Изменить размер gif: легче не бывает!
Содержание:
- Способ 1: EzGIF
- Делаем GIF картинку меньше применив программу GIMP
- Способ второй: с помощью программы Adobe Photoshop
- Способ 2: Animizer
- Где взять картинку гиф
- Уменьшаем размер картинки разными способами
- Изменить скорость GIF
- Как уменьшить GIF анимацию c помощью Фотошопа?
- Способ второй: с помощью программы Adobe Photoshop
- Способ 3: GIF Maker and GIF Editor
- Как перевести GIF в JPG и разложить на кадры?
- Способ первый: с помощью программы GIMP
Способ 1: EzGIF
EzGIF — продвинутый онлайн-сервис, предоставляющий массу различных инструментов, подходящих для редактирования GIF-анимаций. Вы можете работать как со всем проектом, так и с каждым кадром отдельно, редактируя содержимое под свои нужды.
- При переходе на главную страницу EzGIF нажмите по кнопке «Выбрать файлы», чтобы указать, с каким GIF будет происходить дальнейшее редактирование.
В открывшемся окне Проводника отыщите соответствующий объект и выберите его для добавления.
Далее в той же вкладке щелкните по «Upload and make a GIF».
Рассмотрим каждый инструмент по очереди, начав с «Crop». Выберите эту опцию, если хотите обрезать лишние края GIF. Для удобства можно самостоятельно выделить активную область, трансформируя отобразившийся прямоугольник, взяв его за точки.
Опуститесь ниже, чтобы отобразились остальные параметры обрезки. Вы можете задать размер самостоятельно, указать пропорции или сделать так, чтобы онлайн-сервис автоматически обрезал лишнее. Если настройка завершена, кликните по «Crop Image» для сохранения изменений.
Выберите второй раздел «Resize», чтобы изменить общий размер полотна.
Под картинкой с анимацией отыщите поля, отвечающие за редактирование высоты и ширины. Задайте необходимое значение для каждого параметра, а также укажите один из доступных методов изменения размера. Подтвердите действие, кликнув по «Resize Image».
Следом идет второй инструмент «Rotate». Он отвечает за поворот изображения в разные стороны. Останавливаться на нем не будем, поскольку в присутствующих настройках этого инструмента разберется любой, без проблем повернув анимацию на необходимое количество градусов.
Выберите раздел «Optimize», если хотите сжать размер ГИФ без потери качества или пожертвовать ей ради уменьшения занимаемого файлом пространства.
Под самой картинкой настраивается сжатие: перемещайте ползунок и следите за результатом. Достигнув нужного результата, щелкните по «Optimize GIF», чтобы сохранить изменения.
Далее идет набор разных инструментов «Effects».
Для него существует целый набор самых разных параметров, рассмотрим их по очереди. Сначала идет перечень ползунков, позволяющих настроить яркость, контрастность, насыщенность и передачу цветов. Регулируйте их, смотря на результат в окне предпросмотра.
Используйте «Color presets», активируя находящиеся там пункты путем установки возле них галочек, чтобы выбрать одну из цветовых заготовок или вовсе сделать анимацию черно-белой.
Дополнительно EzGIF предлагает задействовать и самые разные фильтры, превращающие изображение в нечто другое путем полного изменения палитры цветов или наложения дополнительных эффектов. Ознакомьтесь с их действием, по очереди активируя каждый пункт, чтобы понять, какой из них подойдет именно для вашего проекта. По завершении нажмите на «Apply Selected», чтобы применить выбранное.
Если вы выберете инструмент «Speed» и опуститесь ниже картинки, сможете самостоятельно изменить скорость воспроизведения анимации. Она сразу же начнет проигрываться в основном окне, поэтому слежение за результатом происходит в режиме реального времени.
EzGIF предоставляет опцию и для добавления текста к каждому существующему кадру анимации. Для этого здесь есть специально отведенный инструмент под названием «Write».
После его выбора перейдите к первому кадру. Впишите в отведенное поле текст, настройте его размер, положение и цвет. Если вас устраивает результат, кликните по «Set», чтобы применить его.
То же самое осуществляется и со всеми остальными кадрами, входящими в анимацию. Просто опускайтесь ниже и обращайте внимание на нумерацию, чтобы найти подходящие элементы.
К текущей картинке можно добавить дополнительные элементы, например, наложить водяной знак. На верхней панели выберите «Overlay».
Под изображением переходите к выбору файла, который будет на нем размещен, а затем задайте для него положение и размер.
Иногда бывает необходимо обрезать анимацию, например, отделив лишние первые или заключительные кадры. В этом поможет инструмент «Cut».
Используйте форму ниже, чтобы назначить начальный и конечный кадр — это самый удобный алгоритм обрезки, не занимающий у пользователя много времени.
Последний раздел «Frames» позволяет работать с каждым кадром отдельно, выводя их все на экран. Можете выбрать для каждого из них задержку, скопировать или вырезать из проекта.
Если работа с проектом завершена и вы готовы его сохранить, щелкните по кнопке «Save».
GIF-анимация сразу же будет скачана на локальное хранилище и доступна для просмотра. Внимательно ознакомьтесь с ней, чтобы удостовериться в качестве редактирования.
Делаем GIF картинку меньше применив программу GIMP
Довольно много людей думают, что так как приложение GIMP является бесплатным, то оно не так профессионально работает, как Фотошоп. Это не является правдой. В данной программе много функций. Среди них есть и функция, позволяющая сделать меньше изображение GIF. Скачать GIMP. Итак, начинаем работать:
- Устанавливаем программу, поставив русский язык;
-
У нас на рабочем столе появляется ярлык в виде собачки с кисточкой в зубах;
- Запускаем программу и выбираем меню файл;
-
В ниспадающем меню нужно выбрать вкладку «Открыть»;
- Мы увидим файловый менеджер приложения, где нам нужно отыскать папочку, в которой находится наша GIF картинка. Выделяем её и открываем;
-
Мне нужно отредактировать картинку «Проверка скорости интернета», размер которой 500х500 пикселей. Мне нужно получить 300х300. Нажимаем «Открыть»;
- После данных действий изображение загрузится в приложение GIMP. Кликнем по кнопочке «Изображение», находящейся вверху панели. В ниспадающем меню выбираем вкладку «Режим»;
-
После этого, в новом «Контекстном меню» выберем RGB;
-
После этого, нам нужно выбрать кнопочку «Фильтр». У нас откроется список функций. Выбираем «Анимация» и в новом контекстном меню выбираем «Разоптимизировать»;
- Теперь у нас появилась ещё одна вкладка в приложении. Поэтому, все операции мы будем делать в ней;
-
Необходимо вновь нажать на кнопку «Изображение» и выбрать вкладку «Размер изображения»;
- У нас откроется окошко с настройками размера картинки. В этом окошке нужно вписать требуемые цифры над строками «Высота» и «Ширина»;
-
Поменяв размер, нажимаем кнопочку «Изменить».
Как стало видно, GIF изображение теперь другого размера. Желаемый результат достигнут, нужно только сохранить её на ПК. Для этого, мы сделаем следующее:
- Переходим в меню «Файл»;
-
У нас выскакивает контекстное меню, где нужно выбрать вкладку «Экспортировать как»;
- Снова появляется знакомый нам «Файловый Менеджер». Итак, теперь нам осталось найти папочку, куда мы решили поместить наше изображение;
- После того, как мы нашли нужную нам папочку, под командой «Выберите тип файла» выбираем «Изображение GIF»;
- В самой верхней строчке выбираем название картинки;
-
Теперь нам осталось перепроверить все действия и кликнуть по кнопочке «Экспортировать»;
- У нас возникло новое окошко, где нужно поставить галку рядом с командой «Сохранить как анимацию»;
-
Кликнем по кнопочке «Экспорт».
Не забываем проверить полученный результат. У меня всё вышло отлично! Это был первый метод, как уменьшить гифку? Настало время перейти к программе Adobe Photoshop.
Способ второй: с помощью программы Adobe Photoshop
Adobe Photoshop — это самый распространенный и функциональный редактор среди аналогичных приложений в доступной форме пользования. Он имеет возможность изменения масштабов GIF.
- Запустите приложение, затем нажмите кнопку «Окно». Следующий шаг — нажмите меню «Рабочая среда» и поставьте галочку напротив пункта «Движение».
- Затем выберите файл, масштаб которого вам требуется изменить. Для этого нажмите «Файл», затем «Открыть».
- Откроется «Проводник». Выберите папку, в которой ваше изображение, затем вам надо выделить его мышкой и нажать кнопку «Открыть».
- Для того чтобы уменьшить размер GIF, воспользуйтесь пунктом «Изображение», в котором выберите вариант «Размер изображения».
- Перед вами будет окно коррекции высоты и ширины. Проконтролируйте, чтобы размеры были установлены в положении «Пиксели». Далее в поля «Высота» и «Ширина» необходимо ввести значения, которые вам требуются, остальные настройки остаются в прежнем положении.
- Проверьте настройки и жмите «ОК».
- Чтобы результат сохранился, жмите на пункт «Файл».
- В нем нажимайте на вариант «Экспортировать» затем — «Экспортировать для Web (старая версия)…».
- Настройки этого окна также остаются неизменны. После нажмите «Сохранить».
- В «Проводнике» будет ваш GIF-файл, который вы изменили. Если есть необходимость переименовать его, то правой кнопкой мыши кликните по файлу. Перед вами будет таблица с вариантами, жмите «Переименовать», после «Сохранить».
- Также не забудьте проверить результат проделанной вами работы перед сохранением.

У программы Adobe Photoshop, несмотря на ее удобство и простоту, имеются недостатки: она имеет платный контент, а срок действия истекает за малое количество времени.
Уменьшать размеры GIF-анимации не так сложно и кропотливо, но отличие от обычных картинок все же имеется.
У нас в InVision, GIF анимации используются не для баловства - они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
File > Import > Video Frames As Layers.



5. Удалите кадры-дубликаты

Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames.
Это должно значительно уменьшить размер файла.

7. Измените параметр Lossy* (потери)
точно
*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
От переводчика.
Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Способ 2: Animizer
Animizer — более простой онлайн-сервис, в функциональность которого входит не так много опций. Однако из-за этого он может показаться более удобным для юзеров, которые и не нуждаются в огромном количестве разных инструментов.
- Откройте главную страницу Animizer, где щелкните по кнопке «Выбрать».
В Проводнике отыщите необходимый для редактирования GIF-элемент.
Кликните на кнопку «Перейти к редактору», которая стала активной сразу же после выбора картинки.
Разберем основные возможности этого онлайн-сервиса, начав с «Добавить кадры»: нажмите по кнопке «Загрузить», если хотите соединить несколько GIF или прикрепить к текущей анимации еще несколько кадров.
Остальные основные функции не требуют развернутого описания. Благодаря переключению маркеров вы можете отключить передачу цветов, настроить прозрачный фон, задать цвет переднего плана, цвет фона, установить скорость анимации и вручную изменить размер холста.
Откройте «Доп.настройки», чтобы перейти к редактированию каждого кадра, настроить соблюдение пропорций, инвертирование цветов, обратную анимацию и количество проигрываний.
При редактировании отдельного кадра доступно его отключение и установка времени воспроизведения.
По завершении настройки GIF щелкните по кнопке «Создать анимацию», применив тем самым изменения.
Поднимитесь выше и начните скачивание файла.
Обязательно проверьте его перед публикацией куда-либо, чтобы убедиться в корректности воспроизведения.
Где взять картинку гиф
Вы увидели на каком-либо сайте картинку gif, она понравилась, вы захотели вставить ее в сайдбар (виджеты):
- просто перетащите изображение к себе на компьютер в папку (не в документ). Позднее откроете ее с помощью интернета и получите код картинки;
- или правой клавишей мыши откройте исходный код страницы, найдите код картинки и скопируйте его (Ctrl+F, в открывшуюся строчку вставить gif).
Как уменьшить размер gif онлайн
Уменьшить размер gif изображения как обычно – в Microsoft Office Picture Manager или Paint не получилось, картинка перестала прыгать.
Дело в том, что gif анимация представляет собой несколько изображений, упакованных в архив (раскадровка). При изменении размера в Microsoft Office Picture Manager или Paint часть изображений теряется, остается только одно.
Поэтому идем на сервис http: // ru.toolson.net/. Он позволяет изменить размер gif онлайн и сжать gif. Отдельной функции СЖАТЬ нет, но при уменьшении размера вес изображения автоматически уменьшится. Там же можно картинку обрезать.
Идем на вкладку ИЗМЕНИТЬ gif.
Вначале я просто попробовала изменить размер гиф анимации:
ВЫБРАЛА файл у себя на компьютере (прыгающую стрелку, размером которой был недоволен сервис speedpage);
ЗАГРУЗИЛА анимацию;
ВЫБРАЛА новую ширину и высоту (поменьше);
СКАЧАЛА измененный файл.
Раскадровка gif в архиве zip
Нажмите кнопку РАСКАДРОВКА, файл скачается.
РАСПАКУЙТЕ zip архив в отдельную папку.
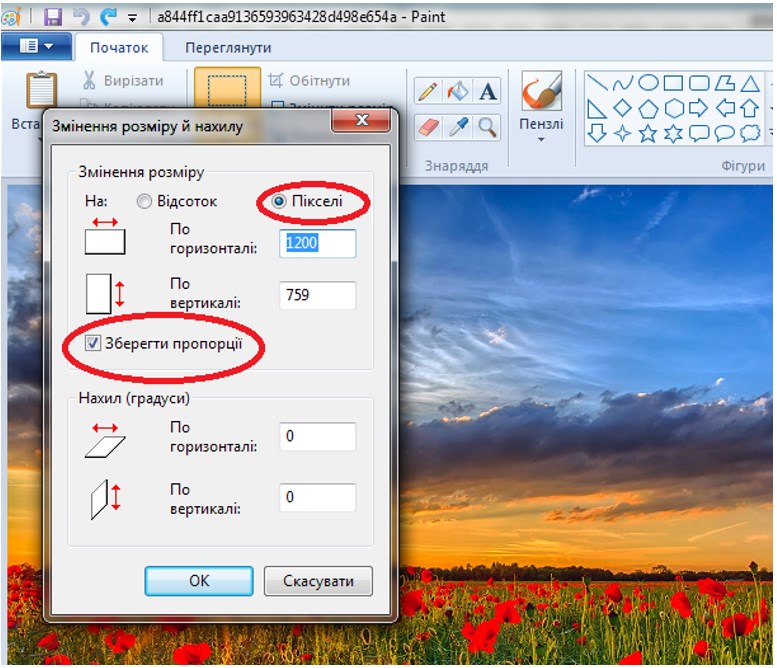
Последовательно КАЖДОЕ изображение обработайте в программе Paint. Как это делать я подробно писала здесь.
Напоминаю:
ОТКРОЙТЕ картинку в программе Paint — в верхнем меню выберите РИСУНОК — РАСТЯНУТЬ/НАКЛОНИТЬ — ЗАДАЙТЕ процентное соотношение уменьшения — OK — СОХРАНИТЬ.
Почему я использовала программу Paint?
В Microsoft Office Picture Manager не удалось получить одинаковое изменение размеров. Все картинки уменьшились по-разному, даже фон получился разный – где-то прозрачный, на других не прозрачный. Собрать из таких разносортных элементов хорошую gif анимацию не получилось.
Затем идите на вкладку СОЗДАТЬ GIF анимацию.
Нажмите кнопку ЗАГРУЗИТЬ, последовательно загрузите все обработанные элементы (у меня было десять).
Введите название анимации и пропишите интервал между кадрами (у меня 70). Тут можете попробовать разные значения. Чем меньше интервал, тем быстрее будет прыгать картинка. Изменяете интервал, сохраняете и смотрите, правильно ли движется картинка.
Также можно указать желаемые размеры, сделать симпатичную рамку и применить предлагаемые эффекты.
Все нравится предпросмотр? СОЗДАТЬ, гифка скачается на компьютер.
Как повернуть gif анимацию
Иногда не требуется изменить размер gif. Достаточно просто повернуть приглянувшуюся анимацию. Как это сделать онлайн?
В сервисе http: // inettools.net/ выберите вкладку ПОВОРОТ ИЗОБРАЖЕНИЙ
ВЫБЕРИТЕ изображение у себя на компьютере — ЗАГРУЗИТЕ
УКАЖИТЕ угол поворота 90, 180, 270 градусов или произвольный угол =>
ПОВЕРНУТЬ gif — СКАЧАТЬ файл.
Не пугайтесь, изображение онлайн будет немного увеличено и размыто, но к вам на комп оно попадет в нужном виде.
Вот таким образом у меня получилось уменьшить размеры gif картинки, ее вес (сжать ее). Надеюсь, мои усилия положительно повлияют на скорость загрузки блога. Умение повернуть gif анимацию пригодится в будущем.
P.S. К сожалению, gif картинка отображается корректно только если вы попадаете на страницу впервые. Если вы перелистнули, а затем возвратились, браузер предоставит вам кеш страницы. И gif картинку там видно не будет. Что с этим можно сделать, пока не выяснила.
P.S. Для профессионального использования как нельзя лучше подходит Фотошоп. Вот простой курс для начинающих.
- Movie Maker для создания слайд шоу из фотографий
- Как писать статьи за деньги в интернете. Советы новичкам
- С чего начинать новичку в интернете
- Статистика посещений сайта: как посмотреть уникальных посетителей и просмотры
- Арбитраж трафика: что это такое, с чего начать и как заработать новичку
- Инфографика: что это, как сделать, влияние продающей графики на конверсию
- Вода в тексте, что это такое, как не превысить водность
Уменьшаем размер картинки разными способами
Каждая картинка или изображение, называйте как вам нравится;), имеет свой размер, который складывается из нескольких моментов, это высота-вертикаль, ширина-горизонталь (px) и вес — килобайт (КБ), мегабайт (МБ).
Уменьшение размера (веса) изображения положительно скажется на скорости загрузки сайта — web-производительности, а также поможет сэкономить место на хостинге, компьютере, флешке.
Согласитесь, изображения сделанные на профессиональных фотоаппаратах (зеркалках), порой могут весить больше 2-х мегабайт, а по ширине быть 2500 px. Если такое изображение без сжатия вставить на сайт, то это в значительной мере увеличит время загрузки, за что сегодня ПС накладывают фильтр, особенно это касается ПС Google.
Первый способ оптимизируем изображение перед загрузкой на сайт в программе Photoshop
Надо сказать, что это самый популярный способ, изменения размера фото и сжатия, среди владельцев сайтов. Подойдёт он и для обычных пользователей Internet
При этом действия выполняемые этой программе минимальные, что важно и для начинающих блогеров
- 1. Открываем новый файл при помощи программы Photoshop и потом нажимаем «Сохранить для Web».
- 2. Открывается новое окно, где задаём необходимые параметры: качество, формат и размеры изображения.
Так, достаточно изменить качество с цифр высокое от 60 до средних показателей от 30-50, чтобы значительно уменьшить вес. Ориентиром может служить желаемое качество. В окне предосмотра контролируйте насколько меняется изображение.
Что касается формата изображения, то я выбираю сохранить как Jpeg, если это цветное фото, а если надо сохранить прозрачность слоя или чёрно-белый скриншот то, как правило, это формат Png, чтобы текст и цифры на нём читались отчётливее. По теме Фотошоп читайте: , используя эту программу.
Размер изображения (в пикселях) меняю в этом же окне, что удобно. Нажимаю «Сохранить» и дальше прописываю название файла на латинице.
Второй способ сжатия изображений с помощью сервисов-онлайн
Если честно, то прибегаю к этому методу крайне редко. Однако, эти сервисы помогают сжать без потери качества сразу несколько (пакет) изображений, что влияет на продуктивность. Это многим известные сервисы krakin.io, TinyPNG ; Compresspng и другие.
Расскажу ещё про один — это Optimizilla , который протестировала и результаты мне действительно понравились. Попробуйте и вы.
На скриншоте видно, что в систему было загружено фото JPEG, весом 60 КБ. Сервис сжал его автоматически на 39% до 37 КБ, но визуально качество практически не пострадало.
Изменение размера высоты и ширины изображения
Процесс изменения размера ширины и высоты изображения думаю сегодня уже не вызывает затруднения ни у кого. Сделать это можно как онлайн, так и в стандартном графическом редакторе Paint или более удобном Paint.NET.
Открываете новый файл в программе, нажимаете «Изменить размер», отмечаете, что в пикселях, сохраняя при этом пропорции. Ок.
Изменяем вес изображения в формате Gif онлайн
В этой части статьи расскажу, как быстро сжать не только изображения в формате JPEG, PNG, SVG, но и Gif. Gif-ки весят достаточно много, поэтому велико число запросов, как уменьшить вес gif картинки без потери анимации и дополнительных усилий).
Воспользуемся первым онлайн-сервисом Compressor.io
.
Compressor.io — это мощный инструмент-онлайн для резкого уменьшения размера ваших цифровых фотографий и Gif анимации. Он позволяет сохранять высокое качество изображений, использует два вида сжатия, где есть разница и нет разницы до и после сжатия. Именно так характеризуют они свой сервис, а на главной странице в этом можно убедиться.
Пример, сжатия Gif анимации смотрите на скриншоте. Скачать оптимизированное изображение можно удобным для вас способом: на компьютер, сохранить на Dropbox, Google Диск (drive.google.com).
Второй сервис Online Image Optimizer
.
Название сервиса говорит само за себя. Online Image Optimizer легко оптимизирует разные форматы изображений, в том числе и Gif анимацию. Достаточно загрузить изображение и нажать «Optimize». Дополнительно сервис Online Image Optimizer помогает быстро создать не только favicon для сайта, но имеет в своём арсенале много полезных онлайн-инструментов.
Третий способ — это программа-приложение SuperGIF
для MacOS и Windows.
Вы можете приобрести платную версию SuperGIF или бесплатно скачать демо, где есть небольшие ограничения по функционалу.
Изменить скорость GIF
Самый простой способ ускорить изображение в формате GIF – использовать сервис оптимизации. Существует множество качественных онлайн-опций, хотя для целей данного урока мы будем использовать Ezgif, Процесс очень интуитивно понятен; Как только вы загрузите GIF, перейдите на веб-сайт и выполните следующие действия:
- В меню панели наведите курсор мыши на «Эффекты» и выберите «Настроить скорость» в раскрывающемся меню.“
- Нажмите кнопку «Выбрать файл» и используйте проводник, чтобы найти свое изображение или вставить URL-адрес в строку поиска. Когда вы найдете файл, который хотите использовать, нажмите «Загрузить!» кнопка.
- Выберите процент, на который вы хотите увеличить скорость, и введите его в текстовое поле ниже.
- Нажмите «Изменить скорость!» Ваше выходное изображение будет отображаться ниже.
- Нажмите кнопку «Сохранить», чтобы загрузить изображение в папку загрузок по умолчанию.“
Вы можете продолжать изменять скорость, как вы хотите. Если вам нужно, чтобы GIF был медленнее, вы можете сделать это тоже. Используйте любое число от 1 до 99 процентов, чтобы замедлить GIF.
Как уменьшить GIF анимацию c помощью Фотошопа?
Фотошоп является самой распространённой и функциональной программой в среде приложений для графического редактирования. Есть у него, и функция изменять масштаб GIF изображений.
Входим в Photoshop и выбираем меню «Окно». Далее в ниспадающем меню выбираем вкладку «Рабочая среда». В следующем контекстном меню вкладку «Движение»;
Теперь, нам нужна картинка, размер которой мы собрались менять. Чтобы это сделать, входим в меню «Файл» и выбираем вкладку «Открыть»;
Сейчас мы видим обычный «Проводник». Ищем папочку, где находится наш GIF рисунок. Выделяем его курсором и кликаем по вкладке открыть (или просто кликнем по рисунку 2 раза);
Для уменьшения размера картинки GIF, применим меню «Изображение», где нужно выбрать вкладку «Размер изображения»;
У нас откроется окошко, где можно изменить ширину и высоту
Обратите внимание, размер изображения должен быть в «Пикселях»;
Затем, в строки «Высота» с «Шириной» нужно вписать цифры, нужные нам для уменьшения картинки. Нажимаем ОК;
Размер нашей GIF картинки стал меньше
Теперь, нужно сохранить изменения;
Для этого, снова входим в меню «Файл». В контекстном меню выбираем вкладку «Экспортировать», далее в новом ниспадающем меню выбираем «Экспортировать для Web (старая версия)»;
В появившемся окне, мы видим 4 варианта изображения. Рассматриваем их все. Обращаем внимание, чтобы вверху слева стояла настройка GIF (по умолчанию там стоит JPEG). Выбираем одно из 4 окошек. При этом, тут внизу слева есть кнопочка «Просмотр». Нажав на неё, вы увидите, как будет выглядеть ваша картинка в браузере Internet Explorer 11. Самое главное, тут можно посмотреть какая у нас картинка — GIF или нет?
Я вам советую выбрать из 4 ту, которая меньше весит. Также, просматриваем другие настройки. Также смотрим, сколько пикселей в картинке. Я обратил внимание, что, если поставить 32, а не 64 или 128, результат показа тот же (картинки почти не отличаются). После этого, выбираем одну из 4 картинок (которую мы отредактировали), и нажимаем «сохранить»;
Затем, в проводнике, мы опять увидим наш GIF-элемент. Если нужно поменять его название, то делаем это. Нажимаем «Сохранить»;
Как и прежде, не забываем проверить результат нашей работы. У меня всё отлично работает. Вот конечный результат полученного изображения:
Способ второй: с помощью программы Adobe Photoshop
Adobe Photoshop – это самый распространенный и функциональный редактор среди аналогичных приложений в доступной форме пользования. Он имеет возможность изменения масштабов GIF.
- Запустите приложение, затем нажмите кнопку «Окно». Следующий шаг – нажмите меню «Рабочая среда» и поставьте галочку напротив пункта «Движение».
- Затем выберите файл, масштаб которого вам требуется изменить. Для этого нажмите «Файл», затем «Открыть».
- Откроется «Проводник». Выберите папку, в которой ваше изображение, затем вам надо выделить его мышкой и нажать кнопку «Открыть».
- Для того чтобы уменьшить размер GIF, воспользуйтесь пунктом «Изображение», в котором выберите вариант «Размер изображения».
- Перед вами будет окно коррекции высоты и ширины. Проконтролируйте, чтобы размеры были установлены в положении «Пиксели». Далее в поля «Высота» и «Ширина» необходимо ввести значения, которые вам требуются, остальные настройки остаются в прежнем положении.
- Проверьте настройки и жмите «ОК».
- Чтобы результат сохранился, жмите на пункт «Файл».
- В нем нажимайте на вариант «Экспортировать» затем — «Экспортировать для Web (старая версия)…».
- Настройки этого окна также остаются неизменны. После нажмите «Сохранить».
- В «Проводнике» будет ваш GIF-файл, который вы изменили. Если есть необходимость переименовать его, то правой кнопкой мыши кликните по файлу. Перед вами будет таблица с вариантами, жмите «Переименовать», после «Сохранить».
- Также не забудьте проверить результат проделанной вами работы перед сохранением.
У программы Adobe Photoshop, несмотря на ее удобство и простоту, имеются недостатки: она имеет платный контент, а срок действия истекает за малое количество времени.
Уменьшать размеры GIF-анимации не так сложно и кропотливо, но отличие от обычных картинок все же имеется.
Способ 3: GIF Maker and GIF Editor
Последний онлайн-сервис GIF Maker and GIF Editor позволяет не только редактировать GIF-анимации, но и создавать новые, однако сейчас нас интересует только первая функция со всеми присутствующими инструментами.
- Откройте GIF Maker and GIF Editor и перетащите в выделенную область файл для редактирования. Вместо этого можно нажать по ней, чтобы открыть окно Проводника.
В Проводнике отыщите и выберите объект формата ГИФ, который хотите редактировать.
Ожидайте окончания загрузки файла на сервер, следя за прогрессом в этой же вкладке браузера.
Первый ползунок позволяет регулировать начальную и конечную точку воспроизведения, обрезая тем самым анимацию.
Далее вы можете настроить высоту и ширину полотна, а также выбрать количество кадров в секунду.
Больше никаких параметров, отвечающих за редактирование анимации, в GIF Maker and GIF Editor нет. Вам остается только нажать на «Make», чтобы собрать измененную GIF.
По окончании этого процесса щелкните по «Download», чтобы загрузить файл на компьютер.
Обязательно откройте его для воспроизведения, чтобы проверить итог внесенных изменений.
Если вам часто требуется работать с GIF, но вы еще не до конца знакомы с этим форматом файлов, советуем обратиться за помощью к вспомогательным тематическим материалам на нашем сайте, кликнув по интересующим ссылкам ниже.
Подробнее:Изменяем размер анимации в формате GIFОптимизация и сохранение изображений в формате GIFДелаем GIF-анимацию из фотографийКадрирование изображения формата GIF онлайнВставка анимации GIF в PowerPoint
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость
разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но
как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer.
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
Редактор GIF Resizer дает вам прекрасную возможность экономить свое время и силы
на работе с GIF файлами. Что бы вам ни понадобилось – изменить размер, обрезать,
уменьшить или увеличить, разложить GIF на кадры, перевести в JPG, JPEG, конвертировать
в PNG – наше приложение всегда к вашим услугам!
Редактор GIF Resizer позволяет
решить вопросы:
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении
ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Способ первый: с помощью программы GIMP
Многие пользователи персональных компьютеров считают, если программа GIMP бесплатная, то она должна быть хуже Adobe Photoshop но это не так. Среди инструментов программы GIMP есть функции для уменьшения размера GIF.
- Откройте приложение и нажмите на кнопку «Файл».
- В появившемся меню кликните по строке «Открыть».
- Появится файловый менеджер программы. В нем вам необходимо перейти в директорию, в которой лежит GIF-изображение, выделить его и нажать по кнопке «Открыть».
- Сразу после этого картинка будет загружена в программу. Нажмите по кнопке «Изображение», которая находится на верхней панели. Из выпадающего меню выберите пункт «Режим».
- Появится дополнительное меню, в котором вам надо выбрать режим отображения изображения. Выбирайте RGB.
- Теперь нажмите по кнопке «Фильтр». В открывшемся списке опций выберите «Анимация» и «Разоптимизировать».
- После этого появится новая вкладка в программе. Теперь все действия будут проводиться в ней.
- Опять кликните по кнопке «Изображение», только теперь выберите пункт «Размер».
- Откроется окно с параметрами размера изображения. В нем вам необходимо задать желаемые значения в полях «Высота» и «Ширина».
- Сделав это, нажмите кнопку «Изменить».
Как можете заметить, гифка поменяла свой размер. Мы достигли желаемого результата, осталось лишь сохранить ее на компьютер. Чтобы это сделать, выполните следующие действия:
- Нажмите по кнопке «Файл».
- В появившемся меню выберите опцию «Экспортировать как».
- Откроется уже знакомое окно файлового менеджера. В этот раз в нем необходимо перейти в папку, в которую вы желаете сохранить картинку.
- Сделав это, в выпадающем меню «Выберите тип файла» найдите пункт «Изображение GIF».
- Перепроверьте все заданные параметры и нажмите кнопку «Экспортировать».
- Появится окно, в котором необходимо поставить отметку напротив пункта «Сохранить как анимацию».
- Нажмите «Экспорт».

Это первый способ, как уменьшить размер GIF-анимации. Теперь перейдем непосредственно ко второму.