10 простых эффектов при наведении без плагинов
Содержание:
- Скрытые листы
- Пример 3
- About Hover.css
- More
- Примечания
- Как написать текст по кругу
- Transition on Hover
- How To Use
- Как написать изогнутый текст в Microsoft Word
- Продажа Great Wall Hover H5 в России
- Запчасти и шины на Great Wall Hover H5
- Сводные данные по Great Wall Hover H5
- Отношения между тегами Html кода — дерево документа
- HTML:
- Псевдоклассы, имеющие отношение к дереву документа
- “Не может же быть, чтобы эту проблему не пытались как-то решить…”
- Разметка HTML
- Buttons
- Инструкция по монтажу
- Заключение
Скрытые листы
Пример 3
В третьем примере мы будем использовать трансформации translate и rotate для вывода наших элементов описания:
.view-third img {
transition: all 0.2s ease-in;
}
.view-third .mask {
background-color: rgba(0,0,0,0.6);
opacity: 0;
transform: translate(460px, -100px) rotate(180deg);
transition: all 0.2s 0.4s ease-in-out;
}
.view-third h2{
transform: translateY(-100px);
transition: all 0.2s ease-in-out;
}
.view-third p {
transform: translateX(300px) rotate(90deg);
transition: all 0.2s ease-in-out;
}
.view-third a.info {
transform: translateY(-200px);
transition: all 0.2s ease-in-out;
}
Достаточно простые инструкции для получения эффекта.
.view-third:hover .mask {
opacity:1;
transition-delay: 0s;
transform: translate(0px, 0px);
}
.view-third:hover h2 {
transform: translateY(0px);
transition-delay: 0.5s;
}
.view-third:hover p {
transform: translateX(0px) rotate(0deg);
transition-delay: 0.4s;
}
.view-third:hover a.info {
transform: translateY(0px);
transition-delay: 0.3s;
}
About Hover.css
All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours.
Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don’t support these features may need some extra attention to be certain a fallback hover effect is still in place.
Licenses
Hover.css is made available under a free personal/open source or paid commercial licenses depending on your requirements. To compare licenses please visit the Ian Lunn Design Limited Store and purchase a commercial license.
Personal/Open Source
For personal/open source use, Hover.css is made available under a MIT license:
- Use in unlimited personal applications
- Your application can’t be sold
- Your modifications remain open-source
- Free updates
Commercial
For commercial use, Hover.css is made available under Commercial, Extended Commercial, and OEM Commercial licenses.
Commercial License
- Use in 1 application
- Sell your application once only (e.g. a website sold to a client)
- Your code is kept proprietary, to yourself
- Free updates to the major version
Purchase | Read full license
Extended Commercial License
- Use in unlimited applications
- Sell your applications an unlimited number of times (e.g. a website template sold on a theme store)*
- Your code is kept proprietary, to yourself
- Free updates to the major version
*With the exception of applications that allow end users to produce separate applications. See the OEM Commercial License.
Purchase | Read full license
For 1 Project
$14
Hover.css Extended Commercial License
For Unlimited Projects
$18
OEM Commercial License
Should your application enable end users to produce separate applications that incorporate Ian Lunn Design Limited’s software, for example, a development toolkit, library, or application builder, you must obtain an OEM Commercial License. Please contact us for more information about the OEM Commercial License.
MIT License (Pre v2.2.0 / 24th March 2017)
Hover.css was previously made available under a MIT License for both commercial and non-commercial use. Anyone that obtained a MIT license for commercial use before v2.2.0 (24th March 2017) may continue to use Hover.css versions prior to v2.2.0 under that same license.
If you’d like to upgrade to v2.2.0 or above, or would like to simply show your support for Hover.css (we’d much appreciate it!), please purchase an up-to-date commercial license. Commercial License.
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Примечания
- День (сутки) — статья из Большой советской энциклопедии.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись» , или «WordArt» .
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты» .
Из выпавшего меню выберите «Преобразовать» , затем в блоке «Траектория движения» выберите «Круг» .
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Transition on Hover
How To Use
Hover.css can be used in a number of ways; either copy and paste the effect you’d like to use in your own stylesheet or reference the stylesheet. Then just add the class name of the effect to the element you’d like it applied to.
A. Copy and Paste an Effect
If you plan on only using one or several effects, it’s better practice to copy and paste an effect into your own stylesheet, so a user doesn’t have to download in its entirety.
Assuming you want to use the Grow effect:
-
Download Hover.css
-
In , find the Grow CSS (each effect is named using a comment above it):
/* Grow */ .hvr-grow { display: inline-block; vertical-align: middle; transform: translateZ(); box-shadow: 1px rgba(, , , ); backface-visibility: hidden; -moz-osx-font-smoothing: grayscale; transition-duration: 0.3s; transition-property: transform; } .hvr-grow:hover, .hvr-grow:focus, .hvr-grow:active { transform: scale(1.1); } -
Copy this effect and then paste it into your own stylesheet.
-
In the HTML file which you’d like the effect to appear, add the class of to your chosen element.
Example element before applying Hover.css effect:
<a href="#">Add to Basket</a>
Example element after applying Hover.css effect:
<a href="#" class="hvr-grow">Add to Basket</a>
Note: As of all Hover.css class names are prefixed with to prevent conflicts with other libraries/stylesheets. If using Sass/LESS, this can easily be changed using the / variable in or .
B. Reference Hover.css
If you plan on using many Hover.css effects, you may like to reference the entire Hover.css stylesheet.
- Download
- Add to your websites files, in a directory named for example
- Reference in of the HTML page you’d like to add Hover.css effects to:
<head> <link href="css/hover-min.css" rel="stylesheet"> </head>
Alternatively you can add a reference into an existing stylesheet like so (this may be useful to WordPress users who are unable to edit HTML):
@import url("hover-min.css");
- Assuming you want to use the Grow effect, in the HTML file you’d like to use this effect, add the class of to your chosen element.
Example element before applying Hover.css effect:
<a href="#" class="button">Add to Basket</a>
Example element after applying Hover.css effect:
<a href="#" class="button hvr-grow">Add to Basket</a>
A Note on the Property
To make an element «transformable», Hover.css gives the following to all elements it is applied to:
display: inline-block; vertical-align: middle;
Should you wish to override this behavior, either remove the above CSS from Hover.css or change the property for the element. Be sure to declare the override after the Hover.css declarations so the CSS cascade will take effect. Alternatively, if you are using the Sass/LESS version of Hover.css, you can remove/comment out the mixin found in or .
Using Icon Effects
To add a Hover.css icon, place the icon HTML inside the element that a Hover.css effect is applied to. For example:
In the above code, we have given a link element a class of which will make an icon move forward when the link is hovered over. The icon itself is given a class of to let Hover.css know that this is the icon we want to animate. In this example, our icon is from FontAwesome, which we’ve loaded into the of our web page as per FontAwesome’s instructions, like so:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet" media="all">
Note: As of Hover.css v2.3.0 you can use any method you like for adding icons (previously, only FontAwesome was supported out-of-the-box.) For example, you could use another icon library or instead, use an image like so:
Here, the image will act as the icon because it has the class applied to it, and when hovered over, the icon will spin as defined by the class on the parent element.
Position of the icon is entirely in your control. You could place it before the text, like so:
Or use custom CSS to position the icon as you see fit.
Как написать изогнутый текст в Microsoft Word
Если вам нужно написать изогнутый по дуге текст, текст обтекающий какой-либо элемент или идущий по окружности, извивающийся текст, то в Word для вас есть специальный инструмент, который позволяет размещать буквы «волнами». Вы с лёгкостью можете напечатать любой текст полукругом используя показанный здесь способ.
На главной Ленте Word кликните «Вставка».
Там найдите и кликните «WordArt» (располагается ближе к правому краю).
Выберите какой хотите стиль для WordArt. Там вы найдёте от вполне обычно выглядящего текста до подсвеченного неоном, текста с отражением, объёмного текста и разного другого супер модного.
Напишите ваш текст в только что выбранной области WordArt.
Когда ваша область WordArt активна, вы будете видеть на главной Ленте Word меню «Формат» – перейдите в него.
Там выберите кнопку «Текстовые эффекты».
В выпадающем меню выберите «Преобразовать».
Обратите внимание на раздел «Траектория движения». Вы можете выбрать выпуклый или вогнутый текст, а также текст идущий по кругу
Нажмите кнопку с эффектом, который вы выбрали и ваш текст автоматически бриобретёт желаемую форму.
Если вы хотите поиграть с углом изогнутости, то двигайте жёлтую точку (ручку).
На степень изогнутости влияет длина текста, размер области, в которой он находится, относительная длина и ширина этой области. Используя ручку для поворота, вы можете повернуть текст под любым углом, либо перевернуть его вверх ногами. Поиграйтесь с ручками (точками) двигая их в разные направления, чтобы получить именно тот вид изогнутости, которая вам нравится, особенно если вам нужно чтобы текст гармонично смотрелся с другими объектами.
Если вы хотите чтобы текст вернулся в исходный нормальный вид, без волн, то вновь вернитесь в «Текстовые эффекты» и выберите «Преобразовать» → «Без преобразований».
Этого достаточно, чтобы ваш текст принял обычный вид!
Источник статьи: http://zawindows.ru/%D0%BA%D0%B0%D0%BA-%D0%BD%D0%B0%D0%BF%D0%B8%D1%81%D0%B0%D1%82%D1%8C-%D0%B8%D0%B7%D0%BE%D0%B3%D0%BD%D1%83%D1%82%D1%8B%D0%B9-%D1%82%D0%B5%D0%BA%D1%81%D1%82-%D0%B2-microsoft-word/
Продажа Great Wall Hover H5 в России
Объявления о продаже новых и б/у авто
Санкт-Петербург
Hover H5 2013
530 000 q
Санкт-Петербург
Hover H5 2013
445 000 q
Санкт-Петербург
Hover H5 2013
575 000 q
Санкт-Петербург
Hover H5 2013
489 000 q
Санкт-Петербург
Hover H5 2013
514 000 q
Санкт-Петербург
Hover H5 2013
514 000 q
Санкт-Петербург
Hover H5 2013
612 000 q
Санкт-Петербург
Hover H5 2013
612 000 q
Санкт-Петербург
Hover H5 2012
499 999 q
Санкт-Петербург
Hover H5 2012
479 000 q
Санкт-Петербург
Hover H5 2012
497 000 q
Тверь
Hover H5 2011
449 000 q
Тверь
Hover H5 2013
430 000 q
Тверь
Hover H5 2014
675 000 q
Клин
Hover H5 2012
440 000 q
Кимры
Hover H5 2013
599 990 q
Москва
Hover H5 2012
446 000 q
Москва
Hover H5 2012
499 000 q
Москва
Hover H5 2014
599 000 q
Москва
Hover H5 2013
469 000 q
Запчасти и шины на Great Wall Hover H5
Двигатель на Great Wall Hover
АКПП Грейд Вол Ховер н5, 2.0L диз. A5SR1. Кредит.
Цена 55 000 р.
Двигатель Great Wall Hover H5 2л. дизель (2011-2016г. )
Цена 100 000 р.
Контрактный двигатель Great Wall Hover H5 2010-, 2 л, дизель (GW4D20)
Цена 117 000 р.
МКПП контрактная Great Wall Hover H5 2.0TD
Двигатель Great Wall Hover H5 2.4 4G69S4N 2010-2016 г. в.
Цена 75 000 р.
Статьи о Great Wall Hover H5
Статьи об автомобилях Great Wall Hover H5 — тест-драйвы, обзоры, опыт эксплуатации, тюнинг.
Снова на Восток!;
Как обычно, это путешествие планировалось мной заранее, прорабатывался маршрут, продумывались детали, готовился автомобиль, искалась команда. Жена составляла меню и рассчитывала расход продуктов на все путешествие.
Летнее путешествие с Ховер Н5 №2. Новосибирск — Сахалин;
Обобщая опыт проезда по дорогам от границы с Финляндией до Тихого океана, беру смелость утверждать, что лучшая дорога по качеству покрытия, инфраструктуре, ухоженности и минимуму ремонтных участков — это трасса «Байкал» …
Бестселлеры рынка: Great Wall Hover H5/H3;
Буйное развитие с 90-х годов популяции кроссоверов стало вытеснять из привычного лексикона такие слова, как джип и внедорожник в их простом, универсальном понимании. Но и до окончательного исчезновения полноприводной…
Новости о Great Wall Hover H5
Огромный завод на Ставрополье, производивший Ховеры, признали банкротом;
Арбитражный суд признал банкротом расположенный в Михайловске Ставропольского края автозавод «Ставрополь-Авто». Решение вынесено еще 27 июля, сейчас идет прием требований от кредиторов, следует из выгрузки на сайте…
Great Wall начал отгружать преемника Hover в сбытовую сеть (ФОТО);
Great Wall Motors начал отгружать в сбытовую сеть в родном для себя Китае новый внедорожник Haval DaGou, который является идейным преемником легендарного рамного Great Wall Hover/Haval H5. В китайском сегменте интернета…
Преемника Ховера представили «вживую»;
На открывшемся в Чэнду (Китай) международном автосалоне Great Wall Motor впервые публично показала преемника своего легендарного GW Hover / Haval H5 — нового Haval B06. Кстати, объявлено рыночное наименование модели…
Клапан ЕГР на Hover H5 дизель
Автомобильный каталог: технические характеристики, комплектации, спецификации, цены, фото.
Сводные данные по Great Wall Hover H5
Объем двигателя Great Wall Hover H5
Крутящий момент Great Wall Hover H5
Отношения между тегами Html кода — дерево документа
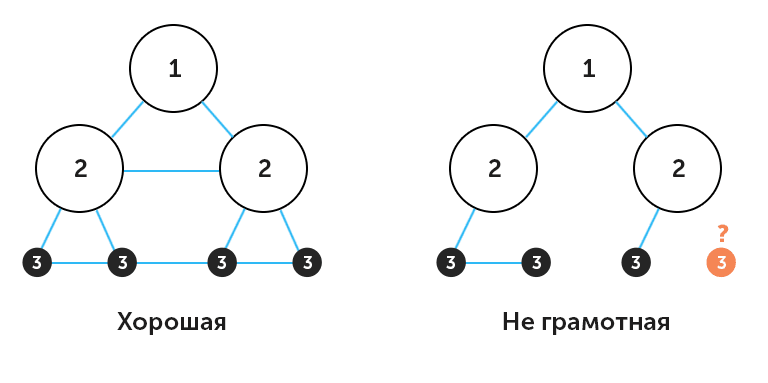
Давайте начнем с псевдоклассов. Тут, правда, сначала нужно будет сделать отступление. Любой браузер, получая документ с любым языком разметки, тут же начинает его разбирать. Модуль, отвечающий в браузере за это дело, обычно называют парсер — он разбирает код, исправляет ошибки и формирует так называемое дерево.
Результат работы парсера любого браузера можно увидеть с помощью некоторых плагинов или расширений для этих обозревателей. Например, все тот же незаменимый плагин для Firefox под названием Firebug показывает это самое дерево документа:
Узлы этого дерева помечены плюсиками, нажав на которые можно будет увидеть вложенные элементы языка разметки Html. Построение этого дерева и есть результат работы парсера браузера. Давайте теперь посмотрим на принципы отношения между собой отдельных узлов.
Таких взаимоотношений может быть всего три вида (очень похоже на построение генеалогического дерева — отношение между родственниками):
- Предки и потомки. Например, для тега, показанного на приведенном выше примере, все остальные элементы являются потомками. Для них же всех он является прародителем — предком. Т.е. все, что находится внутри — это потомки. А предками будут являться все элементы, внутри которых данный элемент лежит.
- Родитель и ребенок — в цепочке предки-потомки всегда есть два ближайших звена, которые будут отвечать понятиям родитель и ребенок. Т.е. у любого Html элемента есть один родитель (ближайший предок) и в то же время у него могут быть или не быть один или же несколько детей.
- Сестринские (братские) отношения — к ним относятся элементы, у которых один общий родитель.
Само по себе название «псевдоклассы» обозначает то, что специально в коде ни у каких элементов (тегов) такие классы (значения для атрибута Class) никто не прописывал, но у этих самых элементов периодически могут возникать определенные динамические состояния, для которых и были придуманы селекторы псевдоклассов.
HTML:
<div class=»hover3d»>
<ul>
<li>
<div class=»data»>
<a href=»#link»>
<img src=»/photo-1.jpg»/>
</a>
<div class=»info»>
<h3>Название фотографии</h3>
<p>Описание фотографии.</p>
</div>
</div>
</li>
<!— … —>
<li>
<div class=»data»>
<a href=»#link»>
<img src=»/photo-12.jpg»/>
</a>
<div class=»info»>
<h3>Название фотографии</h3>
<p>Описание фотографии.</p>
</div>
</div>
</li>
</ul>
</div>
|
1 |
<div class=»hover3d»> <ul> <li> <div class=»data»> <a href=»#link»> <img src=»/photo-1.jpg»/> </a> <div class=»info»> <h3>Название фотографии</h3> <p>Описание фотографии.</p> </div> </div> </li> <!— … —> <li> <div class=»data»> <a href=»#link»> <img src=»/photo-12.jpg»/> </a> <div class=»info»> <h3>Название фотографии</h3> <p>Описание фотографии.</p> </div> </div> </li> </ul> </div> |
Псевдоклассы, имеющие отношение к дереву документа
К этой группе относятся псевдоклассы, которые определяют положение элемента
в дереве документа и применяют к нему стиль в зависимости от его статуса.
:first-child
Применяется к первому дочернему элементу селектора, который расположен в дереве
элементов документа. Чтобы стало понятно, о чем речь, разберём небольшой код
(пример 15.4).
Пример 15.4. Использование псевдокласса :first-child
HTML5CSS 2.1IECrOpSaFx
Результат примера показан ниже (рис. 15.4).
Рис. 15.4. Использование псевдокласса :first-child
В данном примере псевдокласс :first-child добавляется
к селектору B и устанавливает для него красный цвет
текста. Хотя контейнер <b> встречается в первом
абзаце три раза, красным цветом будет выделено лишь первое упоминание, т. е.
текст «Lorem ipsum». В остальных случаях содержимое контейнера <b> отображается чёрным цветом. Со следующим абзацем всё начинается снова, поскольку
родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена
красным цветом.
Браузер Internet Explorer поддерживает псевдокласс :first-child начиная с версии 7.0.
Псевдокласс :first-child удобнее всего использовать
в тех случаях, когда требуется задать разный стиль для первого и остальных однотипных
элементов. Например, в некоторых случаях красную строку для первого абзаца
текста не устанавливают, а для остальных абзацев добавляют отступ первой строки.
С этой целью применяют свойство text-indent с нужным
значением отступа. Но чтобы изменить стиль первого абзаца и убрать для него
отступ потребуется воспользоваться псевдоклассом :first-child (пример 15.5).
Пример 15.5. Отступы для абзаца
HTML5CSS 2.1IECrOpSaFx
Результат примера показан ниже (рис. 15.5).
Рис. 15.5. Изменение стиля первого абзаца
В данном примере первый абзац текста не содержит отступа первой строки, а для
остальных он установлен.
“Не может же быть, чтобы эту проблему не пытались как-то решить…”
Да, определенные решения выдвигались. Лучшим из них было использование JavaScript для определения наличия сенсорного экрана и последующее применение класса к . После чего, добавляя к какому-либо элементу псевдокласс :hover, будет происходить явное обращение к этому классу.
body.nontouch nav a:hover { background: yellow;}
Однако подобное решение имеет несколько недостатков:
- Разработчик может создать JS-сценарий обнаружения, который работает сегодня, но что с ним будет через пару месяцев, когда появится какая-то новая технология? Ноутбуки с сенсорными экранами? Съемные сенсорные экраны? Apple Pencil? Никто не хотел бы беспокоиться об этом во время разработки.
- Использование основанного на компонентах JS-фреймворка с инкапсулированными стилями неудобно. Так как каждый раз, когда активируется :hover, стили этого элемента должны ссылаться на этот глобальный класс.
- Это решение может работать по-разному на разных устройствах. Возможно, что для специальных устройств придется придумывать специальное решение. Однако должен быть стандартизированный способ, работающий на всех устройствах.
Разметка HTML
Структура разметки весьма проста и интуитивна. Создаем контейнер, который будет содержать изображение и всю остальную информацию.
Внутри элемента view содержится элемент с классом mask, который реализует наш эффект с использованием CSS3. В элементе с классом mask содержится заголовок, описание и ссылка (Для некоторых примеров элемент с классом mask используется отдельно, а содержание помещается в контейнер с классом content).
<div class="view">
<img src="image.gif" />
<div class="mask">
<h2>Заголовок</h2>
<p>Текст сообщения</p>
<a href="#" class="info">Кнопка</a>
</div>
</div>
Buttons
Инструкция по монтажу
Монтаж схемы осуществляется трехжильным кабелем (даже при отсутствии заземления). Если возможно, лучше выбрать переключатель, на корпусе которого нарисована схема подключения.
Перед началом подключения устройство нужно разобрать – снять клавиши и подложку, прикрученную винтами или установленную на защелках. Остается корпус и внутренняя часть с контактами
Важно правильно определить тот, к которому нужно подсоединить фазу из распределительной коробки
Чтобы определить назначение контактов, следует рассмотреть маркировку. Главный контакт для фазного провода обозначается буквой L (он не всегда расположен в центре или отдельно с одного бока).
При отсутствии маркировки нужна отвертка-тестер на батарейках. В контакт, который (предположительно) является фазным, необходимо вставить винтик или гвоздик и охватить его пальцами. К остальным контактам по очереди следует прикоснуться отверткой. При переводе клавиш в положение «включено» отвертка светится (если контакт определен верно).
К двухклавишному выключателю подводится фаза из распределительной коробки. Жила зачищается, устанавливается между пластинами контакта, винт закручивается. Две другие жилы тоже зачищаются и так же присоединяются к отводящим контактам. Далее корпус вставляется в коробку и прикручивается винтами, устанавливаются клавиши.
Нулевой провод (N, цвет синий) в двухклавишный выключатель не заводится, он сразу присоединяется к нулевым проводам светильников в распределительной коробке.
Если корпус накладной, после разборки переключателя он прикладывается к стене по уровню, чтобы отметить местоположение крепежных отверстий. Потом сверлятся отверстия, корпус крепится к стене дюбель-гвоздями. Схема подключения проводов не меняется.