Как пишется комментарий в html
Содержание:
- Стандартный комментарий
- Комментируем код CSS
- Скачать для Windows 7
- Как закомментировать строку в html
- Применение docstring в качестве комментария
- Комментировать код в HTML. Что это и зачем нужно…
- Комментарии в HTML
- Как закомментировать HTML, PHP, CSS.
- Старый ответ
- Условные комментарии
- Комментарии в HTML
- Нестандартный подход
- Стандартный комментарий
- Тег
- Зачем нужны комментарии в html
- Тег
- Составление графика при строительстве: особенности
- Комментарии в PHP
- Комментарии в PHP-коде
- Как отменить перенос слов в Ворде
- Итого
- Заключение
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «<!—«, а завершить его такими знаками: «—>». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.

Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Комментируем код CSS
Таким образом вы делаете себе пояснение. Или можно вообще закомментировать этот скрипт css
так: просто оберните
/* здесь КОД */
/*a:hover, a:focus {
color: #D5071E;
text-decoration: underline; /*ПОДЧЁРКИВАНИЕ ВНИЗУ*/
}*/
Обращаю ваше внимание на то, что — закомментировать полный цикл кода css таким способом можно, но!! тогда придётся убрать повторные комментарии /*ПОДЧЁРКИВАНИЕ ВНИЗУ*/ , или поиграть слэшами, если пояснение важно))
Иначе будет ошибка!!
Ко сведению:
Если открыть исходный код страницы — Ctrl+U
и взглянуть… то увидим, что закомментированный кусок кода css замечательно отображается в сгенерированном документе! это если css использовалось (задавались свойства) прямо в html
Английское наречие (слова) будут читаемы. Русская символика — нет.
Скачать для Windows 7
Как закомментировать строку в html
Для этого существует специальный тег — . Весь код, который нужно заккоментировать, вставляют в него. Например, в html есть три абзаца. Один из них вам по каким-то причинам нужно на время убрать, но не удалять из кода.
Вот так вот и применяется данный тег для того, чтобы закомментировать html. Сначала открывается угловая скобка, потом идет восклицательный знак и два дефиса. Далее нужно написать то, что непосредственно превратиться в комментарий.
В нашем случае это код, который создает абзац. Таким образом, браузер проигнорирует этот код, он останется виден лишь в текстовом редакторе, а на веб-страничке вы его не увидите. Комментарий также нужно закрыть двойным дефисом и угловой скобкой.
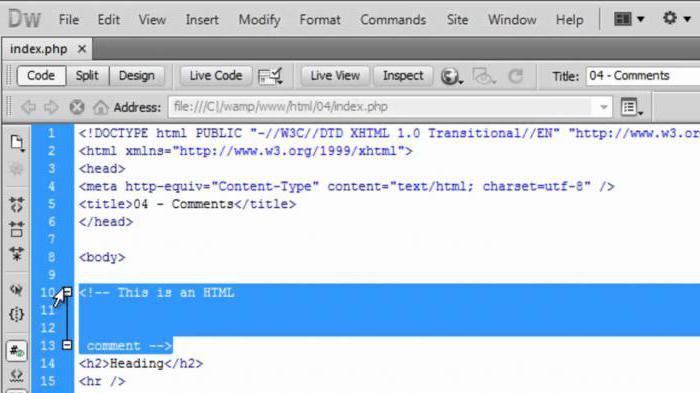
Закомментировать в html можно сколько угодно строк. Просто закройте тег там, где нужно закончить комментарий. Если вы пользуетесь нормальным редактором кода, то закомментированная часть будет выделяться по-другому. Например, в Notepad++
это выглядит так:
Применение docstring в качестве комментария
Несмотря на отсутствие прямой возможности создавать в коде Python 3 многострочные комментарии, язык Python позволяет использовать инструмент docstring для их замены. Сделать это можно при помощи тройных кавычек, просто поместив в них нужный текст. Таким образом, создается многострочный литерал, который не принадлежит какому-либо объекту, а поэтому не играет никакой роли во время обработки программного кода компилятором. Следующий пример демонстрирует применение docstring в качестве многострочного примечания в коде.
# coding: utf-8 """ программа Hello World создает и выводит строку на экран """ # начало программы greeting = "Hello World!" # создаем строку print(greeting) # выводим строку на экран # конец программы
Несмотря на простоту такого подхода, пользоваться им не рекомендуется, так как основным назначением docstring является документирование объектов.
Если тройные кавычки будут помещены сразу же после объявления метода или класса, компилятор воспримет их не как комментарий, а как описание docstring.
Именно по этой причине всегда лучше пользоваться символами решетки, комментируя большие объемы кода с помощью горячих клавиш IDE.
Комментировать код в HTML. Что это и зачем нужно…
Всем привет! Мне, как разработчику сайтов, скриптов и плагинов, часто помогают мои закомментированные подсказки в самом коде. Комментировать код нужно в любом случае, или вы пишите код сами, либо пишите его целой командой. Итак, что значит закомментировать код в HTML? – дать ориентир в HTML коде – сделать подсказку – оставить инструкцию – временно отключить части HTML кода (об этом чуть позже).
Значит, цель комментариев в коде – подсказать или напомнить, где и какая часть кода что выполняет. Кстати, комментарии не видны в браузере, а только если посмотреть в исходный код.
Чтобы оставить комментарий в коде, используют тег:
(открываем тег для комментария) –> (закрываем тег для комментария).
Все что находится внутри, это будет комментарий к коду. Смотрим пример:
Теперь, если через год вам нужно будет где-то что-то подправить на сайте, вы долго разбираться не будете, так как умеете комментировать в HTML коде.
Помните, я в самом начале статьи написал: «- временное отключение части HTML кода (об это чуть позже)»?
Так вот, я частенько пользуюсь комментариями, чтобы временно закомментировать какую-то часть кода.
Вот, например, сейчас вам блок для рекламы не нужен, но в будущем вы хотите, чтобы он отображался на сайте. Чтобы не удалять блок и потом снова не тратить время на их восстановление, достаточно просто закомментировать. Смотрим пример, как я закомментировал картинку «heder.png»:
Это все! Всегда комментируйте то, что пишите в коде, так как голова не чемодан – все не уложишь. В нашем случае лучше потратить секунду на написание комментария, чем потом потратить час, чтобы вспомнить, что это вы в коде сделали.
Источник статьи: http://stepkinblog.ru/html-dopolnenie/kommentirovat-kod-v-html-chto-eto-i-zachem-nuzhno.html/
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Как закомментировать HTML, PHP, CSS.
Для того, чтобы закомментировать HTML строчки кода, оберните их символами – «
».
Пример:
Закомментировать PHP, можно, используя символы – «/*
и */
».
Пример:
В случае с CSS, применяются те же символы, что и у PHP — «/*
и */
».
Зачем нужны комментарии в html
Чтобы добавить несколько курсоров или множественный выбор в столбце по непрерывным линиям, выполните следующие действия. Когда вы перетаскиваете вертикально, курсоры добавляются в каждую строку, которую вы перетаскиваете. После того, как вы добавили курсоры в нескольких местах, вы можете начать вводить текст.
Если присутствует несколько курсоров, добавляется новый текст. Если вы выбрали контент в нескольких строках текста, выбранный текст будет заменен новым введенным текстом. Чтобы добавить несколько курсоров в разных столбцах в разных столбцах. Выберите несколько строк текста, затем нажмите клавиши со стрелками влево или вправо.
Пример:
/* #optin input {
background: #960e17;
border: 1px solid #111 } */
По возвращению к редактированию Ваших файлов, просто удалите поставленные символы и спокойно занимайтесь новыми разработками.
Возможно, что Вас ещё заинтересует:
Надеюсь, что Вам была полезна информация о том, как закомментировать HTML!
Друзья, в конце поста находиться любопытное видео, советую посмотреть. Небольшая промывка мозга, но над некоторыми вещами стоит задуматься!
Чтобы добавить курсоры к предыдущим или последующим строкам для выбора, сделайте следующее. Чтобы выбрать непрерывные и непрерывные текстовые строки, выполните следующие действия. Вы можете комбинировать эти подходы для выбора как сплошных, так и отдельных текстовых строк в пределах одного выбора.
Вы можете одновременно открыть несколько встроенных редакторов и просмотрщиков документов. Ошибки, обнаруженные во время листинга и предупреждений, перечислены на панели «Вывод». Номер строки отображается красным цветом, чтобы указывать на ошибки в этой строке.
На сегодня это всё. До новых статей.
Старый ответ
Кто вы комментируете?
-
Разработчики? Затем прокомментируйте в PHP. Пример:
Помните, что комментарии HTML отображаются публично. Помещение комментария, например, в примере выше, является подарком для хакера.
-
Пользователи? Затем прокомментируйте в HTML. Пример:
Здесь намерение состоит в том, чтобы рассказать что-то полезное для пользователей, которые, например, сканируют ваш веб-сайт или делают что-то, что манипулирует HTML (единственный допустимый пример, который я видел бы, заключается в том, что выполнение реального API слишком дорого для вас, поэтому вы авторизуете и приглашаете пользователей непосредственно анализировать HTML-код).
Помните, что:
-
Комментарии HTML могут быть видны всем,
-
HTML-комментарии отправляются клиенту, что увеличивает использование полосы пропускания. Примечание: в большинстве случаев вам все равно; это не несколько дополнительных байтов, которые повлияют на производительность вашего сайта, если вы не работаете на главной странице Google.
Условные комментарии
Условные комментарии позволяют задавать блоки кода, которые будут выполняться только в указанной версии браузера Internet Explorer. В остальных же версиях браузера Internet Explorer, а также в других браузерах их содержимое будет считаться обычным комментарием.
Условные комментарии в HTML имеют следующий синтаксис:
Как не трудно заметить, все содержимое тега расположено внутри обычного HTML-комментария. В необязательном параметре «Условие» могут быть указаны следующие операторы:
- lt — меньше чем;
- lte — меньше или равно;
- gt — больше чем;
- gte — больше или равно;
- ! — не равно.
В необязательном параметре «Версия» указывается номер версии браузера Internet Explorer.
Приведем несколько примеров:
Комментарии в HTML
Я думаю, вы уже убедились, что в языке HTML нет ничего сложного, но вот в чем ему не откажешь, так это в громоздкости — все просто, «одно да потому», но много. Поэтому, чтобы проще ориентироваться в HTML-коде, придумали специальные комментарии. Выглядит это так:
Любая информация заключенная в HTML-комментарии не будет обработана браузером и выведена на страницу. Чаще всего их применяют для пояснения того или иного участка кода или для скрытия части самого кода от браузеров, например, при тестировании макета страницы.
Комментарии в HTML можно указывать в любом месте, между любыми тегами, и писать все, что вам заблагорассудится. Но есть несколько ограничений: их нельзя вкладывать друг в друга и писать внутри тела открывающего или закрывающего тега, то есть между скобками .
Пример использования комментариев в HTML
Результат в браузере
В примерах этого учебника по HTML я не буду активно использовать комментарии. Вы должны сами научиться их применять, где посчитаете нужным, чтобы выработать свой стиль и привычки.
Источник статьи: http://seodon.ru/html/html-comments.php
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.

При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.

Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — <comment>. Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег <comment> полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега <body>.
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано «Это комментарий»:
Зачем нужны комментарии в html
Вообще их оставляют веб-разработчики при создании сайта, чтобы потом им и другим было проще разобраться в коде. Это очень хороший тон разработки, потому что даже плохо разбирающиеся в сайтостроении люди могут хоть как-то ориентироваться в коде на основании понятных комментариев.
Также, как уже и говорилось, в комментарии можно заключить другие теги и таким образом на какое-то время отключить их действие. Это отличная техника для обнаружения ошибок в верстке, когда нужно найти причину неправильного отображения какого-то элемента.
Теперь вы знаете, как это работает, для чего нужно и как закомментировать html самостоятельно.
Минуточку вашего внимания:
Все мы хотим размещать свои сайты на надежном хостинге. Я проанализировал сотни хостингов и нашел лучший — HostIQ
В сети сотни положительных отзывов о нем, средняя оценка пользователей — 4.8 из 5. Пусть вашим сайтам будет хорошо.
25.04.2017
Всем привет!
Продолжаем изучать основы PHP с нуля!
В этом уроке я расскажу, что такое комментарий в PHP и на практике попробуем прописать в коде свой комментарий. Но это еще не все. Еще хочу рассказать, как закомментировать код и для чего это вообще нужно делать.
Что такое комментарий в
PHPКомментарий в
PHP
– это подсказка php-разработчика для быстрого ориентирования в коде, а также для правок.
Комментарий в PHP невиден для пользователя, который открыл веб-страницу для просмотра. Даже если пользователь надумается посмотреть исходный код страницы, комментарий все равно виден не будет, так как и весь код php.
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :
Составление графика при строительстве: особенности
Календарный график монтажа отдельно взятого объекта (КП) планируется в разделе ППР на стадии создания рабочего пакета документов. Это основная техническая бумага, согласно которой производится руководство, постоянный контроль над ходом строительно-монтажного процесса, контролируется вся работа субподрядных предприятий.
Сроки, установленные в документации, применяются в качестве начальных данных: недельно-суточных планах, сменных различных заданиях.
Исходной информацией при составлении КП выступают:
- календарный комплексный график в составе ПОС;
- нормативы периода строительства;
- рабочие сметы, чертежи;
- сведения о технических потенциальных возможностях предприятий-участников монтажа;
- технологические схемы на процессы строительства.
В ходе составления КП разрабатывается номенклатура действий, определяются их объемы. Так же процесс создания производственного графика включает:
- подбор методов исполнения работ и необходимые средства механизации;
- определение состава исполнительных бригад и основных звеньев;
- установка технологическая равномерная последовательность исполнения действий и расчет количества исполнителей, составление сметы;
- определение длительности рабочих процессов и их взаимосвязь, по необходимости осуществляется корректировка количества исполнителей;
- разрабатывается план основных потребностей в определенных ресурсах, производится сравнение расчетной продолжительности монтажа с нормативными показателями.
При наличии простых типовых ТК необходимо уточнить их привязку к условиям местности и принять сведения ТК в виде расчетных.
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать
Эту статью я начну с того, для чего нужны комментарии. Предположим, что вы разрабатываете модуль со сложной структурой. Или делаете верстку с множеством вложений элементов. В таких случаях некоторые участки кода лучше всего как-то помечать – для этого и существуют комментарии.
Сейчас я подробно покажу четыре типа комментариев, точнее, все их виды для четырех разных кодов.
Комментарии в PHP-коде
Этот язык программирования, в отличие от предыдущих, имеет 3 типа комментариев
.
Первый тип:
// Текст, код или прочее
Второй тип:
/* Текст, код или прочее */
И третий тип:
# Текст, код или прочее
Все, что стоит в этих тегах, не учитывается при выполнении скрипта и видно только в самом файле PHP.
Обратите внимание!
/* /* Мой код */ */
выведет вам ошибку.
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Как отменить перенос слов в Ворде
Существует несколько причин выскакивания больших пробелов, и соответственно для каждой будут разные пути решения. Рассмотрим каждый вариант отдельно.
Выравнивание по ширине
Эта причина является самой актуальной при написании текста.
При выборе выравнивания по шире, все слова становятся на одну линию по вертикали. Большие отступы появляются по причине того, что в строке слишком мало слов, и они растягиваются на весь лист.
Что бы изменить такие последствия форматирования, можно всего лишь выставить выравнивание текста по левому краю. Но такой вариант подходит только в случае, если изменение по ширине не является важным для вашего документа.
Для того, что бы выровнять текст по левому краю, необходимо выполнить следующие действия:
- Для выделения необходимого участка форматирования нажмите клавиши Ctrl+A или на панели «Редактирование» отметьте «Выделить все».
- На панели «Абзац» левой клавишей мыши выберите «Выровнять по левому краю» или зажмите кнопки Ctrl+L.
- Сразу заметно как исчезают большие отступы между словами.
Применение специальных знаков вместо простых пробелов
Также проблема может заключаться в том, что пользователь поставил определенные знаки вместо отступа. Этот вариант делает расстояние между словами большим не только в последнем предложении абзаца, а и по всему тексту. Если вы хотите распознать, это ли стало причиной больших пробелов, следует выполнить такие действия:
- После выделения документа во вкладке «Абзац» кликните на клавишу показа знаков, которые не были напечатаны.
- При наличии в тексте каких-либо стрелок их требуется убрать, а при возникновении слов, которые стали после этого написаны вместе, просто поставить пробелы.
- В том случае если документ достаточно объемный, можно убрать все лишние знаки значительно быстрее:
- Кликните на стрелочку, которую требуется удалить во всем тексте, и нажмите сочетание клавиш Ctrl+C;
- Нажмите Ctrl+H для перехода в окно «Найти и заменить»;
- Откройте пункт «Заменить»;
- В графе «Найти» извлеките из буфера ранее помещенный в него символ;
- Напротив «Заменить на» поставьте пробел;
- Кликните на ставшую активной кнопку «Заменить все»;
- Высветится оповещение о наличии замены. В нем требуется подтвердить действия, кликнув на «Нет». При выборе другого варианта процедура запустится сначала.
Знак «Конец абзаца»
Случается, что документ имеет определенный нормы форматирования, такие как равнение по ширине. В таком случае длинный промежуток может возникать в конце той или иной строчки. Первое что требуется сделать, это включить отображение всех символов, что поможет выявить наличие значка «Конец абзаца».
Удаление ненужного символа можно сделать вручную или использовать поиск и замену по всему документу. Процедура рассматривалась в этой статье в предыдущем пункте.
Наличие ненужных пробелов
Несмотря на то, что это достаточно простая ошибка, она встречается чаще всех других проблем с интервалами. В том случае если пробел был поставлен дважды, редактор автоматически подсветит его, но если пробелов большее количество – программа будет считать, что они сделаны умышленно. Чаще всего подобная ситуация возникает при копировании страниц из сети или переносе фрагментов текста из других документов.
Первое что требуется сделать запустить показ непечатных символов во вкладке «Абзац». При наличии лишних пробелов между словами будет стоять больше одной черной точки. Исправить сложившуюся ситуацию можно вручную убрав лишние знаки или воспользовавшись автоматической заменой по всему тексту.
- Выберите текст, который подлежит форматированию.
- Перейдите в окно «Найти и заменить».
- В строке «Найти» кликните на пробел дважды, а в пункте «Заменить на» — поставьте только один пробел.
- Выберите клавишу «Заменить все».
- Появится оповещение о проведении замены. В нем вы можете запустить процедуру по всему тексту, нажав «Да», или закончить процесс, кликнув на «Нет».
Как осуществить перенесение слов
Что бы уменьшить пробелы в тексте с помощью переноса слов, необходимо сделать следующее:
- Отмечаем текс с помощью Ctrl+A.
- В пункте «Макет» найдите отметку «Параметры страницы» и нажмите «Расстановка переносов».
- Кликните на строку «Авто».
- После осуществления таких действий появятся переносы, и нежелательные пробелы уберутся.
В нашей статье вы сможете найти причины появления больших пробелов, а главное самостоятельно исправить эту проблему
Для того, что бы ваш текст принял красивый вид и не привлекал внимание большими отступами между словами, следуйте пунктам, описанным выше и нужный документ с легкостью станет читабельным
Итого
Комментарии – важный признак хорошего разработчика, причём как их наличие, так и отсутствие.
Хорошие комментарии позволяют нам поддерживать код, дают возможность вернуться к нему после перерыва и эффективнее его использовать.
Комментируйте:
- Общую архитектуру, вид «с высоты птичьего полёта».
- Использование функций.
- Неочевидные решения, важные детали.
Избегайте комментариев:
- Которые объясняют, как работает код, и что он делает.
- Используйте их только в тех случаях, когда невозможно сделать настолько простой и самодокументированный код, что он не потребует комментариев.
Средства для генерации документации по коду, такие как JSDoc3, также используют комментарии: они их читают и генерируют HTML-документацию (или документацию в другом формате).
Заключение
Комментарии в языке программирования Python используются для создания собственных пояснений к исходному коду программы. Это позволяет улучшить его понимание другими людьми в процессе командной работы над большими проектами. В языке предусмотрены только однострочные комментарии, однако при помощи текстовых блоков можно получить аналог многострочных комментариев. Для создания документации к отдельным функциям, методам, классам и модулям применяются конструкции docstring. Общепринятые правила документирования исходного кода подробно описаны в сборнике рекомендаций PEP 8.