Всё, что нужно знать о датах в javascript
Содержание:
- Benchmarking
- Числа, Intl.NumberFormat
- Бенчмаркинг
- Displaying Dates
- Основные возможности O&O Defrag
- Access date components
- JavaScript
- Установка отдельных компонентов даты и времени
- Creation
- Скриншоты
- Локаль
- new Date(year, month, …)
- Методы объекта FormData
- Создание даты – 4 примера
- JavaScript
- Описание объекта
- Date Object Methods
- JS References
- Автоисправление даты
- Итого
- Форматирование и вывод дат
- Итого
Benchmarking
If we want a reliable benchmark of CPU-hungry function, we should be careful.
For instance, let’s measure two functions that calculate the difference between two dates: which one is faster?
Such performance measurements are often called “benchmarks”.
These two do exactly the same thing, but one of them uses an explicit to get the date in ms, and the other one relies on a date-to-number transform. Their result is always the same.
So, which one is faster?
The first idea may be to run them many times in a row and measure the time difference. For our case, functions are very simple, so we have to do it at least 100000 times.
Let’s measure:
Wow! Using is so much faster! That’s because there’s no type conversion, it is much easier for engines to optimize.
Okay, we have something. But that’s not a good benchmark yet.
Imagine that at the time of running CPU was doing something in parallel, and it was taking resources. And by the time of running that work has finished.
A pretty real scenario for a modern multi-process OS.
As a result, the first benchmark will have less CPU resources than the second. That may lead to wrong results.
For more reliable benchmarking, the whole pack of benchmarks should be rerun multiple times.
For example, like this:
Modern JavaScript engines start applying advanced optimizations only to “hot code” that executes many times (no need to optimize rarely executed things). So, in the example above, first executions are not well-optimized. We may want to add a heat-up run:
Be careful doing microbenchmarking
Modern JavaScript engines perform many optimizations. They may tweak results of “artificial tests” compared to “normal usage”, especially when we benchmark something very small, such as how an operator works, or a built-in function. So if you seriously want to understand performance, then please study how the JavaScript engine works. And then you probably won’t need microbenchmarks at all.
The great pack of articles about V8 can be found at http://mrale.ph.
Числа, Intl.NumberFormat
Форматтер умеет красиво форматировать не только числа, но и валюту, а также проценты.
Синтаксис:
Параметры, как и раньше – локаль и опции.
Список опций:
| Свойство | Описание | Возможные значения | По умолчанию |
|---|---|---|---|
| Алгоритм подбора локали | , | ||
| Стиль форматирования | , , | ||
| Алфавитный код валюты | См. Список кодов валюты, например | ||
| Показывать валюту в виде кода, локализованного символа или локализованного названия | , , | ||
| Разделять ли цифры на группы | , | ||
| Минимальное количество цифр целой части | от до | ||
| Минимальное количество десятичных цифр | от до | для чисел и процентов , для валюты зависит от кода. | |
| Максимальное количество десятичных цифр | от до . | для чисел , для процентов , для валюты зависит от кода. | |
| Минимальное количество значимых цифр | от до | ||
| Максимальное количество значимых цифр | от до |
Пример без опций:
С ограничением значимых цифр (важны только первые 3):
С опциями для валюты:
С двумя цифрами после запятой:
Бенчмаркинг
Будьте внимательны, если хотите точно протестировать производительность функции, которая зависит от процессора.
Например, сравним две функции, вычисляющие разницу между двумя датами: какая сработает быстрее?
Подобные вычисления, замеряющие производительность, также называют «бенчмарками» (benchmark).
Обе функции делают буквально одно и то же, только одна использует явный метод для получения даты в миллисекундах, а другая полагается на преобразование даты в число. Результат их работы всегда один и тот же.
Но какая функция быстрее?
Для начала можно запустить их много раз подряд и засечь разницу. В нашем случае функции очень простые, так что потребуется хотя бы 100000 повторений.
Проведём измерения:
Вот это да! Метод работает ощутимо быстрее! Всё потому, что не производится преобразование типов, и интерпретаторам такое намного легче оптимизировать.
Замечательно, это уже что-то. Но до хорошего бенчмарка нам ещё далеко.
Представьте, что при выполнении процессор параллельно делал что-то ещё, также потребляющее ресурсы. А к началу выполнения он это уже завершил.
Достаточно реалистичный сценарий в современных многопроцессорных операционных системах.
В итоге у первого бенчмарка окажется меньше ресурсов процессора, чем у второго. Это может исказить результаты.
Для получения наиболее достоверных результатов тестирования производительности весь набор бенчмарков нужно запускать по нескольку раз.
Например, так:
Современные интерпретаторы JavaScript начинают применять продвинутые оптимизации только к «горячему коду», выполняющемуся несколько раз (незачем оптимизировать то, что редко выполняется). Так что в примере выше первые запуски не оптимизированы должным образом. Нелишним будет добавить предварительный запуск для «разогрева»:
Будьте осторожны с микробенчмарками
Современные интерпретаторы JavaScript выполняют множество оптимизаций. Они могут повлиять на результаты «искусственных тестов» по сравнению с «нормальным использованием», особенно если мы тестируем что-то очень маленькое, например, работу оператора или встроенной функции. Поэтому если хотите серьёзно понять производительность, пожалуйста, изучите, как работают интерпретаторы JavaScript. И тогда вам, вероятно, уже не понадобятся микробенчмарки.
Отличный набор статей о V8 можно найти на http://mrale.ph.
Displaying Dates
JavaScript will (by default) output dates in full text string format:
When you display a date object in HTML, it is automatically converted to a
string, with the method.
d = new Date();
document.getElementById(«demo»).innerHTML = d;
Same as:
d = new Date();
document.getElementById(«demo»).innerHTML = d.toString();
The method converts a date to a UTC string (a date display
standard).
var d = new Date();
document.getElementById(«demo»).innerHTML = d.toUTCString();
The method converts a date to a more readable
format:
var d = new Date();
document.getElementById(«demo»).innerHTML = d.toDateString();
The method converts a date to a string, using the ISO standard format:
Основные возможности O&O Defrag
- Утилита увеличивает производительность HDD в два раза после проведения дефрагментации.
- Возможность работы в фоне не отвлекает пользователя от дел.
- Программа предотвращает фрагментацию.
- Специальный плагин DiskCleaner очищает дисковое пространство от мусорных файлов.
- Фильтр фрагментированных файлов обнаруживает более уязвимые участки на диске и занимается ими в первую очередь.
- Программа оптимизирует сектора SSD дисков.
- Возможность фрагментировать одновременно несколько дисков.
- Оперативное восстановление файлов с диска и запись резервной копии.
- Функция управление электропитанием для ноутбуков.
- Помощник для создания события дефрагментации по дате.
Преимущества
- DiskCleaner. Быстрое удаление ненужной информации и копий документов;
- DiskStat. Простой интерфейс для мониторинга за файлами;
- Показ статистики производительности за все время пользования;
- Предотвращение кражи личных данных;
- Восстановление высокой скорости загрузки системы;
- Оптимизация диска во время игр.
Недостатки
- Английский язык;
- Необходима регистрация продукта перед использованием.
Скриншоты: (кликнуть для увеличения)
Как пользоваться программой O&O Defrag
Переходим во вкладку Setting (настройки). Если вы не желаете видеть значок программы в трее, то снимите галочку с Show O&O Defrag icon in the tray. Не многим пользователям нравиться, когда в реестре висит множество программ. В главном окне выбираем нужный диск для дефрагментации. После выбора, нажимаем кнопку «Start». Процесс оптимизации диска длителен и может занимать от часа до двух.
Бесплатная лицензия O&O Defrag 20 Professional
Для получении лицензии нужно:
Важная информация
Обратите внимание, что из-за многочисленных запросов по этой акции, создание персональной лицензии может занять некоторое время.
Если вы не получили лицензию по электронной почте, проверьте папку со спамом.
Используйте ссылки загрузки на этой странице, чтобы установить английскую версию, в письме будут ссылки на немецкую версию.
Активация

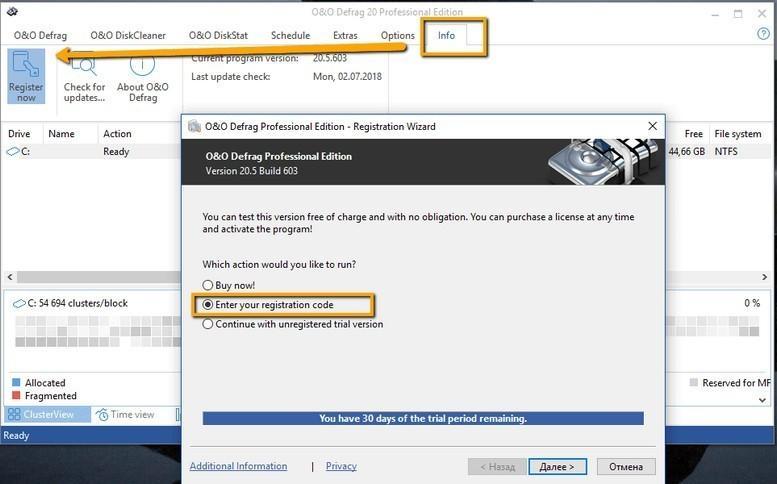
После установки программы выполните регистрацию в меню Info > Register now > Enter your registration code.
Условия предложения
- Вы получаете пожизненную лицензию и обновления только для версии 20.х.
- Программа доступна с английским интерфейсом.
Access date components
There are methods to access the year, month and so on from the object:
- getFullYear()
- Get the year (4 digits)
- getMonth()
- Get the month, from 0 to 11.
- getDate()
- Get the day of month, from 1 to 31, the name of the method does look a little bit strange.
- getHours(), getMinutes(), getSeconds(), getMilliseconds()
- Get the corresponding time components.
Not , but
Many JavaScript engines implement a non-standard method . This method is deprecated. It returns 2-digit year sometimes. Please never use it. There is for the year.
Additionally, we can get a day of week:
- getDay()
- Get the day of week, from (Sunday) to (Saturday). The first day is always Sunday, in some countries that’s not so, but can’t be changed.
All the methods above return the components relative to the local time zone.
There are also their UTC-counterparts, that return day, month, year and so on for the time zone UTC+0: getUTCFullYear(), getUTCMonth(), getUTCDay(). Just insert the right after .
If your local time zone is shifted relative to UTC, then the code below shows different hours:
Besides the given methods, there are two special ones that do not have a UTC-variant:
- getTime()
-
Returns the timestamp for the date – a number of milliseconds passed from the January 1st of 1970 UTC+0.
- getTimezoneOffset()
-
Returns the difference between UTC and the local time zone, in minutes:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Установка отдельных компонентов даты и времени
В JavaScript установить отдельные компоненты даты и времени можно с помощью следующих методов объекта :
- – установка года (дополнительно можно задать ещё месяц и число);
- – установка месяца от 0 до 11 (0 – январь, 1 – февраль, 2 – март, …, 11 – декабрь); дополнительно этот метод позволяет ещё установить число;
- – установка числа;
- – устанавливает час от 0 до 23 (дополнительно можно ещё установить минуты, секунды и миллисекунды);
- – устаналивает минуты от 0 до 59 (дополнительно можно установить ещё секунды и миллисекунды);
- – устанавливает секунды от 0 до 59 (дополнительно можно установить ещё миллисекунды);
- – устанавливает миллисекунды (от 0 до 999).
Все эти методы предназначены для установки даты и времени в часовом поясе, установленном на компьютере пользователя.
// создадим экземпляр объекта Date, содержащий текущую дату var newDate = new Date(); // установим год newDate.setFullYear(2019); // установим год и месяц newDate.setFullYear(2019, 08); // установим 20.09.2019 newDate.setFullYear(2019, 08, 20); // установим месяц newDate.setMonth(05); // установим месяц и число newDate.setMonth(05, 15); // установим число newDate.setDate(28); // установим час newDate.setHours(13); //установим час и минуты newDate.setHours(13,20);
В JavaScript установка даты и времени в часовом поясе UTC+0 осуществляется с помощью следующих методов: , , , , , , .
Установка даты и времени с помощью количества миллисекунд, прошедших с 01.01.1970 00:00:00 UTC осуществляется с помощью и тогда .
Кроме этого, в JavaScript указание некорректных компонентов даты и времени не приводит к ошибкам, они просто автоматически распределятся по остальным.
Например:
// число 44 распределится следующим образом: 44 - 31 = 13, 13 февраля 2019 newDate.setFullYear(2019, 01, 44);
Этот приём можно использовать когда вам нужно получить дату, отличающуюся от данной на определённый промежуток времени.
Примеры:
// дата, которая будет больше newDate на 7 дней newDate.setDate(date1.getDate() + 7); // дата, которая будет меньше newDate на 120 секунд newDate.setSeconds(date1.getSeconds()-120); // так можно установить последнее число предыдущего месяца для newDate newDate.setDate(0);
Creation
To create a new object call with one of the following arguments:
-
Without arguments – create a object for the current date and time:
-
Create a object with the time equal to number of milliseconds (1/1000 of a second) passed after the Jan 1st of 1970 UTC+0.
An integer number representing the number of milliseconds that has passed since the beginning of 1970 is called a timestamp.
It’s a lightweight numeric representation of a date. We can always create a date from a timestamp using and convert the existing object to a timestamp using the method (see below).
Dates before 01.01.1970 have negative timestamps, e.g.:
-
If there is a single argument, and it’s a string, then it is parsed automatically. The algorithm is the same as uses, we’ll cover it later.
-
Create the date with the given components in the local time zone. Only the first two arguments are obligatory.
- The must have 4 digits: is okay, is not.
- The count starts with (Jan), up to (Dec).
- The parameter is actually the day of month, if absent then is assumed.
- If is absent, they are assumed to be equal .
For instance:
The maximal precision is 1 ms (1/1000 sec):
Скриншоты
Локаль
Локаль – первый и самый важный аргумент всех методов, связанных с интернационализацией.
Локаль описывается строкой из трёх компонентов, которые разделяются дефисом:
- Код языка.
- Код способа записи.
- Код страны.
На практике не всегда указаны три, обычно меньше:
- – русский язык, без уточнений.
- – английский язык, используемый в Англии ().
- – английский язык, используемый в США ().
- – китайский язык (), записываемый упрощённой иероглифической письменностью (), используемый в Китае.
Также через суффикс можно указать расширения локалей, например – тайский язык (), используемый в Таиланде (), с записью чисел тайскими буквами (๐, ๑, ๒, ๓, ๔, ๕, ๖, ๗, ๘, ๙) .
Стандарт, который описывает локали – RFC 5464, языки описаны в IANA language registry.
Все методы принимают локаль в виде строки или массива, содержащего несколько локалей в порядке предпочтения.
Если локаль не указана или – берётся локаль по умолчанию, установленная в окружении (браузере).
– вспомогательная настройка, которую тоже можно везде указать, она определяет способ подбора локали, если желаемая недоступна.
У него два значения:
- – означает простейший порядок поиска путём обрезания суффикса, например → → → локаль по умолчанию.
- – использует встроенные алгоритмы и предпочтения браузера (или другого окружения) для выбора подходящей локали.
По умолчанию стоит .
Если локалей несколько, например то пытается подобрать наиболее подходящую локаль для первой из списка (китайская), если не получается – переходит ко второй (русской) и так далее. Если ни одной не нашёл, например на компьютере не совсем поддерживается ни китайский ни русский, то используется локаль по умолчанию.
Как правило, является здесь наилучшим выбором.
new Date(year, month, …)
creates a new date object with a specified date and time.
7 numbers specify year, month, day, hour, minute, second, and millisecond (in that order):
var d = new Date(2018, 11, 24, 10, 33, 30, 0);
Note: JavaScript counts months from 0 to 11.
January is 0. December is 11.
6 numbers specify year, month, day, hour, minute, second:
var d = new Date(2018, 11, 24, 10, 33, 30);
5 numbers specify year, month, day, hour, and minute:
var d = new Date(2018, 11, 24, 10, 33);
4 numbers specify year, month, day, and hour:
var d = new Date(2018, 11, 24, 10);
3 numbers specify year, month, and day:
var d = new Date(2018, 11, 24);
2 numbers specify year and month:
var d = new Date(2018, 11);
You cannot omit month. If you supply only one parameter it will be treated as milliseconds.
Методы объекта FormData
С помощью указанных ниже методов мы можем изменять поля в объекте :
- – добавляет к объекту поле с именем и значением ,
- – добавляет поле, как будто в форме имеется элемент , третий аргумент устанавливает имя файла (не имя поля формы), как будто это имя из файловой системы пользователя,
- – удаляет поле с заданным именем ,
- – получает значение поля с именем ,
- – если существует поле с именем , то возвращает , иначе
Технически форма может иметь много полей с одним и тем же именем , поэтому несколько вызовов добавят несколько полей с одинаковыми именами.
Ещё существует метод , его синтаксис такой же, как у . Разница в том, что удаляет все уже имеющиеся поля с именем и только затем добавляет новое. То есть этот метод гарантирует, что будет существовать только одно поле с именем , в остальном он аналогичен :
- ,
- .
Поля объекта можно перебирать, используя цикл :
Создание даты – 4 примера
В JavaScript создание даты осуществляется с помощью объекта . Объект представляет собой точку на оси времени и предназначен для хранения даты и времени с точностью до миллисекунды.
Примеры создания даты в JavaScript.
1. Создание текущей даты и времени.
Получить текущую дату и время в JavaScript осуществляется посредством создания экземпляра объекта Date без указания параметров:
// текущая дата (дата и время, которая была в момент создания экземпляра объекта Date на локальном компьютере пользователя) var now = new Date(); // например, выведем текущую дату в консоль console.log(now);
Если нужно получить только сегодняшнюю дату в формате строки, то можно воспользоваться методом :
var now = new Date().toLocaleDateString(); // 19.12.2019
Текущее время пользователя можно получить так:
var now = new Date().toLocaleTimeString(); // 11:02:48 var now = new Date().toLocaleTimeString().slice(0,-3); // 11:02
Дату и время в формате строки можно получить следующим образом:
var now = new Date().toLocaleString(); // 19.12.2019, 11:02:48
2. Создание даты путём указания объекту количества миллисекунд, прошедших с 1 января 1970 00:00:00 UTC.
// 1 год (не высокосный) = 365*24*60*60*1000 = 31536000000 мс // например, создадим дату 01.01.1971, 00:00:00 по UTC: var date1 = new Date(31536000000);
3. Создание даты посредством указания её объекту Date в виде строки.
При этом варианте создания даты JavaScript попытается понять переданную ей строку и сформировать на основе её дату. Преобразование строки в дату в JavaScript осуществляется с помощью метода .
Например:
// создание даты на основе строки в формате DD.MM.YY
var date1 = new Date('05.11.19');
// создадим дату на основе строки в формате YYYY-MM-DDThh:mm:ss.sss (символ T используется для разделения даты и времени)
var date2 = new Date('2015-02-24T21:23');
// создадим дату на основе строки с указанием часового пояса (формат YYYY-MM-DDThh:mm:ss.sss±hh:mm):
var date3 = new Date('2015-02-24T22:02+03:00');
4. Создание даты посредством указания следующих параметров через запятую: год (4 цифры), месяц (отсчёт ведётся с 0), день (1..31), часы (0..23), минуты (0..59), секунды (0..59), миллисекунды (0..999). Причём обязательными из них являются только первые два параметра.
Пример создания даты с указанием только обязательных параметров:
// создадим дату 01.01.2015 (неуказанные параметры по умолчанию равны: число - 01, часы - 00, минуты - 00, секунды - 00, миллисекунды – 000). var date1 = new Date(2015,01); // создадим дату 24.01.2015, 21:23 var date2 = new Date(2015,01,24,21,23);
Примечание: Если Вам необходимо установить дату и время в UTC, то можно воспользоваться методом .
//1 пример var date1 = Date.UTC(2015,1,1); var date2 = new Date(date1); alert(date2.toUTCString()); //2 пример var newDate = new Date(Date.UTC(2015,1,1)); alert(newDate.toUTCString());
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Описание объекта
Объекты Date основаны на значении времени, которое является числом миллисекунд с 00:00:00 1 января 1970 UTC. Эти объекты обладают большим количеством методов для выполнения различных вычислений с участием дат. Объект Date обеспечивает единообразное поведение на разных платформах. Значение времени может передаваться между системами для создания даты, представляющей один и тот же момент времени.
Объект Date поддерживает ряд UTC (универсальных) методов, а также методов локального времени. UTC, также известный как среднее время по Гринвичу (GMT), относится к времени, установленному мировым стандартом времени. Местное время это время на компьютере, на котором выполняется JavaScript. Для создания объектов Date в языке JavaScript имеется специальный конструктор Date(), который рассмотрен ниже.
Date Object Methods
| Method | Description |
|---|---|
| getDate() | Returns the day of the month (from 1-31) |
| getDay() | Returns the day of the week (from 0-6) |
| getFullYear() | Returns the year |
| getHours() | Returns the hour (from 0-23) |
| getMilliseconds() | Returns the milliseconds (from 0-999) |
| getMinutes() | Returns the minutes (from 0-59) |
| getMonth() | Returns the month (from 0-11) |
| getSeconds() | Returns the seconds (from 0-59) |
| getTime() | Returns the number of milliseconds since midnight Jan 1 1970, and a specified date |
| getTimezoneOffset() | Returns the time difference between UTC time and local time, in minutes |
| getUTCDate() | Returns the day of the month, according to universal time (from 1-31) |
| getUTCDay() | Returns the day of the week, according to universal time (from 0-6) |
| getUTCFullYear() | Returns the year, according to universal time |
| getUTCHours() | Returns the hour, according to universal time (from 0-23) |
| getUTCMilliseconds() | Returns the milliseconds, according to universal time (from 0-999) |
| getUTCMinutes() | Returns the minutes, according to universal time (from 0-59) |
| getUTCMonth() | Returns the month, according to universal time (from 0-11) |
| getUTCSeconds() | Returns the seconds, according to universal time (from 0-59) |
| getYear() | Deprecated. Use the getFullYear() method instead |
| now() | Returns the number of milliseconds since midnight Jan 1, 1970 |
| parse() | Parses a date string and returns the number of milliseconds since January 1, 1970 |
| setDate() | Sets the day of the month of a date object |
| setFullYear() | Sets the year of a date object |
| setHours() | Sets the hour of a date object |
| setMilliseconds() | Sets the milliseconds of a date object |
| setMinutes() | Set the minutes of a date object |
| setMonth() | Sets the month of a date object |
| setSeconds() | Sets the seconds of a date object |
| setTime() | Sets a date to a specified number of milliseconds after/before January 1, 1970 |
| setUTCDate() | Sets the day of the month of a date object, according to universal time |
| setUTCFullYear() | Sets the year of a date object, according to universal time |
| setUTCHours() | Sets the hour of a date object, according to universal time |
| setUTCMilliseconds() | Sets the milliseconds of a date object, according to universal time |
| setUTCMinutes() | Set the minutes of a date object, according to universal time |
| setUTCMonth() | Sets the month of a date object, according to universal time |
| setUTCSeconds() | Set the seconds of a date object, according to universal time |
| setYear() | Deprecated. Use the setFullYear() method instead |
| toDateString() | Converts the date portion of a Date object into a readable string |
| toGMTString() | Deprecated. Use the toUTCString() method instead |
| toISOString() | Returns the date as a string, using the ISO standard |
| toJSON() | Returns the date as a string, formatted as a JSON date |
| toLocaleDateString() | Returns the date portion of a Date object as a string, using locale conventions |
| toLocaleTimeString() | Returns the time portion of a Date object as a string, using locale conventions |
| toLocaleString() | Converts a Date object to a string, using locale conventions |
| toString() | Converts a Date object to a string |
| toTimeString() | Converts the time portion of a Date object to a string |
| toUTCString() | Converts a Date object to a string, according to universal time |
| UTC() | Returns the number of milliseconds in a date since midnight of January 1, 1970, according to UTC time |
| valueOf() | Returns the primitive value of a Date object |
❮ Previous
Next ❯
JS References
Автоисправление даты
Автоисправление – это очень полезная особенность объектов . Можно устанавливать компоненты даты вне обычного диапазона значений, а объект сам себя исправит.
Пример:
Неправильные компоненты даты автоматически распределяются по остальным.
Предположим, нам требуется увеличить дату «28 февраля 2016» на два дня. В зависимости от того, високосный это год или нет, результатом будет «2 марта» или «1 марта». Нам об этом думать не нужно. Просто прибавляем два дня. Объект позаботится об остальном:
Эту возможность часто используют, чтобы получить дату по прошествии заданного отрезка времени. Например, получим дату «спустя 70 секунд с текущего момента»:
Также можно установить нулевые или даже отрицательные значения. Например:
Итого
- Дата и время в JavaScript представлены объектом Date. Нельзя создать «только дату» или «только время»: объекты всегда содержат и то, и другое.
- Счёт месяцев начинается с нуля (да, январь – это нулевой месяц).
- Дни недели в также отсчитываются с нуля, что соответствует воскресенью.
- Объект самостоятельно корректируется при введении значений, выходящих за рамки допустимых. Это полезно для сложения/вычитания дней/месяцев/недель.
- Даты можно вычитать, и разность возвращается в миллисекундах. Так происходит, потому что при преобразовании в число объект становится таймстампом.
- Используйте для быстрого получения текущего времени в формате таймстампа.
Учтите, что, в отличие от некоторых других систем, в JavaScript таймстамп в миллисекундах, а не в секундах.
Порой нам нужно измерить время с большей точностью. Собственными средствами JavaScript измерять время в микросекундах (одна миллионная секунды) нельзя, но в большинстве сред такая возможность есть. К примеру, в браузерах есть метод performance.now(), возвращающий количество миллисекунд с начала загрузки страницы с точностью до микросекунд (3 цифры после точки):
В Node.js для этого предусмотрен модуль и ряд других способов. Технически почти любое устройство или среда позволяет добиться большей точности, просто её нет в объекте .
Форматирование и вывод дат
Во всех браузерах, кроме IE10-, поддерживается новый стандарт Ecma 402, который добавляет специальные методы для форматирования дат.
Это делается вызовом , в котором можно задать много настроек. Он позволяет указать, какие параметры даты нужно вывести, и ряд настроек вывода, после чего интерпретатор сам сформирует строку.
Пример с почти всеми параметрами даты и русским, затем английским (США) форматированием:
Вы сможете подробно узнать о них в статье Intl: интернационализация в JavaScript, которая посвящена этому стандарту.
Методы вывода без локализации:
, ,
Возвращают стандартное строчное представление, не заданное жёстко в стандарте, а зависящее от браузера. Единственное требование к нему – читаемость человеком. Метод возвращает дату целиком, и – только дату и время соответственно.
То же самое, что , но дата в зоне UTC.
Возвращает дату в формате ISO Детали формата будут далее. Поддерживается современными браузерами, не поддерживается IE8-.
Если хочется иметь большую гибкость и кросс-браузерность, то также можно воспользоваться специальной библиотекой, например Moment.JS или написать свою функцию форматирования.
Итого
Объекты используются, чтобы взять данные из HTML-формы и отправить их с помощью или другого метода для работы с сетью.
Мы можем создать такой объект уже с данными, передав в конструктор HTML-форму – , или же можно создать объект вообще без формы и затем добавить к нему поля с помощью методов:
Отметим две особенности:
- Метод удаляет предыдущие поля с таким же именем, а – нет. В этом их единственное отличие.
- Чтобы послать файл, нужно использовать синтаксис с тремя аргументами, в качестве третьего как раз указывается имя файла, которое обычно, при , берётся из файловой системы.
Другие методы:
Вот и всё!








