Как создать цветной шрифт при помощи adobe illustrator и fontself maker
Содержание:
- Простой способ для текущих программ
- ШРИФТ В КОНТАКТЕ: Как сделать красивый шрифт для Контакта
- Кто такие Meest?
- Изменение размера шрифта на экране компьютера в windows 7, 8
- Топ 10 лучших моноколес по отзывам в 2019 году
- Какие программы лучше использовать?
- #12. Курс «Программист на Android» от GeekBrains
- Использование сторонних лаунчеров
- Продавать или не продавать?
- Подключение своих шрифтов только для современных браузеров.
- MacBook Air
- Разработка шрифтов, зачем это нужно
- Шаг 3
- Создать шрифт из почерка
- Создание шрифта с нуля за 24 часа
Простой способ для текущих программ
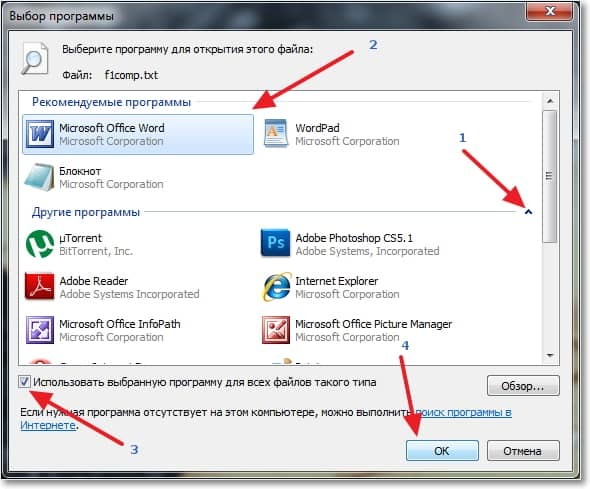
Такой способ подойдет, когда нужно скорректировать шрифт в определенной программе. Его используют для большинства приложений: текстовые документы, таблицы Excel, страницы браузеров, электронная почта, изображения.
Простой способ для изменения размера шрифта:
- Открыть нужную программу или страницу.
- Удерживать клавишу Ctrl и нажимать на клавишу с изображением «+». Каждое нажатие увеличивает масштаб на 10-15%.
- Чтобы уменьшить размеры букв, также удерживают Ctrl и намают на клавишу со значком «-».
- Сбросить настройки поможет простая комбинация клавиш Ctrl и 0.
Альтернативный вариант – держать Ctrl и крутить колесико мыши. Масштаб меняется в зависимости от направления. Если крутить колесо на себя, то шрифт уменьшится, от себя – увеличивается.
Фактически меняется масштаб, а не сам шрифт. Во многих программах (браузеры, документы Microsoft Word) внесенные изменения сохраняются и после закрытия программы. Если программа не реагирует на сочетание горячих клавиш, то придется зайти в настройки и установить нужный масштаб.
ШРИФТ В КОНТАКТЕ: Как сделать красивый шрифт для Контакта
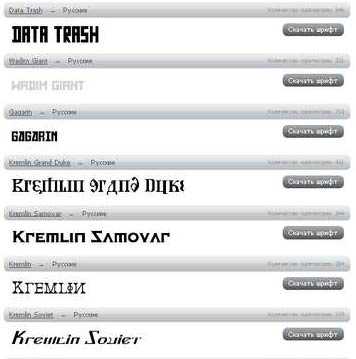
Сегодня я слегка озадачился поиском подходящего кириллического шрифта, который бы было можно использовать в фотошопе для нанесения красивого текста на картинки. В общем, я решил найти какой-нибудь русский шрифт для фотошопа, и почему-то сразу же вспомнил про красивые надписи, которые используются на большинстве картинок в социальной сети «Вконтакте». Какой шрифт используется ВКонтакте для надписей на картинках? Оказалось для надписей на картинках ВКонтакте чаще всего используют шрифт под названием Lobster (Лобстер).
В левой колонке сайта выбрать пункт «Настройки», нажать на него, после чего произойдёт переход в раздел «Общее». Прокрутить страницу вниз, найти пункт «Использовать увеличение шрифта». Перейти на свою страницу и оценить, насколько сильно изменился шрифт в «Контакте».
В социальной сети ВКонтакте не предусмотрено настроек внешнего вида и форматирования текста в сообщениях. Помимо этого, изменить размер отображаемых надписей на сайте можно стандартными средствами веб-браузеров.
Но после смены дизайна на новый, в 2016-ом году, этот пункт в меню настроек исчез. Возможно разработчики Вконтакте решили, что новый дизайн не вызовет проблемы мелкого шрифта.
Изменение шрифта на страничке ВКонтакте
Сохраняем изменения и переходим на страничку группы щелчком на название группы: — после этого под названием нашей группы появляется надпись «Свежие новости».
Нажимая на плюс-минус, вы можете менять размер букв на любом сайте, и браузер его запомнит. При следующем заходе в контакт, шрифт будет уже большим, с таким масштабом, с которым вы его ранее установили.
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт». Не забудь потом сохранить свою замечательную фотографию (кнопка «Сохранить» внизу).
Для максимально необычного оформления группы с помощью собственных шрифтов разработчиками была придумана специальная функция -вики – разметка страниц. С помощью данной функции можно быстро установить новые шрифты и сделать множество разнообразных изменений в оформлении группы. Для написания текста жирным шрифтом в социальной сети вк вы должны внимательно изучить панель шрифтов и найти там кнопку B — это и есть жирный шрифт. Выделяйте ваш текст и нажимайте на эту кнопку. Вместо использования формата заголовков вы можете просто писать текст с использованием клавиши Caps Lock большими буквами. Таким образом, используя вики-разметку и специальные функции социальной сети можно сделать шрифт вконтакте очень красивым и порадовать посетителей своей группы.
Контакт: Как писать в Контакте разными шрифтами???
Нажимаешь на любой понравившийся символ, внизу будет написан его Alt-код. В этой таблице очень много символов, но скопировать можно только те из них, у которых в правом нижнем углу таблицы высвечивается комбинация клавиш. Имя менять на имя с символами уже не дадут точно, только в ник.Пуск, программы, стандартные, служебные, таблица символов. Только так.И то не все символы получится вставить вконтакт.
Сегодня вы узнаете очень интересную информацию, о том, как писать абсолютно различными шрифтами в ВКонтакте, Steam и других ресурсах и сервисах. Наверное, не раз, играя, к примеру, в Dota 2 вы видели у людей ники составлены из различных символов.
Удобство общения — одна из первоочередных задач социальных сетей. Но что делать, когда перекидываться сообщениями и постить новости становится некомфортно, потому что шрифт слишком мелкий? В связи с этим пользователи социальной сети, которые зачастую проводят многие часы онлайн, задаются вопросом о том, как увеличить шрифт «В Контакте».
Он применим к любым сайтам, на которых вам хочется, чтобы буквы были по-больше.
В тренде:
- Какой индекс писать на конвертеИндекс указывается и для оправителя и для получателя. А вот в поле индекса для автоматизированной сортировки (обычно находится в левом нижнем углу конверта) указывается индекс
- Как защитить от воров свою дачу и не попасть в тюрьмуЧем выше забор, тем лучше. Но, проникнув за непрозрачное ограждение, вор станет незаметен для сторожа или соседей. Укрепите входную дверь, но не переусердствуйте. Зимой не ленитесь время
- Как отстирать покрасившуюся белую или цветную вещь?Закинула сегодня белое платье в машинку, но среди вещей оказался красный сарафан. Здравствуйте, Анна! У меня для вас есть сразу несколько советов, и вот первый из них: не отчаивайтесь.
Кто такие Meest?
Бесконтактная доставка — тренд будущего, который доступен уже сейчас. Ограничить контакты во время второй волны пандемии Covid-19 стремятся все — это касается и почтовых отправок рабочих документов, и бандеролей или посылок семье и друзьям.
Первопроходец бесконтактных отправок на рынке Украины — это глобальная группа компаний Meest. Развивать инновационный сервис по доставке через почтоматы в Meest начали еще несколько лет назад, а сейчас у компании сеть почтоматов, которая насчитывает более 1500 автоматизированных устройств.
Сегодня у компании Meest единственные в стране почтоматы, через которые можно не только получить, но и отправить посылку.
Изменение размера шрифта на экране компьютера в windows 7, 8
Некоторые текста трудно разглядеть или они вовсе не помещаются на экране ПК, поэтому в сегодняшней теме познакомимся, как уменьшить, увеличить шрифт на компьютере с помощью клавиатуры и настроек windows 7, 8. В первом случае, изменять размер шрифта будем приоритетно в программах, и некоторых элементах ОС. Во втором случае менять будем размер текста и всех элементов интерфейса самой windows.
Смена размера шрифта в программах и отдельных объектов ОС
Пользователи часто сталкиваются с тем, что нужно, уменьшить, увеличить размер шрифта на экране компьютера в программах, таких как: текстовые редакторы (Word), браузеры (Opera, Google Chrome) и другие.
В ряде программ размер текста, меняется как на момент текущей работы программы, так и на все время через настройки. Описывать смену величины текста с помощью настроек нет смысла, так как данный процесс может сильно отличаться в разных приложения. Вы с легкостью сможете найти в интернете информацию по этому поводу для отдельной программы.
Опишем процесс изменения величины текста клавиатурой и мышкой, справедливый для большинства приложений windows. Чтобы уменьшить шрифт на компьютере с помощью клавиатуры зажмите кнопку Ctrl и нажмите знак минуса (чтобы увеличить размер шрифта знак плюса). Такая комбинация применима для браузеров и очень удобна для ноутбуков.
Самый универсальный способ, это зажать клавишу Ctrl, затем не отпуская ее, прокрутить колесико мыши вверх для увеличения размера текста и вниз для уменьшения. Применимо даже в проводнике windows.
Также изменить размер шрифта на компьютере можно отдельным элементам windows 7, 8. В статье, как изменить размер значков рабочего стола, подробно описывается смена размера текста иконок рабочего стола.
Не у всех элементов windows 7, доступно изменение размера шрифта, тем не менее, выберите элемент, которому необходимо задать величину текста. В поле «размер», нажмите на текущее число, чтобы из списка выбрать иное значение. Проделав так, с группой элементов, Вы произведете тонкую настройку.
В windows 8 перейдите в панель управления, используйте представление «мелкие значки». Найдите параметр «экран», выберите его.
Внизу окна можно изменить размер шрифта отдельным элементам. В редакции 8.1 для доступа к данным настройкам отметьте флажком опцию выбора масштаба для всех дисплеев. Далее укажите элемент и величину шрифта. После чего нажмите «применить» и дождитесь применение изменений.
Инструкция покажет, как увеличить размер шрифта на компьютере или уменьшить путем изменения количества точек на дюйм, при этом и все другие элементы отобразятся больше или меньше. Для начала надо найти настройки экрана (описано выше). В windows 7, 8 Вам будет доступен перечень размеров в процентах (стандартный «мелкий»).
Для увеличения шрифта на экране компьютера выберите процент больше стандартного. Далее нажмите кнопку «применить», а затем «выйти сейчас».
Вы можете установить пользовательские (свои) настройки. В семерке кликните слева «другой размер шрифта» (скриншот выше). В восьмерке нажмите «пользовательские параметры размера».
В окошке «выбор масштаба», задайте пользовательский процент размера, путем выбора из предустановленных процентов, или зажмите кнопку мыши на линейке и тяните вправо для увеличения, влево для уменьшения процента. Здесь же Вы можете отследить значение пикселей на дюйм. Максимальное значение 500 %. Обязательно установите флажок на опции масштабов в стиле windowsXP, чтобы не было проблем с отображением текста в стареньких программах.
После подборки необходимого процента, нажмите OK, далее «применить» и «выйти сейчас».
Вы можете уменьшить, увеличить шрифт на компьютере вручную через реестр. Запустите реестр семерки или восьмерки, посетите раздел «Desktop» (подробно на картинке). В правой панели найдите параметр «LogPixels», двойным щелчком откройте его. Систему счисления выберите «десятичная» и задайте значение в пикселях. Далее нажмите OK, перезапустите ПК.
Представляю таблицу-ориентир соотношения пикселей к масштабу:
Топ 10 лучших моноколес по отзывам в 2019 году
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
#12. Курс «Программист на Android» от GeekBrains
Использование сторонних лаунчеров
Данный способ тоже довольно прост, работает на всех девайсах и не требует наличия root-прав. Правда, минусом является то, что меняться отображение текста будет лишь в самом лаунчере – в системном меню и приложениях замена шрифта произведена не будет. В качестве примера рассмотрим работу с популярным лаунчером GO Launcher EX:
- Скачайте утилиту в Play Market, установите и запустите как обычное приложение.
- После запуска GO Launcher EX и смены интерфейса долгим тапом по свободному месту на рабочем столе вызовите меню и запустите настройки кнопкой «Лончер».
- Откройте папку «Шрифт», а в ней раздел выбора. В нем будут отображаться системные шрифты для Андроид-устройства, но при желании их можно дополнить найденными самим лончером в вашей системе.
При желании вы можете скачать из любого ресурса в Сети совсем новую гарнитуру и скопировать ее в директорию /sdcard/GOLauncherEX/fonts при помощи, например, компьютера. Далее откройте настройки GO Launcher описанным выше способом и выберите закачанный стиль отображения текста.
Продавать или не продавать?
Ещё одна причина, о которой стоит упомянуть — возможность заработать немного денег. Хотя есть много бесплатных, качественный шрифт всё равно купят.
Если в итоге долгого обучения вы, наконец, создали выдающийся продукт, загрузите его в раздел Fonts GraphicRiver и продвиньте через презентацию в своем портфолио. Рукописные шрифты — это самые передовые тенденции в современном дизайне — вы можете найти их в любом дизайне товара, упаковки, одежды, в рекламе, а также в дизайне интерьера магазинов и кафе. Такие шрифты делают продукт уникальным, тогда как бесплатные напропалую применяются дизайнерами.
С другой стороны, конкуренция среди дизайнеров растёт и появляются отличные бесплатные шрифты, поэтому людям не нужно тратиться на создание стильного плаката или флаера. Кроме того, в создании бесплатного шрифта есть свои преимущества:
- хороший способ продвинуть себя, распространяя бесплатные предложения и одновременно выставляя другие проекты.
- отличная практика ради качества будущих проектов
- это поможет вам стать лучшим дизайнером шрифтов, попробовать новые стили и поделиться ими с миром.
Подводя итог, вы можете увидеть разницу между шрифтом, который вы отдаёте даром и тем, что продаёте. Бесплатный шрифт может не иметь функций лигатуры, альтернативы букв, расширенной пунктуации или языковой поддержки. Но они могут быть добавлены в полную версию шрифта.
Последнее, но не менее важное — лицензирование. Если вы хотите, чтобы шрифты продавались, вам обязательно нужно изучить все типы лицензий и различия между ними, чтобы знать, как меняется цена и для каких целей людям может понадобиться ваш шрифт
Хотя большинство онлайн-рынков содержат FAQs обо всех видах лицензий или даже имеют соответствующий тип лицензии, выбранный для вас, знание этой информация очень важно. У некоторых из ваших клиентов могут возникнуть вопросы или сомнения в том, могут ли они использовать ваш шрифт, и в этом случае вы решите любой вопрос без колебаний
Подключение своих шрифтов только для современных браузеров.
Если Вас волнует отображение сайта только в современных браузерах, то в таком случае можете подключать лишь два формата, а именно формат woff и ttf.
Формат woff самый легкий, потому что он сжатый. Весит он всего лишь 28.1 kb и это главный плюс данного формата. Остальные шрифты весят почти вдвое больше, eot весит 44kb, а ttf 43.9kb.
Но, к сожалению его, не понимают браузеры Opera, Safari и Android. Поэтому нужно подключить и универсальный формат ttf которого по сравнению с woff понимают все браузеры. Его поддерживает даже браузеры из ОС Android, начиная с версии 2.2.
@font-face{
font-family: OpenSansBold; /* Название шрифта. */
src: url("../fonts/OpenSans/OpenSansBold/OpenSansBold.woff") format("woff"),
url("../fonts/OpenSans/OpenSansBold/OpenSansBold.ttf") format("truetype");
}
Указание формата. Строчка format(«тип формата шрифта»)
Для чего нужно написать декларацию format после каждого подключенного формата шрифта ?
Это нужно для того чтобы браузер не подгружал все шрифты подряд, а только тот шрифт который он понимает. То есть браузер смотрит на формат шрифта которого мы хотим подключить и если он сможет отобразить данный формат, то он его загружает, в противном случае он пропускает его и переходит к следующей строчке url. И так пока он не найдет нужного формата, которого он сможет отобразить без проблем.
Следовательно, благодаря этому свойству , мы увеличиваем скорость загрузки страницы, не загружая лишние файлы. Поэтому, формат шрифта нужно указать обязательно.
Шрифты для браузеров на ОС IOS
Что касается этих браузеров, то они также понимают формат ttf но только начиная с четвертой версии IOS и выше. Для более старых версий нужно подключить шрифт формата SVG.
Отображение страницы сайта после подключения шрифта Open Sans.
Для наглядности, внутри тега body я добавил заголовок h1 с названием шрифта и параграф с текстом. Заголовок h1 выровнял по центру страницы, задав ему в css файл свойство text-align со значением center.
h1{
text-align: center;
}
Все готово. Открываем страницу в браузере и смотрим на результат.
Вид страницы до подключения шрифта:
Вид страницы после подключения шрифта:
Проверка шрифта онлайн, сразу на страницу сайта
Также на сайте fonts4web.ru есть такая возможность как проверка шрифта прямо на Вашем сайте, без его подключения.
И так, заходим на этот сайт, вводим название нашего любимого шрифта, например Open Sans и переходим на детальную страницу данного шрифта.
На этой странице есть синее текстовое поле, куда необходимо ввести URL адрес страницы.
Вот как выглядит данное поле на сайте сейчас:
Вводим адрес страницы, на которой хотим применить данный шрифт и нажимаем на кнопку открыть. В новой вкладке откроется указанная страница, где увидите, что текущий шрифт поменялся на выбранный шрифт. Я ввел название моего сайта sozdatisite.ru.
Смотрим на предварительный результат:
Посмотрели хорошенько и уже можете решить, подключить данный шрифт к сайту или нет.
Пожалуй, это все что я хотел Вам рассказать в этой статье. Теперь Вы знаете, как подключить нестандартные шрифты на Вашем сайте. Также Вы узнали про форматы шрифтов и их поддержки в разных браузерах.
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Добавляйтесь ко мне в друзья в:
-
— ВКонтакте
- — Одноклассниках
Добавляйтесь в мои группы:
- — Группа в ВКонтакте
- — Группа в Facebook
- — Группа в Одноклассниках
Подпишитесь на мои каналы:
- — Мой канал на Youtube
- — Мой канал на Google+
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-02-26 18:33:50
MacBook Air
Разработка шрифтов, зачем это нужно
 Здравствуйте друзья! Когда используются людьми такие программы,как например, Word, Фотошоп у пользователей возникает необходимость добавления в них новых шрифтов. Зачем вообще нужна разработка шрифтов? Что это может дать людям? В целом, этот процесс необходим, для обеспечения людей уникальными шрифтами. Которые помогают создавать красивые тексты и их можно добавлять на картинки.
Здравствуйте друзья! Когда используются людьми такие программы,как например, Word, Фотошоп у пользователей возникает необходимость добавления в них новых шрифтов. Зачем вообще нужна разработка шрифтов? Что это может дать людям? В целом, этот процесс необходим, для обеспечения людей уникальными шрифтами. Которые помогают создавать красивые тексты и их можно добавлять на картинки.
С помощью разработки шрифта любой пользователь сможет заработать финансовые средства в Сети. Делая их своим клиентам на заказ, или продавая на специальных площадках. Также в их создании Вам помогут специальные программы для создания шрифтов. С помощью них упрощается задача пользователя, и Вы сможете набрать своё портфолио работ новейшими шрифтами. Далее, мы разберёмся с тем, как создаются шрифты самостоятельно. И как зарабатывать деньги на создании шрифтов в Сети без вложений.
Шаг 3
Создать шрифт из почерка
Из этого туториала вы узнаете, как создать собственный шрифт для рукописного ввода. Поэтому, прежде чем начать, давайте посмотрим, отвечаем ли мы некоторым необходимым требованиям или нет.
Минимальные требования
- принтер
- сканер
- ПК с Windows
- интернет-соединение
- Инструменты для редактирования изображений
- Немного знаний о редактировании фотографий
Итак, начнем с нашего урока!
Процедура
Шаг 1 . Посетите веб-сайт YourFonts.com и следуйте приведенным инструкциям. Сначала вам нужно скачать шаблон PDF и распечатать его. Если вы создаете свой шрифт в цифровом виде, с помощью планшета или планшета, вы можете напрямую загрузить набор символов в формате изображения.
Шаг 2 . Напечатайте набросок персонажа, заполните каждый ящик указанным выше символом своим собственным почерком, даже сделайте подпись, но помните, что любой алфавит или даже ваша подпись не должны вытекать ящиков или предоставленного пространства.
Шаг 3:
Шаг 4. Теперь щелкните правой кнопкой мыши сохраненное изображение и откройте его с помощью любого необходимого инструмента для редактирования фотографий. Я бы порекомендовал Gimp или Paint.net. Очистите изображение, если вы допустили небольшую ошибку, и доработайте изображения.
Шаг 5 . Теперь мы готовы загрузить файлы и создать окончательный шрифт. Перейдите на страницу загрузки ваших шрифтов. Заполните все свои данные и загрузите туда свои файлы изображений шрифтов, ваши шрифты автоматически распознают слова и, наконец, покажут вам предварительный просмотр. Если вы считаете, что предварительный просмотр вас не устраивает, попробуйте повторить шаги.
Шаг 6 . Теперь на следующем шаге вам нужно просто заплатить им за создание шрифта. Плата, которую они просят, составляет около $ 9,90 — не похоже, что они попросили почку — мы упоминали ранее, что эта услуга не была бесплатной. Учитывая, что они преобразуют ваш почерк в шрифт True Type — плата выглядит разумной.
Шаг 7. Загрузите шрифт и установите его на свой компьютер.
Надеюсь, вам понравился наш урок.
Помимо MyFonts.com, есть еще один сайт под названием Fontifier.com, который предлагает создавать шрифты из вашего почерка за 9 долларов. Возможно, вы захотите проверить это тоже.
ОБНОВЛЕНИЕ . Хаки сообщает нам через комментарии, что есть также бесплатный сервис , который делает то же самое на MyScriptFont.com . Вы можете проверить это.
Как создать свои бесплатные шрифты бесплатно с помощью этого бесплатного и онлайн-инструмента также может вас заинтересовать.
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
Техническое задание на разработку листа:
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Шрифт: Узкий архитектурный» |
| Формат изделия (габаритные размеры) | Формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Исторические факты о данной шрифтовой группе (время появления, области современные применения) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Шрифт модульный рубленый» |
| Формат изделия (габаритные размеры) | Формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Исторические факты о данной шрифтовой группе (время появления, области современные применения) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Шрифт зодчего» |
| Формат изделия (габаритные размеры) | Формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Исторические факты о данной шрифтовой группе (время появления, области современные применения) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку листа:
«Шрифт модульный авторский»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Шрифт модульный авторский» |
| Формат изделия (габаритные размеры) | Формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Источники вдохновения (дизайн-концепция) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Прописи. Шрифт готический» |
| Формат изделия (габаритные размеры) | 2 листа, формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Исторические факты о данной шрифтовой группе (время появления, области современные применения) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
| Лист графический | «Прописи. Шрифт готический» |
| Формат изделия (габаритные размеры) | Формат А3 (297 x 420 мм) |
| Техника исполнения (прописать материалы) | Прописать самостоятельно! |
| Характеристика шрифта (описать вид, контраст, особенности строения, пропорции) | Прописать самостоятельно! |
| Исторические факты о данной шрифтовой группе (время появления, области современные применения) | Прописать самостоятельно! |
| Полученные навыки (после изучения данного шрифта) | Прописать самостоятельно! |
Техническое задание на разработку шрифтового плаката с элементами леттеринга
2015-2018 poisk-ru.ru Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование. Нарушение авторских прав и Нарушение персональных данных