Образование и курсы по веб дизайну с нуля в москве
Содержание:
- Курсы дизайна с нуля бесплатно
- Центр профессионального обучения при Столичном Институте Информационных Технологий (ЦАО)
- Механические способы
- Таблица
- Курс «Создание сайта, решающего бизнес-задачи компании» от MaEd
- Linkset
- Skillbox
- Водитель в таксопарк
- Разработка сайтов с нуля – легко это или сложно?
- Компьютерная академия «ШАГ»
- GeekBrains
- Установка WordPress и другие возможности для веб-мастера
- Школа онлайн образования «LOFTSCHOOL»
- СТЕК ТЕХНОЛОГИЙ
- Внимание
- Технология Protect в Яндекс Браузере — описание возможностей
- Таблица №2: горячие клавиши (Bios/Boot Menu и пр.) для ноутбуков
- Заключение
Курсы дизайна с нуля бесплатно
Alison
Для комфортного прохождения курсов требуется уровень владения английским языком: Intermediate.
Международная платформа с 1000+ бесплатными обучающими курсами. Кроме десятка курсов и интенсивов по дизайну здесь интересные курсы на любую тему: маркетинг, веб-дизайн, программирование, лайфстайл, наука. После прохождения курса есть возможность получить сертификат или диплом.
Действует реферальная программа: приведи пользователей и получи бесплатный сертификат на желаемый курс.
MITOPENSOURCEWARE
Для комфортного прохождения курсов требуется уровень владения английским языком: Intermediate.
Вы знали, что можете бесплатно получить знания от преподавателей MIT? Что, как, где, когда? Просто зайдите на MITOPENSOURCEWARE и выберите интересующий курс! Обучение в MIT ещё никогда не было таким простым.
Coursera
Для комфортного прохождения курсов требуется уровень владения английским языком: Intermediate.
Знаменитый ресурс с онлайн-курсами от ведущих университетов и компаний.
Лайфхак: если вы успеете «вжаться» в пробный период, то получите диплом Coursera бесплатно.
Photoshop для начинающих фотографов от ФотошопМастер
В этой программе доступны 4 бесплатных мини-курса по Photoshop, в которых объяснят основы работы с программой. Полезен этот курс и для чайников графического дизайна, ведь функции, макросы и хоткеи фотошопа можно применить в работе с графикой.
Видеокурс по ретуши и коррекции изображений в Adobe Photoshop в НОУ Интуит
Здесь новички ознакомятся с базовыми методами ретуши и коррекции фото, узнав на практике как применяются те или иные функции. Это позволит быстрее понять материал с первой же попытки.
Курсы от Kadenze
Для комфортного прохождения курсов требуется уровень владения английским языком: Intermediate.
Здесь найдете десятки бесплатных онлайн-курсов, которые подтянут ваши знания дизайна. Хотите обучиться веб-дизайну? Готово! Интересно узнать всё о типографии, а затем вникнуть в UX-дизайн? Пара кликов, и перед вами новые курсы!
Чтобы получить сертификат о прохождении курса, нужно оплатить премиум-доступ ($20 в месяц). Но если вам важны знания, а не корочка: это идеальный выбор!
Открытое образование
Эта платформа позволит вам обучаться у лучших преподавателей России бесплатно. Пройдите курсы дизайна или графики с нуля бесплатно!
Проект «Открытое образование» предоставляет знания каждому желающему. Всё равно, сколько вам лет и где живете — пользуйтесь наработками специалистов и прокачивайте себя!
MOOC: Software Design для не-дизайнеров
Для комфортного прохождения курсов требуется уровень владения английским языком: Intermediate.
Если вы только пробуете силы в дизайне, рекомендуем этот курс: дизайн-гуру расскажут всё о дизайнерском ПО понятно и бесплатно!
Как видите, было бы желание учиться, а курсы всегда найдутся. Если кто-то говорит, что вы ещё юны или слишком стары для занятий дизайном — вычеркните их из круга друзей. У дизайн-мышления нет возрастных и национальных границ! Возможно, именно вы создадите взрывной продукт или откроете известную дизайн-студию.
Центр профессионального обучения при Столичном Институте Информационных Технологий (ЦАО)
Учебный центр проводит обучение web-дизайну для тех, кто заинтересован самостоятельно работать над созданием сайтов и их раскруткой в сети Интернет. В настоящее время разработка и дизайн сайтов – это весьма прибыльное дело, которое позволяет получать стабильно высокий заработок.
Для тех, кто уже имеет опыт создания сайтов, курсы веб дизайна позволят по-новому взглянуть на возможности своего сайта и исходя из этого улучшить такие области как оптимизация данных и создание привлекательного интерфейса.
Что способны дать курсы веб-дизайнеров? Возможность сделать свой сайт именно таким, каким вы его видите. Вы также будете уметь создавать ресурсы на профессиональном уровне под потребности разнообразных компаний, заинтересованных в том, чтобы улучшить вид сайта-визитки.
Обучение web-дизайну проходит в уютных аудиториях на современных компьютерах, которые отличаются высоким уровнем производительности. Курсы ведут преподаватели, имеющие большой практический опыт. Программа каждого занятия выстроена исходя из структуры самой современной методики обучения мастерству Web-дизайна. Слушателям обучение веб-дизайну даст возможность создавать полностью работоспособный сайт, работать с хостингом и протоколом FTP.
Вся необходимая база программ для создания будущего портала рассматривается в рамках курсов. Занятия проходят в атмосфере интереса и новизны, благодаря изложению познавательной и полезной информации, направленной на достижение максимального успеха. Курсы имеют продолжительность в 32 академических часа, которые гарантируют успешное освоение всей изложенной информации.
Курсы веб-дизайна откроют перед вами возможности получения большой прибыли с помощью грамотно разработанного дизайна сайта. Ведь именно от этого в большинстве случаев и зависит уровень посещаемости сайта. Кроме того, все студенты — выпускники получают сертификаты, которые дают преимущество перед другими соискателями на рынке труда.
Механические способы
Таблица
Решившись работать в текстовом редакторе, внимательно следуйте пошаговой инструкции о том, как сделать кроссворд в Word. Первым делом создаём таблицу — поле будущей головоломки. Делается это следующим образом.
На вкладке «Вставка» есть раздел, посвящённый таблицам. Нажмите там на значок и увидите сетку.
Если вы делаете небольшое поле, то выделите мышкой нужное количество ячеек и кликните на них, – у вас на листе появится сетка таблицы.
В Word стандартно можно создать поле до 10х8 ячеек. Если нужно больше, то нажмите на ссылку «Вставить таблицу». Откроется дополнительное окно, где вручную введите количество столбцов и строк.
Выравнивание ячеек
После создания таблицы вам нужно отформатировать ячейки, чтобы они стали квадратной формы и одного размера.
Откройте «Свойства таблицы». Пройти к ним можно двумя путями:
- Выделяете таблицу. Кликнув на неё правой кнопкой, откройте меню – внизу нужная ссылка.
- Поставив курсор в ячейку, зайдите на открывшуюся вкладку «Макет». Слева есть кнопка «Свойства».
Открыв «Свойства таблицы», увидите вкладки «Строка» и «Столбец». Зайдите вначале в одну из них, задайте величину, например, 1 см. Поставьте режим «Точно». Затем то же самое проделайте на второй вкладке.
После этого получится сетка с ровными квадратными ячейками.
Выравнивание текста
Обычно цифры размещают в ячейках в верхнем углу слева. Чтобы выполнить такое выравнивание, выделите всю таблицу.
- Кликните на ячейки правой кнопкой.
- В меню нажмите на «Выравнивание ячеек» — «Сверху по левому краю».
- Далее установите шрифт (допустим, Arial) и размер (9).
Вам осталось решить, как составить кроссворд в Word, каким содержанием его наполнить, а также занести слова ответов и цифры в клетки, чтобы определить, какие нужно оставить, а какие закрасить.
Формирование поля
Вы создали основу, теперь разберёмся, как нарисовать кроссворд в Word. Вам нужно закрасить пустые клетки внутри.
Поставьте курсор в клеточку, которая будет пустая, зайдите на вкладку «Конструктор». В разделе «Стили таблиц» увидите кнопку «Заливка», нажав на неё, получите палитру цветов. Выбираете нужный вам (чаще чёрный). Можно выделить сразу несколько рядом расположенных ячеек и залить их цветом.
Удаление лишних ячеек
По краям могут оказаться лишние ячейки. Чтобы их убрать, воспользуйтесь следующим способом: с помощью инструмента «Ластик» (во вкладке «Конструктор» — «Рисование границ») удалите ненужные линии.
Можно очертить линии поля другим способом. Создав таблицу, во вкладке «Главная» уберите все границы и активируйте «Отобразить сетку», чтобы видеть разметку. Определив нужные ячейки, выделите их и очертите с помощью кнопки «Все границы». Затем залейте внутренние пустые клеточки. Внешние пустые клетки не будут выделены линиями.
Курс «Создание сайта, решающего бизнес-задачи компании» от MaEd

| Длительность | 35 уроков |
| Уровень | С нуля |
| Для кого | Для руководителей направления + коммерческих директоров + директоров по маркетингу + маркетологов + интернет-маркетологов |
| Формат | Видеоуроки + домашние задания + обратная связь |
| Гарантии | Подготовка к успешному прохождению собеседования |
| Итоги | Диплом + портфолио |
| Цена | ● полная – 18 310 рублей; ● УСПЕЙ НА СКИДКУ! – всего за 13 310 рублей; ● гарантия возврата денег в течение 30 дней если не понравится формат обучения или манера преподавания. |
| Ссылка на курс |
Программа курса включает в себя следующие блоки:
- сегментация ЦА;
- формирование ЦА и УТП;
- текстовый прототип на сайт;
- ТЗ на верстку.
Преподаватели:
Андрей из MaEd – академический директор курса.
Владимир из MaEd – совладелец, руководитель отдела ведения проектов.
Ирина из MaEd – арт-директор.
Вероника из MaEd – повелитель контента и команданте всех текстов компании.
После окончания курса вы сможете:
- понимать, зачем вам посадочная страница или сайт с точки зрения бизнес-задач и финансовых KPI;
- прописывать, для кого нужен сайт внутри вашей компании и на рынке;
- собирать все данные по аналитике, конкурентам, аудитории;
- анализировать собранные данные;
- на основе анализа разбираться, что нужно сделать или поменять;
- создавать задание для исполнителей;
- планировать работу по всем этапам;
- получать результат, учитывая все задачи и не забывая про риски.
Мои впечатления: Этот курс действительно оправдывает свое название – практический интенсив. Широкий диапазон знаний, который пригодится именно руководителям и маркетологам, заставит вас посмотреть под другим углом на сайт компании и улучшить его.
Получить скидку →
Linkset

Программа, на которой вы запустите свой онлайн-курс или научитесь зарабатывать на знаниях других экспертов.
За два месяца вы изучите все аспекты онлайн-школ от поиска эксперта до продаж на вебинарах, внедрите это в свою работу. В результате обучения вы станете профессиональным продюсером онлайн-школ.
Пошаговая обучающая программа поможет изучить каждый процесс запуска онлайн-школы, а дополнительные материалы помогут с техническими настройками сервисов.
Автор курса лично проводит разборы по таким важным заданиям, как: декомпозиция вашего будущего курса, сайт, тарифы, структура продающего вебинара и сам вебинар.
Что вы будете делать на курсе:
- Выберете своего эксперта, если у вас его еще нет, и договоритесь с ним о сотрудничестве.
- Сделаете анализ рынка конкурентов — узнаете что нужно клиентам и какой курс вам нужно запускать, чтобы получить максимальный результат.
- Создадите сайт своего первого бесплатного вебинара и сделаете воронку — дополнительные страницы, письма, рассылки, смс, автозвонки.
- Разберетесь со всеми сервисами для создания воронок и поймете какие использовать именно в вашей нише.
- Построите команду для вашего будущего курса и поймете, где и каких сотрудников надо искать.
- Научитесь делать программы для 3-7-дневных продающих марафонов и соберете участников на свой марафон.
- Узнаете юридические аспекты онлайн-школ, подробно проработаете договор с экспертом, подрядчиками и сотрудниками.
- Узнаете как строится отдел продаж в онлайн-школе и напишите скрипты звонка для себя и своих менеджеров по продажам.
- Научитесь искать подрядчиков для онлайн-школ: дизайнеров, верстальщиков, технических специалистов, специалистов по настройке GetCourse.
Skillbox
Онлайн-курс «Я — Веб-разработчик PRO»
Ваш путь программиста
-
Входите в профессию
Вы получаете новую актуальную специальность, даже если раньше никогда не программировали. Перенимаете опыт у сильных разработчиков и основателей своих компаний — преподавателей курса. -
Собираете шесть проектов
Помимо просмотра уроков, вы будете делать реальные проекты, которые оценят. Ведь работодатели будут встречать вас в том числе и по тому, что увидят на аккаунте вашего GitLab. -
Устраиваетесь в компанию мечты
Уже после первого пройденного вами курса Skillbox поможет найти работу мечты — за это отвечает Центр карьеры Skillbox. Вы будете создавать приложения, игры, сервисы и сайты и получать за это деньги.
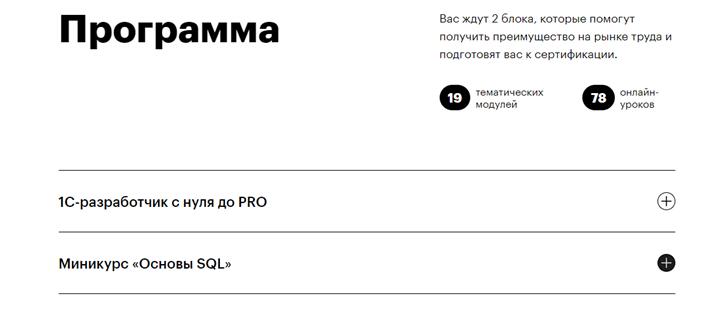
Программа
Курс — это сочетание теории и практики. Вы выполняете домашние задания, и затем вам открывается доступ к новому, уникальному контенту по теме. Достаточно 3–5 часов в неделю.
- Веб-вёрстка
- JavaScript
- PHP
- Фреймворк JS (React)
- Фреймворк JS (Vue)
- Фреймворк PHP (Symfony)
- «1C-Битрикс»
- Веб-дизайн
- Управление проектами
Водитель в таксопарк
Разработка сайтов с нуля – легко это или сложно?
Ответить на данный вопрос нельзя однозначно. Ведь для профессионального веб-мастера нет ничего сложного в разработке нового сайта с нуля, а вот для «чайника» в вопросах сайтостроения данная работа представляется очень сложной. Хорошие курсы, на которых делается упор на практику, даже абсолютный новичок получит всё необходимое для успешного самостоятельного создания сайтов. Более того, в учебном центре «Альянс» обучение проходит с учётом индивидуальных особенностей наших клиентов. Поэтому Вы, наши дорогие посетители, можете рассчитывать на реализацию поставленных целей: освоить базовые основы вёрстки и web дизайна, либо получить более глубокие знания и профессиональные навыки, а также получить комплексное обучение и созданию, и продвижению сайтов. Все это доступно нашим клиентам благодаря продуманной и слаженной работе нашего коллектива, сложившегося за многие годы из лучших преподавателей Москвы.
Чем наши курсы лучше для начинающего пользователя:
- мы создали эффективную учебную программу, в которой учтены особенности начинающих пользователей, стремящихся научиться делать и поддерживать сайты самостоятельно;
- мы обучаем создавать сайты пользователей, не знакомых с программированием, что позволяет любому новичку быстро создать собственный сайт с нуля;
- основной упор в обучении мы делаем на практику, где ученик с нуля приобретает бесценный опыт разработки собственного Интернет-ресурса;
- на курсах подобраны лучшие преподавателя, имеющие богатый опыт работы с учениками любого возраста и начальной подготовки. Также каждый педагог получил соответствующее образование в профильном ВУЗе Москвы и постоянно совершенствует свои навыки благодаря практической работе;
- индивидуальный подход для каждого нашего клиента гарантирует эффективность обучения. Мы поможем подобрать наиболее оптимальную форму курсов, которая идеально подойдёт по своим параметрам: индивидуальные уроки с репетитором или групповые, выездные или же на базе нашего учебного центра, также доступны дистанционные занятия по Skype для новичков.
Специальные курсы для персонала организаций
Занятия с выездом репетитора к клиенту
Обучение созданию сайтов с нуля
Оптимизация сайтов для роста позиций в поиске
Создание и настройка рекламы на поиске
Настройка рекламных кампаний в поисковике
SMM
Проведение рекламных кампаний в соцсетях
Совокупность всех факторов и составляет формулу успеха обучения в нашем образовательном центре. И для того, чтобы получить желаемое – уверенное умение создавать качественные сайты, вовсе не обязательно владеть программированием, тратить слишком много сил и времени. Более того, наши курсы принесут Вам настоящее удовольствие, ведь учиться с профессионалами своего дела легко и удобно. Забудьте о сухой информации и неэффективных методиках прошлого. Сегодня научиться создавать сайты с нуля сможет даже ребёнок, поэтому не стоит комплексовать, если Ваш уровень компьютерной грамотности находится на отметке «чайник». Мы поможем любому начинающему web-разработчику достичь поистине невероятных успехов.
Компьютерная академия «ШАГ»
Сайт: https://msk.itstep.org/Телефон: +7 495-151-19-01Стоимость: 6 800 р. в месяц — дистанционный формат
Учебная программа “Разработка и продвижение WEB-проектов” создана для тех, кто хочет научится создавать сайт с нуля, получать на него качественный траффик и удерживать его в ТОПе поисковых систем.
Программа обучения
В основе программы лежат реальные требования IT-рынка. Методисты и преподаватели постоянно работают над её улучшением и обновлением, чтобы выпускники Академии ШАГ могли достойно показать себя перед работодателем.
- Дизайн сайта. Юзабилити. Информационная архитектура сайта;
- Использование графических редакторов при создании дизайн-макета сайта;
- Практика по визуализации макета с использованием Adobe Photoshop;
- Принципы структурирования современной вёрстки сайта. Блочная вёрстка. CSS;
- HTML5 и CSS3. Новые вехи в развитии дизайна сайтов;
- Практика вёрстки подготовленного в графическом редакторе шаблона сайта. Понятие «кроссбраузерности». Адаптация вёрстки для разных браузеров;
- Адаптивная вёрстка. Использование media и viewport;
- JavaScript. Введение. Основные конструкции языка;
- Функции. Объекты. Обработка событий. Библиотека JQuery;
- Использование Cookie. Стандарт DOM. Асинхронный JavaScript;
- Введение в PHP. Взаимодействие с массивами;
- Введение в СУБД MySQL. Запросы SELECT, INSERT, UPDATE, DELETE. Многотабличные базы данных.
- Функции агрегации;
- Взаимодействие PHP и источников данных.
- Расширяемый язык разметки для создания Web-страниц – XML;
- Создание web-приложений, исполняемых на стороне сервера при помощи языка программирования
- PHP и технологии AJAX;
- Content Manager System. Joomla, WordPress. Обзор других популярных CMS;
- Разработка интернет магазина с использованием одной из CMS;
- Облачные сервисы и аренда web-приложений. Подключение полезных сервисов на сайты;
- SEO, SMO, продвижение сайтов. Системы web-аналитики;
- Структура и организация индексов в поисковых системах. Способы поисковой оптимизации: белая, серая, черная;
- Основы внутренней поисковой оптимизации. Улучшение структуры сайта;
- Продвижение сайта, основные шаги: регистрация сайта в поисковиках, регистрация сайта в каталогах, покупка ссылок;
- Контекстная реклама. Использование социальных сетей. Аналитики посетителей сайта и их поведения
- Управление поведенческими факторами как фактором ранжирования;
- Инструменты для внутренней и внешней оптимизации сайта;
По окончании курса вы сможете:
GeekBrains
Сайт: https://geekbrains.ruСтоимость: от 7 490 р. в месяц
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
III четверть.Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II годI четверть.MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
Установка WordPress и другие возможности для веб-мастера
Дальше посмотрим, как это примерно должно происходить на примере с WordPress. После завершения настроек находим административную панель управления. На этапе установки мы указывали учетные данные, которые вводим для обеспечения доступа. Дальше нужно выбрать среди предложенных тем ту, которая кажется наиболее предпочтительной с точки зрения дизайна.
Для того, чтобы бесплатно выбрать свой вариант, нужно перейти в раздел «Внешний вид», в котором есть подпункт «темы».

Чтобы иметь возможность внести изменения позднее, нужно перейти в раздел «Внешний вид-Настроить».

Можно переходить к созданию контента и наполнению им. Предусмотрено 3 основных типа:
• страницы — как правило, это будут разделы на WordPress, в которые редко будут вноситься изменения (например, Главная, О нас, Контакты и пр.);
• в отличие от страниц, записи больше ориентированы на контент, который часто будет подвергаться изменениям. Например, это публикации в блогах, информация о товарах, об акционных предложениях. После каждого обновления поисковые системы смогут выше поднимать сайт в рейтинге запросов;
• медиафайлы — в этот раздел заливаются изображения, фото или видео контент. Как только загрузка закончится, эта информация будет подтянута к основной странице ресурса.
Чем еще удобен ВордПресс, так это наличием большого выбора плагинов, которые можно посмотреть в разделе «Плагины-Установленные». С их помощью можно расширить возможности своего детища, сделать его более привлекательным в глазах посетителей.

Плагины тоже способны улучшить позиции сайта в поисковых системах. Они позволят легко добавить названия или описания к существующим страницам и разделам, генерируют копии или восстанавливают их, помогают с экспортом контента.
Школа онлайн образования «LOFTSCHOOL»
Онлайн курсы: веб-дизайнер.
Курс рассчитан на начинающих веб-дизайнеров с опытом работы до полугода и на тех, кто только хочет начать свою карьеру.
За 6 недель интенсивной работы вы изучите основные направления работы веб-дизайнера и пройдёте путь от идеи проекта до его реализации.
На курсе будут рассмотрены hard-skills веб-дизайнера: типографика, визуальный образ проекта, работа с графикой и шрифтами, прототипирование. А также за время курса вы научитесь работать с основными инструментами веб-дизайнера (Photoshop, Sketch/Figma, Redymag).
Чему вы научитесь, пройдя курс:
- Проектированию интерфейсов. Одна из главных задач дизайнера — создавать удобные продукты, соответствующие потребностям и запросам людей, причем не только компаний-заказчиков, но и конечных пользователей. В ходе курса разберете, что такое пользовательский опыт, информационная архитектура и прототипирование, научитесь создавать вайфреймы и скетчи.
- Работе с визуальной составляющей проекта. Разберете на практике, что значит «поиграться со шрифтами»: вам расскажут, как шрифт влияет на позиционирование бренда. Объяснят, как цвет и свет формируют восприятие, что такое основные и акцентные цвета. Разберете основы композиции, пропорции, модульность и научитесь работать с сетками.
- Созданию иконок и подбору иллюстраций. Обязательно поговорите про иконографику и разберете примеры: когда иконки в проекте нужны, а когда нет. Начнём создавать иконки и иллюстрации самостоятельно, а также подбирать на фотостоках именно то, что нужно.
- Работе с текстами и смыслом. Веб-дизайнер не только создаёт облик проекта, но и заботится о его содержании. На курсе научат работать с текстом: собирать данные, структурировать их и редактировать, а при необходимости — писать «с нуля». Покажут, как правильно использовать экранную типографику, и отточите навыки на реальных задачах.
- Работе с основными инструментами. Во время курса вы освоите работу с современными инструментами дизайнера: Adobe Photoshop, Sketch, Figma. А также в конце курса вы соберёте свой проект на одном из самых популярных конструкторов сайта — Redymag.
- Коммуникации с клиентом. На курсе разберете, для чего нужна презентация проекта и как её проводить. Как взаимодействовать с клиентом во время проекта: как собирать обратную связь и анализировать полученную информацию.
СТЕК ТЕХНОЛОГИЙ
Наведите курсор, чтобы ознакомиться с кратким описанием каждой технологии.
HTML5
HTML 5
Это язык разметки, с помощью которого формируется блочная структура веб-страницы. На HTML пишутся инструкции, следуя которым браузер располагает контент в соответствии с замыслом авторов.
CSS
CSS 3
Предлагает широкие возможности и существенно упрощает задачу визуально-графического представления контента.
Описывая такие свойства, как цвет, размер, положение, поведение, CSS позволяет применять их к целым массивам однотипных элементов.
При этом указанное стилевое единство обеспечивается централизованно, на все уровнях проекта.
BEM
Методология BEM
Методология web-разработки, а также набор библиотек и вспомогательных инструментов. Предлагает общую семантическую модель для всех frontend-технологий.
BEM позволяет структурировать программный код, разделяя его на независимые блоки. Это дает возможность легко и быстро разрабатывать интерфейсы любой сложности и повторно использовать имеющийся код, избегая «сopy-paste».
С ее помощью написанный вами код будет понятен другим разработчикам.
Bootstrap
Bootstrap
Набор инструментов веб-разработчика, включающий в себя HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, а так же JavaScript-расширения.
Javascript
Javascript
Это язык программирования, позволяющий задавать сложные интерактивные модели поведения для элементов веб-страницы. JS оживляет ваш контент, делает процесс взаимодействия с ним более привлекательным, разнообразным и содержательным.
PHP 7
PHP 7
Популярный серверный язык программирования для создания динамических сайтов. Предлагает широкий спектр встроенных средств и дополнительных модулей для разработки веб-приложений.
MySQL
MySQL
Это одна из самых востребованных и перспективных систем управления базами данных в мире. СУБД нужны, чтобы создавать, хранить и администрировать массивы данных. MySQL особенно часто используется в связке с PHP.
jQuery
jQuery
jQuery — самая известная библиотека готовых решений для языка JavaScript. Она ориентирована на взаимодействие JavaScript с HTML. Использование jQuery позволяет сэкономить время и значительно сократить объем программного кода.
AJAX
AJAX
Комплекс решений, позволяющий обновлять данные на страницах без их перезагрузки. Практический результат выражается в ускорении отклика на действия пользователя, экономии его времени и усилий. Веб-интерфейсы на AJAX удобные и быстрые.
Vue.js
Vue.js
JavaScript-фреймворк с широкой сферой применения для создания динамических сайтов и сложных одностраничных веб-приложений.
YII Framework
YII Framework
Этот PHP-фреймворк предлагает обширный комплекс готовых решений для ускорения процесса веб-разработки и позволяет оптимизировать структуру проекта.
GIT
GIT
Система управления версиями позволяет хранить несколько вариантов одного и того же документа, при необходимости возвращаться к более ранним версиям и отслеживать изменения, вносимые в проект всеми его участниками.
HTML 5
Это язык разметки, с помощью которого формируется блочная структура веб-страницы. На HTML пишутся инструкции, следуя которым браузер располагает контент в соответствии с замыслом авторов.
Внимание
Недопустимо использовать ответвительные зажимы для стыковки проводов внутри конструкции. В этом случае не достигается требуемый уровень герметичности, что может привести к попаданию внутрь влаги, а в конечном итоге — к аварии. Стандартный зажим для самонесущего изолированного провода, в зависимости от производителя и назначения, может выдерживать напряжение в 35 000 В переменного тока и ток до 100 А.
Розетки в ванной: выбор и правила установки
Правила прокладки кабелей в помещениях
Кабель АВВГ
Силовой кабель NYM (НЮМ): описание, применение, характеристики
Муфта соединительная для кабеля
Провод СИП технические характеристики
Технология Protect в Яндекс Браузере — описание возможностей
Таблица №2: горячие клавиши (Bios/Boot Menu и пр.) для ноутбуков
Примечание : на современных ноутбуках так же работает комбинация клавиш в Windows: зажать кнопку SHIFT + выбрать мышкой кнопку перезагрузки.
Boot Menu представляет из себя небольшое окно, в котором при помощи мышки (стрелок на клавиатуре) вы сможете выбрать устройство, с которого произвести загрузку. Пример такого меню показан на рис. 3.
В зависимости от производителя вашего устройства — меню может несколько отличаться, но принцип работы везде одинаков .
Рис. 3. Классическое Boot Menu (Ноутбук Toshiba)
Таблица №2
| Производитель ноутбука | Версия BIOS | Горячая клавиша | Функция / вызов меню |
|---|---|---|---|
| Acer | Phoenix | F2 | Enter Setup |
| F12 | Boot Menu (Change Boot Device,Multi Boot Selection Menu) | ||
| Alt+F10 | D2D Recovery (disk-to-disk system recovery) | ||
| Asus | AMI | F2 | Enter Setup |
| ESC | Popup Menu | ||
| F4 | Easy Flash | ||
| Phoenix-Award | DEL | BIOS Setup | |
| F8 | Boot Menu | ||
| Benq | Phoenix | F2 | BIOS Setup |
| Dell | Phoenix,Aptio | F2 | Setup |
| F12 | Boot Menu | ||
| eMachines (Acer) | Phoenix | F12 | Boot Menu |
| Fujitsu Siemens | AMI | F2 | BIOS Setup |
| F12 | Boot Menu | ||
| Gateway (Acer) | Phoenix | Click mouse or Enter | Menu |
| F2 | BIOS Settings | ||
| F10 | Boot Menu | ||
| F12 | PXE Boot | ||
| HP (Hewlett-Packard)/ Compaq | Insyde | ESC | Startup Menu |
| F1 | System Information | ||
| F2 | System Diagnostics | ||
| F9 | Boot Device Options | ||
| F10 | BIOS Setup | ||
| F11 | System Recovery | ||
| Enter | Continue Startup | ||
| Next | F1 | Вызов Boot-Menu | |
| F2 | Настройка BIOS | ||
| Lenovo (IBM) | Phoenix SecureCore Tiano | F2 | Setup |
| F12 | MultiBoot Menu | ||
| MSI (Micro Star) | *** | DEL | Setup |
| F11 | Boot Menu | ||
| TAB | Show POST screen | ||
| F3 | Recovery | ||
| Packard Bell (Acer) | Phoenix | F2 | Setup |
| F12 | Boot Menu | ||
| Toshiba | Phoenix | Esc,F1,F2 | Enter Setup |
| Toshiba Satellite A300 | F12 | Bios |
Заключение
Чтобы успешно вести занятия онлайн, мало – разбираться в своей узкой теме. Нужно научиться пользоваться специальными платформами для онлайн-школ, освоить премудрости маркетинга и создания видеоконтента, без которого довольно сложно представить себе современное дистанционное обучение. Также можно стать продюсером и работать с экспертами, помогать им искать учеников и оптимизировать учебный процесс.
Если пока не выбрали обучающую программу, сохраните статью и сможете вернуться к ней позже. Не забудьте подписаться на новые полезные материалы блога iklife.ru.
До новой встречи, друзья.