Цветовые модели cmyk, rgb, lab, hsb
Содержание:
- HSV (HSB) и HSL
- Аддитивный синтез цвета[править]
- Цветовая модель Lab
- Емайл рассылка
- HSB
- История теории и использования цветовой модели RGB
- CMYK
- Скидки на Алиэкспресс
- Бизнес и финансы
- Чёрный цвет не противоположен белому
- Через настройки
- Цветовые модели CMYK и RGB в компьютерной графике
- Модель Lab
- Замена картриджей и прочистка дюз
- Пропорции изображения
- Добро пожаловать в радугу RGB освещения
- Дополнительные сведения
- Теория Цвета
- Музей цветовых моделей
HSV (HSB) и HSL
Эти две цветовые модели я объединил, т.к. они схожи по своему принципу.
Трехмерная реализация HSL (слева) и HSV (справа) моделей представлена в виде цилиндра ниже, но на практике в ПО (программном обеспечении) не используется, ибо.. ибо трехмерная 🙂
HSV (или HSB) означает Hue, Saturation, Value (еще может именоваться Brightness), где:
- Hue — цветовой тон, т.е. оттенок цвета.
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
- Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)
HSL — Hue, Saturation, Lightness
- Hue — Вы уже знаете
- Saturation — аналогично
- Lightness — это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).
Более распространенная модель — HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB. Например в Paint.NET:
Здесь RGB-модель обведена красным и значения оттенков задаются числами от 0 до 255, либо сразу можно указать цвет в шестнадцатеричном виде. А синим обведена HSV модель (визуальная часть в левом прямоугольнике, числовая — в правом). Также часто можно указать непрозрачность (так называемый альфа-канал).
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий, не прибегая к куче различных фильтров или отдельных настроек.
Например во всеми любимом (или проклинаемом) фотошопе присутствуют обе модели, только одна из них находится в редакторе выбора цвета, а другая — в окне настроек Hue/Saturation
Здесь красным показа RGB-модель, синим — HSB, зеленым — CMYK и голубым Lab (о ней чуть позже), что видно на картинке 🙂
А HSL-модель находится в таком вот окошке:
Недостаток HSB-модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость. У HSL аналогичные проблемы 🙂
Таких недостатков хотели избежать, поэтому одна небезызвестная компания CIE (Международная комиссия по освещению — Commission Internationale de l’Eclairage) придумала новую модель, призванную не зависеть от аппаратной части. И назвали её Lab (нет, это не сокращение от Laboratory).
Аддитивный синтез цвета[править]
- Основная статья: Аддитивный синтез цвета
Рисунок Аддитивного синтеза цвета RGB
Чтобы сформировать цвет с помощью RGB модели, три цветных световых луча: красный, зеленый и синий (основные цвета) должны быть сведены в одной точке экрана (например эмиссией от черного экрана, или отражением от белого экрана). Каждый из трех лучей называют компонентом полученного цвета, и каждый из них может иметь произвольную интенсивность, от полностью отсутствующей до полностью входящей в смеси.
В модели цвета RGB, три цветовых луча сведённых вместе, создают ощущение того или иного заключительного цвета.,
Нулевая интенсивность для каждого компонента даёт самый темный цвет (чёрный цвет), а полная интенсивность каждого дает ощущение белого цвета; естественность этого белого зависит от первичных источников света и если они должным образом уравновешены, то в результате получим — нейтральный чисто-белый цвет. При различной интенсивности составляющих компонентов, в результате возможно получить оттенки серого цвета, более темные или более светлые. Если интенсивность компонентов разная, то в результате получим оттенки различных цветов, более или менее насыщенных.
Вторичный цвет может быть сформирован суммой двух первичных цветов равной интенсивности, например: циан — зелёный+синий, фуксин — красный+голубой, и желтый — красный+зелёный. Каждый вторичный цвет — дополнение одного первичного цвета; при смешивании первичного цвета и его дополнительного вторичного цвета результатом будет ощущение — белого цвета (голубой и красный цвета, фуксин и зеленый, желтый и синий).
Сама модель цвета RGB не определяет то, что называется красным, зеленым, и синим в колориметрии, таким образом результаты смешивания цветов не определены как абсолютные, но они относительные по отношению к первичным цветам.
Цветовая модель Lab
Если с предыдущими цветовыми моделями сложностей обычно не возникает, то с моделью Lab ситуация совершенно иная. Понять взаимодействие цветовых каналов в ней немного сложнее. Дело в том, что в пространстве Lab цвет отделен от контраста. В одном канале L (яркость) содержится информация о деталях изображения и яркостном контрасте. Это практически черно-белая версия изображения. Канал а охватывает палитру от пурпурного цвета (127) до зеленого (-128). Канал b охватывает палитру от желтого цвета (127) до синего (-128). Нулевые значения a и b соответствуют нейтральным тонам, то есть всем оттенкам серого.
Lab называют также аппаратно-независимой моделью. Фактически, вся работа программы фотошоп основана именно на алгоритмах этой цветовой модели (хотя большинство об этом и не подозревает). Цветовой охват Lab соответствует всем видимым нами цветам, поэтому почти половина из них не воспроизводится при печати, а пятая часть не воспроизводится монитором.
Освоить работу в Lab непросто, но владение даже несколькими приемами работы в этом пространстве позволяет выполнять такую коррекцию, которую либо невозможно произвести в других моделях, либо результат, полученный в Lab за несколько секунд, достигается с большими затратами усилий и времени.
В заключении хочу добавить, что какое бы цветовое пространство вы не выбрали для работы, это само по себе ничего не значит. Чтобы добиться хорошего результата, нужно четко знать принципы образования цветов каждой модели, и, разумеется, основы работы со всеми инструментами программы фотошоп.
Емайл рассылка
HSB
HSB — модель, которая в принципе является аналогом RGB, она основана на её цветах, но отличается системой координат.
Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Тон — это собственно цвет. Насыщенность — процент добавленной к цвету белой краски. Яркость — процент добавленной чёрной краски. Итак, HSB — трёхканальная цветовая модель. Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.е. фактически серой краски. Модель HSB не является строгой математической моделью. Описание цветов в ней не соответствует цветам, воспринимаемых глазом. Дело в том, что глаз воспринимает цвета, как имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В HSB все цвета основного спектра (канала тона) считаются обладающими 100%-й яркостью. На самом деле это не соответствует действительности.
Хотя модель HSB декларирована как аппаратно-независимая, на самом деле в её основе лежит RGB. В любом случае HSB конвертируется в RGB для отображения на мониторе и в CMYK для печати,а любая конвертация не обходится без потерь.
История теории и использования цветовой модели RGB
Цветовая модель RGB основана на теории Юнга-Гельмгольца в трехцветной цветового зрения , разработанная Томасом Юнгом и Герман фон Гельмгольц в начале к середине девятнадцатого века, и Джеймс Клерк Максвелл «s цветового треугольника , конкретизирующие эту теорию (около 1860 ).
Ранние цветные фотографии
Первая постоянная цветная фотография, сделанная Дж. Максвеллом в 1861 году с использованием трех фильтров, а именно красного, зеленого и фиолетово-синего.
Фотография Мухаммеда Алим-хана (1880–1944), эмира Бухары , сделанная в 1911 году Сергеем Прокудиным-Горским с использованием трех экспозиций с синим, зеленым и красным фильтрами.
Фотография
Первые эксперименты с RGB в ранней цветной фотографии были проведены в 1861 году самим Максвеллом и включали процесс объединения трех отдельных кадров с цветовой фильтрацией. Для воспроизведения цветной фотографии потребовались три одинаковых проекции на экране в темной комнате.
Аддитивная модель RGB и варианты, такие как оранжево-зеленый-фиолетовый, также использовались в цветных пластинах Autochrome Lumière и других технологиях экранных пластин, таких как цветной экран Joly и процесс Педжета в начале двадцатого века. Цветная фотография с использованием трех отдельных пластин использовалась другими пионерами, такими как россиянин Сергей Прокудин-Горский в период с 1909 по 1915 год. Такие методы использовались примерно до 1960 года с использованием дорогостоящего и чрезвычайно сложного процесса трехцветного карбюратора Autotype .
При использовании, воспроизведение отпечатков с фотографий с тремя пластинами выполнялось красителями или пигментами с использованием дополнительной модели CMY путем простого использования отрицательных пластин отфильтрованных дублей: обратный красный цвет дает голубую пластину и так далее.
Телевидение
До появления практического электронного телевидения еще в 1889 году в России были патенты на системы цветного сканирования с механическим сканированием . Цветной телевизор пионер Джон Логи Бэрд продемонстрировал первый в мире RGB передачи цвета в 1928 году, а также первый в мире цветной вещания в 1938 году в Лондоне . В его экспериментах сканирование и отображение производились механически путем вращения раскрашенных колес.
Columbia Broadcasting System (CBS) , началось экспериментальное RGB — полевой последовательной системы цветности в 1940 году Изображения были отсканированы электрически, но система все еще используется движущуюся часть: прозрачный RGB цветовое колесо вращается со скоростью 1200 оборотов в минуту выше синхронно с вертикальным сканированием. И камера, и электронно-лучевая трубка (ЭЛТ) были монохроматическими . Цвет обеспечивался цветовыми колесами в камере и ствольной коробке. Совсем недавно цветовые круги стали использоваться в проекционных ТВ-приемниках с чередованием полей на основе монохромного DLP-формирователя изображения Texas Instruments.
Современная технология теневой маски RGB для цветных ЭЛТ-дисплеев была запатентована Вернером Флехсигом в Германии в 1938 году.
Персональные компьютеры
Ранние персональные компьютеры конца 1970-х и начала 1980-х годов, такие как Apple и Commodore VIC-20 , использовали композитное видео, тогда как Commodore 64 и семейство Atari использовали производные S-Video . IBM представила 16-цветную схему (четыре бита — по одному биту для красного, зеленого, синего и интенсивности) с адаптером цветной графики (CGA) для своего первого компьютера IBM PC (1981), позже улучшенным с помощью адаптера расширенной графики (EGA). ) в 1984 году. Первым производителем полноцветной графической карты для ПК (TARGA) была компания Truevision в 1987 году, но только после появления видеографического массива (VGA) в 1987 году технология RGB стала популярной, в основном благодаря аналоговой сигналы в соединении между адаптером и монитором, что позволило получить очень широкий диапазон цветов RGB. На самом деле пришлось подождать еще несколько лет, потому что оригинальные карты VGA управлялись палитрой так же, как EGA, хотя и с большей свободой, чем VGA, но из-за того, что разъемы VGA были аналоговыми, более поздними вариантами VGA (изготовленными различными производителями под неофициальной название Super VGA) со временем добавил true-color. В 1992 году журналы активно рекламировали оборудование Super VGA с истинным цветом.
CMYK
Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать 🙂
А всё из-за того, что она используется исключительно для печати. Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая 🙂
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности
Таким образом, получится скорее не черный, а грязно-серый или грязно-коричневый.
Поэтому (и не только) ввели еще черный цвет, чтобы не пачкать бумагу, не тратиться на тонеры и вообще жить было проще 🙂
Очень наглядно иллюстрирует всю суть следующая анимация (открывается по клику, вес около 14 Mb):
Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 — пурпурной, 80 — желтой и 5 — черной, т.е. цвет хаки будет .
Трудности этой модели заключаются в том, что в суровых реалиях (или в реальных суровиях) цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
Скидки на Алиэкспресс
Бизнес и финансы
БанкиБогатство и благосостояниеКоррупция(Преступность)МаркетингМенеджментИнвестицииЦенные бумагиУправлениеОткрытые акционерные обществаПроектыДокументыЦенные бумаги — контрольЦенные бумаги — оценкиОблигацииДолгиВалютаНедвижимость(Аренда)ПрофессииРаботаТорговляУслугиФинансыСтрахованиеБюджетФинансовые услугиКредитыКомпанииГосударственные предприятияЭкономикаМакроэкономикаМикроэкономикаНалогиАудитМеталлургияНефтьСельское хозяйствоЭнергетикаАрхитектураИнтерьерПолы и перекрытияПроцесс строительстваСтроительные материалыТеплоизоляцияЭкстерьерОрганизация и управление производством
Чёрный цвет не противоположен белому
Вот как делается чёрный и белый цвет в HSB:
- Чёрный: снизьте яркость до 0%. Тон и насыщенность могут быть какие угодно.
- Белый: увеличьте яркость до 100%, а насыщенность снизьте до 0%. Тон также может быть каким угодно.
Это значит — удивительно даже — что (в цветовой модели HSB) чёрный не противоположен белому. Есть ещё один способ понять, как работает эта модель — подумать, что по сути значит добавить в цвет чёрного или белого.
Чтобы добавить в цвет белого, вам нужно сдвинуть его ближе к белому в палитре выбора цвета. Белый находится в левом верхнем углу и, добавив его, вы, само собой разумеется, уменьшите насыщенность (двигаемся влево) и увеличите яркость (двигаемся вверх).
Переходим от одного красного к более «выбеленному» красному
Добавление белого выглядит так:

А что с добавлением чёрного? Что ж, так как чёрный — это по сути весь низ на прямоугольнике цветовой палитры, то нам просто нужно уменьшить яркость. Насыщенность роли не играет.
Переходим от одного красного к более «чёрному» красному.
Эти две стрелки никак не исключают друг друга! Чёрный и белый в HSB не противопоставлены. В практическом плане, более тёмные оттенки, полученные путём добавления чёрного, тусклее, чем их более светлые вариации.

Более тёмные оттенки выглядят тускло
Вот вам хороший толчок. Попробуйте вместо добавления чёрного убрать белый. Другими словами, одновременно:
-
Увеличьте насыщенность
-
Снизьте яркость
Или вот, если диаграммы вам больше по душе:
Двигаемся от одного красного к менее выбеленному красному.
Это даст вам более богатые тёмные оттенки:

Более тёмные оттенки выглядят богаче
Убрать белый — то есть «обогатить» свои более тёмные оттенки — «правильный» путь к созданию более тёмных цветовых вариаций более чем в 95% случаев.
Дополнительно: В чём разница между HSL и HSB?
Те из вас, кто занимаются front-end разработкой, возможно, знают, что в CSS используется цветовая модель HSL (от англ. hue, saturation, lightness — тон, насыщенность, светлота). Вау. Что-то мне это смутно напоминает. HSB и HSL — это одна и та же модель? Если коротко, то нет. Но они очень похожи.Вы же теперь эксперты в HSB, поэтому долго объяснять не придётся: HSL — это абсолютно то же самое, что и HSB, с той лишь разницей, что чёрный и белый здесь противопоставлены друг другу. Итак, в HSL:
- Чтобы получился чёрный, снизьте светлоту до 0% (тон и насыщенность могут быть какие угодно)
- Чтобы получился белый, увеличьте светлоту до 100% (тон и насыщенность могут быть какие угодно)
Всё это хорошо и здорово, но только до тех пор пока вы не попытаетесь интуитивно описать, как перевести работу из одной системы в другую — тут-то всё и начинает идти наперекосяк.
- Настройка светлоты выше 50% — это то же самое, что и добавление белого (то есть соответствующий показатель насыщенности в HSB снижается, а яркости — увеличивается).
- Настройка светлоты ниже 50% — это то же самое, что и добавление чёрного (на насыщенность в HSB это не влияет, но показатель яркости в HSB снижается).
Итак, показатель светлоты в HSL — это странная смесь насыщенности и яркости в HSB, которая зависит от степени освещённости! Как бы то ни было, система, в которой чёрный и белые цвета противопоставлены друг другу, может показаться чуть логичнее, однако во всех современных программах для создания UI дизайна (Sketch, Figma и Adobe XD) используется HSB, а не HSL. И честно говоря, именно в этих программах мы выбираем и настраиваем цвета. Поэтому давайте не будем сильно загоняться: если вы хотите перенести значения цветов из дизайна в код, то просто используйте значения в формате hex, запутаться в них еще проще, чем в обеих моделях (зато их, по крайней мере, можно копировать-вставить)!

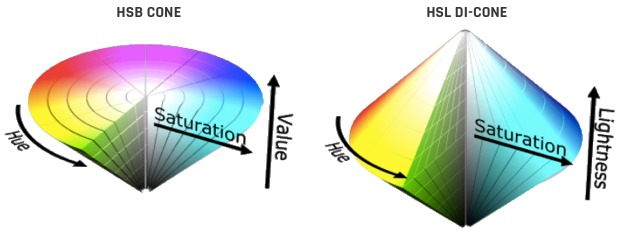
Конус HSB и двойнос конус HSLTон (hue), насыщенность (saturation), значение (value) и светлота (lightness)Благодарность SharkD за картинку в Wikipedia
Если вы хотите получше разобраться в цветовых моделях, то обращаться к этой диаграмме — рыть себе яму. Ведь её задача — точно показать те тонкости, в которых принципиально отличаются модели HSB и HSL. Однако выхватывание из ножен такого рода цветовых пространств — верный способ угодить в теорию вместо практики, поэтому предлагаю передать власть над диаграммой кому-нибудь другому.
Я написал эту статью с намерением сделать, наконец, достойный обзор на практическую сторону цветовой модели HSB в сети. Если у вас остались какие-нибудь вопросы по теме или вы вдруг нашли ресурс получше и можете поделиться ссылочкой, стучите. И помните, что вам в первом классе говорила училка: задавать вопросы не глупо, глупо их не задавать.
Через настройки
Возможности для переноса зависят от операционной системы и марки смартфона. Иногда возможность переносить стандартными средствами отсутствует. Чтобы проверить наличие надо зайти в Настройки, затем в Приложения. Если это доступно, то будет присутствовать кнопка «Перенести на SD». Если нет, то эта кнопка будет неактивна.
Разработчики в MIUI 9 и в дальнейших версиях убрали перенос посредством использования настроек. Считается, что одной из причин такого решения является существенное наращивание объёма системной памяти в последних моделях Xiaomi.
Цветовые модели CMYK и RGB в компьютерной графике
Прежде чем мы перейдем непосредственно к описанию цветовых моделей компьютерной графики, давайте немного обсудим основные понятия ЦВЕТА. А на видео вы сможете посмотреть где найти и как поменять цветовую модель в фотошопе.
Как мы воспринимаем цвет?
Прежде чем мы перейдем к цветовым палитрам CMYK и RGB, давайте разберемся с тем, как мы воспринимаем цвет. Мы можем видеть предметы только потому, что они излучают или отражают электромагнитное излучение, то есть СВЕТ.
В зависимости от длины волны СВЕТА мы видим тот или иной ЦВЕТ.
Длина волны измеряется в нанометрах.
Каким длинам волн соответствуют 7 цветов радуги?
СВЕТ можно разделить на 2 категории:
- Излучаемый свет– это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора.
- Отраженный свет– это свет, “отскочивший” от поверхности объекта. Когда мы смотрим на какой-либо предмет, не являющийся источником света, мы видим именно отраженный цвет.
Монитор излучает свет, поэтому такой способ получения цвета называют системой аддитивных цветов. Бумага – отражает свет, поэтому полученный таким образов цвет можно описать при помощи системы субтрактивных цветов.
Цветовая модель RGB
Это субтрактивная цветовая модель, которая использует в своем составе три основных цвета:
Красный (Red)
Зеленый (Green)
Синий (Blue)
Её название происходит от первых букв английских названий цветов. Смешивая эти цвета, мы можем получить практически любой оттенок.
RGB используют мониторы, телефоны, и даже фотоаппараты, поэтому для компьютерной графики, предназначенной для использования на вышеперечисленных устройствах, нужно использовать именно цветовой режим RGB.
Как смешиваются основные цвета RGB
Cиний + красный = пурпурный
Зелёный+ красный= жёлтый
Зелёный + синий = циановый
При смешении всех трёх цветовых компонентов мы получаем белый цвет.
Основные цвета палитры RGB
Основные цвета в RGB это: Красный, Синий, Зеленый
Дополнительные цвета палитры RGB
Дополнительные цвета получаются при смешивании двух соседних основных цветов.
К ним относятся: Пурпурный, Голубой, Желтый
Противоположные цвета палитры RGB
При смешивании противоположных цветов получается белый цвет, т.к. составляющими противоположного цвета являются два недостающих цвета (например, Красный + Голубой (синий + зеленый)).
Смешивание 2-х противоположных цветов, это по сути то же самое, что смешивание 3-х основных. В обоих случаях получится белый
Это важно знать каждому, кто всерьез занимается цветовой коррекции
Цветовая модель CMYK
Голубой (cyan)
Пурпурный (magenta)
Желтый (yellow)
Черный (Keycolor)
Cубтрактивная схема формирования цвета, используемая прежде всего в полиграфии. Эта система, в отличие от RGB, используется для печати, поэтому если вы приносите макет в полиграфию, вас, как правило просят предоставлять его именно с использованием цветового режима CMYK.
Как смешиваются цвета CMYK
Голубой + пурпурный = синий цвет, пурпурный + желтый = ярко-красный, желтый + голубой = зеленый.
Голубой, пурпурный и желтый образуют грязно-коричневый цвет. Черный делает любой цвет более темным, отсутствие красителя дает белый.
Основные цвета CMYK
Cyan – Голубой, Magenta – Пурпурный, Yellow – Желтый;
Дополнительные цвета CMYK
Дополнительные цвета получаются при смешивании двух соседних основных цветов. Так же в цветовой модели CMYK к дополнительным относится черный цвет (Keycolor).
Противоположные цвета CMYK
Голубой – Красный, Желтый – Синий, Пурпурный – Зеленый.
Если мы смешаем все дополнительные или основные цвета, то получим темно-коричневый цвет, близкий к черному.
Напоминаю, для Вашего удобства я записала в видео формате (вверху статьи)где найти и как поменять цветовую модель в фотошопе
Изучайте цветовые модели CMYK и RGB, а так же компьютерную графику вместе с нами, спасибо за внимание и до новых встреч!. Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Формальная композиция
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
Модель Lab
Модель Lab основана на следующих трех параметрах: L — яркость (Lightness) и два хроматических компонента — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого (рис. 8). Оба компонента меняются от –128 до 127, а параметр L — от 0 до 100. Нулевое значение цветовых компонентов при яркости 50 соответствует серому цвету. При значении яркости 100 получается белый цвет, при 0 — черный.

Рис. 8. Графическое представление модели Lab
Понятия яркости в моделях Lab и HSB нетождественны. Как и в RGB, смешение цветов из шкал a и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра L.

Рис. 9. Пример взаимосвязи цветов в моделях Lab и RGB
Откройте окно выбора цвета в программе Photoshop, в поле яркости L введите значение 50, для параметра a введите наименьшее значение –128, а параметр b обнулите. В результате вы получите синезеленый цвет (рис. 9). Теперь попробуйте увеличить значение параметра a на единицу
Обратите внимание: ни в одной модели числовые значения не изменились. Попробуйте, увеличивая значение данного параметра, добиться изменения в других моделях
Скорее всего, у вас получится это сделать при значении 121 (зеленая составляющая RGB уменьшится на 1). Это обстоятельство подтверждает факт того, что модель Lab имеет больший цветовой охват по сравнению с моделями RGB, HSB и CMYK.
В модели Lab яркость полностью отделена от изображения, поэтому в некоторых случаях эту модель удобно использовать для перекраски фрагментов и повышения насыщенности изображения, влияя только на цветовые составляющие a и b. Также возможна регулировка контраста, резкости и других тоновых характеристик изображения за счет изменения параметра яркости L. Примеры коррекции изображения в модели Lab приводились в КомпьюАрт № 3’2012.
Цветовой охват модели Lab шире, чем у RGB, поэтому каждое повторное преобразование из одной модели в другую практически безопасно. Более того, можно перевести изображение в режим Lab, выполнить коррекцию в нем, а затем безболезненно перевести результат обратно в модель RGB.
Модель Lab аппаратно независима, служит ядром системы управления цвета в графическом редакторе Photoshop и применяется в скрытом виде при каждом преобразовании цветовых моделей как промежуточная. Ее цветовой диапазон покрывает диапазоны RGB и CMYK.
Замена картриджей и прочистка дюз
Если струйный принтер некорректно передаёт цвет, существует вероятность, что заканчивается один из картриджей. Ресурс картриджа, который указывает производитель, относителен – всё зависит от заполнения цветом листа. Поэтому проверяйте картриджи и вовремя их меняйте, чтобы сохранить цвета в первозданном виде.
Помимо этого, если на печати появляются лишние полосы, струйному принтеру может потребоваться прочистка дюз – печатных элементов головки. Причин их засорения много: от простоя принтера до использования неоригинальных чернил.
Настоятельно рекомендуем обращаться за заменой картриджей и прочисткой дюз только к специалистам, которые не нарушат сложный механизм печатающего устройства. Самостоятельные манипуляции – мероприятие рискованное, и оно не даёт гарантий решения проблем цветопередачи.
Как видите, понимание процесса печати позволяет увидеть, каким образом можно отрегулировать цветопередачу. Воспользуйтесь этими рекомендациями – и вы получите именно те цвета, какие были задуманы изначально!
Пропорции изображения
Еще одним показателем разрешения является отношение ширины пиксела к его высоте (aspect ratio). Не все пикселы имеют форму квадрата.
В режимах 640×480, 800×600 и 1024×768 указанное отношение равно 1:1 (или 1) и пикселы квадратные, а в случае 320×200 оно составляет 1,21:1 (или 0,82) и пикселы вытянуты по вертикали.
В результате при переносе изображения, созданного в режиме 320×200, на экран с разрешением 640×480 оно будет выглядеть слегка сплющенным, так как пикселы станут на 20 % короче.
Растр — точечная структура графического изображения при печати.
Из за такого свойства различных методов печати, что в каждой точки листа можно нанести краску или не наносить для печати каждое графическое изображение должно быть преобразовано в совокупность точек. Эти точки, сливаясь на расстоянии, создают ощущение цветовых переходов. Различают регулярный растр и стохастический. При использовании способа глубокой печати растр выполняет иную функцию — служит опорой для ракеля, удаляющего краску с пробельных элементов.
Добро пожаловать в радугу RGB освещения
Начиная с программного обеспечения и заканчивая аппаратным обеспечением, RGB — это все, и одним из самых модных способов использования RGB в современном мире является освещение RGB. Мы говорим об использовании RGB-светодиодов для освещения не только наших экранов, но и задних панелей наших мониторов, телевизоров, игровых аксессуаров, таких как клавиатуры и мыши, материнские платы, видеокарты, корпуса ПК, процессорные кулеры, вентиляторы и даже игровые кресла. !
Освещение RGB проникло в огромное количество устройств и даже в мебель. Хотя некоторые люди думают, что это довольно глупо, другие думают, что это круто. Любите ли вы радугу или предпочитаете освещать все одним цветом, RGB позволяет вам это сделать.
Но как работает освещение RGB? Ответ проще, чем вы думаете, и все это относится к тому, что означает RGB: красный, зеленый, синий . По сути, все устройства и светильники с подсветкой RGB имеют полоски или пучки светодиодов RGB. Светодиод RGB представляет собой сочетание трех разноцветных светодиодов, соединенных вместе: один красный светодиод, один зеленый светодиод и один синий светодиод.
Комбинируя три светодиода, смешивая их интенсивность цвета и яркость, вы можете получить практически любой цвет, какой пожелаете. То есть, если вы не смотрите на светодиоды слишком близко.
Возможно, лучшая реализация RGB-освещения — это та, которую мы все чаще видим в игровых компьютерах. Одна из лучших вещей в этом — то, что вы можете использовать программное обеспечение для настройки и адаптации световых эффектов RGB вашего компьютера, как вы хотите. В качестве примера можно привести программное обеспечение ASUS Aura, которое позволяет синхронизировать световые эффекты RGB и даже иметь специальные внутриигровые эффекты, которые настраиваются на лету в зависимости от действий в вашей игре.
В любом случае, после того, как вы перейдете на RGB-путь, вам, вероятно, понравится, благодаря степени персонализации, которую вы получаете.
У вас есть другие вопросы, касающиеся RGB?
Это было только краткое объяснение того, что такое RGB и для чего он используется. Это сложный вопрос со сложными последствиями во многих технологиях и отраслях, связанных как с аппаратным, так и программным обеспечением. Таким образом, мы уверены, что у вас могут возникнуть дополнительные вопросы о RGB, поэтому, если вы это сделаете, задайте их в разделе комментариев ниже, и мы обещаем сделать все возможное, чтобы помочь вам найти ответы.
Дополнительные сведения
Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Музей цветовых моделей
Данный пример демонстрирует историю развития моделей представления цвета начиная с 16-ого столетия! Подборка сделана Ф.Геритсеном (F. Gerritsen). Она свидетельствует о том, как глубоко развивались представления и теории, связанные с феноменом цвета.
Как видите, большинство этих моделей привязывало цветовую гамму к основным геометрическим фигурам. Круги, которые позднее стали сферами, кажется были наиболее популярными. Также достаточно часто встречаются треугольники, которые потом превратились в конусы и пирамиды. Однако со временем для отображения видимых цветов в теории стали всё чаще использовать квадратные и кубические модели.
Среди прочих моделей, на которые стоит обратить внимание, — сферы Мюнселя (Munsell Spheres) и диаграммы CIE, которые каждая по своему, являются теми стандартами, по которым сейчас измеряются цвета. Надеемся, вы получите удовольствие, глядя на то, как другие пытались понять, что такое цвет
Если у вас есть какие-либо комментарии или мысли по поводу этих моделей, или вы знаете другие какие-либо значимые модели, напишите нам
Надеемся, вы получите удовольствие, глядя на то, как другие пытались понять, что такое цвет. Если у вас есть какие-либо комментарии или мысли по поводу этих моделей, или вы знаете другие какие-либо значимые модели, напишите нам.
| Цветовая модель Della Porta (1593) | Цветовая модель Aguilonius (1613) | Цветовая модель Kircher (1646) |
| Цветовая модель Newton (1660) | Цветовая модель Waller (1686) | Цветовая модель Lambert (1772) |
| Цветовая модель Goethe (1793) | Цветовая модель Runge (1810) | Цветовая модель Herschel (1817) |
| Цветовая модель Chevreul (1839) | Цветовая модель Schreiber (1840) | Цветовая модель Maxwell (1857) |
| Цветовая модель Wundt (1874) | Цветовая модель Von Bezold (1876) | Цветовая модель Rood (1879) |
| Цветовая модель Hofler (1883) | Цветовая модель Titchener (1887) | Цветовая модель Wundt (1893) |
| Цветовая модель Ebbinghaus (1902) | Цветовая модель Munsell (1905) | Цветовая модель Rood (1910) |
| Цветовая модель Munsell (1915) | Цветовая модель Ostwald (1917) | Цветовая модель Klee (1924) |
| Цветовая модель Boring (1929) | Цветовая модель Pope (1929) | Цветовая модель CIE (1931) |
| Цветовая модель Rösch-MacAdam (1935/1953) | Цветовая модель Johansson (1939) | Цветовая модель Hickethier (1940) |
| Цветовая модель CIE (1953) | Цветовая модель Hesselgren (1955) | Цветовая модель Luther-Nyberg (1955) |
| Цветовая модель Hard (1968) | Цветовая модель Kuppers (1972) | Цветовая модель Gerritsen (1975) |








