Как задать цвет тексту в html css
Содержание:
- Изменяем цвет в HTML коде при помощи атрибута style
- Как изменить цвет ссылки в CSS
- CSS Advanced
- Как изменить цвет текста в HTML с использованием CSS?
- Как задать цвет шрифта css?
- Стажер в отдел продюсерства (продюсер/методист)
- Применение фокуса к цвету текста
- Геометрическое представление
- CSS Reference
- CSS Properties
- Назначение функции
- CSS Properties
- Changing the font face
- HSL цвета
- Краткая инструкция по миграции Windows на твердотельный диск
- Цветовые модели CMYK и RGB в компьютерной графике
- Инструмент для определения значений цветов онлайн
- Изменение цвета с использованием CSS
- Как изменить цвет фона?
Изменяем цвет в HTML коде при помощи атрибута style
Для этого добавляем к тегу для которого нам нужно изменить цвет текста атрибут style.
Здесь же при необходимости через ; вы можете задать и другие CSS свойства, например, размер шрифта, жирность и так далее.
Лично я обычно использую вариант с заданием стилей в CSS файле, но если вам нужно изменить цвет текста для какого то одного-двух элементов, то не обязательно присваивать им класс и потом открывать CSS файл и там дописывать слили. Проще это сделать прямо в HTML при помощи тега <font> или артибута style.
Так же вы должны знать, что есть такое понятие как приоритет стилей. Так вот когда вы задаёте цвет текста или другие стили в html при помощи атрибута style, то у этих стилей приоритет будет выше чем если вы их зададите в CSS файле (при условии что там не использовалось правило !important)
Чтобы изменить цвет текста отдельного слова, фразы или буквы мы можем обернуть их в тег span и задать ему нужный цвет.
Например:
В итог получится вот так:
Пример текста
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
</body>
</html>
Второй файл назовем style.css. Заполним его следующим содержимым:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Надеюсь, у вас все получилось, и теперь вы знаете, как изменить цвет ссылки при помощи CSS и HTML.
Спасибо за внимание и до скорого на страницах Stimylrosta
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Как изменить цвет текста в HTML с использованием CSS?
Для изменения цвета текста для определённого абзаца или слова можно присвоить ему класс, а затем в CSS файле задать для этого класса свойство color.
Выглядеть это будет так:
HTML
PHP
<p class=”color-text”>Пример текста</div>
| 1 | <pclass=”color-text”>Примертекста<div> |
CSS
PHP
.color-text {
color:#555555;
}
|
1 |
.color-text{ color#555555; } |
Вместо color-text вы можете указать свой класс.
Если вам нужно изменить цвет текста для элемента на сайте у которого уже есть класс или идентификатор, то можно вычислить его название и указать в CSS.
Как вычислить класс или идентификатор рассказано в этой статье: Как определить ID и класс элемента на странице?
Если вы не хотите лезть в CSS файл чтобы внести изменения, то можно дописать CSS стили прямо в HTML коде станицы, воспользовавшись тегом <style>.
Для этого:
- 1.Находи вверху HTML страницы тег </head>. Если ваш сайт работает на CMS, то этот фрагмент кода находится в одном из файлов шаблона. Например: header.php, head.php или что-то наподобие этого в зависимости от CMS.
- 2.Перед строкой </head> добавляем теги <style>…</style>.
-
3.Внутри этих тегов задаём те CSS свойства, которые нам нужны. В данном случае color:
PHP
<style>
.color-text {
color:#555555;
}
</style>1
2
3
4
5<style>
.color-text {
color#555555;
}
</style>
Этот способ подходит если вам нужно изменить цвет сразу для нескольких элементов на сайте.
Если же такой элемент один, то можно задать или изменить цвет текста прямо в HTML коде.
Как задать цвет шрифта css?
Для этого вы можете воспользоваться специальным CSS-свойством color
Пример:
CSS
.block {
color: black;
}
|
1 |
.block { colorblack; } |
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Так же обратите внимание, что если внутри блока текст находится в теге абзаца, или ссылки или span, то цвет шрифта к нему может не примениться, в этом случае нужно будет в CSS задавать цвет шрифта конкретно для этого элемента. Например:
Например:
XHTML
<div class=”block”>
<p>Изменяем цвет текста абзаца и <a href=”#”>ссылки</a></p>
</div>
|
1 |
<div class=”block”> <p>Изменяем цвет текста абзаца и <a href=”#”>ссылки</a></p> </div> |
CSS
.block p {
color: blue;
}
.block a {
color: red;
}
|
1 |
.block p { colorblue; } .block a { colorred; } |
Стажер в отдел продюсерства (продюсер/методист)
Применение фокуса к цвету текста
Параметр lightness в HSL-декларации ведет себя точно так же, превращая все отрицательные значения в 0 (черный цвет, независимо от значений hue и saturation), а все значения больше 100%, соответственно, в 100% (всегда белый).
Таким образом, можно объявить цвет, вычесть сколько нужно из параметра светлоты и умножить на 100%, чтобы получить итоговое значение: либо меньше ноля, либо больше 100%. Поскольку для белого цвета нужны отрицательные значения, а для черного положительные, полученный результат нужно инвертировать, умножив на -1.
:root {
—light: 80;
/* Пороговое значение, отделяющее «светлые» цвета, от «темных». Рекомендуется 50 — 70 */
—threshold: 60;
}
.btn {
/* Если значение lightness меньше порогового, оно превратится в белый,
если больше — в черный */
—switch: calc((var(—light) — var(—threshold)) * -100%);
color: hsl(0, 0%, var(—switch));
}
|
1 2 3 4 5 6 7 8 9 10 11 12 |
root{ —light80; /* Пороговое значение, отделяющее «светлые» цвета, от «темных». Рекомендуется 50 — 70 */ —threshold60; } .btn{ /* Если значение lightness меньше порогового, оно превратится в белый, если больше — в черный */ —switchcalc((var(—light)-var(—threshold))*-100%); colorhsl(,%,var(—switch)); } |
Давайте пройдемся по этому коду.
- Мы начинаем со значения светлоты 80 и устанавливаем порог на 60.
- Вычитаем одно из другого и получаем 20.
- Умножаем на -100%. Итоговый результат равен -2000%, что преобразуется в 0%.
Наш фон светлее порогового значения, поэтому мы считаем его «светлым» и используем черный цвет для текста.
Если бы переменная имела значение 20, то в результате вычислений мы получили бы 4000%, то есть 100%. Для темного фона — белый текст.
Геометрическое представление
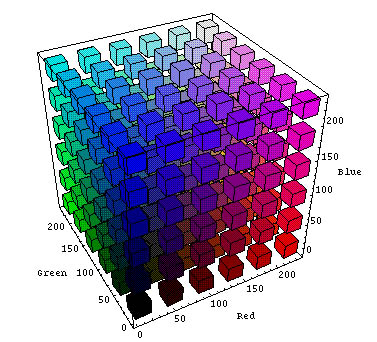
Цветовая модель RGB, сопоставленная с кубом. Горизонтальная ось X показывает, как красные значения увеличиваются влево, ось Y показывает, как синий увеличивается вправо, а вертикальная ось Z показывает, как зеленый цвет увеличивается кверху. Начало координат, черный — это вершина, скрытая от глаз.
- См. Также цветовое пространство RGB
Поскольку цвета обычно определяются тремя компонентами, не только в модели RGB, но также и в других цветовых моделях, таких как CIELAB и Y’UV , среди прочих, трехмерный объем описывается путем обработки значений компонентов как обычных декартовых координат. в евклидовом пространстве . Для модели RGB это представлено кубом, использующим неотрицательные значения в диапазоне 0–1, с присвоением черному цвету начала координат в вершине (0, 0, 0) и с увеличивающимися значениями интенсивности, проходящими по трем осям вверх. к белому в вершине (1, 1, 1), по диагонали напротив черного.
Триплет RGB ( r , g , b ) представляет трехмерные координаты точки данного цвета внутри куба или его граней или вдоль его краев. Этот подход позволяет вычислять цветовое сходство двух заданных цветов RGB, просто вычисляя расстояние между ними: чем короче расстояние, тем выше сходство. Out-of цветовой гаммы вычисления также могут быть выполнены таким образом.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
object-fit
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
z-index
Назначение функции
При включении этой функции и настройке можно добиться возможности оперативной отправки сообщений в ответ на приходящие. Это упрощает работу многих служб, позволяя ориентировать пользователей в сроках рассмотрения заявок и подобных вещах. К тому же это создаёт ощущение, что фирма действительно заинтересована в общении с клиентом/партнёром. Чаще всего автоответом в Outlook пользуются:
Сервисные центры
Иногда, с помощью сложных скриптов ещё и подаётся информация об ориентировочных сроках выполнения заявки (в странах СНГ не используется, в каком-то смысле отличительная особенность некоторых крупных западных фирм).
Контакт-центры, для которых важно проявить уважение к пользователю. В их случае подобный ответ зачастую содержит благодарность за обращение.
Службы поддержки (в частности в онлайн играх)
Здесь указываются сроки рассмотрения заявки или присылаются данные о пропущенных в заявке полях (встречается у Zenimax и Blizzard).
На время отпуска. Включается, чтобы известить коллег/клиентов о своей недоступности на данный момент. Применяется в крупных организациях со строгим деловым этикетом.
Можно найти и другие применения для указанной функции, либо использовать её просто ради шутки – выбор зависит от поставленной задачи.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Changing the font face
Changing the font of your text is easy. The command used is, yes, , with any changes being made through . First off, if you make no changes at all, your text will probably look like this:
12pt Black Times New Roman
which isn’t really the most beautiful or suitable font in the world because it was really designed for reading off paper, not computer screens. So, you want to change it to something more readable and nicer looking.
Have a look in your fonts folder (on a PC it’s C:\windows\fonts). You should have a couple of dozen different fonts in there. Some will be more suitable than others and some you will use again and again. One of the most common fonts used on the net is Arial, which is the font I use here on HTML Source. To change text to Arial, or any other font, the tags are
The attribute » was so-named because fonts are more accurately known as typefaces.
sourcetip: if you have a word processor like Word, try a couple of fonts out in that. It’s a lot faster to find the one you want.
It might not always work
A particular font face will only appear on a reader’s computer screen if they have that font installed on their computer. So if you have your whole page defined in Digital font (» download) or something, a load of your viewers will just get a page with boring old Times New Roman. To go around this, the best idea of course is to use common fonts. If you really, really need a certain font, you can specify back-up fonts in case things go awry. Watch:
See — you get a couple of chances to find a good font, separated by commas. If the first one isn’t available your second choice will be used and so on. You can go on with a long list but really, you should stop after around 3 because you’re wasting your time otherwise. Try to keep the fonts similar along the way and try and end it on a common font to stay away from Times.
Even then, most people won’t be seeing your super cool font, so if you want this font to be used, make it into a graphic in your and put the graphic on your page where you want it. It’s frowned upon in proper web design, but if you’re just starting out it’s acceptable until you learn how to go around it properly. Do remember of course that if someone has images turned off they won’t be able to read this text at all. Make sure it’s not too important and always use the alt attribute.
Common fonts
- Arial, Helvetica, sans-serif
- Verdana, Geneva, sans-serif
- Times New Roman, Times, serif
- Garamond, Georgia, Palatino, serif
- Courier New, Courier, monospace
sourcetip: See the end choices in the above list? Those are classes or families of font faces. Defining one of them as your last choice means that if none of your previous hopes work, you’ll at least get something from the right family.
What’s the difference between Serif and sans-Serif?
This always confused me too. Serif fonts have little ending flicks on the lines that make up the letters. Look at these words in Times New Roman (serif) and then Arial (sans-serif):
Word | Word
Look especially at the W and the D — you can see little finishing strokes. Serif fonts are more suitable for usage in books and newspapers, while sans-serif fonts are easier to read off computer monitors.
HSL цвета
К еще одному методу задания цвета относится HSL. HSL это аббревиатура, которая объединяет в себе первые буквы трех признаков:
- Hue — тон.
- Saturation — насыщенность.
- Lightness — осветленность.
При этом используется следующий синтаксис:
hsl(от 0° до 360°, от до 100%, от 0% до 100%), где:
Первое значение – это тон, который указывается в градусах от 0° до 360°. Градусы соответствуют цвету на круге оттенков, изображенном ниже:
Красный цвет соответствует значениям — 0° и 360°, желтый — 60°, зеленый — 120°, голубой — 180°, синий — 240°, фиолетовый — 300° и т. д.
Второе значение (насыщенность) — определяет, насколько чистым является цвет и указывается в процентах от 0% до 100%, где 0% — полное отсутствие насыщенности (тусклый серый), 100% — чистый и яркий цвет.
Третье значение (осветленность) — указывается в процентах от 0% (полностью черный) до 100% (полностью белый), среднее значение 50% даёт чистый цвет.
Например:
<p style = color: hsl(0,100%,50%)">Я абзац красного цвета</p> <!-- задаем цвет текста значением hsl -->
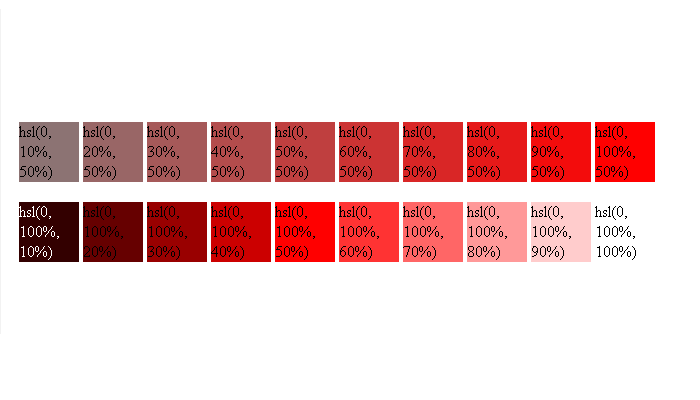
Ниже приведено изображение, где для каждого блока задано свое значение hsl:
 Рис. 16б Пример использования значений hsl
Рис. 16б Пример использования значений hsl
Краткая инструкция по миграции Windows на твердотельный диск
- Чистим системный раздел от мусора и информации, которая не относится к крайне необходимой.
- Создаем резервную копию имеющейся ОС при необходимости.
Это делается не из-за, что сама процедура миграции опасна (вероятность потерять какую-либо информацию немногим больше нуля), а так, на всякий случай.
Они, поверьте, бывают разными, и перестраховаться лишний раз при возможности все-таки следует.
Воспользуйтесь, к примеру, программой True Image редакции Home от Acronis. Она всё сделает в несколько кликов (подробная инструкция для новичков приведена разделом ниже).
Теперь рассмотрим все этапы инструкции более подробно.
Цветовые модели CMYK и RGB в компьютерной графике
Прежде чем мы перейдем непосредственно к описанию цветовых моделей компьютерной графики, давайте немного обсудим основные понятия ЦВЕТА. А на видео вы сможете посмотреть где найти и как поменять цветовую модель в фотошопе.
Как мы воспринимаем цвет?
Прежде чем мы перейдем к цветовым палитрам CMYK и RGB, давайте разберемся с тем, как мы воспринимаем цвет. Мы можем видеть предметы только потому, что они излучают или отражают электромагнитное излучение, то есть СВЕТ.
В зависимости от длины волны СВЕТА мы видим тот или иной ЦВЕТ.
Длина волны измеряется в нанометрах.
Каким длинам волн соответствуют 7 цветов радуги?
СВЕТ можно разделить на 2 категории:
- Излучаемый свет– это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора.
- Отраженный свет– это свет, “отскочивший” от поверхности объекта. Когда мы смотрим на какой-либо предмет, не являющийся источником света, мы видим именно отраженный цвет.
Монитор излучает свет, поэтому такой способ получения цвета называют системой аддитивных цветов. Бумага – отражает свет, поэтому полученный таким образов цвет можно описать при помощи системы субтрактивных цветов.
Цветовая модель RGB
Это субтрактивная цветовая модель, которая использует в своем составе три основных цвета:
Красный (Red)
Зеленый (Green)
Синий (Blue)
Её название происходит от первых букв английских названий цветов. Смешивая эти цвета, мы можем получить практически любой оттенок.
RGB используют мониторы, телефоны, и даже фотоаппараты, поэтому для компьютерной графики, предназначенной для использования на вышеперечисленных устройствах, нужно использовать именно цветовой режим RGB.
Как смешиваются основные цвета RGB
Cиний + красный = пурпурный
Зелёный+ красный= жёлтый
Зелёный + синий = циановый
При смешении всех трёх цветовых компонентов мы получаем белый цвет.
Основные цвета палитры RGB
Основные цвета в RGB это: Красный, Синий, Зеленый
Дополнительные цвета палитры RGB
Дополнительные цвета получаются при смешивании двух соседних основных цветов.
К ним относятся: Пурпурный, Голубой, Желтый
Противоположные цвета палитры RGB
При смешивании противоположных цветов получается белый цвет, т.к. составляющими противоположного цвета являются два недостающих цвета (например, Красный + Голубой (синий + зеленый)).
Смешивание 2-х противоположных цветов, это по сути то же самое, что смешивание 3-х основных. В обоих случаях получится белый
Это важно знать каждому, кто всерьез занимается цветовой коррекции
Цветовая модель CMYK
Голубой (cyan)
Пурпурный (magenta)
Желтый (yellow)
Черный (Keycolor)
Cубтрактивная схема формирования цвета, используемая прежде всего в полиграфии. Эта система, в отличие от RGB, используется для печати, поэтому если вы приносите макет в полиграфию, вас, как правило просят предоставлять его именно с использованием цветового режима CMYK.
Как смешиваются цвета CMYK
Голубой + пурпурный = синий цвет, пурпурный + желтый = ярко-красный, желтый + голубой = зеленый.
Голубой, пурпурный и желтый образуют грязно-коричневый цвет. Черный делает любой цвет более темным, отсутствие красителя дает белый.
Основные цвета CMYK
Cyan – Голубой, Magenta – Пурпурный, Yellow – Желтый;
Дополнительные цвета CMYK
Дополнительные цвета получаются при смешивании двух соседних основных цветов. Так же в цветовой модели CMYK к дополнительным относится черный цвет (Keycolor).
Противоположные цвета CMYK
Голубой – Красный, Желтый – Синий, Пурпурный – Зеленый.
Если мы смешаем все дополнительные или основные цвета, то получим темно-коричневый цвет, близкий к черному.
Напоминаю, для Вашего удобства я записала в видео формате (вверху статьи)где найти и как поменять цветовую модель в фотошопе
Изучайте цветовые модели CMYK и RGB, а так же компьютерную графику вместе с нами, спасибо за внимание и до новых встреч!. Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Формальная композиция
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
Инструмент для определения значений цветов онлайн
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.
Кликните по области палитры чтобы определить значение цвета
- RGB:
- HSV:
- HEX:
Здесь вы можете двигать мышкой указатель и получать значения цветов в формате RGB и HEX (в шестнадцатеричном коде)
Данный инструмент по подбору цвета сайта довольно полезен, поэтому не забудьте добавить эту статью в закладки.
Надеюсь, что данная статья была для вас полезной. Подбирайте цвета и разукрашивайте ваши сайты на свой вкус. Только не перестарайтесь 🙂
Хорошего вам настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь
Изменение цвета с использованием CSS
Использование таблицы стилей также позволяет решить, как изменить цвет текста в HTML. CSS полностью поддерживается всеми современными версиями HTML, а также позволяет изменять стиль сразу нескольких элементов страницы.
«>
Чтобы понять, как изменить цвет текста в HTML с помощью CSS, не обязательно разбираться в формальном языке определения внешнего вида. Для определения атрибутов некоторого элемента, необходимо создать CSS-описание, которое записывается внутру тега <head>, и определяется тегом <style>. В этом разделе необходимо указать либо название класса, либо тип элемента, после чего перечислить атрибуты текста, которые необходимо изменить, как в примерах выше.
Так, чтобы сделать текст всех заголовков желтого цвета, необходимо написать следующие строки кода:
<style>
h1 { color: #FFFF00; }
</style>
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег style=»background:имя цвета»>…</тег> — указание цвета фона по имени.
<тег style=»background:#HEX-код»>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
| Как изменить шрифт? | ← → | Выравнивание содержимого |