Свойство font-size
Содержание:
- Как изменить размер текста в HTML
- Отмена последних действий на компьютере
- Как установить шрифт текста
- Семейства шрифтов в CSS
- Font-family — задаем тип и гарнитуру шрифта в CSS
- Свойства font-weight, line-height и font-style
- Как посчитать сумму столбца
- Размер шрифта
- Увеличение шрифта в браузере и других программах
- Несколько советов напоследок
- Использование единиц vw
- Виды HDMI кабелей
- Стиль шрифта
- Как выровнять текст
Как изменить размер текста в HTML
Если вам нужно выделить одно слово или фрагмент текста, то, конечно же, это проще всего сделать в html-коде, используя атрибут style.
Вот так это будет выглядеть на примере:
XHTML
Меняем размер <span style=»font-size:18px;»>шрифта</span> в CSS
| 1 | Меняемразмер<span style=»font-size:18px;»>шрифта</span>вCSS |
Меняем размер шрифта в CSS
Теперь, зная возможности данного css-свойства, вы можете использовать его в зависимости от ситуации, и добиться именно того результата, который вам нужен.
Например, относительными единицами можно воспользоваться при адаптации под мобильные устройства, и текст будет уменьшаться при уменьшении ширины экрана. Это намного удобнее, чем для разных разрешений задавать размер шрифта css-свойствами в пикселях.
С уважением Юлия Гусарь
Отмена последних действий на компьютере
Как установить шрифт текста
Давайте изменим шрифт стихотворения. Для этого применяют тэг <FONT>. Но если просто вставить тэг <FONT> наш текст не изменится. Для изменения шрифта нужно воспользоваться атрибутом FACE.
У этого атрибута есть свои параметры:
При записи
<FONT FACE="Times New Roman "> текст </FONT>
Слово «текст» будет иметь шрифт Times New Roman – с засечками.
При записи
<FONT FACE="Arial”> текст </FONT>
Слово «текст» будет иметь шрифт Arial – без засечек.
Зададим стихотворению шрифт Arial.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN =” CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <FONT FACE=" Arial "> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> </FONT> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание
Обратите внимание, что первым начался тэг , а за ним идет тэг
. А закрываем мы тэги в обратном порядке: сначала тэг
, а потом
Результат:
Семейства шрифтов в CSS
В CSS шрифты разделены на семейства, каждое семейство состоит из набора шрифтов, обладающих общими характеристиками. Существует всего пять семейств шрифтов:
- sans-serif — шрифты без засечек, считается что они лучше читаются на экране компьютера, чем шрифты семейства serif.
- serif — семейство шрифтов с засечками. У многих людей они ассоциируются с газетными статьями. Засечки — декоративные штрихи и черточки по краям букв.
- monospace — семейство, состоящее из шрифтов, символы которых имеют одинаковую фиксированную ширину. Такие шрифты используются в основном для отображения примеров кода программы.
- cursive — шрифты, имитирующие рукописный текст.
- fantasy — художественные и декоративные шрифты. Они не очень широко распространены, доступны не на всех компьютерах и редко используются в веб-дизайне.
Свойство font-family дает возможность изменить шрифт, заданный по умолчанию. Обычно оно содержит список взаимозаменяемых шрифтов, разделенных запятыми, принадлежащих одному семейству. Если имя шрифта состоит более чем из одного слова, то его нужно указывать в кавычках. В конце списка обычно указывается название семейства:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
}
Рассмотрим, как браузер обрабатывает список шрифтов, заданный в нашем свойстве font-family:
- Сначала он проверяет, установлен ли шрифт Verdana на компьютере, и, если да, использует его в качестве шрифта для текста внутри элемента (в нашем случае внутри элемента <body>)
- Если Verdana не установлен, то ищет шрифт Helvetica. В случае успешного поиска использует его внутри <body>.
- Если и Helvetica не установлен, то ищет шрифт Arial. Если он имеется на компьютере, то применяет его внутри <body>.
- И наконец, если ни один из указанных шрифтов не найден, применяется первый, найденный браузером на компьютере шрифт из семейства sans-serif. Таким образом браузер сможет самостоятельно определить подходящий шрифт из семейства.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.exserif { font-family: "Times New Roman", Times, serif; }
p.exsansserif { font-family: Arial, Helvetica, sans-serif; }
</style>
</head>
<body>
<h1>CSS свойство font-family</h1>
<p class="exserif">Абзац использующий шрифт Times New Roman.</p>
<p class="exsansserif">Абзац использующий шрифт Arial.</p>
</body>
</html>
Попробовать »
Примечание: при выборе только одного определенного шрифта важно понимать то, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. Если шрифт не будет найден, то текст будет отображен шрифтом «Times New Roman», который задан по умолчанию во всех браузерах
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- CSS стиль и размер шрифта
- Стандартные (безопасные) шрифты
Font-family — задаем тип и гарнитуру шрифта в CSS
Нужно будет предварительно сказать, что все свойства, используемые для оформления шрифтов (Font и Line Height) в Html коде, :
Итак, с помощью font-family можно задать гарнитуру и тип шрифта, который вам требуется применить к какому-то конкретному тегу (например, к абзаца P или же заголовков). Понятно, что элемент, к которому требуется применить это свойство, вы будете задавать в Css коде с помощью селекторов (о них мы с вами уже подробно поговорили и в начале публикации приведена соответствующая ссылка).
Позволю себе напомнить вам синтаксис написания CSS правил:
Т.е. сначала пишется свойство, а через двоеточие — значение для него. Правила, прописанные для каждого селектора, отделяются друг от друга точкой с запятой (после последнего ее можно не ставить):
Теперь давайте перейдем непосредственно к синтаксису font-family, ибо тут есть небольшие нюансы. В этом CSS свойстве нужно перечислить гарнитуры шрифтов в порядке убывания их приоритета (если на компьютере пользователя не будет установлен первый, то применен будет второй из списка, ну и т.д. по списку), а в конце нужно будет дописать семейство, например, sans-serif (если ни одного из перечисленных шрифтов на компьютере пользователя не обнаружится, то будет применен один из указанного семейства).
В приведенном примере браузер сначала поищет на компьютере пользователя установленный Arial, и если его найдет, то данный Html элемент им и будет в результате отрисован. А если Arial на компьютере пользователя найден не будет? Тогда браузер поищет Geneva, а в случае неудачи — Helvetica, ибо он идет следующим по убыванию приоритета в font-family. Понятно?
Ну, а если пользователь окажется настолько экзальтированным, что ничего из перечисленного в этом свойстве на его компе найдено не будет, то данный элемент будет отрисован тем шрифтом, который у этого пользователя выбран по умолчанию для семейства sans-serif (без засечек или, по другому, рубленные). Существуют еще семейства Serif (с засечками) и monospace (моноширинные), которые вы также можете использовать в Font-family для указания типа.
Да чего я объясняю?! Ведь это все в точности повторяет задание , который сейчас считается не рекомендуемым (не валидным) и которому на смену как раз и пришло CSS свойство Font.
Тамже вы можете более подробно почитать про то, как пользователь может назначить умолчательные фонты различных типов:
Еще, кстати, написано, что существует проблема использования на сайте абсолютно любых фонтов, ибо они должны быть обязательно установлены на компьютерах пользователей. Считается, что с большой долей вероятности на компьютере пользователя будут установлены только около десятка (Arial, Verdana, Times New Roman, Tahoma, Georgia, Trebuchet MS, Courier New, Comic Sans MS), а значит именно их вы можете без опаски использовать в правилах с Font-family.
Но довольно интересный выход из этой ситуации предложил Google (онлайн шрифты для вашего сайта). Суть состоит в том, что браузер будет искать данные красивые гарнитуры (не входящих в десятку универсальных) не на компьютере пользователя, а на серверах Гугла, которые, как вы знаете, работают очень стабильно и с высоким аптаймом.
Но вернемся к синтаксису нашего CSS свойства. Я уже упомянул, что здесь есть одна маленькая особенность. Если в названии гарнитуры (которую вы хотите использовать на сайте) имеются пробельные символы, то это название обязательно нужно будет заключить в двойные кавычки.
Названия шрифтов, не содержащие пробелов в семействе Font-family, в кавычки заключать не обязательно:
Свойства font-weight, line-height и font-style
«Font-weight» в Css позволяет задавать нормальное (normal) или жирное (bold) начертание шрифта для того элемента, которому это свойство адресовано. Но на самом деле у него могут быть и другие значения. Их всего четыре буквенных плюс цифровая шкала:
- Для «font weight» можно использовать значения: normal, bold, bolder (чуть более жирный) или lighter (чуть более тонкий). Причем, реально работают во всех браузерах только значения normal (в него же будет переключать и lighter) и bold (bolder также даст просто жирное начертание).
-
Либо цифровые значения от 100 до 900 с шагом в 100 (от сверхтонкого до сверхжирного). Т.е. по этой шкале шрифт мог использовать много начертаний разной степени жирности. Изначально значение normal соответствовало 400, а значение bold — 700.
Но на практике пока ни один браузер для «Font-weight» этого не поддерживает в полной мере. А жаль, иногда хочется использовать чуть более жирный или чуть более тонкий фонт, чем тот, что нам могут дать значения «normal» и «bold». Увы и ах, сейчас все цифры менее 400 дадут вам в итоге нормальный, а все что больше — жирный.
Следующее правило, которое у нас стоит на очереди и которое позволяете задать оформление шрифтов для имеющихся у вас Html элементов, это «Line-height», что означает — высота линии. Смысл этого правила в том, чтобы отодвинуть строчки текста на веб-странице друг от друга по высоте, ибо слепленные друг с другом строки становятся не читаемыми. В полиграфии это называется интер-линьяж.
С помощью «Line-height» можно добавить или уменьшить пространство над и под строкой с текстом, изменяя таким образом всю высоту линии с текстом:
Например, для Arial высота линии равна примерно 120%, т.е. размер по вертикали всей строки (литеры плюс свободное пространство над и под ней) будет на 120% больше высоты шрифта. А для Times New Roman значение этого свойства по умолчанию будет уже примерно 125%.
Для увеличения и уменьшения расстояния между строками текста можно использовать относительные значения для «Line-height» в виде процентов или «Em». Например, для сильного разрежения строк (увеличения высоты линии) можно написать:
line-height:300%; или line-height:3em;
А если написать так:
line-height:30%; или line-height:0.3em;
то высота линии станет меньше, чем высота шрифта (font-size), и строки текста попросту наедут друг на друга.
В качестве значений для «Line-height» можно также использовать и любые абсолютные значения, которые принято использовать для шрифтов в таблицах каскадных стилей — пикселы (px), дюймы (in), пункты (pt). Либо можно использовать безразмерный множитель (любое число больше нуля). Например, для задания полуторного интервала между строками можно написать так:
line-height: 1.5;
Следующее Css свойство — это «font-style», с его помощью можно задать наклонный шрифт (курсив). Для него по спецификации предусмотрено три варианта значений: normal, italic и oblique. Но на практике используются только первые два. Причем, значение «normal» является значением по умолчанию.
Когда вы задаете для какого-либо элемента Html кода значение font-style:italic, то браузер будет искать нужную гарнитуру, помеченную как «italic» (т.е. курсивное начертание). Если сами вы зайдете через панель управления на своем компьютере в «шрифты» , то увидите там, что многие из них имеют вариант с «italic» или «курсив» в названии.
Но есть шрифты (например, всем известный Tahoma), у которых разработчиками не было предусмотрено наклонного начертания. Что же сделает в этом случае браузер (если вы в font-style прописали italic)? А он будет сам пытаться наклонить буквы этого шрифта, раз об этом заблаговременно не позаботились его разработчики. Выглядеть это будет, конечно же, хуже.
Ну, а значение oblique для font-style будет вынуждать браузер всегда наклонять шрифт своими средствами, даже если для него имеется курсивное начертание. Выглядеть это будет зачастую просто ужасно, поэтому значение «oblique» практически не используется.
Ну и последнее из рассмотренных сегодня свойств таблиц каскадных стилей — font-variant, которое очень редко используется при верстке с учетом Html и CSS.
По умолчанию в шрифтах начертание строчных букв отличается от заглавных не только размером, но и внешним видом самих литер. А вот «font-variant» позволяет, не изменяя размера строчных букв, сделать их начертание точно таким же, как и начертание заглавных.
Соответственно, у этого свойства имеется всего два значения: normal (по умолчанию) и small-caps (начертание строчных будет таким же, как и у заглавных букв). Для русского языка это свойство используется крайне редко.
Как посчитать сумму столбца
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание. Для изменения размера шрифта используется свойство font-size
Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }
Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
body { font-size: 100%; }
EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h2 { font-size: 1.2em; }
В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h2> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h2> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }
Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p class="class1">Изменение размера с помощью процентов.</p>
<p class="class2">Изменение размера с помощью пикселей.</p>
<p class="class3">Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>
Попробовать »
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- Как изменить шрифт в CSS
- Стандартные (безопасные) шрифты
Увеличение шрифта в браузере и других программах
Чаще всего пользователей интересует, как увеличить шрифт в браузере или различных программах. Универсальный способ, который работает во всех приложениях – использование клавиши Ctrl и колесика мыши. Если зажать на клавиатуре Ctrl и покрутить колесико мыши, то вы увидите, что масштаб изменяется. Движение колесика вперед сделает все элементы крупнее, движение назад – наоборот уменьшит. Размер шрифта останется прежним, но благодаря увеличению масштаба буквы будут больше.
Но можно не изменять каждый раз масштаб, а увеличить как раз только размер шрифта. В браузере это делается не намного сложнее, чем в программе Word. Посмотрим, как можно сделать буквы больше или меньше в обозревателе Google Chrome.

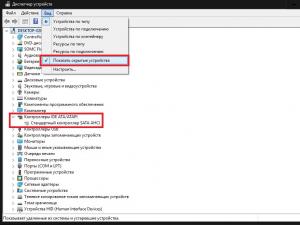
Если вы хотите внести еще больше изменений, нажмите кнопку «Настроить». В появившемся окне можно установить размер и тип стандартного шрифта, а также другие малопонятные параметры. Внизу есть ползунок «Минимальный размер шрифта», с помощью которого можно установить ограничение на изменение размера – меньше установленного значения буквы не будут.
Как увеличить шрифт на экране ноутбука
Увеличение шрифта – задача, с которой сталкиваются новички. Терпеть дискомфорт ни в коем случае не нужно – это портит зрение. Поэтому, если вы чувствуете, что шрифт слишком мелкий, его нужно увеличить как можно быстрее, ведь постоянно щуриться и горбиться – идея не з самых лучших.
Как увеличить шрифт: первый метод
Для того, чтобы увеличить шрифт на экране ноутбука, никакое программное обеспечение дополнительно устанавливать не придется. Вам нужно:
- Зайти в меню «Пуск» и перейти в графу «Панель управления».
- Найти там пункт «Шрифты».
- В диалоговом окне выставить все необходимые вам настройкиразмер шрифта, его стиль и многое другое.
Если же результат вас не устраивает, то всегда можно вернуться к предыдущему варианту или настроить все по-другому. Есть и упрощенный путь к этим настройкам. Для этого нужно клацнуть правой кнопкой мыши на пустой участок рабочего стола, найти пункт «Персонализация», а потом зайти в раздел «Шрифты». Это очень удобный и простой способ настройки.
Как увеличить шрифт: второй метод
Если же вам необходимо увеличить шрифт не во всех программах, а в конкретных, то вот несколько полезных хитростей:
- В браузерах. Во всех есть опция «масштаб» — она помогает отрегулировать размер букв, отображение изображений и многое другое. Также можно зажать клавишу «ctrl» и покрутить колесико мышки – так изменится шрифт. Такая операция проводится и при помощи тачпада.
- Если вы работаете в текстовом или графическом редакторе, то функция регулировки масштаба находится в основном меню. Как правило, это полоска и ползунок, которым и настраивается оптимальное значение.
- Также при работе в браузере можно использовать сочетание «горячих» клавиш. Для того, чтобы увеличить шрифт, необходимо зажать кнопку «ctrl» и «+» одновременно.
Если же результат вас не устроит, вы всегда можете вернуться к базовым настройкам и попробовать выстроить параметры по-новому.
Каждый хочет работать на компьютере комфортно, чтобы пользование электронным другом вызывало не стрессы, а положительные эмоции. Машину можно настроить под себя практически полностью, но не все знают об этом и продолжают терпеть некоторые неудобства, хотя их можно исправить. Одно из таких неудобств – мелкий шрифт.
Кто-то хочет сделать его побольше, чтобы можно было приятно смотреть на экран и не нужно было напрягать зрение. Но он не знает, как можно сделать надписи на экране больше, и продолжает терпеть. Зачем? Есть возможности для создания более комфортных условий работы. Или, допустим, человек, носящий очки, хочет работать на ПК без них. Он где-то слышал, что это возможно. А как? Надписи-то маленькие.
Большинство пользователей ПК не хотят вникать в нюансы поведения системы. И это не сказать, чтобы плохо – не все водители разбираются в машинах, равно как и не каждый из нас, кто пользуется электричеством, может починить неисправность самостоятельно. Но неудобства вот они, возникли. Мелкие надписи в системе начинает досаждать. Приходится или терпеть эти сложности, или вызывать мастера, или лезть за поиском решения в Интернет. Сделать величину букв на экране больше – проще простого, и вы сами в этом убедитесь. Здесь представлены решения вопроса, как увеличить шрифт на компьютере.
Несколько советов напоследок
Итак, мы рассмотрели основные способы изменения размера шрифта в html. Этой информации вполне достаточно, чтобы создать аккуратно выглядящую веб-страницу, обладающую хорошей читабельностью.
Для удобства возьмите на заметку следующие рекомендации:
- При верстке не стоит ограничиваться средствами html. Как только освоены основы построения сайта, можно приступать к изучению CSS. Это откроет новые горизонты в создании веб-страниц.
- Нельзя пренебрегать тестированием готового сайта в различных браузерах и на разных платформах. Как уже писалось выше, параметры текста могут существенно отличаться, особенно при использовании устаревших версий браузеров.
- Всегда следует использовать пробелы и табуляцию при написании кода. Это облегчает его читабельность и понимание.
- Комментарии к коду — это не только инструмент для удобного восприятия, но и знак хорошего тона среди разработчиков.
Использование единиц vw
Размер текста задаётся с помощью свойства font-size, в качестве значения можно указывать разные единицы — пиксели, пункты, миллиметры и др. Единица vw (от англ. viewport width — ширина области просмотра) соответствует 1% от ширины окна браузера, таким образом, при изменении этой ширины будет меняться и размер текста (пример 1).
Пример 1. Использование vw
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Размер текста</title>
<style>
section h2 {
font-size: 3vw; /* Размер заголовка */
}
section div {
font-size: 2vw; /* Размер текста */
}
</style>
</head>
<body>
<section>
<h2>Для педагогов</h2>
<div>
Современная образовательная парадигма, ратифицируя приоритет
личностной ориентации педагогического процесса, в ходе которого
осуществляется развитие природных задатков, заложенных в каждом индивидууме,
требует переосмысления существующих традиционных форм и
методов общеобязательного образования.
</div>
</section>
</body>
</html>
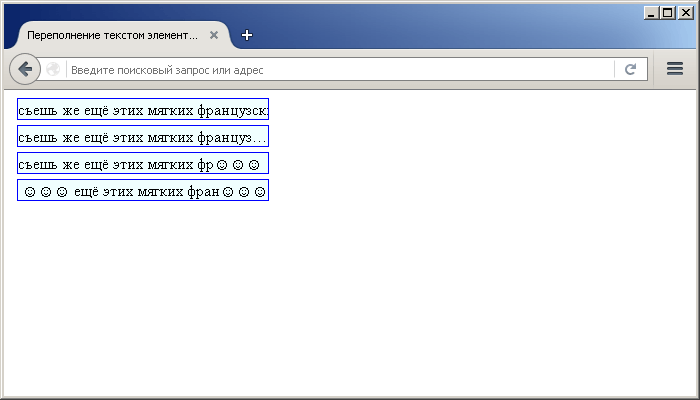
Результат данного примера показан на рис. 1.
а
б
Рис. 1. а — текст на широком окне; б — текст на узком окне
У единицы vw есть несколько недостатков — главное, что текст уменьшается пропорционально вместе с окном и в какой-то момент становится нечитаемым. Это будет особенно заметно на смартфонах, где ширина экрана меньше ширины мониторов. Чтобы установить минимальный размер текста можно воспользоваться функцией calc(), как показано в примере 2.
Пример 2. Использование calc()
Здесь мы смешиваем разные единицы — для заголовка rem и vw, для основного текста пиксели и vw. Использование calc() гарантирует, что текст не станет меньше указанного значения (для заголовка, к примеру, это 1rem).
Виды HDMI кабелей
Стиль шрифта
Свойство font-style позволяет выделить текст курсивным, наклонным начертанием или наоборот придать тексту стандартный вид. Данное свойство имеет всего три значения:
- normal — стандартный текст, имеющий обычное начертание, то есть не курсивное и не наклонное
- italic — курсивное начертание
- oblique — наклонное начертание
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p class="exnormal">Абзац со значением normal.</p>
<p class="exitalic">Абзац со значением italic.</p>
<p class="exoblique">Абзац со значением oblique.</p>
</body>
</html>
Попробовать »
Курсивные шрифты традиционно были стилизованными версиями шрифта, основанными на каллиграфии, в то время как наклонное начертание создавалось простым добавлением небольшого наклона символам. Большинство шрифтов не содержат набор курсивных символов, поэтому браузер зачастую использует алгоритм наклона для символов текста. Это означает, что во многих случаях вы не увидите разницы между значениями italic и oblique.
Как выровнять текст
Для выравнивания текст у тэга Р есть атрибут ALIGN. Но не достаточно просто написать <P ALIGN>. У атрибута должен быть указан параметр. Так атрибут ALIGN имеет следующие параметры:
LEFT – выравнивание текста по левому краю
RIGHT – выравнивание текста по правому краю
CENTER – выравнивание текста по центру
JUSTIFY – выравнивание текста по ширине
Чтобы выровнять название стихотворения по центру необходимо сделать следующую запись:
Пример:
<P ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </P>
Замечание
Обратите внимание, что при закрытии тэга его атрибуты не пишутся
Результат:
Самостоятельно сделайте выравнивание строки «Александр Пушкин» по правому краю.