Как сделать баннер для сайта
Содержание:
- Что такое баннер?
- Площадки
- Создание рекламного баннера для сайта
- Как создать кликабельный баннер
- Создайте фон для шапки YouTube за 5 минут
- Создание баннера с помощью графических редакторов
- Как создать правильный баннер: 3 рекомендации
- ТОП-1: Canva
- Canva
- Как создать баннер для сайта
- Размещение баннерной рекламы в Hunterlead
- Как сделать баннер
- Как сделать баннер ссылкой
- Bannersnack
- Создаем баннер онлайн
Что такое баннер?
Интернет-баннер представляет собой текстовый блок или графическое изображение, чаще анимированное, которое является ссылкой на рекламируемый сайт. Обычные посетители сети, не имеющие собственного сайта, порой негативно относятся к баннерам (как впрочем и к любому другому виду рекламы). А вот для владельцев интернет-бизнеса баннерная реклама — это способ привлечения посетителей на сайт и формирования своего имиджа. Баннер для них до сих пор остается популярной формой рекламы и активно используется в развитии бизнеса.
Баннеры используют не только для собственной рекламы, но и как способ извлечения дохода. Пользователи, имеющие сайт в интернете, размещают рекламные баннеры на своих сайтах, это могут быть и бизнес-сайты, и некоммерческие ресурсы. Хотя все же баннерная реклама уступает в эффективности многим видам интернет-рекламы, баннер тем не менее является востребованным носителем рекламы, который использует практически каждый сайтовладелец.
В зависимости от способа создания выделяют разные виды баннеров — jreg, gif, flash и др. Баннер может быть статичным или анимированным. Чаще используют анимацию поскольку ее эффективность гораздо выше. Размеры баннера, его ширина и высота в пикселях, в принципе, ничем не ограничены. Однако существуют общепринятые форматы баннеров, которых придерживаются большинство сайтовладельцев.
Площадки
Баннерные сети
Баннерные сети созданы для автоматизации процесса взаимообмена баннерами или покупки мест на сайтах.
Каждый участник этой сети предоставляет рекламодателям (другим участникам) место для размещения рекламы на собственном сайте.
У баннерных сетей существуют свои комиссионные. Например: если вашим сайтом были показаны чужие баннеры 100 раз, свою рекламу вы можете продемонстрировать 85 раз.
В данном случае комиссия составила 15 процентов.
Одна из самых старых и надежных сетей Rotaban
Yandex Direct
Яндекс Директ – разновидность контекстной рекламы, имеющая большой арсенал инструментов аналитики, которыми пользуются рекламодатели или владельцы ресурсов.
Яндекс Директ был специально разработан для жителей России и стран СНГ.
На западе аналогом является Гугл ЭдВордс.
Особенности:
- Рассчитан на русскоязычную аудиторию
- При расчете бюджета учитываются количество кликов, а не количество показов баннера. (Новичкам рекомендуется установить минимальную стоимость за 1 клик).
- Минимальная сумма за клик динамична.
- Система формирует отчет о рекламной компании.
- Возможность настраивания времени показов.
Google Ads
Данная площадка основывается на данных пользователей, которые компания собирает за длительный период времени.
На основе предпочтений пользователей, рекламодатели предоставляют актуальную информацию.
Гугл отображает , соответствующие поисковому запросу.
Гугл использует сложные алгоритмы и ключевые параметры, благодаря которым, пользователь увидит те товары или услуги, которыми он будет удовлетворён.
Создание рекламного баннера для сайта
Для начала поменяйте язык на русский:
Теперь вводим необходимые размеры и нажимаем «Вперед». Кстати, все созданные проекты будут отображаться в разделе «Мои проекты», где их можно отредактировать и подготовить для продвижения другого ресурса:
Ну а теперь приступим непосредственно к созданию баннера для сайта. Из меня дизайнер не очень, поэтому просьба не кидаться помидорами. Да и цель статьи – показать, как работать в онлайн конструкторе crello. Итак, переходим в раздел «Фоны» (тут их навалом, правда все фото и узоры платные. Но, один плюс все же есть – можно загрузить свои заранее подготовленные исходники) и выбираем «Цвета»:
Я выбрал черный (люблю этот цвет) и сделал его немного прозрачным (еще можно сделать фон из кучи слоев, добавить картинки и т.д. Возможностей персонализировать баннер в этом редакторе прилично, было бы желание и фантазия не подкачала):
Теперь переходим на вкладку «Тексты». Шаблонов разных картинок с текстом тут очень много, есть даже халявные. Ну, а я опять иду по простому пути и выбираю банально «Добавить заголовок» (текст можно редактировать так, как вашей душе угодно: цвет, шрифт, расположение, угол наклона и т.д.):
И напоследок добавим какую-нибудь картинку. Для этого заходим в «Мои файлы», нажимаем «Загрузить изображение» и выбираем заранее подготовленные исходники(вариантов кастомизации загруженных изображений достаточно: эффекты, слои, яркость, контрастность. Короче говоря здесь есть все, что только может понадобиться при создании красочного баннера). У меня таковых нет, поэтому я остановился на котэ:
На этом с созданием баннера мы закончили. Как видите, это очень просто, главное заранее продумать дизайн и подготовить необходимые изображения и шаблоны. А теперь давайте сохраним получившееся рекламное изображение себе на компьютер. Для этого в верхнем правом углу экрана нажимаем «Скачать»:
И выбираем какой именно формат файла нам нужен (скачивание начнется автоматически после щелчка по нужному типу файла):
Как создать кликабельный баннер
Выбирайте подходящий размер
Чем больше баннер, тем чаще на него кликают. Однако его размер зависит от того, где реклама будет размещаться и на каких устройствах показываться.
Если вы делаете баннер для своего сайта, его размер может быть любым, главное, чтобы места хватало. Для Google Ads используются стандартные размеры:
- 728×90 px – полноразмерный баннер, лидерборд (Leaderboard), который показывается вверху или внизу страницы.
- 300×250 px – прямоугольник среднего размера (Medium Rectangle). Он часто вставляется в текст, не раздражает и смотрится органично.
- 336×280 px – большой прямоугольник (Large Rectangle).
- 300×600 px – блок на половину страницы (Half Page).
- 320×100 px – мобильный баннер.
Для соцсетей действуют другие размеры:
- Для Вконтакте размер картинки для поста должен быть 800×800 или 1000×1000 px.
- Для сториз в ВК и Инстаграм – 1080×1920 px.
- Для рекламы в карусели – 400×400px, для универсальной – не менее 537×240px.
- Для постов в Инстаграме – 1080×1080 px.
Используйте подходящие цвета
Визуальное оформление играет ключевую роль. Цвета не должны быть кричащими, вызывающими, но при этом баннер должен выделяться на сайте. Перед тем как создавать картинку, стоит посмотреть на фон страницы, где она будет размещаться, чтобы выбрать контрастные цвета.
Не перебарщивайте с элементами
В баннерах, особенно небольших, нельзя использовать много элементов
Они будут пестреть и отвлекать внимание от главного действия – прочтения текста
Здесь ясно переборщили с количеством элементов
Создавайте четкий посыл
Текст на картинке должен читаться мгновенно, ведь пользователь сканирует страницу, а не вчитывается в нее. Рекламное сообщение должно быть коротким, желательно не более 4 строк.
Шрифт также нужно выбирать простой, без засечек и пр. украшательств. Желательно наличие кнопок или чтобы баннер выглядел кликабельным. Цвет шрифта не должен сливаться с картинкой, как на примере ниже:
Используйте призыв к действию (Call to Action) на самой картине или кнопке: «заходите», «получите», «посмотрите», «подпишитесь» и пр. Пользователь должен знать, что ему делать.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Используйте элементы бренда
На баннере нужно использовать логотип компании или ее фирменные цвета. Пользователь может и не перейти на сайт, но в его голове сохранится название (лого) компании, и в последующем он первым делом ее вспомнит, как только потребуются какие-то услуги/товары.
Используйте анимацию
Анимированный баннер можеть работать лучше статической, так как сильнее привлекает взгляд. Но анимация должна быть простой и длиться до 15 секунд.
Не переусердствуйте
Для привлекательного баннера достаточно:
- 1 картинки с простым понятным фоном;
- 1 текстового сообщения на пару коротких срок с простым шрифтом и контрастным цветом;
- 1 призыва к действию;
- логотипа бренда.
Правильно сохраняйте файлы
Также выбирайте правильные форматы: JPG, PNG, GIF или HTML5. Не стоит использовать Flash-анимацию – в 2020 г. многие браузеры не поддерживают ее.
Создавать баннеры можно в фотошопе или иллюстраторе, но эти программы требуют навыков. Куда проще использовать специальные сервисы. Они имеют интуитивно понятный интерфейс и позволяют в считанные минуты создать рекламную картинку.
Создайте фон для шапки YouTube за 5 минут
Яркий баннер — первое, что зрители видят на вашем канале, поэтому так важно произвести хорошее первое впечатление. Причем сделать шапку для Ютуба онлайн, сэкономив на дизайнере, можно очень быстро
В конструкторе баннеров для YouTube от Canva вы можете создавать графику профессионального уровня для вашего видеоблога и других социальных сетей считанные минуты, не имея при этом никакого опыта в дизайне.
Помимо тысяч разнообразных красочных шаблонов обложек для видеоблогов о музыке, бьюти-индустрии, путешествиях и т.д. вы можете бесплатно использовать более сотни бесплатных шрифтов для русского языка, миллионы изображений и иллюстраций высокого качества, а также встроенный фоторедактор.
Создание баннера с помощью графических редакторов
Небольшая программка Banner Maker Pro поможет в создании анимированных простых баннеров. Интерфейс у нее довольно понятный. Ограниченный функционал так же не особо радует глаз. Создать баннер онлайн gif на нём всё же можно.
Ulead Gif Animator является более функциональным приложением. Возможностей предоставляет больше, но по управлению – сложная. Если вы хотите сделать нечто индивидуальное и самостоятельное, придётся потратить время на освоение всех доступных инструментов.
Banner Designer Pro — профессиональный софт, с его помощью вы сможете разработать практически любой баннер. Проекты этого приложения можно продавать заказчикам. Конечно, интерфейс программы элементарным не назовешь, но зато по доступным возможностям она даст фору любому конкуренту.
Как создать правильный баннер: 3 рекомендации
Понятие «правильный баннер» предполагает, что он станет хорошим инструментом рекламы и продвижения, привлекая тем самым многих потенциальных потребителей.
Чтобы ваш рекламный блок имел успех, и чтобы пользователи сети обращали на него внимание, даём вам несколько несложных для соблюдения советов:
Создание рекламного баннера.
Как быстро сделать рекламный баннер в интернете? Пошаговая инструкция.
Мы разобрались не только с главным вопросом, как создать баннер, но и привели множество способов, как именно это можно сделать, с помощью какой программы или ресурса.
Уметь грамотно и правильно сформировать рекламное обращение – это, зачастую, уже половина успеха. Поэтому выбирайте метод, который больше всего вам подходит, и пользуйтесь небольшими подсказками.
ТОП-1: Canva
Цена: . Доступ к премиум-инструментам: $12,95 в месяц.
Онлайн-сервис Canva
Об этом популярном онлайн-редакторе уже слышали многие, а, может быть, даже тестировали лично? Весь интерфейс платформы полностью переведен на русский язык, а необходимые инструменты располагаются на интуитивно-понятных местах.
Вообще, разобраться с сайтом достаточно легко – нужно всего-то попробовать самостоятельно сделать какой-нибудь баннер или инфографику. Но перед этим придется пройти простую регистрацию, выполнив вход через аккаунт Google или страницу Facebook.
И после этого мы сразу же попадаем на рабочую область редактора
Если обратить внимание на боковое меню, то там будут расположены все нужные нам шаблоны и инструменты. Например, готовые макеты, фигуры и цветные фоны
Практически все дизайнерские элементы можно использовать без приобретения платной подписки – этих возможностей хватит для базовых задач. Вы сможете создать бесконечную ленту для Instagram, пошаговую инструкцию в формате схемы и даже распорядок дня.
А с помощью современных эффектов получится добавить тень, сделать изображение более контрастным и насыщенным, немного подкорректировать все цвета. Что касается анимации, то в данном редакторе с ней работать никак не получится.
Там попросту нет необходимых инструментов. Единственное, слегка «оживить» свой баннер вы сможете лишь благодаря GIF-картинкам. Их можно найти как в общем каталоге, так и загрузить самостоятельно.
Все баннеры и графику для своего сайта я делаю в сервисе Canva.
Canva
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $12,95 в месяц на аккаунт для командной работы.
Сервис считается одним из самых популярных инструментов для создания графического контента. В нем много шаблонов открыток, постеров, презентаций, есть специальные форматы для соцсетей Facebook и Instagram.
Попробуем создать самые «ходовые» баннеры: большой прямоугольник 336×280, средний прямоугольник 300×250, полноразмерный баннер 728×90, а также большой мобильный баннер 320×100.
Чтобы начать работу с изображением нажимаем «Создать дизайн», затем — «Использовать специальные размеры».
Вводим параметры высоты и ширины баннера и переходим в редактор.
Сначала сделаем фон. Canva предлагает различные варианты оформления: однотонные, орнаменты, узоры, градиенты, флористические и т. д.
Чтобы добавить к фону элементы (логотип, дополнительные изображения) переходим в раздел «Мое». Сюда можно загрузить изображения с компьютера. Чтобы разместить их на баннере, просто перетащите загруженные картинки из галереи на рабочее поле. Удобно, что можно сразу загрузить в медиатеку все элементы, которые планируете использовать для создания баннеров, и потом по очереди перетаскивать и редактировать.
Теперь добавим текст.
Нам нужен простой баннер, поэтому текст призыва постараемся сделать в том же стиле, что логотип.
Изменение цвета текста, выравнивания и т. д. — в меню сверху. Текст можно перетаскивать, растягивать и сжимать.
Теперь добавим кнопку. Для этого заходим в раздел «Элементы» — «Фигуры». Мы хотим круглую кнопку, соответственно, из списка фигур выбираем круг. Перетаскиваем его в нижнюю часть баннера, корректируем размер и выбираем цвет.
Можно добавить стрелку на кнопку. Для этого переходим в «Элементы» — «Линии». Тут есть уже готовые стрелки, выбираем понравившуюся, перетаскиваем на кнопку, меняем размер и цвет.
Осталось добавить несколько простых декоративных элементов. В Canva нет возможности свободно выделить часть изображения, обрезать и вставить элемент в баннер, как в более сложных и продвинутых фоторедакторах. Если нужно добавить на баннер элемент изображения, придется обрезать его в другом графическом редакторе, сохранить и загрузить в медиатеку Canva. Зато в Canva большая библиотека фонов и иллюстраций. Так как дизайн нашего баннера простой, можно выбрать что-то из иллюстраций в библиотеке сервиса.
Сохраняем то, что у нас получилось, нажав «Скачать» в верхнем правом углу, и аналогичным образом делаем остальные баннеры:
Средний прямоугольник 300×250
Полноразмерный баннер 728×90
Подведем итоги.
Плюсы
- Понятный интерфейс на русском языке.
- Есть медиатека, можно один раз загрузить все нужные для работы изображения и потом использовать их неограниченное количество раз, они сохраняются в разделе «Мое».
- Большая коллекция бесплатных изображений, иллюстраций, фонов, фигур и т. д.
Минусы
- Ограниченный функционал редактора: нет возможности работать со слоями, выделять фрагменты изображения, обрезать, накладывать их на рабочее поле, отсутствуют инструменты «Кисть», «Пипетка» и т. д.
- Нет возможности на одном экране работать одновременно с несколькими баннерами.
Canva — удобный и простой сервис с большой библиотекой бесплатных изображений и шаблонов оформления. Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS
Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина
Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр».
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator
Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:
Easy GIF Animator Pro
Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:
Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
https://youtube.com/watch?v=lM3nwmlZy68
Размещение баннерной рекламы в Hunterlead
Когда баннер подготовлен, идем в Hunterlead, чтобы добавить свою рекламу. У этого сервиса единый аккаунт с другими проектами компании Freedom Technology (Офферинвест, Spoonpay, 7booster, Soluspage, Fromblogger…). Если вы уже используете какой-то из этих сервисов, то логин и пароль для входа будут те же.
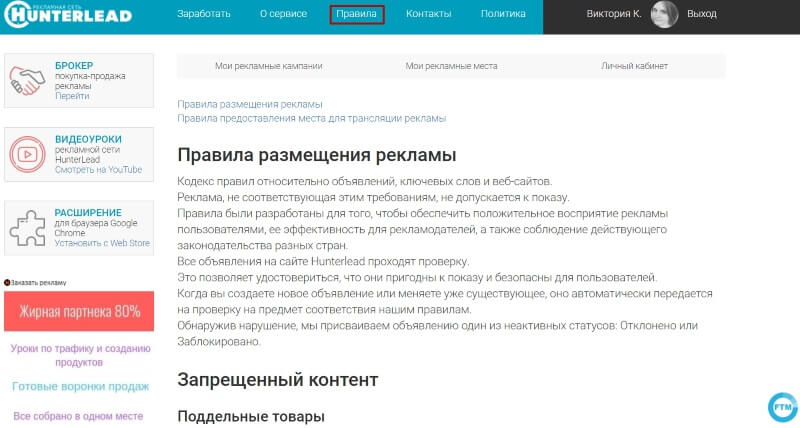
Для начала зайдите в раздел «Правила» и ознакомьтесь с правилами и условиями размещения рекламы.

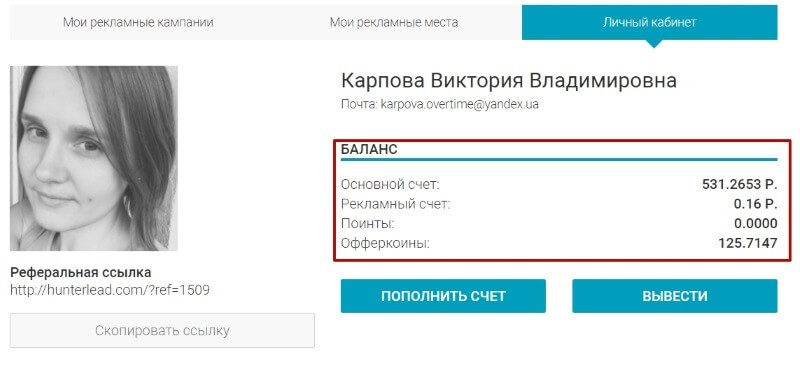
Пополнение рекламного баланса происходит в разделе «Личный кабинет». Счет можно пополнить из кабинета, выбрав желаемую платежную систему.


Также здесь единый баланс с сервисами Spoonpay, Офферинвест. Пополнять можно и через них, либо использовать средства, которые вы заработали в этих сервисах.
В личном кабинете есть 4 типа баланса:
Основной баланс – в рублях, на него зачисляются деньги после пополнения, средства, заработанные в Spoonpay от продаж партнерских или своих продуктов, средства, заработанные в Офферинвест.
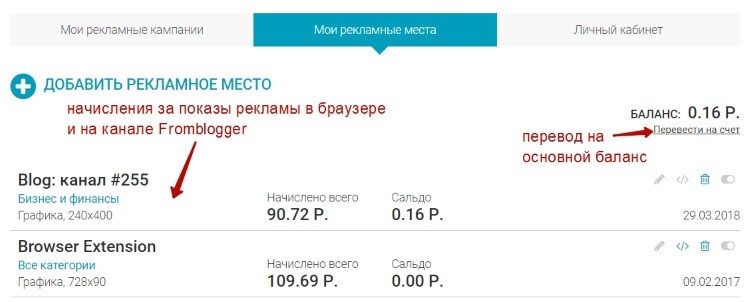
Рекламный счет – если у вас есть канал на Fromblogger или вы установили расширение Hunterlead в своем браузере, то на этот баланс вам начисляются деньги за показ рекламы. Этот баланс тоже в рублях, с него вы можете переводить средства на основной баланс. Делается это в разделе «Мои рекламные места».

Поинты – внутренняя валюта для оплаты рекламы. Ее можно приобрести на бирже Оффферинвест за рубли, а также выиграть в тендерах.
Офферкоины – внутренняя валюта проектов Freedom Technology (ее также можно приобрести на бирже Офферинвест).
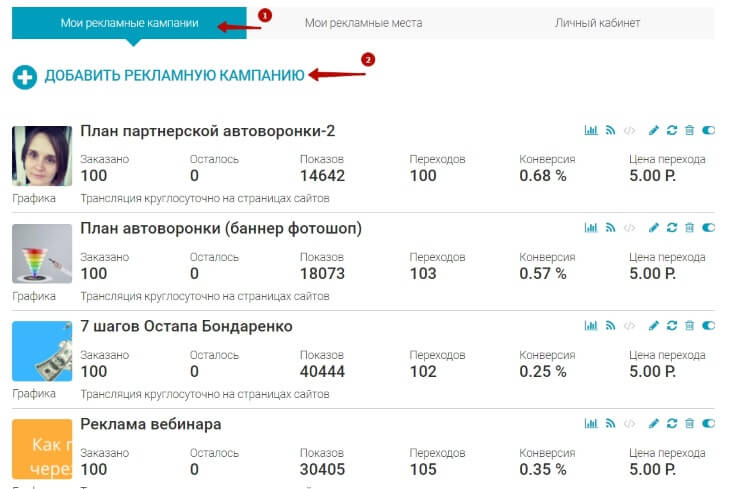
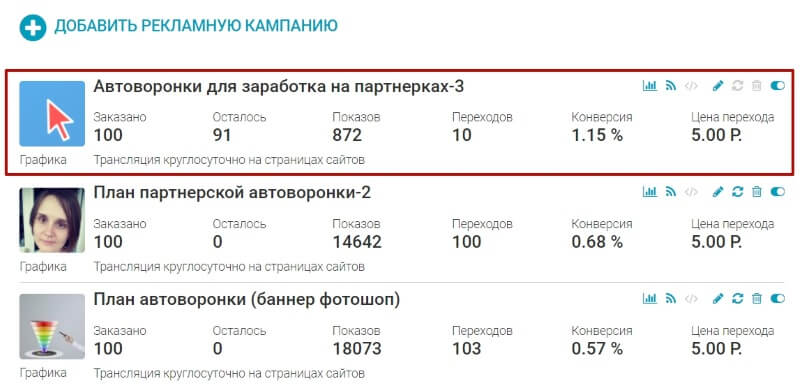
Чтобы разместить баннер, зайдите в раздел «Мои рекламные кампании». Нажмите «Добавить рекламную кампанию».

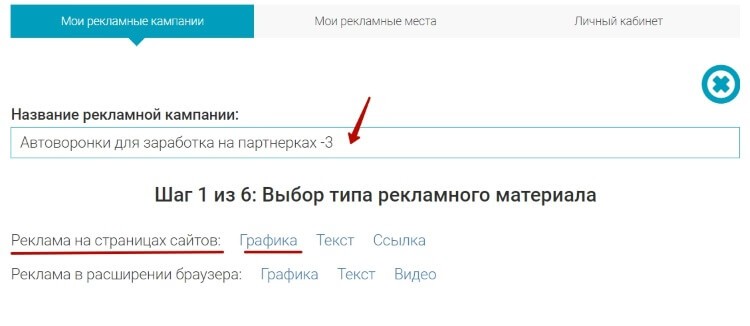
Укажите название кампании для себя, выберите рекламу на страницах сайта, тип – графика.

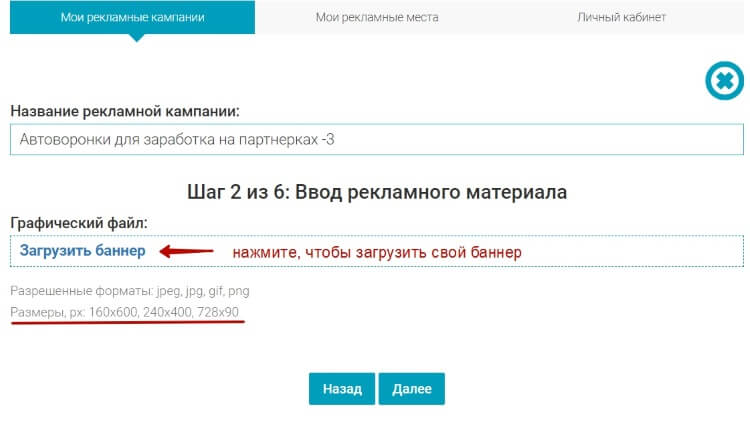
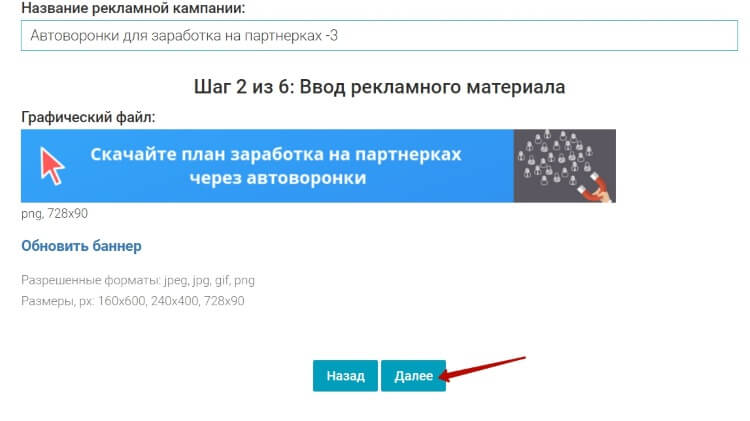
Загрузите свой баннер.

И нажмите кнопку «Далее».

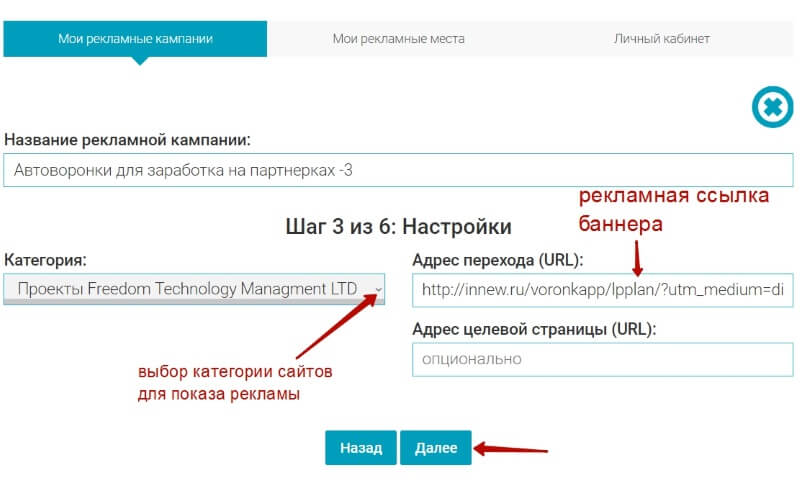
Выберите категорию. Это могут быть проекты Freedom Technology, либо сторонние сайты из рекламной сети в разных категориях. Я выбираю проекты Freedom Technology.

В поле «Адрес перехода» добавляю свою рекламную ссылку для баннера с заранее сделанной меткой на Джастклик, чтобы отслеживать подписчиков из этого баннера.
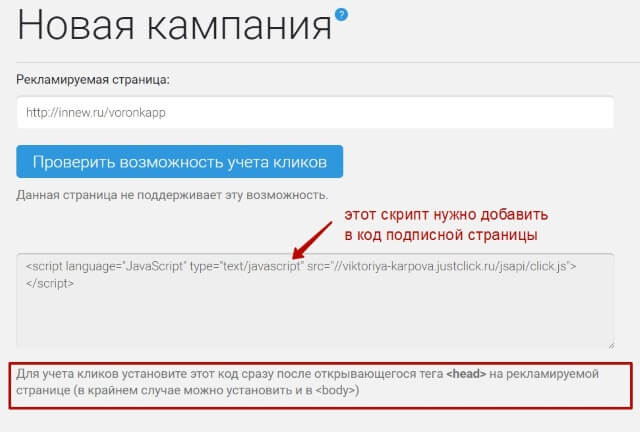
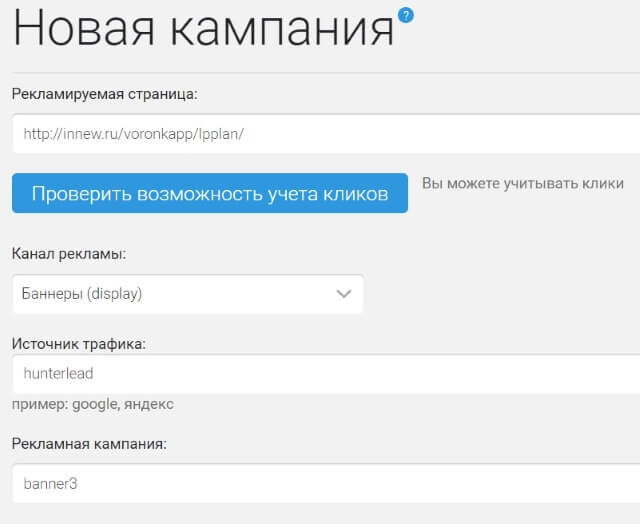
Чтобы делать метки для подписной страницы и отслеживать каналы подписчиков в Джастклик, вам нужно зайти в раздел «Аналитика» – «Реклама» – «Добавить».

Там указать ссылку на свою страницу подписки и добавить в код страницы скрипт, предложенный Джасткликом.

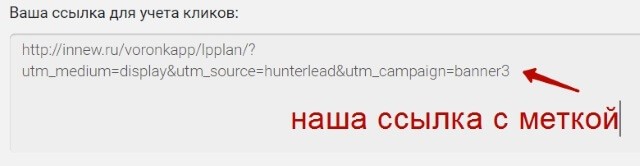
После этого у вас появится возможность добавлять метки для ссылки, как у меня на скрине:


Поле «Адрес целевой страницы (URL)» можно оставить пустым и нажать «Далее».
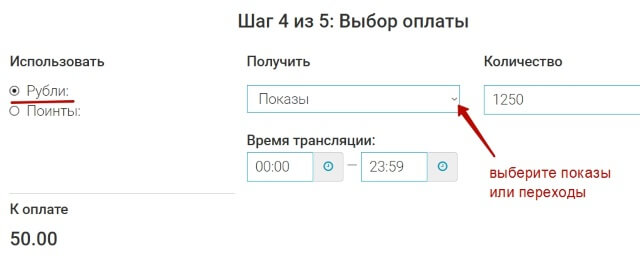
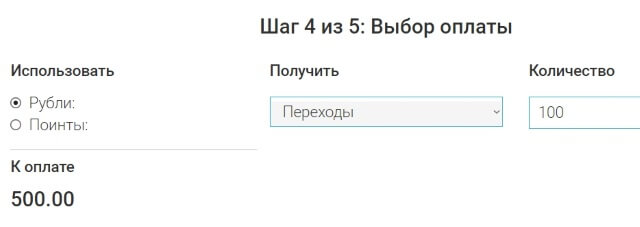
На следующем шаге выбираем оплату за показы или за переходы.
Если выбираете за показы, то можно указать время, когда будет транслироваться ваш баннер.

1000 показов стоят 40 р., минимальная сумма заказа – 50 р., то есть 1250 показов.
Если выбираете переходы, то укажите количество. 1 переход стоит 5 рублей. Минимум можно заказать 10 переходов на 50 р.

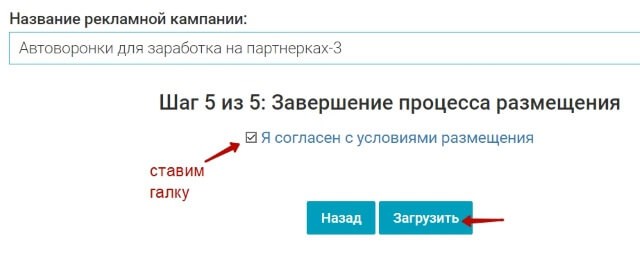
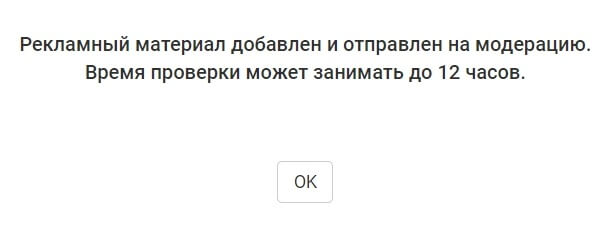
После нажатия на кнопку «Далее» и принятия условий реклама уйдет на модерацию, а когда будет одобрена, начнутся показы. Модерация может занять от нескольких часов до суток.


В моем случае прошел примерно час и реклама запустилась.

Откручивается реклама не быстро, так как баннеров много, и происходит ротация (показы по очереди). По моим предыдущим кампаниям, 3-4-5 дней уходило на набор 100 кликов.
Как сделать баннер
Конструктор онлайн Bannerovich
Очень простой, бесплатный и функциональный конструктор, позволяющий быстро изготовить статический или анимированный баннер. Проект незавершен и постоянно развивается, добавляя новые функции в конструктор.
Адрес: bannerovich.ru
Начать работу можно не регистрируясь, но для получения готового баннера все равно придется пройти регистрацию, так как все ваши баннеры будут храниться в личном кабинете.
Создаем баннер
1. Даем название баннеру и указываем размеры. Для перехода к наполнению блока изображениями и текстом жмем кнопку «Сделать баннер».
2. Добавлять изображения будем только из библиотеки конструктора. Для начала добавим фон.
Любое изображение можно трансформировать (уменьшать, увеличивать, сжимать по горизонтали и вертикали), тем самым подгоняя под размер рекламного блока.
3. Фон готов, переходим к добавлению изображений. Добавим человечка и стрелку. Размещаем в любом месте баннера. Рисунки, перемещаются курсором, зажав левую клавишу мышки.
4. Следующим шагом в баннер добавляем кнопку. Я думаю баннерам кнопки не нужны, поэтому добавляем в качестве примера.
5. Последним шагом вставляем текст, описание. Конструктор даёт широкие возможности настройки текстаразмер, цвет, вид шрифта и многое другое, как в любом текстовом редакторе.
Для получения готового баннера, переходим в личный кабинет и копируем код для вставки на сайт.
Если вы не хотите использовать сторонний код, сохраняйте картинку на ПК и вставляйте свою ссылку для перехода на другую страницу и сайт.
На мой взгляд, Bannerovich, один из лучших, бесплатных конструкторов онлайн.
Следующий конструктор баннеров онлайн Artbanner
Точнее, это – не конструктор, а как я понял целая студия. Расположена по адресу: http://www.artbanner.com.ua/
Здесь предлагают различные услуги по созданию баннеров, но нас интересует создание баннеров самостоятельно. Для этого есть раздел «Генератор баннеров».
Генератор очень прост и создать баннер в нём можно за пару минут. Все изменения происходят в одном небольшом окне. Для перехода от одной функции к другой достаточно переключить вкладку.
Самое главное, после каждого внесенного изменения жмите кнопку «Обновить» иначе вы не увидите новых изменений.
Генератор работает четко, без каких-либо тормозов.
Последний конструктор баннеров онлайн в этом обзоре Вanner Fans. Многие хвалят этот конструктор. Удобен, с кучей различных настроек и всё такое.
Всё может быть, но у меня с ним работать не получилось, почему-то показывает русский шрифт другими символами, сколько я не бился. Может, проблема с моей стороны, а может, и в конструкторе дело. Попробуйте, возможно у вас получиться, не зря народ хвалит. Вот его адрес:
http://www.bannerfans.com/
Теперь вы знаете, как сделать баннер онлайн, быстро и бесплатно. Огромного CTR и больших доходов.
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.
После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.
Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target=»_blank», как на картинке. Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением
Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает 🙂
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
Bannersnack
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или авторизация через Facebook или Google+.
- Стоимость: набор бесплатных возможностей сильно ограничен, есть платная подписка от $7 до $48 в месяц.
Редактор для создания баннеров в форматах HTML5 и Flash. После авторизации сервис предлагает создать один баннер или сразу несколько с разными размерами, если пользователь оформил платную подписку. Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному.
Мы тестируем бесплатные возможности, поэтому будем создавать баннеры по одному. Нажимаем Make a banner. Открываются шаблоны с указанием размеров. Здесь есть те, которые нам нужны, но если вам необходимо ввести параметры вручную, выбирайте Custom Size.
Переходим в редактор. Открываются готовые варианты статичных и анимированных баннеров, а также строка поиска.
Бесплатных вариантов намного меньше, чем в предыдущих сервисах. То же самое с иллюстрациями, фотографиями и прочими элементами — большая часть доступна лишь при наличии платной подписки.
Зато фоны удобно разделены на категории: цвета, градиенты, текстуры и пользовательские изображения.
Чтобы загрузить картинку с компьютера нужно перейти во вкладку My images и поместить туда нужное изображение. Все загруженные картинки будут храниться там.
Загружаем в библиотеку нужные картинки, логотип и создаем основу баннера.
Далее добавляем текст и кнопку. Для оформления текста (шрифт, цвет, выравнивание и т. д.) появляется специальное окно сбоку.
В интерфейсе сервиса есть специальная вкладка Buttons с шаблонами кнопок. Правда, большинство шаблонов платные.
В разделе Shapes есть иконки. Их гораздо меньше и они не такие яркие, как в предыдущих сервисах. Зато это первый редактор, в котором можно работать со слоями, пусть и с ограниченным набором функций. Слои отображаются справа, их можно менять местами или делать невидимыми.
Добавим дополнительные элементы. Кстати, любой элемент можно скопировать, нажав Duplicate в выпадающем меню.
Подведем итоги работы с сервисом.
Плюсы
- Сервис специально для работы с баннерами: есть шаблоны с размерами, кнопки, возможность создавать сразу несколько проектов, если вы оформили платную подписку.
- Есть фильтры по категориям, чтобы было проще найти в библиотеке нужный элемент, фон или картинку.
- Расширенные возможности редактора: отображаются слои, можно оформить кнопку градиентом, дублировать элементы, менять местами или скрывать слои и т. д.
- Интуитивно понятный и удобный интерфейс.
Минусы
- Большая часть возможностей, изображений, шаблонов и элементов доступна только при оплате подписки.
- В бесплатной версии можно создать не более десяти баннеров.
- Нельзя менять размер уже созданного баннера.
Bannersnack предлагает множество интересных возможностей специально для создания баннеров. Но всеми преимуществами сервиса могут пользоваться лишь те, кто готов оплачивать премиум-доступ.
Создаем баннер онлайн
Ввиду высокой востребованности баннеров существует немало онлайн-сервисов, позволяющих создавать подобные файлы. Однако лишь некоторые веб-сайты достойны внимания.
Способ 1: BannerBoo
Данный онлайн-сервис, как и большинство подобных ему, предоставляет вам набор бесплатных услуг, позволяющих создать баннер с минимальными усилиями. Однако, если вам нужна профессиональная работа, придется приобрести одну из платных подписок.
Подготовка
Создание
Далее речь пойдет непосредственно о редактировании баннера.
- Используйте вкладку «Настройки», чтобы менять цветовое оформление баннера. Тут же можно добавить гиперссылку или изменить размеры.
Для создания надписей перейдите на вкладку «Текст» и перетащите один из вариантов в рабочую область. Кликнув по появившейся надписи, измените стиль.
Добавьте изображение к своему баннеру, переключившись на вкладку «Фоны» и выбрав один из представленных вариантов.
Чтобы включить в дизайн кнопки или иконки, воспользуйтесь инструментами на странице «Объекты».
Для добавления своих изображений воспользуйтесь разделом «Загрузки».
Включить изображение в состав элементов оформления можно, перетащив картинку в область баннера.
Каждый слой со стилями может быть перемещен с помощью нижней панели.
Сохранение
Теперь можно сохранить результат.
- На верхней панели редактора нажмите кнопку «Сохранить», чтобы баннер был добавлен в список ваших проектов на сайте.
Кликните по кнопке «Публиковать» и выберите наиболее подходящий способ сохранения, будь то загрузка графического файла на компьютер или получение кода для вставки.
После этого готовое изображение можно будет использовать.
Не учитывая платного функционала, предоставляемых возможностей онлайн-сервиса более чем достаточно для создания качественного баннера.
Способ 2: Crello
В случае с данным онлайн-редактором вам по умолчанию доступен весь его функционал. Однако некоторые дополнительные элементы оформления можно использовать только после их покупки.
Создание
- Откройте сервис по представленной ссылке и нажмите кнопку «Создать свой рекламный баннер».
Пройдите процесс авторизации в существующем аккаунте или зарегистрируйте новый любым удобным способом.
На главной странице редактора нажмите кнопку «Изменить размер».
Из списка заготовок выберите подходящий вам вариант или установите свое разрешение. После этого кликните по кнопке «Изменить размер».
В разделе «Фото» воспользуйтесь предлагаемыми изображениями или загрузите картинку с компьютера.
На странице «Фоны» можно добавить изображение или цвета на задний план.
Для добавления надписей откройте вкладку «Тексты» и перетащите нужный вариант в область редактирования баннера. Также можно прибегнуть к уже существующим заготовкам.
Страница «Объекты» позволяет вам разместить на баннере множество дополнительных элементов оформления, начиная от геометрических фигур и заканчивая логотипами.
Перейдите на вкладку «Мои файлы» для загрузки изображений или шрифтов с компьютера. Тут же будут размещены все объекты, которые требуют оплаты.
Скачивание
Когда ваш баннер будет доведен до финального вида, можно его сохранить.
- На верхней панели управления нажмите кнопку «Скачать».
Из списка выберите подходящий формат для сохранения.
После непродолжительной подготовки вы сможете его загрузить на компьютер.
Для перехода к альтернативному методу сохранения нажмите кнопку «Поделиться».
Из предложенных вариантов выберите подходящий и опубликуйте результат, следуя стандартным подсказкам.
Благодаря инструментам данного онлайн-сервиса вы можете создавать не только рекламные, но и многие другие разновидности баннеров.
Подробнее: Как создать баннер для YouTube-канала онлайн







