринимать информацию будет легче).
PS
Как вариант, к ноутбуку (в домашних условиях) можно подключить большой внешний монитор (или ТВ) и работать в комфортных условиях. Чем не выход?
Ноутбук подключен к ТВ — изображение передается на большой экран. А если к этому добавить опцию с масштабированием — то можно сидеть в метре от экрана! Чем не выход?
- подключение внешнего монитора к ноутбуку — https://ocomp.info/kak-podklyuchit-monitor-k-noutbuku.html
- подключение ТВ к ноутбуку — https://ocomp.info/kak-podklyuchit-noutbuk-k-tv.html
По вопросу статьи — у меня пока всё…
Удачной работы!
Типичные проблемы
Я очень часто меняю компьютеры, операционные системы (часто переустанавливаю) и т.д. Не знаю с чем это связано, однако теперь приспособился держать все основные программы в портативном режиме. Даже тот же photoshop, хоть и куплена лицензия.
Но сейчас не об этом. При создании проектов, частенько приходиться использовать шрифты от google, коих очень много и держать их даже в облаке не так удобно ибо все это долго синхронизируется да и не всегда все нужно, чтобы тянуть за собой, однако держать в удобной форме всегда под рукой очень хочется…
Так вот. Выход простой! Найти удобный менеджер шрифтов. Для Mac OS есть очень крутое приложение, которое предлагает не только удобно управлять шрифтами, но и имеет встроенные наборы иконок (более 8 наборов – более 5к иконок) на любой вкус и цвет. Решение это стоимостью 25$.
Я любитель халявы, да и сижу сейчас в основном на Windows, поэтому нужно что-то иное.
Если вы сталкивались с поиском менеджера шрифтов, то уже наверняка знаете, что это полный пздц. Если коротко, то все очень страшное, да и не очень удобное…
Установка необязательных шрифтов вручную без изменения языковых параметров.Install optional fonts manually without changing language settings:
Если вы хотите использовать шрифты в необязательном компоненте, но вам не требуется просматривать веб-страницы, редактировать документы или использовать приложения на соответствующем языке, вы можете вручную установить необязательные компоненты шрифтов без изменения языковых параметров.If you want to use fonts in an optional feature but don’t need to search web pages, edit documents, or use apps in the associated language, you can install the optional font features manually without changing your language settings.
В качестве примера ниже приведены шаги по установке шрифтов для иврита без добавления самого иврита в языковые параметры.For example, here are the steps to install the fonts associated with the Hebrew language without adding the Hebrew language itself to your language preferences:
-
Щелкните Пуск > Параметры.Click Start > Settings.
-
В разделе «Параметры» щелкните Приложения> Приложения и компоненты>Управление дополнительными компонентами.In Settings, click Apps, click Apps & features, and then click Manage optional features.
-
Если с списке установленных компонентов нет компонента Дополнительные шрифты для иврита, щелкните знак «плюс» (+), чтобы добавить компонент.If you don’t see Hebrew Supplemental Fonts in the list of installed features, click the plus sign (+) to add a feature.
-
Выберите Дополнительные шрифты для иврита из списка и нажмите Установить.Select Hebrew Supplemental Fonts in the list, and then click Install.
Решение проблем со шрифтами Windows 7 и 8.1
30-10-2014, 14:04
24 958
- 80
9Железо и софт / Софт
| Для начала нам потребуется хороший менеджер шрифтов. Я попробовал несколько и остановился на FontExpert 2014 (Windows) от Proximasoftware. | |||||||||||||||||||||
| FontExpert 2014 | |||||||||||||||||||||
|
В арсенале этой программы функции установки шрифтов, активации и деактивации, создание баз данных, групп, поиск проблем со шрифтами (что может помочь в некоторых случаях), работа с именами, печать шрифтов. Но иногда эта программа не может справится с некоторыми проблемами. Ниже предлагаю Вам радикальное решение. Помимо того, что файл шрифта устанавливается в специальную папку в Windows, он так же регистрируется в реестре. Соответственно, не достаточно просто удалить или добавить файл шрифта в эту самую папку, чтобы проблема исчезла. Зарегистрированные шрифты Wondows хранит здесь: [Пуск / Выполнить / regedit] А также ключ ассоциаций шрифтов, тоже не маловажный: Каково же решение? Скачиваем «чистый» набор свежей установки шрифтов для Windows 7:
или для Windows 8.1:
А так же реестровый файл ассоциаций шрифтов (одинаковый для Win 7, 8.1):
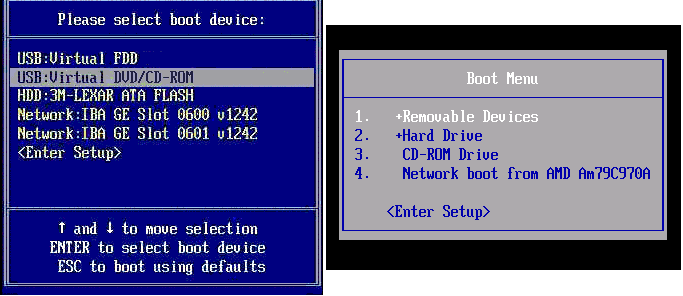
Затем удаляем ключ и устанавливаем на его место новый, с «чистым» набором шрифтов для соответсвующей операционной системы (двойной клик по реестровому файлу в архиве). Затем удаляем и так же устанавливаем новый файл ассоциации шрифтов из архива. Затем перезагружаемся с загрузочного диска, на котором есть файловый менеджер. Например с Acronis Boot CDUSB:
Для создания загрузочной флэшки можно использовать программу RUFUS:
При помощи файлового менеджера полностью удаляем все шрифты из папки Windows/Fonts и копируем туда новые из соответствующего архива (предварительно распакованного, конечно).
Касаемо систем MAC. Там всё до безобразия просто. Заходим в локальную утилиту работы со шрифтами и тыкаем «Восстановить шрифты по умолчанию». Всё. =) |
Начертание шрифта
Перейдем к последнему третьему параметру шрифтов, точнее, к начертанию. Начертание шрифта – это разные варианты шрифта внутри одной гарнитуры, точнее:
- стиль и
- насыщенность шрифта.
Самыми распространенными стилями шрифтов являются прямой и курсив. Если пользователь термина «курсив» не знает, то упрощенно он говорит, что использует «штрих с наклоном».
Насыщенность отвечает за толщину штрихов символов. Обычно используют нормальное (обычное) и полужирное начертания. Последнее иногда еще упрощенно называют «толстый шрифт», если не знают терминов «полужирный» или «жирный».
Некоторые гарнитуры могут содержать шрифты светлой (thin), очень светлой (light), жирной (heavy) и сверхжирной (ultra heavy) насыщенности.
Компьютерные программы позволяют применять обычное, курсивное, полужирное и полужирное курсивное начертания шрифтов. В некоторых шрифтах (точнее, гарнитурах) есть все перечисленные начертания, а в некоторых есть только одно начертание, как правило, обычное начертание. На то, как говорится, воля художника, автора шрифта.
P.S. Рекомендую также прочитать:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Где брать шрифты.
Шрифты гугл для сайта
Для начала разберемся где брать шрифты для сайта. Сайтов со шрифтами много. Есть как платные, так и бесплатные. Но я рекомендую начать с бесплатных от Google. Для этого необходимо посетить соответствующую страницу http://google.com/fonts/. Ресурс на английском языке, но интерфейс простой и разобраться не сложно. Если ваш сайт на русском языке, то нужно отфильтровать шрифты с кириллицей. Делается это в левой части экрана.
Как использовать google шрифты и добавить их на сайт
Понравившийся шрифт необходимо подключить к вашему сайту. Для того чтобы браузер посетителя знал какой шрифт вы используете и где его взять. Есть несколько способов, я использую следующий вариант. К примеру, для шрифта Amiro в начале CSS файла стилей вашего сайта делаем следующую запись:
@import url(http://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic);
А в свойствах элемента, который вы хотите отобразить этим шрифтом (пусть это будут все заголовки H1, H2, H3, H4, H5, H6), пишете следующее:
h1, h2, h3, h4, h5, h6 {
font-family: 'Arimo', sans-serif;
}
Если не разобрались, то просмотрите оригинальную документацию по использованию шрифтов от Гугла — https://developers.google.com/fonts/docs/getting_started
голос
Рейтинг статьи
Устраняем проблему со сглаживанием
Текст не сглажен в одном или нескольких приложениях
Если проблема со сглаживанием текста замечена только в одном или нескольких приложениях, в то время как на рабочем столе, в проводнике и большинстве других программ все в порядке, значит она касается только указанного приложения. Решением конфликта будет выполнение таких процедур.
Идем в «Свойства» ярлыка или исполняемого файла приложения, в котором замечена неполадка.
- Переходим во вкладку «Совместимость».
- Убираем показанный на скриншоте флажок.
После клика по «Применить» настройка вступит в силу.
Проблема касается всех приложений и проводника
Когда неполадка касается всех элементов интерфейса Windows 10, поступаем следующим образом:
Вызываем параметры системы.
При помощи ползунка перетаскиваем значение масштаба текста к другим элементам оформления как 100%.
Применяем параметры и перезапускаем компьютер.
Если неполадка не исчезла, стоит проверить, активна ли опция сглаживания экранных шрифтов.
Заходим в пункт «Система» в «Панели управления».
Переходим в окно расширенных настроек «десятки», кликнув по выделенной на скриншоте ссылке.
Жмем по кнопке «Дополнительно», где во вкладке с наименованием «Визуальные эффекты» ставим флажок возле пункта сглаживания неровностей экранных шрифтов.
После перезапуска компьютера все придет в норму.
Привет ! Мы продолжаем разбирать операционную систему Windows 10 ! Сегодня вы узнаете как настроить шрифты на компьютере Windows 10. Вы можете просмотреть шрифты которые установлены на вашем компьютере. Вы можете удалить шрифты, вы можете скрыть шрифты, вы можете настроить параметры шрифтов. Вы можете разрешить или запретить установку шрифтов и т.д. Чтобы настроить шрифты на своём компьютере, внизу экрана слева откройте меню “Пуск”. В открывшемся окне, в списке всех приложений, внизу списка, откройте вкладку “Служебные Windows”. В открывшемся списке нажмите на вкладку “Панель управления”.
Далее, на странице “Панель управления” нажмите на вкладку “Оформление и персонализация”.
Далее, на странице “Оформление и персонализация”, внизу страницы, нажмите на вкладку “Шрифты”.
Далее, у вас откроется страница “Шрифты”. Здесь у вас будут отображаться все шрифты, которые имеются на вашем компьютере. Нажмите по шрифту, чтобы его выделить. Вверху у вас появится меню, где вы можете просмотреть, удалить или скрыть шрифты. Нажмите два раза по шрифту.
Далее, у вас откроется страница шрифта. Здесь будут отображаться виды шрифтов. Нажмите два раза по значку шрифта, у вас откроется окно, где вы сможете посмотреть как отображается данный шрифт в тексте.
Чтобы настроить параметры шрифта, слева в боковой панели перейдите на вкладку “Параметры шрифта”.
Далее, у вас откроется страница “Параметры шрифта”. В параметрах шрифта вы можете:
– Скрыть шрифты, основываясь на текущих параметрах языка.
Windows может скрывать шрифты, которые не поддерживаются вашими параметрами языка ввода. Если вы выберите данный параметр, то в программах будут указываться только поддерживаемые шрифты.
– Восстановить параметры шрифтов по умолчанию.
– Разрешить установку шрифтов с помощью ярлыков (дополнительно).
В целях экономии места вы можете установить вместо самого файла его ярлык. Если файл шрифта станет не доступен, то шрифт нельзя будет использовать.
– После изменения настроек, сохраните изменения, нажав на кнопку OK.
Интересно ! Изменить тему на компьютере Windows 10 !
Остались вопросы ? Напиши комментарий ! Удачи !
ЯзыкиLanguages
Segoe UI — это наш шрифт для иврита, английского, греческого, армянского, грузинского, арабского и европейских языков.Segoe UI is our font for English, European languages, Greek, Hebrew, Armenian, Georgian, and Arabic. Для других языков см. следующие рекомендации.For other languages, see the following recommendations.
Шрифты для глобализации и локализацииGlobalizing/localizing fonts
Используйте API сопоставления шрифтов LanguageFont для программного доступа к рекомендуемому семейству, размеру, насыщенности и стилю шрифта определенного языка.Use the LanguageFont font-mapping APIs for programmatic access to the recommended font family, size, weight, and style for a particular language. Объект LanguageFont предоставляет доступ к нужной информации о шрифте для различных категорий содержимого, включая заголовки, уведомления, текст и шрифты доступных для редактирования текстов пользовательского интерфейса.The LanguageFont object provides access to the correct font info for various categories of content including UI headers, notifications, body text, and user-editable document body fonts. Дополнительные сведения см. в разделе Настройка макета и шрифтов для поддержки глобализации.For more info, see Adjusting layout and fonts to support globalization.
Шрифты для языков, не использующих латинский алфавитFonts for non-Latin languages
| Семейство шрифтовFont-family | СтилиStyles | ПримечанияNotes |
|---|---|---|
| EbrimaEbrima | Обычный, полужирныйRegular, Bold | Шрифт пользовательского интерфейса для африканского письма (эфиопский, нко, османья, тифинаг, ваи).User-interface font for African scripts (Ethiopic, N’Ko, Osmanya, Tifinagh, Vai). |
| GadugiGadugi | Обычный, полужирныйRegular, Bold | Шрифт пользовательского интерфейса для североамериканского письма (канадский силлабический, чероки).User-interface font for North American scripts (Canadian Syllabics, Cherokee). |
| Leelawadee UILeelawadee UI | Обычный, полусветлый, полужирныйRegular, Semilight, Bold | Шрифт пользовательского интерфейса для письма народов Юго-Восточной Азии (бугийский, лаосский, кхмерский, тайский).User-interface font for Southeast Asian scripts (Buginese, Lao, Khmer, Thai). |
| Malgun GothicMalgun Gothic | ОбычныйRegular | Шрифт пользовательского интерфейса для корейского письма.User-interface font for Korean. |
| Microsoft JhengHei UIMicrosoft JhengHei UI | Обычный, полужирный, светлыйRegular, Bold, Light | Шрифт пользовательского интерфейса для традиционного китайского письма.User-interface font for Traditional Chinese. |
| Microsoft YaHei UIMicrosoft YaHei UI | Обычный, полужирный, светлыйRegular, Bold, Light | Шрифт пользовательского интерфейса для упрощенного китайского письма.User-interface font for Simplified Chinese. |
| Myanmar TextMyanmar Text | ОбычныйRegular | Резервный шрифт для бирманского письма.Fallback font for Myanmar script. |
| Nirmala UINirmala UI | Обычный, полусветлый, полужирныйRegular, Semilight, Bold | Шрифт пользовательского интерфейса для письма народов Южной Азии (бенгальский, деванагари, гуджарати, гурмукхский, каннада, малаялам, ория, ол-чики, сингальский, сора-сонпенг, тамильский, телугу)User-interface font for South Asian scripts (Bangla, Devanagari, Gujarati, Gurmukhi, Kannada, Malayalam, Odia, Ol Chiki, Sinhala, Sora Sompeng, Tamil, Telugu) |
| SimSunSimSun | ОбычныйRegular | Устаревший шрифт пользовательского интерфейса для китайского языка.A legacy Chinese UI font. |
| Yu Gothic UIYu Gothic UI | Светлый, полусветлый, обычный, плотный, полужирныйLight, Semilight, Regular, Semibold, Bold | Шрифт пользовательского интерфейса для японского языка.User-interface font for Japanese. |
Видео по теме
Можно ли скачать шрифты для Виндовс 10
Если вы устали от классических текстов, то выход простой – загрузить обновления. Все это очень удобно реализовано не только в десятке, но и в предыдущих версиях ОС. Компания Майкрософт довольно быстро осознала, что пропустила тренд и нагнала это таким бешенным темпом, что теперь практически перегнала Эпл по количеству. Вы можете найти:
- Прописные;
- Каллиграфические;
- Печатные;
- Другие.
Но всё, что нужно знать с самого начала – что для того, чтобы набор поддерживал русские буквы, вам нужно выбрать только тот пак, где заявлена поддержка кириллицы. В этом случае любой текст на русском языке вы сможете открыть в новом виде. Если же у вас другая задача – английский текст, то тут все намного проще, так как латиница поддерживается практически любой сборкой, ведь английский является универсальным языком.
Учтите, если вы установите обновку правильно, то она появится у вас и в Microsoft Word, и в Adobe Photoshop и в любом другом софте, который работает на базе Windows шрифтов. И не стоит переживать за нагрузку на свой ПК. Это, в отличие от заставок и прочих украшений, намного менее нагружает систему. Поэтому, без проблем устанавливаете такое количество, которое вам нужно.
Metro UI: Windows 8 Icon Pack [2014, Иконки]
Год выпуска: 2014Жанр: иконкиКоличество файлов: 725Разрешение: 512×512Формат: ICO, PNGОписание: Предлагаю вам скачать набор минималистичных иконок в стиле metro UI, заменяющий все основные системные значки библиотек, папок и файлов в Windows 8. Набор представлен в двух форматах, так что вам не составит труда приукрасить свою систему, или просто использовать иконки в качестве оформления графических работ и прочего. Стоит отметить, что в архиве собраны не только оригинальные иконки с Windows 8, но и красивые альтернативные варианты. Доп. информация: В раздаче присутствует программа IconTo …
Формат и расположение шрифтов в Windows 10
Перед тем как приступить к операции, расскажем немного о том, что собой представляют шрифты, и где они находятся. Используемые Windows шрифты являются ничем иным, как файлами в формате TrueType (расширение .ttf) или OpenType (.otf). Они располагаются в специальной папке C:/Windows/Fonts, попасть в которую можно через Проводник или Панель управления.
Зайдя в указанную директорию, мы обнаружим все уже установленные в системе шрифты. Для управления ими предназначены расположенные сверху кнопки «Просмотр», «Удалить» и «Скрыть». Дважды кликнув по нужному шрифту, вы сможете просмотреть входящие в семейство варианты начертаний.
Раздел «Шрифты» есть и в интерфейсе штатной утилиты «Параметры». Здесь доступна более подробная информация о шрифтах в виде расширенных метаданных.
Как посмотреть установленные шрифты на Windows 10
Для просмотра имеющихся в системе шаблонов символов, требуется выполнить следующее:
- С помощью системной формы поиска найти приложение «Параметры» и открыть его.
- Выбрать там инструмент «Персонализация».
- Развернуть подраздел «Шрифты».
- После чего появится список имеющихся в системе шаблоны. Необходимо ознакомится с ним, прежде чем искать и устанавливать другие. Возможно, какой-то из них подойдет вам и дальнейших действий не потребуется.
Дополнительные шаблоны символов часто требуются для работы с различными утилитами. Например, с популярными во всем мире приложениями «Photoshop» и Word.
Tamil Supplemental Fonts
Выбор шрифта для сайта
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта
После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
Прозрачные стеклянные темы для Windows 7 / Full Glass theme for Windows 7 [2010, Темы]
Год выпуска: 2010Жанр: ТемыКоличество файлов: 35Разрешение: 1600×1200, 2560×1600Формат: JPG, theme, exeРазрядность: 32/64bitЯзык интерфейса: РусскийОперационная система: Windows 7 Professional, Ultimate, Home Premium, Enterprise. Описание: Прозрачные темы для операционной системы Windows 7. Все элементы оформления продуманы настолько хорошо, что тему можно назвать идеальной. Смотрится просто класс, прямо как стекло. Инструкция по установке: 1) Установить UniversalThemePatcher-x64.exe или UniversalThemePatcher-x86.exe в зависимости от разрядности вашей операционной системы 2) Выбрать п …