Правила составления description: подборка актуальных seo-советов
Содержание:
- Как правильно прописать Description
- Значение Title для продвижения сайта
- Ошибка 1. Отсутствуют мета теги description
- Мета тег description для 1С-Битрикс
- Что такое мета тег description?
- Группа значений атрибута NAME
- Управление режимами Internet Explorer
- Как составить хороший Description
- English[edit]
- Что думают об этом Яндекс и Google
- Примеры: хороший/плохой description
- Meta Description и поисковый сниппет
- Где прописывается дескрипшн в WordPress?
- Настройка области просмотра
- Чем отличается правильный description от плохого: примеры
- Заключение
Как правильно прописать Description
Теперь, когда мы знаем, зачем нужен этот МЕТА-тег и как его воспринимают Яндекс и Google, а также изучив рекомендации от этих популярных поисковиков, можно выделить ряд рекомендаций и правил для формирования Description:
- Старайтесь уложиться в 150 — 160 символов.
- Слишком короткое описание тоже недопустимо, старайтесь не употреблять меньше 70 символов.
- Информация в МЕТА-теге Description не должна совпадать с Title или h1. Дублирование контента — недопустимо.
- Употребляйте ключевые слова при формировании описания. Идеальным вариантом будет прописать их ближе к началу первого предложения.
- МЕТА-описание должно быть емким, написанным для людей и описывать содержание страницы.
- На каждой странице сайта МЕТА-описание должно быть уникальным.
- Старайтесь использовать конкурентные преимущества. Если вы можете похвастать низкой ценой, или кратчайшими сроками доставки, то будет актуально использовать эту информацию.
Значение Title для продвижения сайта
Использование этого метатега для представления сайта в поиске обуславливает и его важную роль в SEO-продвижении.
Для ранжирования сайтов в поисковых системах.
Поисковые системы используют содержимое Title для ранжирования web-ресурсов и формирования релевантной выдачи. Поскольку заголовок ограничен по длине и в нем указывается только самая важная информация, то поисковики придают данному метатегу больший вес, чем остальному тексту, размещенному на странице
Поэтому созданию заголовков для страниц вашего сайта нужно уделять особенное внимание. Необходимо указывать в них актуальную информацию о содержимом страницы и размещать самые важные и частотные ключевые слова, которые на ней продвигаются — так поисковым системам будет проще понять, какая информация находится на странице, и насколько она соответствует поисковым запросам
На основании этих данных сайт будет определенным образом ранжироваться.
Для повышения кликабельности сниппета и улучшения поведенческих факторов.
Поскольку Title используется поисковыми системами для формирования заголовков сниппетов в поисковой выдаче, то включение в него привлекательной для пользователя информации может существенно увеличить показатель кликабельности (CTR ) сниппетов, а также повысить количество заходов на сайт. Часто пользователь принимает решение о переходе на тот или иной ресурс именно на основе информации в заголовке.
Ошибка 1. Отсутствуют мета теги description
Одна из самых распространенных ошибок нового сайта — полное отсутствие meta тега description. Если Яндекс проиндексирует такой ресурс, то в панели Вебмастера Вы увидите следующее предупреждение.
Не стоит его игнорировать. Лучше прописать description для каждой страницы, тем более, что сейчас это можно сделать автоматически или облегчить работу при помощи специальных плагинов.
Подобная ошибка появляется и у старых сайтов. Обычно это происходит при создании новых разделов. Поэтому, проверяйте наличие description у ресурсов любого возраста.
Обратите особое внимание на страницы, которые создаются автоматически. К примеру, разделы пагинации
Мета тег description для 1С-Битрикс
Редактирование тега description в Bitrix доступно во всплывающем окне «Свойства страницы«. Добраться туда можно из пункта меню «Изменить страницу» -> «Заголовок и свойства страницы«.
В появившемся окне Вам нужна строка «Описание страницы«. Именно это поле будет транслироваться в будущий тег description.
Вот, в общем то, и все, что мы хотели рассказать о meta теге description. Напоследок стоит сказать, что никто не отменял редактирование данного тега, если сниппет оказался недостаточно хорош. Проведите аудит поисковой выдачи после заполнения описаний. Возможно, что то придется править, а что то переделать полностью.
Что такое мета тег description?
Description (с англ. «описание») — тег, содержащий в себе обобщенную информацию о странице. Относится к группе meta. В данную группу входит достаточно большое количество тегов, но сегодня речь пойдет именно о description.
Он не отображается на сайте и служит для «технического» описания страницы. В основном, используется поисковыми системами для определения сути и кратного содержания документа.
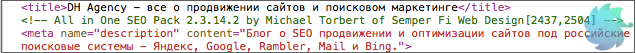
Располагается в головной части страницы между тегами <head></head>. К примеру, наш выглядит следующим образом.

Синтаксис description крайне прост:
<meta name=»description» content=»Тут находится Ваше описание«>
Вот и весь тег.
Зачем description Яндексу и Google?
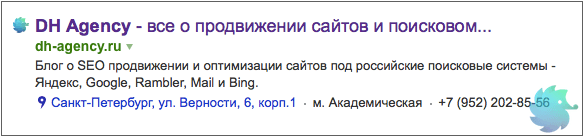
Как Яндекс, так и Google используют этот тег схожим образом. Они опираются на него при формировании сниппета — описания web ресурса в поисковой выдаче. Сниппет для нашего сайт выглядит следующим образом.

Так как поисковые системы стараются сделать органическую выдачу максимально качественной, то наличие этого тега просто необходимо. Ведь он позволяет сделать сниппет привлекательнее и информативнее для пользователя.
(Безусловно, и Яндекс и Гугл могут брать информацию для сниппета из самого текста страницы, но это не означает, что description прописывать не нужно!)
В последних версиях Яндекс Вебмастера даже появились предупреждения связанные с ошибками в заполнении этого мета тега. О них поговорим ниже.
Группа значений атрибута NAME
«keywords» (ключевые слова)
Keywords поисковые системы используют для того, чтобы определить релевантность страницы тому или иному запросу. При формировании данного значения необходимо использовать только те слова, которые обязательно встречаются в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Если раньше «keywords» имел определённую роль в ранжировании сайта, то в последнее время поисковые системы относятся к нему нейтрально.
HTML-код с «keywords»:
«description» (описание страницы)
Description используется при создании краткого описания конкретной страницы Вашего сайта. Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Таким образом, правильный description обязательно должен содержать ключевое слово, коротко и точно описывать то, о чём данная веб-страница. «Description» вместе с «title» образуют очень важную пару значений, от которых зависит то, перейдёт пользователь из поисковой выдачи на веб-страницу или нет! Поэтому «description» и «title» нужно прописывать для каждой веб-страницы!
HTML-код с «description»:
«Author» и «Copyright»
Эти значения, как правило, не используются одновременно. Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
HTML-код с «author»:
«Robots»
Robots — формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем.
У «robots» могут быть следующие значения:
- index — страница должна быть проиндексирована;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — включает значения index и follow, включен по умолчанию;
- none — включает значения noindex и nofollow.
HTML-код с «robots»:
Управление режимами Internet Explorer
Заключительный мета-тег, который должен присутствовать на Ваших страницах, позволяет в зависимости от указанного значения content сообщить браузеру Internet Explorer как отображать документ (в каком режиме) в зависимости от версии, которая используется в данный момент:
<meta http-equiv = "X-UA-Compatible" content = "IE=edge">
Атрибут content задает режим для страницы, например, чтобы имитировать работу Internet Explorer 7, укажите IE=EmulateIE7. Укажите IE=5, IE=7 или IE=8, чтобы выбрать один из этих режимов совместимости. Также можно задать IE=edge, чтобы использовать в Internet Explorer 8 наивысший доступный режим.
Значение IE=edge сообщает браузеру пользователя, что необходимо использовать последний доступный режим отображения документа, используйте это значение на своих страницах.
Грамотное размещение метаданных на каждой странице Вашего сайта, сделает его привлекательным для поисковых машин и упростит процесс индексации.
Как составить хороший Description
В сети огромное количество материала на эту тему, но в этой статье объединены лучшие практики по составлению этого мета-тега.
1. Соответствие содержанию
Это очень важно, т.к. поисковики всегда узнают о том, что мета-данные на странице не честным путём заставляют посетителей переходить по ссылкам и могут даже наложить фильтры на такие сайты – это плохой пример «чёрного SEO»
Но кроме этого, вводящие в заблуждение описания, обязательно, увеличат показатель отказов – что уже плохо само по себе. Обязательно делайте так, чтобы мета-описание действительно соответствовало содержанию контента на странице.

3. Ключевой запрос
Если ключевое словосочетание поискового запроса совпадает с частью текста в мета-описании, поисковики будут более склонны использовать именно этот фрагмент и выделять его в результатах поисковой выдачи. Этот фактор сделает вашу ссылку на сайт еще более эффективной, а у вас появится косвенная возможность формировать содержание сниппета таким образом, как вы хотите.

4. Стиль изложения
Текст описания должен быть составлен простым и лёгким языком, понятным каждому. Отнеситесь к этому, как к приглашению на вашу страницу. Не рекомендуется использовать сухие фразы на подобии: «Очень скучная фраза, описывающая несуществующий, но очень нужный продукт в определённой мега-сложной сфере». Это описание не будет уникальным и интересным по посетителей, и люди не будут знать, что именно они получат в результате просмотра страницы.

5. Призыв к действию
«Посмотрите какое чудесное средство против пятен. Узнайте как оно за 5 минут удаляет пятна жира!» Это пункт сопоставим с предыдущим пунктом о стиле изложения, но его стоит выделить. Это ваш продающий текст, где промежуточный продукт — это связанная страница, а не сам товар на этой странице. Фразы-мотиваторы, такие как: «Успей купить», «Проверь себя», «Получи бесплатно» будут здесь очень кстати.

6. Использование спецификаций
Например, если у вас есть товар для технически подкованных пользователей, то стоит акцентировать особое внимание на индивидуальные технические характеристики продвигаемого продукта: марка, модель, цена и тому подобное. Если человек целенаправленно ищет данный товар или услугу, то вам не нужно будет его лишний раз убеждать, что бы перейти на вашу страницу, а присутствие такого параметра как цена, почти гарантированно приведёт к клику

7. Оптимальная длина
По большому счету, оптимальной длины для description в SEO не существует. Здесь всё больше зависит от смысла, который вы хотите передать. Стоит написать достаточно текста, чтобы донести сообщение, но в то же время сделать его коротким и ёмким. В настоящее время поисковики в большинстве случаев выдают описания длиной до 200 символов, с редкими модификациями до 300 печатных знаков. Помня это, попытайтесь вложить важную информацию в первых 150 символов описания.

English[edit]
English Wikipedia has an article on:description
Wikipedia
Nounedit
description ( and , plural )
- A sketch or account of anything in words; a portraiture or representation in language; an enumeration of the essential qualities of a thing or species.
- The act of describing; a delineation by marks or signs.
- A set of characteristics by which someone or something can be recognized.
- The zoo had no lions, tigers, or cats of any description.
-
(taxonomy) A scientific documentation of a taxon for the purpose of introducing it to science.
- The type description of the fungus was written by a botanist.
- (linguistics) The act or practice of recording and describing actual language usage in a given speech community, as opposed to prescription, i.e. laying down norms of language usage.
- (linguistics) A descriptive linguistic survey.
Translationsedit
account in words
|
|
act of describing
set of characteristics
|
|
taxonomy: scientific documentation of a taxon
linguistics: act or practice of recording and describing actual language usage
linguistics: descriptive linguistic survey
discerption, predictions
Что думают об этом Яндекс и Google
Как я уже говорила выше, Яндекс не всегда использует специально созданный дескрипшен к странице, чаще роботы самостоятельно выделяют из текста наиболее релевантный отрывок и на основании его проводят ранжирование. Такое поведение свидетельствует о том, что время сео-оптимизированных сниппетов подходит к концу. Однако пока этого не произошло, составлять description нужно обязательно, так как пустые мета теги вызывают у поисковиков кучу вопросов.
Google наоборот не занимается составлением собственных описаний, а ранжирует сайты по готовым тегам. И это ещё одно основание, почему нужно составлять дескрипшен. Гугл чётко следит, чтобы описание было релевантным, строгим и кратким. В теге должно быть не менее 3 слов, общее количество символов не может превышать 160.
Как выглядит дескрипшен моей статьи:
В качестве дополнительной информации предлагаю посмотреть видео на эту тему:
Надеюсь мои примеры помогут вам в работе. Если информация была полезной, жду ваши комментарии, обязательно всем отвечу. Буду благодарна за репост.
Примеры: хороший/плохой description
Для наглядности описанных выше правил и ошибок, давайте рассмотрим несколько примеров с корректными и некорректными meta description.
Хороший. Короткое, понятное и емкое описание. Названа основная линейка товаров, перечислены популярные бренды и небольшое промо.
Плохой. Автоматически сформированное описание из отрывков текста на странице. Казалось бы, один из лидеров рынка электронной коммерции — компания OZON. Неграмотный description налицо.
Так meta description выглядит непосредственно в коде сайта. Во-первых, в нем содержатся ошибки, он нечитаемый, не отображает сути посадочной страниц, объем менее 100 символов.
Стоит отметить, что представленные данные актуальны на момент написания статьи.
Хороший. По запросу «курсы английского языка» можно увидеть достойный сниппет. Ключевое слово находится в начале описания. Указан метод обучение и первые сроки получения результатов. Описан формат прохождения курса. В конце описания Call to action (призыв к действию).
Плохой. Очень короткое, не содержательное описание, которое не дает пользователям никакого представления о школе, кроме географической принадлежности.
Meta Description и поисковый сниппет
Поисковые системы учитывают содержание мета-тега description при формировании сниппета сайта в выдаче. Что это значит? Это значит, что вы можете напрямую повлиять на содержание текста вашего сайта в поиске под основной ссылкой.
Так сниппет выглядит в Яндекс:
Так сниппет выглядит в Google:
Не факт, что сниппет будет сформирован из содержимого meta description, есть вероятность, что он будет составлен автоматически из разных фрагментов текста на странице. Однако вы можете повысить вероятность использования именно содержимого meta description, выполнив ряд рекоммендаций поисковых систем.
Для чего заполняется description?
Заполнять meta description необходимо для того, чтобы дать пользователям, выбирающим, на какой сайт перейти из поисковой выдачи, краткое представление о содержимом вашей страницы. Во-первых, вы предоставляете возможность пользователям удостовериться в том, что перейдя на сайт, они получат именно тот контент, который ищут. Во-вторых, влияете на кликабельность (CTR) вашего сайта в выдаче.
Где прописывается дескрипшн в WordPress?
Изначально WordPress не предусматривает возможность внесения метаданных. Необходимо скачивать, устанавливать, настраивать специальные расширения. Они есть в свободном доступе, стоит только поискать.
Мой любимчик — Yoast Seo. Проверенный годами. К нему постоянно выходят обновления. Им так удобно и легко пользоваться, что даже школьник освоит его без труда.
Как только вы установите плагин, ниже поля для статьи появятся 4 строки. Нас интересует Meta Description (англоязычная версия) и Метаописание (русскоязычная).
Вставляем в это поле готовый абзац-описание или сочиняем его прямо там. Как вам удобнее.
Настройка области просмотра
Обращаю Ваше внимание на то, что область просмотра определяет, как веб-страница отображается на мобильном устройстве,
если она не задана, то ширина страницы считается равной стандартному значению, и она уменьшается на мобильном устройстве, чтобы поместиться на его экране. Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо
в теге разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо
в теге <head> разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
- Атрибут name задает имя документа метаданным, значение «viewport» дает подсказку браузеру о размере начального размера области просмотра. Функция атрибута content задать значения для этого атрибута.
- Значение width=device-width атрибута content сообщает, что ширина страницы устанавливается в соответствии с размером экрана устройства в аппаратно-независимых пикселях (device-independent pixel, dip), что позволяет странице пересчитывать положение элементов для корректного отображения на различных экранах. По аналогии допускается указать значения для высоты height=device-height.
- Значение initial-scale=1 атрибута content сообщает браузеру, что необходимо установить соответствие 1:1 для пикселей CSS и аппаратно-независимых пикселей вне зависимости от ориентации устройства (альбомной или портретной).
Если все страницы Вашего сайта адаптированы для просмотра на мобильных устройствах, то размещение вышеуказанного мета тега является обязательным.
Доступные значения:
| Значение атрибута | Определение |
|---|---|
| width | Определяет ширину в пикселях области просмотра (значение — положительное целое число или device-width). |
| height | Определяет высоту в пикселях области просмотра (значение — положительное целое число или device-height). |
| initial-scale | Определяет соотношение между шириной устройства (device-width в портретном режиме или device-height в ландшафтном режиме) и размером области просмотра. Чем больше число, тем выше масштаб. Значение — положительное целое число от 0.0 до 10.0. |
| minimum-scale | Определяет минимальное значение zoom (оно должно быть меньше или равно maximum-scale). Значение — положительное целое число от 0.0 до 10.0. |
| maximum-scale | Определяет максимальное значение zoom (оно должно быть больше или равно minimum-scale). Значение — положительное целое число от 0.0 до 10.0. |
| user-scalable | Логическое значение, которое определяет, может ли пользователь увеличить масштаб веб-страницы. Значение по умолчанию yes (пользователь может увеличивать масштаб). |
Чем отличается правильный description от плохого: примеры
Чтобы наглядно показать вам отличия, я ввела в поиске случайные запросы и проанализировала их.
По запросу “Мочегонные травы рецепты” мне попался вот такой неправильный сниппет. Здесь выделено преимущество — “лишены многих побочных эффектов”, описаны свойства — “помогают справиться с отеками”, но много лишних слов, а фраза “подобрать подходящий рецепт поможет врач” — лишняя, отпугивает посетителя, не передает суть.
По запросу “Выучить японский язык” меня привлекло это мета-описание
Уложились в 3 предложения, сумели зацепить внимание первым предложением. Практически в самом начале вставлен главный ключ в прямом вхождении
Последнее предложение указывает на то, что статья про советы. Я бы кликнула, а вы?
Этот сниппет не привлекает внимание. Нет триггера, непонятное начало, много лишних слов
Больше напоминает вступительный абзац, чем краткий анонс.
В этом мета-описании есть все. Он информативен, содержит триггер (низкая цена), не превышает нужной длины.
Резюмируем — что такое правильный description, это:
привлекающий внимание, мотивирующий пользователя абзац;
достоверное описание содержания контента страницы;
информативный анонс без грамматических ошибок.
Такое мета-описание понравится и поисковику, и обычному человеку.
Заключение
Содержимое тега meta description по усмотрению поисковых алгоритмов может быть использовано для формирования сниппета в результатах поиска. Description должен содержать систематизированную, краткую, емкую, актуальную информацию о странице. Яндекс и Google имеют свои особенности при формировании мета-описания, которые необходимо учитывать.
Не допускайте ошибки при составлении meta description, не переоптимизируйте свои ресурсы. Помните, что главная задача мета-тега — создание релевантного описание страницы для пользователей. Правильно составленный description может положительно отразиться на поведенческих факторах ранжирования сайта, увеличить CTR сниппета, повысить количество повторных визитов.
Если вы хотите дополнить данную статью, пожалуйста, пишите в комментарии ваши замечания и предложения!