Как отзеркалить фото в фотошопе
Содержание:
- ReflectionMaker
- Отражение в зеркале
- Эффект зеркала
- Зеркальное отражение фото онлайн
- Отражение на пластике
- Вместо заключения
- Зеркальное отражение снимка онлайн
- MirrorEffect
- Размер холста в Paint.NET
- Зеркальное отражение половины лица
- Обрезать изображение по границе выделенной области в Paint.NET
- Сделай отличные презентации ()
ReflectionMaker
Специализацией данного сайта является именно создание зеркального отражения online, дополнительного функционала тут нет. Стоит сразу отметить, что ресурс англоязычный, но работать с ним легко.
Можно отражать фотографию только вертикально, аналогично отражению на воде. Так что если вам нужен не такой результат, лучше воспользуйтесь другим сервисом.
Отзеркалить картинку онлайн можно так:
- загружаете объект со своего ПК;
- жмете «Выберете файл» и ищите нужный;
вписываете определенный параметр зеркального эффекта, либо используете ползунок, расположенный рядом;
можно менять задний фон, для этого тапаете по квадратику с цветом и в новом окошке выбираете оттенок. Можно также написать цветовой код рядом;
- когда настройки будут завершены, кликаете «Generate»;
- загружаете результат на свой компьютер с помощью кнопочки «Download».
Отражение в зеркале
Чтобы создать отражение в зеркале, необходимо поместить какоето изображение внутрь зеркала. Для этого очень удобно использовать слоймаску, потому что вы можете редактировать как саму маску, так и изображение на слое под маской. Для их независимого редактирования необходимо предварительно отключить связь между ними. Рассмотрим пример внедрения изображения девушки в зеркало (рис. 9).
Рис. 9. Исходные изображения для создания отражения в зеркале
Для начала переносим изображение девушки в окно документа с изображением зеркала. Временно отключаем видимость этого слоя.
Активируем слой с изображением зеркала и выделяем его внутреннюю область. В данном примере для этого подойдет инструмент Волшебная палочка (Magic Wand).
Включаем видимость верхнего слоя с изображением девушки и активируем этот слой. В палитре Слои (Layers) нажимаем кнопку для создания маски. Теперь изображение девушки отображается частично (рис. 10).
Рис. 10. Создана слой-маска на слое с изображением девушки
Поскольку созданная маска является растровой, для ее редактирования применяются обычные инструменты рисования, например Кисть (Brush) или Градиент (Gradient). В данном примере подойдет первый инструмент. Если умолчания не изменены, то черный цвет маскирует изображение на слое, белый делает маску полностью прозрачной, а серый создает полупрозрачные области. Внутри зеркала вокруг внедренного изображения появился контур, который является частью зеркала. Его можно удалить кистью белого цвета — этой кистью мы расширяем область изображения девушки. Но перед тем, как приступить к редактированию маски на слое, необходимо щелкнуть по миниатюре маски в палитре Слои (Layers)!
После редактирования маски приступаем к редактированию внедренного изображения. В первую очередь следует отключить связь маски с изображением на слое, щелкнув по пиктограмме цепи , расположенной между ними. Затем щелкаем по миниатюре слоя, чтобы войти в режим редактирования изображения на слое. Вот теперь можно приступить к редактированию изображения девушки.
Нажав комбинацию клавиш Ctrl+T (в Mac OS — Command+T), входим в режим свободной трансформации. Удерживая нажатой клавишу Shift для сохранения пропорций, уменьшаем изображение
Обратите внимание на то, что в данном случае необходимо также немного наклонить изображение девушки, потому что зеркало сфотографировано не анфас, а сбоку. Не выходя из режима свободной трансформации, смещаем угловые маркеры рамки в вертикальном направлении с нажатой клавишей Ctrl (в Mac OS — Command)
Границы рамки должны быть параллельны краям зеркала (рис. 11). Выход из режима осуществляется нажатием клавиши Enter (в Mac OS — Return).
В заключение осветлим отражение в окне Уровни (Levels), сместив влево серый ползунок. Результат приведен на рис. 12.
Рис. 12. Итоговое отражение в зеркале
Эффект зеркала
Первым делом нужно подготовить фон. Как правило, профессионалы работают со светлым и черным, чтобы видеть результат в разной гамме. Для этого вам придется научиться работать с градиентами, . Если возникают проблемы – прочитайте мою подробную пошаговую инструкцию.
Создаете слой, затем под инструментом «Заливка» находите градиент и заполняете слой радиально в темных тонах. Можете использовать от цвета #655959
до#3f3535 .
Теперь нужно создать еще один слой со светлым цветом. Кликните на иконку рядом корзиной. Или во вкладке «Слой» верхнего меню выберите «Создать новый слой».
Можно использовать сочетание клавиш Shift+Ctrl+N. Кстати, рекомендую вам завести тетрадку, куда вы будете записывать все горячие клавиши. В фотошопе их много, но они существенно облегчают работу.
Первое время вы можете каждый раз записывать те сочетания клавиш, которые используете. Предположим, забыли – посмотрели и записали снова. Удалось вспомнить самостоятельно – честь, хвала и ручку искать не нужно. В свое время я изучал таким образом английский язык. Помогает. Сидишь до последнего, пока не вспомнить без подсказок, чтобы не писать по сто раз одно и то же.
Верхний слой заполняете в светлых тонах от #cdc6c6
до#948d8d .
Немного уменьшите рисунок. Чтобы он сжимался пропорционально, пока ведете мышью зажимайте shift на клавиатуре. После того как закончите, примените изменения, нажав Enter.
На эскизе слоя кликните правой кнопкой мыши и вызовите дополнительное меню, в котором выберите функцию «Растрировать слой».
В этом же меню щелкните еще и по «Создать дубликат слоя» или используйте сочетание кнопок Ctrl+J.
Теперь вам нужно нажать Ctrl+T, «Трансформация», а внутри объекта щелкнуть правой кнопкой мыши, как я описывал в предыдущем пункте. Выберите функцию «Отразить по вертикали».
Новый слой перетащите вниз, это можно сделать и в текущем состоянии. Либо нажмите Enter, чтобы закончить с трансформацией, выберите инструмент «Перемещение» (пересекающиеся стрелки) и потяните новый слой вниз.
Добавьте . Прямоугольник с кружочком внутри. Эту функцию я уже подробно описывал. Она чем-то напоминает ластик: стирает объекты или делает их прозрачными.
Теперь вам снова понадобится градиент. От черного к белому, но в этот раз зеркальный (на скриншоте обозначено цифрой 3).
Ведите линию где-то от середины объекта с первого видимого слоя и до конца «отражения», как показано на рисунке.
Будьте внимательны, когда вы применяете градиент, белая рамка должна находиться на маске-слоя, той, что находится справа от эскиза. Щелкните два раза ней и сможете настроить плотность, сделать отражение прозрачным.
Теперь нужно немного размыть объект, так как «чистого» отражения в природе не существует. Нажмите на эскиз самого слоя, чтобы применить редактирование именно к нему. В моем случае с изображением яблока. Далее переходите во вкладку «Фильтры» — «Размытие» — «Размытие по Гауссу».
Настройте радиус как вам понравится. Все зависит от разрешения исходника. В моем случае 5 идеально подходит.
Вы можете убрать видимость слоя со светлым градиентом, нажав на глаз рядом с ним, и посмотреть как фото будет выглядеть на темном. Осталось только выбрать лучший вариант.
Ну вот и все. Если вам понравился этот урок, подписывайтесь на рассылку и узнавайте о мире фотошопа больше. Теперь вы можете создавать очень красивые картинки самостоятельно. Ну а если у вас нет времени ждать, могу посоветовать курс «Photoshop уроки повышения мастерства
». В нем вы найдете целый сборник профессиональных приемов и методов.
Ну а если вы считаете, что ваших знаний еще недостаточно, чтобы повышать уровень, узнайте все о инструментах в курсе «Фотошоп с нуля в видеоформате
». Он поможет научиться не просто использовать какие-то приемы, а самостоятельно догадываться как применять тот или иной эффект непростой программы.
До новых встреч и удачи в ваших начинаниях.
Часто при оформлении изображения возникает необходимость отразить картинку или текст. Сделать это можно несколькими способами, которые не займут много времени.
Зеркальное отражение фото онлайн
Сделать зеркальное отражение фото можно с помощью множества онлайн сервисов, и многие из них предлагают не только отражение картинки или фотографии по вертикали и горизонтали, но и поворот на любой угол, и все это на одной странице.
Несколько онлайн сервисов для зеркального отражения картинки: — https://ru.inettools.net/image/povernut-foto-onlayn-zerkalno-90-180-270-gradusov — https://www.imgonline.com.ua/mirror-reflections-from-halves-of-image.php
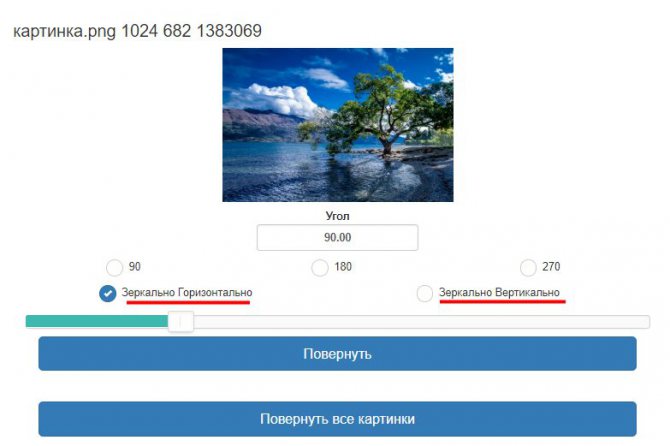
Первый сервис Inettools.net предлагает отобразить зеркально изображение по вертикали и горизонтали, а также повернуть изображение на любой угол. Все предельно просто, загружаем изображение и выбираем действие.

Второй сервис IMGonline.com.ua предлагает только зеркальное отображение в разных вариациях. Обычного зеркального отображения не предлагается.
Сделать зеркальные отражения используя: — левую половину картинки — правую половину картинки (выбрано по умолчанию) — верхнюю половину картинки — нижнюю половину картинки — 1/4 часть картинки слева сверху — 1/4 часть картинки справа сверху — 1/4 часть картинки слева снизу — 1/4 часть картинки справа снизу

Отражение на пластике
Не менее актуальным, чем отражение на поверхности воды и под водой, является
создание отражения на твердой поверхности, например на пластике или на стекле.
В поисках примеров имитации подобных вариантов отражения стоит посетить, например,
адреса: http://www.gasoline-prod.com/electro303/02-tech/Tutorial_bank/tips010/Tips010-FR.html,
http://rus-arhiv.narod.ru/docs/Photoshop/MIRROR.HTM
и http://lepers.chat.ru/photoshop/09/09.htm.
Попытаемся сформировать данный вид отражения, взяв за основу вазу на рис. 31
и поместив ее на искусственно сгенерированную пластиковую поверхность (рис.
32).
Рис. 31. Ваза
Рис. 32. Пластиковая поверхность
Для этого скопируйте вазу в буфер обмена и внедрите ее на рисунок с поверхностью
— это приведет к появлению нового слоя Layer1 (рис. 33). Далее
создайте копию слоя Layer1 слой Layer1 copy.
Все дальнейшие действия будут относиться к новому слою Layer1 copy.
Создайте зеркальное отображение вазы, применив команду Edit->Transform->Flip
Vertical (Редактировать->Трансформация->Поворот
по вертикали) и перетащите вазу-отражение вниз, пока не станет видна ваза-оригинал
(рис. 34). Переверните изображение по часовой стрелке на 90°, воспользовавшись
командой Image->Rotate Canvas->90->CW (Изображение->Перевернуть
холст->90-> CW) (рис. 35).
Рис. 33. Появление вазы на столе (пока без отражения)
Рис. 34. Начальный вариант изображения с зеркальным отражением
Рис. 35. Результат поворота всего изображения по часовой стрелке
После этого с помощью прямоугольного выделения Rectangular Marquee выделите
прямоугольную область вокруг копии вазы так, чтобы со стороны верхней части
отражения вазы захватить меньше пространства, чем со стороны нижней части, при
этом крайне важно, чтобы сверху и снизу от вазы было выделено одинаковое пространство. Вариант выделенной области можно посмотреть на рис
36.
Рис. 36. Выделенная прямоугольная область
Теперь нужно слегка исказить отражение вазы командой Filter->Distort->Shear
(Фильтр->Искажение->Выгиб),
включив опцию Wrap Around (Завернуть) и задав кривую для деформации изображения,
примерно как на рис. 37. Для этого вначале перетащите верхнюю и нижнюю точки
привязки в соответствии с рис. 37, потом щелкните в самом центре координатной
сетки, тем самым создавая новую точку привязки, и перетащите ее нужным образом.
Затем щелкните в центре каждого из полученных выгнутых участков дуги, вновь
создавая новые точки, и переместите их в соответствии с рис. 37. Результат искажения
будет напоминать рис. 38.
Рис. 37. Окно формирования кривой для фильтра Shear
Рис. 38. Изменение отражения в результате применения фильтра Shear
Верните изображение в исходное положение, повернув его против часовой стрелки
на 90° с помощью команды Image->Rotate Canvas?90-> CCW
(Изображение->Перевернуть холст->90->
CCW). А затем поменяйте слои Layer1 и Layer1 copy
местами слой с отражением должен оказаться под слоем с вазой-оригиналом (рис.
39).
Рис. 39. Ваза и ее отражение после поворота
Уменьшите параметр Opacity (Непрозрачность) у слоя Layer1 copy,
чтобы отражение стало полупрозрачным. Значение параметра определятся экспериментальным
путем и в каждом конкретном случае оно свое — в данном случае этот параметр
равен 80%. Затем измените режим слоя с Normal на Screen или Soft Light (приоритетный
режим зависит от конкретного изображения) — в примере выбран режим Soft Light
(рис. 40).
Рис. 40. Изменение отражения вазы в результате изменения параметров слоя
Затем воспользуйтесь перспективой Edit->Transform->Perspective
(Редактировать->Трансформация->Перспектива)
и немного перетащите нижнюю точку по направлению к центру отражения, примерно
как на рис. 41. После этого немного уменьшите длину вазы командой Edit->Transform->Scale
(Редактировать->Трансформация->Масштаб),
так как длина всегда увеличивается в результате применения перспективы. И напоследок
выровняйте вертикальные границы отражения с помощью команды Edit->Transform->Distort
(Редактировать->Трансформация->Искажение);
при этом нужно добиться, чтобы вертикальные линии отражения стали параллельны
границам оригинала. Данное действие необходимо, так как в результате примененной
ранее перспективы происходит искажение границ. А затем откорректируйте положение
отражения по вертикали. Полученный результат будет напоминать рис. 42.
Рис. 41. Настройка перспективы
Рис. 42. Окончательный вариант изображения с его отражением на
пластиковой поверхности
Вместо заключения
На этом мы заканчиваем изучение Photoshop. За пределами нашего повествования
оказались многие интересные возможности программы. Например, мы не рассматривали
особенности 3D-имитации, формирования абстрактных волокнистых текстур (напоминающих
волосы), всевозможных световых эффектов (молний, фейерверков, свечений и пр.),
преобразования текста, имитации применения реальных оптических объективов, возможность
создания GIF-анимаций прямо в среде Photoshop и многое другое. Но начало положено
— первые шаги в изучении программы сделаны (все уроки по Photoshop вы найдете
на данном диске), а остальное уже в ваших руках.
Зеркальное отражение снимка онлайн
Сайты в интернете, которые предоставляют возможность зеркального отражения фотографии, не сильно отличаются друг от друга по функциональности. Отличия между ними преобладают в интерфейсе и дополнительных возможностях. Некоторые содержат больше настроек, некоторые меньше, но все они безупречно отражают изображение, а остальные параметры никак не влияют на выполнение поставленной нами задачи.
Способ 1: Croper
Этот онлайн-сервис обладает минималистичным интерфейсом с преобладанием серых тонов в нём, не содержит в себе никаких излишних деталей, что располагает к работе.
Перейти на Croper
- В левом верхнем углу страницы будет находиться вкладка «Файлы». Наводим на неё курсор, затем в выпавшем меню нажимаем «Загрузить с диска».
- После нажатия на эту кнопку откроется страница, где можно будет выбрать файл через стандартный «Проводник». Выбираем файл на компьютере и нажимаем «Загрузить» на сайте.
- Теперь будет открыта новая страница, на которой будет показано наше изображение. Чтобы его зеркально отразить, нам потребуется выбрать эту опцию из выпадающих вкладок.
- После выбора нужной функции наша веб-страница обновится и на ней появятся два варианта отражения — «по горизонтали» и «по вертикали». Выбираем желаемую функцию простым нажатием на одну из кнопок.
- После обработки сайт предлагает нам скачать наше изображение в виде ZIP-архива или одним файлом. Нажимаем на подходящую ссылку и ждём, пока отражённое фото загрузится на ПК.
Способ 2: Imgonline
В отличие от предыдущего сайта, на этом ресурсе отразить изображение зеркально можно существенно быстрее. Все необходимые инструменты будут расположены на одной странице в порядке спадания значимости.
Перейти на Imgonline
- Для начала потребуется загрузить изображение, которое будет подвергнуто обработке. Нажимаем на кнопку «Выберите файл» и через стандартный «Проводник» ищем и открываем нужный нам файл.
- Выбираем тип отражения картинки.
- Настройки в разделе «Формат изображения на выходе» можно не изменять, но если вы не хотите, чтобы на вашей картинке пустое пространство заполнилось белым цветом то выбирайте формат «PNG-24» — он поддерживает прозрачность. Копирование «EXIF» (то есть метаданных, например таких, как комментарии к файлу, авторство и т.п) выбирайте по желанию, на качество картинки на выходе это никак не повлияет. После выбора оптимальных установок, нажимаем «ОК» и двигаемся дальше.
- Теперь мы можем скачать или открыть обработанную сайтом картинку в браузере, нажав на одну из двух ссылок. Нажав на ссылку «Вернуться назад» мы можем проделать то же самое с этим же изображением (к сожалению, его придётся заново загружать), если какие-то настройки были выбраны неправильно, или зеркально отразить другую картинку.
Способ 3: Inettools
Оформлен этот сайт похожим образом с Croper — без лишних деталей и украшений. Загрузить на него файл можно простым перетаскиванием файла изображения с компьютера во вкладку с открытым сайтом, о чём говорит сообщение в прямоугольнике. Возможность выбора файла через стандартные средства имеется тоже.
Перейти на Inettools
MirrorEffect
По принципу работы и идее веб-сервис похож на первый. Тут можно только зеркально отобразить фото онлайн. К тому же он также англоязычный, но небольшой ассортимент функций и простой интерфейс помогают сразу разобраться. К тому же тут можно выбирать сторону отражения. Действия простые:
- делаете левый клик мышкой по пункту «Выбрать файл»;
- в открывшемся окошке Проводника появится заданное изображение;
- выбираете сторону, в которую нужно отзеркалить;
- с помощью пункта «Reflaction size» настраиваете размер зеркального эффекта. Там в процентах указываете, во сколько раз нужно уменьшить картинку. Если нужен исходный размер, просто оставляете 100%;
- с помощью параметра Boundary width можно делать эффект воды. Он отрегулирует число пикселей для разрыва между картинкой и самим отображением;
- после настройки параметров жмете «Отправить»;
- при завершении работы, фото будет открыто, его можно скачать, нажав «Download».
Размер холста в Paint.NET
Команда «Размер полотна» позволяет изменить размер холста в Paint.NET без изменения размеров самого изображения. Данная команда имеет диалоговое окно, как и в предыдущем пункте меню, однако в этом случае в окне есть дополнительный параметр привязки «Закрепить». Если новый размер холста больше, чем имеющееся изображение, то свободное пространство будет заполнено цветом, выбранным как дополнительный цвет в палитре цветов .
Приведем пример изменения размеров холста в Paint.NET на уже известной нам картинке автомобиля.
На первом рисунке показан результат увеличения холста в Paint.NET, рисунок был закреплен по центру, а в качестве дополнительного цвета использован белый цвет. На втором рисунке приведен пример уменьшения холста, используя так же закрепление по центру.
Зеркальное отражение половины лица
Зеркальное отражение половины лица в графическом редакторе делается по такому же принципу, как и зеркальное отражение картинки. С той лишь разницей, что нужно будет найти подходящее фото лица и отрезать фото ровно по середине лица, т.е. по той линии, относительно которой будет производиться зеркальное отражение.
Для примера была найдена фотография в интернете и повернута так, чтобы ось лица была четко горизонтально. Все манипуляции будем делать в программе Paint.NET, но все это можно проделать в других или в Фотошопе.
Выделим простым выделением область до середины лица, которую ходим отзеркалить, вырежем и перенесем на новый лист.
Далее, как было описано выше в начале статьи о зеркальном отражении изображения в программе Paint.NET увеличиваем ширину полотна в два раза, избавляемся от фона, оставляя пустую половину прозрачной. Дублируем изображение на второй слой и отзеркаливаем один любой слой.
Также можно поступить и со второй половиной.
Как нам облегчает жизнь цветная ксерокопия? Как из цветного рисунка сделать черно-белый? Как сделать размытое изображение четким? Компьютерный мониторинг рабочих мест сотрудников
Обрезать изображение по границе выделенной области в Paint.NET
Пункт меню «Обрезать по выделению» в меню «Изображение» графического редактора Paint.NET доступен, если на изображении существует выделенная область. Использование этой команды приведет к тому, что размер изображения будет уменьшен так, что останется только выделенная область. Если выделенная область отличается от прямоугольника, то изображение будет обрезано до прямоугольной формы, включающей в себя область выделения. Однако участки изображения, которые не входили в область выделения, в этом случае станут прозрачными.
Приведем пример. На первом рисунке с автомобилем при помощи инструмента выделения области лассо была выделена область. Результат, полученный после использования команды «Обрезать по выделению», для этого изображения приведен на втором рисунке.
Обратите внимание, что размер самого рисунка после применения команды «Обрезать по выделению» был уменьшен по размеру прямоугольника, содержащего выделенную область. Участки изображения, не попавшие в область выделения, отображаются в виде шахматного узора
Шахматный узор не является частью рисунка, он просто обозначает в Paint.NET прозрачные участки изображения.
Сделай отличные презентации ()
Также, у нас есть идеальное дополнение к этому уроку, которое проведёт вас по всему процессу создания презентации. Научитесь как писать вашу презентацию, как оформлять её как профессионал и как блестяще подготовиться к её представлению.
Загрузите нашу новую eBook: The Complete Guide to Making Great Presentations . Она доступна бесплатно по подписке на Tuts+ Business Newsletter.
какой то “куцый” обзор… как будто спешили куда то
Изначально нужное вам изображение может не соответствовать некоторым требованиям. В таком случае его можно попробовать просто отзеркалить. Таковая возможность есть во всех графических редакторах, даже самых примитивных, в том числе в Paint.NET. Давайте рассмотрим, как это можно сделать именно в этой программе.





