Что должен уметь верстальщик
Содержание:
- CSS верстка сайтов
- Используйте Emmet и/или Jade
- Табличная вёрстка
- Программы для верстки текста
- Разметка страницы
- Блочная вёрстка
- Возврат к первоначальному состоянию через сервис Recovery
- Кто такой Веб-верстальщик
- Сколько времени нужно для того, чтобы начать верстать
- Профессии, не требующие длительной подготовки
- История развития верстки веб-страниц
- Что должен знать и уметь верстальщик
- Гайд для веб-дизайнеров по подготовке макетов для быстрой верстки
- Senior
CSS верстка сайтов
Что такое CSS и как с помощью этого верстать сайты и html страницы?
Сейчас для верстки используют такие технологии! Только успевай учится и применять. Но все же как ни крути база для верстки это CSS ( Cascading Style Sheets — каскадные таблицы стилей).
Основа верстки строится на прописывании стилей для каждого элемента сайта. Стили можно прописывать внутри тегов HTML параметром style=” (тут пишут стили)” . Например:
<div style="width:100%; height:200px; color:#fff;">Это блок с какой то информацией</div>
Но чаще всего, для удобства и быстрой работы сайта, все стили сайта собирают в файле с расширением .CSS и подключают эти внешние стили на страницах сайта между тегами <head></head> таким образом:
<head> <link href="style.css" rel="stylesheet"> </head>
В параметре href=”” нужно указать путь к вашему файлу стилей CSS . Можно также указывать несколько файлов для страницы вот так:
<head> <link href="style.css" rel="stylesheet">
<link href="main.css" rel="stylesheet">
</head>
Каким образом прописываются стили в файле с расширением .CSS?
Для начала скажу, что для верстки страницы к ее элементам присваивается определенный класс или id. Если сказать просто, то разница состоит в том, что элементов одинаковым классом может быть бесконечное множество на странице, а определенный id элемента только один.
Указываются эти классы и id так:
<a href="#" class="ssilka"> Ля ля ля</a> <a href="#" id="menu-link"> Тополя</a>
Наименования классов и id произвольны, но должны быть прописаны только латинскими буквами и цифрами.
Кроме того, одному элементу можно присвоить несколько классов стилей, для это их просто нужно перечислить через пробел. То есть допустим один класс отвечает за то что элемент зеленого цвета, другой за его ширину, а третий за отступы. Таким образом комбинируя разные классы, вам не нужно будет прописывать одни и те же стили для разных элементов.
После того как вы указали определенный класс или id, вы должны убедиться, что для них в файле .CSS прописаны, так сказать, правила.
Для классов это указывается так:
.class-name{ тут прописываются стили}
Для id :
#id-name{тут прописываются стили}
Вот кусок стилей из моего файла style.css
.cod {
color: #124377;
border-radius: 5px;
border: 1px solid #A58888;
background-color: #fff;
width: auto;
}
.zayavka{
width:100%;
float:left;
background: #093e43;
color: #fff; text-align:center;
font-size:150%; padding: 3%;
}
.zayavka a{
color: #fff;
}
Это лишь пример, чтобы вы поняли основы. Эту тему можно очень долго развивать и описывать как работают эти стили, какие у них приоритетности и т.д. Но все это вы можете нагуглить и найти сами. Информации куча по этим вопросам.
Если вы уж взялись изучать веб-разработку, думаю, вам будет интересно почитать о том, как стать php программистом с нуля.
Надеюсь, что эта статья дала примерное представление о том, что такое верстка сайта и как используются стили CSS.
Ребята, , чтобы быть в теме новостей блоггинга и веб-мастерства.
Используйте Emmet и/или Jade
Я люблю Emmet. Благодаря этой полезной штуке, моя работа в 10 раз быстрее, чем без нее. Без лишних слов, просто посмотрите урок: на YouTube.
Также, вы можете использовать Jade или любой другой HTML препроцессор. Штука тоже удобная и классная, но для моих задач хватает Emmet с головой. Вангую много недовольных поклонников Jade, но несмотря на все преимущества и фишки, include для меня не многим проще вставки шапки Ctrl+V, а репит миксина не легче того-же Ctrl+Shift+D. Теоритически, если подумать, изменив шаблон миксина, можно не заморачиваться с переверсткой однотипных накопированных элементов, но таких ошибок я не допускаю, да и крупные проекты не по моей части, поэтому, надобности в ускорении подобных моментов нет. Пробуйте, друзья, экспериментируйте, может вам понравится такой инструмент 🙂
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Программы для верстки текста
Остановимся поподробнее на программах, которые применяют для верстки. Для наглядности разберем несколько самых популярных.
Adobe PageMaker — самая первая издательская настольная система, которая увидела свет еще в 1985 году. Приложение базировалось на графическом интерфейсе пользователя. Разработчики регулярно совершенствовали программу, например, в седьмой версии была добавлена возможность поддерживать печать переменных данных, расширились возможности для экспорта и импорта файлов Microsoft Office, появился модуль импорта файлов PDF.
При этом в 2004 году официально было объявлено, что разработка PageMaker завершается, но компания будет по-прежнему выпускать и продавать свой продукт. Преемником стала программа Adobe InDesign. Это более усовершенствованная программа верстки, которая позволяла создавать документы для их вывода на типографские машины промышленных масштабов, а при желании на самые простые пользовательские принтеры. Созданные документы можно было экспортировать во всевозможные форматы электронных изданий.
Важным преимуществом стало то, что разработчики фактически отказались от изменения основных функций в более поздних версиях, интерфейс оставался прежним, это позволяло быстрее привыкать к последствиям обновлений.
Еще одна программа для работы по верстке текстов — CorelDRAW. Это графический редактор, который работает на платформе Microsoft Windows. Возможности этого продукта намного шире, чем тех, которые были перечислены ранее. Главное отличие в том, что это не только программа для верстки текста, но и редактор растровой графики, обладающей возможностью захвата изображений и другими функциями.
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
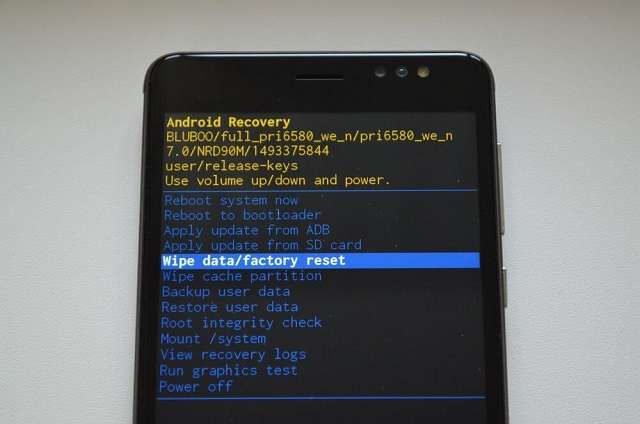
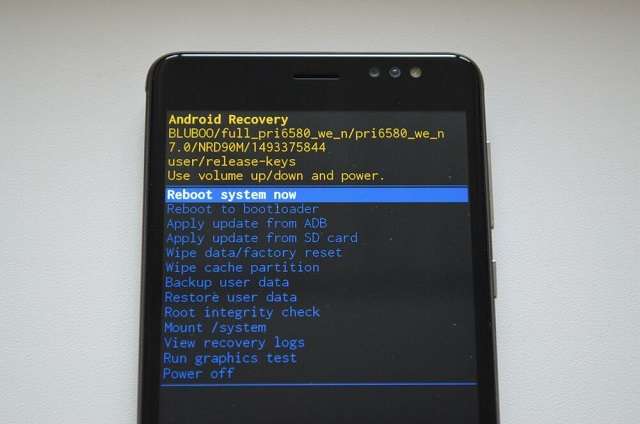
Возврат к первоначальному состоянию через сервис Recovery
Каждый Android-смартфон имеет специализированное встроенное меню, называемое Recovery. Чтобы войти в него, нужно выключить девайс, а потом снова включить с помощью специального сочетания кнопки включения и клавиш регулировки громкости. Это сочетание может отличаться для аппаратов разных производителей. Приведем списком нужные комбинации для девайсов самых известных фирм:
- Samsung – звук «+» + power +клавиша «Домой» (для устаревших моделей – power +клавиша «Домой»);
- Lenovo – громкость «+» + клавиша включения;
- Meizu – включение + звук «+»;
- Sony – power + звук «-» + звук «+»;
- Xiaomi – кнопка включения + увеличение громкости.
Чтобы осуществить сброс Андроид до заводских настроек через Рекавери, надо сделать следующее:
- отключить мобильный телефон;
- войти в сервис Recovery, используя комбинацию клавиш, соответствующую модели смартфона;
- выбрать пункт «Wipe data/factory reset», осуществляя навигацию в меню клавишами громкости;

подтвердить выбор нажатием кнопки питания;
выбрать в отобразившемся списке «Yes» для окончания очистки смартфона;

активировать пункт «Reboot system now» для перезагрузки аппарата.

Важно знать
Произвести процедуру очистки через Рекавери несложно, но при работе в нем нужно быть внимательным, чтобы случайно не нарушить работу смартфона необдуманными действиями.
Кто такой Веб-верстальщик

Ваши верные спутники на первые 6 месяцев (взято с сайта с design2cms.net)
Для общего понимания – разработка сайта состоит из трех основных этапов:
- Создание дизайна. Дизайнер рисует общий вид сайта, определяет цвета оформления, размещение блоков, размеры объектов.
- Программирование. Backend-программист работает над внутренней составляющей сайта, он отвечает за серверную часть WEB-сайта.
- Верстка. Это как раз то, что нас сейчас интересует. Верстальщик отвечает за этап создания визуальной части сайта: он переводит дизайн-макет в WEB-форму, делает дизайн функциональным, заставляет все работать.
Таким образом, верстальщик – один из специалистов, без которого сайт не может существовать. От него зависит правильность отображения дизайна в браузерах пользователей. Он задает все оформление страницы в соответствии с дизайн-макетом: размеры шрифтов; размещение и оформление заголовков, текстов, изображений. В общем, не будь такой профессии, все сайты в интернете выглядели бы одинаково: как напечатанный в блокноте WordPad текст.
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Сколько времени нужно для того, чтобы начать верстать
Меня этот вопрос, очень мучил когда я только начинал, ведь не все равно сколько нужно потратить на это времени, но то что пишут в интернете, и то что есть на самом деле, очень разные цифры.
Нужно учитывать разные факторы:
- Какой вы человек — в первую очередь!
- Какой у вас уровень занятости, и сколько времени вы можете выделять на изучение;
- Как быстро вы изучаете информацию;
- Из какой профессии вы приходите в профессию верстальщика;
- Насколько интересно это вам;
Этот список можно продолжать и дальше, но по факту я перечислил самые важные. Я например в эту профессию пришел не сразу, но войти в нее мне было не сложно, учитывая то, что начинал я с SEO (там хоть и изредка но нужно было работать с html) после чего я перешел в программирование (Php), ну а дальше, я решил для себя что хочу быть верстальщиком.
И даже так я могу суммировать и сказать сколько мне понадобилось для всего этого времени, чтобы уверенно войти в эту всю тему.
- Photoshop — 2 недели;
- HTML — 1 месяц;
- CSS — 3 месяца;
- JavaScript — 2,5 месяца;
В целом тогда я еще ходил в университет, и это был тот самый случай когда я совмещал учебу в университете с учебой верстальщика, но все это мне нужно было для того, чтобы уверенно работать PHP разработчиком. Но я уверен если приложить максимум усилий и работать усердно, можно уверенно войти за месяц, максимум два.
Когда я писал этот пост, я изучил что пишут мои коллеги по цеху (другие аналогичные блоги), так вот не я один такой кому нужно было пол года для того чтобы начать верстать свои первые сайты.
Заключительная часть статьи
В целом я попытался вложить в этот пост столько информации сколько я ждал от таких постов на самых первых этапах своей карьеры верстальщика или веб-мастера (веб-разработчика) в цвелом.
По факту, можно это называть как угодно, потому что все это одна огромная интересная профессия которая является на сегодня очень актуальной отраслью. Как я говорил выше, в этой отрасли существует много мелочей которые я изучаю до сегодня, и все это я планирую оставлять в рамках этого блога.
К примеру последняя моя статья была написана на тему верстки grid layout, такая себе шпаргалка вышла. Пока я не умел пользоваться гридами, построить такой документ было немного сложнее, это и есть то самое упрощение о котором я говорил выше.
В общем если вы все-таки решили для себя пойти в эту тему, то добро пожаловать, и не забудьте задавать вопросы, буду рад помочь.
Профессии, не требующие длительной подготовки
Есть женские профессии с низким уровнем стресса, для которых не обязательно учиться несколько лет:
- Гардеробщица. Что может быть проще, чем принимать и отдавать верхнюю одежду? Правда, у данной работы два существенных минуса: скудная зарплата и необходимость отдыхать все лето;
- Заводчица собак. Разводить дорогие породы собак хлопотное, но выгодное дело. Собственно, некоторые девушки даже не считают это работой. Для многих это скорее хобби, которое к тому же приносит деньги. Общаться придется лишь с клиентами, которые хотят приобрести элитную породу собак. К тому же животные обожают свою хозяйку и дарят ей множество положительных эмоций;
- Архивариус. Работа с архивами на крупных предприятиях не особо сложна, но потребует от девушки иногда применять физическую силу. Ведь, чтобы найти нужные документы, порой придется переложить несколько десятков тяжелых папок. К тому же постоянное вдыхание пыли на полках не принесет пользы здоровью. Зато архивариусом мало интересуется начальство, поэтому в целом это весьма спокойная профессия, требующая лишь определенной доли внимательности и аккуратности.
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru.
С появлением браузера Netscape ситуация изменилась. Разработчики да браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами. Сайты перестали разрабатываться в «академическом» стиле. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка.
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта.
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости». В таком режиме браузер работал «по старинке». Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.). С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт.
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию.
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц.
Что должен знать и уметь верстальщик
 Чтобы стать верстальщиком, вам потребуются следующие знания и навыки:
Чтобы стать верстальщиком, вам потребуются следующие знания и навыки:
- язык разметки. HTML, HTML5, дополнительно желательно знать HTML-фреймворки: Twitter Bootstrap или Semantic UI;
- CSS (каскадную таблицу стилей). При помощи нее задается стилистика страниц;
- основы JavaScript, jQuery. При помощи них задается динамика;
- основы PHP;
- принципы работы визуальных редакторов;
- инструменты проверки правильности, валидности кода.
Важно: нельзя путать понятие верстальщика и Frontend-разработчика. Часто в вакансиях на должность верстальщика «светятся» требования, которые нельзя относить к этой должности
Пример: доскональное знание JavaScript. Верстальщик должен знать, как это работает, но максимум его компетенции распространяется на знание типовых решений, которые позволят решить простые задачи, заложенные в макете. Тогда как Frontend-разработчик должен глубоко знать JavaScript, включая фреймворки, а также ему присущи навыки, которые позволяют расширять их возможности
Часто в вакансиях на должность верстальщика «светятся» требования, которые нельзя относить к этой должности. Пример: доскональное знание JavaScript. Верстальщик должен знать, как это работает, но максимум его компетенции распространяется на знание типовых решений, которые позволят решить простые задачи, заложенные в макете. Тогда как Frontend-разработчик должен глубоко знать JavaScript, включая фреймворки, а также ему присущи навыки, которые позволяют расширять их возможности.
Завышенные требования к верстальщикам обусловлены тем, что работодатель хочет получить максимум за минимальные деньги. Поэтому он ищет именно верстальщика, который будет выполнять работу Frontend-а.
Что еще нужно для работы веб-верстальщиком

Вам нужно знать некоторые из них, но в перспективе – это все ваше.
Для работы верстальщиком вам нужен компьютер со всем необходимым обеспечением.
Писать код можно и в Notepad, но это неудобно. Для верстальщиков и программистов придуманы специальные программы: редакторы кода. Вот некоторые из них: Visual Studio Code, Sublime Text, Atom, Vim и другие. Установите что-то из перечисленного, это упростит и ускорит вашу работу.
Также must have для начинающего верстальщика – Photoshop, Figma или Avacode – для разбора дизайн-макета на части.
Гайд для веб-дизайнеров по подготовке макетов для быстрой верстки
В принципе, многое описано в статье «Как стать крутым веб-дизайнером«, но здесь я приведу основные пункты именно по подготовке макетов к верстке и правильной организации работы, которые, соответственно, ускорят работу в целом:
- Не увеличивайте фотографию больше ее оригинального размера — в верстке такое фото будет некачественным;
- Не масштабируйте графику непропорционально — такой дефект версткой точно не исправить ;-);
- Не применяйте режимы наложения слоев, отличные от обычного (Normal) — в верстке НЕВОЗМОЖНО воспроизвести какие-либо режимы наложения, как в графическом редакторе;
- Старайтесь не применять фильтры на изображения, которые должны иметь несколько состояний (обычно и при наведении, например). Все наложения, изменения — только посредством наложения нового слоя. Всё должно быть легко воспроизведено в HTML верстке. К ретуши и подготовке фото это не относится;
- Не масштабируйте фотографию до конвертации в смарт объект — верстальщик сам определит размер изображения в Responsive верстке, сохраняйте оригинал смарт-объекте;
- Обрезайте фотографию только посредством обтравочной маски для фигуры, оригинал фотографии, как и в предыдущем пункте, должен быть сохранен в смарт объект — не забывайте: «Каждый раз, загружая изображение для сайта и скругляя его вручную в фотошопе, где-то в мире плачет один котенок…»;
- Если вы рисуете иконки в Photoshop, не растрируйте их в уменьшенном размере. Не забывайте, что макету еще предстоит этап верстки и все иконки необходимо будет векторизовать. Оригинальные смарт объекты с иконками должны быть достаточно крупными для качественной трассировки;
- В идеале, у вас должны быть все плоские иконки и графика в формате SVG, в отдельной папке. Если вы ленивый дизайнер — предусмотрите возможнсть качественной конвертации или экспорта иконок в SVG;
- Всегда создавайте отдельную папку со всеми используемыми шрифтами в формате TTF или OTF. Иконочные шрифты также должны быть размещены в этой папке;
- Создавайте макеты 1 в 1 (72 пикс. на дюйм). При 100% отображении макеты должны быть в таком же масштабе, в котором предполагается результат HTML верстки;
- Обязательно используйте в работе какую-либо систему сеток. Можно разработать самому, но я рекомендую использовать систему сеток Bootstrap. Ширину контента можно кастомиировать от оригинальной ширины Bootstrap сетки, для этого можно использовать плагины для создания сеток в случае, если вы пользователь Photoshop;
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.







